
知覚の「抗えなさ」を利用する方法
こんにちは。Ryotaroです。
さてさて今回も「目」の話です。
前回は目の構造について話し、「どうして人は物を見ることができるのか」ということを話題にしました。
今回はもう少し踏み込んで、「どうして人は『形』を認識できるのか」ということをお話します。
それでは、早速AI記事からどうぞ。後半に僕の考えを書きます。
形の知覚とは?──図と地の分化と図のまとまり方
私たちは日常生活の中で、さまざまな形を知覚しています。
たとえば、スマートフォンのアイコン、道路標識、目の前にいる人の顔など、私たちはそれらを単なる線や色の集まりとしてではなく、「意味のある形」として認識しています。
しかし、それらをどのように知覚し、理解しているのかを考えたことはあるでしょうか?
本記事では、「図と地の分化」と「図のまとまり方」という二つの重要な概念をもとに、形の知覚の基本メカニズムを解説します。心理学や神経科学の研究に基づき、具体例を交えながら分かりやすく紹介します。
1. 形の知覚とは?
形の知覚(form perception)とは、私たちの視覚システムが周囲の環境から物体の形を識別し、意味を持たせるプロセスのことです。
これは、単に目で見たものを脳が処理するだけでなく、「何が対象なのか?」「どの部分がまとまりとして認識されるのか?」といった情報整理を行う複雑な過程です。
この過程には、心理学や認知科学の分野で長年研究されてきたさまざまな法則が関与しています。その中でも、「図と地の分化(figure-ground segregation)」と「図のまとまり方(grouping principles)」は特に重要な役割を果たします。
2. 図と地の分化(Figure-Ground Segregation)
① 図と地とは?
「図と地の分化」とは、視覚情報を「図(Figure)」と「地(Ground)」に分けるプロセスのことです。
図(Figure): 視界の中で注目される対象(例:文字、人物、物体)
地(Ground): 背景として認識される部分(例:本の白いページ、空、壁)
この概念は、ゲシュタルト心理学(Gestalt Psychology)によって研究され、視覚認識の基本的な仕組みとして広く知られています。
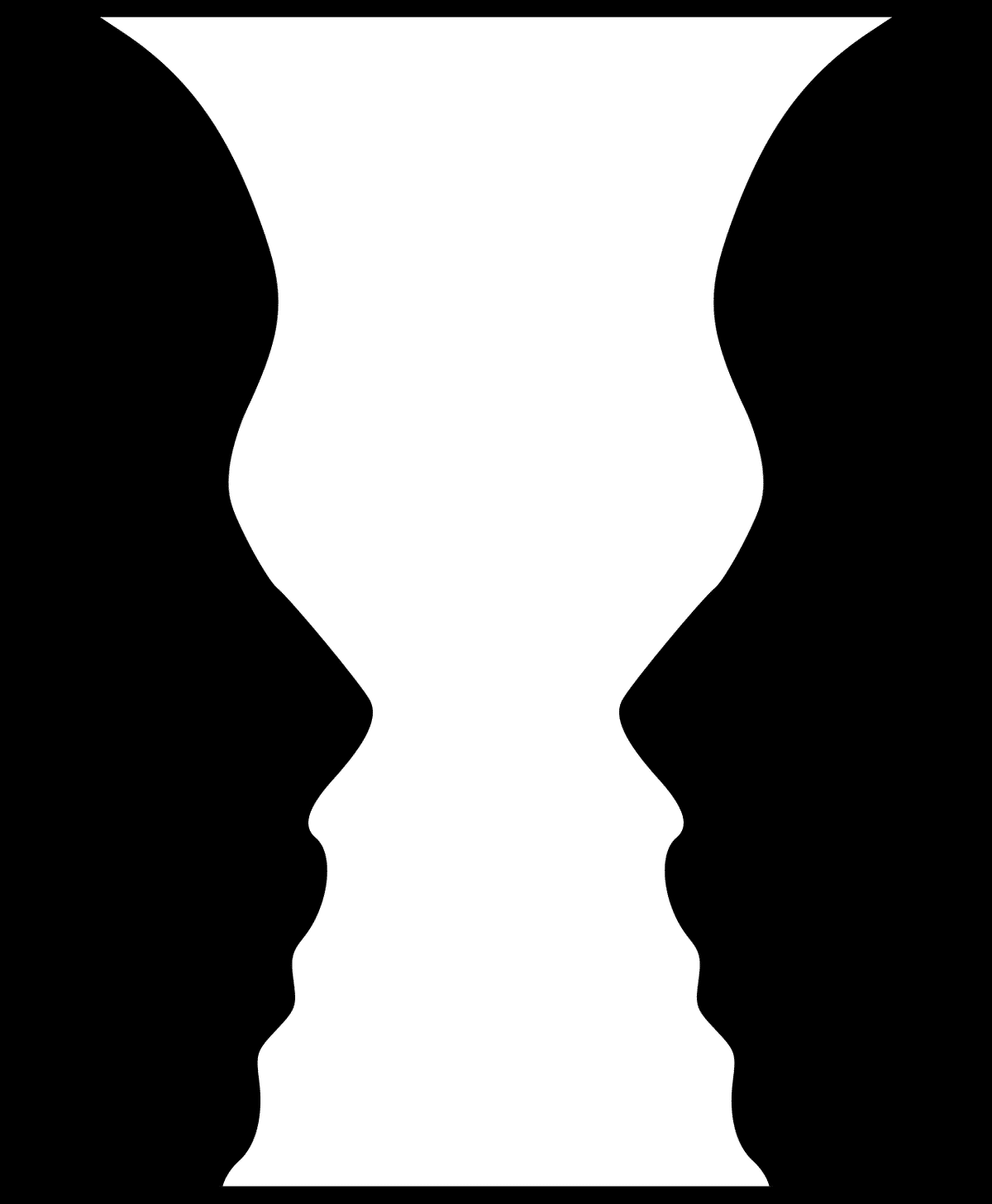
② ルビンの壺と図と地の切り替え
「ルビンの壺(Rubin’s Vase)」という有名な錯視をご存じでしょうか?これは、黒い部分を「壺」と見るか、白い部分を「向かい合う顔」と見るかによって、異なる解釈が生まれる図形です。

このように、私たちの脳は「どの部分を図として捉えるか?」を決める過程を常に行っており、場合によっては図と地が切り替わることもあります。
③ 図と地の分化に影響を与える要因
研究によると、私たちが「どの部分を図として認識するか」は、以下の要因によって決まります。
閉鎖性(Closure): 輪郭が閉じた領域は「図」として認識されやすい(Koffka, 1935)
対称性(Symmetry): 対称な形状は「図」として認識されやすい(Kanizsa, 1979)
サイズ(Size): 小さい領域の方が「図」として認識されやすい(Koffka, 1935)
下部優位(Lower Region Bias): 視界の下側の部分が「図」として認識されやすい(Vecera et al., 2002)
3. 図のまとまり方(Grouping Principles)
私たちの脳は、視覚情報を単に「図」として識別するだけでなく、それらを意味のある「まとまり」として処理します。このプロセスはゲシュタルトの法則(Gestalt Principles)によって説明されます。
① 近接の法則(Proximity)
近くにある要素は、まとまりとして認識されやすい。
例:
● ● ● ● ● ●
→ 3つのグループとして見える。
(参考:Wertheimer, 1923)
② 類似の法則(Similarity)
色や形が似ているものは、一つのグループとして知覚されやすい。
例:
● ● ●
○ ○ ○
● ● ●
→ 色が同じものが「列」としてまとまって見える。
(参考:Beck, 1966)
③ 連続の法則(Continuity)
直線や曲線がなめらかに続く場合、まとまりとして見える。
例:
(A) → ———
(B) → \\\\
→ Aの方がひとつながりの線として認識しやすい。
(参考:Koffka, 1935)
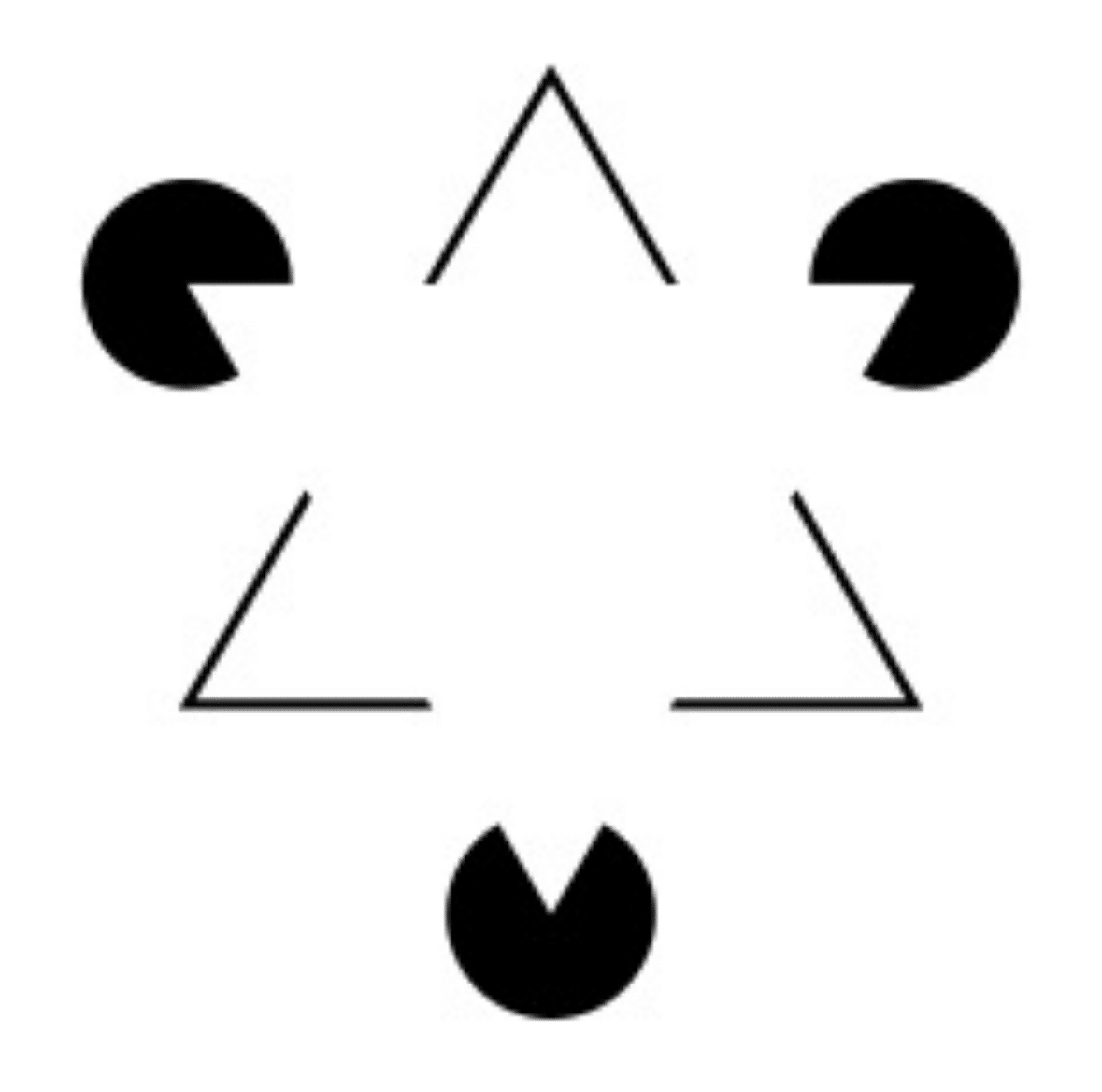
④ 閉鎖の法則(Closure)
途切れた形があっても、脳が補完して形を認識する。
例:カニッツァの三角形

(参考:Kanizsa, 1979)
⑤ 共通運命の法則(Common Fate)
同じ方向に動く物体は、一つのグループとして認識される。
例:鳥の群れが一斉に飛ぶと、一つのまとまりとして知覚される。
4. 形の知覚の応用
形の知覚のメカニズムは、私たちの生活のさまざまな場面で活用されています。
① デザインや広告
「図と地の分化」を利用して、目を引くデザインを作る。
例:ロゴデザインやポスター。
② ユーザーインターフェース(UI/UX)
スマートフォンやウェブサイトでは、近接や類似の法則を活用して直感的な操作性を実現。
③ 視覚認識AI
コンピュータービジョン技術においても、「図と地の分化」やゲシュタルトの法則が適用され、物体認識精度を向上させている。
5. まとめ
形の知覚は、視覚情報を「図と地」に分け、それを「まとまり」として認識することで成り立っています。
✅ 図と地の分化
視覚情報を「図」と「地」に分けるプロセス。
閉鎖性・対称性・サイズ・下部優位などの要因が影響。
✅ 図のまとまり方(ゲシュタルト法則)
近接・類似・連続・閉鎖・共通運命の法則によって、脳は情報を整理。
視覚認知の仕組みを理解すると、デザインや日常生活の見え方が変わるかもしれません。ぜひ、身の回りのデザインやアート作品を観察してみてください!
はい。ということで、ここからは補足とか僕の考えを書きます。
とりあえず補足
上の記事に挿入しようと思ったのですが、AI記事にはあまり手を加えない方がいいと思ったのでこちらに補足を載せます。
③図と地の文化に影響を与える要因に関する参考サイトです。
よろしければ応援お願いします!
