
これまでの記事サムネイルを振り返る
こんにちは!
セブンデックスのデザイナーのさくです。
セブンデックスではクライアントワークをしている傍ら、社内アウトプット(主に記事のサムネイル)のクオリティレビューも担当しています。
サムネイルを制作する際は、視覚的に魅力的で、読者の目を引くデザインを追求しています。このnoteでは、これまでに作成したサムネイルデザインの一部を紹介し、その背景にあるコンセプトやデザインプロセスについてお伝えしていければと思います!

サムネイルの重要性
サムネイルを作成する時やフィードバックする時、私が最初に考えていることは「コンテンツの伝達力」です。
サムネイルは、コンテンツの要点やテーマを瞬時に伝える役割も果たします。ユーザーがコンテンツの内容を予測しやすいサムネイルは、クリック後の満足度を高めることができるとも言われてます。
ぱっと見でデザインが綺麗だなと思うデザインでも、タイトルと記事内容との関連性が低いようなデザインは社外から出さない様、制作する時もフィードバックする時も注意しています。
セブンデックスのデザインガイドラインについて
サムネイルを紹介する前に、デザインガイドラインについて軽く触れさせていただきます。
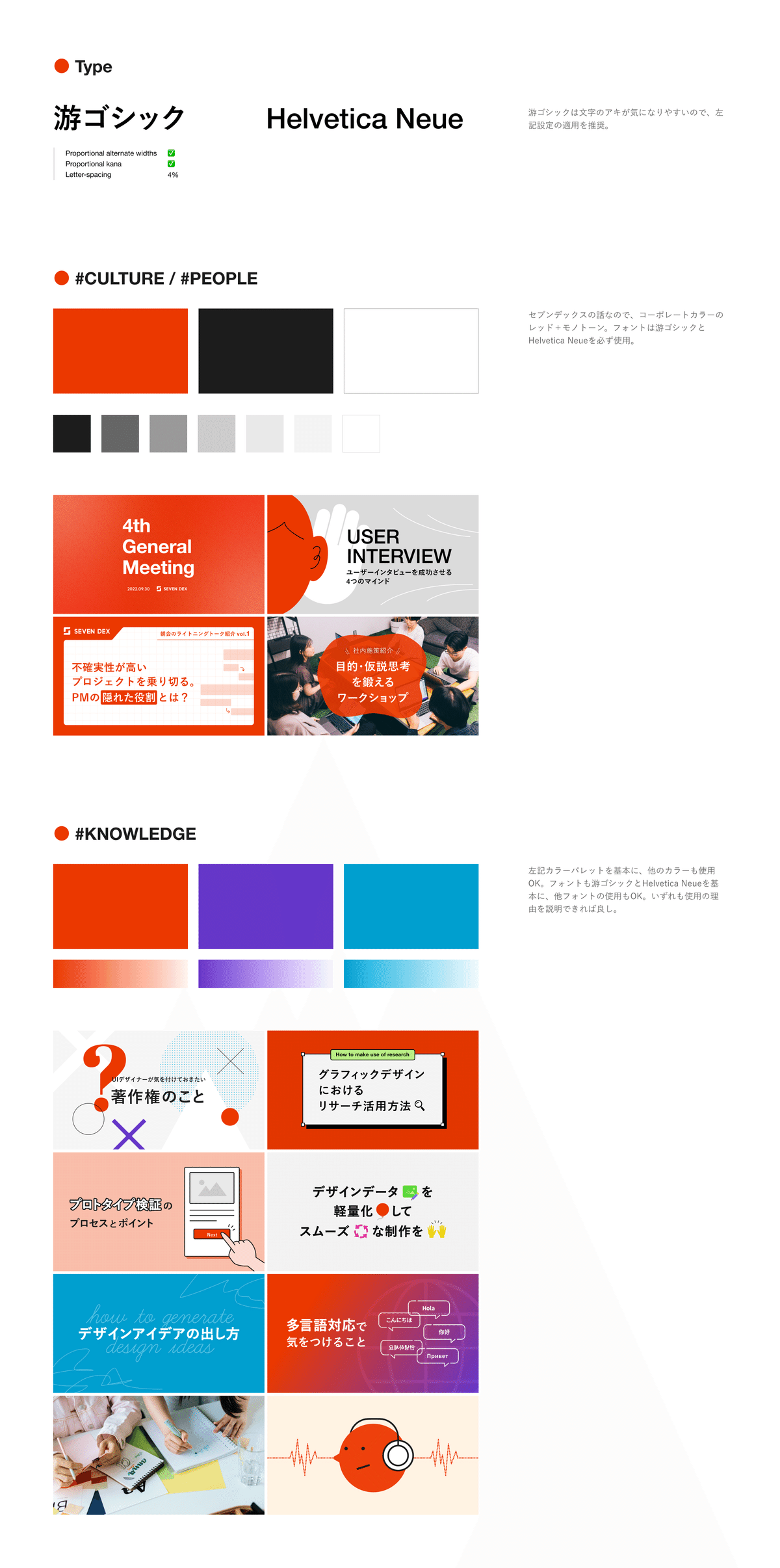
セブンデックスではブランドの一貫性を保つために、デザインガイドラインが設けられています。

といってもご覧の通りセブンデックスのサムネイルのデザインガイドラインは、フォントとカラーが決められているのみなので、自由度が非常に高いものとなっています。
(ヴァイオレットやブルーもありますが、基本的にコーポレートカラーのレッドを使用することが多いですね。)
これらのガイドラインを遵守し、サムネイル作成を行なっていきます。
サムネイル紹介
サムネイル①|新卒二年目、ベンチャー営業からUXデザイナーにキャリアチェンジした理由

いきなり抽象度の高いサムネイルが出てきましたね。
私は抽象度の高いデザインにチャレンジするのが好きなので、このサムネイルはお気に入りのうちのひとつです。
この記事は弊社メンバーがセブンデックスに入った経緯を紹介するものでした。
記事に出てくる女性は、転職理由として「何のために仕事をしているのかわからなくなった」と語っています。
そんな彼女の悩みや葛藤をうねうねした曲線で表現しました。(芯の強いイメージがある女性だったので、ラインは太く強い感じで調整しました)
左上の丸は、「クライアントの真の課題に真っ直ぐアプローチしたい」という根本の思いを表現、右下のキラン✨は現在の状態を表現しています。
サムネイル②|夢デカ会が変えた私のワークスタイル

筆者が同じ方で、こちらの記事のサムネイルも担当させていただきました。
(夢デカとはなんぞ、という方はぜひ読んでみてください)
夢(少し遠いところに輝く星)に向かって行動し仕事も上手くいっている様子(星に向かって跳ねているライン)を表現しています🌟
また、ホワイトボードに「夢デカ会」と書いたことがことの発端だったのが、なんだかスタートアップ初期のミーティングみたいで面白かったのでその文字をそのまま活用してデザインに落とし込みました。
サムネイル③|ずぼら流 クリエイティブインプットのすゝめ

ずぼらって「だらだらなにもしたくない」状態で、人間がアイスの様に溶けてるように見えませんか?
そんなイメージで溶けているようなイラストを描きました🍦
「クリエイティブインプット」という字面が堅めなものと対比して、全体をゆるい感じにして読むハードルを下げる工夫をしています。
サムネイル④|インプット力を上げる、“デザインを吸収する脳” を育てるヒント

"インプット"という実態がないものをビジュアライズするのは難しいです。("ブランディング"や"マーケティング"等のサムネイルもとても苦戦する…)
抽象的な表現を行うこともできましたが、
「かわいい脳みそを書いてみたいな。インパクトのある対象物だから目を引くだろうな。」と思い「脳みそ」と「矢印」を用いて、どストレートに表現してみました🧠
色やラインの太さはもちろんのこと、ぷりぷり具合やラインの気持ちよさ等のディテールにこだわって描くことで、気持ち悪さがないポップな印象に持って行けたのではないかと思います。
サムネイル⑤|開発を考慮したWebデザインの余白のとり方

コーディングに関わる記事なので、Webのピクセル感をグリッドを用いて表現しました💻
また、マージンやボーダー、パディングに対応する位置にテキストを置き、関連性を高めています。
さらに、テキストの位置に奥行きを持たせて遊びをつくっているので、グリッドを用いていても硬くなりすぎないアイキャッチに仕上げました。
サムネイル⑥|リーンキャンバスとは?事例とともに作成方法を解説

リーンキャンバスについて、どんな記事が公開されているか調べてみたところ、グラフィカルに表現されたサムネイルは出てきませんでした。
弊社はデザイン業も担っている会社なので、リーンキャンバスについて書かれている記事で「日本でいちばんかっこいいサムネイルにしてやろう🔥」と気合が入りました。(いつも競合記事内での日本一を目指してはいますが)
そんな気合が入りながらも、コンテンツの伝達力は大事なので、リーンキャンバスについての記事であることがぱっと見で理解できるサムネイルを大前提として置いています。
リーンキャンバスのフレームワーク自体が面白い形をしているので、その特徴を活かしたグラフィックを制作しました。ランダムに配置されている様にも見えるテキスト等ですが、実は規則性があるところもお気に入りです。
📌おまけ|普段参考にしてるPinterestのボードを公開【1,000件以上】
社内のメンバーにも時々共有しているボードですのでよかったらご活用ください🤲
おわりに
さらっと各デザインを紹介してしまったので、さらに踏み込んだ思考プロセスについてはお話できませんでしたが、普段表に出てこないセブンデックスの社内デザイン業務を垣間見れたのではないでしょうか👀
今後のnoteでは、フィードバックのビフォーアフターなどもご紹介できたらなと思います。
もし今回のnoteを見てセブンデックスにご興味が出てきた方は、気軽にご連絡いただければと思います!
👇採用情報はこちら
