
AIと協働でアナログ時計をつくる!②ーGoogleサイトで作るグループウェア(181)ー
🙇🏻いつも、Googleサイトで作るグループウェアを見ていただき、ありがとうございます!
この記事を読んで欲しい方
企業DXや学校DXの進め方に悩んでいる方
クラウドアプリの導入に悩んでいる方
自分だけのGoogleサイトを作ってみたい方
AIの利用に悩んでいる方
①アナログ時計のHTMLを圧縮してみよう!
みなさんこんにちは。Claude使っていますか?
今回は、アナログ時計ジェネレータLite版(無料版)での生成したHTMLコードの圧縮と、Notionへの時計の埋め込みに焦点をあてていきます。
HTMLコードの圧縮は、埋め込むWebサーバやブラウザーの動きをなるべく軽くする意味もありますが、Notionへの時計の埋め込み時のApption.coの埋め込み文字数の制限を回避するためにも利用します。
まず、以下のリンクを開いてください。
アナログ時計ジェネレータLiteが開きます。
まず、コード生成タブクリック>コード生成ボタン>コードコピーボタンを押します。
コードがクリップボードにコピーされましたが出ればOKです。
デフォルト時計のHTMLコードがコピーされました。

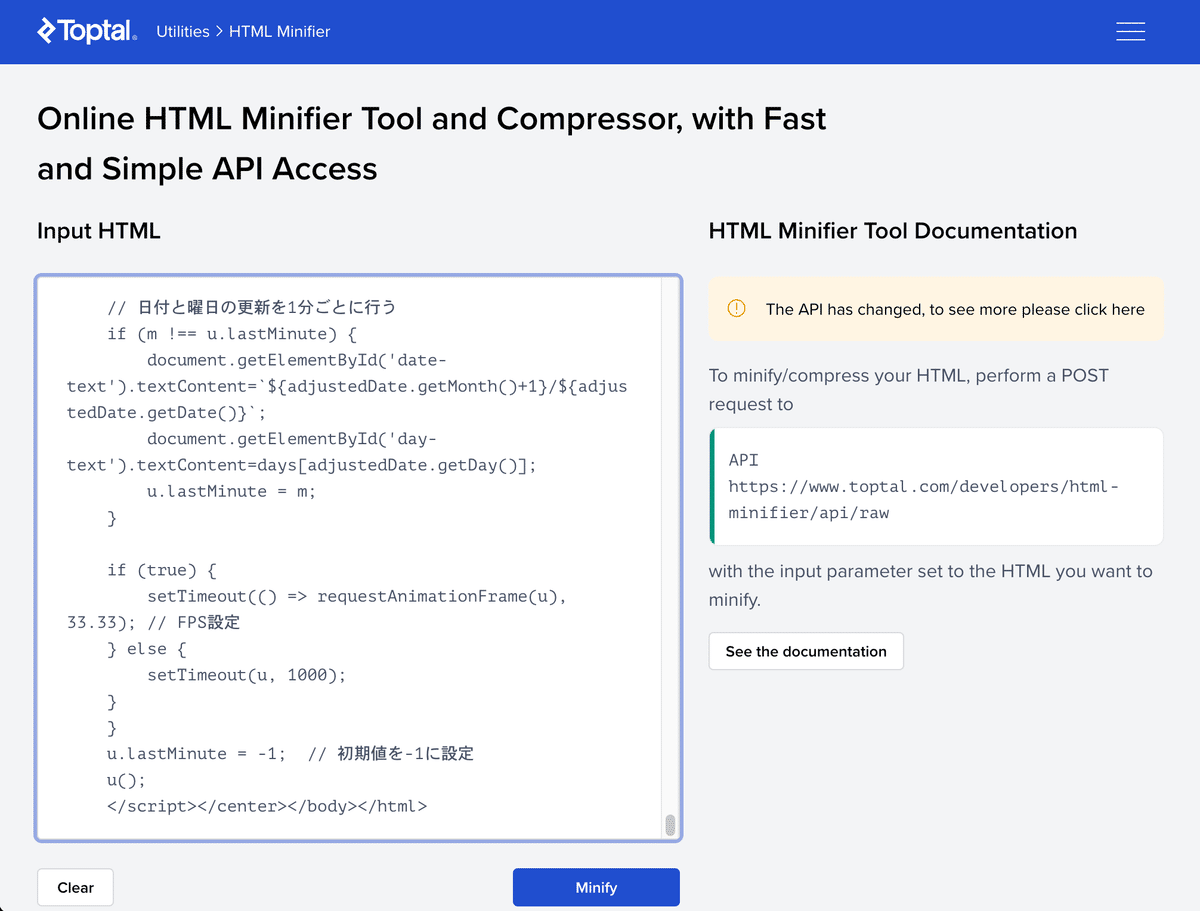
次に時計の下に、ボタンがありますが、HTMLコード圧縮サイトを開く(20〜30%圧縮されます)ボタンをクリックしてください。

サイトが開きますので、コピーしたコードを Input HTML にペーストします。Minifyボタンを押して圧縮してください。
ちなみに、デフォルト時計の圧縮前のHTMLコードは16847文字です。

圧縮されたHTMLコードが下のMinified HTML Outputに表示されますので、Copy to Clipboardボタンを押すと、コピーされます。
圧縮後のHTMLコードは11863文字になりました。
ほぼ30%に圧縮されていますね。
圧縮後のコードを見ると、HTMLだけではなく、JavascriptやCSSも圧縮されています。
注意するのは、ここ以外のいくつかある圧縮サイトでは、圧縮後に時計が動かなくなる(針が出なくなる)ことがありますが、このサイトでは時計の針も問題なく動きました。(圧縮後に動かなくなる現象はSVGのパスの構造でセパレータに空白を使っている部分が消されてしまうためだと考えられます)

圧縮後のコードをGoogleサイトに埋め込む>htmlで貼り付けます。
きちんと時計の針が動いていることを確認してください。

②NotionにHTMLコードを埋め込む
次に、NotionにHTMLコードを埋め込んでみます。
時計の下のNotionHTML埋込み(Apption.co利用)ボタンをクリックします。

Apption.coを開いて、ログインしてください。(アカウントを持っていない人は作ってください)
DIY Embed URLというツールが開きます。
nameにアナログ時計と入力して、HTMLCodeに、先程の圧縮したHTMLコードを入れてください。

最後にGenerate URLボタンをクリックします。
Notionの埋込みリンクURL(https://apption.co/embeds/xxxxxxxx)が生成されます。(Background Colorの部分で、ライトモードとダークモードが選べます)

Apption.coのDIY Embed URLの制限として、無料ユーザは埋め込みは1つしか作れないこと、埋め込むHTMLの文字数が15000文字以下であることです。
そのため、HTMLコードの圧縮が必要になります。
③Notionを開いてアナログ時計を埋め込む
埋め込み先のNotion画面を開いて、画面上の+をクリックし、埋め込みを選択します。

リンクを埋め込む画面で、URLをはりつけてくださいのところに、先程のApption.coで生成したURLを貼り付けてください。

Notionにアナログ時計が埋め込まれました。(画面にはライトモードとダークモードの一部が表示されています)

④終わりに
いかがでしたでしょうか。
以前の投稿よりも、詳しく説明させていただきました。
Notionのテンプレートに時計を埋め込む場合には、このようにApption.coを利用するか(複数作る場合は$4/月の有料で無制限に作成できます)、もしくはGitHub内で作るかになります。(GitHub内でNotion埋込みHTMLをつくると、無料でいくつでも作れますが、少々Webプログラムの知識が必要になります)
プロンプトに頼らない、AIコーディングの肝となる技も公開中です!
