
Googleサイトで作るグループウェア (63)ーサイトの自作テンプレート配布法1ー
この記事を読んで欲しい方
Googleワークスペースを導入したが上手くDXに応用できていない方
Googleワークスペースを導入しようと考えてる中小企業の担当者
Gmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールでGoogleエデュケーションを導入している学校の先生
NEXT GIGAスクールで何をしていいか分からない偉い人
Googleエデュケーションで目玉がほしいGoogleの中の人
ノーコードに興味がある人
AppSheetに興味がある人
①Googleサイトのテンプレートは自作できる
かなり昔のGoogleWorkspaceUpdateBlogの記事ですが、Googleサイトで自作したファイルを、テンプレートとして登録・公開できると書いてあります。
ただし、テンプレートが登録できるエディションは決まっていて、
追加可能なエディションは、Google Workspace Essentials、Business Standard、Business Plus、Enterprise Essentials、Enterprise Standard、Enterprise Plus、Education Fundamentals、Education Plus、Frontline、およびNonprofitsで、ほとんどが追加可能です。
次に、追加できないエディションは、無料で使っているGoogleWorkspace、G Suite BasicおよびGoogle Workspace Business Starterとなっています。
そもそも、有料のGoogle Workspace Business Starterが外されているのはどうなのか?とも思いますが、追加できないエディションでもテンプレートを作る方法が追加情報に書いてありましたので、その使い方は後ほど取り上げます。
②追加可能なエディションにおけるテンプレートの追加
まずGoogleサイトのテンプレートの場所を開きます。(https://sites.google.com)
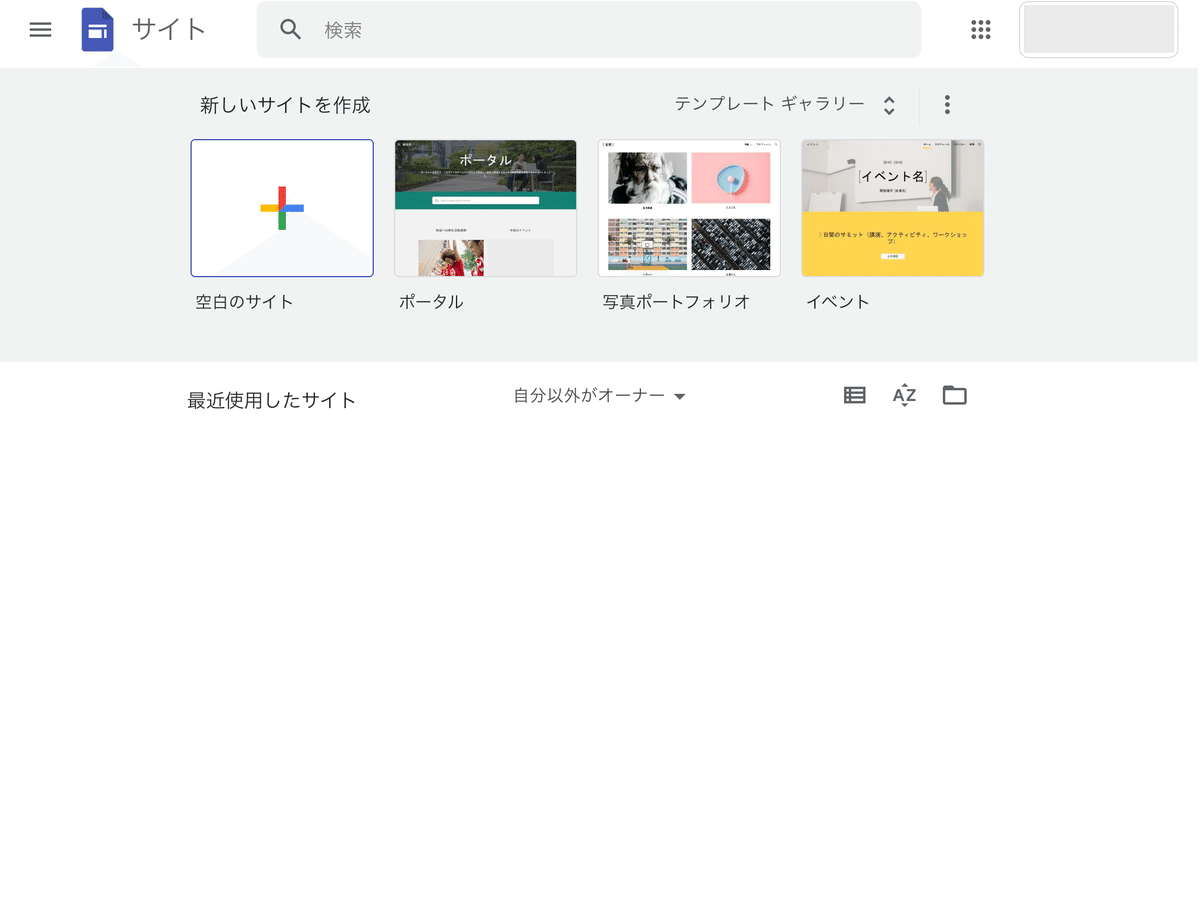
開くと以下の画面が出てきます。

テンプレートギャラリーをクリックします。すると、自分のワークスペース名と全般というタブが出てきますので、自分のワークスペース名のタブを選びます。
ここに自作サイトを追加していきます。

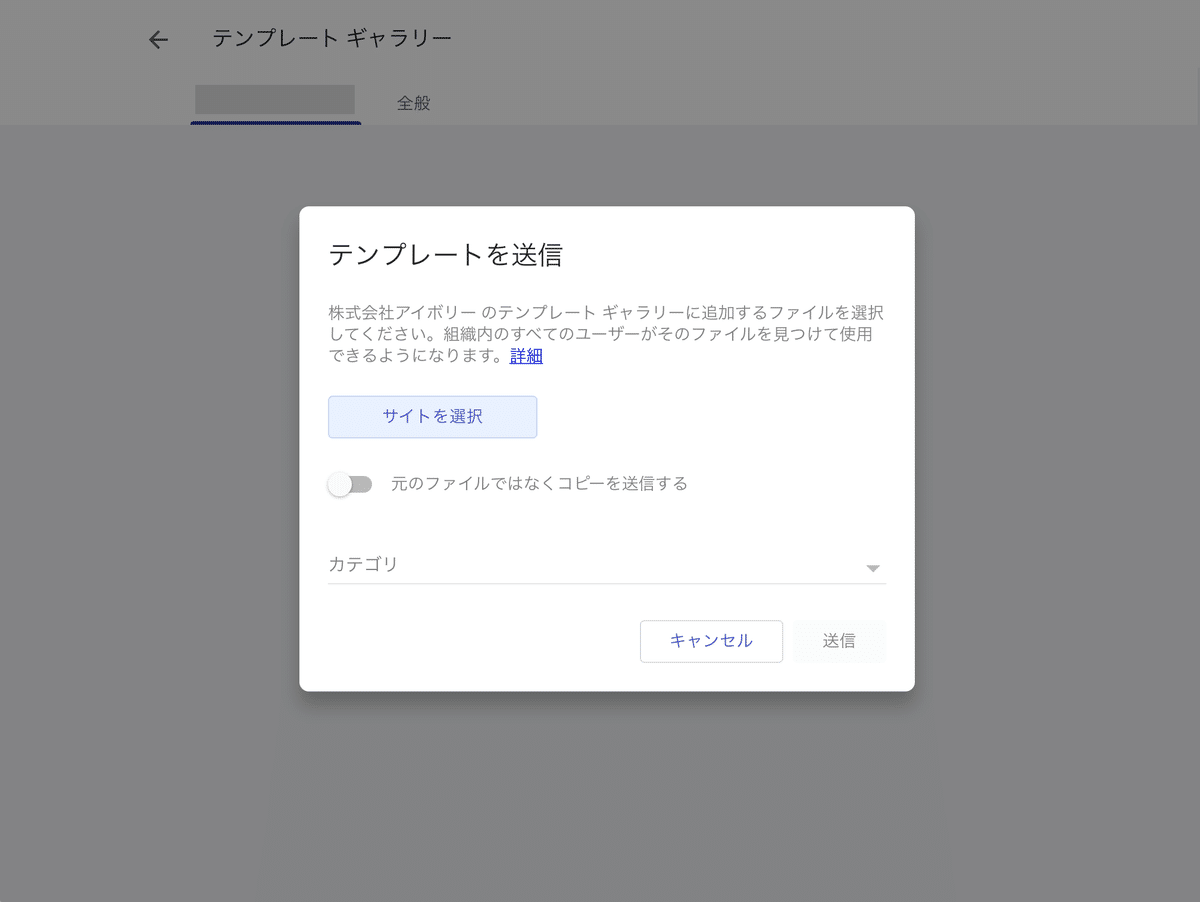
テンプレートを送信をクリックすると、以下のダイアログが出てきます。

サイトを選択をクリックすると、追加するサイトファイルが出てきますので、選択して開くボタンを押します。(ここでは例題として、portalmusicという自作サイトをテンプレートにします)

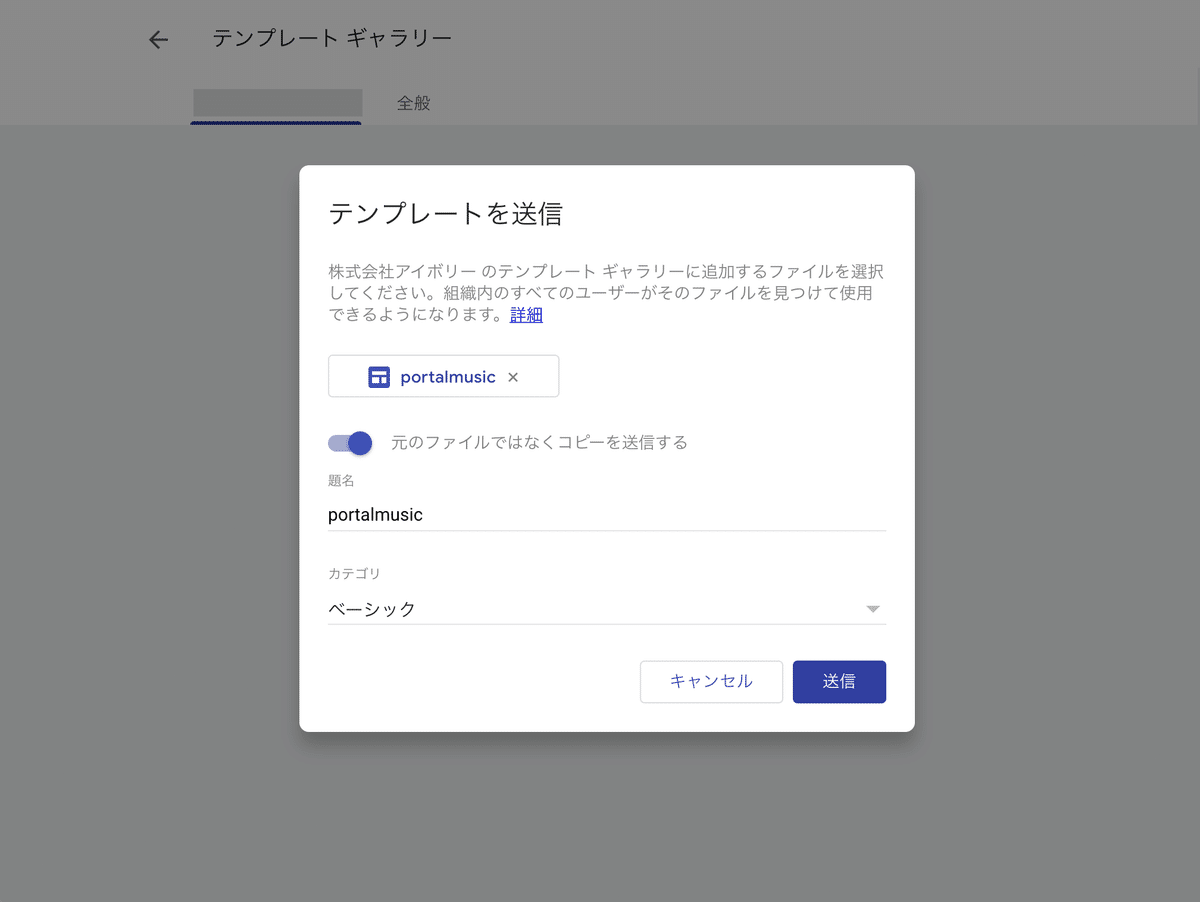
ふたたびテンプレートの送信画面に戻りますので、元のファイルではなくコピーを送信をONにして、カテゴリーを選択します。わからないときはベーシックにします。
最後に送信ボタンを押します。

送信されたサイトのテンプレートができました。

あとは、テンプレートのURLアドレス
https://sites.google.com/new?tgif=d&ftv=1
で開いて、テンプレートを選択・クリックすれば、テンプレートファイルがマイドライブに追加されます。
DXグループウェアの機能アイコンでテンプレートへのリンクを作っておくと便利です。
③追加不可能なエディションではテンプレート配布画面を自作
自作テンプレートの追加ができないエディションは、Googleサイトでテンプレート専用のサイトを自作すれば、同様のことができます。
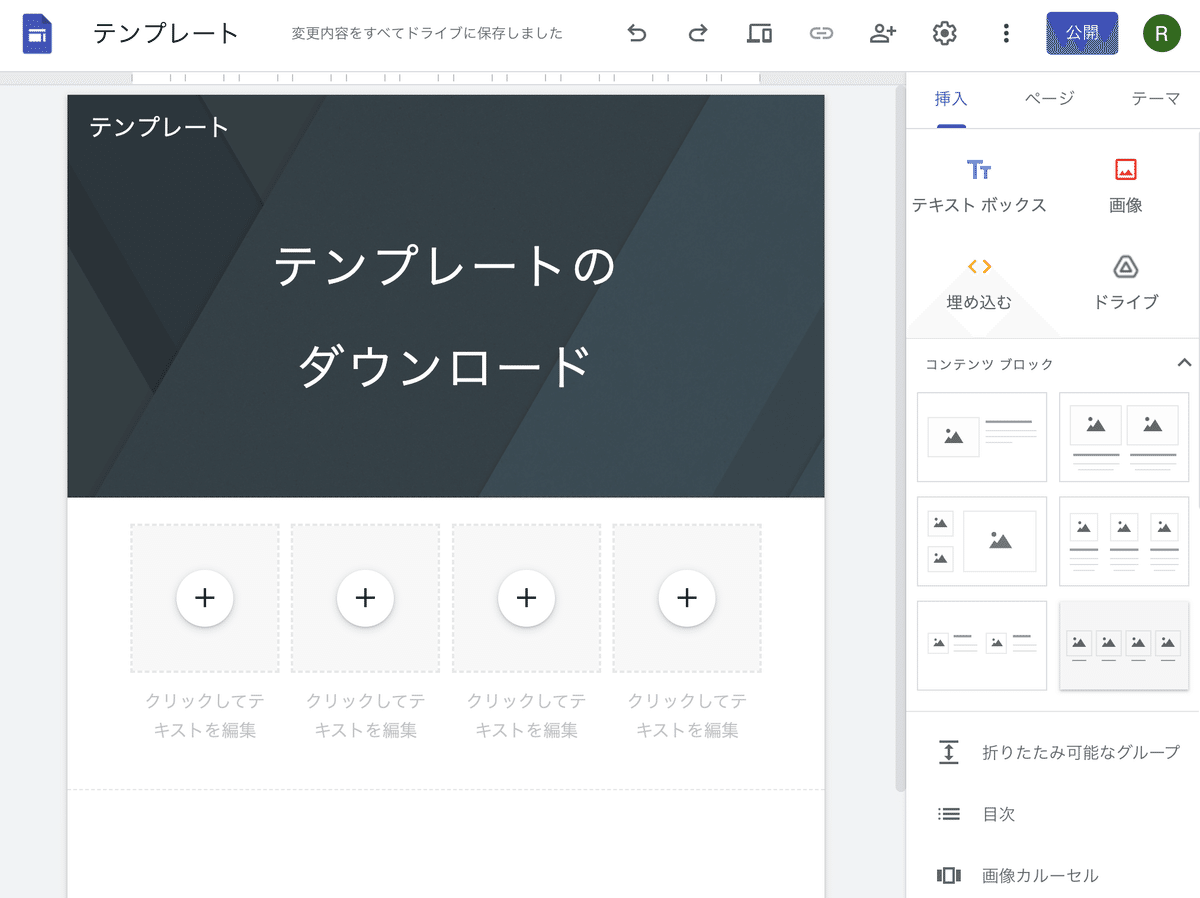
まず、以下のような、テンプレート用のサイトを作成します。新しくサイトを作成し、コンテンツブロックを挿入しました。

次に、テンプレートにするサイト画面のスクリーンショットを撮ります。

スクリーンショットを丸に+をクリックして画面に取り込みます。テキスト部分にテンプレート名を入力します。

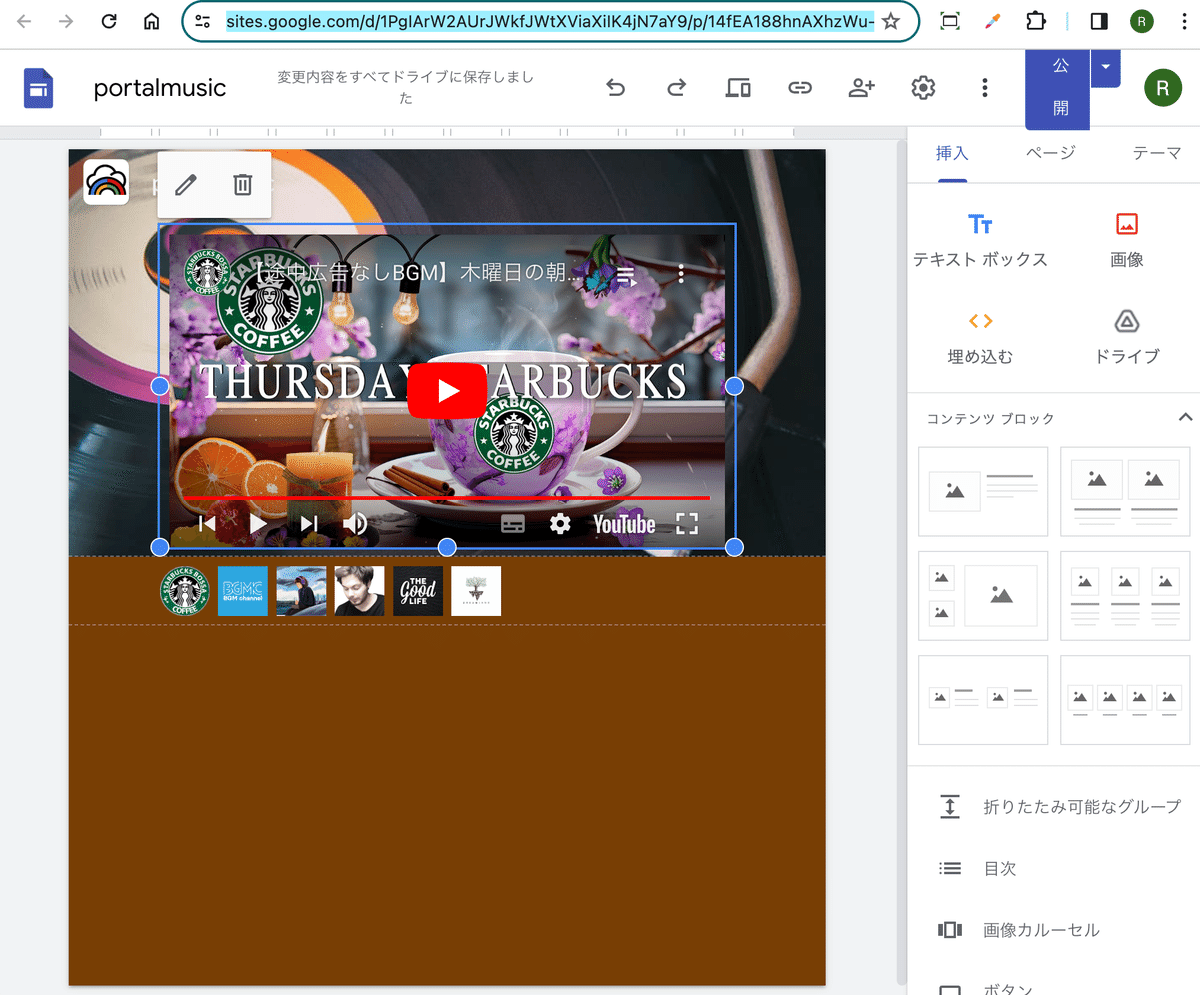
ここで、画像をクリックして飛ばす先のテンプレート用URLを作成します。
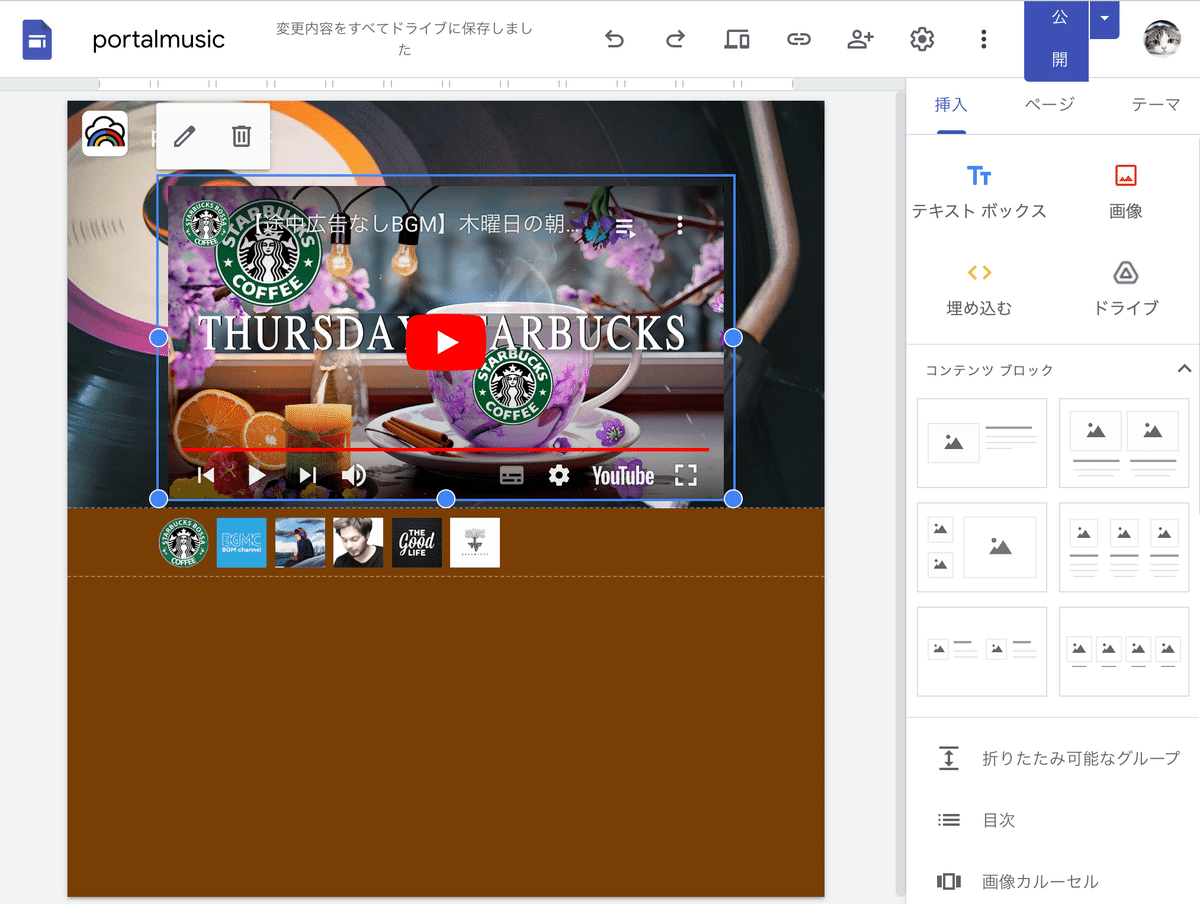
テンプレートにするサイトの編集画面を開いてURLをコピーします。

URLが、
https://sites.google.com/d/サイトファイルID/p/ページID/edit
となっていますので、
https://sites.google.com/d/サイトファイルID/template/preview
に書き換えます。
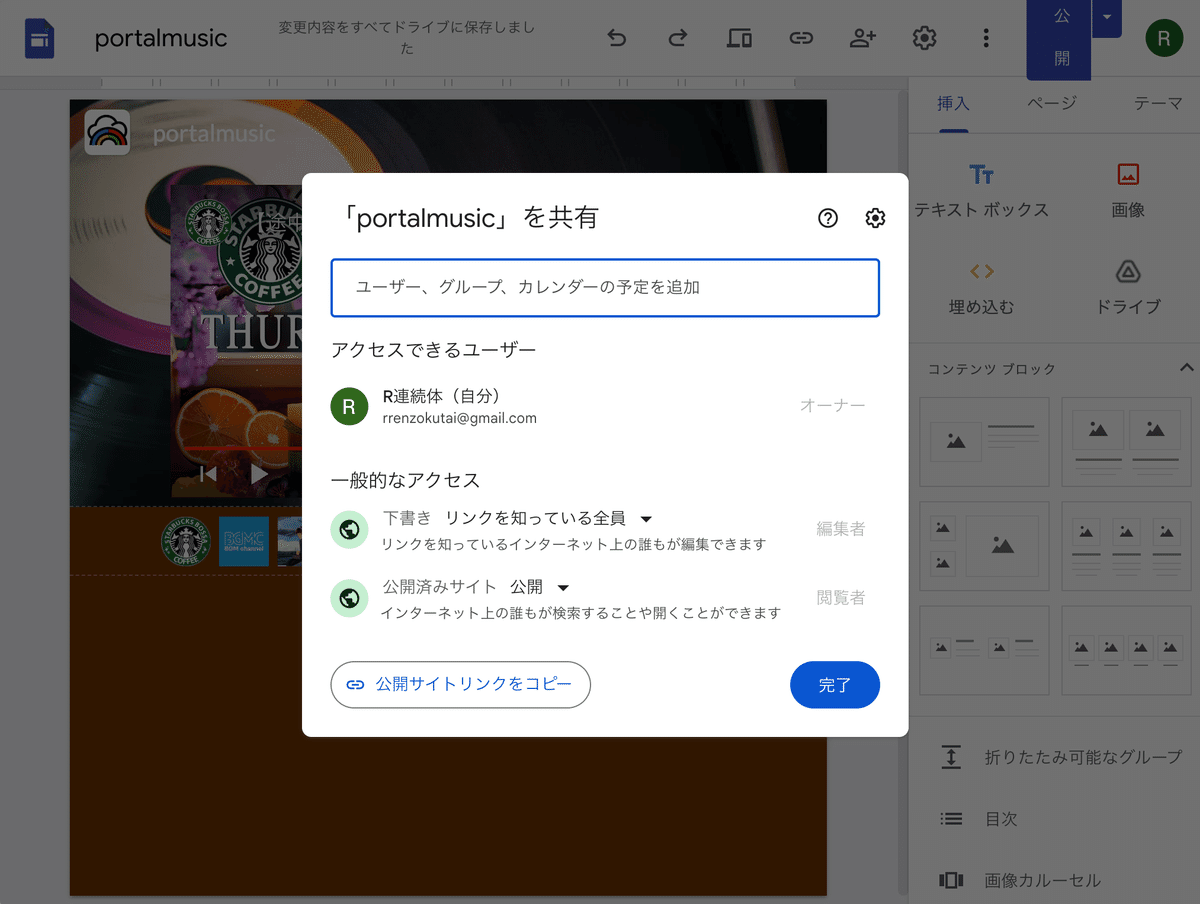
さらに、テンプレートにするサイトファイルの共有設定を開き、一般的なアクセスを「リンクを知っている全員」にしておきます。

先ほど、書き換えたURLを、テンプレートダウンロード用の画像のリンク(鎖マーク)に貼り付けます。

④テンプレートの公開
実際にテンプレートサイトを動かしてみます。公開ボタンを押してウェブアドレスを設定すれば完了です。このウェブサイトのアドレスがテンプレートアドレスになりますので、このURLを配布します。

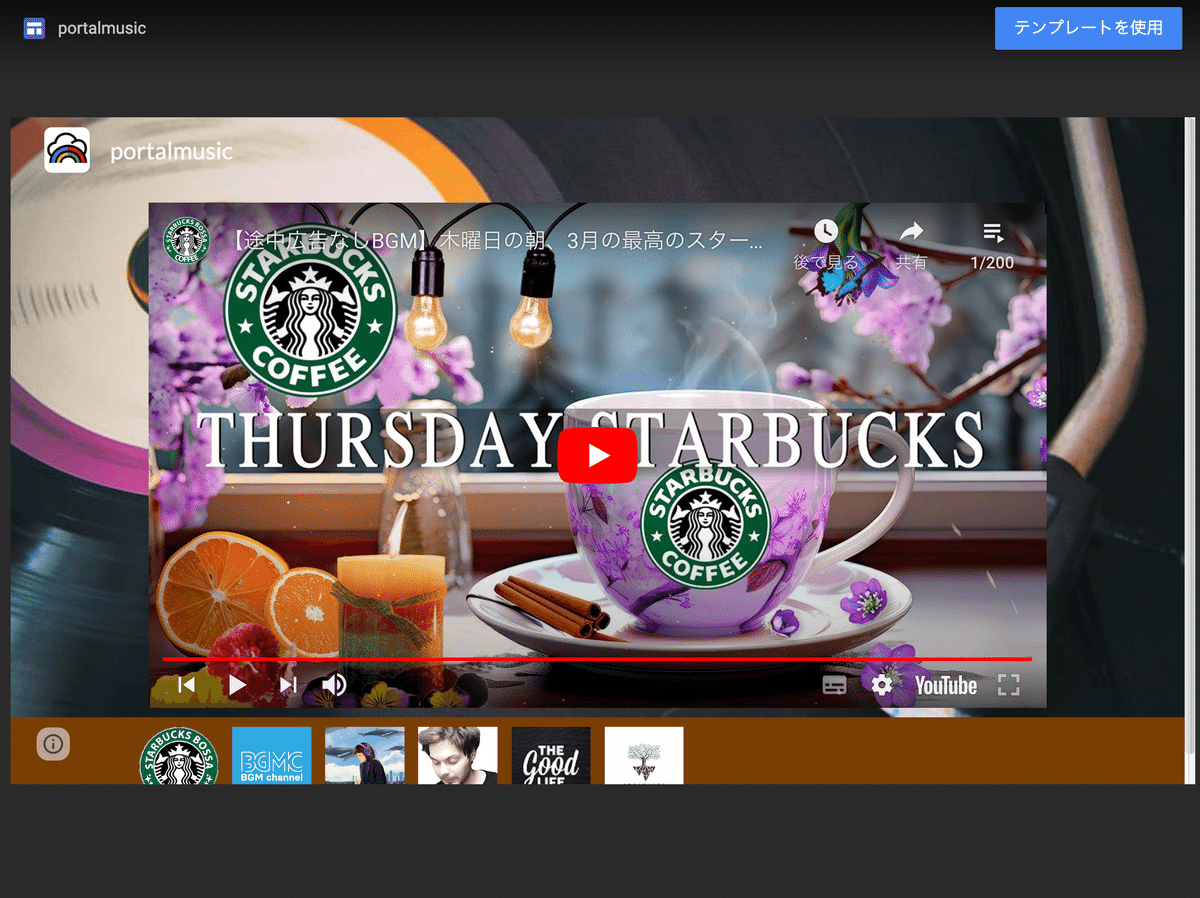
別のGoogleアドレスから、配布されたURLでテンプレートサイトに入り、portalmusicの画像をクリックすると、プレビュー画面に飛びます。
プレビュー画面が出てきて操作ができますが、画面右上にテンプレートを使用ボタンが出てきています。

テンプレートを使用ボタンを押すと、サイトファイルが自分のマイドライブ内に、自分がオーナーの設定でダウンロードされます。

あとは、自分のサイトファイルとして使用できます。
