
超初心者のUE5学習メモ-2-:インターフェースを知ろう(左上)
はい、続きました。恒石涼平です。
『Unreal Engine 5』を初心者なりに学習していきます。前回は「レベル = マップ」ということを学びました。少しずつ進歩していこう。
今日はね……ちょっと面倒にも感じるけど「インターフェース(操作する画面のこと)」という基礎を理解しようと思う。ツールを使いこなす上で必須知識だから頑張るぞ!
《インターフェースを見よう》
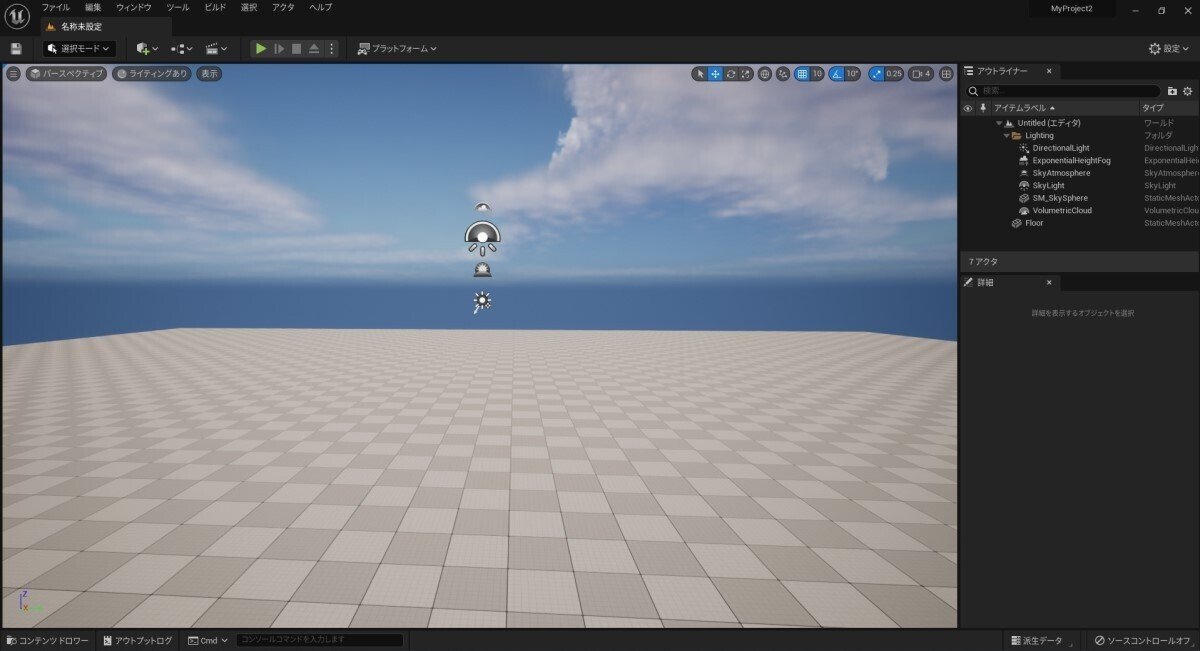
インターフェースを理解するにはまず何をするか。そりゃもちろん画面を見ることだ!

うん、いきなりドーンと見ると分からないこと多すぎてやる気なくなりそうだね。なのでもうちょい細かく区切って見ていこう。
今日は左上をじっくり観察じゃ。
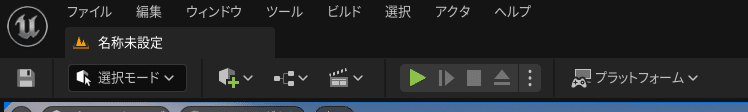
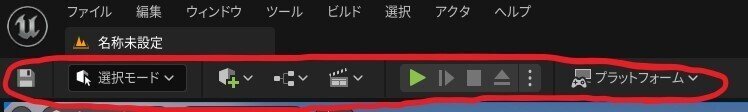
《左上ゾーンを理解せよ!》

左上だけにピントを当てるとこのような感じ。一番左上には『Unreal Engineのロゴ』があるけど、どうやらこいつはボタンじゃないらしい。なので放置!
次の箇所からは赤丸で囲った画像を出してから説明していきます。言葉だけじゃ分かりづらいかんね。
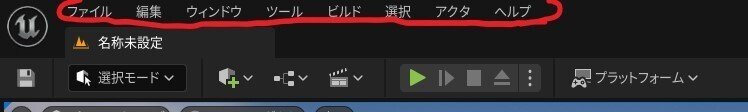
◆メニューバー

一番上には前回の記事でも見た、『ファイル』などのメニューが表示されています。こいつは何と呼ぶべきなのか、ドキュメントの解説を参照しよう。
……そのままの通り「メニューバー」と呼ぶらしい。うむ、分かりやすくて大変よろしい。
◆レベルの名称

次にその下には『名称未設定』と書かれた場所が。こいつは今開いているレベルの名称だな。開いてるやつを確認するだけなのでスルーしよう。
◆メインツールバー

この列がね、もうヤバいね。なんかすっごい色々あるよ。
それぞれのボタンを押すと更に膨大な項目が出たりして、更にカオスに陥ります。なのでそこは次回から1つずつ理解していくとして、今はここの名称と大まかな項目の概要を知っておこう。
まずここの名称は「メインツールバー」と言うらしい。実にシンプルだ。
では軽く左から項目を見ていくと……
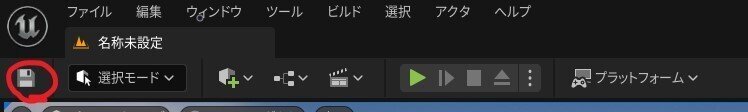
▶保存ボタン

パソコンで何かしらする人なら見覚えのあるやつ、「保存ボタン」さん。いつまで私たちはフロッピーディスクのマークを使うのだろうか……
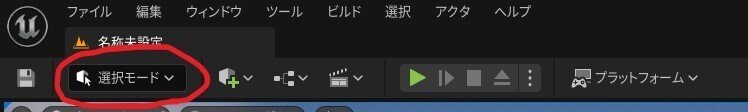
▶モードの選択

そして次に『選択モード』と書かれたこいつ。ここは「モードの選択」が出来るそうで、色々な編集方法を切り替えられるらしい。
……あれだ、ペイントとかでペンとか消しゴムとかを選択する感じ。それがここ!
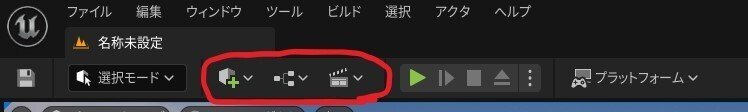
▶コンテンツのショートカット

はい、次は3つも項目があるここ。レベル(マップ)で使ったり置いたりする「コンテンツ」というものを新しく追加したり、開いたりする所……らしい。
……コンテンツって呼び名が非常にややこしいが、レベルの中に入っているあれやこれやを指す感じかもしれない。建物やキャラもコンテンツで、プログラミング部分のデータもコンテンツらしいので。
そんなコンテンツに関するボタンを色々置いてあるのがここ、その名も「コンテンツのショートカット」。
ここを学んでいくのが一番大変そうだ……
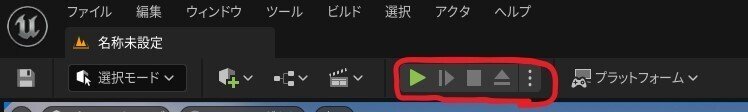
▶プレイモードのコントロール

はい、急にビデオのリモコンみたいなボタン出てきました。これは現在作ってる「ゲームを実行する」ボタンだそうだ。
左から「実行」「フレーム再生」「停止」「リジェクト(後述)」といった感じである。それぞれの軽い解説は以下の通り。
実行:ゲームを実行してテストプレイする(実行中には一時停止ボタンになる)
フレーム再生:一時停止中に、1フレームずつ再生する
停止:ゲームを停止して編集に戻る
リジェクト:実行中に一時停止して、編集を行えるようにする(実行中に編集で微調整できる感じ)
うーん、完全に理解したとは言いがたいが、ここは使っていく内に理解できいていくだろう。
UE5ドキュメントの方には「プレイモードのコントロール」という名称を付けられてるみたい。一応頭の片隅に置いておこう。
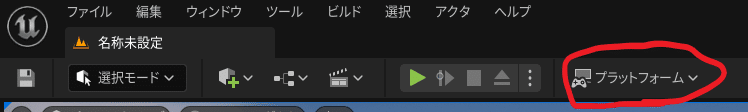
▶プラットフォームメニュー

そして最後に『プラットフォーム』と書かれたやつ。ここはPCだったりスマホだったりプレステとかだったり、ゲームを遊ぶ端末に応じたデータ形式での「書き出し」やら、端末での「テストプレイ」とかを選択できる所みたい。
ここのボタンを使えば、よくある『Playstaion、Switch、Xboxにて発売!』とかが出来るわけだ。そう簡単ではないだろうけども。
なおここの名称は「プラットフォームメニュー」。そのままである。
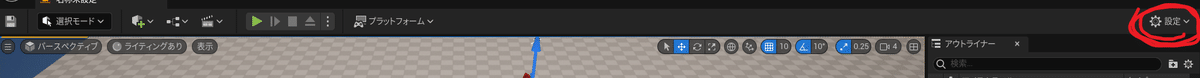
▶設定

……あと、このメインツールバーには一番右端に「設定」を変更するボタンがあります。左上ゾーンではないけれど、一応同じグループのくくりとして紹介。
ここではゲームそのものの設定から、ゲーム制作ツール側の設定などを行えるみたい。詳細はまだ分からん、これ押したらまたいっぱい項目出てくるんだもの。分からんすぎて脳が理解を拒んでる。
《本日のまとめ》
ということで本日の学習はここまで。てんで進んでませんが一気に学ぼうとするとしんどいからね、楽しむ範囲を超えないように進めていくよ。
次回は残りのインターフェースについて見ていくよ。あと1、2回やれば終わるでしょ!(多分)
それが終わったら今回は飛ばした「各ボタンを押した後の膨大な項目」も理解していきたいね。そんな展望を考えながら記事は終了、お疲れ様でした。
よかったらメンバーシップに入ってね↓(ダイマ)
いいなと思ったら応援しよう!

