
続Adobe Illustratorで風景を描く~二点透視図法も都合よくつかえ! ~
遠近法の続きです。
遠近法も道具のひとつ、状況に合わせて都合のいいようにつかってもいいんじゃない?という考えのもと書いています。
必ずしも正確な描き方ではありませんが気軽に読んでみてね〜
※例のごとく今回もあくまで、私のやり方です。
※作業環境はmac14.5、Illustrator 2024 バージョン28.0
◎二点透視図法をつかう
◯おさらい
前回の一点透視図法をつかった描き方の時は一方向からの厚み(奥行き)の表現だったので一点からパースをとりました。
こんな感じ↓

今回は左右の厚み(奥行き)を表現したいので左右二点からとります↓

今回描く建物はB面が弓形にカーブしています。この特徴を出すには左右両方からの奥行きがあった方が迫力がでるので二点透視図法をつかいました。
二点からのパースのとり方
◯工程1
ペンツールでパースをとる方法など、消失点を二点からとること以外一点透視図法とやり方は同じです。

こちら↓の記事内の「パースのとり方」の章を読んでみてね。
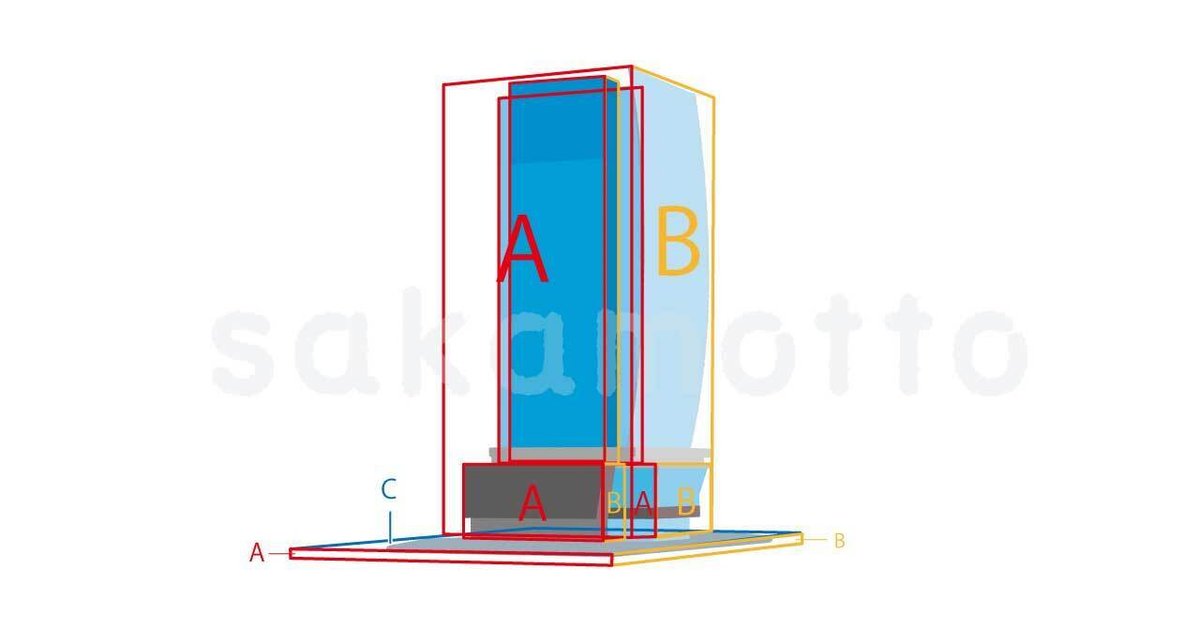
◯工程2
立方体を組み合わせてざっくり形をとります。

この視点からだと本来はA面、B面(左右の側面)以外に上面(C面)、底面も見えますが今回、細かい描写は必要ないので地面以外省略します。

◯工程3
さらに細かく立方体をとり、それをベースに描き込んでいきます。

完成〜↓

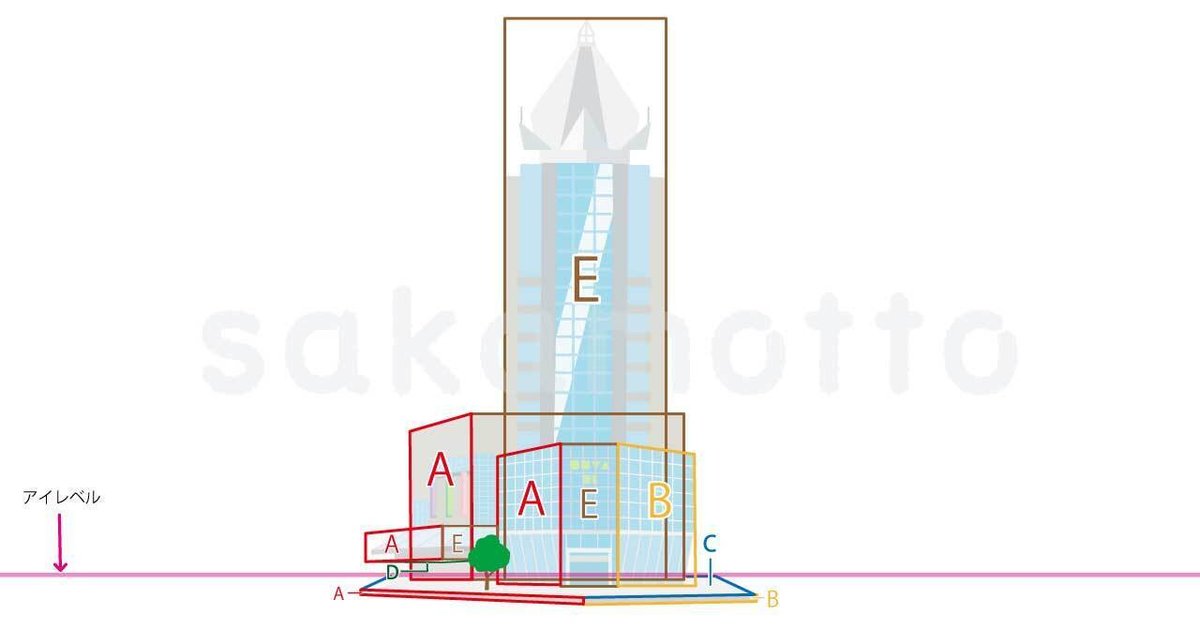
◯同じく二点透視図法をつかって描いた別の建物↓
こちらは真正面(E面)の建物も含まれますが、描き方は上と同じです。こちらは底面(D面)を省略しています。


応用編
建物の周りに風景を入れる場合も同じように消失点からパースをとって描き込んできます。
◯同じ向きの建物の場合
先ほどの建物と同じ向きの建物(道路)を描く場合は、同じ消失点からパースをとります。

消失点AとBからパースをとると下のようになります。

◯異なる向きの建物の場合
下のD,Eの建物のようにA,Bとは違う向きで建物(道路)が入る場合はアイレベルは同じですが消失点の位置が変わります。

画面を引きでみると建物D,Eの消失点は画面内にありますが、建物A,Bの消失点が画面の外にあることがわかります。

さらに画面を引くと、同じアイレベルの上に消失点が並んでいることがわかります。

このように角度の違う建物が複数ある場合、消失点は複数存在することになります。
角度の違う建物が増えれば消失点も増え、作画はより複雑になっていきます。
※アイレベルについては過去記事↓の「アイレベルってなんやねん」の章を読んでみてね。
◎空気遠近法再び
例えば下記の向こう岸の建物は全くパースがあっていません(そもそもアイレベルが違う)。
クライアントワークでよくある、あとから〇〇を追加してほしいというケース。パースを合わせられるならそのまま描けばいいだけですが、構図的に難しいこともあります。その際はパースは一旦脇におき、今の構図のまま違和感なく画面を成立させることに注力します。

上のような場合、追加した建物は水中に浮いてるんか〜い!?となるし、本来なら向こう岸には高低差があり手前に堤防などがありそうです。しかし、大事なのはそこではない。先方の求めていることが向こう岸にシンボルとなる建物がみえること(建物の特徴がわかり、おおよその位置関係が現実通り)であればそれ以外の細かい部分は省略する。
例えば下のように空気遠近法をつかってしれっと溶け込ませる。
(グラデーションとテクスチャを使用)
※テクスチャに関してはこちら↓を参考にしています。

建物と自然物の境目をうすぼんやりとさせることで違和感を少しは消せたのではないでしょうか。
技法的な正しさより意図が適切に伝わるかどうか
上の例もそうでしたが、複数の特徴を同時にみせたいが一つの視点でそれをみせることが不可能な場合、伝えたいこと優先で現実を離れてもいい。
自分の画力に自信が持てないと(人に指摘されるのが怖いし恥ずかしいので)つい正確さに重きをおく方向に走ってしまうけど、気にするのはそこじゃないのだ。ーとはいえクライアントワークの場合、前触れなく突飛なことはできないので先方に確認しながらいい塩梅に小技をつかっていきましょう〜
長くなってしまったので、アイソメは次回に。
今回はなんだか小難しい感じになっちゃったけど気軽にトライしてみてね。
それではたのしい制作ライフを〜
おすすめ参考書
Photoshopで描く漫画、イラストのための背景画の教科書
菊池杏子著
出版社 エムディエヌコーポレーション
イラレについて書いておきながらフォトショの本かよ!とつっこまれそうですが、ソフト関係なしに絵作りをする際の教科書にぴったりです。載っていることをいきなり実践するのは難しいかもしれないけれど、つまずいた時に助けになる、頼りになる一冊です。
おまけ
今回つかったイラストをAdobeストックで販売しています。
新潟の素材が必要な時はぜひみてみてね〜↓
いいなと思ったら応援しよう!

