
超初心者のUE5学習メモ-4-:インターフェースを知ろう(下と右上のやつ)
Unreal Engineでゲームを作りたいという気持ちだけはいっちょまえ、恒石涼平です。
ずっと制作してるビジュアルノベル(下記リンク参照)の作業と、Blenderで3Dモデルの勉強もしつつ、今日も #UE5 について調べていきます。
前回は画面中央の、マップが表示されてる部分のUIについて理解を深めました。なので今回は下側とついでに右上にあるやつも学んでいきます。
……一番複雑そうな右下はね、大変そうなので最後に回しておくよ。
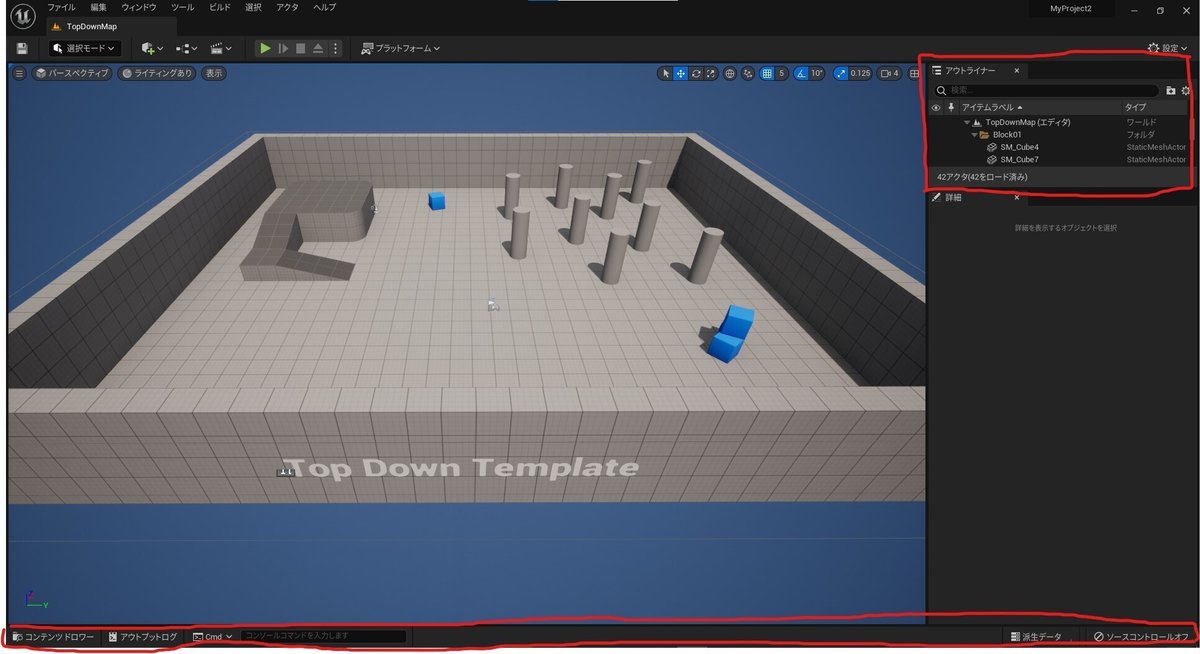
《本日のインターフェース》

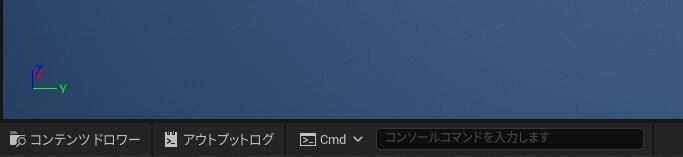
今日はまず下部からいきます。左から順に……
コンテンツドロワー
アウトプットログ
コマンドコンソール(Cmd)
派生データ
ソースコントロール
というもう分からん項目たちを理解していきましょう。
なお公式の名称としてはコンテンツドロワー以外のやつを「下部ツールバー」と呼ぶみたいです。仲間外れはいけないと思います。
そしてこれらが終わったら最後に右上の……
アウトライナー
もついでにやってしまいます。右下のやつがかなり量多くて、こいつだけ残しておくと中途半端かなと思ったのでやっちゃいます。
よし、じゃあ行くぞドンドコドーン!
《下ゾーンを調べよ!》

ほいじゃ左下から。
◆コンテンツドロワー
ファイルと虫眼鏡のマークを携えた「コンテンツドロワー」さんは、開いているレベル(マップ)とかに関係なく、プロジェクト全体(ゲーム全体)のファイルを見られる機能。
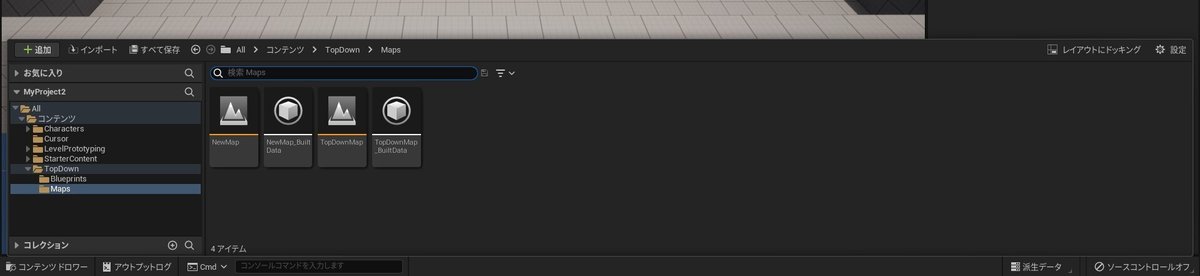
クリックするとこんな感じに……

普通にパソコンでフォルダを見るみたいな感じで、ファイルを探すことができます。
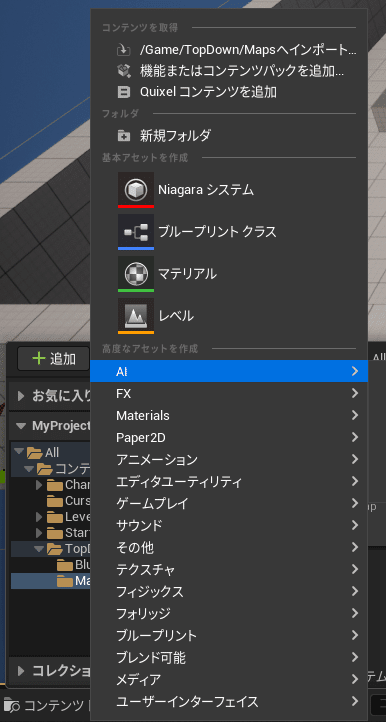
コンテンツドロワー内にも色々ボタンがあるみたいなんだけど、左上にある「追加」ボタンだけは一応見ておこう。ヤバそうなので軽くだけ、ね。

はい、いきなり訳分からないのいっぱい出さないでください(涙目)
どうやらここではゲームに使うアセット(素材)の中でも、ちょっと複雑なやつを追加とか出来るみたいです。
以前に学んだ「コンテンツ ショートカット(画面上側の+マークのあるやつ)」はどっちかと言うとマップに配置するものが多かったけど、こっちはゲームシステム側の内容が多いかな……という印象。あくまで印象よ?
……コンテンツドロワーでは他にも「インポート」で開いてるフォルダへとアセットを入れてきたり、「レイアウトにドッキング」では常に表示されるように出来たり、「設定」ではフォルダの表示設定とかを弄れるみたいです。
総括するとコンテンツドロワーは「ゲームデータ」を弄る機能という感じだね!
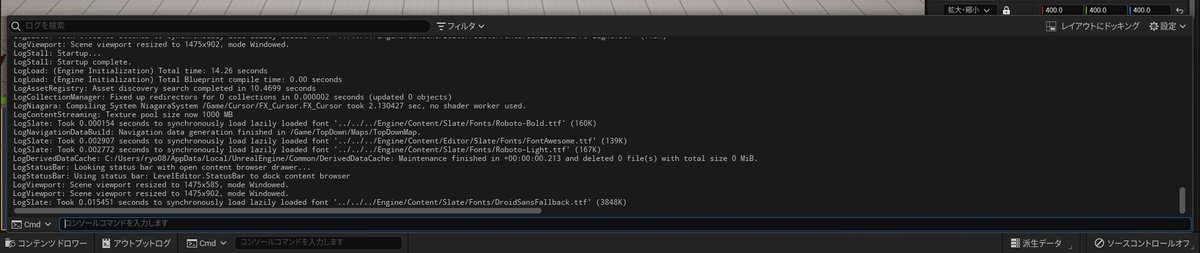
◆アウトプットログ
こいつを押すともう頭がパンクします。覚悟して次の画像をご覧あれ。

いや、分からん……
こいつが何かを簡単にまとめると「ゲームを実行している間のシステムの動きを、文字情報として表示する機能」というもの。
とはいえシステムの動き全部が表示される訳じゃないようで、作っている側にとって役立つ情報が出ている……らしい。正直自分には全く分からないので、いつか慣れてきたら解明していきたい所存である。
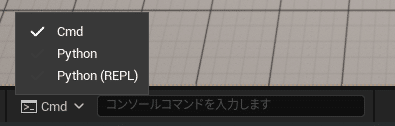
◆コマンド コンソール(Cmd)

ここがコマンドコンソール。左側の「Cmd」と書かれたボタンをクリックすると、上に謎の3項目が出てくる。
「Cmd(コマンド)」はUnreal Engine側で決められている呪文のようなもので、「”Aを表示させる呪文”を入力すれば、Aが表示される」といった雰囲気の機能になります。
ゲームがちゃんと機能するかを確認するときに使いそう……かな?
「アイテムをゲットした時に演出を入れたから、コマンドでアイテムを取得させて演出が出るか確かめよう」……とか。そういう使い道なのか分からんけども、ゲームプレイ外からゲームへ影響を与えられる機能だと思う。
……あとクリックした時に出てくる残りの項目についてだけど、「Python」ってのはプログラミング言語の1つだね。恐らくUE5側で決められたやつではなく、プログラミングで直接入力する感じだと思われる。
曖昧だね。今は難しいから必要になったらもっと理解深めようね。
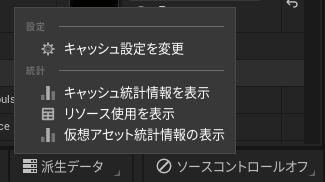
◆派生データ

なんかクリックしたら出てきます。よく分かりません。
「キャッシュ」とは、「再度読み込む必要がないように、読み込んだデータを消さずに保持しておくデータ」といったもの。だからゲームの処理(システムを動かす、みたいな意味合い)に関するものだと思われる。
……ドキュメントにも情報がないんだ。説明がね、たった1行でね。
派生データ:派生データ機能を提供します。
お前は進次郎構文か。とりあえず「ゲーム処理の設定」という認識で置いておこう。
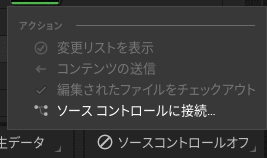
◆ソースコントロール

下ゾーン最後の項目は「ソースコントロール」。直訳すると「根源操作」である。
どうやら「GitHub」とかのプログラムを共有できるWebサービスと連携させることができるらしい。他の人と一緒に作業する際には役立つ機能っぽい。
簡単に説明すると「Aさんはゲームのプログラムを、BさんへとGitHubで共有する。BさんはGitHub上でプログラムを修正する。するとソースコントロールによって、ゲーム上のプログラムが修正されたものに更新される」ということだと思われる。
合ってるか分からんけど、更新されたデータをダウンロードして入れ込んでという作業を減らせる機能……なはず。間違ってたらごめん。
《右ゾーンを1個だけ!》
既に頭がいっぱいいっぱいではあるが、最後に1つだけ見ておこう。
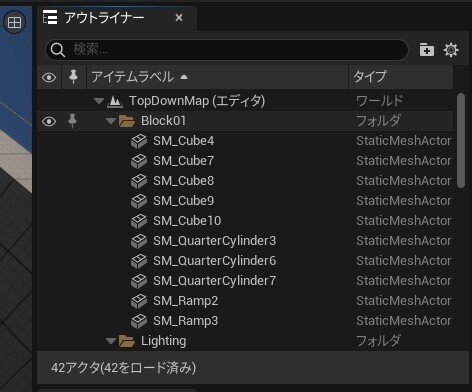
◆アウトライナー

画面の右上にある「アウトライナー」。これはさっきやった「コンテンツドロワー」と似ているようなものです。
コンテンツドロワーはゲーム全体のファイルを表示していたけど、こっちは範囲を狭めた「レベル(マップ)の中にあるデータ」を表示する所。
レベルを構成している要素だけを表示してくれるから、基本的に作業ではここを活用していくことになりそう。オブジェクトをここで選択肢て動かしたり、マップ内で動作しているプログラムを選んで編集したり……みたいな?
《今日の学習まとめ》
という所で今回学ぶ範囲は完了。各部分を簡単にまとめてみましょう!
左下の「コンテンツドロワー」でゲーム全体のファイルを管理
ゲーム実行中のあれこれを確認できる「アウトプットログ」
「コマンドコンソール」ではプレイ外からゲームを変化させ、確認ができる
「派生データ」はゲームの処理に関する設定ができるっぽい
ネット上で他の人と連携できる「ソースコントロール」
「アウトライナー」でレベル内のデータを管理!
これでUIで残る部分はあと1つ。「詳細パネル」という名称で、選択したデータの詳細を調整できるんだけど……データの種類ごとにとんでもない数の項目が出てくるのでヤバさMAXです。
しかもほとんどの項目名が日本語化されてないのでかなりの難敵の模様。今の時点で理解しきれないとは思うので、ある程度大まかに学んでいければと思います。
……まあ大まかにしても22項目くらいあるんだけどね!!
頑張ってくれ次回の私。任せるぞ次回の私。
最後にお願いをば。
「ゲーム制作活動を支援してくださる方」を募集してます。よかったら下のリンクを見てみてね!
という所で今回はここまで、また次回お会いしましょう。
いいなと思ったら応援しよう!

