[はじめてのiPadイラレ]すぐできるチェック柄
今回は図形ツールの長方形で
すぐできるチェック柄のパターン画像を作ってみました。

パスツールの知識一切いらないので
だれでも簡単に作れます。
01 まずは正方形を3つ用意する
正方形のアートボードを使うことがオススメです

200px * 200px

100px *100px

100px *100px
サイズはお好みで変えてくださいね
02 正方形を並べます

薄いピンクが重なるところが
濃いピンクになるのをイメージしながら配置します

配置し終わったら三つの正方形をグループ化しましょう。
03 好きな大きさのアートボードを用意する

新しいアートボードの作成は
左側のツールバー上から8個目にあります。

プリセットから選んでそのまま使うこともできますし
自分で任意のサイズにすることもできます。
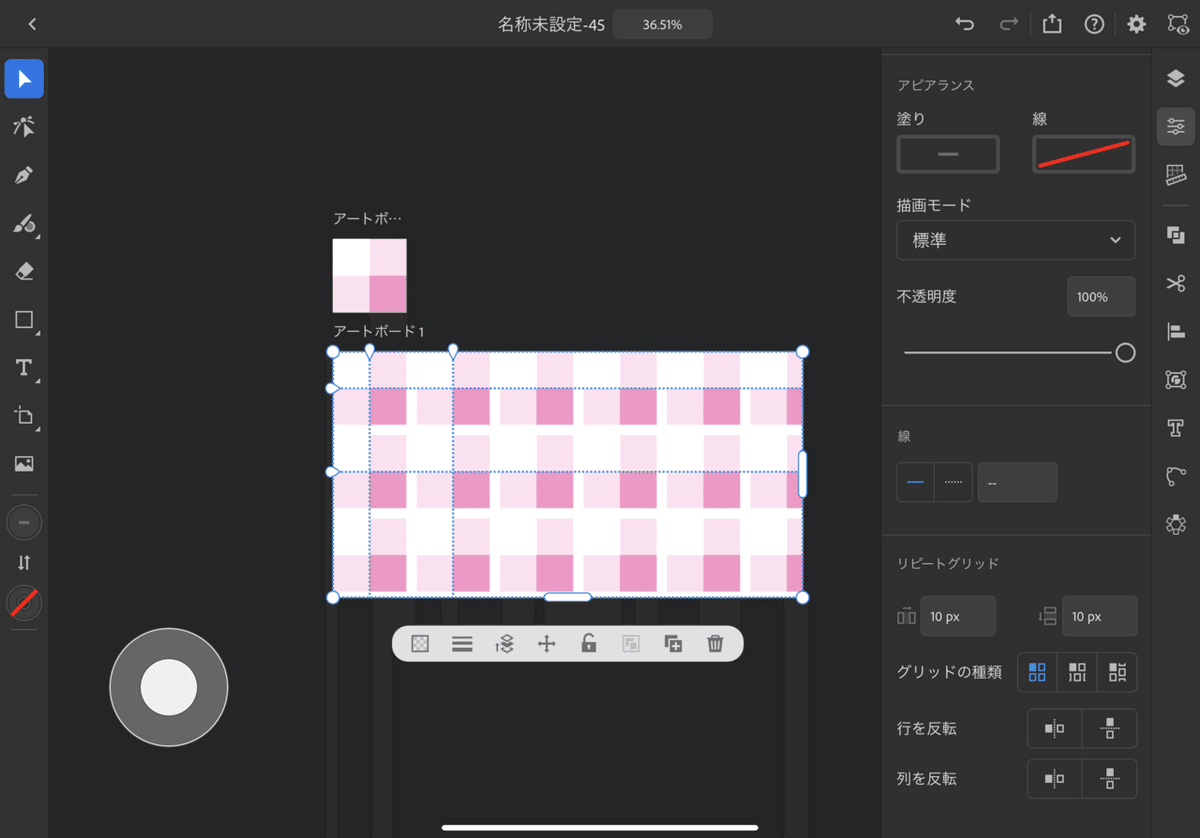
04 リピート機能を使って並べよう

先程のグループ化した正方形をコピペして
新しいアートボードに貼り付けます。

右側ツールバーの一番下にある
リピート機能“グリッド”を使います

次に同じく右側のツールバーにある
上から二番目のプロパティで
オブジェクトの並べ方を調整します。

リピートグリットと書かれている真下にある数値を
どちらも0にしましょう。
※こちらの項目ではオブジェクト同士の
距離を変えることができます。

完成です。
だれでもできる
チェック柄パターンの作り方でした。
★おまけ★
instagramでは動画を載せています。
https://www.instagram.com/tv/CHCglv5nmPd/?igshid=p48fq3ee3u0o
いいなと思ったら応援しよう!