
超初心者のUE5学習メモ-22-:ブループリントを読み解け!「3人称のコントローラの仕組み(後半)」
#Unreal_Engine_5 の学習記事続き!
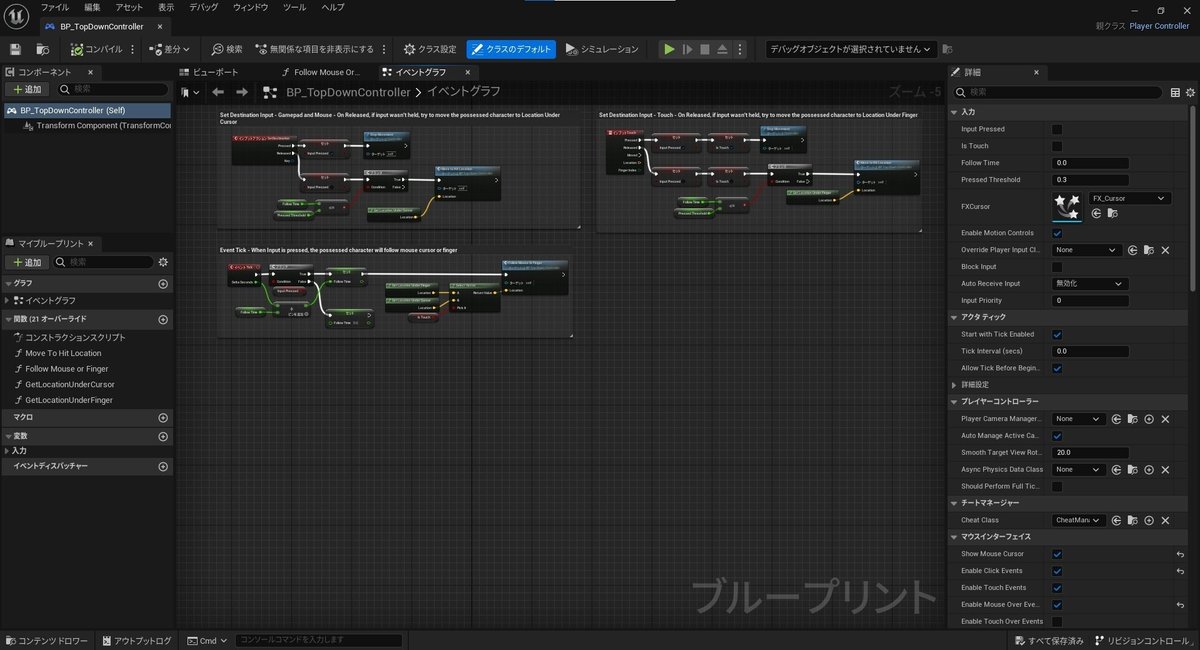
これまでずっと目を通してきたBP_TopDownControllerを使った「ブループリント」の学習は今回でひとまず終わり。流れを言語化してどのようにプログラムが動いているのかを知っていこう!
《今日学習する範囲》

前回は上側の「クリック・タップによる移動先の設定」というについて言語化していきました。なので今回は……

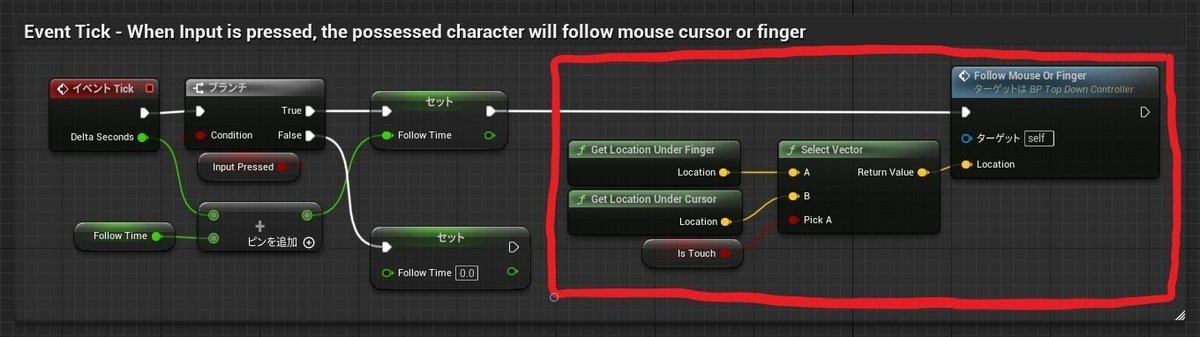
下側にある「押している、離している状態による移動の変化を常に更新」という機能がどのような流れで行われているかをまとめていきます!
《移動の変化を常に更新》
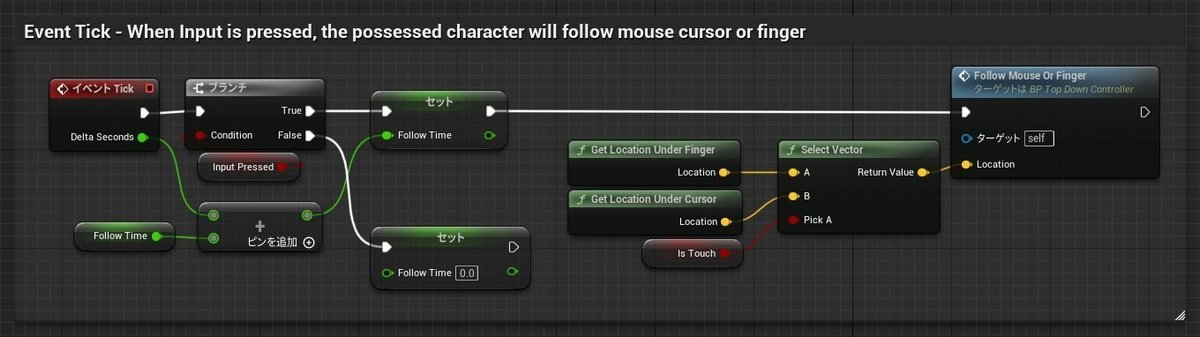
では最初に全体の流れを大まかに言語化して、そこから1つずつ内容を見ていきます。
◆BPの流れ:移動の変化を常に更新
「フレームごとに」実行し、ボタンを「押している」変数の「ON/OFF」分岐をする
ONの場合は「追従時間」変数に1フレーム分の時間を加算して進行、OFFの場合は「追従時間」変数を0に代入して停止
前回見た『カーソルから位置情報を取得する』関数を出力し、『位置への追従』関数へ入力
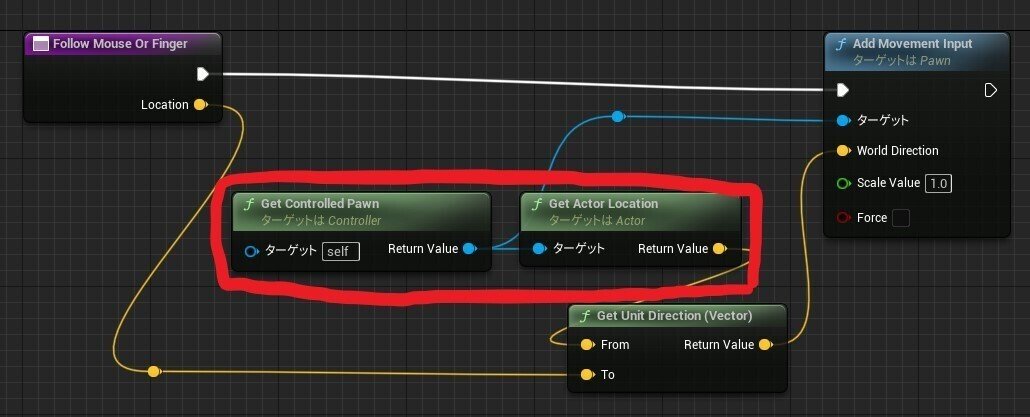
◆BPの流れ:位置への追従
「操作しているアクタ」出力にて、「アクタ」情報を出し、その情報から「アクタの位置」出力で「現在位置」情報を出す
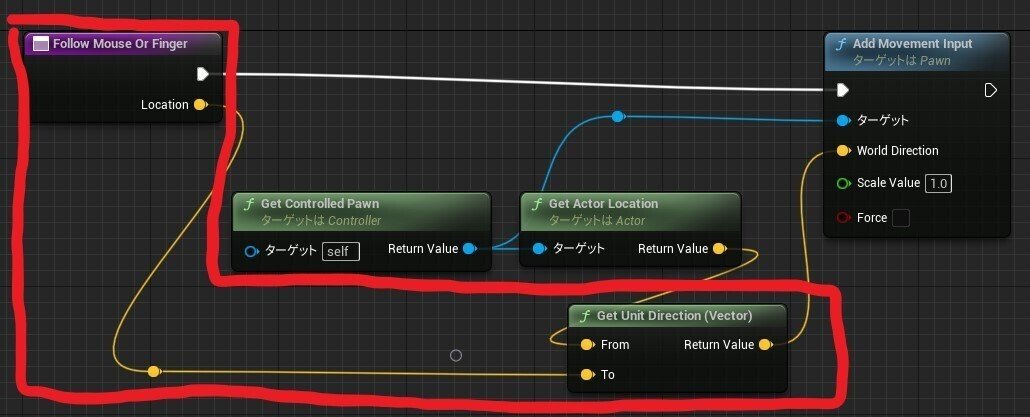
「ユニットの方向」出力にて、「現在位置」情報から「カーソル位置」情報に向けての「方向」情報を出す
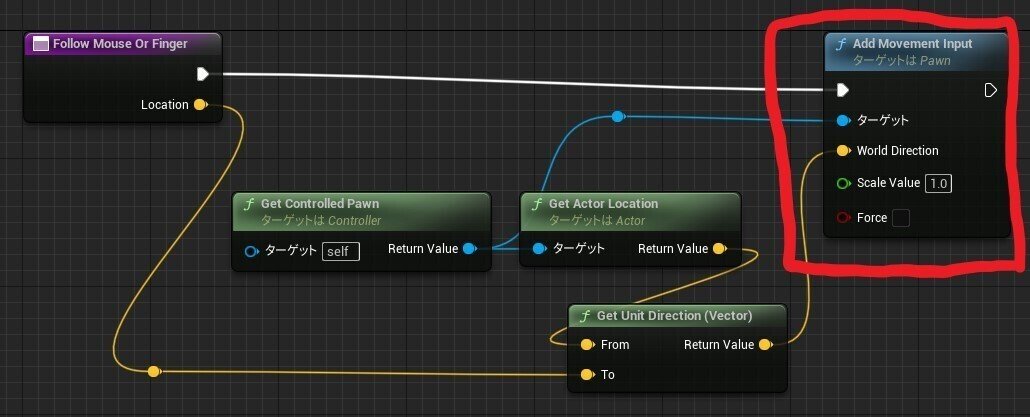
操作している「アクタ」情報のアクタを、「方向」情報の方向に向けて移動させる
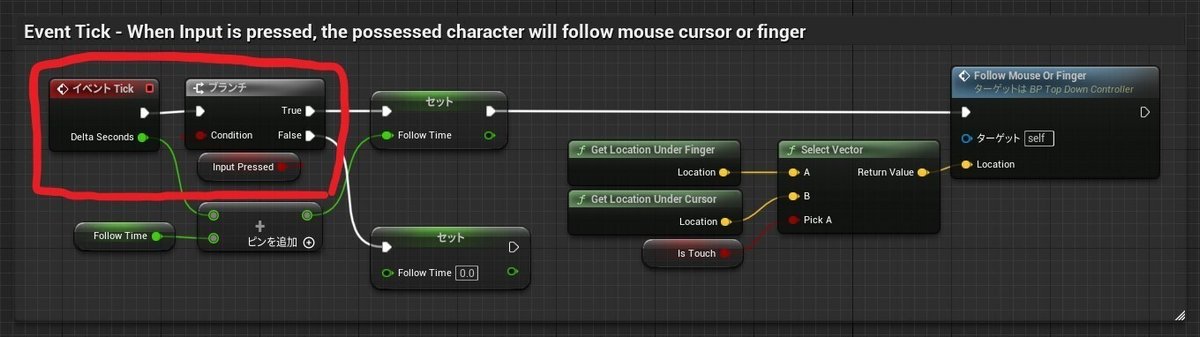
◆移動の変化を常に更新:1
「フレームごとに」実行し、ボタンを「押している」変数の「ON/OFF」分岐をする

「フレームごとに」実行はBPを開始するノードで、そこから「1フレーム分の時間」が出力されます。
そして実行の流れとして「分岐」で、前回まとめた内容で切り替えられた「押した状態だよ」変数を元にON/OFFで分岐する。
※日本語にした項目の実名
フレームごとに実行:イベント Tick
1フレーム分の時間:Delta Seconds
分岐:ブランチ
押した状態だよ:Input Pressed◆移動の変化を常に更新:2
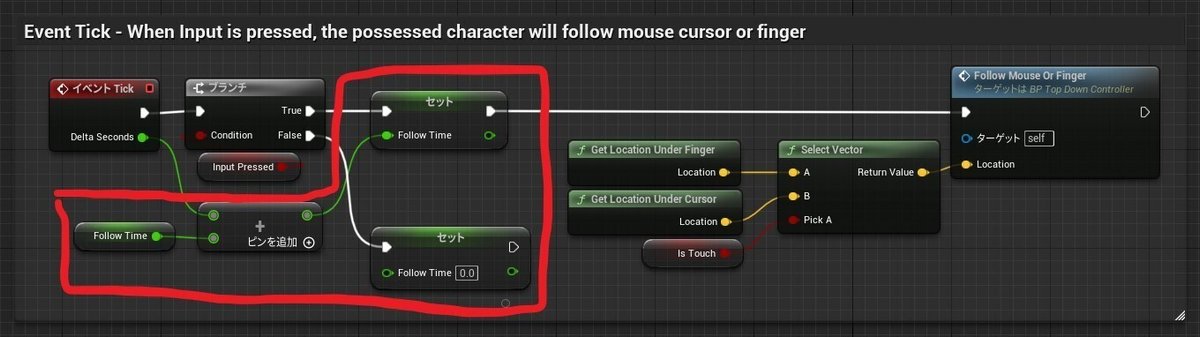
ONの場合は「追従時間」変数に1フレーム分の時間を加算して進行、OFFの場合は「追従時間」変数を0に代入して停止

そして分岐がONの場合は、「追従時間」に1フレーム分の時間を加算する。フレームごとに実行されるので毎フレーム足される感じ。
OFFの場合は、「追従時間」をリセットするように「0」を代入します。
※日本語にした項目の実名
追従時間:Follow Time◆移動の変化を常に更新:3
前回見た『カーソルから位置情報を取得する』関数を出力し、『位置への追従』関数へ入力

次に前回出てきた『カーソルから位置情報を取得する』関数から「カーソル位置」情報を取り出します。
そしてクリック・タップのどちらで操作しているかを判断を通した後、結果を出す関数である『位置への追従』関数へと位置情報を入力。
ここでの流れはそれで完了して、最後に『位置への追従』関数
※日本語にした項目の実名
カーソルから位置情報を取得する:Get Location Under Finger/Cursor
位置情報:Location
どちらで操作しているかを判断:Select Vector
位置への追従:Follow Mouse Or Finger《関数:位置への追従》
◆位置への追従:1
「操作しているアクタ」出力にて、「アクタ」ターゲットを出し、その情報から「アクタの位置」出力で「現在位置」情報を出す

入力のノードは一旦置いといて、「操作しているアクタ」出力から現在動かしているキャラの「アクタ」ターゲットを出力します。
「アクタの位置」出力へとアクタのターゲット情報を入力して、その「アクタの位置」出力からキャラの「現在位置」情報を出す。なおターゲットの情報は2つ出力して結果のノードにも繋がってます。
※日本語にした項目の実名
操作しているアクタ出力:Get Controlled Pawn
アクタの位置出力:Get Actor Location
出力されたアクタ・位置情報:Return Value◆位置への追従:2
「ユニットの方向」出力にて、「現在位置」情報から「カーソル位置」情報に向けての「方向」情報を出す

「関数の入力」から入ってくる「カーソル位置」情報と、先程の「アクタの現在位置」情報を「ユニットの方向」出力ノードへと入れます。
それらの位置情報を使って、「現在位置から、カーソル位置への方向」情報を割り出します。
※日本語にした項目の実名
ユニットの方向:Get Unit Direction (Vector)
出力された方向情報:Return Value◆位置への追従:3
操作している「アクタ」情報のアクタを、「方向」情報の方向に向けて移動させる

ここまで出してきた操作しているキャラの「アクタ」情報、割り出したユニットの「方向」情報を使って「移動を入力」結果を出します。
操作しているキャラを、目標への方向に向けて、移動させる……というのがこのノードで生み出される結果になります。
※日本語にした項目の実名
移動を入力結果:Add Movement Input《学習したBPまとめ》
「BP_TopDownController」
BP『クリック・タップによる移動先の設定』
クリック・タップを「押した、離した」状態の際に、[押した状態だよ]変数のON/OFFを切り替える
押した場合は「キャラの動きを止める」行動が起きて終了
離した場合は、その時の[追従している時間]変数が[押したと判断するしきい値]変数以下の場合のみ次の行動へ
押した場所が移動可能なマップ上である場合に「位置」情報を、『カーソルから位置情報を取得する』関数から出力
(3)の後、「位置」情報へと「キャラを移動させる」行動と「その位置へと押したことが分かるエフェクトを表示する」行動が起きて終了
BP『移動の変化を常に更新』
「フレームごとに」実行し、ボタンを「押している」変数の「ON/OFF」分岐をする
ONの場合は「追従時間」変数に1フレーム分の時間を加算して進行、OFFの場合は「追従時間」変数を0に代入して停止
前回見た『カーソルから位置情報を取得する』関数を出力し、『位置への追従』関数へ入力
BP『位置への追従』
「操作しているアクタ」出力にて、「アクタ」情報を出し、その情報から「アクタの位置」出力で「現在位置」情報を出す
「ユニットの方向」出力にて、「現在位置」情報から「カーソル位置」情報に向けての「方向」情報を出す
操作している「アクタ」情報のアクタを、「方向」情報の方向に向けて移動させる
という流れが今回学んできたブループリントの構造になります。
大体の流れは分かったものの完全に理解したとは言い難いので……また色々と学んでから再度ブループリントを学んでいきたいですね。ともあれこれにて「ブループリント編」は完了!
次回からは……マップの作成か、キャラの構成とかやっていければと思ってます。実際の内容は未来の自分に任せる、頑張れ。
では、また次回お会いしましょう!
いいなと思ったら応援しよう!

