
ワンオペカメラマンギミックを作ろう!【cluster】
本記事はClusterCreatorAdventCalender2023の15日目の記事です!
こんにちは。VRTRPGサークル「ぐだぐだぶとん」の逆路です。
最近はVRTRPGを放り出してVRマーダーミステリーを作っています。
ところで、clusterのプロカメラマンモードってご存知でしょうか?
clusterイベントでスタッフが使える機能で、視点や視野角を自由に調整することができます。コントローラーを使うともうちょっと色々できますね。
プロカメラマンモードは「誰でもイベントが開ける」を支えている良い機能です。ですが、プロカメラマンモードだけでは足りない気もしませんか?
コントローラー用意するのも正直面倒ですし、イベントでしか使えませんし、あくまで汎用的な物なのでワールドの演出にあった完璧なカメラワークはできません。
そこで、今回用意したのがワンオペカメラマンギミックです。
ワールドクリエイターがカスタマイズすることで、そのワールドにあった専用のカメラワークをカメラマンが1人で制御できるギミックです!
使っているのはUnityの標準機能なのでcluster以外でもできるはずです。
ワンオペカメラマンギミック
このギミックを使った動画がこちら。
カメラマンがワンボタンでカメラワークを切り替えていますね。
VRTRPG・VRマーダーミステリー・VR謎解きアトラクション・登壇イベントや音楽イベントなど、進行役(スタッフ)がいるコンテンツの録画や生放送で使えるギミックになっています。
ボタンは普通のInteractItemなので、カメラワークの切替以外もできます。
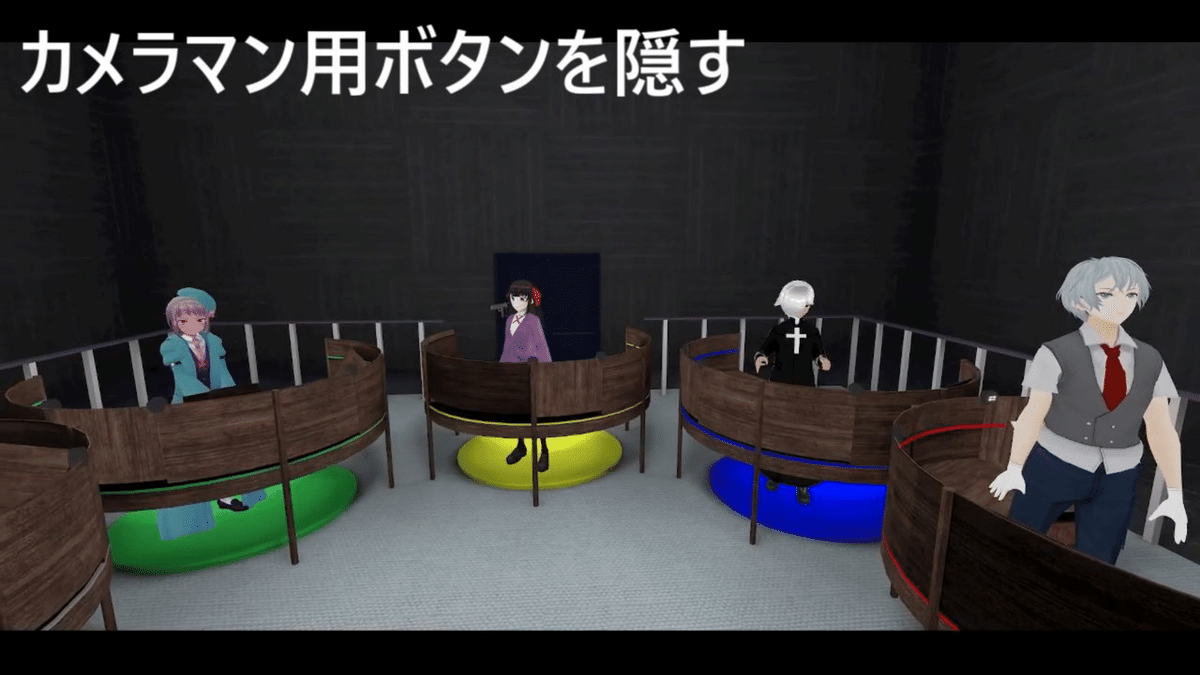
なのでこういうカットシーンも作れますね。
そしてカメラマン用のボタンはこのようにOBS側でオーバーレイ素材を使って隠せば良いという訳です。

使い方
以下の動画で見せていますが、ワールド内でのワンオペカメラマンギミックの使い方はこんな感じです。
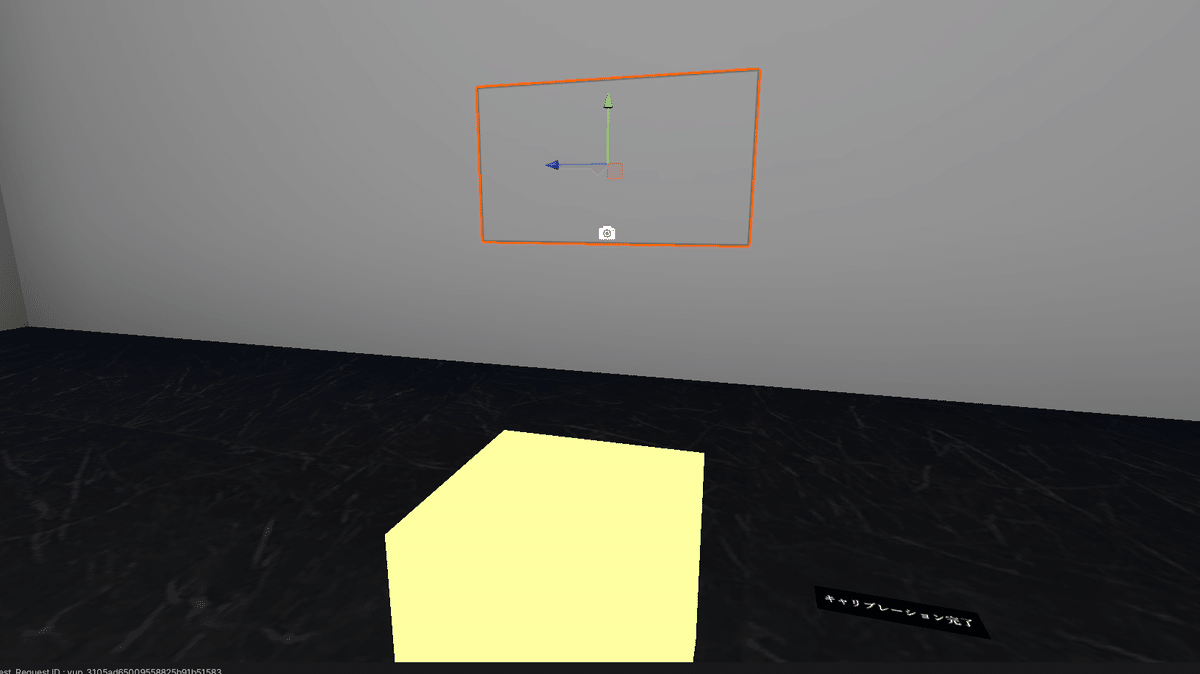
1.座る
2.前後・上下移動で調整する
3.キャリブレーションを完了する
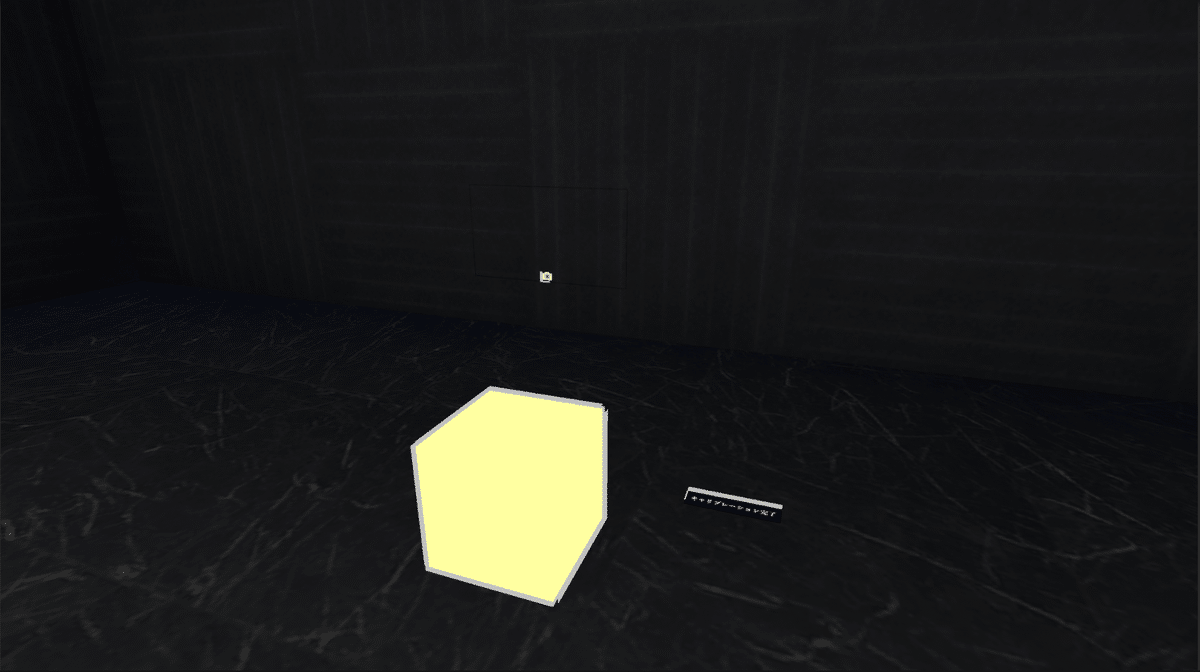
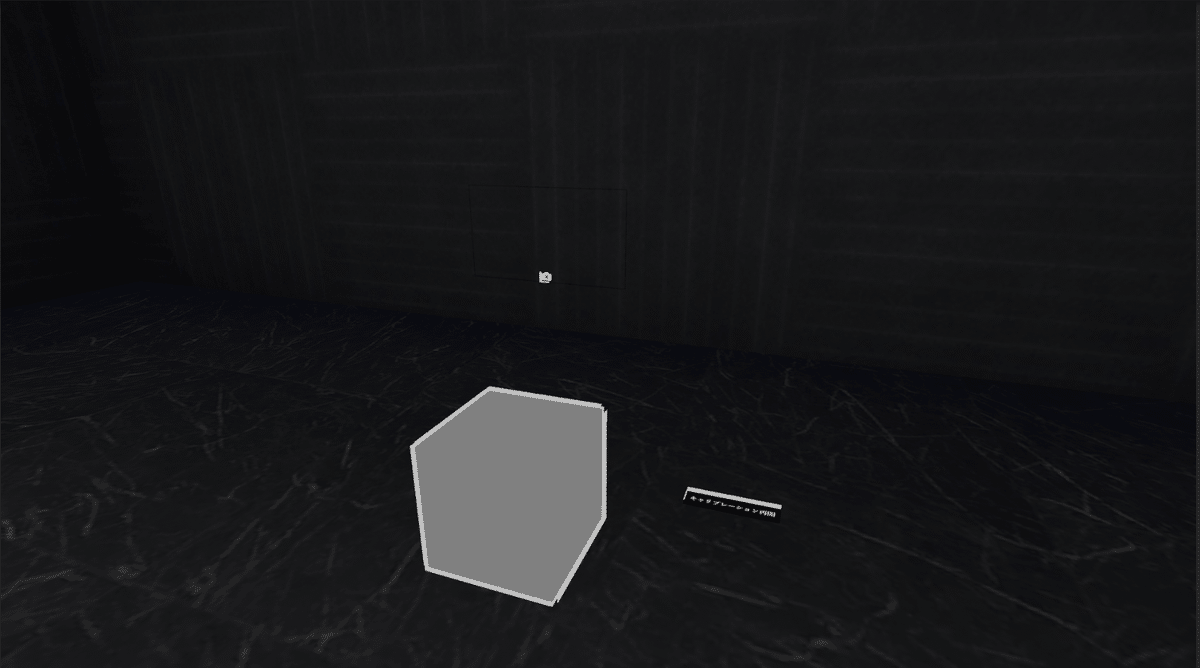
4.座って視線を調整する
5.開始ボタンを押す
6.ボタンでカメラを操作
7.オーバーレイ素材を使う
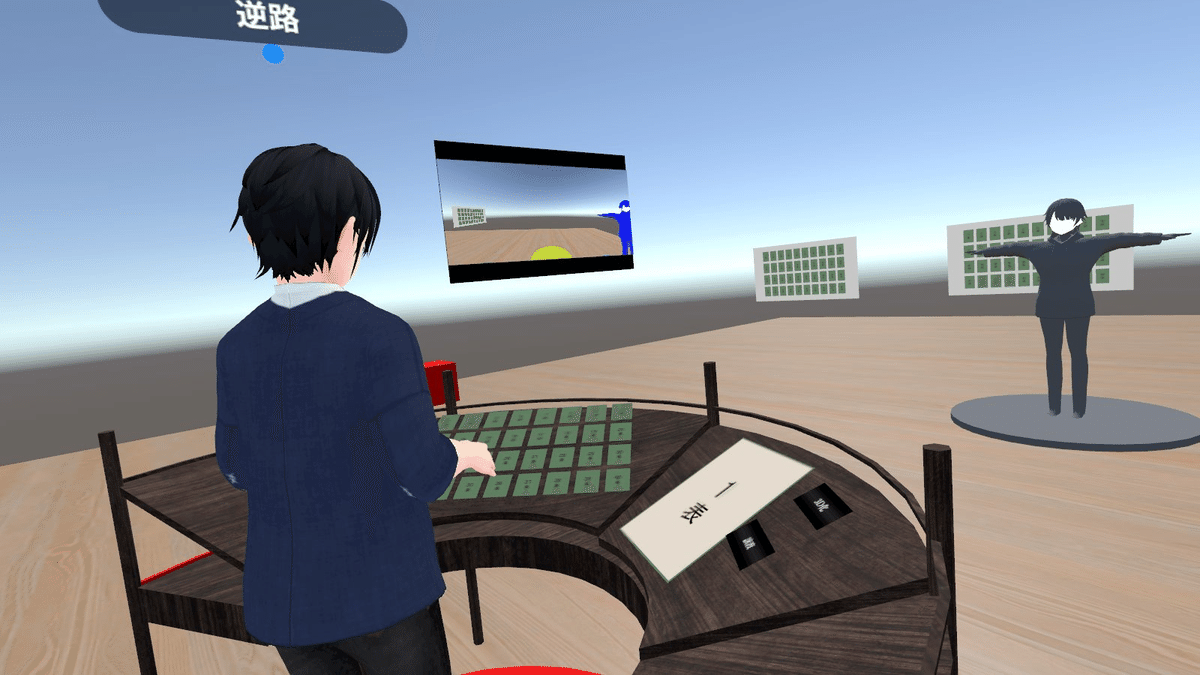
ちょっとした補足ですが、位置調整と視線調整はこのフレームに視界の端が合うように調整しています。黒っぽい背景だと分かりづらかったですね。

大雑把な作り方
あまり丁寧に書く時間が無かったので大雑把に作り方を解説します!
1.位置調整用のRidableItemを作る
Seatの座標をWSで前後に、SpaceShiftで上下に調整できるようにします。
前後移動よりは上下移動の幅を大きくしましょう。
また、位置調整・視線調整に使う縦横比16:9のフレームも配置しておきましょう。

座った時の視界に入るオブジェクトが少なくなるように、RidableItemは部屋の隅に置き、Seatも壁の方を向かせるのが良いでしょう。そうすることでカメラマンの描画負荷が軽減されます。
2.カメラマン用のRidableItemを作る
ParentConstraintで先程のRidableItemとSeatの座標を一致させたRidableItemを作ります。そうすることでカメラ制御中にWSやSpaceShiftを押してもカメラ位置がずれなくなり、別の機能を付けることもできます。

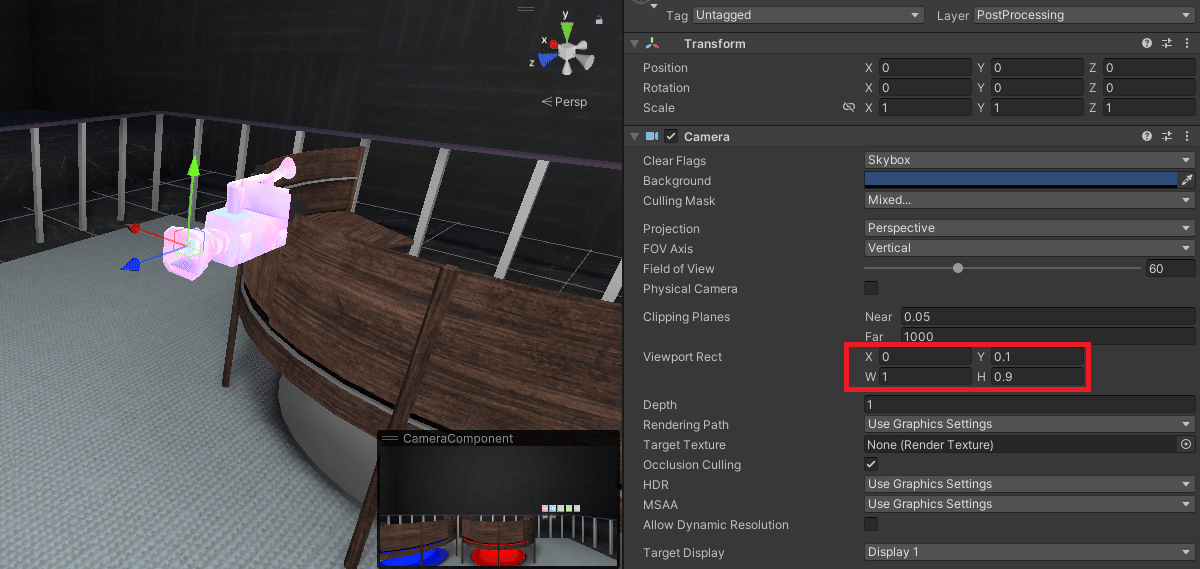
3.カメラを作る
ViewportRectのYを0.1、Hを0.9にしたCameraを用意しましょう。

そうすると視界の上9割がCameraの映像、下1割が自分の視点の映像になります。

4.LocalでカメラがActiveになるようなギミックを作る
RidableItemに座り、開始ボタンを押したユーザーのみが映像を見れるようにローカルギミックを作りましょう。以下の記事を応用して下さい。
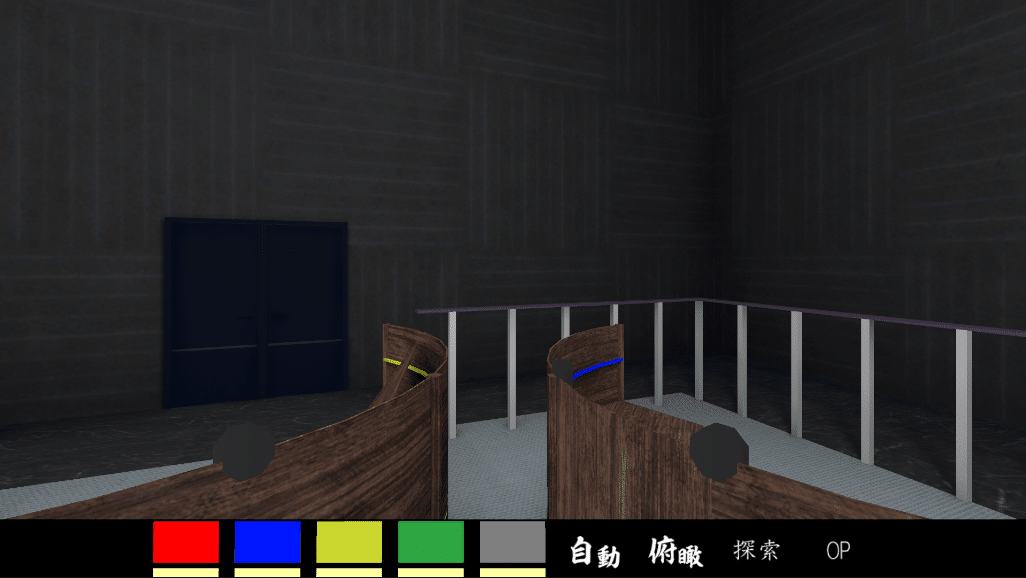
5.制御ボタンを作る
プレイヤーが座って視線を調整した際に視界の下1割に制御ボタン(InteractItem)が来るように配置します。

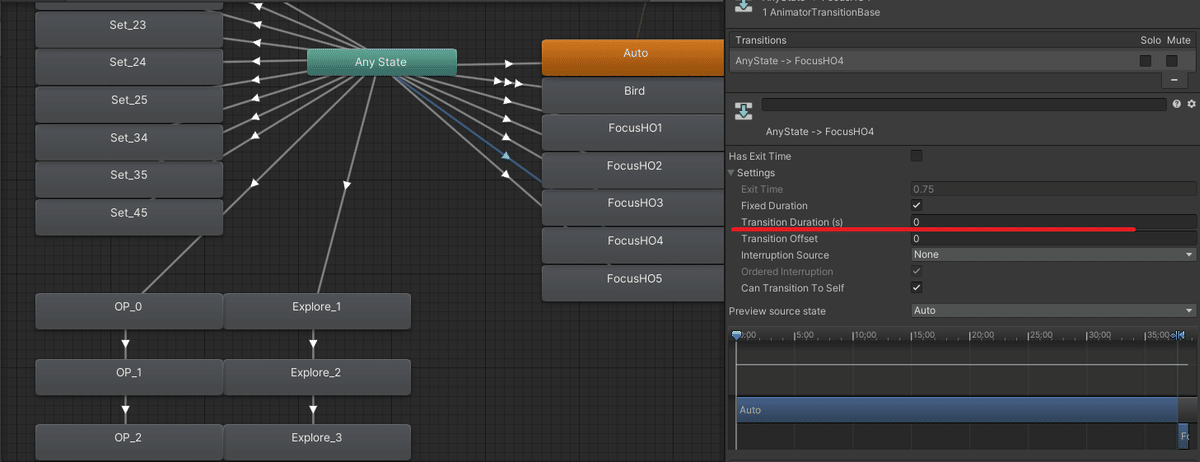
6.カメラワークを作る
カメラワーク用のAnimationを作り、制御ボタンで発動するようにしましょう。この時、TransitionDurationを0にすることを忘れずに。

CinemaChineのDollyCartと組み合わせて使うと、DollyCartの反応が一瞬遅れてカメラワークがガタつきます。これはUnityでは起こらずclusterでのみ起こる現象ですね。なのでDollyCartは基本的に使わないようにしましょう。
検証結果:CinemachineDollyCartのPositionをアニメーションで弄ると稀に遅れが生じる
— 逆路 直樹 (@Saka_Nagi_17) October 15, 2023
赤青の視点切替:DollyCartのPositionは変えずに子オブジェクトの座標移動だけでカメラ位置切替
黄緑の視点切替:DollyCartのPosition変更と子オブジェクトの座標移動を併用してカメラ位置切替
そんなん知らん~ pic.twitter.com/ocsqbHudag
【+α】RenderTextureの手法だとどうなるか
今回は普通にCameraの上乗せをやりましたが、Cameraの画面をRenderTextureを通してPlayerLocalUI上に表示する手法もあります。
clusterでF1を押してUIを消す時に、PlayerLocalUI上のRenderTextureの表示が消える問題の解決は下のポストを見てください。これ便利です。
F1キー押すとPlayerLocalUIが消える問題、なんか普通に解決できた #cluster pic.twitter.com/wygkGu165B
— Flor (@FlorPeng) September 23, 2023
clusterではPlayerLocalUIの解像度が1024x768に固定されていますが、上のポストの手法を応用することでPlayerLocalUIの解像度を1920x1080にすることもできます。とはいえワンオペカメラマンギミックのように使用ユーザーのデバイスが固定されている物以外に使うことはないかも。
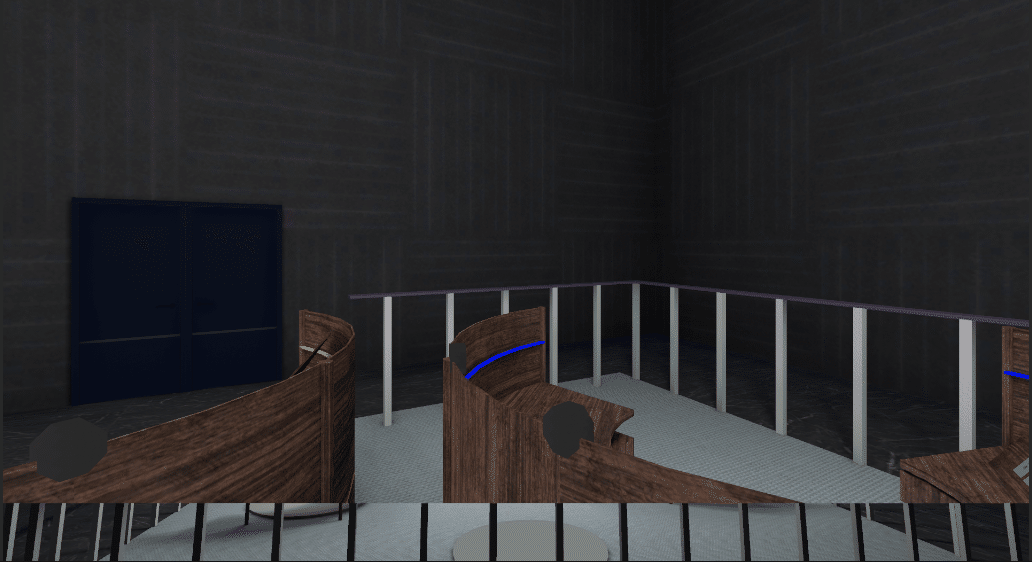
そして、Camera上乗せとRenderTextureの使い分けですが、このように複数のカメラ映像を分割して表示したい場合はCamera上乗せの手法が良いです。

逆に、このようにワールド内にカメラ映像を出したい場合はRenderTextureの手法が良いですね。

【+α】演者の配信画面にカメラ映像を載せる
カメラマンがワンオペカメラマンギミック(RenderTexture版)でカメラを操作しつつ、VR使用の演者がワールド内に表示されたカメラ映像を自分のワールド固定カメラで映すようにする…みたいなことをすれば多分演者の配信画面にカメラ映像を載せることができるはずです。遅延の検証はまだやってませんが…
あまりスマートなやり方とは言えませんし、clusterのカメラv3.0でVRの配信者が出したカメラの画面をワールド内Cameraの映像で上書きする機能が欲しいですね。アバターが特定のモーションするブースで、配信者がカメラをワールド固定に変えなきゃいけないの面倒そうだなとvketの配信見て思ったり。
【+α】肩越しショットを作る
clusterで特定のプレイヤーの座標を取る機能が出たので、カメラ位置をうまく設定すれば肩越しショットを作ることもできそうですね。
#cluster #clusterベータ
— Linx (@D_Guardians) September 20, 2023
頭の上につくタイプのスタッフ用マーカー pic.twitter.com/nN5EBbiWKp
その他
昔話
このギミックは昔行われた「cluster人狼」でハスさんが作ったギミックを改良したものでした。ワンオペカメラマンギミックを作るにあたってハスさんに直接教えて貰った要素もいくつかあったので改めて感謝を!
終わりに
「VRはカメラワークサボっててええやろ!」と昔は思っていましたが、開拓が進んでくると必要になってくるわけで…ちゃんと向き合って生きていきましょう。どんどん要求スキルが増えていきますね。ぴえ~
書き疲れたので最後に宣伝のような何かを。「VR-TRPGの始め方」記事を更新しました!アカウントの作り方からアバターの作り方、VR配信の仕方などclusterでVRTRPGを遊ぶのに必要なことを網羅した良記事です。特定ジャンルの人をclusterに呼ぶための記事として参考になるかもしれません。良い記事だと思ったらX(旧Twitter)で共有してくれると嬉しいぜの気持ち。
またどこかでお会いしましょう。お相手は逆路でした!
