
超初心者のUE5学習メモ-24-:大草原不可避www(フォリッジ)
#Unreal_Engine_5 の学習記事続き。前回やったグラスツールとは違う、でも同じく「草」を生やす機能である「フォリッジ」を学んでいきます。
《今日学習する内容》

今日学ぶ「フォリッジ」は地面にちゃちゃっと草やオブジェクトと生やすことの出来る機能のようです。
前にやった「グラス」はランドスケープ(地形)のマテリアルを用いて草を生やしましたが、今度はランドスケープモードではなく「フォリッジモード」という別の機能使用します。マテリアルは使いません。
学んでいく項目としては……
フォリッジモードとは
ツールの概要
フォリッジを設定する
草を生やそう
という感じで進めていきます!
《フォリッジモードとは》
フォリッジモードを一言で説明すると……
「草やオブジェクトを地形に沿って配置し、それらを1つのアクタとしてまとめてくれる」機能です。
草を複数登録することで様々な植物をランダムに配置することが出来るみたいなので、簡単に自然な風景を作ることができます。
……という感じの機能っぽいので早速見ていきましょう。

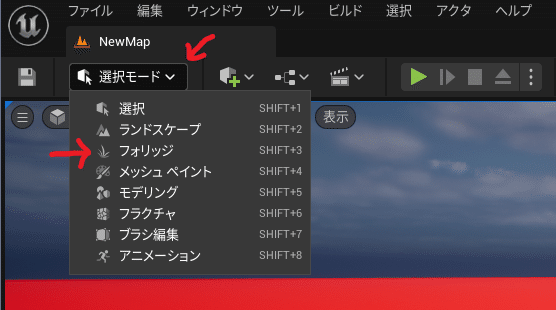
フォリッジモードは画面左上にある「モード」を選ぶ所から始められます。
起動時には「選択モード」で表示されてるので、クリックして「フォリッジ」を選ぶか、「Shift + 3」を押すことで変更できるみたいです。
なお前回やったグラス機能は一個上のランドスケープモードでやりました。

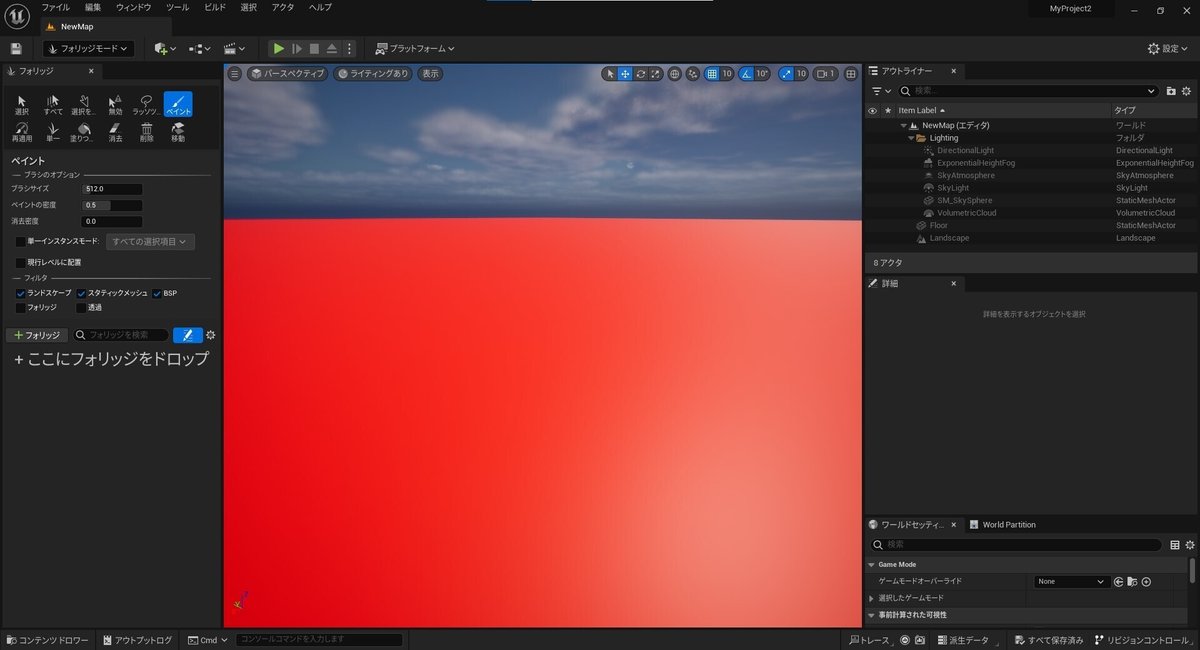
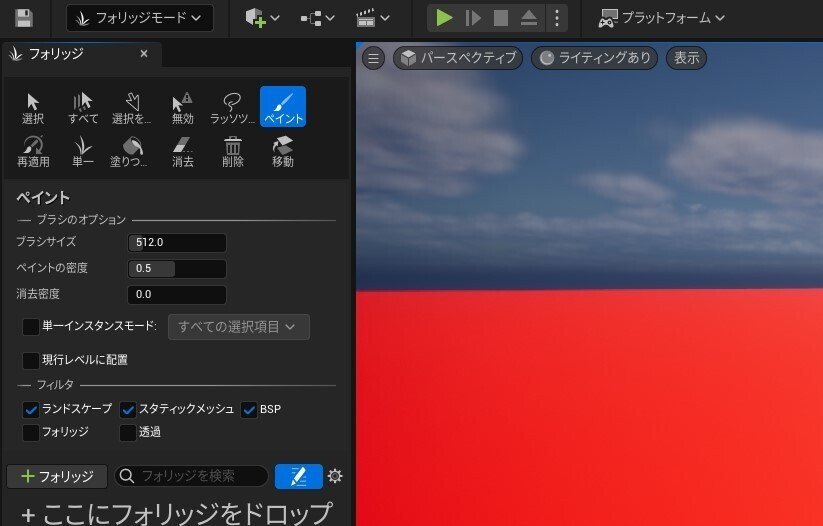
フォリッジモードにすると左側にこのような機能が展開されます。
一番上にツールが並んで、その下に選んだツールの項目が表示される感じですね。この構造自体はランドスケープモードと似ていてまだ理解しやすいかな?
では次に各ツールがどういうものか軽く目を通していきます。
《ツールの概要》
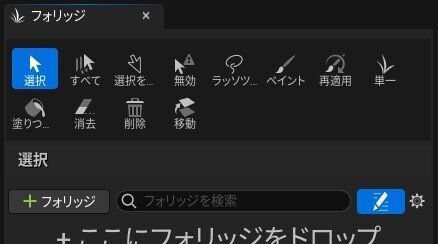
ツールは12種類あるっぽくて……
選択
すべて選択
すべて解除
無効なフォリッジの選択
ラッソ選択
ペイント
再適用
単一配置
塗りつぶし
消去
削除
移動
まあ多いので簡単に見ていきましょう。
◆選択

その名の通り、配置したフォリッジをクリックして選択するツール。
◆すべて選択

配置したフォリッジをすべて選択するツール。
押してもツールが切り替わらないので「押した時点で配置したフォリッジを全選択する」というものだと思います。
◆すべて解除

フォリッジの選択をすべて解除するツール。
こちらも押しても切り替わらないので「押した時点で選択がすべて解除される」ということだと思う。
◆無効なフォリッジの選択

無効なフォリッジを選択するツール。
よく分かりません。無効なフォリッジとは一体……
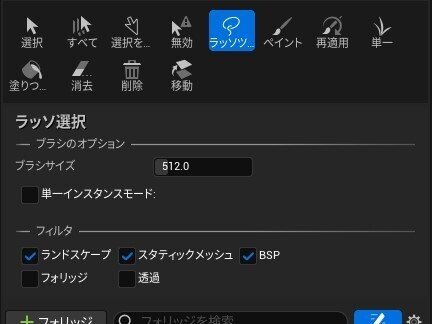
◆ラッソ選択

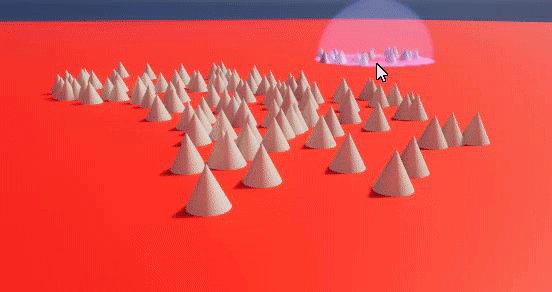
最初に紹介した「選択」とは違い、こちらは大きいブラシのようなものでまとめて選択するツール。

こんな風に、円形のブラシでクリックしたりなぞったりして選択できるみたい。
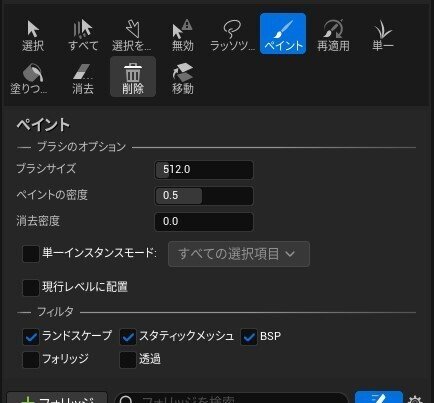
◆ペイント

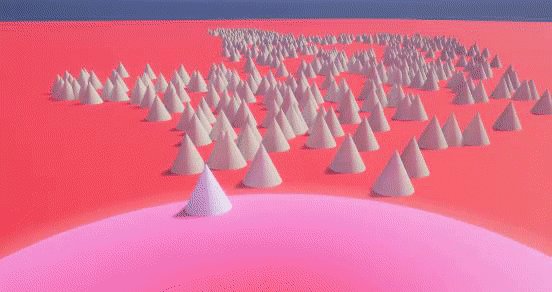
ペイントはメインの、フォリッジを配置するツール。

こんな感じで塗るように生やすことが出来ます。
なお項目に軽く目を通した所……ブラシサイズで「配置の半径の大きさ」、ペイントの密度で「配置するフォリッジの密」、消去密度は後述する消去ツールで「消去ブラシの濃さ」を設定するみたい。
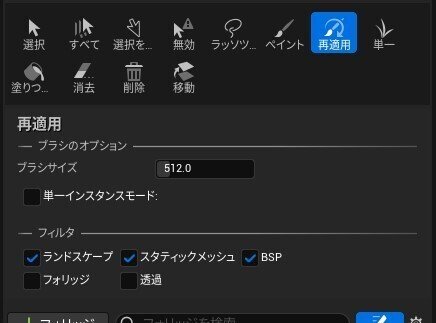
◆再適用

なんかフォリッジを再適用するツールらしいです。
でもよく分かりません。パスします。
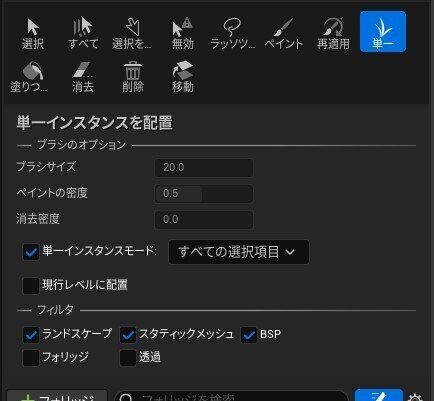
◆単一配置

フォリッジを1つだけ配置するツール。
ペイントはまとめて配置しかできないので、細かく手動で生やしたい場合はこっちの方が使いやすそうです。

使ってみるとこんな感じ。ぽつーんと生えます。
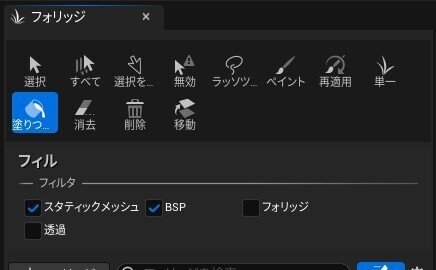
◆塗りつぶし

オブジェクト上を塗りつぶす感じでフォリッジを配置するツール。
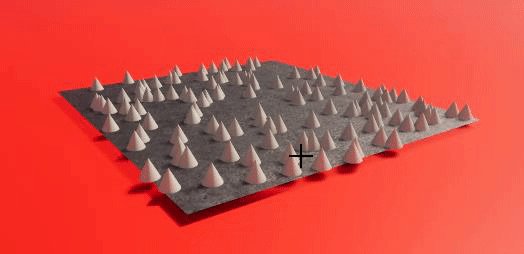
ランドスケープ(地形)には反応しなかったんだけど、適当にオブジェクト作ってクリックしてみると……

一面にひょこっと生えます。ちょっと気持ち悪いね。
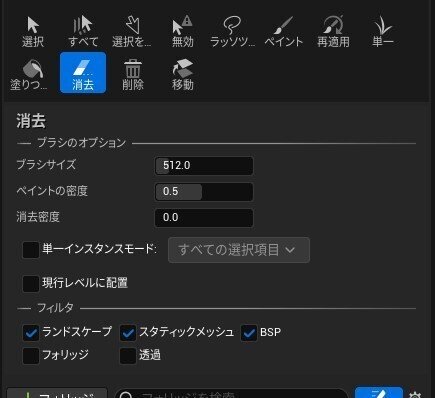
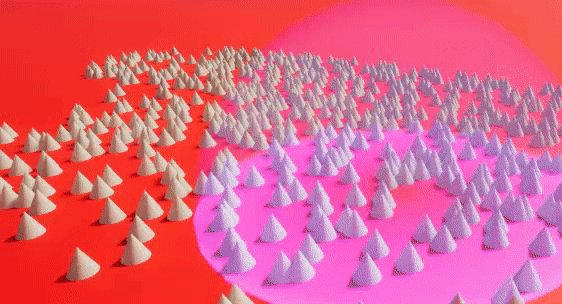
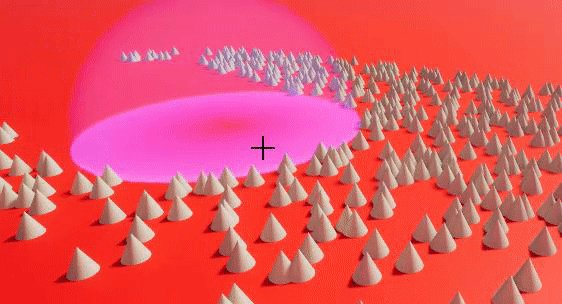
◆消去

ブラシで塗るようにフォリッジを消去するツール。
ペイント中に「Shift」押しっぱにしてもこのツールが使用できるみたい。使うとこんな感じ。

消しゴムだね、うん。
◆削除

選択しているフォリッジを一括削除するツール。
他の選択系ツールと併用してパパッと草を根絶やしにできます。なおこれも押すだけのボタン。
◆移動

選択しているフォリッジを現在のマップに移動するツール。
別のマップで選択して、違うマップを開いて移動させる……って感じなのかな。分からん。
という感じでツールの紹介は以上。次にツールの下にある「フォリッジ」という項目を見てみよう。
《フォリッジを設定する》

この「フォリッジ」の項目では、生やすオブジェクトを追加することができます。
左上にある「+フォリッジ」というボタンを押すと……

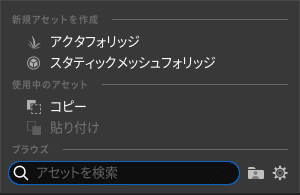
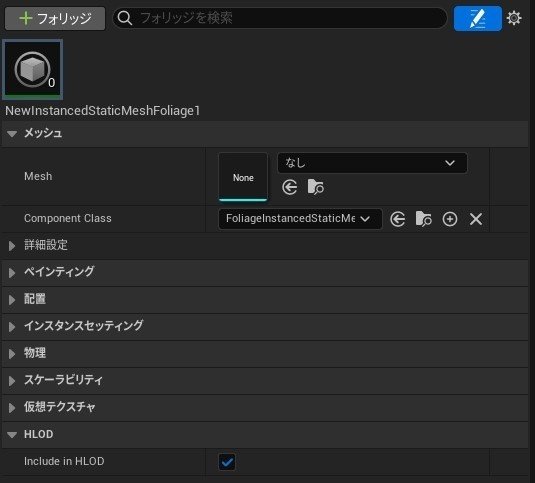
こんな感じでフォリッジ用のデータを作成することができる。草のオブジェクトを放り込むのではなく、生やすための草のデータを作ることが必要らしい。
そのデータも「アクタ」と「スタティックメッシュ」の2種類があるっぽいんだけど、簡単に違いをまとめると……
アクタ:1つひとつをアクタとして配置する(重い)
スタティックメッシュ:全部まとめたオブジェクトとして配置する(軽い)
多分こんな感じ。アクタとかは動きとか色々設定できそうだね、知らんけど。
今回はスタティックメッシュで作成してみると……

なんかめっちゃ出てきます。それぞれのカテゴリを折りたたんでいるのでまとまってますが、ものすごい項目がズラリと並びます。
全部見ていくと大変なので今は見た目を設定する「Mesh」と配置の密度を決める「Density / 1Kuu」、大きさをランダムにできる「Scale X」だけ弄ろう。
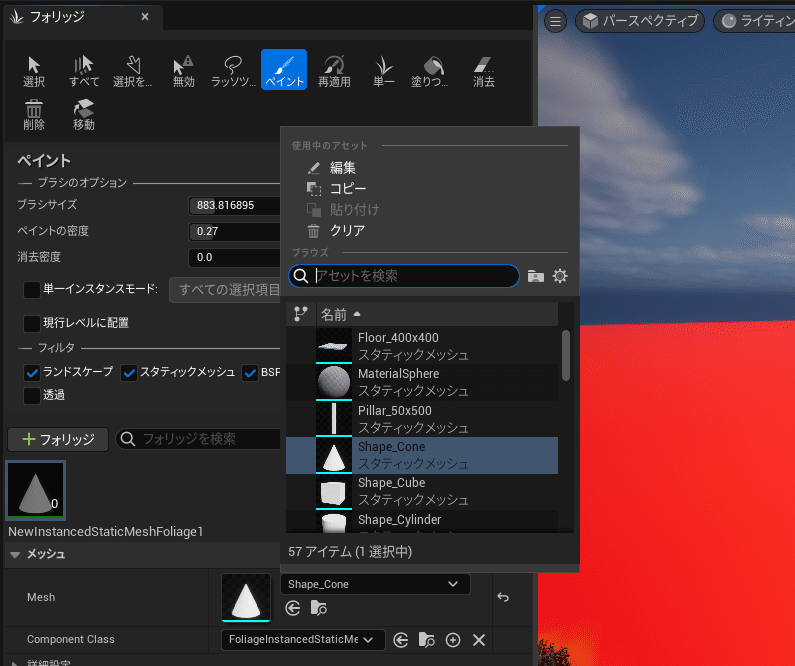
まずはMeshから。「なし」と書かれた部分をクリックして……

スターターキットみたいなのに入ってた円錐を使ってみます。
でもこのままだとこれまでツール紹介で見せたものと同じなので、もっとフォリッジデータを作って……

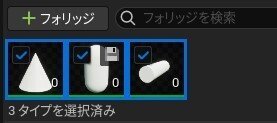
円錐、カプセル、横倒しになった円柱を用意してみました。
そしたら次は「ペインティング」というカテゴリを開いて、「Density」と「Scale X」を弄ります。

「Density」は上げると密度が高まり、下げると密度も減るっぽい。
「Scale X」は最小と最大(%かな?)を設定することで、その範囲内でランダムの大きさが生成されるっぽい。
これで設定は完了、ペイントしてみよう!
《草生える》

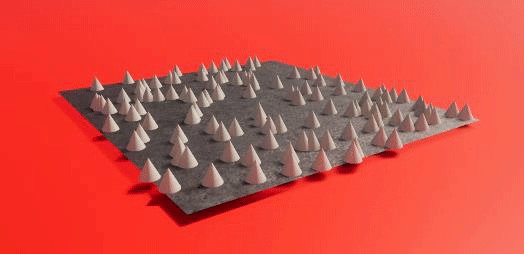
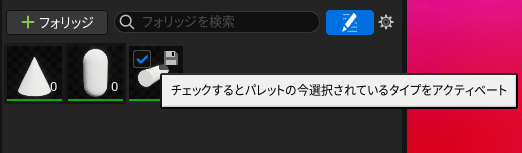
フォリッジの所でチェックが入っているやつが生えるっぽいので、3つともチェックを入れて……ペイントで塗ってみます。

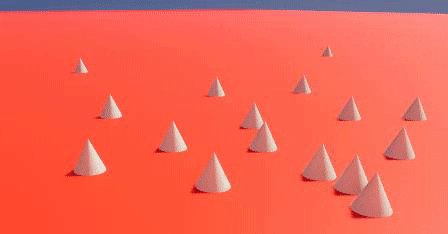
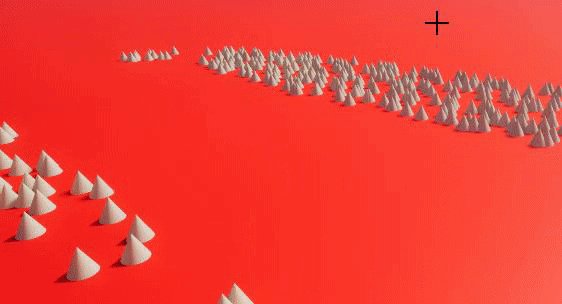
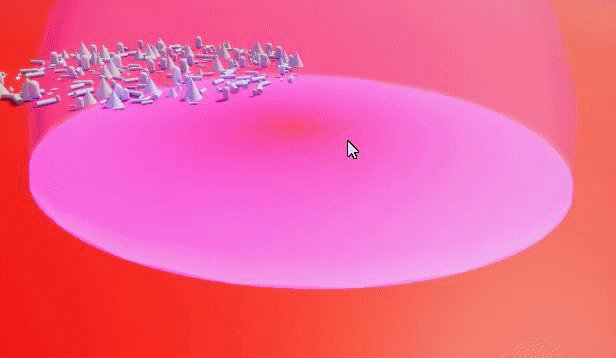
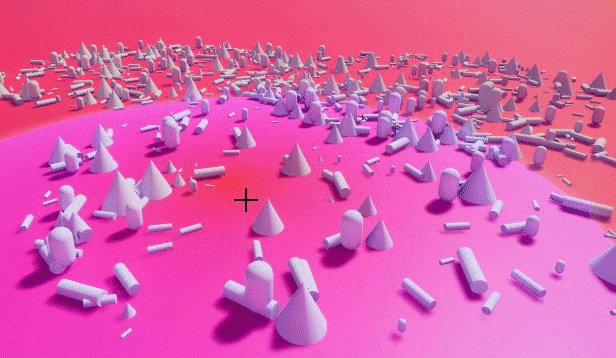
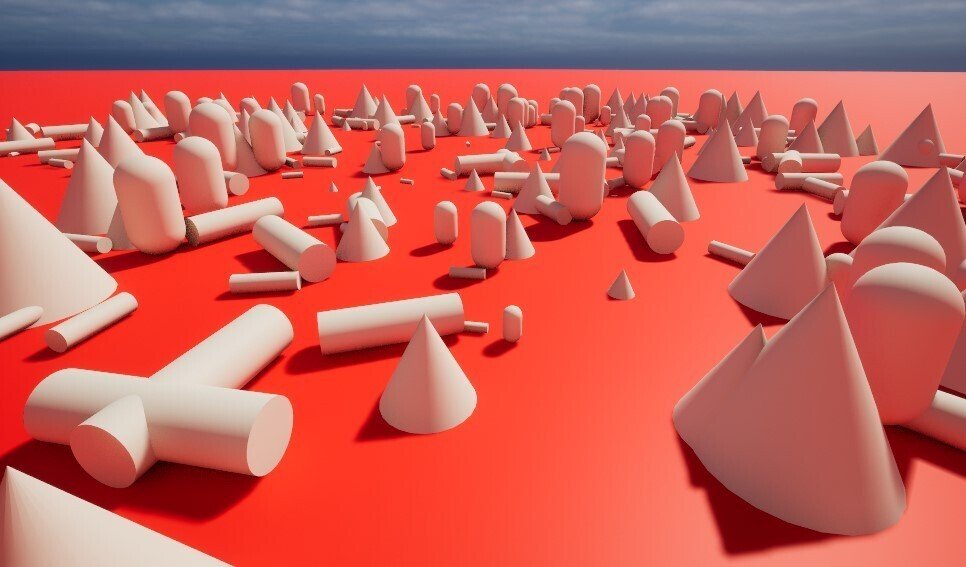
すごい乱雑な感じで生えました。ちゃんとランダムになってるか近くで見てみると……

うん、いろんな大きさになってますね、重なっちゃってるけど。
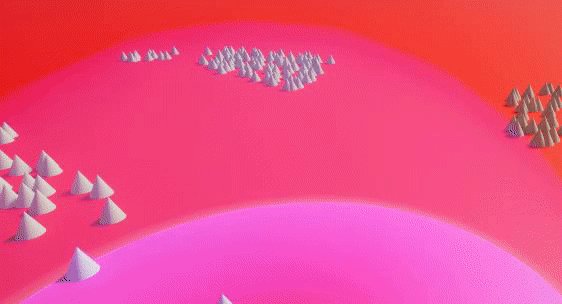
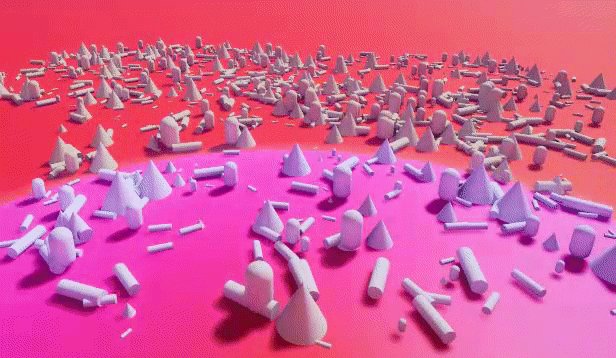
では実際に草でもやってみよう!

はい、無事に「フォリッジモード」でも大草原を生やせました。
とりあえずフォリッジの触りは理解できたかと思います!
《学習まとめ》
フォリッジは「モード選択」から選べる
各ツールで選択・ペイント・消去などができる
フォリッジデータには「アクタ」と「スタティックメッシュ」がある
アクタのフォリッジは、より細かい動作ができ1つひとつ配置されるので重い(多分)
スタティックメッシュのフォリッジは、グループ化されて1つのアクタとして配置されるので軽い
Meshで「表示するオブジェクト」を設定する
Densityで「配置する密度」を設定する
Scale Xで「オブジェクトの大きさの範囲」を設定する
とりあえずフォリッジを使う最低限の知識は手に入れられたかと思います。
今後もゲーム制作に向けて色々な要素を見ていきましょう。多分次は……マテリアルかな、分からんけど。
ではまた次回お会いしましょう!
いいなと思ったら応援しよう!

