
【電音研】VJでやりたかったこと 電子音楽研究会報告書:sakamichi VJ
はじめに
10月28日-30日 武蔵野美術大学芸術祭 2022にて行った「電子音楽研究会 第一回研究発表会」にお越しくださった皆様、ありがとうございました。
先日の武蔵美電音研 "Awakening"
— さかみち/sakamichi (@SKMchiiiii_201) November 7, 2022
改めましてありがとうございました!
-
VJ周りに関して、とりあえず少しずつ映像出していきます〜
後日まとめ記事出す予定です、よしなに。 pic.twitter.com/m8RkdDEeZz
今回私は、DJの横に立ってリアルタイムに映像を出す、VJをやらせていただきました。ここでは、そのVJをする際に出した映像素材について、制作時に考えていたことを残しておこうかと思います。
電音研について軽く説明すると、今年の春頃に代表をやっている工藤くんと私を含めた数人で、私欲を満たすためにゆるゆると発足しました。
私も言い出しっぺの1人なんです……。
そして「研究会」と名前がついている以上、報告書も必要では?と思ってました。
今回VJをするにあたって意識したのは、いかに自分のデザインワークスと地続きにさせるかということです。
そもそもそんなにライブを見に行った経験がない上、普段映像やCGを専門にしている訳ではないので、VJのセオリーみたいなものは知らない状態でやっています。
音と映像の関係性について自己解釈をしながら作ることになりました。
特に、異様に横に長い画面をどうレイアウトするか、空間のデザインを念頭に入れて制作しています。PCのスペック的には、どれもそんなに難しいことはしていません。
VJソフトはVirtual DJを使っています。
TouchDesignerでVJシステムを作ってもよかったんですが、PCのスペック的に長時間稼働が厳しそうなのと、「音ゲー」的な感覚で素材を切り替えたかったのでこのVirtual DJにしました。
簡単に言うとDJソフトに映像を流してVJする形式となっています。
結果、かなりシンプルな機能のため、素材同士の予想外のぶつかりや印象(モンタージュ)を楽しむことができました。
オーディオリアクティブに映像を出している部分に関してはほぼ手動でやっていることになり、かなり「身体性」があると考えています。
やり方に関しては、(VJソフト全般に言えることだが)日本語での情報がほとんど無いので、またまとめておきたいです。
目次
はじめに
デザインワークスとVJを地続きにしたい
1:文字だけでも結構展開できる
2:自然界のテクスチャ「石」を使う
おまけ1:VIの映像展開
生活空間を音楽的に解釈する
3:機械的な動きを取り入れる
4:Google earth ストリートビュー特有の動き
おまけ2:普段撮ってる写真シリーズを展開する
アカデミックなことをVJに活かしたい
5:空間に奥行きを作る
6:展示で作ったものを転用【DIMENSIONAL】
おまけ3:TouchDesignerで遊んだ時のやつ
終わりに
デザインワークスとVJを地続きにしたい
1:文字だけでも結構展開できる
電音研ロゴ書体で文字組んで、そこにエフェクトを加えていく感じです、
— さかみち/sakamichi (@SKMchiiiii_201) November 7, 2022
他の素材との掛け合わせで結構イメージを展開できる#touchdesigner #motiongraphics pic.twitter.com/D6cNAqXMWj
普段から文字周りのデザインを見る学科なので、文字要素だけでの音との連動を考えていました。
電音研ロゴ書体を使って文字を組み、そのトランジションのタイミングがベースやキックとリンクするように組んでいます。
AfterEffects(以下、AE)で作ったシンプルな動きをTouchDesignerに取り込みエフェクトをかけました。
(エフェクトまでAEでやっても良かったんですが、パターンを多く出したかった都合もあり、素材を作るにもTouchDesignerはちょうど良かった印象です)
文字要素での展開を試みています
— さかみち/sakamichi (@SKMchiiiii_201) November 7, 2022
エフェクトは #touchdesigner
パターンを量産したかったので扱いやすかった印象! pic.twitter.com/lqhw5egUvW
エフェクトをかけても基本が文字情報のみなので、他の素材とレイヤー構造にしたときの相性がとても良かった印象です。
特に「石」や「花」のような要素との組み合わせの印象は予想外でした。
文字のレイアウトが変化するだけでも結構見応えがあるという発見がありました。
ハイブランドのサイネージっぽい印象とも言えそうで、もっといろんなパターンを試してみたいです。
2:自然界のテクスチャ「石」を使う
石×タイポグラフィというものも#C4D #motiongraphics pic.twitter.com/vbXLYqNdKL
— さかみち/sakamichi (@SKMchiiiii_201) November 10, 2022
どうも自分の周りには「石」の可能性を説く人が多い気がしています。
以前、岡本君(岡本 斗志貴 @TSKOKMT)は「こんな小さな存在なのに、地球を体感できるもの」という話をしていた。視デ(視覚伝達デザイン学科)ではグラフィックデザインを考えるとき、初期メディアとしての「石」の可能性を説くところからまず始まります。
メディアとして考えた時の石の寿命半端ないしなあ
— タクマハマムラ - Takuma Hamamura (@TakumaHamamura) October 5, 2022
石は最強のメディア
— 菅俊一 / SUGE Syunichi (@ssuge) May 12, 2014
ここでやりたかったのは、「石」テクスチャの漠然としたカッコ良さを出すことでした。(前述の「メディアとしての石」も語りたい)
その辺の道端ないし河原にいくらでも転がっているような存在であっても、マクロからミクロへ視点を移すことで、自然界テクスチャの可能性を感じることができます。それをVJとして何かできないかと以前から考えていました。
とはいえこれもC4Dを使って作りました。シード値を変えると無限にパターンが生成されます。次は実際に多摩川とかの石を使いたいですね。
タイポグラフィと掛け合わせた際の洗練された印象を出せて良かったと考えています。
おまけ1:VIの映像展開
VI(ヴィジュアルアイディンティティ)の映像的展開の話
イベント公式ロゴ "Awakening"の文字にモーションをつけたりしていました。文字用のエフェクトは先ほど書いたように用意があったのですぐできました。
工藤くんのアートディレクションが優れていたこともあって、とにかく展開がしやすかったです。
ロゴ・トンマナがしっかりしていれば、モーションは最小限でも魅力を発揮します。(色相反転とか使っちゃたけど)
この映像は転換のタイミングに出したりしていました。実は2日目から出したのですが、切り替わりが明らかにわかりやすくなった印象です。
こういった細かいところに、こだわりを持てる環境で本当に良かったと思う次第です。
あと、簡単なものですが転換時に流すモーションとかも制作しています。
— さかみち/sakamichi (@SKMchiiiii_201) November 12, 2022
工藤くん@Kudo_designのロゴあってこそのイメージ展開。次回以降もこういう場所までこだわりたい。 pic.twitter.com/PjcL1xQIy7
生活空間を音楽的に解釈する
3:機械的な動きを取り入れる
「テクノ的な日常生活の動き」を取り入れたいと前々から思っていました。
一定のリズムで動くものをモチーフに取り上げ、四つ打ちとリンクさせることで、生活空間の中に音楽を見出せるようになります。
風力発電機
風力発電機×タイポグラフィ
— さかみち/sakamichi (@SKMchiiiii_201) November 16, 2022
漂うオランダのグラフィック感、、、 pic.twitter.com/iwanI8WKQE
タービンの回転が横9mに広がると、空間をかき乱す印象になりそうだと考えました。そして予想通り、物質感のある映り方になりました。
BPMが上がる場面で回転速度(素材の再生速度)を早めるようなリンクのさせ方もできるようでよかったです。
そして何より、文字と合わせた時のオランダ感というかドイツ感が予想外でした。なんとなく、カレル・マルテンス(オランダのグラフィックデザイナー)を思い出しました。お気に入り。
本当は撮影した素材を使いたかったのですが、今回これはフリー素材……。
エスカレーター
エレベーターは電子音楽的な動きをしている印象。 pic.twitter.com/Y6KYclyVrB
— さかみち/sakamichi (@SKMchiiiii_201) November 13, 2022
やはり周期的な運動はテクノと相性が良いです。前々からエスカレーターのようなモーターの動きが気になっており、スマホで撮ってました。
以前参加したURBANIST SCHOOLでの田中さんのワークショップを思い出しました。エスカレーターは都市のリズムです。
余談ですが、傷物語【鉄血編】の冒頭で、地下に向かうエスカレーターが異様に大量に出てきて、その先にある不安を煽る描写があるのを思い出しました。
日常的なモチーフながら、ダークな印象を与えることができます。
尾石達也さんが担当された物語シリーズの演出には、そういった生活空間にあるモチーフを大量に配置するようなカットがよく差し込まれている気がしています。(PVの0:25のあたり)
テトラポット
少し前に有本くん(@leo_arimoto)と 千葉の銚子へ行った時見つけた、「テトラポット作ってる場所」の映像をVJに使ったもの。 pic.twitter.com/HpxulmmMK8
— さかみち/sakamichi (@SKMchiiiii_201) November 11, 2022
少し前に千葉の銚子に行く機会があり、そこでたまたま見つけた「テトラポット作ってる場所」の近くを横から撮ったものです。
あれだけ海岸にあるテトラポットも、そりゃー工場がありますわな….といった話で、見つけた時はかなり衝撃でした。
近づいてみるとその意外な大きさに驚きます。
スポメニック(旧ユーゴスラビアに点在する共産主義モニュメント群)的な日常にない形態を思い出しました。
コンクリートの質感は電子音楽と相性が良い。

4:Google earth ストリートビュー特有の動き
高校時代、橋本麦さんがMVを制作している、group_inou「Eye」のMVに衝撃を受けました。
これはGoogle earthのストリートビューをコマ送りにするオープンソースのシステムを活用しつつ、プログラムと手作業の入り混じった手法で作られたものです。(このサイトに詳しいプロセスが書かれています)
これを見た時から、どうしても「Google earthを使った映像」を作りたいと考えていました。
今回はスタディとして作ったものを使いました。
やっていることは至ってシンプル極まりなくて、Google map のストリートビューをある程度操作し、ブラウザバックした時に残像が出る瞬間をキャプチャしてます。場所はとりあえず武蔵美の近所にしました。
Google map のストリートビューをある程度操作し、ブラウザバックした時に残像が出る瞬間が面白いなーと思っていた、 ので、四つ打ちに合うリズムで編集して、VJで使ってる。(こう見えて場所が武蔵美の近所) pic.twitter.com/3Oqe6AHdmN
— さかみち/sakamichi (@SKMchiiiii_201) November 12, 2022
生活空間で扱うものを音楽的に解釈したいという思いからきているものに変わりはなく、Google earthは今後も映像的に解釈していきたいです。
おまけ2:普段撮ってる写真シリーズを展開する
DALL-E URBAN TEXTURE
私が普段、散歩ついでに撮っている「URBAN TEXTURE」シリーズ。
https://twitter.com/SKMchiiiii_201/status/1532332200238239745
URBAN TEXTURE pic.twitter.com/sb7Yq40fGA
— さかみち/sakamichi (@SKMchiiiii_201) June 2, 2022
構成的な印象を意識して都市の表層を撮る、みたいなことをなんとなくテーマにしているんですが、幾何的なイメージはそのまま素材として使えるのではないかと考えていました。
(ここ数ヶ月話題を席巻している)画像生成AIには、画像を読み込ませることで、類似の画像を生成するものがあります。DALL-Eに私の写真を読み込ませて、似たような都市の風景を作ってみました。(画像)
自分が普段撮っている都市の写真シリーズを、AIに投げて類似画像作った時のやつ。構図を意識しながら平面的に撮ってる上に、モチーフが都市なのでなおさら違和感がなくて面白い。 pic.twitter.com/7KMV0BpHaN
— さかみち/sakamichi (@SKMchiiiii_201) November 9, 2022
面白いのが、一発出しただけでも結構AI臭くないところです。
色や構成がミニマムなので、あまり違和感がなく、これを繋ぎ合わせて素材にしました。
色と形のバランスに統一感が出せたので、TouchDesignerに取り込んで色々エフェクトをかけて遊んでいます。
類似画像生成×TouchdesignerでVJ素材にした。
— さかみち/sakamichi (@SKMchiiiii_201) November 9, 2022
色彩や形態に一定のリズムが出るように普段撮っているので、素材として展開しやすい。
あくまでも元は自分で写真を撮っているので。。。。。#touchdesigner #motiongraphics pic.twitter.com/NNj1gW61yY
こんときの映像めっちゃ気に入ってる
— さかみち/sakamichi (@SKMchiiiii_201) November 9, 2022
URBAN TEXTER × 画像生成AI × touchdesigner × タイポグラフィ pic.twitter.com/ExIVByTKDq
アカデミックなことをVJに活かしたい
5:空間に奥行きを作る
シンプルだけど意外と効果になる、LightTunnel. pic.twitter.com/oymfult5iv
— さかみち/sakamichi (@SKMchiiiii_201) November 13, 2022
受験デッサンでお馴染みのセリフ。
VJでは、一点透視のパースを使った「奥に奥に進むやつ」をよく見る気がしてます。
最小限の要素で空間を大きく見せるようなことをやりたかったのがこれです。元ネタを言ってしまうと、Keito Kobayashiくんが共有してくれた、A.G cookのパフォーマンス映像。
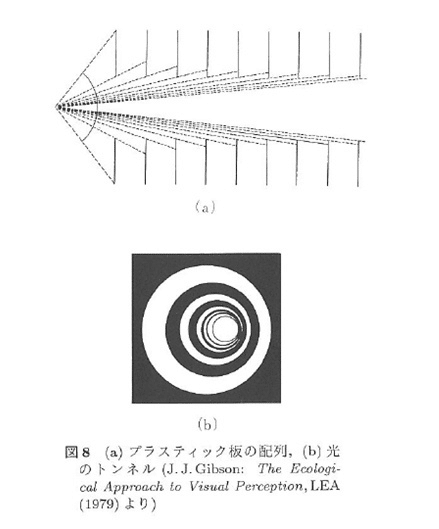
これを見た時、J・J・ギブソンの「光のトンネル」の実験を思い出しました。この実験は、穴の空いた板を等間隔に並べ、間を照明光で満たすことによって、「本来無いはずの面」が発生し、トンネルのように知覚されるというものです。

そのほか奥行き知覚に関しては、前に個人的にリサーチをしていたこともあったので、なるべく要素を削いだ形で演出できるなと感じていました。
作り方は至ってシンプルで、C4Dでいい感じの間隔で光が来るようにトンネルを作ってカメラを通しています。
……普通にトンネルを作ってるのでトンネルに見えるに決まってますね。
次やるときは、ギブソンの光のトンネルをなるべく忠実に再現して、CGとはいえ板と照明光だけによってやりたい思いがあります。
アカデミックなことを映像演出で入れつつ、
シンプルなカッコ良さも出したい。
スクリーンが横に長いこともあり、実際に出してみると結構広がりのある印象を出せたのではと思っています。お気に入り。
6:展示で作ったものを転用【DIMENSIONAL】
学科の展示で制作したものをちゃっかり転用するなど。
— さかみち/sakamichi (@SKMchiiiii_201) November 11, 2022
【DIMENSIONAL】#motiongraphics https://t.co/H98NuJvOny pic.twitter.com/0Jpvl07ksA
これは最終日に追加したものになります。
SHINDOくんが最終日にやるセットが、初日のものよりもダークになるとのことだったので、モノクロで攻めることにしました。
これ以外にもモノクロ素材を多く用意しています。
DIMENSIONALは立体的な見えのためのスタディです。
以前展示をしました。解説は以下の動画にて。
(タイトルに使っている書体が電音研ロゴと同じです、たまたま)
丸・四角・水平、点・線・面の要素からなるソリッドなイメージは、そもままVJに使えるのではと考えました。
ここでも、アカデミックなリサーチを演出として活かしたい気持ちがあったので、それが昇華できる形になりました。
実際、特に縦にシェイクする8bit球はキックとの親和性が良く、汎用性の高さを感じました。
おまけ3:TouchDesignerで遊んだ時のやつ
これはtouchdesignerのやつ#touchdesigner pic.twitter.com/wsNfdtvVt1
— さかみち/sakamichi (@SKMchiiiii_201) November 10, 2022
終わりに
ほとんど経験がない中でも、かなり楽しめていろんなグラフィックを試せる機会になったと思います。
やはり、映像を音に添えるものではなく、音と映像を対等に体験できるものにしたかったので、その欲が達成できる演出になり良かったとも考えています。
改めて、あの環境を作り上げられるだけの能力が結集していたことに感謝したいです。
電音研は今後もこういった「音楽・映像・演出を自由に試せる実験場」としての役割を果たしていければと思います。

映像
撮影協力 : rei sato @SenselessNaRei
電音研Twitter : @mau_denonken
https://mobile.twitter.com/mau_denonken
電音研Instagram : @mau_denonken https://www.instagram.com/mau_denonken/?hl=ja
2022.11.16
