
超初心者のUE5学習メモ-15-:プロパティを読み解け!「ブラシ・LOD・ナビ編」
春ですね、恒石涼平です。パソコン付けてると部屋が暑くなり始めたので非常に困る。
では本日も #Unreal_Engine_5 の学習を進めていきます。
プロパティをカテゴリから見ていく続きで、現段階で調べるのは後6つのカテゴリになっております。ちゃちゃっと見ていこうか!
《今日学習する範囲》

毎回言う必要ない気もしてますが、アクタの細かい設定を行う「プロパティ」はデフォルトの画面で右下にあるやつです。
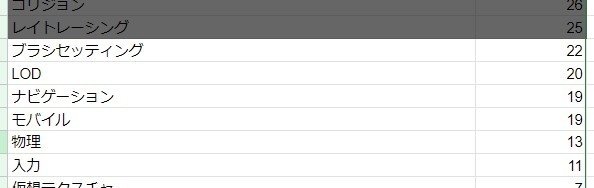
それぞれが「カテゴリ」というフォルダのようなもので分けられていて、そのカテゴリを基本的なアクタから集計したのが……

こちらのスプレッドシートになります。
レイトレーシングまでは既に目を通したので、今回は「ブラシセッティング」から見ていきます!
《カテゴリ:ブラシセッティング》

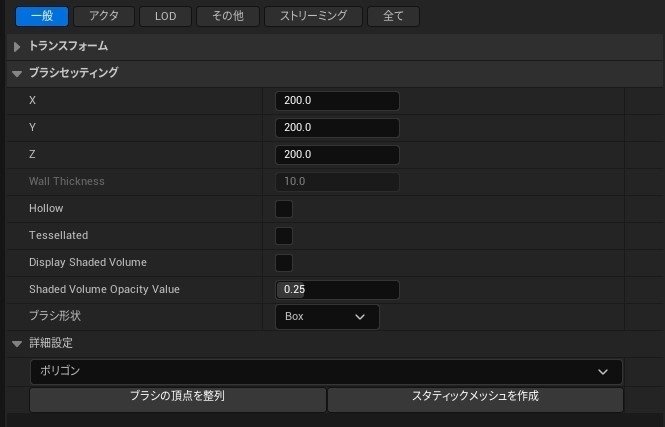
「ブラシセッティング」は一般タブの中にあるカテゴリで、ライトやキャラとかには存在してないみたいです。
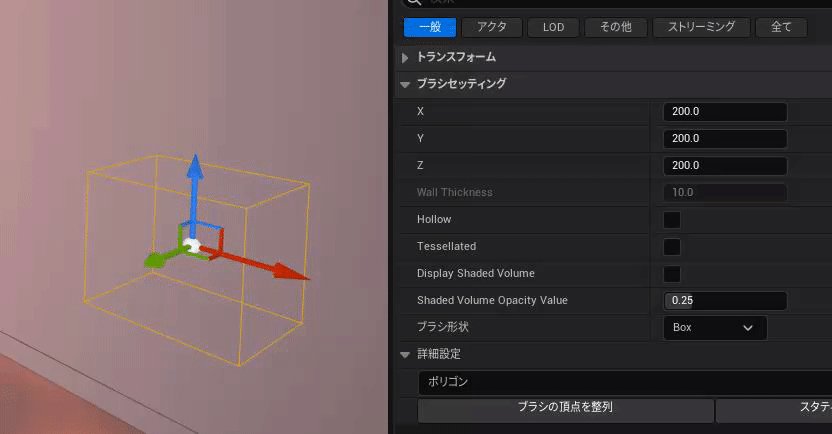
ブラシってことで何か描いたりするのかなと思うんだけど、アクタで描くというのがいまいち分からぬ。なので色々弄くってみると……

ふむ、どうやら「エリア(アクタ)の形状を変えることができる」っぽい。
例えばダメージの入る床を作る時にエリアが正方形だと、ジャンプしてもエリアから出られずにダメージ喰らうかもしれない。そういう場合、平面の形でジャンプ中はエリアに触れないよう設定する……とかで使えるかな。多分。
大まかに捉えられたので、それぞれ項目を見ていくよ!
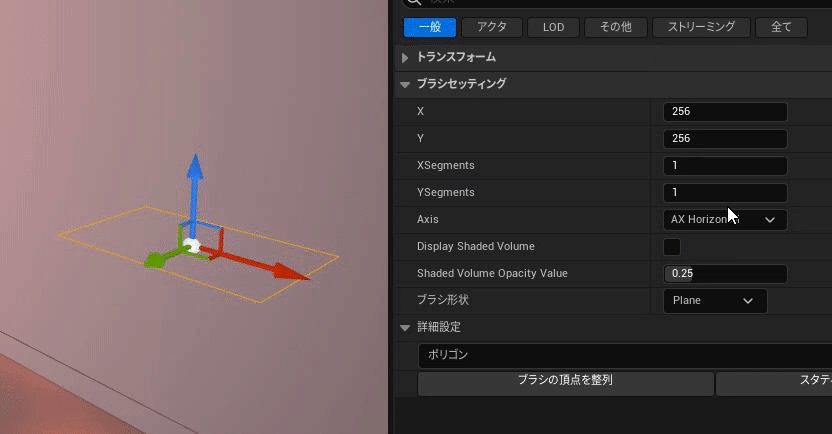
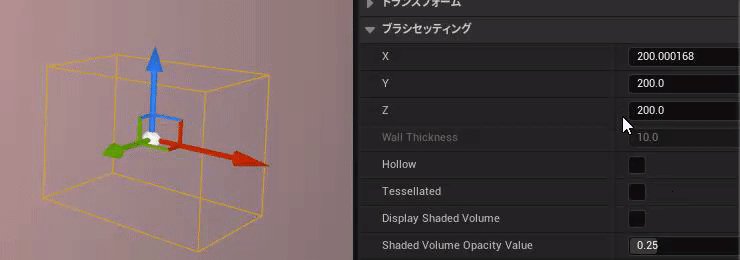
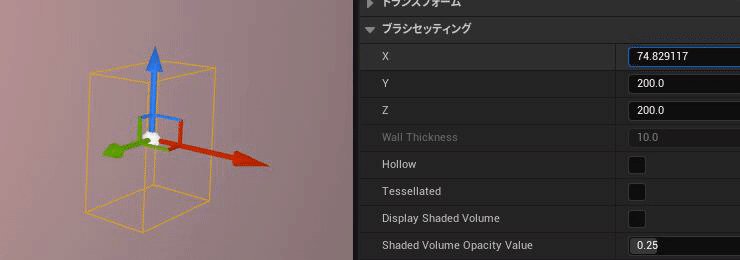
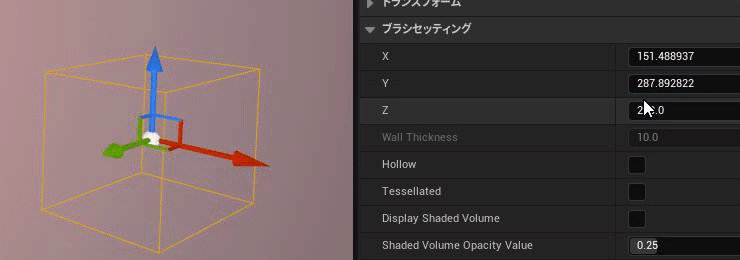
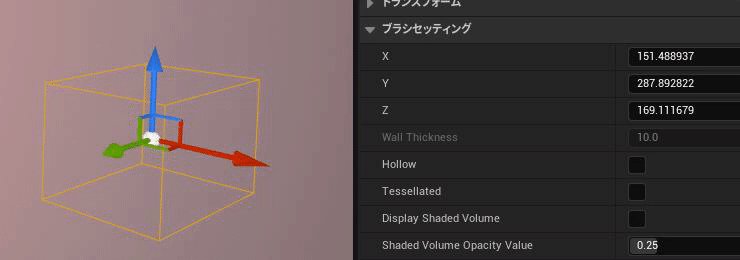
◆X, Y, Z

それぞれの軸の方向で拡縮ができる。
必要に応じて形状を調整することで、細かくゲームを作り込むことができそう。
◆Wall Thickness
説明によると「空洞時の厚み」を設定する項目らしい。
段ボール箱で言うと、段ボールそのものの厚みを変更する感じと思われる。
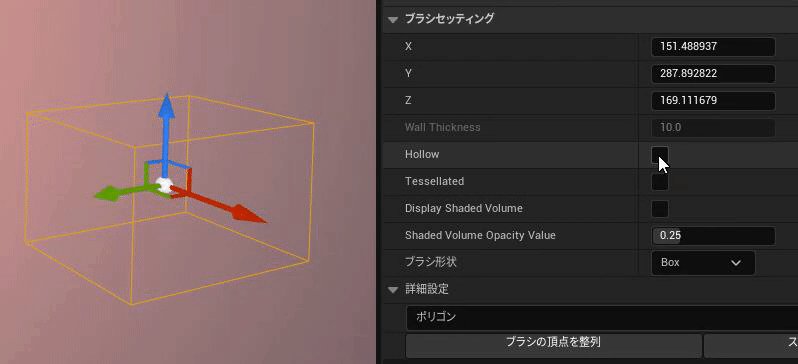
◆Hollow
直訳で「空洞」。チェックを入れると箱が空洞になって、前項が設定できるようになる。
キングダムハーツで出てきたホロウバスティオンのホロウだな、多分。
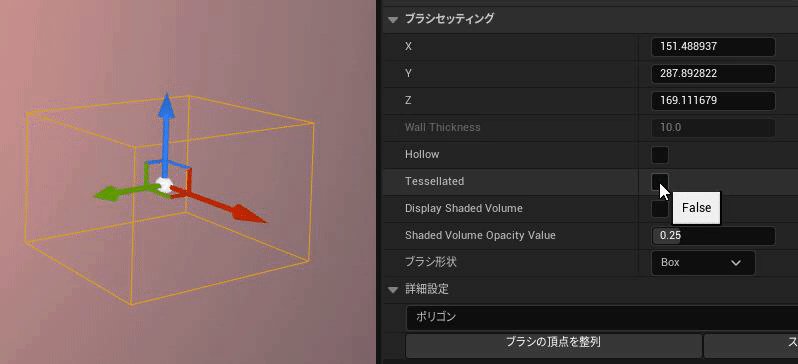
◆Tessellated

よく分からんけど、上記のようにチェックを入れると四角の面が三角に分けられる。
ポリゴンを三角化する……という感じだろうか。分からん。
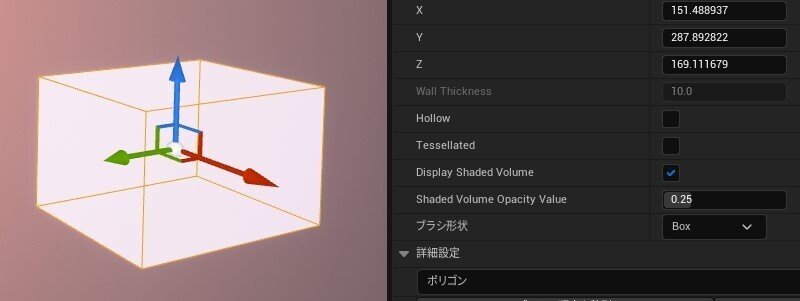
◆Display Shaded Volume
◆Shaded Volume Opacity Value

「ディスプレイ」って付いてる方が、エリアを可視化する機能っぽい。
そして「Opacity」って付いてる方が、そのエリアの不透明度を設定する項目。ゲーム制作だけでなくサイトを構成してるHTMLとかでも聞く用語だね。
これらの機能にチェックを入れてもゲーム画面では表示されないみたいなので、制作中の補助になる感じかねー
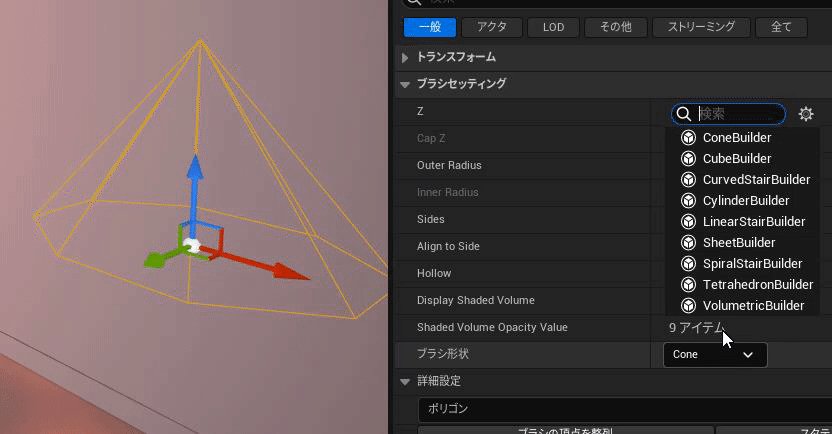
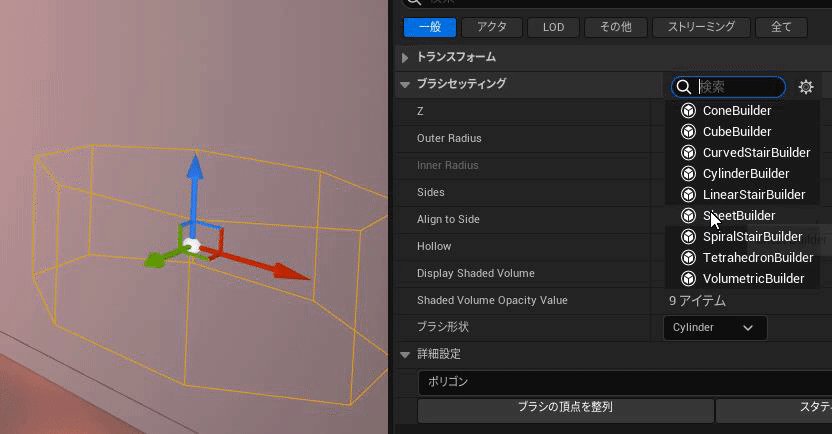
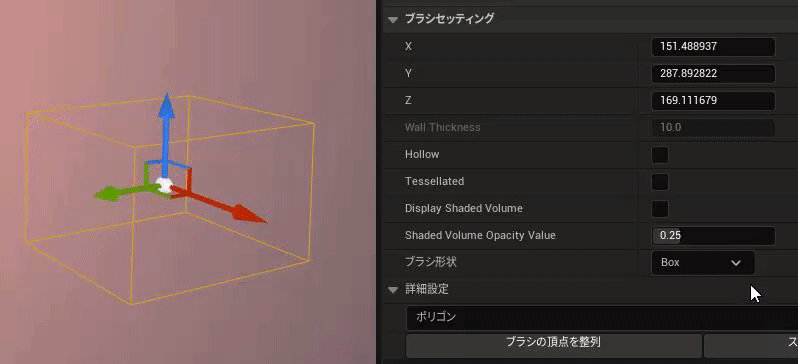
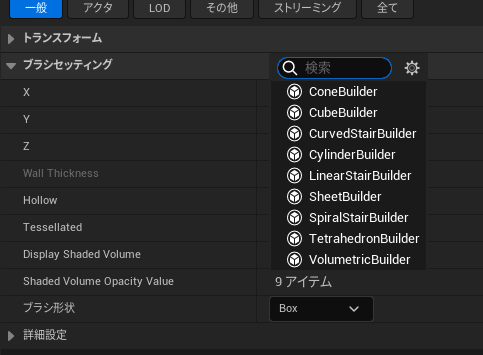
◆ブラシ形状

クリックすると何かいっぱい出てくる。数が増えるとややこしく感じるが、シンプルに言えば「どんな形状にするか」を選ぶ項目だ。
それぞれ簡単に説明すると……
Cone:コーン、円錐
Cube:立方体
CurvedStair:左右に曲がった階段
Cylinder:円柱
LinearStair:通常の階段
Sheet:平面
SpiralStair:螺旋階段
Tetrahedron:球(直訳だと四面体)
Volumetric:十字に交わった平面
こんな感じの形状がありました。多分自分で形状を作って使うことも出来るんじゃないかな。知らんけど。
その他、詳細設定にも項目がありますが割愛。
まとめると「ブラシセッティング」は、「アクタの形状を調整するプロパティ」という感じでした。
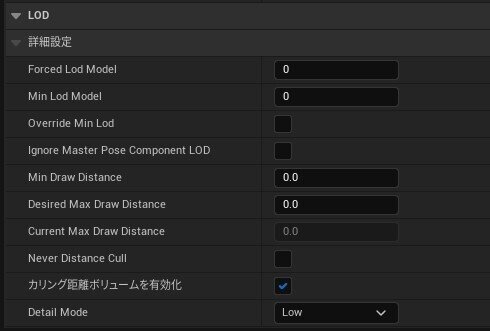
《カテゴリ:LOD》

項目が多くて嫌になりそうな「LOD」さん。
以前にやった「HLOD」はHLODというグループみたいなものに入れるかどうかを設定する感じでしたが、こちらは「Level of Detail(距離によってアクタの細かさを変更する機能)」についての設定をする感じみたいです。
ただね、ちょっと現段階でこれを見るのは無理っぽいのよ。
そもそもLODはメッシュ(モデル)の方で設定するみたいで、それの補助的にこっちの項目があるっぽいので……今見てもどれもちんぷんかんぷんなのです。
なのでプロパティを見るのも全てスキップして、このカテゴリは後回しにします。
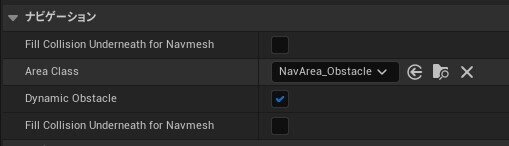
《カテゴリ:ナビゲーション》

「ナビゲーション」って何やねんと思って調べてみたら、恐らく「AIによって自動でマップ(レベル)を移動する機能」のことらしい。
マップ上のオブジェクトとかを計算して、通れない場所などを回避したルートを自動的に作る……そんなナビゲーション機能における設定をするカテゴリかな。
項目も少ないので見ていこう。
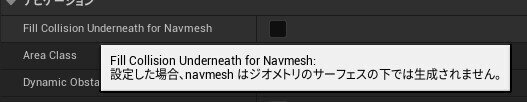
◆Fill Colision Underneath for Navmesh

説明を読んでもよく分かりません。
直訳すると「ナビゲーションメッシュの当たり判定の下を埋める」という感じだと思うんだけど、うん分からん。
「ナビゲーションメッシュ」は恐らく「キャラが移動できる範囲」のことだと思う。障害物とかを除外した範囲って感じ。
しかしその下とは一体何なのか……よく分からないのでパス。
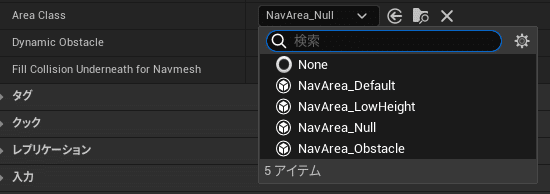
◆Area Class

クリックすると何か5個くらい出てきました。
この「Area Class」はどうやらナビゲーション機能を使う際に「このアクタ(オブジェクト)をどのような物体と判断するか」や「移動する場合の優先度」を決めるらしい。
それぞれの項目を見てみると……
None:設定しない。移動できるかは分からん
Default:移動できる。優先度が通常の状態
LowHeight:移動できない。高さの低い障害物的な……?
Null:移動できない。
Obstacle:移動できる。優先度が低い。
こんな感じみたいです。いまいち特性が理解できてないのでいつか実験せねば。
◆Dynamic Obstacle
「動的なオブジェクト」としてナビゲーションが計算する……とのこと。
多分だけど、これにチェックが入ってないと「このアクタが移動しても、元の位置にある状態での移動ルートになる」って感じだと思う。説明が難しいな。
……あなたが信号待ちをしているとしよう。
その状態でナビゲーション機能が開始されて、横断歩道の向こうをゴールに設定する。普通なら信号が青になったら信号を渡る人を上手く避けていくけど、Dynamic Obstacleがないと避けずに進んじゃう……みたいな?
いや認識が正解か分かってないんだけどね。とりあえずこのプロパティはこれくらいの理解で終わっておこう。
……というのが今回のカテゴリの内容でした。
まとめると「ナビゲーション」カテゴリでは「AIが自動で移動するナビゲーション機能における障害物の設定」を行える、という感じかね。
《今日の学習まとめ》
「ブラシセッティング」では、「アクタの形状」を設定できる
「LOD」では、「LODの細かい設定」ができる
「ナビゲーション」では、「ナビゲーション機能における障害物の設定」ができる
はい、ということでまた今日もプロパティに目を通しました。
めちゃくちゃふんわりとしか理解しかできないので、早く他の内容も学習して理解度を深めていきたいね……まあプロパティ編は次回で終わるので頑張ります!
では今回はここまで。また次回お会いしましょう!
【短編ビジュアルノベルの制作中です↓】
【メンバーシップも募集中です】
いいなと思ったら応援しよう!

