
その2 表示を変えてみる。
今回は表示を変えるをやっていきます。
Garmin WatchFaceをVisualStudio Codeで作ろうその2。
■ このページで達成すること
1.layout.xmlを修正して表示を変える。
2.(ProjectName)View.mcを修正して表示内容を修正する。
3.ちょっとだけVisualStudio Codeの使い方について知る
では行ってみよう!
基本構造を知る。
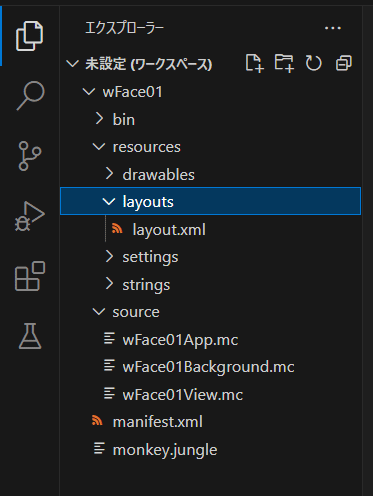
何だよレイアウトいじるんじゃないの?の前に、GarminのWatchFaceをいぢるにあたって修正するファイルの5つをご紹介する。
・layout.xml
もう名前のまま。レイアウトを設定するxmlファイル
・manifest.xml
アプリの動作条件や、情報へのアクセスレベルを規定します。ファイルをクリックするとVSC上にフォームが現れ簡単にぽちぽちと変更できます。
・drawables.xml
ビットマップを表示させえたい時にリソースを指定します。
・fonts.xml
これ標準ではフォルダもファイルも無いですが、自分で作ったカスタムフォントを使いたい場合にresourcesの下にfontsってフォルダを作ってそこにこのxmlを配置します。そしてオリジナルフォントを指定します。
・(プロジェクト名)View.mc
WatchFaceを表示するにあたり、何を表示してどう動作させるか、文字道理プログラムを書きます。
たったコレっぽっちのファイルを修正してやれば自分専用WatchFaceが作れるなんてなんて幸せじゃないっすか?って事で今回のお品書きに突入します
。
layout.xmlを修正する
はい、ここにありますので、layout.xmlポチっとしてエディター画面で開いてください。

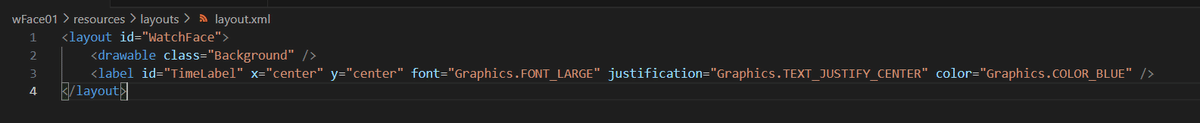
ソースには4行・・・書いてある。

3行目のTimeLabelが時刻を表示している所でX軸はcenter、Y軸はcenterを指定しているのだ。fontは表示しているフォント、justificationはこのX軸Y軸の場所にどうやって配置する?を示している。colorは色だ。
で何が指定できるかは・・・ここに書いてある。
例えば配置は重要な要素だけどそれは「pixel value, a relative position using ‘%’, center, left, right, or start」と書いてあって、まぁcenterの所を書き換えるわけです。
ということで、
■ 表示位置を変える。
試しにx="50%" y="bottom"なんて書いてみると・・・。
<layout id="WatchFace">
<drawable class="Background" />
<label id="TimeLabel" x="50%" y="bottom" font="Graphics.FONT_LARGE" justification="Graphics.TEXT_JUSTIFY_CENTER" color="Graphics.COLOR_BLUE" />
</layout>こんな感じにX方向は50%(つまりcenter)、Y方向は一番下になるわけでして・・・

つまり
・表示させたいテキストは全てlayout.xmlでレイアウトを
・テキストを表示させるって処理をソース側に書く
って話にどうもGarminはしたい感じ。
なぜかというと、時計が変わると文字盤のサイズが変わるんで、それに合わせてWatchFaceを作らんといかんのですが、その配置とか大きさを1つのxmlで管理した方が修正が楽でしょうって配慮なんですが、まぁちょっとトリッキーな動きとか装飾をしたいとなるとやっぱりソース側に書かざるを得なくってその攻防って所でしょうか。ちなみに昔のサンプルソースは皆さんサンプルってこともあってこのソース直書きのが大半な雰囲気です。
で、このxmlなんですが、例えばみんなやりたいBluetoothのアイコンなんかここに定義できないし・・・てちょっと中途半端なんですよね。って事で、その辺は出来るだけきれいにソースは書いていきたいものですが、まぁ動くのが重要って事で。
ちょっと話が脱線しましたが折角なんでLabelを追加してみましょう。
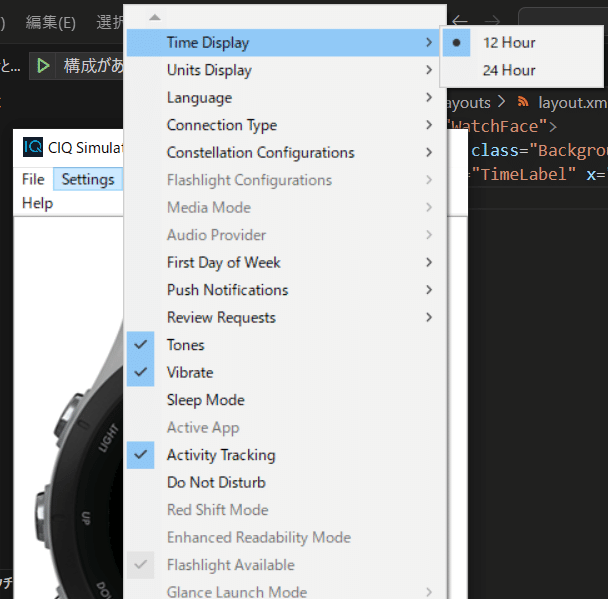
まず、この一番初めの時計なんですが、実はシミュレータで12時間表示にするか24時間表示にするかシミュレートできます。
メニューから[Settings]-[Time Display]で24hourか12hourが選択できます。

という事で、
■ ラベルを追加
”AM”-”PM”の表示をやってみましょう。
<layout id="WatchFace">
<drawable class="Background" />
<label id="TimeLabel" x="center" y="center" font="Graphics.FONT_LARGE" justification="Graphics.TEXT_JUSTIFY_CENTER" color="Graphics.COLOR_BLUE" />
<label id="AmPmLabel" x="50%" y="60%" font="Graphics.FONT_LARGE" justification="Graphics.TEXT_JUSTIFY_CENTER" color="Graphics.COLOR_BLUE" />
</layout>AmPmLabelを用意してみました。とりあえず表示場所はy=60%で。次はここに表示をさせます。
(プロジェクト名)View.mcを修正する
layout.xmlが表示場所を現すとして、(プロジェクト名)View.mcはそこに表示をするプログラムになります。
で見てみると・・・。

function onUpdate(dc as Dc)という所に何やら書かれているのがわかるかと。

ここに"Timelabel"が出てきました。で、viewってオブジェクトに色を設定して、timestringを表示させているってわかりました?
これと同じことを書けばいいわけです。

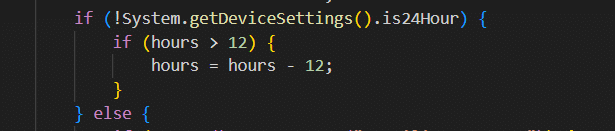
ここで12時間表示の時は12引けよって書いているんですね。
ということで・・・・書いてみます。
■ AMPM表示
// Update the view
function onUpdate(dc as Dc) as Void {
// Get the current time and format it correctly
var timeFormat = "$1$:$2$";
var clockTime = System.getClockTime();
var hours = clockTime.hour;
var amPm = "AM"; // AM,PMの文字
if (!System.getDeviceSettings().is24Hour) {
//PM判定
if (hours > 11) {
amPm = "PM";
}else{
amPm = "AM";
}
if (hours > 12) {
hours = hours - 12;
}
} else {
amPm = ""; //24時間表示の時にAMPMは表示させない。
if (getApp().getProperty("UseMilitaryFormat")) {
timeFormat = "$1$$2$";
hours = hours.format("%02d");
}
}
var timeString = Lang.format(timeFormat, [hours, clockTime.min.format("%02d")]);
// Update the view
var view = View.findDrawableById("TimeLabel") as Text;
view.setColor(getApp().getProperty("ForegroundColor") as Number);
view.setText(timeString);
// AMPM表示
var view2 = View.findDrawableById("AmPmLabel") as Text;
view2.setColor(getApp().getProperty("ForegroundColor") as Number);
view2.setText(amPm);
// Call the parent onUpdate function to redraw the layout
View.onUpdate(dc);
}早速動かしてみましょう!

出ましたねー!!っという事でちょっと色気が無いですが、新たなラベルを追加して表示を増やしてみました。
表示項目はこんな感じで増やしていくって事で。
次回はイメージの表示をやってみましょう。
と終わる所ですが、ちょっとだけ知っていて便利な技?を。
VisualStudio Codeでのコンパイルエラー
まぁ普通にプログラム書いている人はわかる話ですが、ターミナルに”ERROR:・・・・・・\wface01view.mc:57.8:no・・・・・・”と出ていますが57行目にエラーあるよと教えてくれていますので、それを修正してくだっさいね。

System.println()
それと値が何が入ったんだろう・・・・を確認するためにSystem.println()と書くことによりいわゆるデバッグウインドウで値を確認することができます。
// AMPM表示
System.println(amPm); //デバックコンソール出力
var view2 = View.findDrawableById("AmPmLabel") as Text;
view2.setColor(getApp().getProperty("ForegroundColor") as Number);
view2.setText(amPm);結果、こんな感じで確認できます。

ということであれー、値どうなったかなーっとかチェックしたい時には便利です。
ではまたー!
この記事が気に入ったらサポートをしてみませんか?
