
AppSheetでiPaaSワークフローを作る⑤ーGoogleサイトで作るグループウェア (75)ー
この記事を読んで欲しい方
企業DXや校務DXの進め方に悩んでいる方
クラウドアプリの導入に悩んでいる方
①通知にフォームの回答内容を入れる
前回で終わろうと思ったのですが、せっかく出欠連絡フォームを題材に使っているので、チャットスペースへの通知にフォームの回答内容を入れてみたいと思います。
入れる内容は、タイムスタンプ、出席番号、フルネーム、本日の出欠、欠席の理由、伝言者氏名、給食の有無の7つにします。
②出欠連絡のフォームの内容を修正
Googleからダウンロードした出欠連絡フォームのままだと、通知の文字列を作るのが面倒くさそうなので、フォームの作りを再利用しやすいように修正します。
要点は、「あなたの出席番号(ID)を入力してください。」の部分がスプレッドシートのフィールド名になるということです。
ここを冗長にしてしまうと、あとの利用がすごく面倒くさくなるので、Googleフォームを作る場合は、短くするのがコツです。

フィールド名が冗長なので、以下のように変更します。
フィールド名のみにして、説明は右下の︙>説明をチェックして、別途フィールド名の下に入れます。

他の部分も同様に、フィールド名と説明を分離してください。
修正後のフォームはこちらでコピーできます。
コピーした内容を見ながらフォームを修正すると、スプレッドシート側も自動的に修正されます。(質問内容の順番を変えてもスプレッドシート側のフィールドの順番自体は移動しません。並べ替えて見せたい場合は一覧表のquery関数の部分をいじれば可能です)
③スプレッドシートの更新
スプレッドシートのフィールド名が更新されたので、AppSheet側も更新が必要です。
左メニューのロケットのすぐ下のディスクが積んである箱(Data)をクリックして、データベースの中身を見ます。まだ修正前のものが表示されています。

画面上部右の回転した矢印(Regenerate schema)をクリックして、

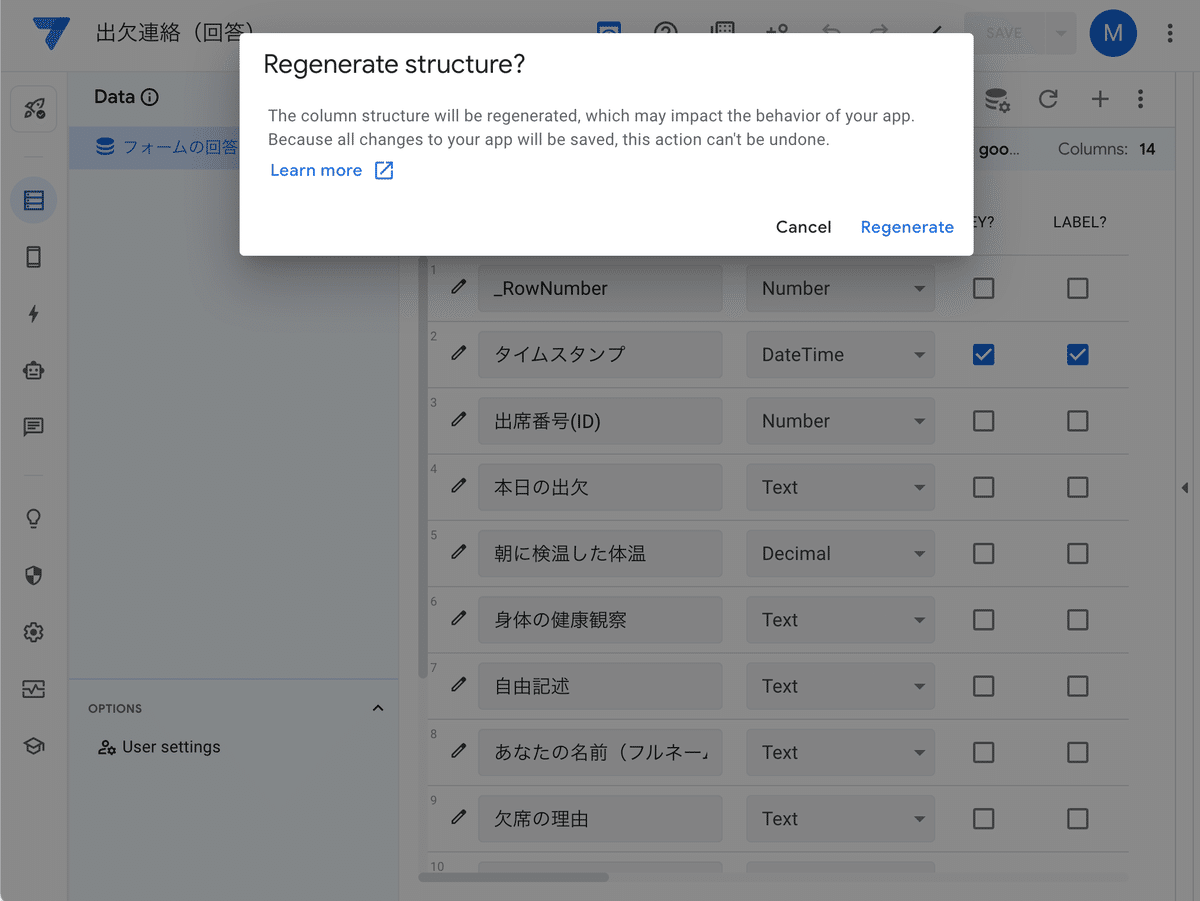
ダイアログが出るので、Regenerate(再構成)をクリックします。

再構成が実行され、スプレッドシートと同じフィールド名になりました。

④通知内容をつくりなおす
ロボットの顔(オートメーション)を開いて、Bodyに入れる文字列をつくりなおします。
スプレッドシートに追加された最新の内容を取り出す場合は、
<<フィールド名>>で取り出せます。
これを \n(改行コード)と合わせて作ります。
{"text":"出欠連絡が届きました!\n
【タイムスタンプ】<<タイムスタンプ>> \n
【出席番号(ID)】<<出席番号(ID)>> \n
【氏名】<<あなたの名前(フルネーム)>> \n
【本日の出欠】<<本日の出欠>> \n
【欠席の理由】<<欠席の理由>> \n
【伝言用氏名】<<伝言者の名前(フルネーム)>> \n
【給食の有無】<<給食の有無>> \n
https://docs.google.com/spreadsheets/d/ファイルID/edit#gid=シート番号
"}
この文字列を、Body部分に貼り付けてSAVEボタンを押します。
Googleフォームに回答すると、チャットスペースに、フィールド内容を付加した、スプレッドシートのリンク付きで通知されました。

通知をよく見ると、通知内容の出席番号(ID)がカンマ入りの数値になっているので、修正します。
⑤データの表示形式の修正
オートメーション画面で、一番右側の画面の表示を見ると、出席番号の数字がカンマ入りの数字になっています。

Data画面にして、出席番号(ID)の左側についている鉛筆マークをクリックします。

ダイアログが開くので、Show thousands separatorのチェックを外します。
最後にダイアログ右上のDoneボタンを押します。

オートメーション画面に戻すと、カンマなしになりました。

最後にSAVEボタンを押して終了します。
再度、通知を確認します。
出席番号(ID)が、カンマなしで、正常に表示されました。

