
clusterにミュージックワールドを作った
Pizuya's Cell の新曲「Breaking yourself」のミュージックワールドを制作してclusterにて公開しました.

作ったもの
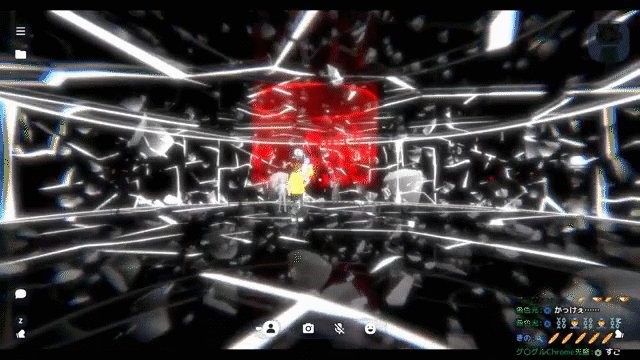
ミュージックワールド(cluster)
MV(YouTube)
なぜ作ろうと思ったか
一般的な3DCGのMVは,モデルを組み合わせたワールドをカメラを通じて撮影し,一つの映像作品に仕上げます.
どのようなカメラワークを使って切り取るのかは,映像制作者の感性にゆだねられます.
私もいくつか3DCGを使ったMVを制作してきましたが,このカメラワークを調整している時に
「この中をゲームみたいに歩き回れたら面白いのになぁ」
とよく思っていました.
映像制作者が(良くも悪くも)一方的に切り取った画角・カメラワークをMVとして視聴する.
これが今現在の常識だと思います.
しかし,もっとユーザー側に自由度を持たせる映像体験があってもいいんじゃないかと思っていました.
そこでまず,360°の映像作品に挑戦しました.
これで確かに視界は動くようになった.
でも,まだMVの中で動けない!
ということで,次に目指したのが「MVの世界の中で動ける」映像体験でした.
どうやって作るか
最初はUnityやUEを使って新しくゲームを作る,くらいの気合でやらないといけないんじゃないかと思っていました.
ただ,いろいろ調べていると
・clusterを活用した,YORIMIYAさんの ParticleLiVE 作品の数々
・VRChatを活用した,memexさんのMV「Cloud Identifier」
・NeosVRを活用した,バーチャル美少女ねむさんのMV「ファントムセンス」
など,どうやらメタバースのプラットフォームを活用した映像作品がいくつか発表されていることが分かりました.
メタバースのプラットフォームでは,「自由自在に動ける」「複数人で同じ空間に共存する」という機能がすでに備わっているので,これを使わない手はないです.
最終的には,国産のメタバースプラットフォーム「cluster」で制作することにしました.
clusterに選んだ理由としては
同時に入れる人数が多い(イベントだと最大500人)
日本語対応しており,初心者でも使いやすい
スマホ版がある
といったものがあります.
さて,次は実際にclusterのワールドを作成しようとしたのですが
一つ目の壁は
「どうやってモーションをつけるか」
という点でした.
私は普段,「Cinema 4D」+「After Effects」という組み合わせで制作しているのですが
Cinema 4Dで作成したアニメーション付きの3DモデルをUnityに持っていこうとしたら,アニメーションが反映されない現象に見舞われました.
【TOPICS】
少々記憶があやふやですが,確かmographで作成したアニメーションがうまく反映されなくて困っていたと思います.
↓c4dファイルをインポートするプラグインや
一旦fbxを経由する方法など,いろいろ試しましたが,良い解決策は見つけられませんでした.
そもそもCinema 4Dも脱初心者したくらいの程度,Unityはバリバリの初心者だったので,Cinema 4D + Unityで進めるのはあまりにも障壁が大きいように感じました.
そこで,
ワールド全体をスクリーンで囲み
そのスクリーンに映す映像をAfter Effects で制作する
という作戦を思いつきました.
この時,King Gnu さんの一途のMVのようなセットをイメージしていました.
ステージのモデリング
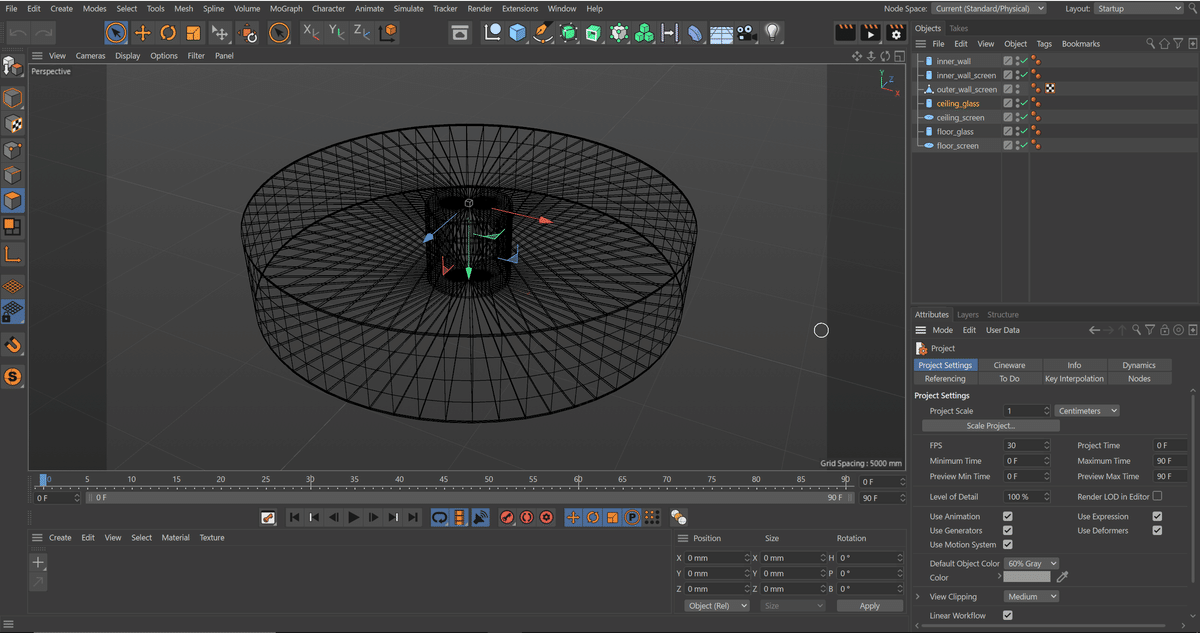
まず,Cinema 4D でバウムクーヘンのようなモデルを作りました.

このモデルは,前述したプラグインでUnityにインポートしました.
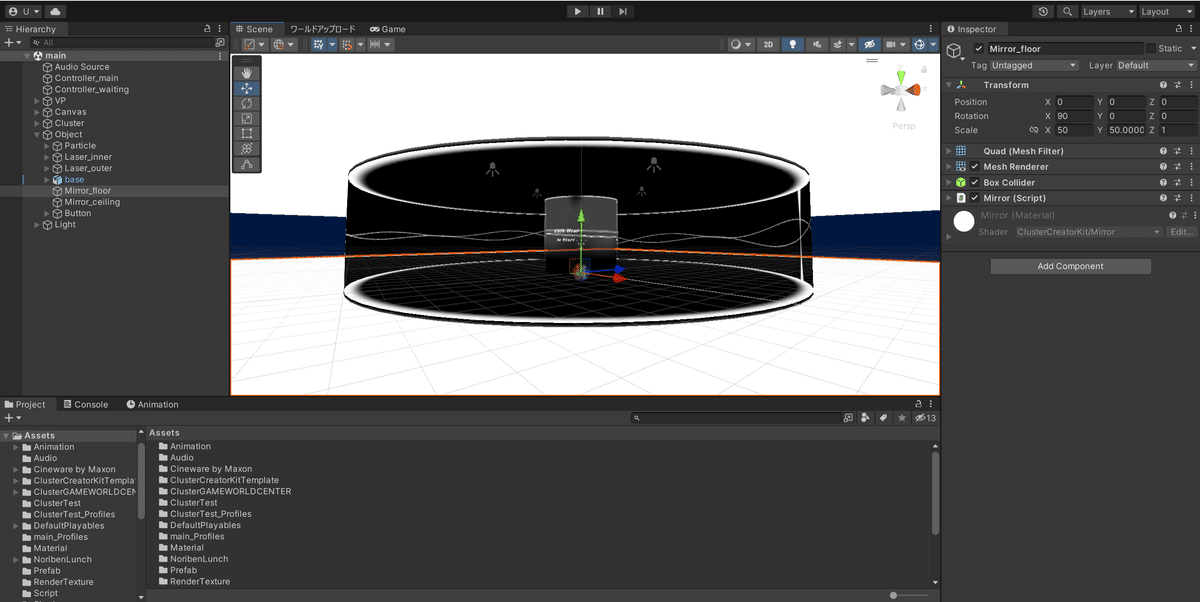
さらに,鏡面反射を再現するため,「天井」「床」のスクリーンの奥にはCluster Creator Kit (https://docs.cluster.mu/creatorkit/) で用意されている鏡を設置しました.

スクリーン映像の制作
次に,After Effects でスクリーンに映す映像を作りました.
動画は透過付きのwebm形式で書き出しました.

【TOPICS】
webm形式で書き出すには,Adobe Media Encoder (AME)を使用する必要がありました.
しかし,少し動画を変更するたびに
After Effects → AME → Unity
と経由しなければいけないのが非常に煩わしかったので,下記のような手順を実行するシェルスクリプトを書いて対応しました.
aerender実行(mov書き出し)→ ffmpeg(webmへ変換)
Unityでのワールド構築
Unityで「天井」「床」「内側」「外側」の4面に RenderTexture を利用して動画を貼り付けました.
【TOPICS】
今回は「VideoPlayer + RenderTexture」を採用したのですが,スマホ版でVideoPlayerを動かすためには,動画をURL参照しないといけないようでした.
これを本ワールドにも適用したところ,音と映像の間に無視できない遅延が発生してしまったため,動画はワールドに埋め込み,スマホ版は対応外としました.
また,スクリーン映像だけでは迫力が足りなかったので,レーザーライトやパーティクルを追加しました.
↓レーザーライトは下記のシェーダーを利用しました.
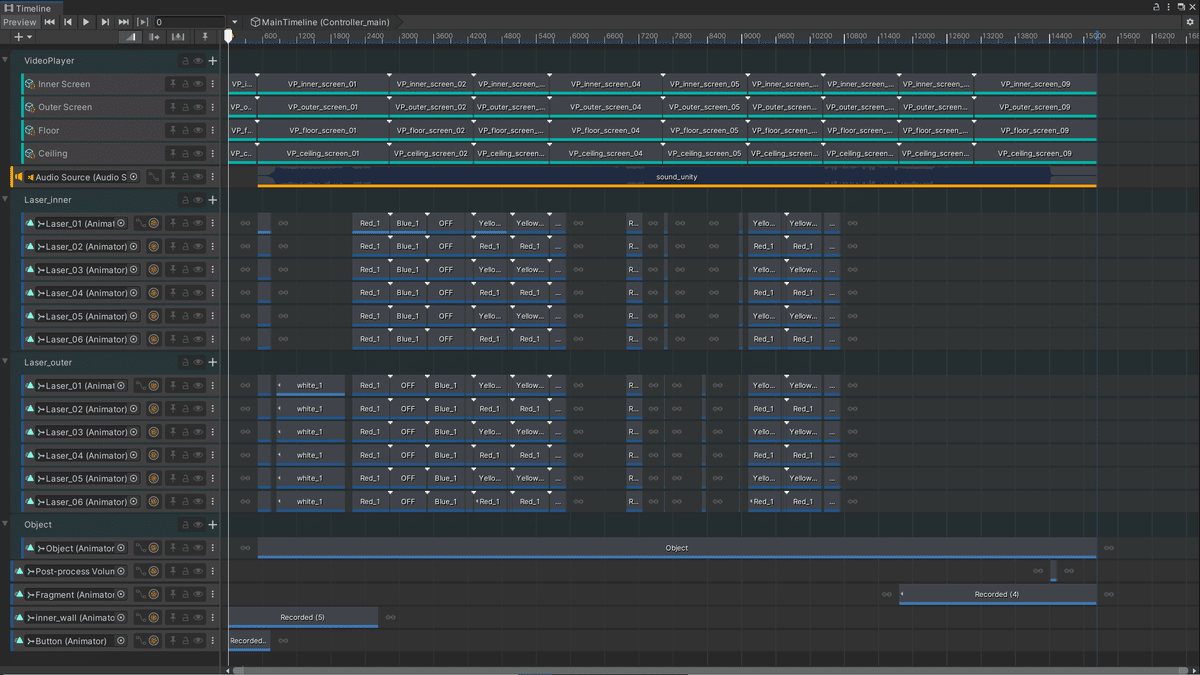
RenderTexture の表示元となる VideoPlayer と,レーザーやパーティクルのアニメーションはTimelineで管理しています.

このTimelineは,Cluster Creater Kit の 「Play Timeline Gimmick」で再生しています.
これにより,ワールドにいる全員の再生タイミングが同期されます.
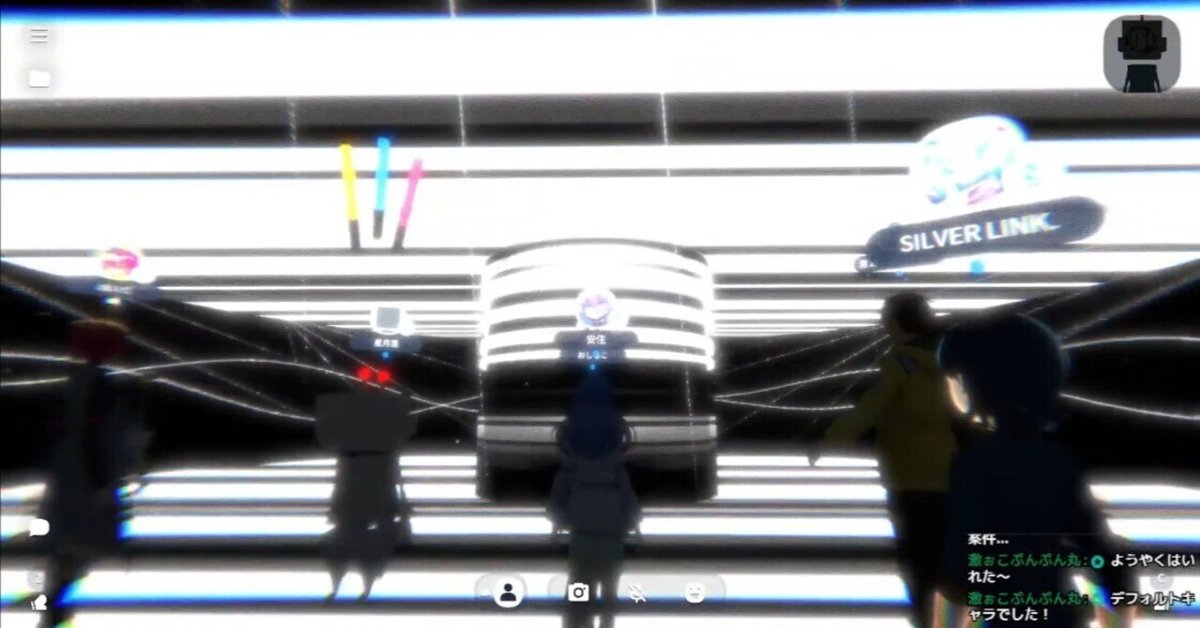
clusterにて撮影
完成したワールドをclusterにて撮影し,それをカット編集したものを,YouTubeへ投稿するMVとしました.
【TOPICS】
撮影には下記のプロカメラマンモード機能を使用しました.
この機能はイベントでしか使えず,しかも非公開イベントは40分で終わってしまうので
非公開イベント作成→諸々調整→撮影開始(3回分ほど)→時間切れ
という作業を4,5回繰り返しました.
ゲームコントローラーを使ったカメラワークに慣れるのにも少し時間がかかりました.
↓この撮影だけのためにコントローラーを購入しました
また,自分のアバターが映ってしまうのも都合が悪かったので,下記の透明なアバターをclusterにアップロードして使いました.
最期に,複数回撮った映像をPremiereに読み込み,マルチカメラ編集しました.(昔リアルのライブ撮編をしていた経験が活きました)

作ってどうだったか
正直,最終的にyoutubeへ投稿した映像は,当初の狙いとはまったく異なる「制作者が一方的に切り取った映像」になってしまっているので,見せ方としては失敗だったかもしれないな,と思っています.
(360°映像として出すことも考えましたが,見栄えを重視して今回は16:9の通常の映像で出しました.)
ただ,その後にPizuya's Cellの生配信にて,リスナーの皆さんと一緒にこのワールドを体験したときに,「この光景が見たかった」という確かな手ごたえを感じました.
私のようにオンラインで視聴できる映像を作る制作者は,作品のフィードバックを数字かコメントかで受け取ることしかなく,なんとも味気無さを感じることも多いと思います.
一方,今回のように自分の作ったワールドに入って楽しんでいるリスナーの方々を見ると,まるでリアルイベントで映像を流しているかのような高揚感を感じました.
リスナーの方からも
「同じワールドで良いので,またみんなで見る企画をして欲しい」
といった意見もあり,何度でも繰り返し体験したい作品にできたのではないかと思っています.
今後もこのようなミュージックワールドをたくさん作っていけたらいいなと思っています.
そして,このミュージックワールドでPizuya's CellのVRライブをするのが今の私の目標です.
