
Affinityを使ったボードゲームの和訳データの作成について
はじめに
皆さん始めまして!萌里菻(もりりん)と申します。
ボードゲームが趣味で、よく海外のゲームをkickしたり個人輸入したりしています。
海外ボードゲームを遊ぶ上で必ず直面するのが…『言語の壁』
今や時代は進化し続けており、スマホでパシャっと写真を撮るだけで自動翻訳してくれる便利な世界だが、ルールブックやランダムで配られるカードでいちいちやるのはいちいち腰が折れるし保存性がない…
そこで、ルールブックを和訳したり、カードの和訳データを作り貼っていくなどの作業が必要になってくるわけだ。
調べればボードゲーム和訳データ作成法の記事はたくさん出てくるが、最近流行の『Affinity』を用いた和訳データ作成記事はあまりないように見受けられる。
そこで、今回は独学&趣味でボードゲームの翻訳をしている私が、Affinityを使ったボードゲームの和訳データの作り方をまとめたいと思う。
0 この記事の目的
この記事が対象としているのは以下の考え方の人だ
・和訳データを作ってみたい!
・せっかくつくるならデザインにもこだわりたい!
・Affinityでの作業が知りたい!
・そこそこの手間はかけてもいい!
逆に、次のような人には向いていない
・ルールブックの翻訳なんてWordベタ打ち文で十分
・カードの翻訳なんて和訳文をカードに貼れればそれでいい
・無料ソフトしか使う気がない
・手間なんてかけたくない
和訳データ作成ははっきり言って超コストがかかる。
冒頭でも触れたが、英文をちょいっと読みたいだけならスマホ1つで完結するし、デザインに一切こだわらなければ、Wordに文章ベタ打ちか、適当な四角を並べて和訳文を流し込み、それを切って貼ればいい。そもそも、ボードゲームを遊ぶのが目的なわけでそういう考え方自体は何の問題もないと私も思う。
とはいえ、こだわって作られた和訳データは目を見張るものがあるし、ゲームの雰囲気も崩さず、素晴らしいゲーム体験に繋がるのは言うまでもない。
私は備忘録としてこの記事を残しつつ、挑戦するあなたを応援したい。
なお、レイヤーなどの基礎的な概念や基本的な編集ソフトの感覚がある人向けの解説になっている。わからないことがあれば、調べるか、私にDMしてくれればお答えします。
1 Affinityってなに?
AffinityシリーズSerifが提供するクリエイティブソフトウェアだ。
超有名なAdobeと似ているソフトだが、最も大きな違いは買い切り(永久ライセンス)製品であるという点。Adobe税などとよく言われるが、趣味でボードゲームを和訳する人間にはあまりにも高すぎる…
Affinityの良い点はほかにもいくつかある
・動作が比較的軽い
・Affinityシリーズ間を簡単に行き来できる
・.aiや.psdファイルも編集できる
特に「Affinityシリーズを簡単に行き来できる」というのがミソで、ボードゲームを和訳する作業中、文字を入れたり文字を消したりしていく中で、「Publisherで作業してたけど、ちょっと消したいからPhoto使いたい…」という場面が多々ある。
そんな時にいちいちファイルを保存して、別ソフトを立ち上げて…などせず、ワンクリックでソフト間を同じウィンドウで移動できるのだ。そこで切り取ったレイヤーなどをそのまま流用できたりする点もGOOD。
たまに80%オフセールなんかもやっているので、そういうタイミングを狙ってみるのもいいだろう。

Affinityシリーズには『Affinity Designer』『Affinity Photo』『Affinity Publisher』の3種類がある。
それぞれ下記の対応だと思ってくれれば大体あっている。
Affinity Designer = Adobe illustrator
Affinity Photo = Adobe Photoshop
Affinity Publisher = Adobe In Design
ボードゲームの編集作業で使うのは『Affinity Photo』『Affinity Publisher』の2つだ。『Affinity Photo』では文字を消したり、文章中のアイコンをデータ化したりする。
『Affinity Publisher』では和訳した文章を流し込んでいく作業を行なう。
『Affinity Designer』は買わなくていい。私は単品購入と3種抱き合わせの値段がほとんど変わらなかったので抱き合わせを購入した。
どのソフトがどう違うとかを知りたい方は、各自調べてみてほしい。
我々は、ボードゲームの和訳データがうまいこと作成できればそれでいいのだ。
2 大まかな流れ
ボードゲームの和訳データ作成作業は大まかに次のような流れになる
元データを用意する
Affinity Publisher、Photoを用いて「ベースデータ」を作る
原文を文字起こしし、和訳する
Affinity Publisherで「ベースデータ」に和訳した文章を流し込んでいく
Affinity Publisherで完成したデータを整える
順を追って説明していこう。
2-1 元データを用意する
『元データ』とは、ルールブックや各種カードの翻訳前データのことを言う。
ルールブックに関してはみんな大好きBGGやkickstarterなどのキャンペーンページにダウンロードできる状態で公開されている場合が多い。
kickstarterのページに公開されているデータはβ版であることも多い。ダウンロードする際は、最新のものかどうか確認しよう。
面倒なのはカードデータだ。こちらに関してはスキャナーやスマホで取り込むしかない。
私は『EPSON GT-S650』というスキャナーを使っている。
確かハードオフで4~5000円で買った記憶がある。
今は後継機種の新品で1万円くらいらしい。自動補正の機能もあるがまぁそれなり。吸い込まれるタイプではないのでプレイヤーボードなんかもスキャンできるのはいいところ。
スマホでスキャンする方法などを解説している記事もあるので参考にしてほしい。いい機材を使えば楽になるが、「ボードゲームを遊べるようにする作業」にどこまでコストをかけるかはあなた次第。満足できれば、それでいいのだ。
2-2 Affinity Publisher、Photoを用いて「ベースデータ」を作る
「ベースデータ」とは、「原文を消し、文章中のアイコンをデータ化した状態で他データ流用可能であり、あとは和訳文を流し込むだけの状態のデータ」と定義したい。

「ベースデータ」つくることが和訳データ作成作業のメイン作業のひとつだ。ここからは元々のデータが公式から公開されているPDFかスキャンしたデータかで大きく異なる。
PDFが公開されている場合は、ほとんどの場合、原文がテキストとして認識され、ワードボックスごと消去することができるので、細かい画像処理などしなくてもDeleteキー1回で綺麗なベースデータを作ることができる。アイコンなどがなければ、Affinity Publisherのみで作業が完結する。
スキャンしたデータの場合は、多くの場合がカードだろう。
こちらの場合は文字を消す作業が発生するため。Affinity Photoの出番だ。
カードごとのテキストフレームの位置はほとんど同じであり、アイコンなどは共通である場合も多く、それぞれのカードに流用できるデータを作成するのが効率化には大切になる。ここは後程解説しよう。
2-3 原文を文字起こしし、和訳する
そもそも和訳するには文字起こしが必要不可欠だ。所謂OCRを活用する。
PDFであればそのままコピペすればいいが、スキャンしたデータだとそうもいかない。ここでは詳細な説明を省くが、下記の記事を参考にしてほしい。
文字起こしをしたら、次は和訳だ。
あなたが完璧なバイリンガルであれば自分で翻訳してくれれば構わないが、この記事を見ている方のほとんどはそうではないだろう。
かくいう私も、基本的な文章は機械翻訳で作成し、それを原文と比較しつつ細部を修正している。
翻訳については、今や機械翻訳も精度が上がってきている。
ただ、ニュアンスがおかしかったり表記ブレがあったり、必要な部分を抜かしたりするので大いに機械翻訳に頼りつつ、目を通してあげよう。
★オススメ翻訳ツール★
1.ChatGPT
今や知らない人はいないAIツール。この子を翻訳に使う最大のメリットは、
翻訳文について細かく指示できる点だ。
例えば「vault」という単語が頻出するゲームを翻訳するとき、ChatGPTに「今後、vaultは宝物庫と訳してください」と命令すると、常にそのように訳してくれる。これはゲームの世界観に合わせた訳をしたり、表記ブレを抑えるのにかなり効果的だ。ただ、精度は100%ではなく、たまに忘れたりするので注意。そこは大目に見てあげよう。
2.DeepL
こちらも有名な翻訳ツール。かなり口語的に訳すのが得意な印象。特に便利なのがアプリをダウンロードすると使える「Ctrl+C+C」
翻訳したい範囲を選択しつつCtrlキーを押しながらCを2回押すと、簡易ウィンドウが表示されそのまま翻訳してくれる。細かい部分を確認したいときに便利。
ただ、本来訳さないといけない文章をしれっと飛ばして訳しているときがあるので確認は必要だ。
3.Google翻訳
翻訳といえばこれ。かなり堅苦しい文章になりがちなのと、文章中の改行に弱い。
ただ、上記の翻訳文をダブルチェックするときなどは重宝する。
ちなみに、改行の混ざった文章から改行をなくしたい場合は、ウィンドウのURLのバーに張り付けてからコピーしなおすと改行だけ無くなる。お試しあれ。
2-4 Affinity Publisherで「ベースデータ」に和訳した文章を流し込んでいく
ベースデータと和訳文が出来たら、あとはひたすら和訳した文章を流し込んでいく作業になる。ここからは手直しがない限りAffinity Publisherのみで作業していく。詳しくは後述する。
2-5 Affinity Publisherで完成したデータを整える
いよいよ全てのデータが完成したら、最後の仕上げだ。
印刷しやすいように、PDFで保存しよう。
ルールブックの場合はそのままPDFで保存すれば問題ない。
カードデータは、1枚1枚別々に印刷するわけではなく、基本的には必要箇所のみトリミングしてA4サイズにまとめる。こうすることでインクや紙の節約にもなるし、大きさのズレなく印刷できるのだ

3 さぁ始めよう!
ここからは実際の作業の様子をもとに、解説していこうと思う。
基本的な作業自体はルールブックもカードも大体同じだが、前述の通りPDFで公開されているデータ(以降:PDFデータ)とカードなどのスキャンしたデータ(以降:スキャンデータ)で取り扱いが異なる。それぞれの場合に対応できるように解説していくので、状況に合わせて参考にしてほしい。
なお、Affinityの基礎的な動作やアイコンの説明などは下記サイトを確認されたし
3-1 新規ファイルの読み込み(PDFの場合)

Affinity Publisherを立ち上げ、「新規」から該当PDFを読み込む。この時、不足フォントをそれぞれ自動置換させることもできる。
だいたいは消してしまうので問題ないが、消さなくてもいい部分が変なフォントになって文字化けしたり見づらくなることも。
ここで規定した方がうまくいくだろうが、まぁあとから何とかなるのでそのままOKしてしまってもよい。慣れてきたころにやってみたらいい。
3-2 新規ファイルの読み込み(スキャンデータの場合)
こちらの場合、基本的にはそれぞれのカードが別ファイルとして保存されることがほとんどだろう。スキャナーによってはカードごとに白ふちができてしまって無駄な部分が多くなってしまう。一つ一つトリミングしても構わないが、きっとその膨大な作業量に心が折れるのは自明である。どちらにせよ手間はかかるのだが、より簡単に出来る方法を提案する。高級なスキャナーだとスキャンデータ全てをひとつのPDFファイルにまとめてくれたりするらしい。なんて羨ましい…
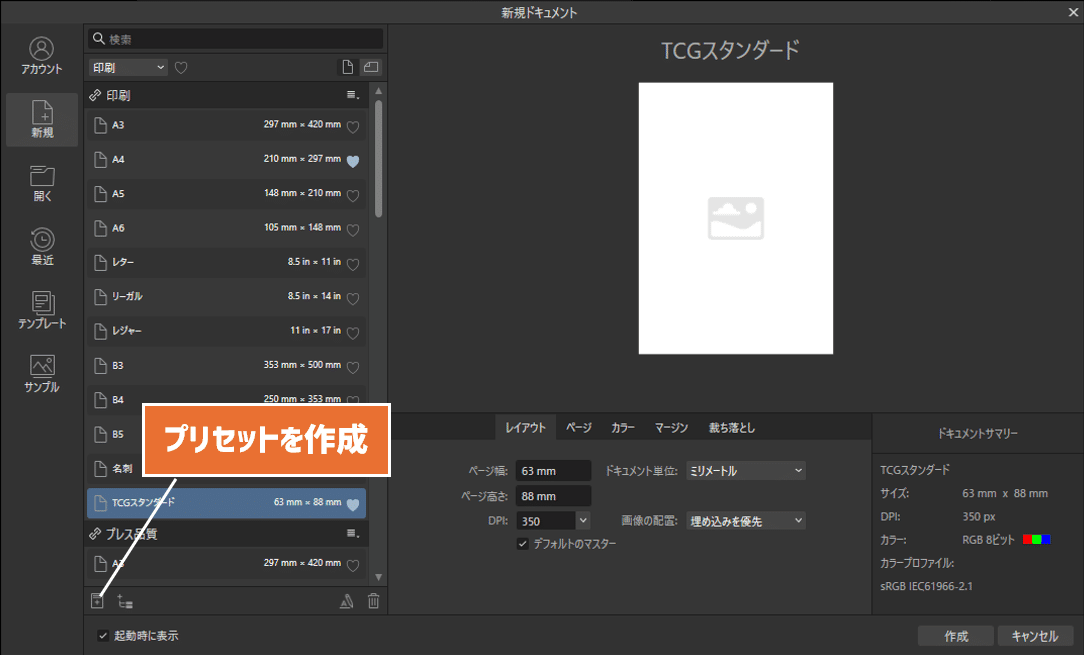
Affinity Publisherを立ち上げ、「新規」から「名刺」を選択し、カードのサイズでキャンバスのサイズを決める。単位は「mm」に直しておこう。スタンダードであれば「63mm×88mm」ユーロであれば「59mm×91mm」など、大体のサイズは決まっているが、実はボードゲームによって少しずつ違う。BGGに記載がある場合もあるが、手持ちの定規で実際に測ってしまうのが簡単だろう。
DPIはカラー印刷の場合は350dpiにしておけば間違いない。
ただし、ここでは「スキャンしたデータのDPIと合わせる」のが最重要。
ここがずれると、この後の作業で大きさがずれてしまい大変なことになる。
スキャンするときのDPIが400なら、こちらも400にすればOKだ。
ほかは、「マージン」のタブから「マージンを含める」のチェックボックスを外す。
ここまでしたら準備完了。この後の作業に進む前に、画面左下の「プリセットを作成」を選択し、任意の名前で保存しておこう。今後同様のサイズのデータを扱うときに呼び出せるので便利だ。

画面右下の「作成」を選択して作業開始。
ここから、全てのカードのデザインが異なる場合と、背景画像が流用できる場合で対応が異なる。

3-2-1 全てのカードのデザインが異なる場合
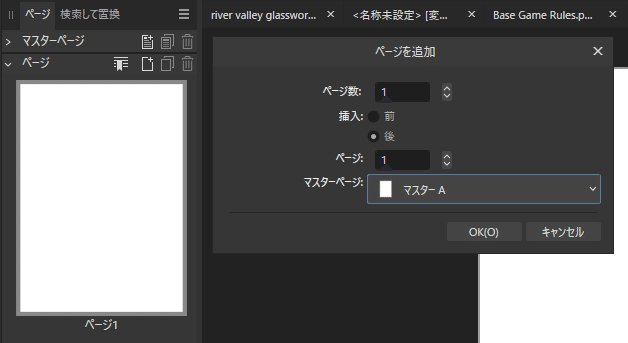
まずは、左上の「ページ」の枠にある「ページを追加」を選択し、必要なだけページを増やす。「ページ数」の数値を任意の数にしよう。
このページに和訳したいカードデータを1枚ずつドラッグ&ドロップしていく。ほかに効率いい方法ないですかね
大切なのは、画像を追加するたびに、追加したいページをダブルクリックしてしっかり選択すること。
微調整はあとでやるので、ひたすら順番に放り込んでいこう。
2024/11/15 追記
6-3で紹介している「データ結合」を使えば、かなり効率が出来そうだ。詳しくはそちらを確認して欲しい。

放り込み終わったら、微調整をしていく。
カードサイズに合わせキャンバスを作ってあるので、ピッタリ収まるよう移動させれば、印刷したときにピッタリになるという寸法だ。
画像を選択し、マウスで大まかに移動させてから、矢印キーで微調整していこう。スキャン時点で白背景がない画像ならぴったりハマるはず。
傾いてスキャンされていたら、画像の上についてるつまみを掴んで回したり、画面右の「変形」から"R"の値を微調整してまっすぐにしてあげよう。

3-2-2 背景画像が流用できる場合
同様の背景画像を使いまわせる場合はより簡単な方法がある。
これは6章で解説しよう。
ちなみに、背景画像だけ必要であれば、仮に100枚カードがあってもスキャンする画像は1枚で済む。ただし、実際には各カードに使われているアイコンをレイヤー化したり、手法によっては文字起こしをするために全てスキャンしなくてはいけなかったりするため、自身の作業環境などに合わせ工夫してほしい。
ちなみに私の場合は、全てのアイコンを網羅できる最低枚数をスキャナーでデータ化し、文字はGoogleカメラでテキストデータ化した。スキャナーの性能にもよるが、これが正解な気もする。

3-3 文字を消していく(PDFデータのみ)
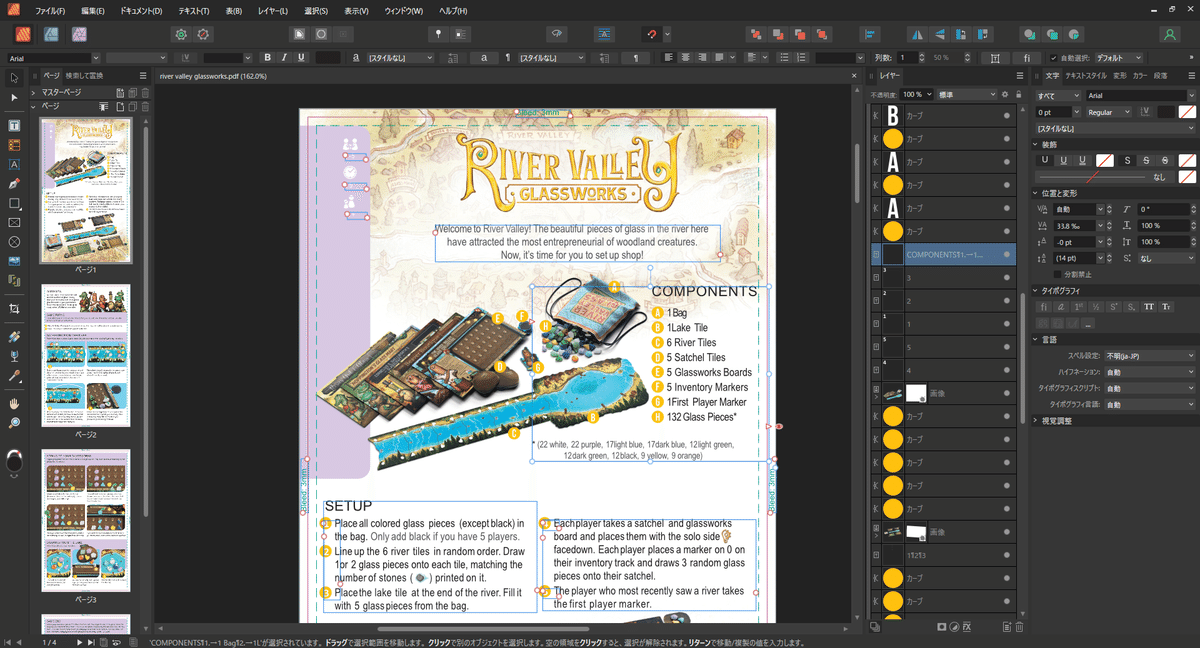
左上のツールバーから「移動ツール[V]」(黒矢印)を選び、消したい部分のワードボックスを選んでDelete。画面右にあるレイヤー一覧からテキストボックスを選択し、削除していくのもいいだろう。
この時に、消さなくてもいい文字(今回であれば黄色い丸にアルファベットや数字が振ってある部分)まで消さないように注意が必要だ。
もし、ワードボックスになっていない文字があった場合は、また別の画像処理が必要になるがそれは後述する。

4 アイコンのデータ化
ここでのアイコンとは、文章中のアイコンを指す。言語に関係なく移動しないものはそのままでいい。文章中にアイコンが含まれている場合、和訳時に位置がずれるのでデータ化が必要となる。
これには、アイコンが画像データとしてレイヤー分けされているパターンと、カーブや図形の集合で描かれているパターンと、そもそも背景に埋め込まれてしまっているパターンがある。後者ほど手間がかかる。
★ポイント★ アイコンはレイヤーで一括管理しよう
まずはコピー先となるレイヤーを作ろう。
レイヤーのグループの右下にある「レイヤーを追加」をクリックし、新規レイヤーを作成。出来たレイヤーのタイトルを『アイコン素材』などの名前を付ける。このレイヤーにこれから解説する方法で抽出したアイコンデータを放り込んでいこう。
文章中にアイコンがほとんどなく、1回キリの登場とかであれば別にやらなくてもいいのだが、ここで作ったレイヤーに全てのアイコン素材を入れて、各ページで使いまわすことで、ページごとにアイコン化しなくてもいいし、使わなければ透明化しておけばいいのですごく楽になる。特にカードデータを翻訳するときなどはめちゃくちゃ有益なので、ひと手間ではあるが、ぜひ試してみてほしい。

ここからはアイコンのデータ化をパターンごとに解説する。
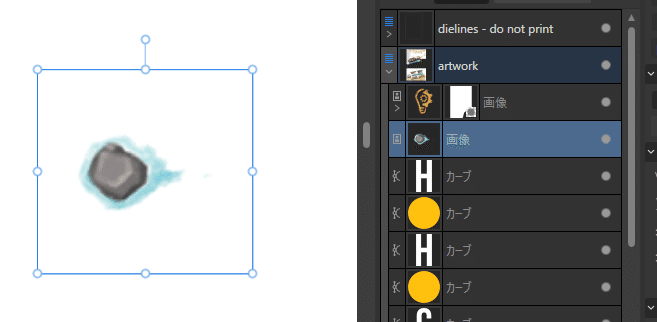
4-1 画像データとしてレイヤー分けされているパターン
1枚の画像としてレイヤー分けされているパターン。この場合が最も簡単。
画像を選択し、切り取り(Ctrl+X)して、『アイコン素材』レイヤーを選択しペースト(Ctrl+V)。ほかの場面で同様のアイコンが出てきたらそれらは削除してもOK。複数使いたくなったらコピペすればOK

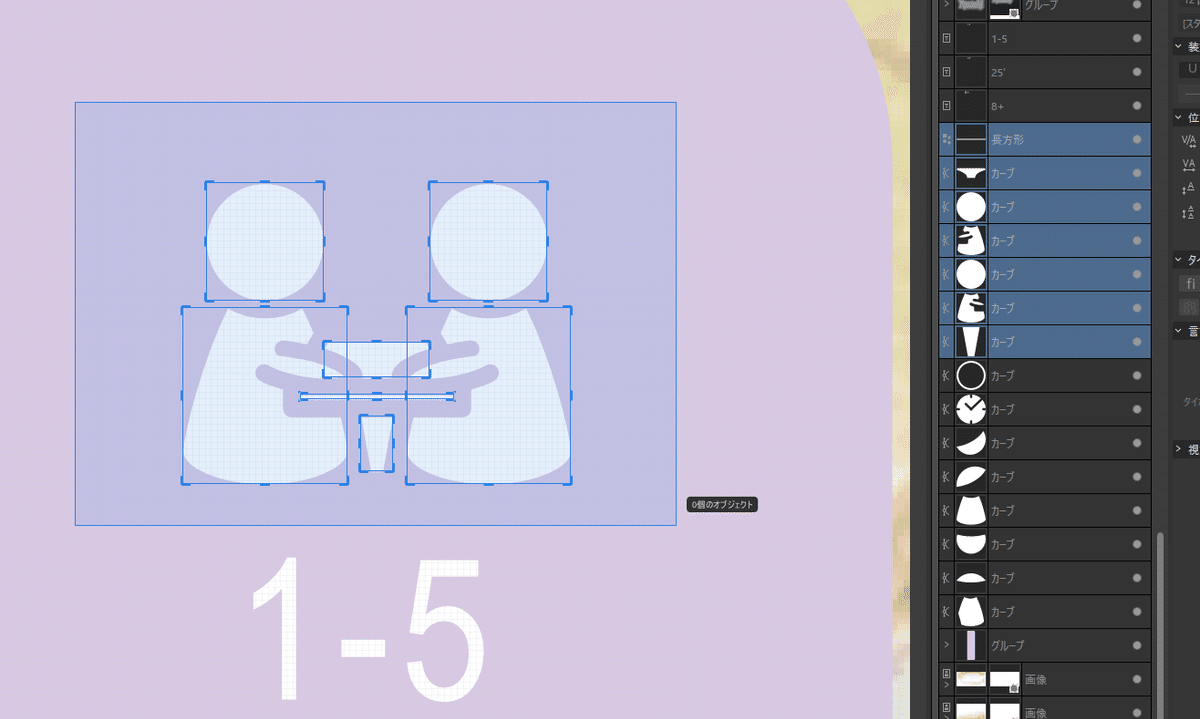
4-2 カーブや図形の集合で描かれているパターン
アイコンの各パーツがカーブや図形で構成されているパターン。構成パーツが多く、一つ一つクリックして選択していくのは一苦労。
そこで、左のタブから「ベクター切り抜きツール」を選択し、まとめたいアイコンをまとめて選択する。すると、一気に構成されているオブジェクトを選択できるので、グループ化(Ctrl+G)をする。すると一括で取り扱えるようになる。あとはグループごと『アイコン素材』レイヤーに移動させよう。
はじめからグループ化されてる場合はそのままコピペするだけでOK。


4-3 背景に埋め込まれてしまっているパターン
これが一番めんどくさいが頻出するパターン。
スキャンしたデータは全部これ。この作業はAffinity Photoの出番だ。
左上のPhotoペルソナアイコンをクリックすると、シームレスにAffinity Photoへ移行できる。これがAffinityシリーズで揃える利点。

背景と一体化しているアイコンをレイヤー分けする作業は、
・アイコンを抜き出して別レイヤー化する
・背景画像からアイコンを消す
の2段階の作業が必要だ。この章では、アイコンを抜き出す部分に注目する。
これらの作業には様々な手法はいろいろあるが、本記事では、細かい部分の説明を一切せず、ボドゲ和訳データ作成に特化した私が普段やっている使い方を解説する。
★ポイント★ 背景画像をラスタライズしよう
背景画像を編集する前に、ラスタライズする必要がある。簡単に言うと、ドットで構成された画像にしてから処理するわけだ。
レイヤーグループから背景画像を選択し、「ラスタライズ&トリミング」を選択。すると編集しやすいデータになる。ちなみにこの作業をしなくても必要なタイミングで勝手にラスタライズしてくれるが、たまに挙動がおかしくなるので主導でやるのが吉。
また、作業するときは必ず、編集したいレイヤーが選択出来ているか確認しよう。うまく画像編集ができないときは、ラスタライズされていないか、レイヤーの選択が間違っているか、ロックがかかっているかが9割。間違えても我らがCtrl+Zが助けてくれる。圧倒的感謝。
4-3-1 アイコンを抜き出して別レイヤー化する
まずは、アイコン部分の抜き出し方だ。下記サイトに詳細なやり方がわかりやすくまとまっているので気になる方は確認を。
ツールバーから「選択ブラシツール[W]」を選択し、切り抜きたいアイコンを範囲選択していく。作業しやすいようにペン幅を調整するといいだろう。
基本的には左クリック長押しでぐりぐり塗りつぶしていく感じで選択していけばOK。まずは大まかに選択し、ふちの方はCtrlキーを押しながらやると微調整が出来る。このあと本格的に調整するので大体でよい。
範囲選択に失敗したと思ったら、上部の選択解除をクリックすれば範囲選択をリセットできる。

だいたい選択出来たら、「調整…」をクリックして微調整していく。
私の推奨する作業は以下の通り。
・「マットエッジ」のチェックを外す。マットの部分は半透明になるのでなじみやすくなる半面、ふちがぼやけるので使いにくくなる。
・調整ブラシの太さを程よく調整し、「前景」でふちの部分を選択していく。逆にはみ出した部分は「背景」にして塗りつぶしていくと範囲選択外になる。
・「プレビュー」を「白黒」にすると見やすくなるので必要に応じて活用する。
・出来たら「出力」から「新規レイヤー」を選択し、「適用(A)」


切り抜いた後は、元々のレイヤーが非表示+ロック状態になっているので再表示+ロック解除するとよい。
これも、『アイコン素材』レイヤーに移動しよう。
5 いらない部分を自然に消す方法
ここまでの作業で、PDFデータであれば大体の文字を消せており、全てのアイコンを別レイヤー化しているはずであろう。
しかし、スキャンデータであれば文字はDelete一回で簡単に消えてくれないし、PDFデータでもうまく消せなかった部分もあるだろう。背景画像から無理やり抜き出したアイコンは、別レイヤーに出来てはいるが、元画像にもそのアイコンが残ってしまっているはずだ。
ここからは背景画像からいらない部分を消す作業だ。画像編集していて一番"やってる感"がある作業であり、一番テクニックが必要になってくる。
また、この作業は、背景画像によって手間がだいぶ異なる。
一色塗りつぶし背景であればとても簡単だが、グラデーションがかかってたり、ムラがあったり、スキャンデータでエンボス加工のパターンがあったりするとなかなか難しくなってくる。
はじめにAffinityに搭載されている修正ツールについて知ってほしいが、詳しくは下記サイトを確認してもらいたい。ここでは、それぞれのツールをボドゲ和訳作業のどんなときに使用するかを簡単に説明する。
どちらにせよ、自分で一通り試してみると理解が早いだろう。
・修正ブラシツール
Altキーで指定した箇所(”+”になっている場所)をブラシの”色”として指定して塗ることができるツール。上から順に塗りつぶしていきたいときや、ちょこっとだけ別のところから移植して修正したいときなんかに使う。
・パッチツール
選択した範囲を、マウスカーソルの位置周辺の情報で置き換えるツール。
大きな余白があれば、選択した部分を一気に消すことも可能。
エンボス加工のパターンやムラなんかを活かして塗りつぶしたいときは後述するインペインティングブラシツールより優秀だったりする。
・傷除去ツール
簡易版パッチツールのようなやつ。ペンの太さ部分のみを置き換える。
操作がとても簡単で、細かい修正で便利だろうが、私はあまり使わない。
・インペインティングブラシツール
いわゆる消しゴムマジックみたいなやつ。消したい部分をぐりぐり選択するだけで、周囲の情報をもとにいい感じに消してくれる。めちゃくちゃ便利だが過信は禁物。やっているとわかるが、文字を消すときにこれで文字部分をなぞればすべて解決するかというとそんなことはない。ちょっとずつやった方がうまくいくときと、一気にやった方がうまくいくときがある。日々の行いと勘が大切。便利なことに違いないので、これを軸に各ツールを使い分けよう。
では、ここからいらない部分を消す作業に入っていくが、前述したとおり、背景の複雑さや消したい範囲によって最適な作業は異なる。
例としていくつかのパターンを紹介するが、必要に応じて工夫してみてほしい。
ちなみに、非破壊で削除したい場合は塗りつぶし部分のみを別レイヤーにする手法もあるが、私はめんどくさいのでやらない。
5-1 背景が一色塗りつぶしの場合
これが一番楽なパターン。
ツールバーから「カラーピッカーツール」で塗りつぶしたい色を選択した後に、「長方形選択ツール」や「フリーハンド選択ツール」を選び、塗りつぶしたい範囲を選択し、Alt+Backspace(または「編集」>「メインカラーで塗りつぶす」)で塗りつぶしが可能だ。
なお、参考画像のように少し複雑な場合は、大まかに上記の方法で塗りつぶしたのち、ツールバーから「ペイントブラシツール」を選択し境界線付近を塗ったり、「インペインティングブラシツール」を活用するといいだろう。


5-2 背景が複雑で、小範囲を消したい場合
これは素直にインペインティングブラシツールを使うか、パッチツールを使って消すといいだろう。
自分の妥協ラインと相談しながら、手を動かしてみるのが結局手っ取り早い。
5-3 背景が複雑で、文字を一気に消したい場合
これは主にスキャンしたカードデータで使うことが多い。
文章をインペインティングブラシツールで1行ずつ消していくこともできるが、場合によっては消したい部分に他の文章が入ってきてしまい、それを消そうとしたらまた別の場所の文章が入ってきて…と無限ループに陥るときもある。


こうならないためにも、この方法で試してみてほしい。
【おすすめの塗りつぶし方】
・「長方形選択ツール」などでテキストボックス部分のみを選択
・「調整…」をクリックし、「マットエッジ」のチェックボックスを外し、「出力」から「新規レイヤー」を選択し、「適用」

・画面上部の「選択(S)」から「サンプリングされたカラーを選択…」を選ぶ
・消したい文字を選択。ここでサンプルカラーの許容値を選べるが、理想の値は「文字部分はしっかり選択出来ていて、背景部分の一部など不要な部分を選択していない」くらいだ。このあと選択範囲を広げるので、文字をすっぽり覆っている必要はない。"i"の点の部分やフォントによっては細かい部分などが選択されていればいいので、許容値はだいたい25%前後でOK。
その後「適用」をクリック。


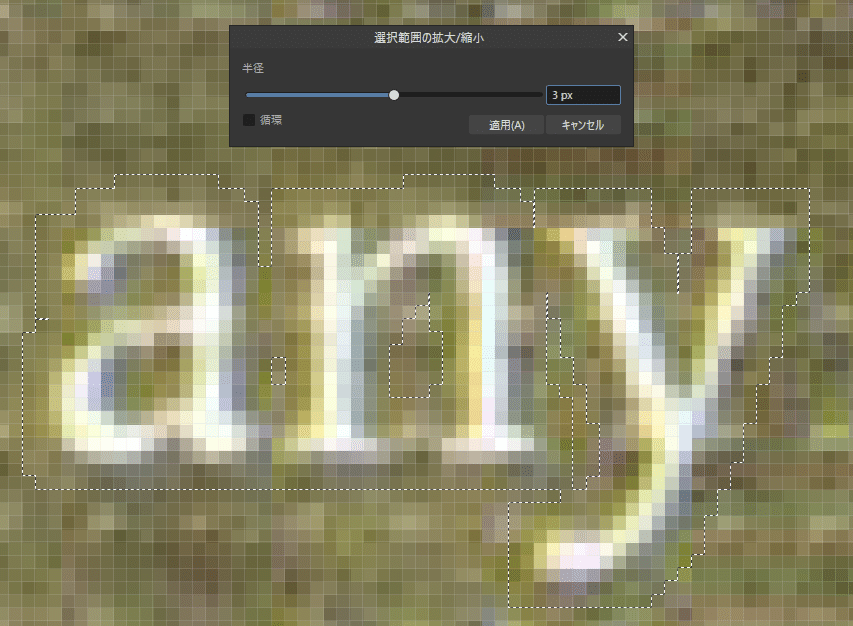
・Ctrl+Bで「選択範囲の拡大/縮小」を行なう。文字の太さによるが、基本的には3pxにしておけば問題ない。その後「適用」をクリック。

・画面上部の「編集(E)」から「塗りつぶし…」を選ぶ
・「インペインティング」を選択し、「適用」
・「編集(E)」>「塗りつぶし…」>「インペインティング」>「適用」の作業を2~3回繰り返す。
・細かい部分を「インペインティングブラシツール」や「パッチツール」などで調整し、完成。




この作業で作成した文字を隠す用のレイヤーは、他のカードにも流用できる。テキストボックスの色が同じであれば、多少大きさが違うくらいであれば大きさを調整するだけなので問題ない。
手間のかかる作業だが、『アイコン素材』レイヤーと同じく、一度作ってしまえばたくさん使いまわせるので頑張ろう。
ここまでの作業をひたすら繰り返すことで、「原文を消し、文章中のアイコンをデータ化した状態で他データ流用可能であり、あとは和訳文を流し込むだけの状態のデータ」つまり「ベースデータ」が完成する。
アイコン素材やテキストボックスの文字隠し用レイヤーは、各ページや各カードに流用可能であるため、このあとはかなり効率的に作業が可能だ。
あとは和訳した文章を流し込むだけ。完成までもう少し!

6 和訳文の流し込み
ここからはいよいよ流し込み作業を行なっていく。今後の作業はPublisherのみで完結するだろう。
和訳文自体については、『2-3 原文を文字起こしし、和訳する』を参考にしてほしい。
6-1 ひたすら流し込むべし!
ここからはひたすら文字を入れたい箇所に「フレームテキストツール(T)」を配置し、文字を入れていく。
この後説明する「スタイル」に関しては、初めからすべて作るのではなく、流し込み作業をしながら必要に応じて作るのが現実的だ。
ここで、素材レイヤーがあれば各ページにコピペしながら作業し、文章に登場したアイコンのみを表示し、文章中にコピペしていく。
初めは全てのワードボックスを手作業で配置していく必要があるが、例えばワードボックスの位置がほぼ変わらないカードのデータであれば、テキストボックスもコピペして次のページに複製していけば、どんどん効率化していく。
ルールブックの場合でも、テキストボックスの配置が各ページで似ているようなものがあれば、テキストボックスや素材レイヤーをグループ化し、コピペしていけばかなり楽になるだろう。

6-2 「スタイル」を使いこなそう
ここまで時間をかけてやってきた作業、せっかくなら文字の読みやすさやフォントにもこだわりたい。
世界観にあったフォントなどは各自探してきてもらうのだが、一応いくつかサイトを挙げておく。
さて、おしゃれなフォントが準備出来たらいよいよ文章に反映していこう。
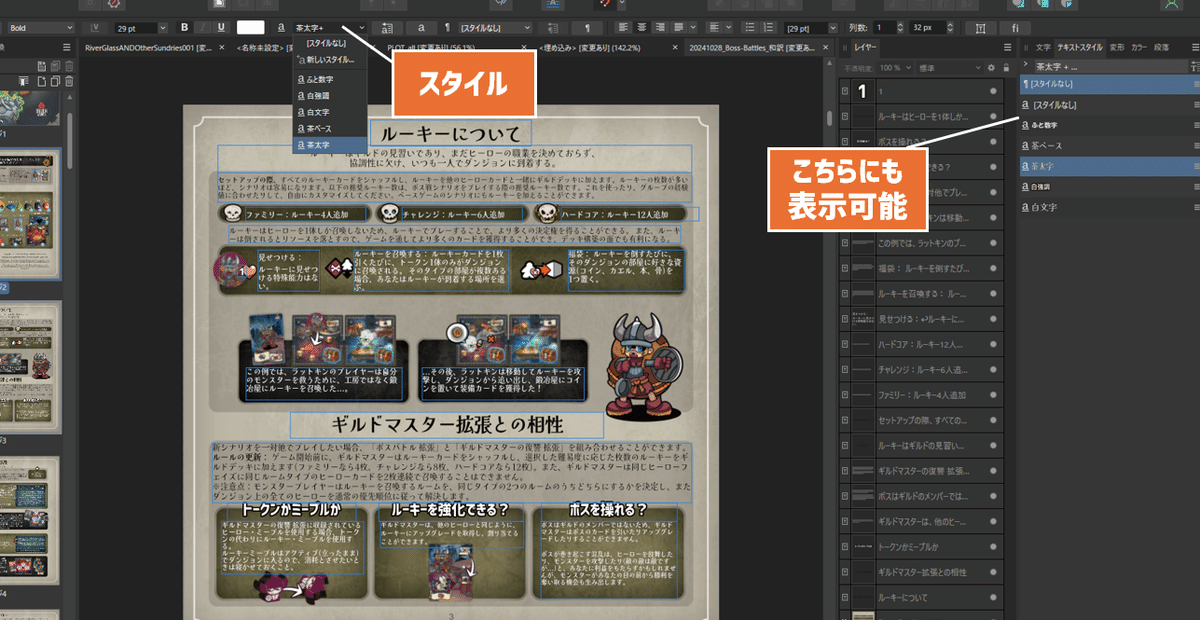
フレームテキストを選択し、画面上部にある「スタイル」を選択し、「新しいスタイル」を選択しよう。
ちなみに、「ウィンドウ(W)」から「テキスト」>「テキストスタイル(X)」にチェックを入れると、右の部分にテキストスタイル一覧が表示され、あとから編集したい場合などもここからアクセスできる。

テキストスタイルを規定することで、フォントや大きさ、縁取りや幅などの情報を記憶させることができ、統一感のあるデータづくりができる。
ここを活用できればめちゃくちゃかっこよくできるはずだが、私にも詳しいことはわからないので、ボドゲ翻訳に使いそうなところだけ簡単に解説する。

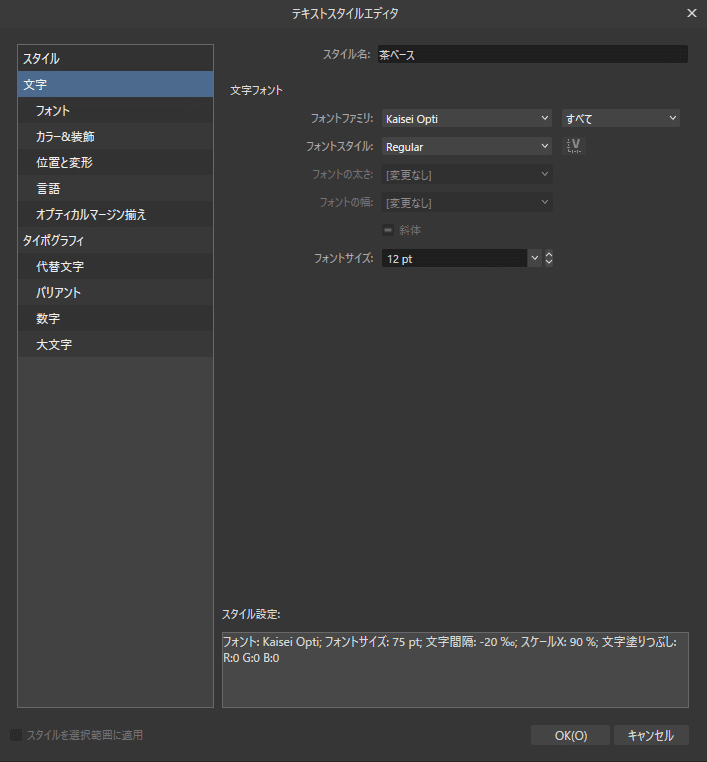
「スタイル」スタイル名をわかりやすいものにしておく「本文」など
「フォント」フォントやサイズを決める。ここで[変更なし]になっている部分は直前の環境のままになる。細かい調整はできるので、本文や見出しなど、用途に合わせ大まかに規定しておくのが吉
「カラー&装飾」テキストの塗りつぶしの色やアウトラインを設定できる。テキストの色は原文からカラーピックするとGOOD。設定した項目にチェックを入れておかないと[変更なし]と同等の扱いになってしまうので文字の色がブレブレになることも… ここは必ず規定しよう。
"アウトライン"の項目は文字を強調したいときに使うと良い。特に「幅」と「整列」の値に注目して調整してあげればだいたいOK。「位置と変形」使うのは”トラッキング”と”横の倍率”くらいか。フォントによっては横に間延びする場合があるため、実際に翻訳文を流し込んでいい感じに調整してみよう。
あとは、翻訳文を流し込みながら微調整していこう。完成後に編集したい場合は、右側のウィンドウで「テキストスタイル」を表示し、そこで編集したいスタイルを右クリックし、「編集」を選択すればOKだ。

本文(白)、本文(茶)、見出し(茶)、見出し(白に茶アウトライン)
あとはこの作業を最後まで頑張れば遂に完成!
最後に印刷できる状態で保存し、感動のエンディングを迎えよう
6-3 背景画像が流用できる場合の必殺技『データ結合』
2024/11/14 追記
以前は、マスターページを用いた複製手段を提案していたが、『同一の背景画像に異なるテキストデータを流し込みたい時』にかなり効率的な方法を伝授頂いた。それが「データ結合」である。
簡単に言うと、年賀状の宛名をエクセルで作ったリストを使って自動流し込みするアレである。Affinityでもできるのか…
詳しくは下記リンクをどうぞ。
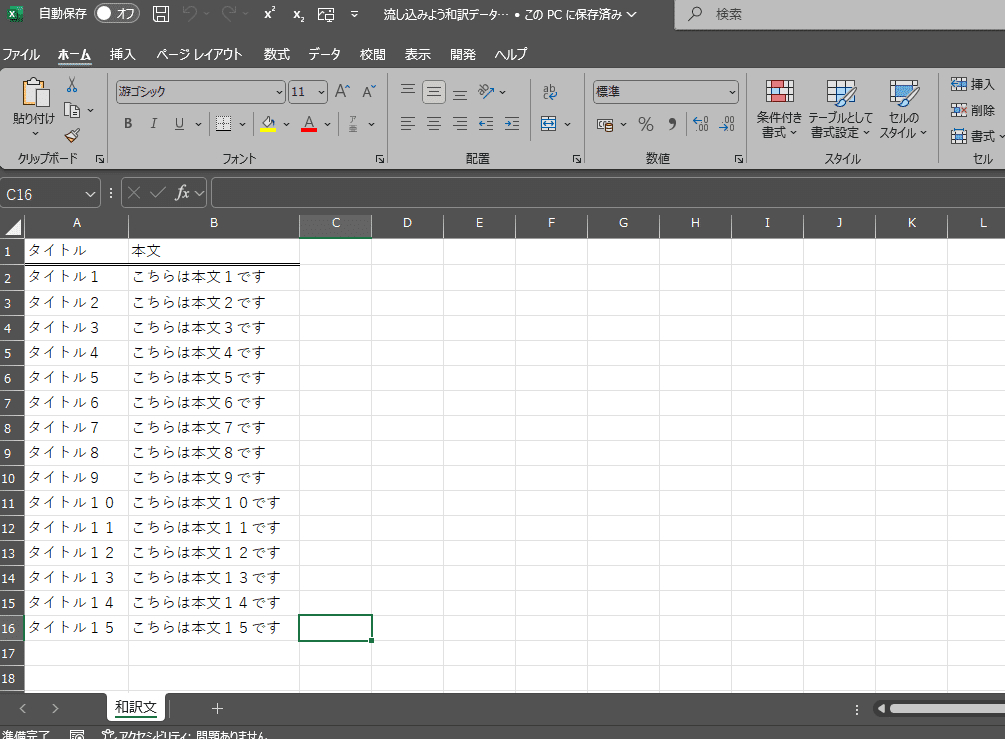
Excelかgoogleスプレットシートで流し込むベースとなる和訳文データを作る。カードデータであれば、「タイトル」と「本文」みたいな感じにするといいだろう。出来たら「.csvファイル形式で保存する」。.xlsxファイルでも読み込んでくれるがなんかうまくいかない時が多い。これを見出すのにかなり時間がかかった…

「ウィンドウ」→「データ結合マネージャー」→「データ結合ソースを追加」から、先ほど作ったファイルを読み込む。このウィンドウはいったん放置。
「ウィンドウ」→「参照」→「フィールド」で「フィールドウィンドウ」を表示すると、読み込んだ項目(フィールド名)が表示されているので、項目名を入れたい部分のテキストボックスを選択してからダブルクリックして文中に挿入していく。

「データ結合マネージャー」に戻り、「生成」を押せば、元ファイルとは独立した、一括で文章が挿入された別ファイルが生成される。
そもそもページがデータ数分複製されるので、かなり効率的だ。文章量によるずれや文章内のアイコンなど、細部を微調整する。

翻訳データを作りたてのうちは、流れや全体像を把握していないので難しい工程だが、慣れてきたら圧倒的に簡単なのは言うまでもない。
ぜひ活用してみてほしい。
ちなみに、画像の相対パスをExcel管理し、ピクチャーフレームに対し相対パスのフィールドを割り当てデータ結合すれば画像も流し込めるらしい。
ここら辺は筆者が使いこなしてから解説しようと思う。
7 最後のひと仕事
最後は印刷できるデータで保存していくだけだ。
そのまま使えるルールブックのようなデータは、「エクスポート」からPDFを選択し、保存しよう。ここの「ラスターDPI」は、350dpiにしておけば間違いない。
カードデータの場合は印刷できるよう、まとめた画像を作る必要がある。
基本的にはA4で作るのがド安定だ。
まずはすべての画像をPNG形式でエクスポートしておこう。
次に、「新規(N)」から「A4」を選択し、「ページ」内の「見開きページ」と、「マージン」内の「マージンを含める」のチェックを外しておこう。
まぁ、本当は5mmくらいマージンを取っておいた方がいいので、手間でない方は上下左右5mmずつマージンを取っておこう。私はなんかめんどくさいので目分量でやりがち。
そうしたら、先ほど作った画像をまとめてドラック&ドロップし、隙間なく並べていこう。
カードデータ全体を印刷したい場合は、そのまま並べるだけでいい。余白を作りたくなるが、余白を作るとカット作業増えてめちゃくちゃしんどい。出来る限りピッタリ並べよう。


全体を翻訳する必要がないものは、次のようにまとめてしまおう。
こうすることによって印刷費も抑えられるし、なんかそれっぽい。
トリミングするときは、Photoに戻って「切り抜きツール[C]」を選択してトリミングしていく。きれいに並べてからやると、トリミング幅もピタッと吸い付くのですいすい作業できるだろう。
データが完成したら、PDF形式にエクスポートしたら終了だ。

完成!!!!
お疲れさまでした!
この瞬間、あなたの手元には素晴らしい和訳データが輝いていることだろう。
これは素晴らしい偉業である。大いに誇ってほしい。
この後、地獄のシール貼り作業は残っているが、今はそんなこと一旦忘れて完成の喜びに酔いしれよう。
この記事では、翻訳作業初心者の私が、独学で覚え、見よう見まねでやっている作業をまとめてみた。いかがだっただろうか。
おそらくもっと効率のいい方法などもあるかもしれないが、この記事は翻訳ボードゲーマーたちのたたき台として、フィードバックをもらいつつ更新していこうと考えている。
ぜひ参考になった方は感想を頂けると嬉しい。また、細部が分からない方がいれば、私のXにご連絡いただければ、分かる範囲でお教えします。
この記事が、誰かの役に少しでも役に立っていれば幸いだ。
こうして和訳したボードゲームで、この記事を読んでいる"あなた"と同卓出来る日を夢見てこの記事を締めたいと思う。本当にお疲れ様でした。
