
AppSheetでiPaaSワークフローを作る③ーGoogleサイトで作るグループウェア (73)ー
この記事を読んで欲しい方
企業DXや校務DXの進め方に悩んでいる方
クラウドアプリの導入に悩んでいる方
①オートメーションでワークフローボットを作成
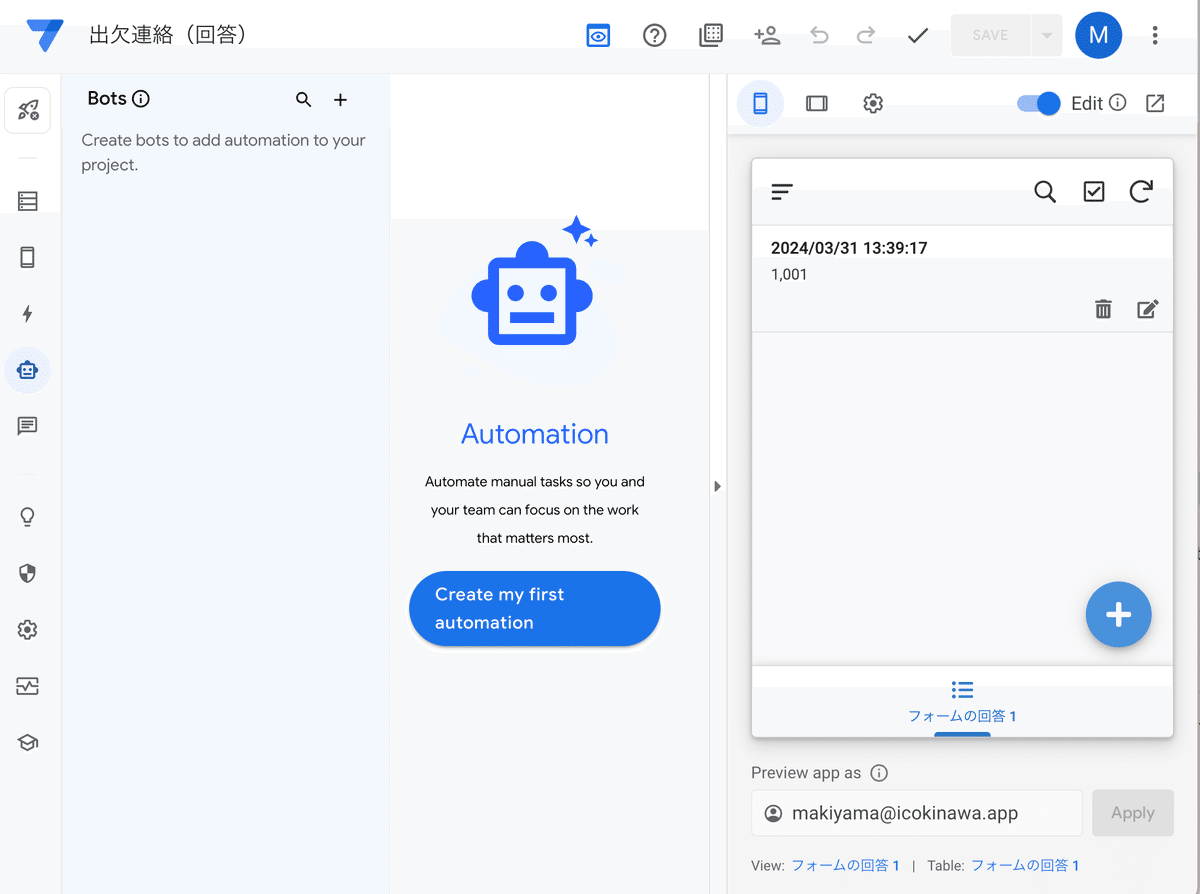
AppSheetの編集画面の左メニューから、ロボットの顔を選んでください。
オートメーションアプリはbot(ボット)と呼ばれています。ボットとはプログラムで動くロボットの事です。
Create my first automation をクリックします。

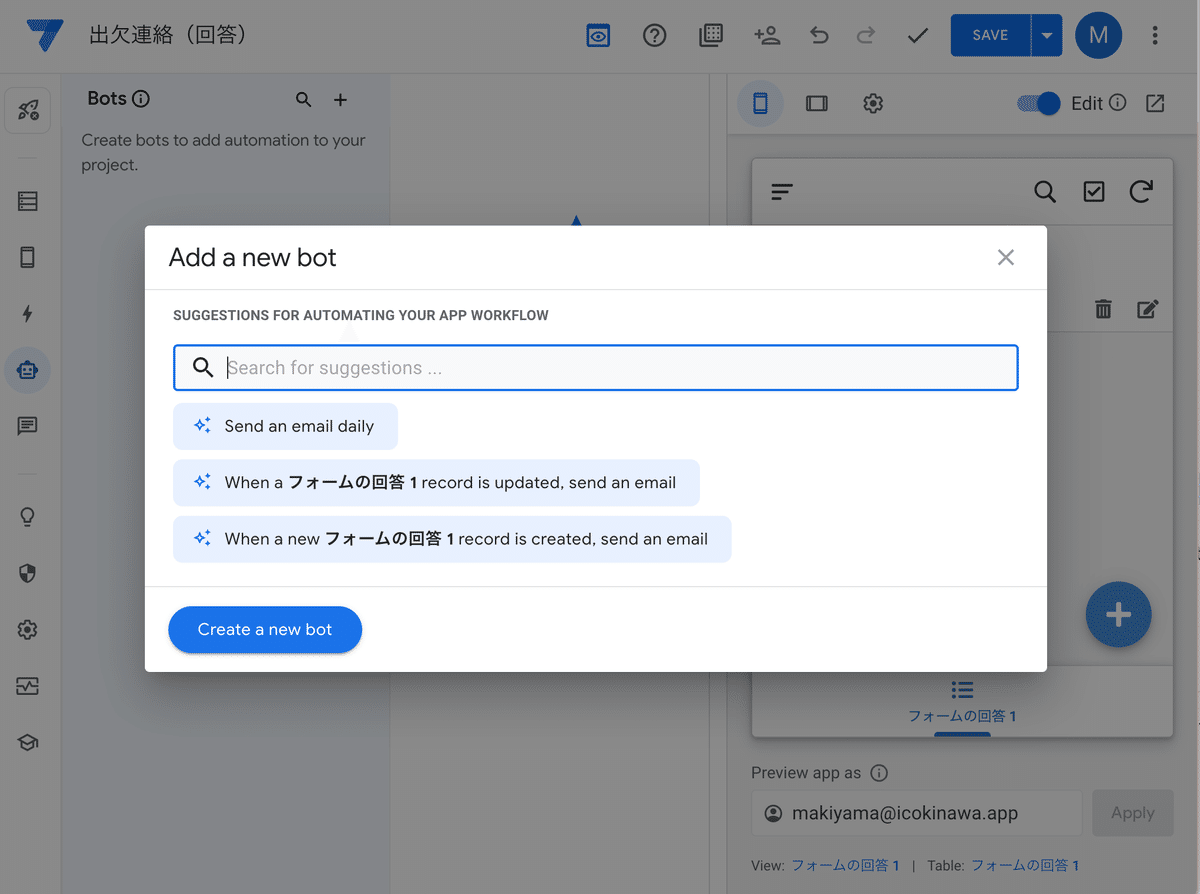
Create a new botをクリックします。

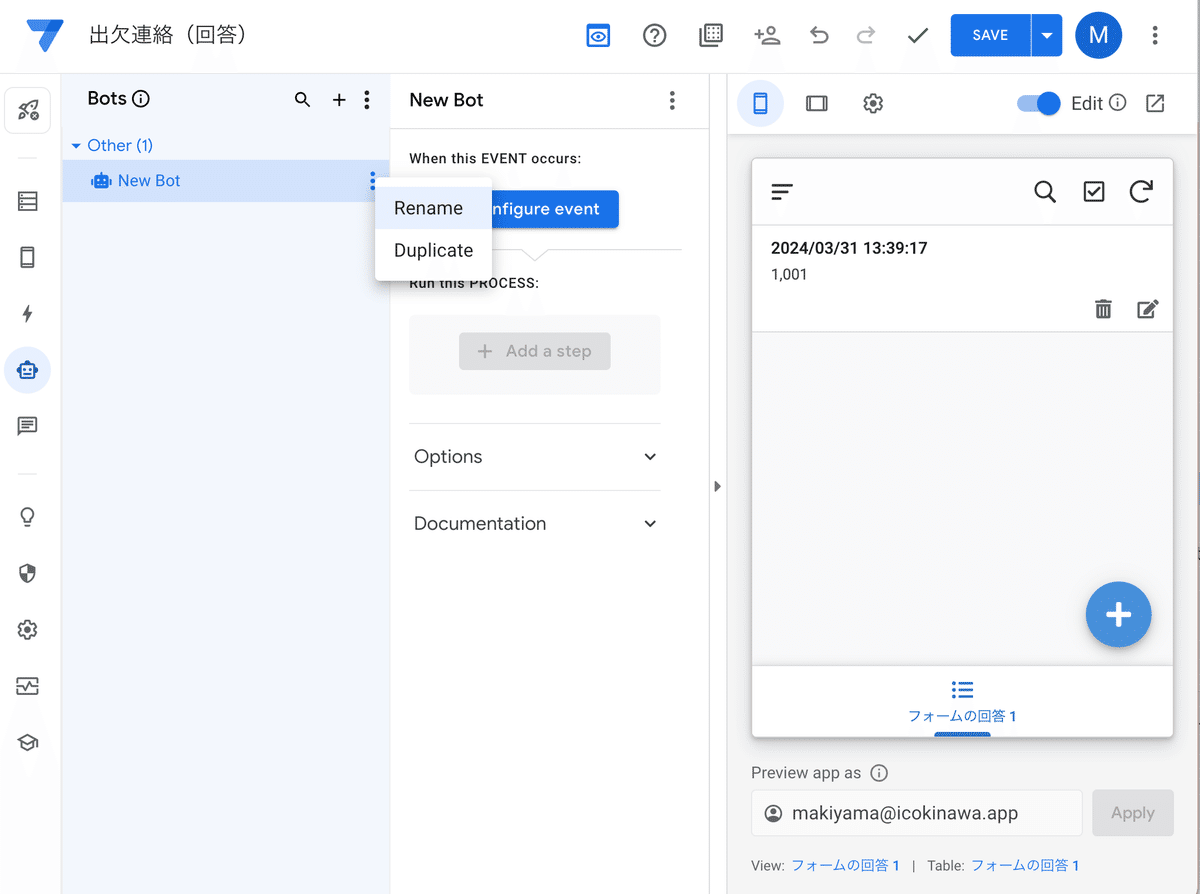
New Botという名前を出欠連絡WFにRenameで変更します。

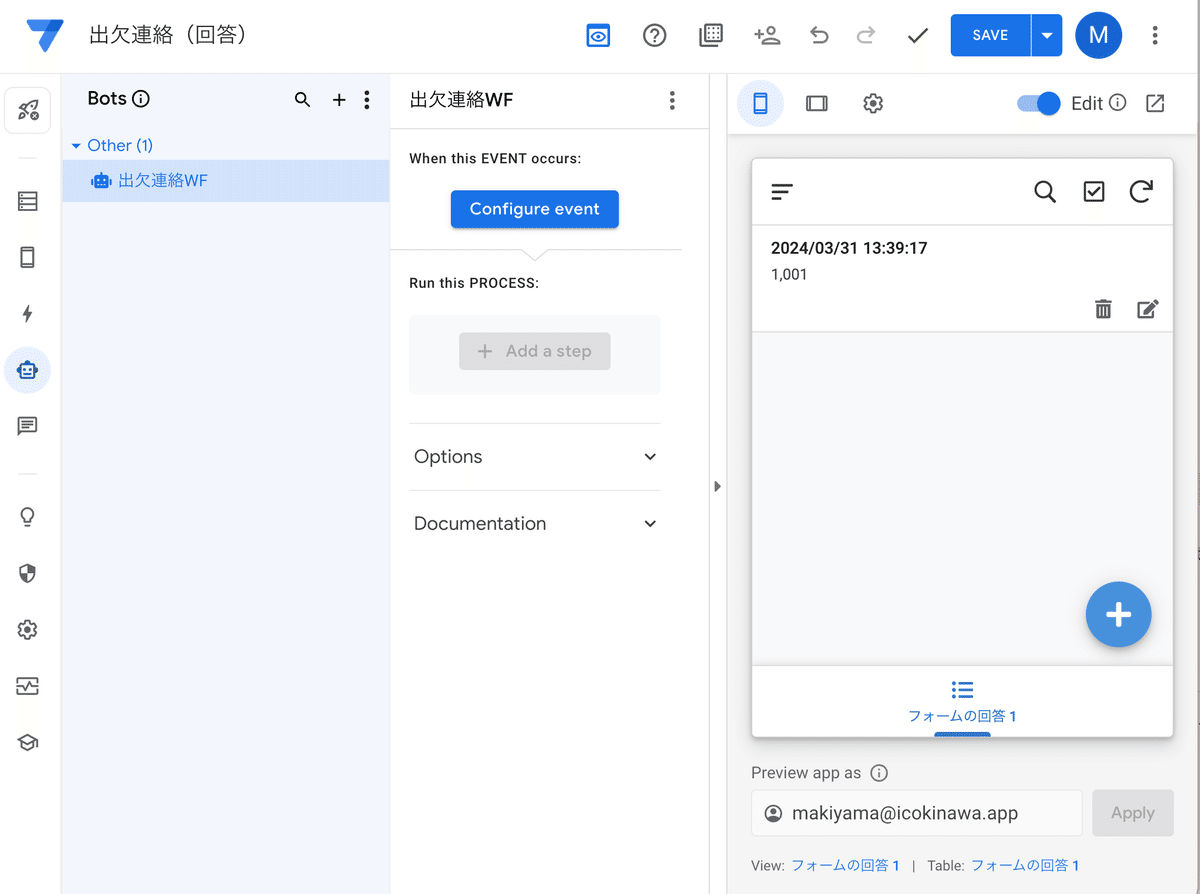
これで、ボットができたので、連携の設定をしていきます。

②イベントの作成
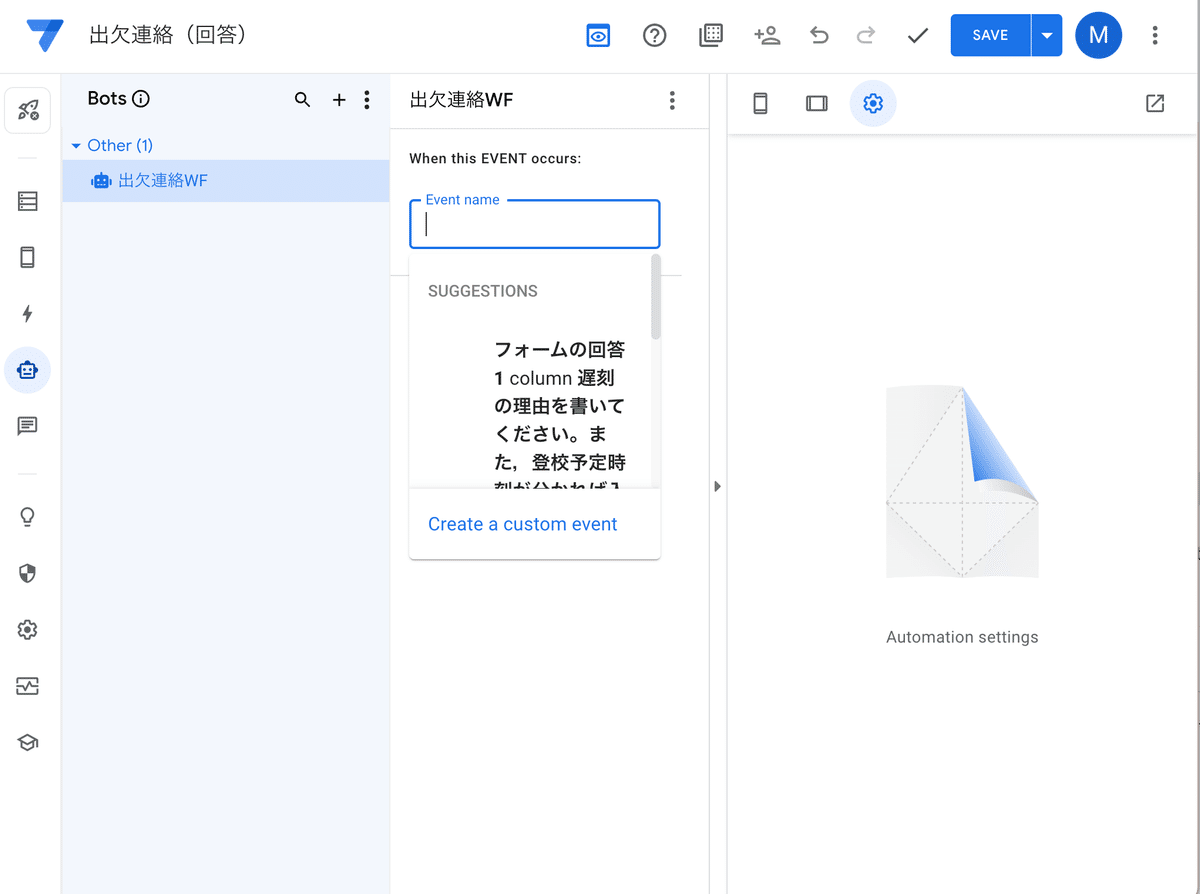
Configure eventをクリックして、イベントを作成していきます。
イベントとは、監視対象に何かがあったら動く機能のことです。トリガー(引き金)とも言います。
ここは出欠連絡という名前にします。

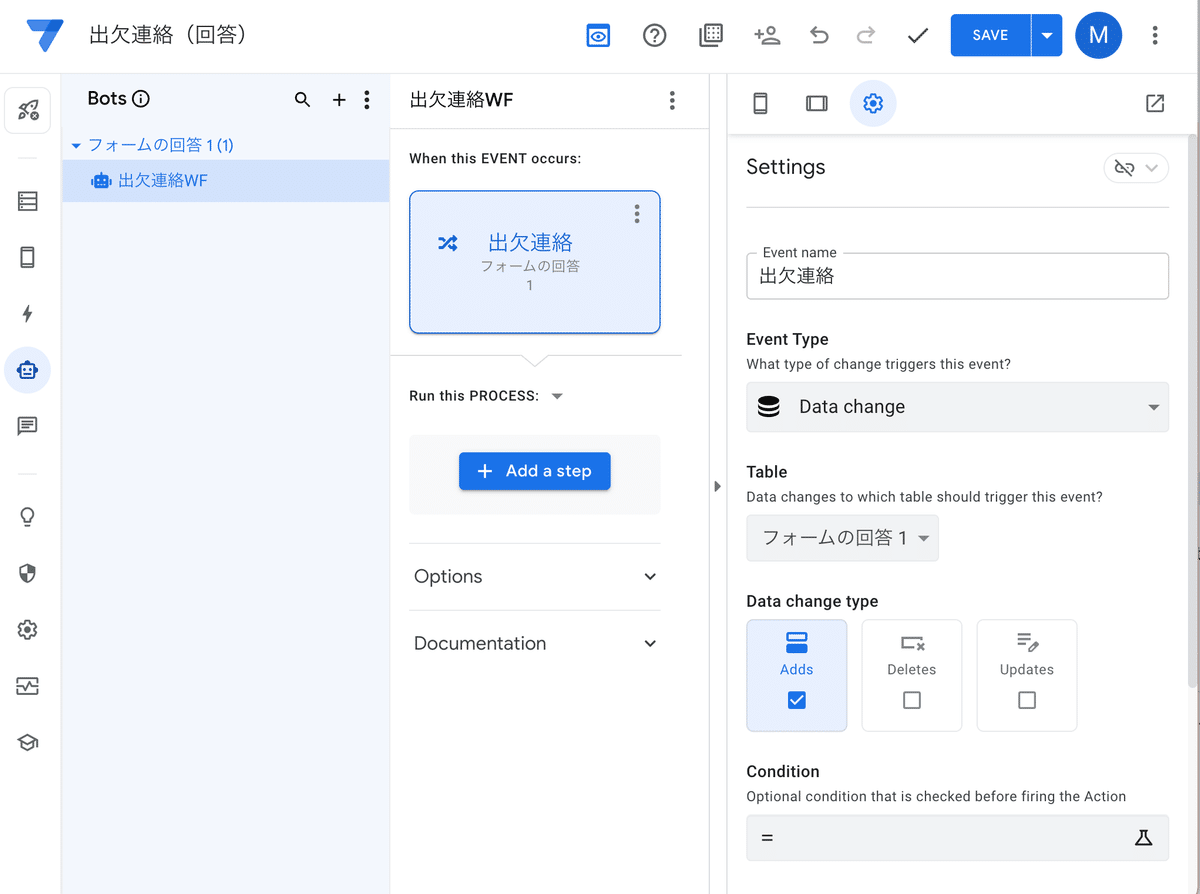
出欠連絡イベントの右に設定画面が出てきます。

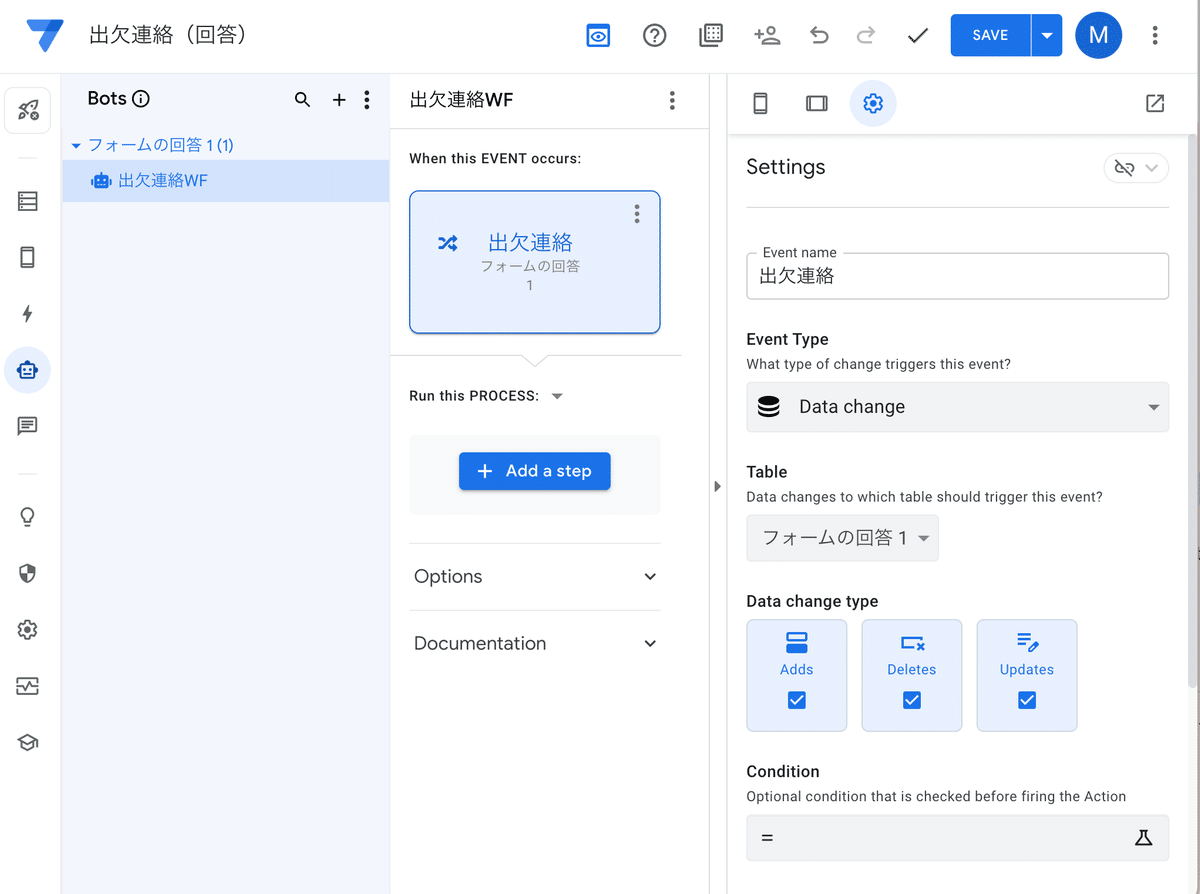
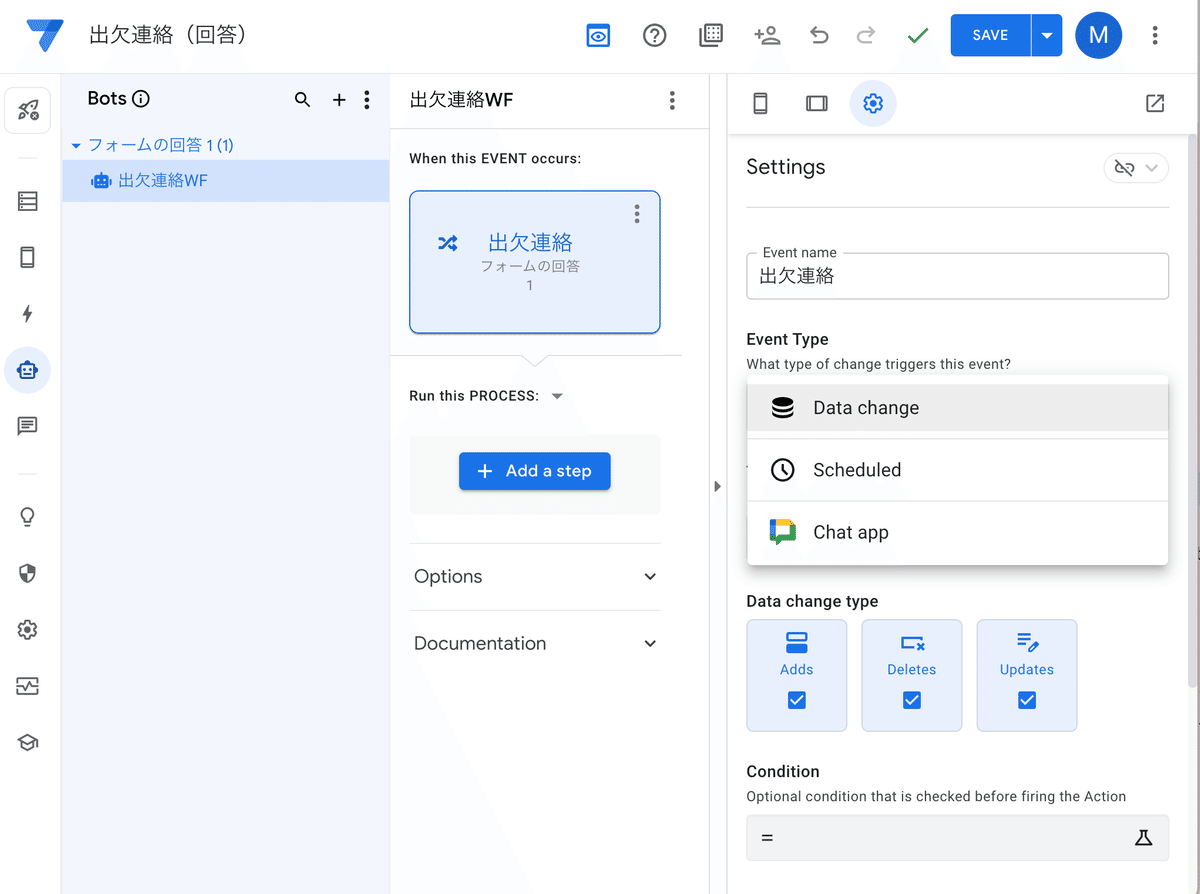
イベントの種類は、Data change(データに変更があったら)とSchduled(定期スケジュール)が選べます。(Chat appは今は無視してください)
DataChangeは、Adds(追加)Delete(削除)、Update(更新)が選べます。

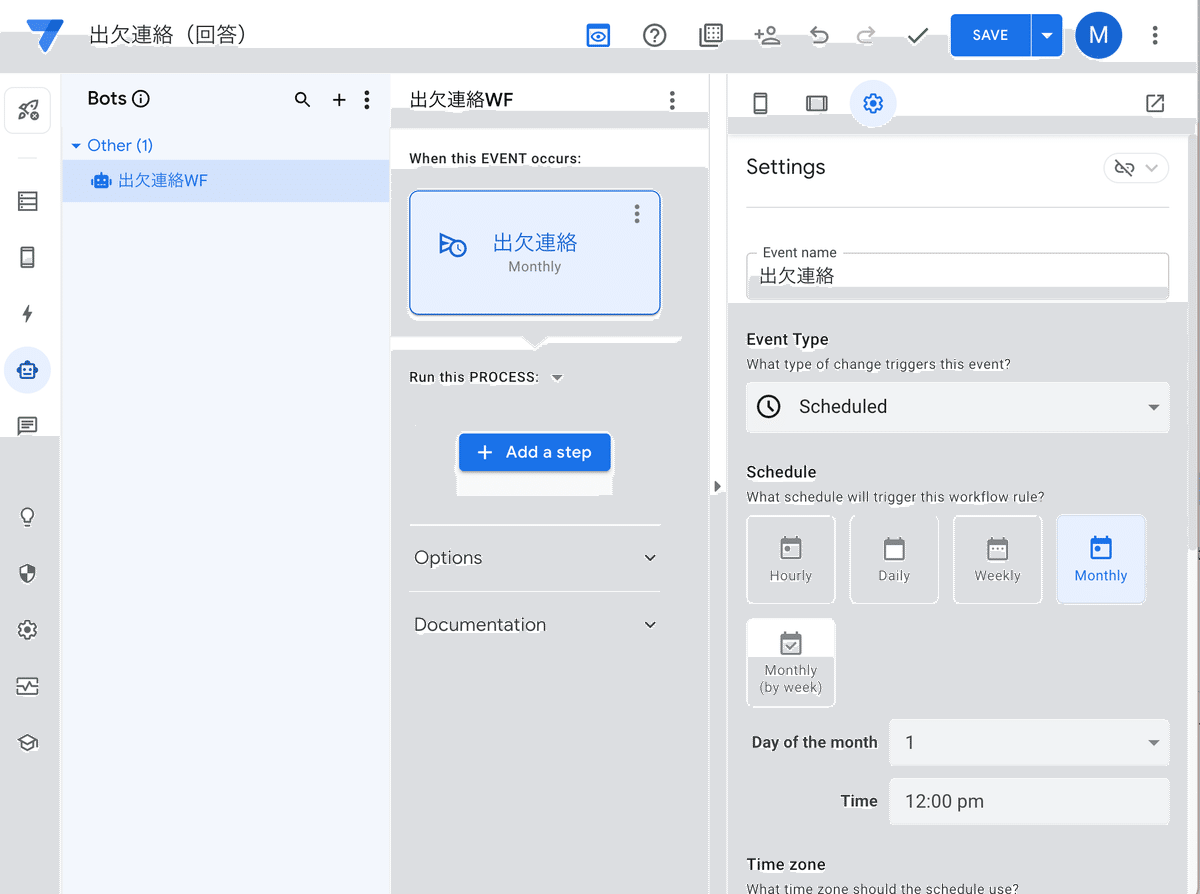
Scheduledでは、Hourly(時間)、Daily(日)、Weekly(週)、Monthly(月)、Monthly by Week(月週)が選べ、さらに、その下で細かい指定ができます。

今回は、DataChangeのAddsのみを使用します。データに追加があったら起動する訳です。
Event TypeはData change
Tableはフォームの回答1(監視するシート名です)
Data chane typeはAddsのみチェック(データが追加されたら起動)
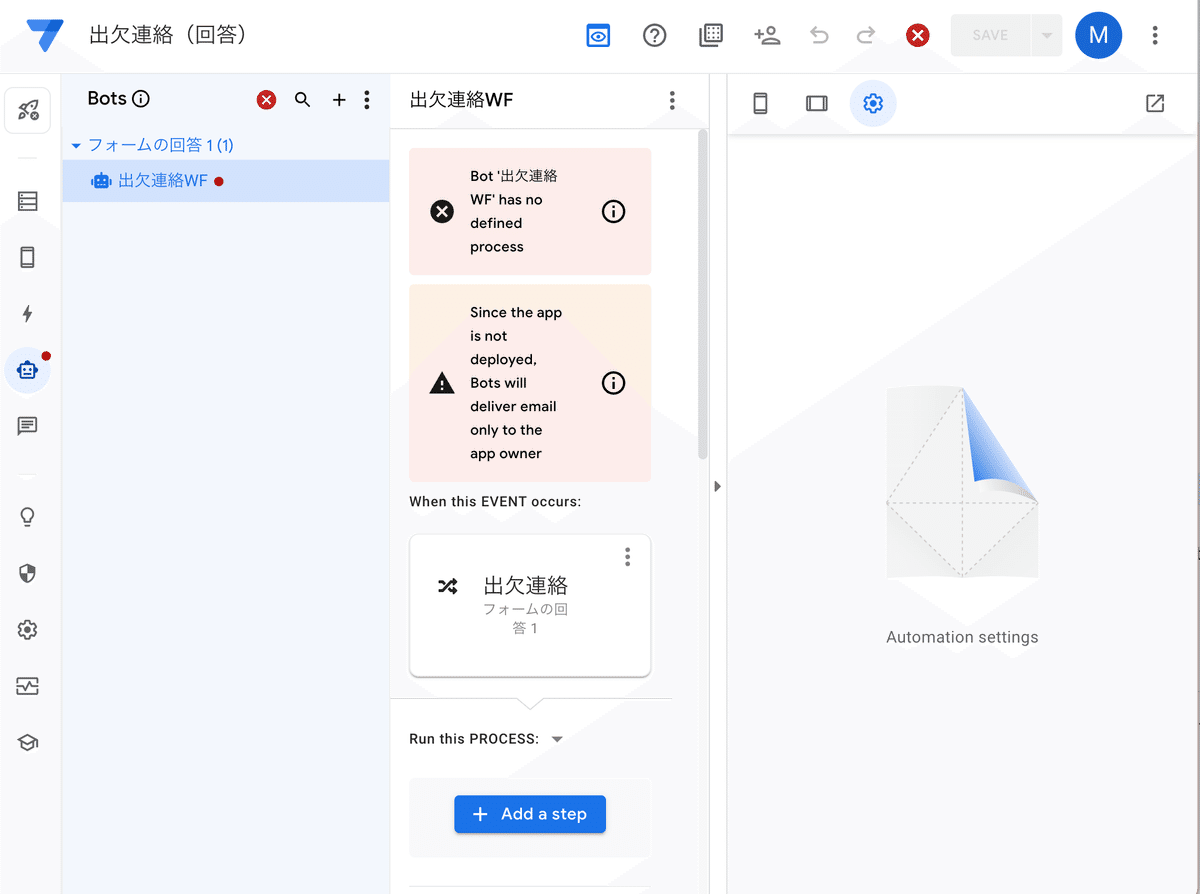
これで、いったん画面右上のSAVEボタンを押します。

SAVEすると自動チェックが入りエラー表示(赤い✗表示)が出ますが、まだ完成していないので無視してください。完成すると消えます。

③動作プロセスの作成
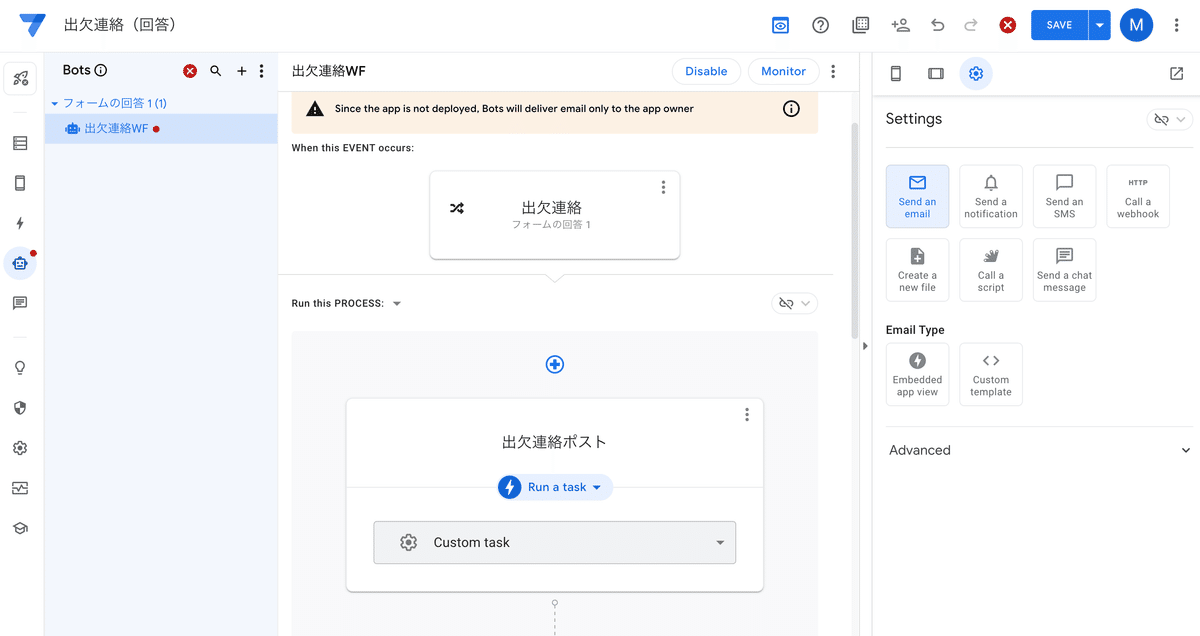
次に動作プロセスを作成します。動作プロセスとは、イベントが発生したら、動かす機能の部分です。
ここで、Googleチャットへ書き込む動作と内容を作ります。
画面が狭いので横に広げて作業してください。
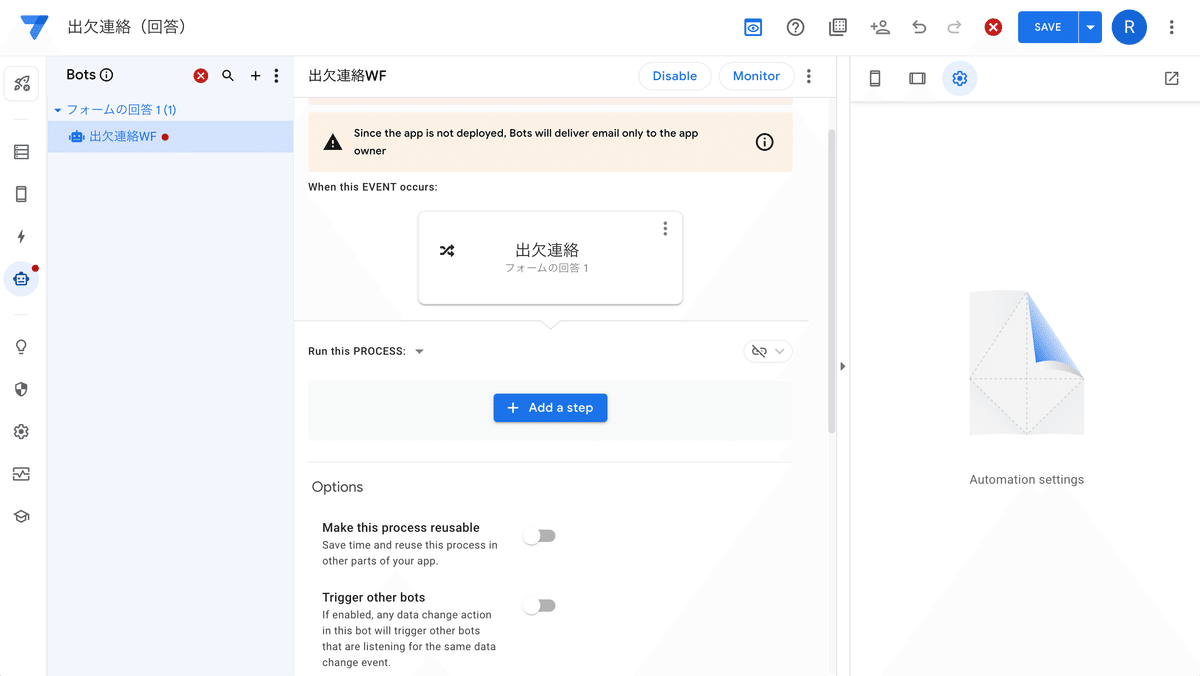
Add a stepをクリックします。
(動作プロセスの中は、ステップをいくつも作ることができます。)

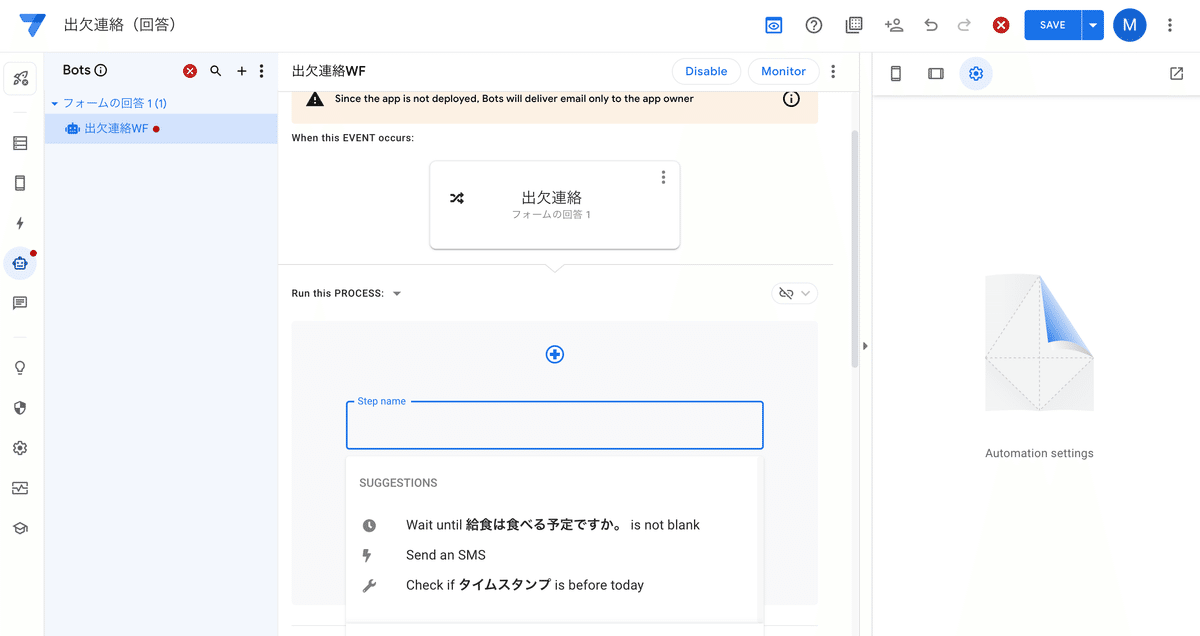
ステップに名前をつけます。出欠連絡ポストにします。

出欠連絡ポストができましたので、設定をしていきます。

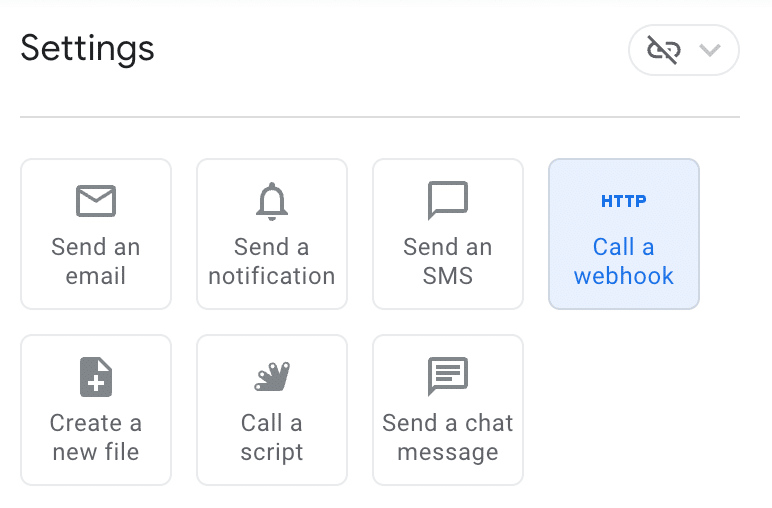
プロセスの動作の設定は7種類あります。(エディションで動作の数が違います)
①Send an email(eメールに送る)、
②Send a notification(AppSheetアプリがインストールされているモバイルデバイスに通知を送る)、
③Send an SMS(SMSに送る)、
④Call a webhook(ウェブフックを呼び出す)、
⑤Create a new file(新しいファイルを作成する)、
⑥Call a script(GASスクリプトを呼び出す)
⑦Send a chat message(チャットメッセージに送る)
です。
ここでは、④Call a webhook(ウェブフックを呼び出す)を使います。

④Googleチャットスペースのウェブフックを作成する
ウェブフックとは、クラウドアプリがデータを受け取る口のようなものです。イベントのトリガー(引き金)に対して、ターゲット(的)とも言います。
例えると、宇宙戦艦ヤマトの波動砲で、トリガー(イベント)を引くと、マイクロブラックホールが発射(動作プロセス)され、生成されたホーキング輻射(通知の文字列)がターゲット(ウェブフック)に当たるという感じです。(マニアック過ぎました?)

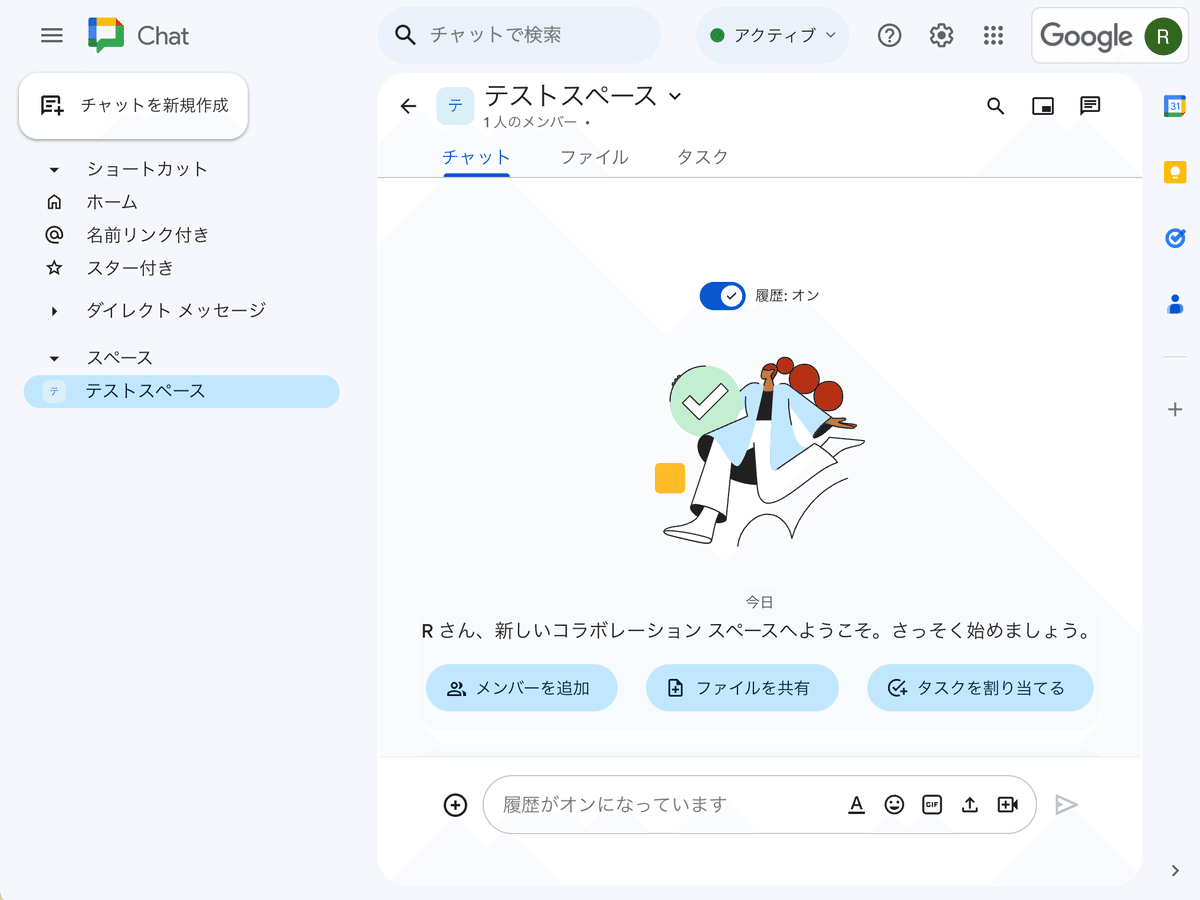
まずは、テスト用のチャットスペースを作成します。
(何度も言いますが、無料版(gmailドメイン)の人は、Googleチャットのウェブフックが作成できません。)

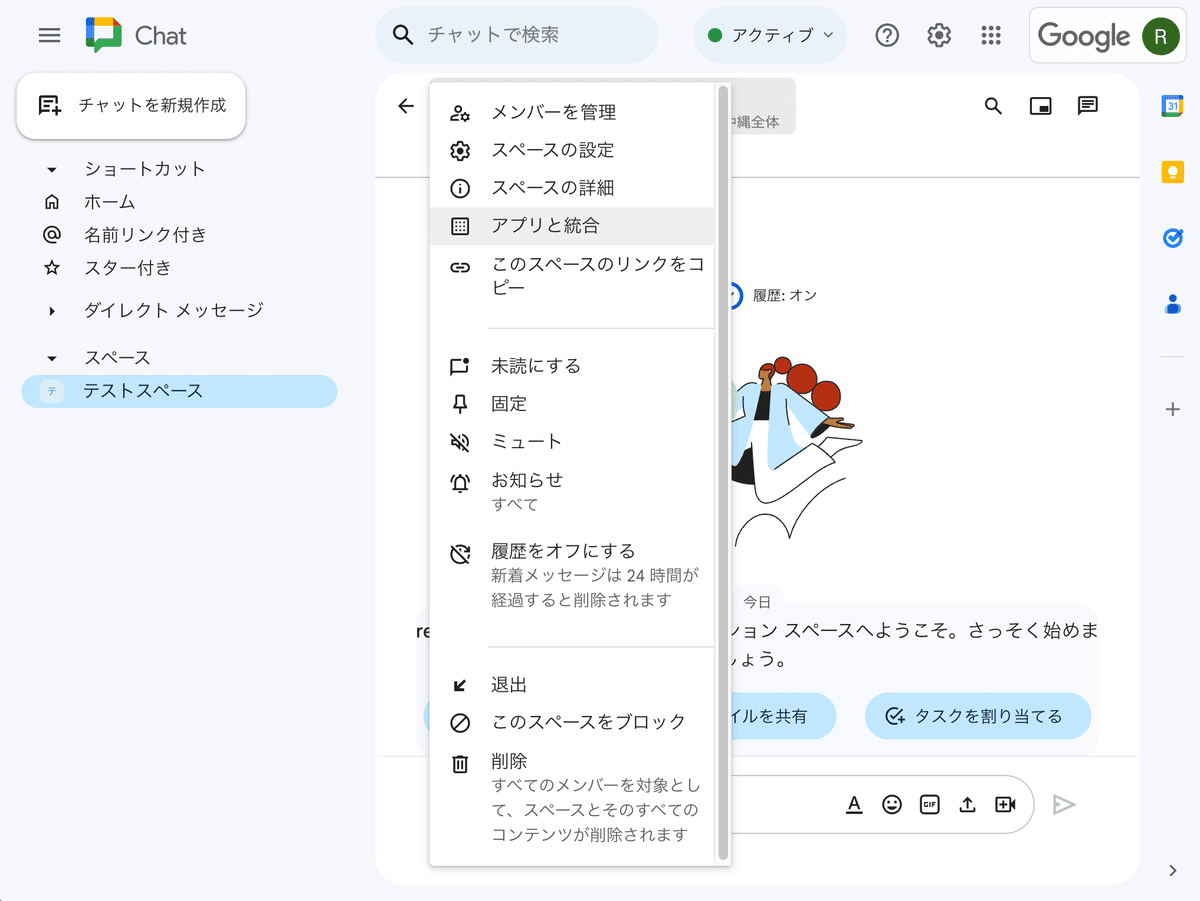
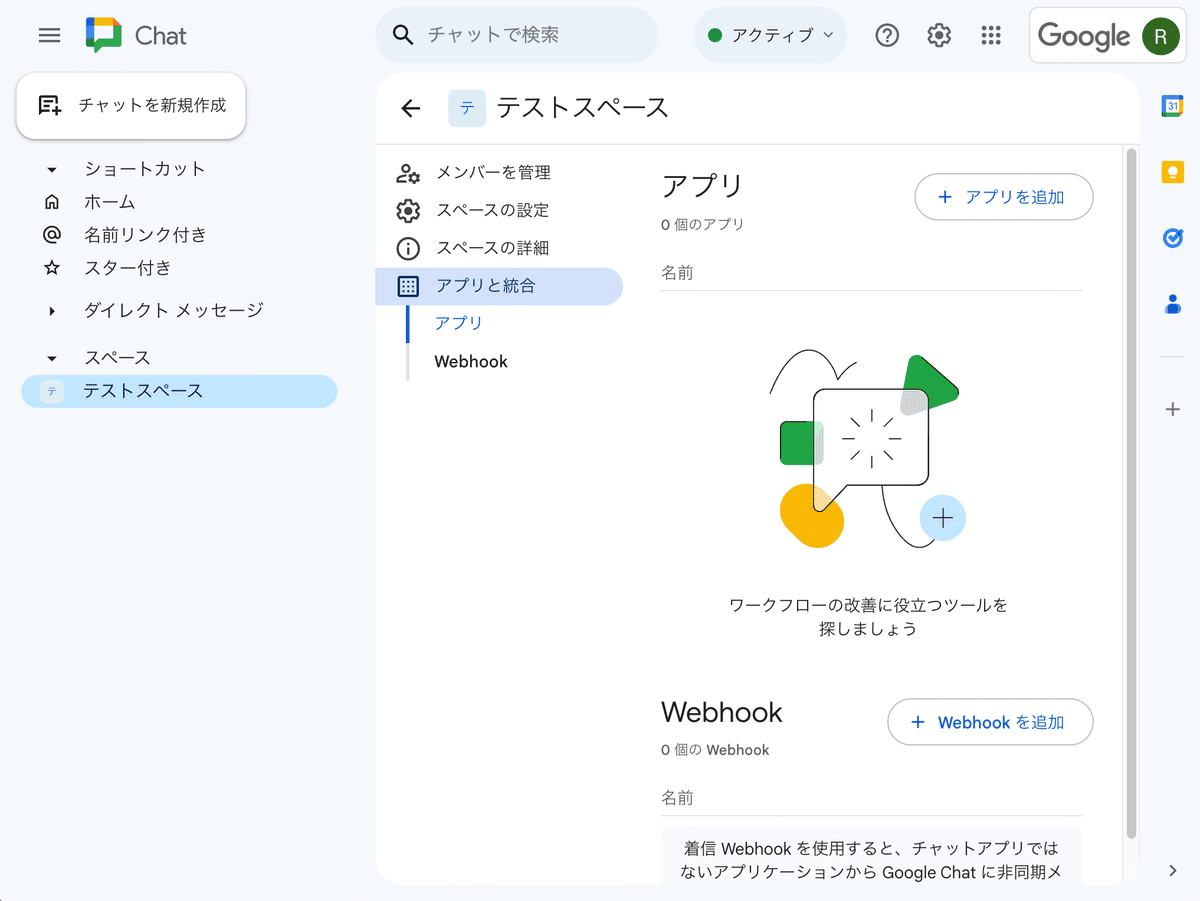
スペースの設定から、アプリと統合を選びます。

アプリと統合>Webhookを選択し、Webhookを追加ボタンを押します。
(無料版の人は、ここでWebhookを追加ボタンが動きません)

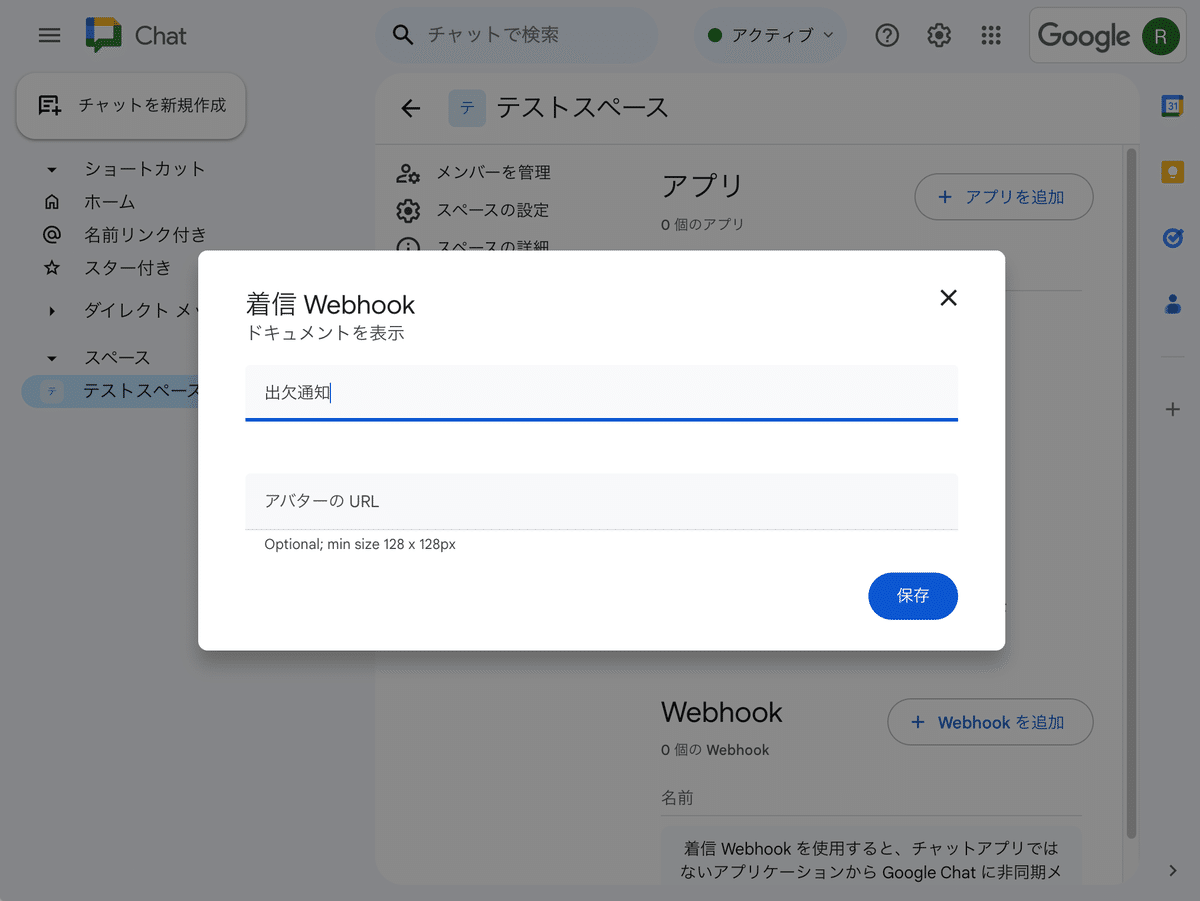
Webhookに出欠通知と名前をつけて保存ボタンを押します。

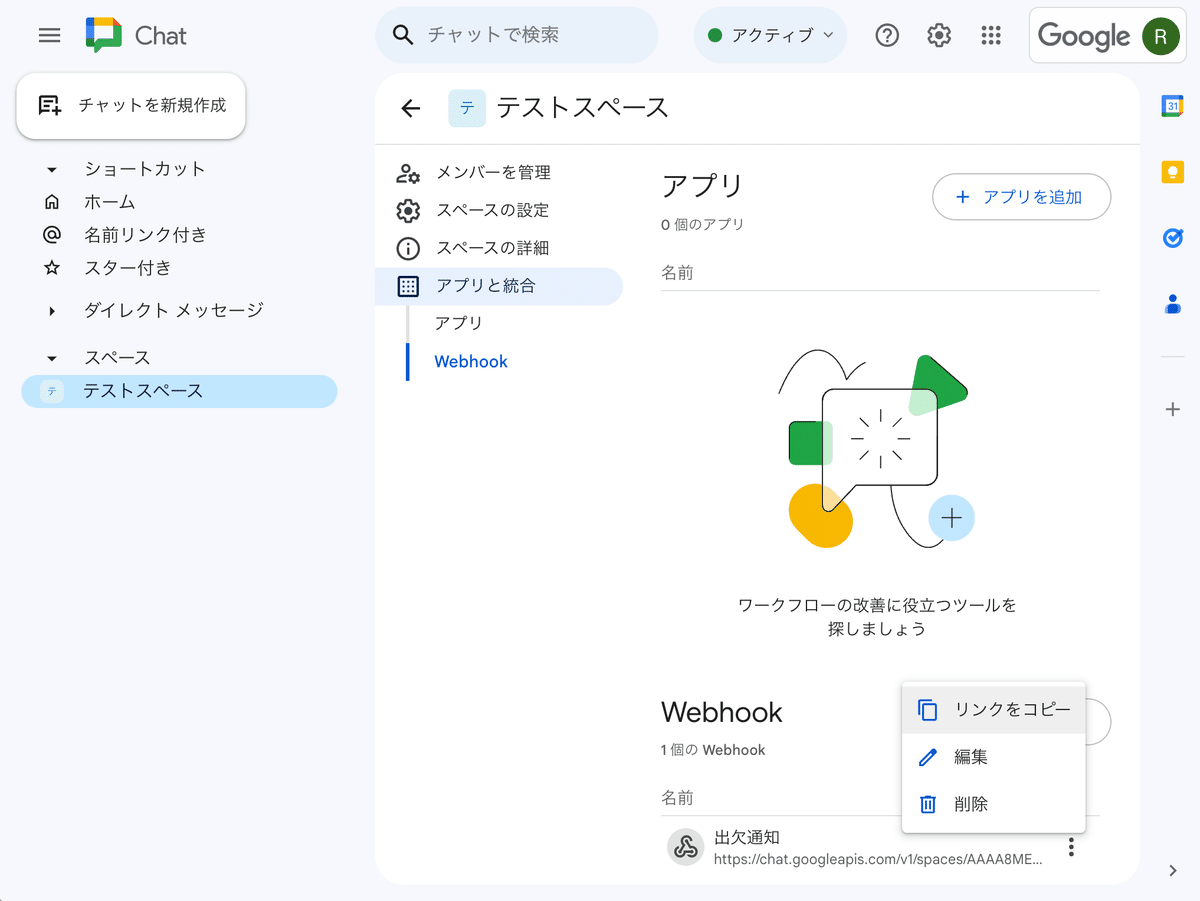
出欠通知というウェブフックができたので︙からリンクをコピーします。

⑤ステップにウェブフックを設定する
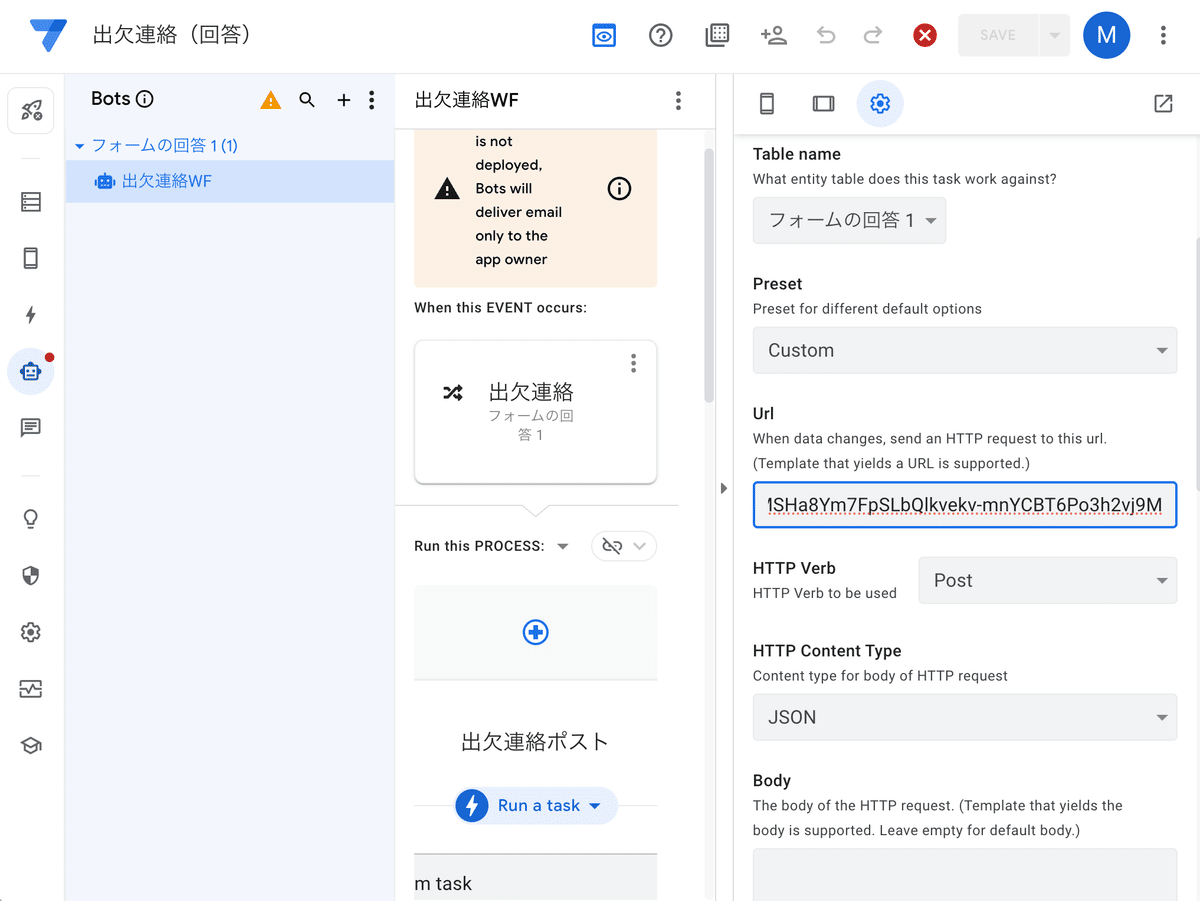
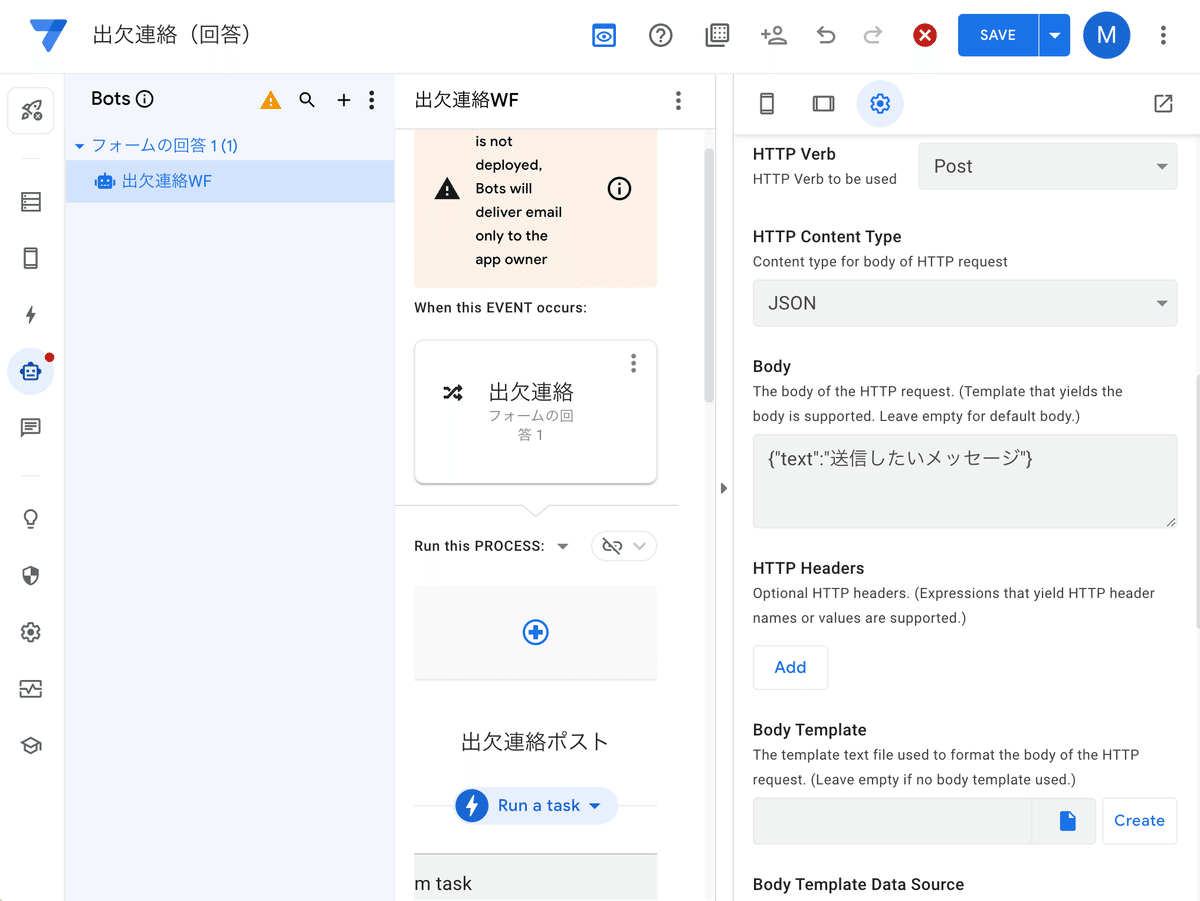
AppSheet画面に戻り、ステップの設定画面でUrlにウェブフックのリンクアドレスを貼り付けます。
HTTP VerbはPost(投稿する)
HTTP Content Typeは、JSONにします。(JSONとは文字列の形式です)

次にBodyの部分に送信する内容をJSON形式で作ります。
とりあえず、テスト用に、
{"text":"送信したいメッセージ"}
と入れます。

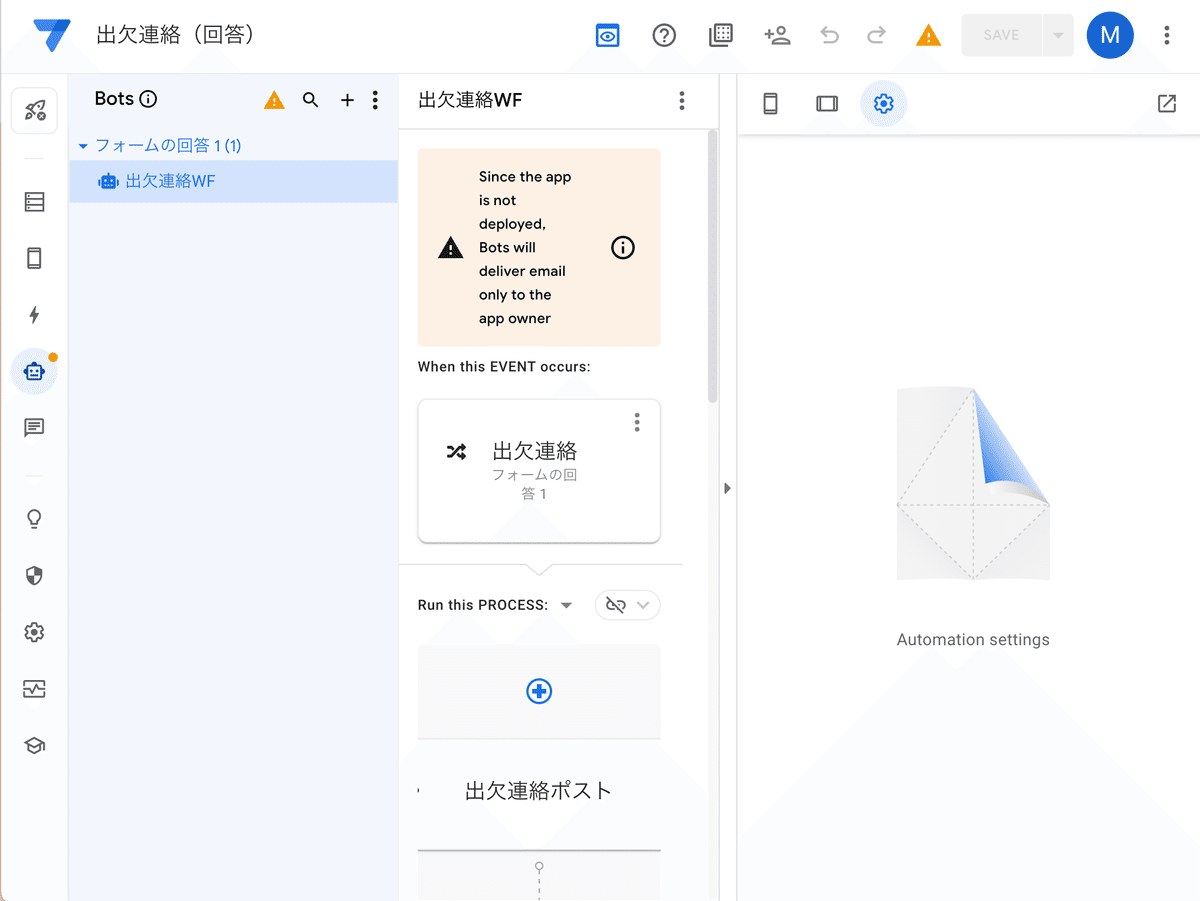
最後にSAVEボタンを押します。
エラーが消えて、ワーニングだけになります。(ワーニングの内容は、今は無視してください。)

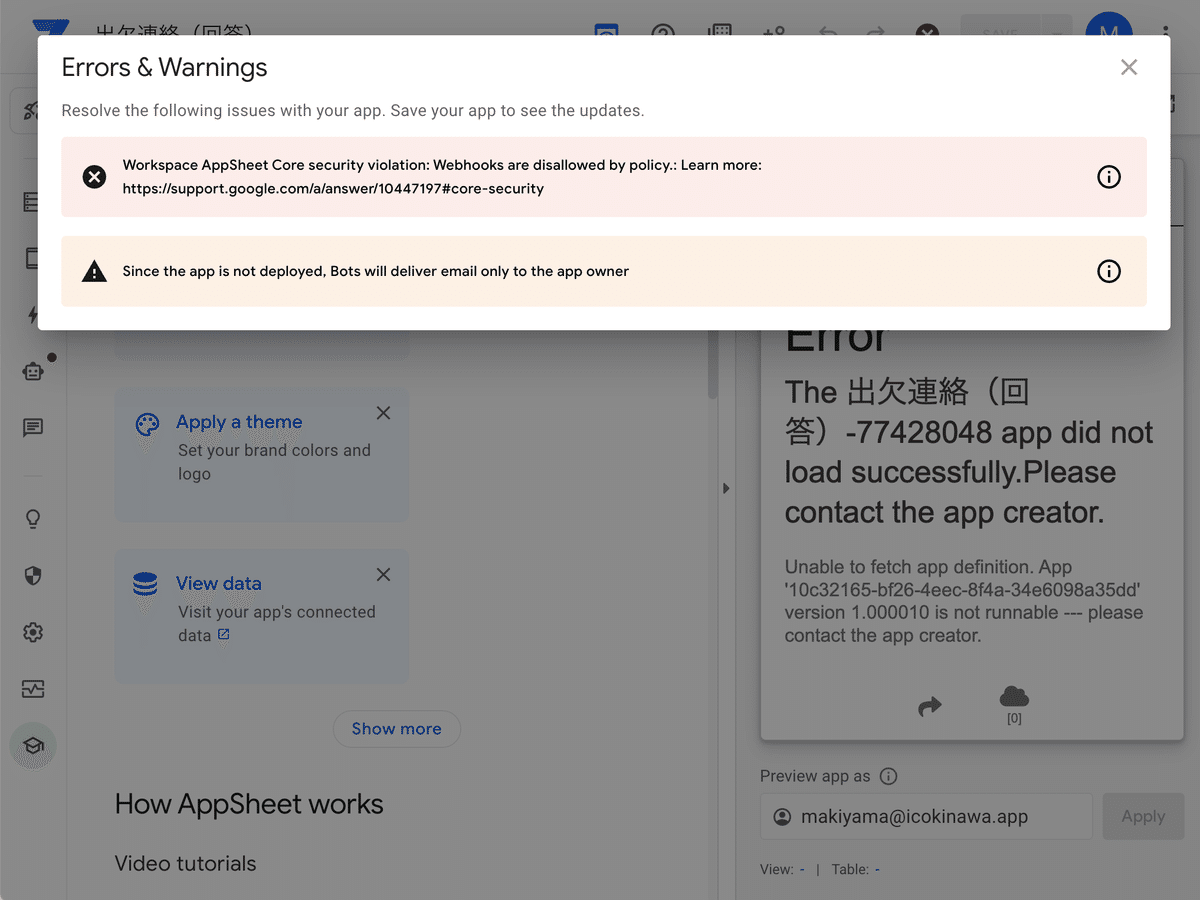
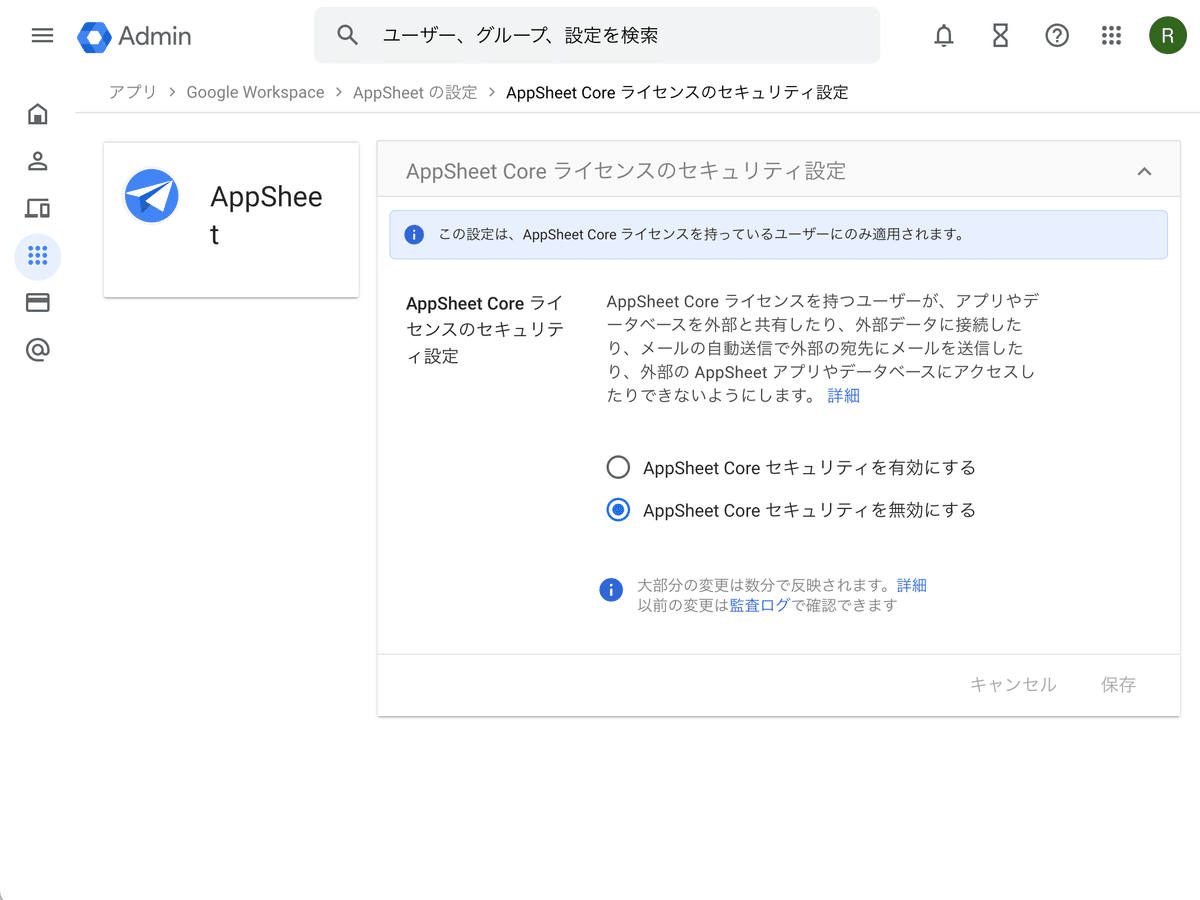
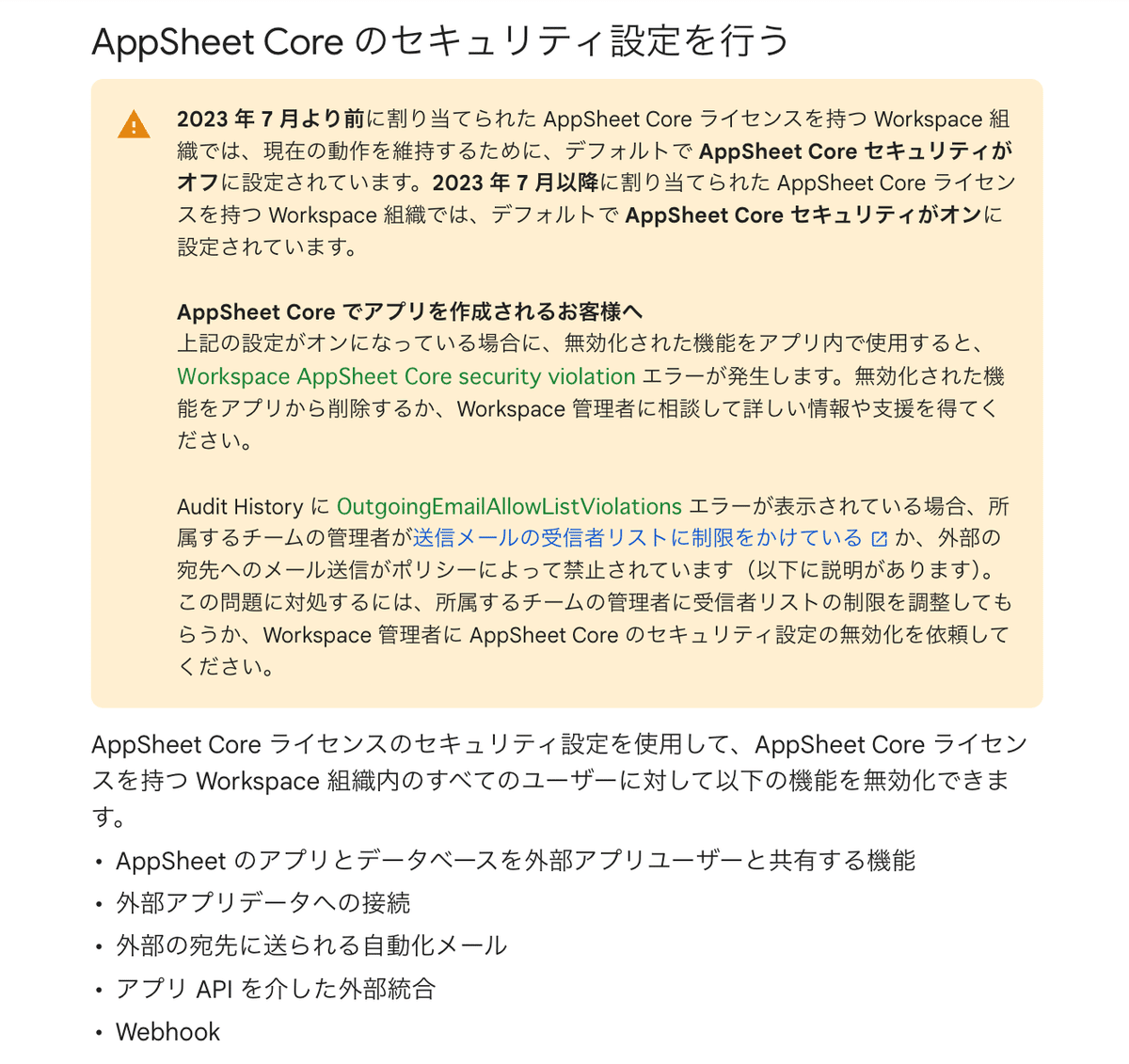
ここで、下記の新しいエラー(赤い✗)が出てきたら、管理者画面でAppSheet Core セキュリティの設定が有効になっていて、Webhookが停止されていますので、管理者に言って無効にしてもらってください。


これは2023年7月より以前からAppSheet Coreを利用していると無効になっていてエラーが出ませんが、2023年7月以降に利用していると、エラーになります。

⑥最後にスプレットシートでAppSheetオートメーションのイベントを受け入れる設定
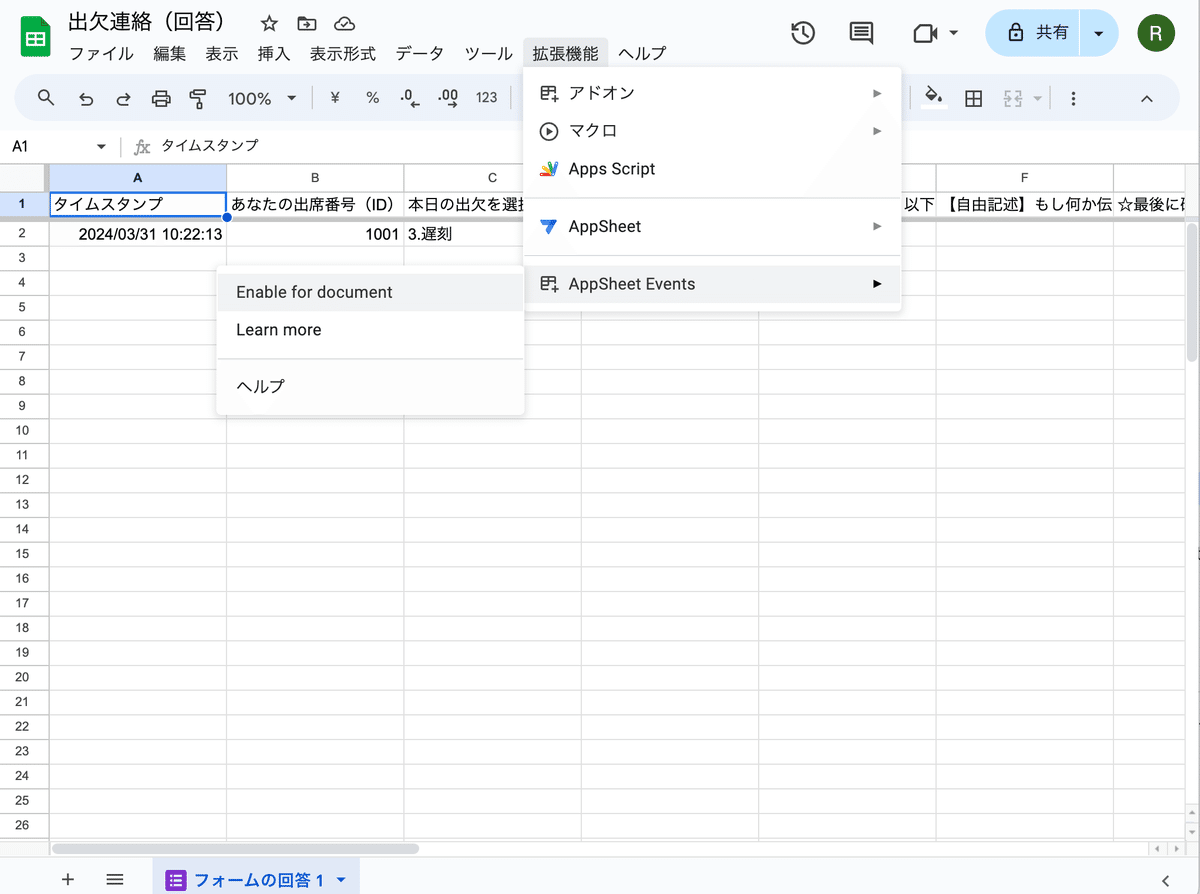
最後に、スプレッドシート側で、
拡張機能>AppSheet Events>Enable for documentを選択して、オートメーションのイベントを受け入れる設定をします。
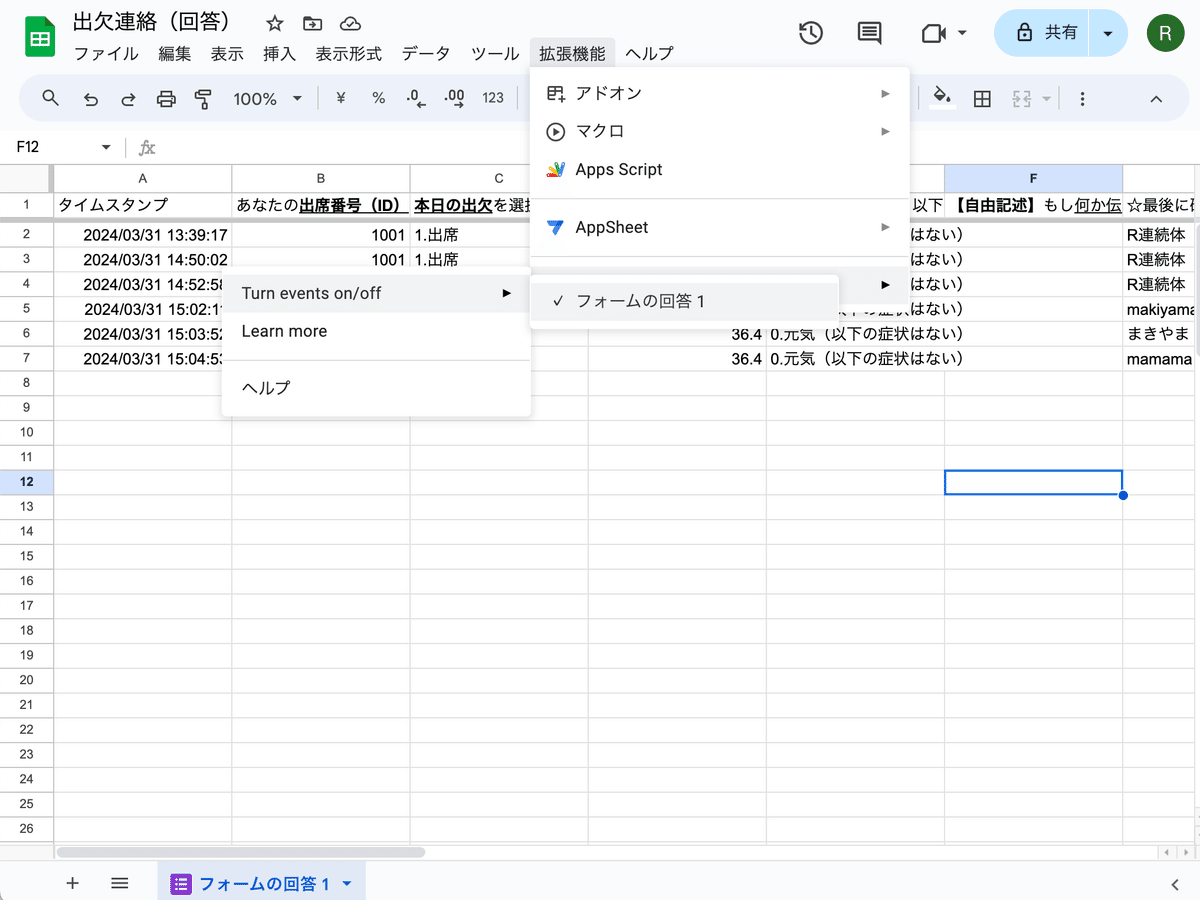
Enable for documentを選ぶと拡張機能が起動しますので、Turn events on/offのフォームの回答1を選ぶとオートメーションと連動します。


これで、ワークフローアプリが完成しました。
今回は、ここまでです。
