
ミシガン大学のUXコース、AI使ってまとめみた。【リサーチ→プロトタイプ編】
リサーチからプロトタイプまで抑えておきたい大事なポイントだけを講座の中からピックアップしました。
https://gamma.app/docs/UX-0kfuzl9184737eo
ペルソナとアーキタイプの違い、ユーザーシナリオの種類など、他のコンテンツもじっくり見たい方は↑
前回の記事はこちら

インタビューが基本ではあるものの、観察や実際にユーザーに試してもらうとかも大事。何を知りたいのか、知ることでどんな成果が期待できるのかを明確にするとモチベも上がるし、意味があるリサーチになる。

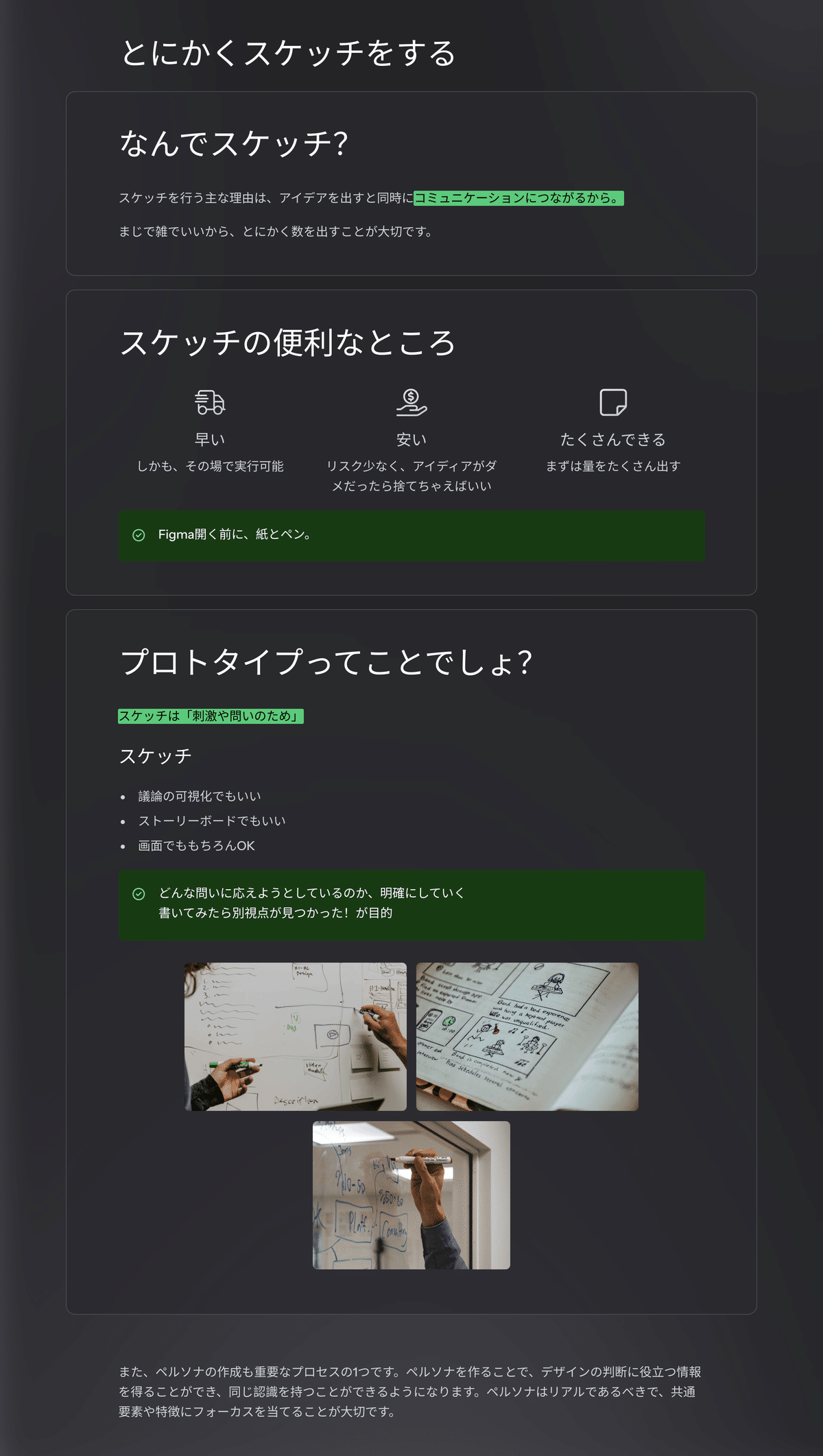
スケッチの重要性を推していた。描くことでコミュニケーションが円滑になること+新しい問いや刺激になる。まずは数を出していく。

デザインの判断に迷ったときに使えるフレーム
GPTに聞いたらこんな感じの例が出た。
モバイルアプリのチェックアウトプロセスの改善
1. 質問(Questions)
主要な質問: 「どのようにしてモバイルアプリのチェックアウトプロセスを最適化し、ユーザーの購入完了率を高めることができるか?」
2. 意見(Options)
オプションA: ワンクリックでのチェックアウトを導入する。
利点: ユーザーが迅速に購入を完了できる。
欠点: セキュリティの懸念が増加する可能性がある。
オプションB: 複数の支払い方法を提供する。
利点: ユーザーの選択肢が増え、利便性が向上する。
欠点: システムの複雑さが増し、メンテナンスが困難になるかもしれない。
オプションC: プログレッシブディスクロージャを用いたステップバイステップのガイダンスを提供する。
利点: ユーザーがプロセスを容易に理解し、エラーが減少する。
欠点: プロセスが長引く可能性がある。
3. 判断基準(Criteria)
ユーザビリティ
セキュリティ
実装の難易度
コスト効率
顧客満足度

今まで勘と経験でやっていた部分が多かったが、インプット/アウトプット/モードの整理はわかりやすかった。
特にモードはユーザーに概念形成を促すので、プロダクトの学習や体験の効率化につながる。

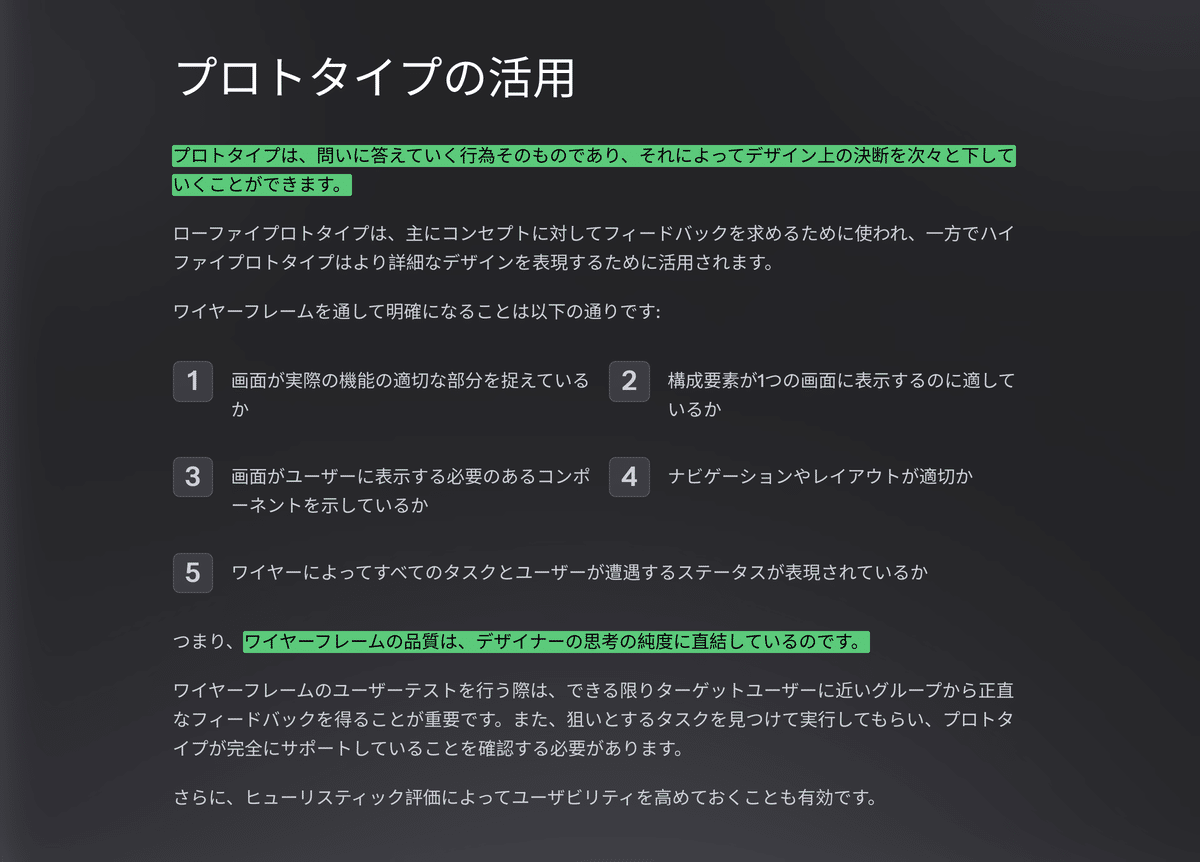
ワイヤーフレームの品質チェックや抜けモレに使える項目たち。
ワイヤーフレームの品質は「デザイナーの思考の純度」らしいよ。
ペルソナとアーキタイプの違い、ユーザーシナリオの種類など、じっくり見たい方はこちらから。
https://gamma.app/docs/UX-0kfuzl9184737eo
来週はユーザーテストについて詳しくまとめていきます(AIにまとめてもらいます)。
いいなと思ったら応援しよう!

