
v0使ってます。サンチェスなりのファーストインプレッション
v0について、自分の中でまとまってきたので書いていきます。
「v0」とは?
v0は、自然言語でホームページやWbアプリのUIを構築できるツールです。コーディング初心者・開発初心者・いわゆる素人でも簡単にUIデザインを体験できるツールと言えるのではないでしょうか。
これまで多く世に出てきた「AI作成ツール」の様に、あたかも「あなたにあわせましたよ!」といってテンプレを出してくるものではなく、ちゃんとゼロから構築してくれます。
うまく指示出しする(プロンプトを打つ)と、プレゼンにつかうスライドなんてのも作成可能です。
作例
例えば、ホームページ作成で、こんなあしらいを作るとします。
作り込むならまだ時間は必要だけど、
— サンチェス@新居探してますatドイツ。 (@hr3che) August 31, 2024
カルーセルやってその上に文字載せるなんて、いままでの俺にはできなかった。
ヤバいよ、v0。 pic.twitter.com/yveEHq76Dv
(アクセスしていただけるとわかりますが、カルーセルで写真の上に文字が載っかってます)
シンプルにHTMLとCSSで書こうとするとけっこう大変な作業(少なくともサンチェスには)。しかしv0なら、「please set over the carousel pictures "design future", font: Josefin Sans」と指示するだけで完成します。自然言語だけで、ホームページの構築ができてしまうのですね。
※日本語に関してはうまく理解してくれるポイントと、少しあやふやになるところがある印象です。大まかに日本語で構築して細かいところは英語で指示、みたいな使いわけは現時点では必要かもしれません。
使い方
まずv0.dev にアクセスします。

Googleの検索画面のようなつくりです。ここに作りたいもの、例えばホームページのイメージだったり、アプリのUIアイデアを書いていきます。
今回は、突発的に気になってた台湾・新竹市を特集してみます。

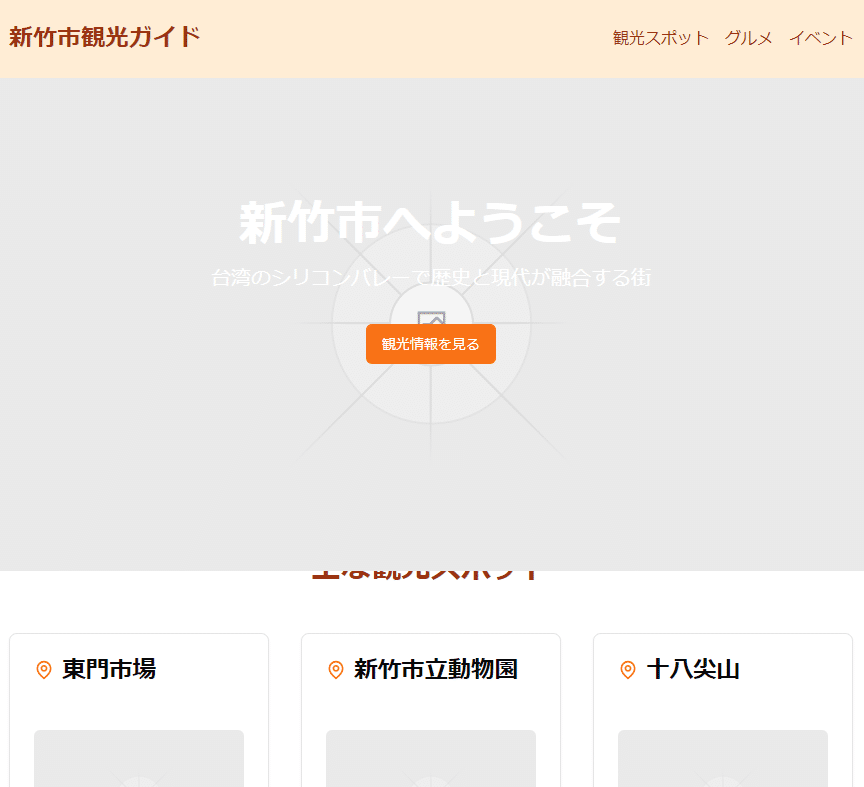
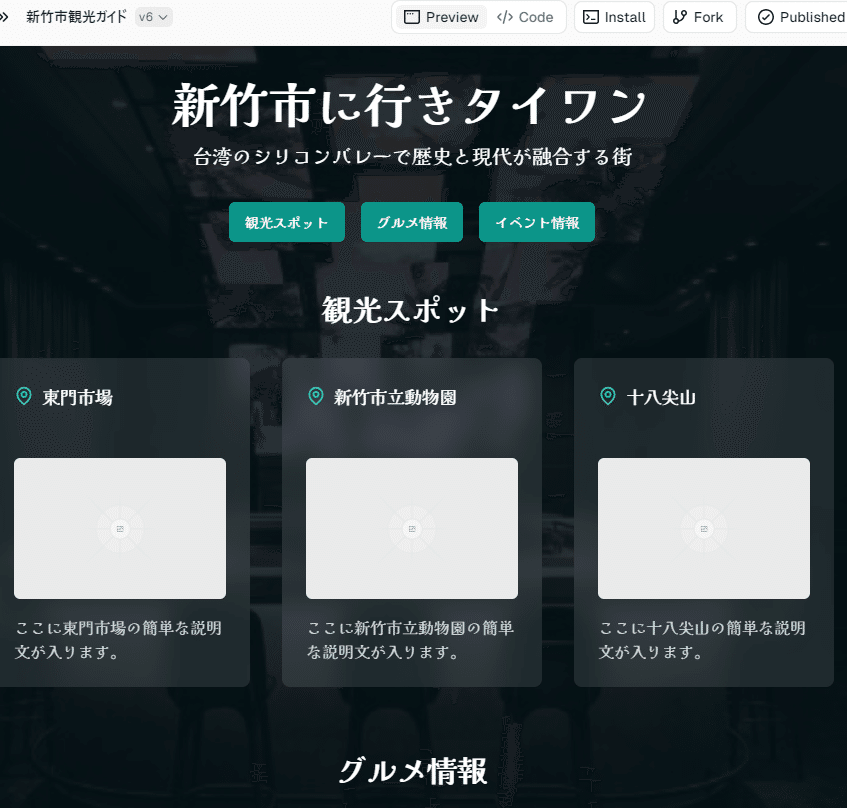
すると、すぐに下記のようなサイトを構築してくれます。

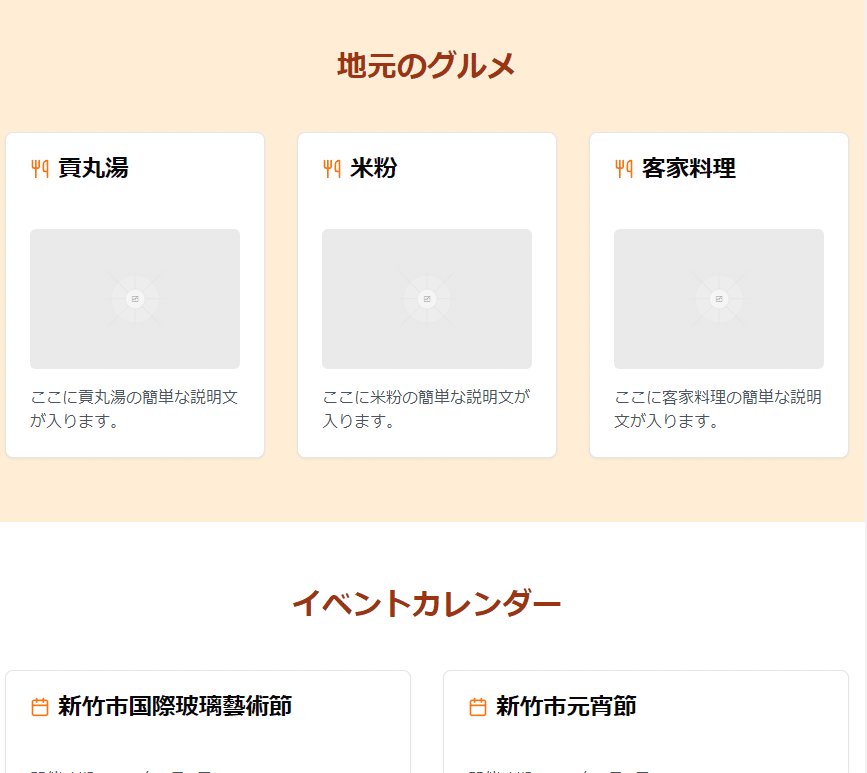
とくに指定したわけではありませんが、グルメコーナーのサジェスチョンもしてくれました。

この後、背景を変え
↓
フォントを変え
↓
タイトルを変えて
↓
バージョン6(v6)でここまで到達しました。ひたすら「あれして」「これして」と自然言語で指示出しした結果です。

※v0では、AIに指示を出してその結果が出てくるたびにバージョンが振られます。例:v1, v2, v3, v4, v5… その意味でなにもないときはv0?ネーミングセンス秀逸!とか思ってたのですが、他サービスでv1というのも用意しているらしく。目が離せません。
当サービスは、UIの構築をReactで行っています。
React?何じゃそりゃ?’という方’(ちょっと前の私も含む)に簡単に説明すると、

プログラミング言語にJavaScriptというものがあります。もともとこれはWebブラウザ上で、動きをつけるような役割を期待されていたものでした。生まれた当初は、ブラウザとアプリケーションは別々のものだったのですが、AjaxやNode.jsなどが2000年代後半に相次いで投入され、Webブラウザ上でもアプリケーションを動かそうという雰囲気が醸成されました。Webアプリの誕生です。たしかにいちいちソフトウェアをインストールするよりもWebブラウザ上でやりたいことができれば手間が減りますよね?
ついにはGoogle開発のChrome OSというブラウザ完結のOSなんてものも登場します。SaaSもWebアプリ活用の流れをくんでいますね。
Reactは、細かいことをいうとJavaScriptのライブラリなのですが、ざっくりいうと上述のNode.js上で動くUIを構築するために使用されるものです。
さて、v0で書き出すものは基本的にReactです。(指示すればHTMLなんかも出してくれます)もともとUIを作るために作り出されたものですから、従来のHTMLとCSSの組み合わせよりもより柔軟に容易にWebデザインにふれることができます。
し か も、この優秀なReactをコーディングなしに自然言語で扱うことができるのです。
ほかにも類似サービスはあるのですが(後述)、現状、v0ほど簡単にReactと触れられる環境は他にないと考えています。また、v0を開発しているのはReactを元に生み出された言語Next.jsの開発元Vercelです。v0に関しても息の長い開発が可能なのではないかと期待されています。
応用編
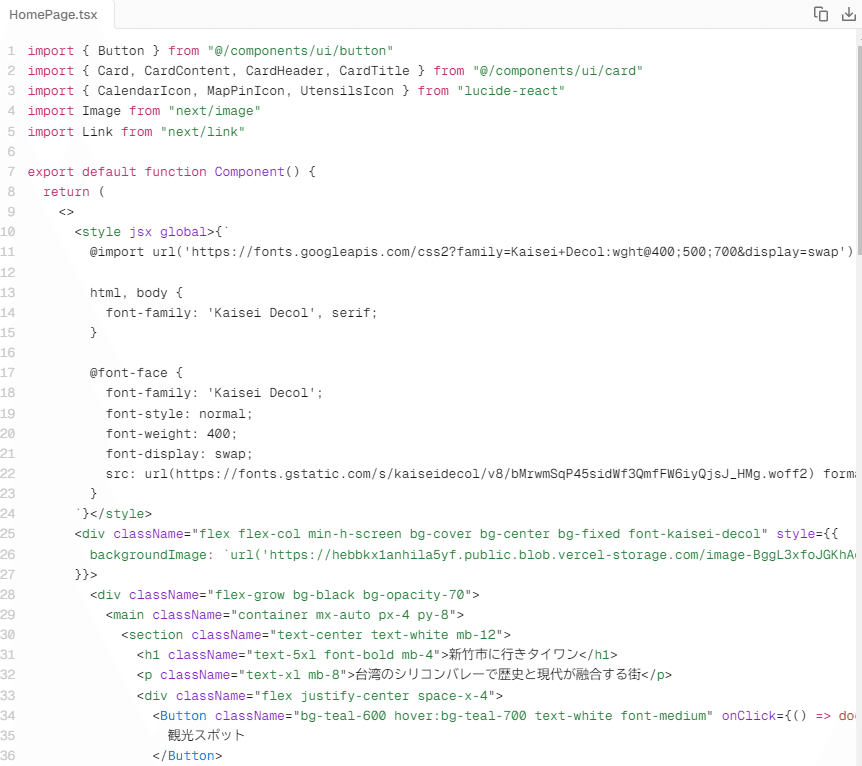
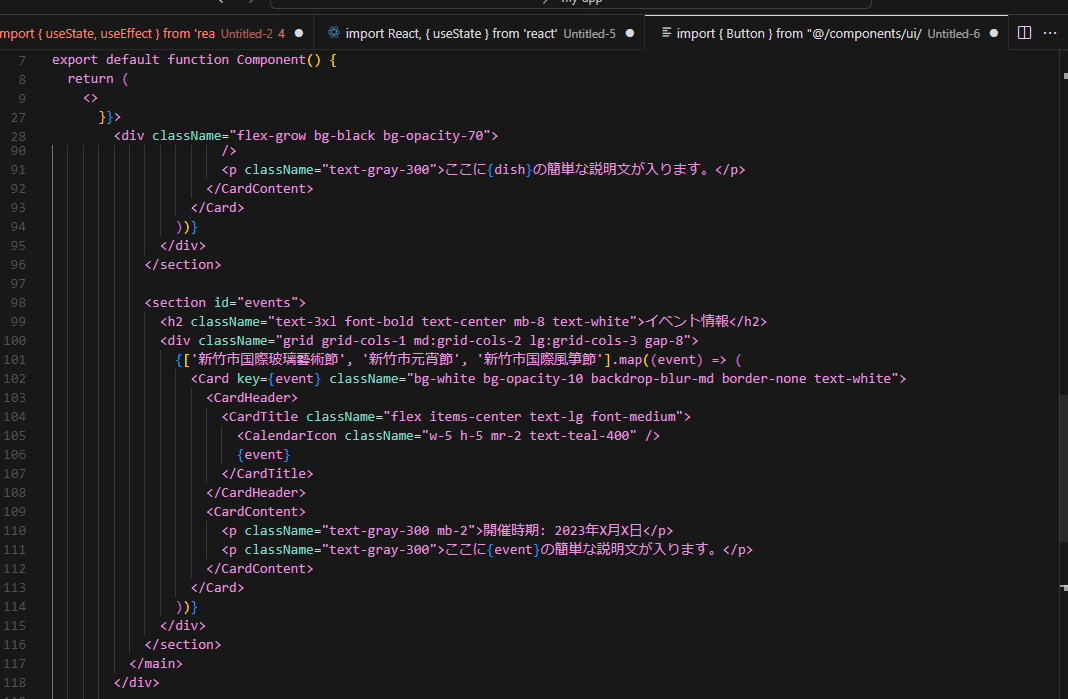
今回のLPデザインは全て自然言語の指示出しで行いましたが、上記のスクショのように「CODE」で書き出してくれ、それをユーザーは自由に利用できます。直接編集はできないのですが、コピー→VS CodeやCursorなどのエディタに貼り付け→直接修正→サイドv0に貼り付けてプレビュー表示、なんて芸当もお手の物です。

特にCursorは、こちらもAIを利用したコーディングサポート・書き出しに対応しています。APIを使ってChatGPTやClaudeの頭脳を使うことができます。人によっては、こちらでのUIデザインが捗るかもしれません。
デプロイ
プログラミング初心者がハマるポイントの一つにデプロイがあります。??。つまり、出来上がった成果物を公開することです。ReactはそのままWeb上に公開できないので???と、どハマリしてしまうのですが、、、さすがはNext.js開発元。デプロイ問題をクリアしてきました。

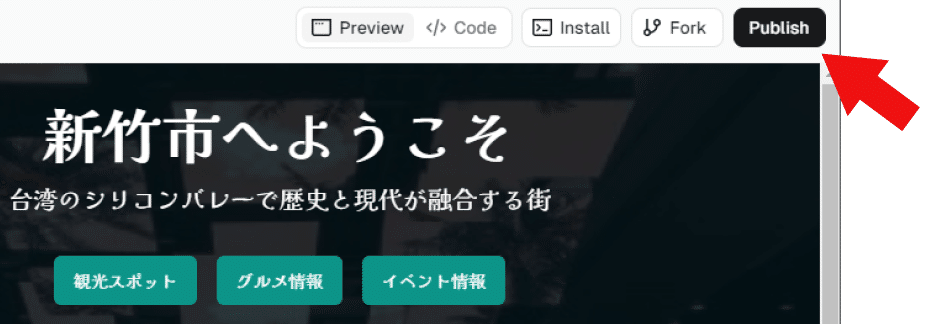
この右端の「Publish」ボタンをクリックすれば、即Web上に反映されます。ドメイン設定がまだ不可能なので、すぐ運用というのは難しいのですが、より完成形をイメージした開発が可能になりました。他の人にみせるのも楽になりましたね。
今回の新竹観光のLPデザインもここで公開しておきましょう。
まとめ
今回は、Webデザイン開発ツール(と書きましたが可能性は無限大)のv0について解説しました。
自然言語でのコーディングというのは、v0が先駆者というわけではなくて、ほかにもcreate.xyzや、GPTEngineer、Claude 3.5 Artifacts、Cursorなどがあります。
AIをめぐる環境は、2022年のChatGPT公開以降、爆速で開発が進められ、AI自身もとんでもないスピードで進化を続けています。
追いかけるのはなかなか骨の折れる作業ではありますが、それでも新たな技術の黎明期、しかも汎用技術たり得るものの最前線を追いかけるというのは「今」しか味わえない興奮だと感じています。
今回紹介したv0、ぜひ皆さんも使ってみてください。きっと新しい世界が開けることでしょう。
サンチェスでした。
X、毎日更新しています。フォローするといいことあるかも?!
v0について書いたよ!サンチェスなりのファーストインプレッション|サンチェス @hr3che #note #夏の1コマ https://t.co/aeN7HsSnq4
— サンチェス@新居探してますatドイツ。 (@hr3che) September 1, 2024
いいなと思ったら応援しよう!

