
オフィス互換モードで開いたファイルをプレビューで開き直すーGoogleサイトで作るグループウェア (70)ー
注)この記事は新しく更新されていますので、更新された方をご利用ください。
この記事を読んで欲しい方
企業DXや校務DXの進め方に悩んでいる方
クラウドアプリの導入に悩んでいる方
①Googleチャットでのオフィスファイルの扱い
Googleチャットスペースを中心に業務をしていると、オフィスファイルのリンクが添付されて来ることが、よくあります。
その場合、リンクをクリックすると、オフィスソフトではなくGoogleドキュメントのオフィス互換モードでファイルが自動的に開いてしまいます。
これをできればプレビューで表示させ、スタンドアロンソフトで開きたいところです。
以前は、フォルダのURLを貼り付けることで、これを回避する話をしましたが、今回は、チャットに貼り付けられたオフィスファイルのURLをコピー&ペーストすることで、プレビュー画面を開き、スタンドアロンソフトを起動できるようにする【プレビュー切替窓】を作ってみました。
②プレビュー切替窓
これは、マイドライブ検索窓や共有ドライブ検索窓の応用になります。
以下がプレビュー切替窓プログラムです。
いつものように、コピペして、Googleサイトの「埋め込む」で、画面に埋め込んでください。
<!DOCTYPE html>
<html>
<head>
<base target="_blank">
<!-- Pleace this snippet right after opening the head tag to make it work properly -->
<!-- This code is licensed under GNU GPL v3 -->
<!-- You are allowed to freely copy, distribute and use this code, but removing author credit is strictly prohibited -->
<!-- Generated by http://insider.zone/tools/client-side-url-redirect-generator/ -->
<!--[if lt IE 9]><script type="text/javascript">var IE_fix=true;</script><![endif]-->
<script type="text/javascript">
function submitSearch(){
var siteSearchUrl = 'https://drive.google.com/file/d/'; // Replace with your site's search URL
var query = document.getElementById("search-query-input").value;
const id = query.split('/d/')[1].split('/')[0];
var url = siteSearchUrl + id + '/view'
if(typeof IE_fix != "undefined") // IE8 and lower fix to pass the http referer
{
var referLink = document.createElement("a");
referLink.href = url;
document.body.appendChild(referLink);
referLink.click();
}
else { window.open(url,'_blank'); } // All other browsers
}
function searchKeyPress(e){
// look for window.event in case event isn't passed in
e = e || window.event;
if (e.keyCode == 13)
{
document.getElementById('search-icon').click();
return false;
}
return true;
}
</script>
<!-- Credit goes to http://insider.zone/ -->
<!-- REDIRECTING ENDS -->
<link rel="stylesheet" type="text/css" href="https://ssl.gstatic.com/docs/script/css/add-ons.css" />
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700" rel="stylesheet">
<style>
body {margin:0;padding:14px 6px 0 6px;background-color:transparent;font-family: 'Roboto', sans-serif;overflow:hidden;}
#search-icon,#clear-icon {padding:12px;height:24px;vertical-align:middle;cursor:pointer;}
#clear-icon {visibility:hidden;}
#search-query {
width:50vw;min-width:480px;max-width:720px;
margin:0 auto;overflow:hidden;border:0;border-radius:4px;color: #212121;background-color:#FFF;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14), 0 3px 1px -2px rgba(0,0,0,0.12), 0 1px 5px 0 rgba(0,0,0,0.2);font-size:16px;line-height:24px;}
#search-query-input {
min-width:104px;width:66%;height:24px;font-size:16px;font-stretch: normal;letter-spacing: normal;line-height:24px;border:0;color:#000;background-color:transparent;cursor:text;
text-align:start;vertical-align:middle;}
@media all and (max-width: 480px) {
#search-query {min-width:200px;width:100%;}
}
</style>
</head>
<body>
<!-- <input type="text" id="query" />
<button id="search" onclick="submitSearch()">Search</button> -->
<div id="search-query">
<img id="search-icon" alt="Search" onclick="submitSearch();" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAATxJREFUSEu1lWsSwiAMhDdO7yWerPVkrffqiC4E6yOF4Cij7Y/Cfnkj+POSTv1J95d383gPIACYVfF8f7sgPQBqU3QET0W4IB4ALef/mN9ZPT/bkBYgW0w5ifxR9Hk1vagBJghGFaXQop78JERqeTI2WzkgyIo5eXDAGdfvk6zVkqJ8UstLWGplym8flWWFqMR9UUCz1gcgrLmEP3JiAbiRXrxbXwOVHmGeeO6xTIAAIfYBKFgK7EXTApgba+bnEMkMiQuiw4OvQyRwATTJwwlYGVPPKnlzJbnMHGuYWWUaBNofRt5ao+LZ+m1sbP2Rul3Ta44NL+C9s7exkU3YnUkewHSfdOPOsKuK86MT8LgD9EikBxcdI9VC8AC2i6YRDqvcvIAEEWDULnSPkR6AenIAcHXdx94ceBptd88NBvphGduFMFoAAAAASUVORK5CYII=">
<input type="text" id="search-query-input" placeholder="プレビュー切替:URL入力 " onkeypress="return searchKeyPress(event);" style="box-shadow:none";>
</div>
</body>
</html>
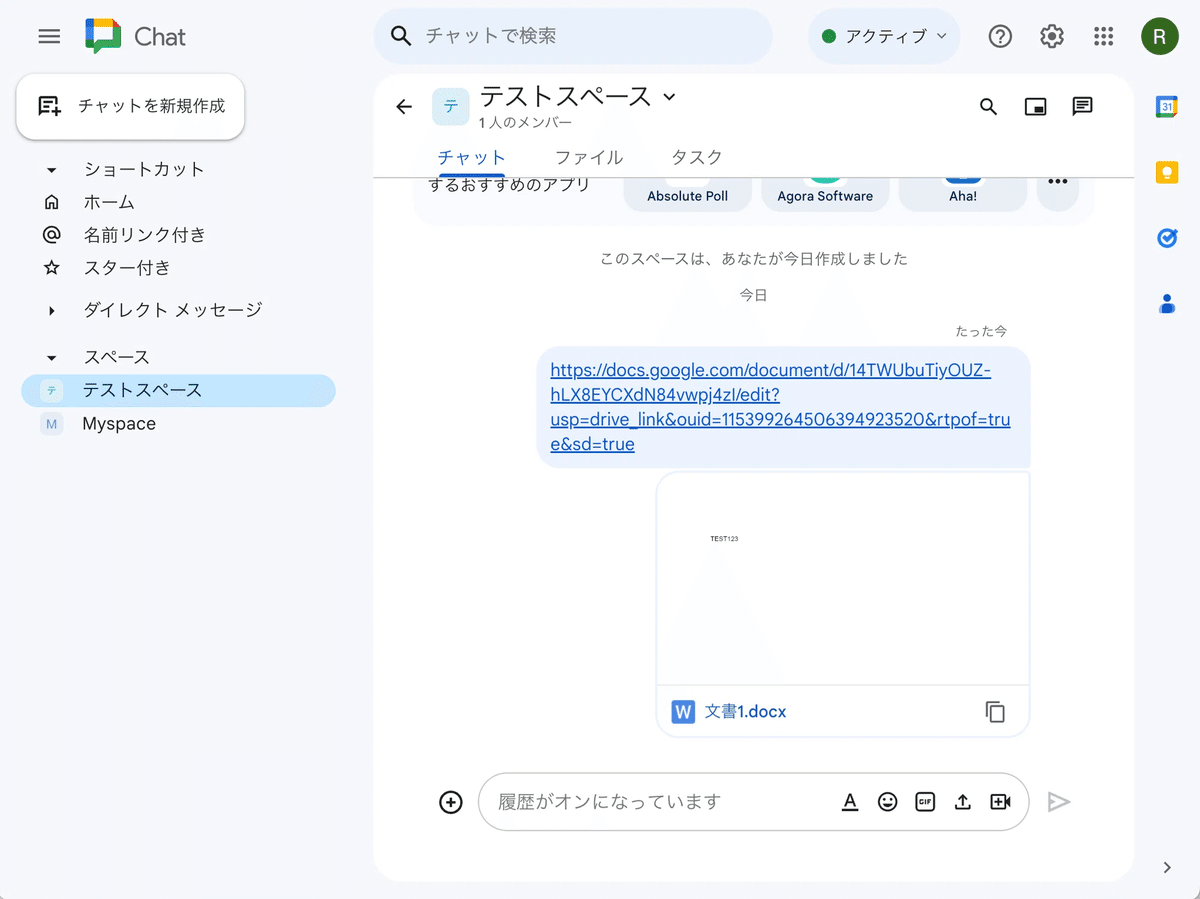
③使い方
チャットスペースにWordファイルの共有リンクが貼り付けられているとします。

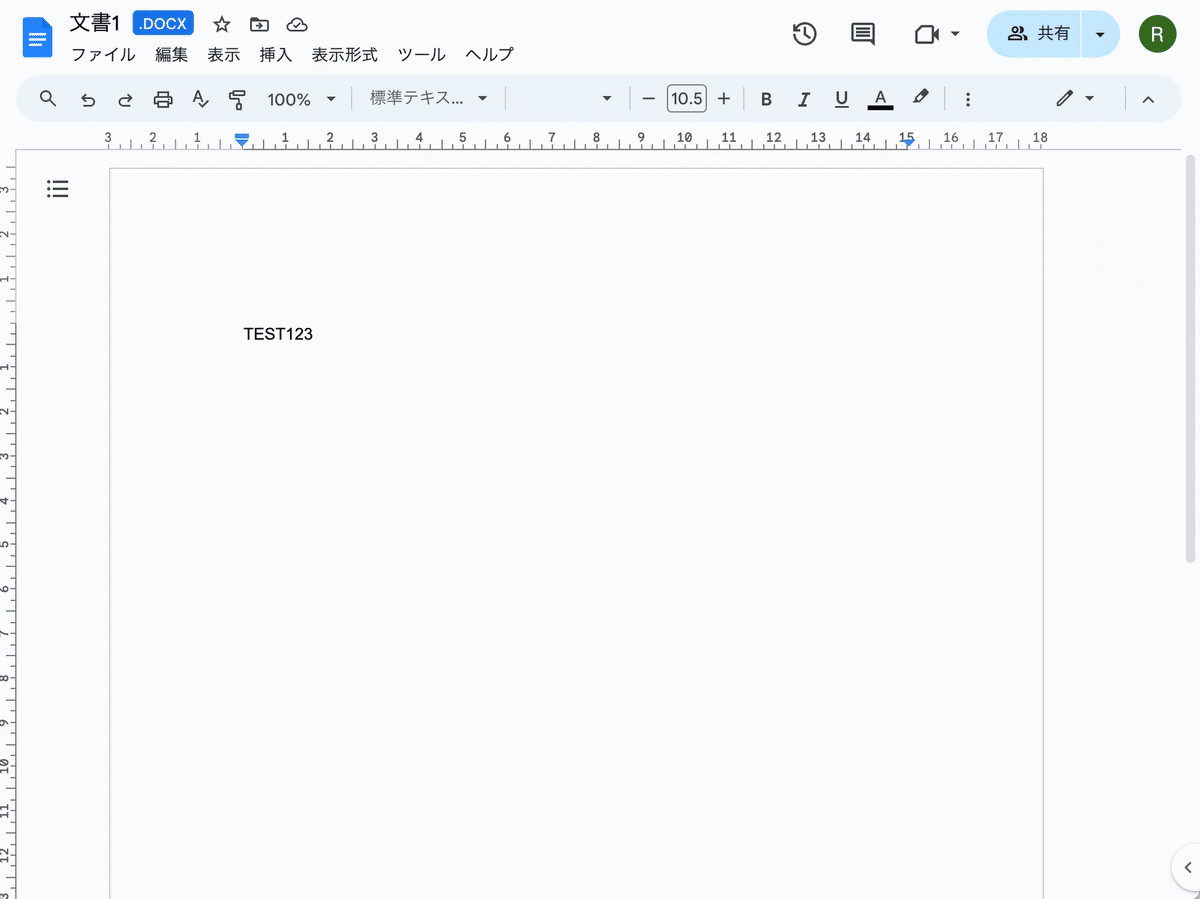
これをクリックすると、オフィス互換モードで開いてしまいます。

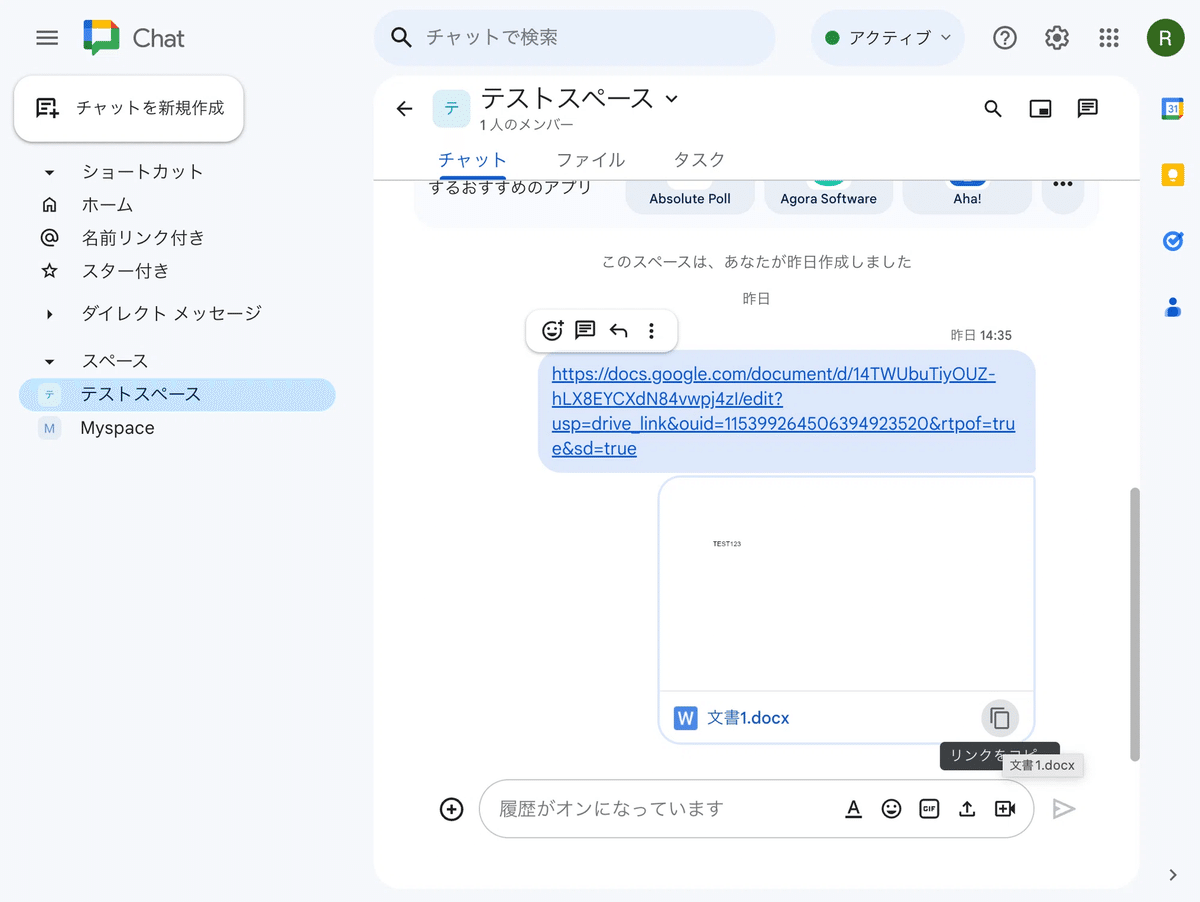
そこで、チャットの画面に戻って、サムネール画面のリンクをコピーをクリックします。

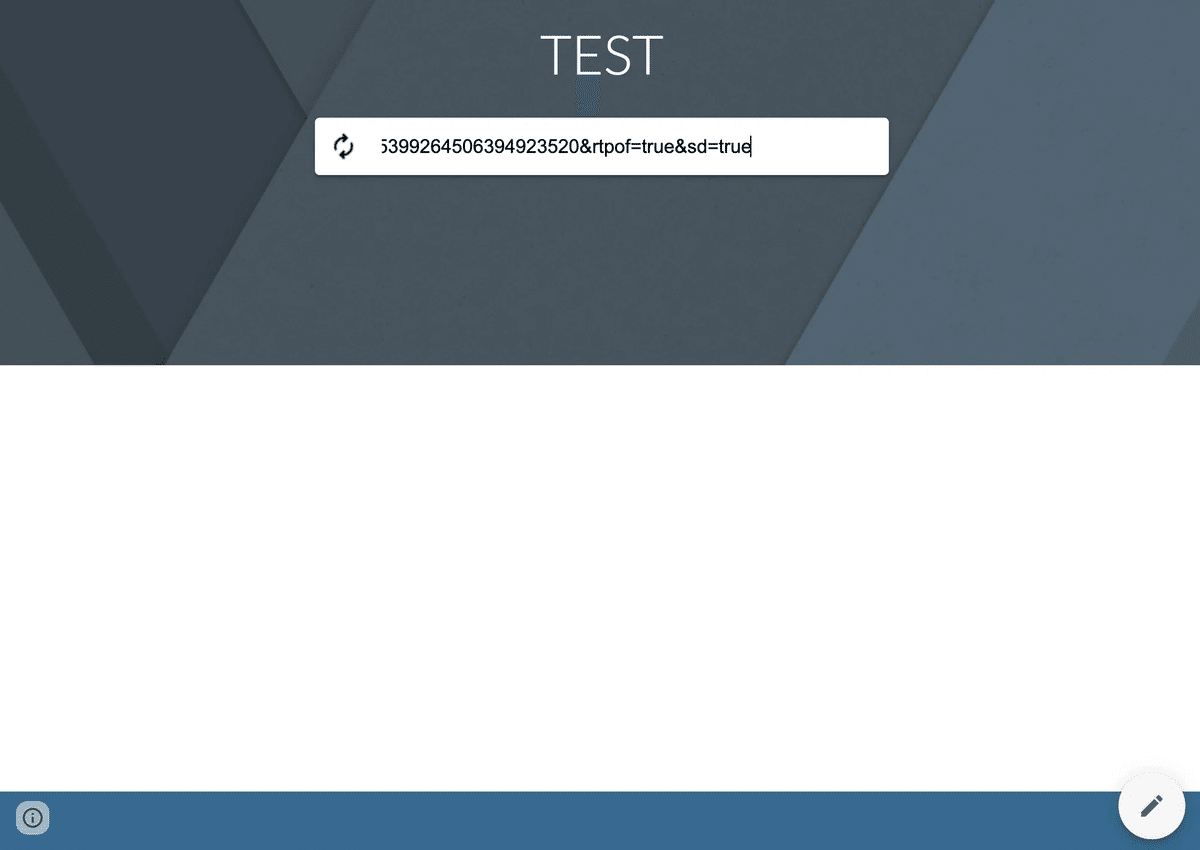
Googleサイトの画面にタブで移動して、プレビュー切替窓の中へコピーしたリンクをペーストします。
最後にENTERキーを押して実行します。

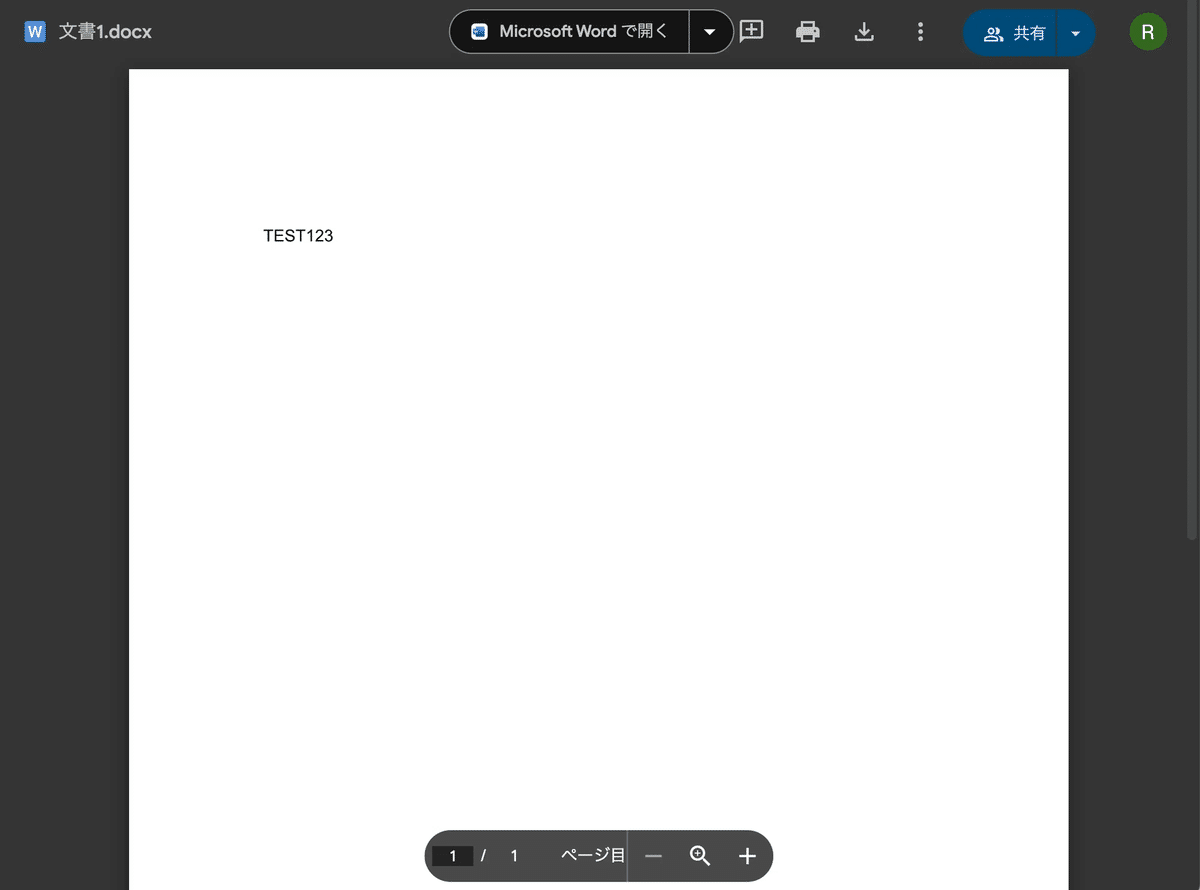
プレビュー画面が開き、画面上部中央に「Microsoft Wordで開く」が出てきますので、これをクリックします。

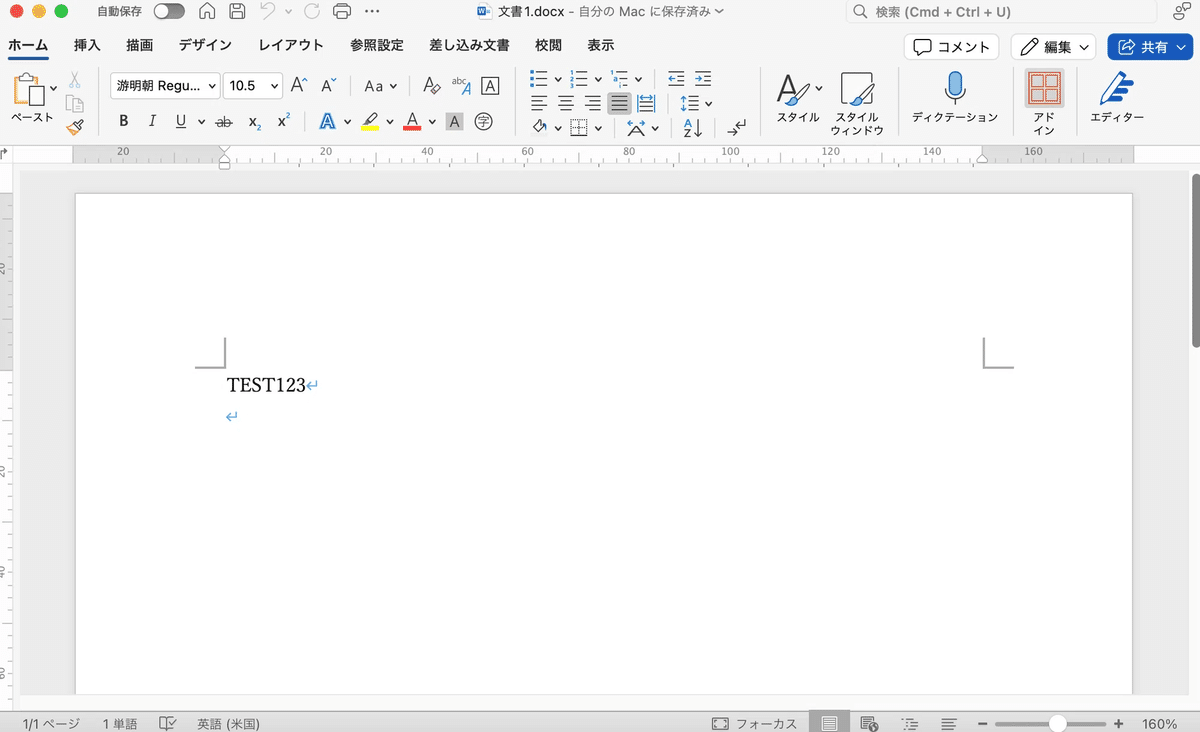
スタンドアロンのワードソフトが起動してファイルが開けました。

同様に、エクセルやパワーポイントでも動きます。
ただし、これはあくまでもGoogleドライブ内に保存されているオフィスファイルでの扱い方です。
クラウドの外から直接貼り付けたオフィスファイルは、スペースのファイルタブから、自分のマイドライブ内に保存した後に、個別編集をする流れになります。
また、オフィスファイルにロックがかかっていると、スタンドアロンソフトが画面に出てきません。
