
超初心者のUE5学習メモ-13-:プロパティを読み解け!「レプリ・タグ・AUD編」
暖かくなってきたので今年もキャンプに行きたくなってきた、恒石涼平です。まあまだ人生で1回しか出来てないんですけども。
さて今回も #Unreal_Engine_5 の学習をしていきます。
最近はずっと「プロパティ」を読み解くばっかりですが、いっぱい残ってるのでまだまだ続くのじゃ。早くゲーム作ってみたいなという気持ちを何とか抑えつけ、「レプリケーション」のカテゴリから再開していこう!
《今日学習する範囲》

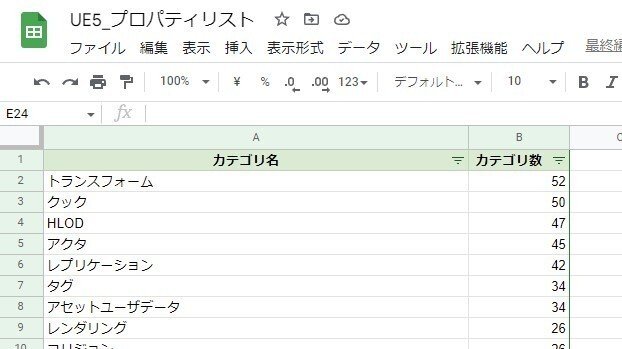
画面の右下部分、「一般」「アクタ」「その他」などと書かれた所から下に表示されるのが「プロパティ」です。それらはカテゴリごとに分けられており、どのカテゴリがよく出てくるのかを集計した結果……

このような感じになりました。
現在は頻出するカテゴリからプロパティを見ている途中で、「トランスフォーム」「クック」「HLOD」「アクタ」までが完了してます。
なので今日は「レプリケーション」から先を程よく理解しつつ、分からない所はやんわり飛ばしながら見ていきましょう。
《カテゴリ:レプリケーション》

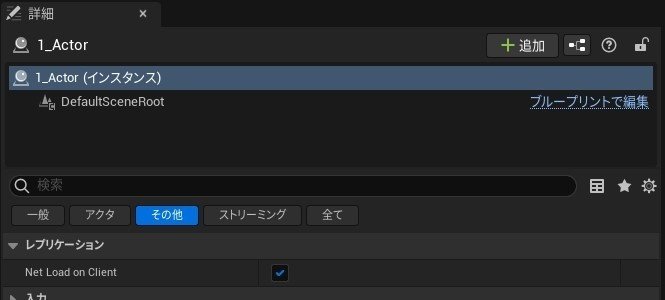
アクタのレプリケーションのカテゴリを開いてみると、何と項目が1つしかありませんでした。これはもしや簡単なやつでは!
一応他のやつを調べてみると……

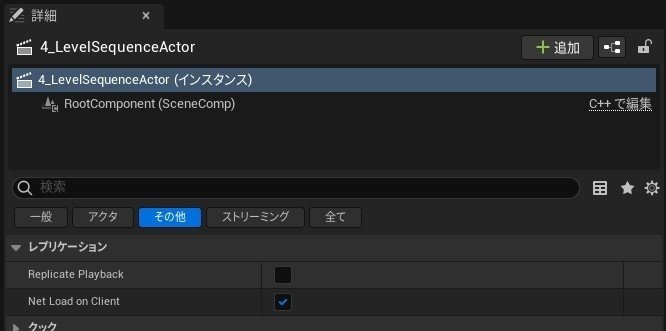
最大でも2項目でした。ありがてえ。
なお2項目だったのはこちらのビデオのシーケンサだけで、それ以外は1項目だけだったので前回より気楽ですね。では2つの項目に軽く目を通しましょう。
◆Net Load on Client

こちら解説を見てみると、「マップのロード時に、ネットワーククライアントにロードされます」と書いてありました。
ネットワーククライアントって何やねん。そう思ったので調べてみるとUE5ドキュメントにこんな記述が。
Unreal Engine (UE) では、データの同期プロセスおよびクライアントとサーバー感でのプロシージャ コールは レプリケーション と呼ばれます。
うん、横文字を増やすな。
でも今回のカテゴリである「レプリケーション」って言葉が出てきましたね。何だか話が繋がったような気はしますが理解は全然できてません。
色々調べたけど分からなかったので、言葉尻から自分なりに読み解くと……
「Net Load on Client」は、マップをロードした際に「サーバーから読み込むのではなく、ユーザー側に読み込むこと」だと思われます。
あれだよ、dアニメストアとかで「ネットに繋いで見るんじゃなくて、アプリの方にダウンロードして見る」みたいな感じなんじゃないかな。多分。知らんけど。
◆Replicate Playback

こちらの解説は「レベルシーケンスのサーバーでの再生が、他のクライアント間で同期されます」というもの。
多分だけど、「ムービーの再生がサーバー側で行われて、一緒にプレイしてるプレイヤー全員が同じタイミングでムービーを見る」……ってことなんだと思う。
あれだよ、通話しながら同じタイミングでアニメ視聴しようとしたら「3,2,1で再生!」とか言って合わせないといけないけど、この機能を使えば何もしなくても同じタイミングで再生してくれる……ということ。
認識が間違ってたらあれだけど、多分合ってるはず。またいつか答え合わせが出来たらいいな。
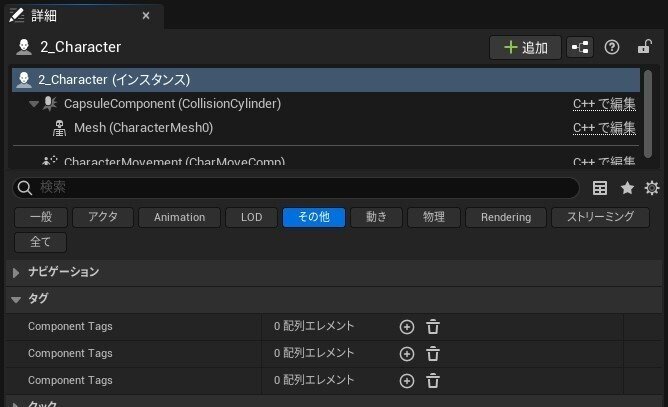
《カテゴリ:タグ》

お次は「タグ」というカテゴリ。
上の画像では同じ項目が3つありますが、好きに増減できるみたいです。なので付けなくてもいいし、1つ付けてもいい、いっぱい付けてもいい感じ。
ともあれ項目が少ないってのはありがたいもんよ。ちゃちゃっっと見ていきましょう!
◆Component Tags

解説は「グループ化と分類に使用できるタグの配列です。スクリプトによるアクセスも可能です」というもの。
ちょっとややこしいので前後に分けて考えると、まず「分類に使えるタグを設定できる」らしい。
配列っていうとプログラミングでよく使われる要素で、「同じ形式のデータを並べて入れておく」という感じのやつだ。並べて入れることで「何番目のデータだけ表示する」とかできるやつ。
まあイマイチここのタグを配列するってのはよく分からんけども……この点は置いておこう。
とりあえず「好きにタグを設定すること」が説明の前半部分。
そして後半部分の「スクリプトによるアクセスも可能です」というのは、恐らく「タグを条件にして、イベントを発生させたりできる」ってことだと思われる。
例えば武器に「剣」とか「槍」とかタグを付けて、キャラクターによって「剣のタグがついた武器しか装備できない」とかできるんじゃないかと。
使い方が合ってるか分からんが、おおよその理解は合ってるはず。合ってなかったらごめん。
ともあれ「Component Tags」では、「タグを設定することで制作過程で調べやすくしたり、ゲーム上でタグを条件にしたりできる」。
という結論で今は満足しておきます。
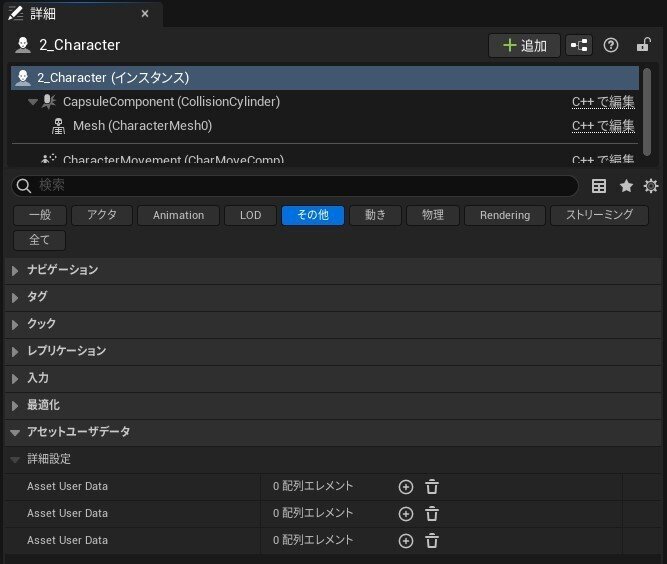
《カテゴリ:アセットユーザデータ》

本日ラストは「アセットユーザデータ」というカテゴリ。
上画像の一番下部分なんですが、なんだかこれさっき見たやつに似てるな。配列うんちゃらかんちゃらって書いてあるし、もしかしたら使い方も似てるのかもしれない。
なおこちらもプロパティは1種類で、何個も増減できるみたいです。
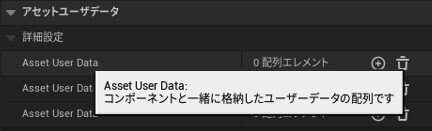
◆Asset User Data

解説がもうよく分かりません。「コンポーネントと一緒に格納したユーザデータの配列です」、日本語でおk。
なんか色々調べてみたんだけど、どの記事も横文字祭りでさっぱり分からんでした。なのでひとまず仮で噛み砕いてみると……
「Asset User Data」とは、「アセットにデータを持たせること」。
……いや、やっぱ分かんねえわ。そもそも「アセット」という言葉が調べてもあやふやなので、もっと詳しくなってから触れた方がよさそう。
ということでこのカテゴリはスキップだ!
《学習まとめ》
「レプリケーション」のカテゴリは、「サーバーとクライアント間の設定」ができる
Net Load on Clientは「サーバーから読み込むか、クライアントに入れてから読み込むかを決める」
Replicate Playbackは「ムービーなどの再生をサーバーが出し、全ユーザーが同タイミングで見られるようにできる」
「タグ」のカテゴリは、「タグを設定すること」ができる
Component Tagsでタグを設定し、「タグごとに検索したり、スクリプト(プログラム的なもの)で活用できる」
「アセットユーザデータ」のカテゴリは、「アセットにデータを持たせること」ができる
詳細はまだ理解不能
はい、本日もお疲れ様でした。何となく分かる部分もあれば、さっぱりな部分もいっぱいあって頭がパンクしそうです。
でもまだまだプロパティは残ってるんだよな……今後も頑張っていきましょう!
では、また次回お会いしましょう!
【短編ビジュアルノベルの制作中です↓】
【メンバーシップも募集中です】
いいなと思ったら応援しよう!

