
パリオリンピック風アナログ時計【アーティファクト編⑳】ーGoogleサイトで作るグループウェア(174)ー
🙇🏻いつも、Googleサイトで作るグループウェアを見ていただき、ありがとうございます!
この記事を読んで欲しい方
企業DXや校務DXの進め方に悩んでいる方
クラウドアプリの導入に悩んでいる方
自分だけのGoogleサイトを作ってみたい方
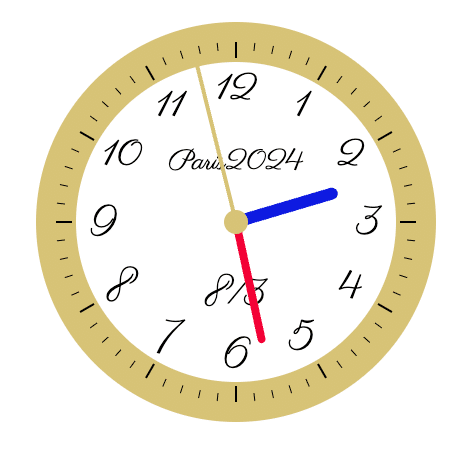
①パリオリンピック風アナログ時計
みなさんこんにちは。
アーティファクト使ってますか?
前の投稿で、作った完成版アナログ時計ジェネレータをつかって、パリオリンピック風アナログ時計を作ってみました。
②時計の大きさとコード
なんと、パリジェンヌというフォントがありました!
おしゃれですね!

120px
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css2?family=Abril+Fatface&family=Cinzel&family=Poppins&family=Cormorant+Garamond&family=Quicksand&family=Comfortaa&family=Josefin+Sans&family=Playfair+Display&family=Oswald&family=Fjalla+One&family=BIZ+UDGothic&family=Old+Standard+TT&family=Noto+Serif&family=Crimson+Text&family=Kameron&family=Copse&family=Titillium+Web&family=Graduate&family=Changa+One&family=Special+Elite&family=Stardos+Stencil&family=Iceland&family=Ultra&family=Sankofa+Display&family=Edu+VIC+WA+NT+Beginner:wght@400;500;600;700&family=Kalnia+Glaze:wght@300;400;500;600;700&family=Shadows+Into+Light&family=Fredericka+the+Great&family=Orbitron:wght@400;500;600;700;800;900&family=Parisienne&display=swap" rel="stylesheet">
<title>アナログ時計</title>
</head>
<body>
<center>
<svg id="clock" width="120" height="120" viewBox="0 0 100 100">
<defs>
<style>
body::-webkit-scrollbar {display: none;}
.clock-face { fill: #ffffff; stroke: #d7c277; stroke-width: 10; }
.tick { stroke: #000000; }
.number { fill: #000000; font-size: 9px; font-family: Parisienne; text-anchor: middle; dominant-baseline: central; }
.date-bg { fill: #ffffff; }
.date { fill: #000000; font-size: 8.3px; font-family: Parisienne; text-anchor: middle; dominant-baseline: central; }
.logo { fill: #000000; font-size: 7px; font-family: Parisienne; text-anchor: middle; dominant-baseline: central; }
.center-dot { fill: #d7c277; }
</style>
</defs>
<circle class="clock-face" cx="50" cy="50" r="45"/>
<g id="ticks">
<line class="tick" x1="95" y1="50" x2="91" y2="50" stroke-width="0.5"/><line class="tick" x1="94.7534852915723" y1="54.703780847044406" x2="92.76444150083574" y2="54.4947239205091" stroke-width="0.25"/><line class="tick" x1="94.01664203302126" y1="59.35602608679917" x2="92.06034683155364" y2="58.94020270516365" stroke-width="0.25"/><line class="tick" x1="92.79754323328191" y1="63.905764746872634" x2="90.8954302006916" y2="63.287730758122734" stroke-width="0.25"/><line class="tick" x1="91.10954559391703" y1="68.303148938411" x2="89.28245467863184" y2="67.48967565225941" stroke-width="0.25"/><line class="tick" x1="88.97114317029974" y1="72.5" x2="85.50704155516199" y2="70.5" stroke-width="0.5"/><line class="tick" x1="86.40576474687263" y1="76.45033635316129" x2="84.78773075812273" y2="75.27476584857635" stroke-width="0.25"/><line class="tick" x1="83.44151714648274" y1="80.11087728614862" x2="81.95522749552795" y2="78.7726160734309" stroke-width="0.25"/><line class="tick" x1="80.11087728614862" y1="83.44151714648274" x2="78.7726160734309" y2="81.95522749552795" stroke-width="0.25"/><line class="tick" x1="76.45033635316129" y1="86.40576474687263" x2="75.27476584857635" y2="84.78773075812273" stroke-width="0.25"/><line class="tick" x1="72.5" y1="88.97114317029974" x2="70.5" y2="85.50704155516198" stroke-width="0.5"/><line class="tick" x1="68.30314893841101" y1="91.10954559391703" x2="67.48967565225941" y2="89.28245467863184" stroke-width="0.25"/><line class="tick" x1="63.905764746872634" y1="92.79754323328191" x2="63.28773075812274" y2="90.8954302006916" stroke-width="0.25"/><line class="tick" x1="59.356026086799176" y1="94.01664203302124" x2="58.94020270516366" y2="92.06034683155363" stroke-width="0.25"/><line class="tick" x1="54.703780847044406" y1="94.7534852915723" x2="54.4947239205091" y2="92.76444150083574" stroke-width="0.25"/><line class="tick" x1="50" y1="95" x2="50" y2="91" stroke-width="0.5"/><line class="tick" x1="45.2962191529556" y1="94.7534852915723" x2="45.505276079490905" y2="92.76444150083576" stroke-width="0.25"/><line class="tick" x1="40.64397391320084" y1="94.01664203302126" x2="41.05979729483636" y2="92.06034683155364" stroke-width="0.25"/><line class="tick" x1="36.094235253127366" y1="92.79754323328191" x2="36.712269241877266" y2="90.8954302006916" stroke-width="0.25"/><line class="tick" x1="31.696851061588998" y1="91.10954559391703" x2="32.5103243477406" y2="89.28245467863184" stroke-width="0.25"/><line class="tick" x1="27.50000000000001" y1="88.97114317029974" x2="29.50000000000001" y2="85.50704155516199" stroke-width="0.5"/><line class="tick" x1="23.549663646838713" y1="86.40576474687263" x2="24.72523415142366" y2="84.78773075812273" stroke-width="0.25"/><line class="tick" x1="19.88912271385138" y1="83.44151714648274" x2="21.227383926569097" y2="81.95522749552795" stroke-width="0.25"/><line class="tick" x1="16.55848285351727" y1="80.11087728614862" x2="18.044772504472057" y2="78.77261607343091" stroke-width="0.25"/><line class="tick" x1="13.594235253127373" y1="76.4503363531613" x2="15.212269241877266" y2="75.27476584857635" stroke-width="0.25"/><line class="tick" x1="11.02885682970026" y1="72.5" x2="14.49295844483801" y2="70.5" stroke-width="0.5"/><line class="tick" x1="8.890454406082966" y1="68.30314893841103" x2="10.71754532136817" y2="67.48967565225942" stroke-width="0.25"/><line class="tick" x1="7.202456766718093" y1="63.905764746872634" x2="9.1045697993084" y2="63.28773075812274" stroke-width="0.25"/><line class="tick" x1="5.983357966978744" y1="59.35602608679917" x2="7.939653168446355" y2="58.94020270516365" stroke-width="0.25"/><line class="tick" x1="5.2465147084277035" y1="54.70378084704442" x2="7.235558499164249" y2="54.49472392050911" stroke-width="0.25"/><line class="tick" x1="5" y1="50.00000000000001" x2="9" y2="50.00000000000001" stroke-width="0.5"/><line class="tick" x1="5.246514708427696" y1="45.296219152955615" x2="7.235558499164242" y2="45.50527607949092" stroke-width="0.25"/><line class="tick" x1="5.983357966978744" y1="40.64397391320084" x2="7.939653168446355" y2="41.05979729483636" stroke-width="0.25"/><line class="tick" x1="7.202456766718093" y1="36.09423525312735" x2="9.1045697993084" y2="36.71226924187725" stroke-width="0.25"/><line class="tick" x1="8.890454406082952" y1="31.69685106158901" x2="10.717545321368156" y2="32.51032434774061" stroke-width="0.25"/><line class="tick" x1="11.02885682970026" y1="27.499999999999996" x2="14.492958444838017" y2="29.499999999999996" stroke-width="0.5"/><line class="tick" x1="13.594235253127358" y1="23.549663646838713" x2="15.212269241877252" y2="24.72523415142366" stroke-width="0.25"/><line class="tick" x1="16.558482853517262" y1="19.88912271385138" x2="18.044772504472046" y2="21.227383926569097" stroke-width="0.25"/><line class="tick" x1="19.889122713851368" y1="16.55848285351727" x2="21.227383926569086" y2="18.044772504472057" stroke-width="0.25"/><line class="tick" x1="23.549663646838702" y1="13.594235253127373" x2="24.72523415142365" y2="15.212269241877266" stroke-width="0.25"/><line class="tick" x1="27.49999999999998" y1="11.028856829700274" x2="29.499999999999982" y2="14.492958444838024" stroke-width="0.5"/><line class="tick" x1="31.696851061588994" y1="8.89045440608296" x2="32.51032434774059" y2="10.717545321368156" stroke-width="0.25"/><line class="tick" x1="36.09423525312736" y1="7.202456766718093" x2="36.71226924187725" y2="9.1045697993084" stroke-width="0.25"/><line class="tick" x1="40.64397391320081" y1="5.983357966978751" x2="41.05979729483633" y2="7.9396531684463625" stroke-width="0.25"/><line class="tick" x1="45.2962191529556" y1="5.246514708427696" x2="45.505276079490905" y2="7.235558499164242" stroke-width="0.25"/><line class="tick" x1="49.99999999999999" y1="5" x2="49.99999999999999" y2="9" stroke-width="0.5"/><line class="tick" x1="54.703780847044385" y1="5.246514708427696" x2="54.49472392050908" y2="7.235558499164242" stroke-width="0.25"/><line class="tick" x1="59.35602608679913" y1="5.983357966978737" x2="58.940202705163614" y2="7.939653168446348" stroke-width="0.25"/><line class="tick" x1="63.90576474687263" y1="7.202456766718086" x2="63.287730758122734" y2="9.104569799308393" stroke-width="0.25"/><line class="tick" x1="68.30314893841103" y1="8.890454406082966" x2="67.48967565225942" y2="10.71754532136817" stroke-width="0.25"/><line class="tick" x1="72.5" y1="11.02885682970026" x2="70.5" y2="14.492958444838017" stroke-width="0.5"/><line class="tick" x1="76.45033635316128" y1="13.594235253127358" x2="75.27476584857634" y2="15.212269241877252" stroke-width="0.25"/><line class="tick" x1="80.1108772861486" y1="16.55848285351724" x2="78.77261607343088" y2="18.044772504472032" stroke-width="0.25"/><line class="tick" x1="83.44151714648274" y1="19.889122713851386" x2="81.95522749552795" y2="21.2273839265691" stroke-width="0.25"/><line class="tick" x1="86.40576474687262" y1="23.5496636468387" x2="84.78773075812273" y2="24.725234151423646" stroke-width="0.25"/><line class="tick" x1="88.97114317029973" y1="27.49999999999998" x2="85.50704155516198" y2="29.499999999999982" stroke-width="0.5"/><line class="tick" x1="91.10954559391703" y1="31.696851061588994" x2="89.28245467863184" y2="32.51032434774059" stroke-width="0.25"/><line class="tick" x1="92.79754323328191" y1="36.09423525312735" x2="90.8954302006916" y2="36.71226924187725" stroke-width="0.25"/><line class="tick" x1="94.01664203302124" y1="40.64397391320081" x2="92.06034683155363" y2="41.05979729483633" stroke-width="0.25"/><line class="tick" x1="94.7534852915723" y1="45.296219152955594" x2="92.76444150083574" y2="45.505276079490905" stroke-width="0.25"/>
</g>
<g id="numbers">
<text class="number" x="50" y="17" transform="rotate(0 50 17)">12</text><text class="number" x="66.5" y="21.421161675113527" transform="rotate(0 66.5 21.421161675113527)">1</text><text class="number" x="78.57883832488648" y="33.5" transform="rotate(0 78.57883832488648 33.5)">2</text><text class="number" x="83" y="50" transform="rotate(0 83 50)">3</text><text class="number" x="78.57883832488648" y="66.5" transform="rotate(0 78.57883832488648 66.5)">4</text><text class="number" x="66.5" y="78.57883832488648" transform="rotate(0 66.5 78.57883832488648)">5</text><text class="number" x="50" y="83" transform="rotate(0 50 83)">6</text><text class="number" x="33.50000000000001" y="78.57883832488648" transform="rotate(0 33.50000000000001 78.57883832488648)">7</text><text class="number" x="21.421161675113524" y="66.5" transform="rotate(0 21.421161675113524 66.5)">8</text><text class="number" x="17" y="50.00000000000001" transform="rotate(0 17 50.00000000000001)">9</text><text class="number" x="21.421161675113527" y="33.5" transform="rotate(0 21.421161675113527 33.5)">10</text><text class="number" x="33.499999999999986" y="21.421161675113535" transform="rotate(0 33.499999999999986 21.421161675113535)">11</text>
</g>
<g id="date" transform="translate(0, 3)">
<rect id="date-bg" class="date-bg" x="40" y="60" width="20" height="10" rx="2" ry="2"/>
<text id="date-text" class="date" x="50" y="65"></text>
</g>
<text class="logo" x="50" y="35">Paris2024</text>
<g id="hour"></g>
<g id="minute"></g>
<g id="second"></g>
<circle class="center-dot" cx="50" cy="50" r="3"/>
</svg>
<script>
const s = {"faceColor":"#ffffff","borderColor":"#d7c277","borderWidth":"10","numberColor":"#000000","hourHandColor":"#0e1ce1","minuteHandColor":"#f20336","secondHandColor":"#d7c277","dateColor":"#000000","dateFontSize":"8.3","dateBackgroundColor":"#ffffff","size":"120","fontSize":"9","showDate":true,"showTicks":true,"tickColor":"#000000","majorTickLength":4,"minorTickLength":2,"majorTickWidth":0.5,"smoothSecond":true,"logo":"Paris2024","logoSize":"7","logoPosition":35,"font":"Parisienne","logoFont":"Parisienne","logoColor":"#000000","useRomanNumerals":false,"centerDotColor":"#d7c277","centerDotSize":3,"hourHandShape":"line","minuteHandShape":"line","secondHandShape":"line","hourHandLength":25,"hourHandWidth":3,"minuteHandLength":30,"minuteHandWidth":2,"secondHandLength":"47","secondHandWidth":1,"showNumbers":true,"showLogo":true,"numberPosition":"33","dateBackgroundWidth":20,"dateBackgroundHeight":"10","datePositionX":50,"datePositionY":65};
const romanNumerals = ['XII', 'I', 'II', 'III', 'IV', 'V', 'VI', 'VII', 'VIII', 'IX', 'X', 'XI'];
function drawHand(type, angle, length, width, color, shape) {
const rad = angle * Math.PI / 180;
const x2 = 50 + length * Math.sin(rad);
const y2 = 50 - length * Math.cos(rad);
switch (shape) {
case 'line':
return `<line x1="50" y1="50" x2="${x2}" y2="${y2}" stroke="${color}" stroke-width="${width}" stroke-linecap="round"/>`;
case 'triangle':
const baseWidth = width * 2;
const x3 = 50 + (baseWidth / 2) * Math.cos(rad);
const y3 = 50 + (baseWidth / 2) * Math.sin(rad);
const x4 = 50 - (baseWidth / 2) * Math.cos(rad);
const y4 = 50 - (baseWidth / 2) * Math.sin(rad);
return `<path d="M${x3},${y3} L${x2},${y2} L${x4},${y4} Z" fill="${color}"/>`;
default:
return '';
}
}
function u(){
const n=new Date(),h=n.getHours()%12,m=n.getMinutes(),sc=n.getSeconds(),ms=n.getMilliseconds(),
ha=(h+m/60)*30,ma=(m+sc/60)*6,sa=true?(sc+ms/1000)*6:sc*6;
document.getElementById('hour').innerHTML = drawHand('hour', ha, 25, 3, '#0e1ce1', 'line');
document.getElementById('minute').innerHTML = drawHand('minute', ma, 30, 2, '#f20336', 'line');
document.getElementById('second').innerHTML = drawHand('second', sa, 47, 1, '#d7c277', 'line');
document.getElementById('date-text').textContent=`${n.getMonth()+1}/${n.getDate()}`;
requestAnimationFrame(u);
}
u();
</script>
</center>
</body>
</html>時計の大きさは、ここの部分のwidthとheightで設定するだけですので、自分の気に入る大きさにできます。
<svg id="clock" width="120" height="120" viewBox="0 0 100 100">パリオリンピック期間中は、自分のGoogleサイトに組み込んでみてくださいね!
