
AppSheetでiPaaSワークフローを作る②ーGoogleサイトで作るグループウェア (72)ー
この記事を読んで欲しい方
企業DXや校務DXの進め方に悩んでいる方
クラウドアプリの導入に悩んでいる方
①ワークフロー作成の準備
実際にワークフローを作るにあたって、以下の事前準備が必要になります。
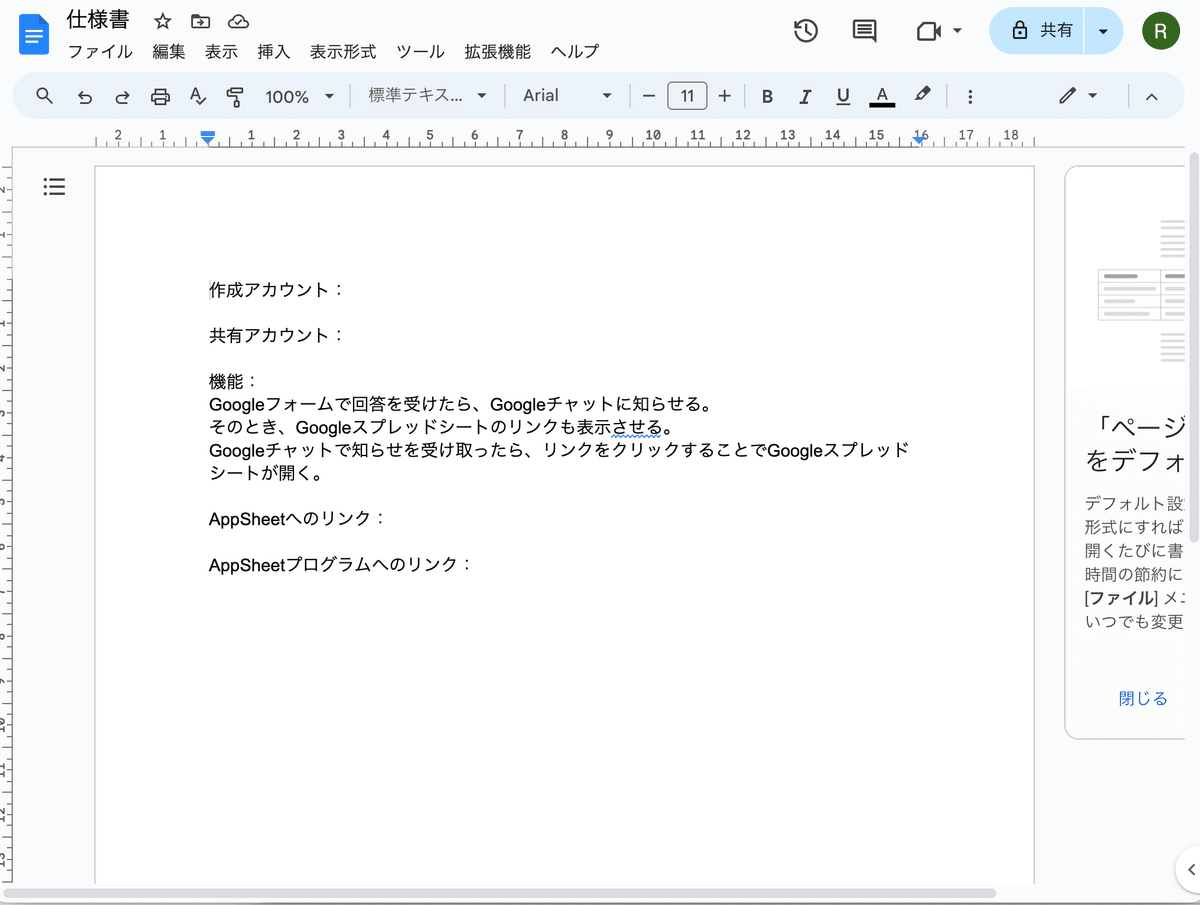
①簡単な仕様書をつくる
②作成環境を整える
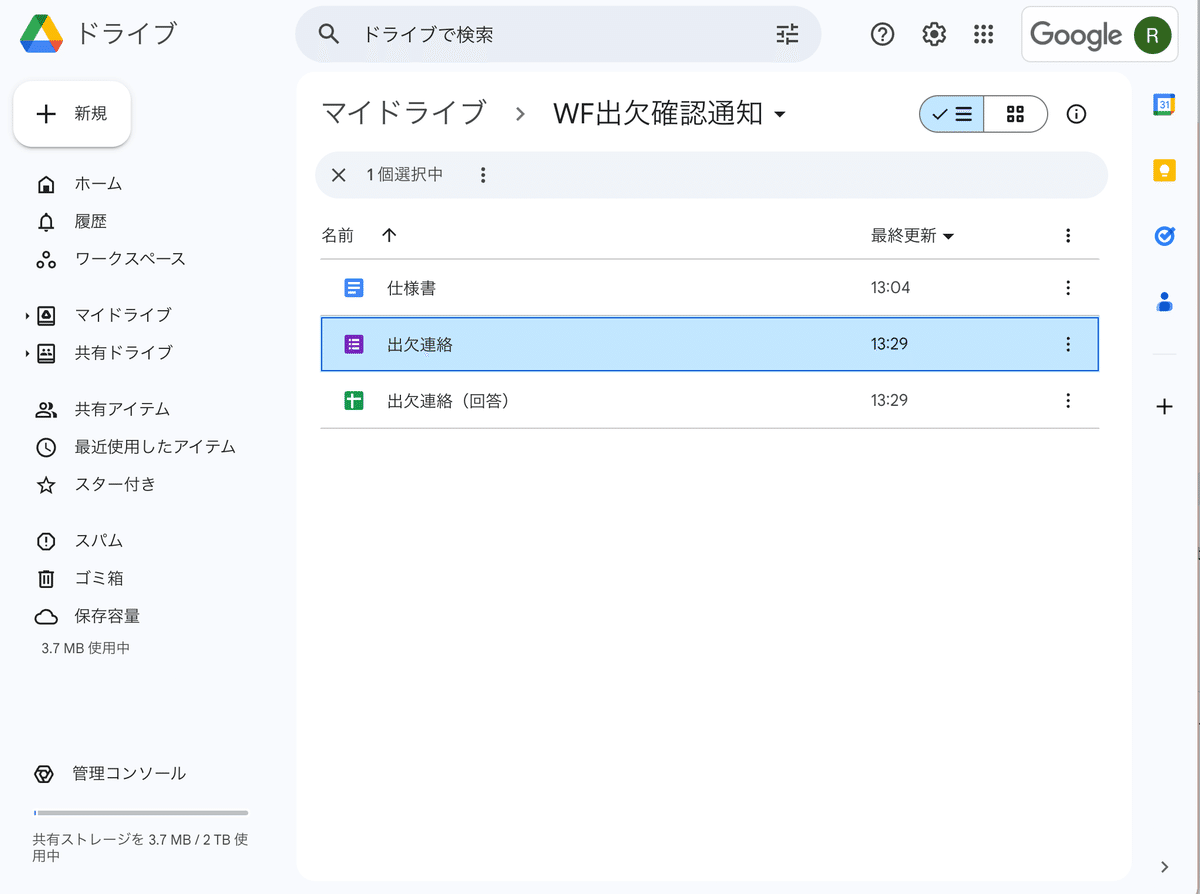
まず、Googleドライブにワークフロー用のフォルダを作ります。その中に、仕様書と今回使うGoogleフォーム、Googleスプレッドシートを入れます。
仕様書は必ず作ってください。引き継ぎのための書類にもなります。



注意!:ワークフローを作るときの、各エディションの制限の確認をしてください。
今回使うGoogleチャットには、無料版(gmailドメインの人)では利用する機能の制限があり、連携ができません。
Google for Educationや有料のGoogleワークスペースのみになります。
②出欠連絡Googleフォームのダウンロード
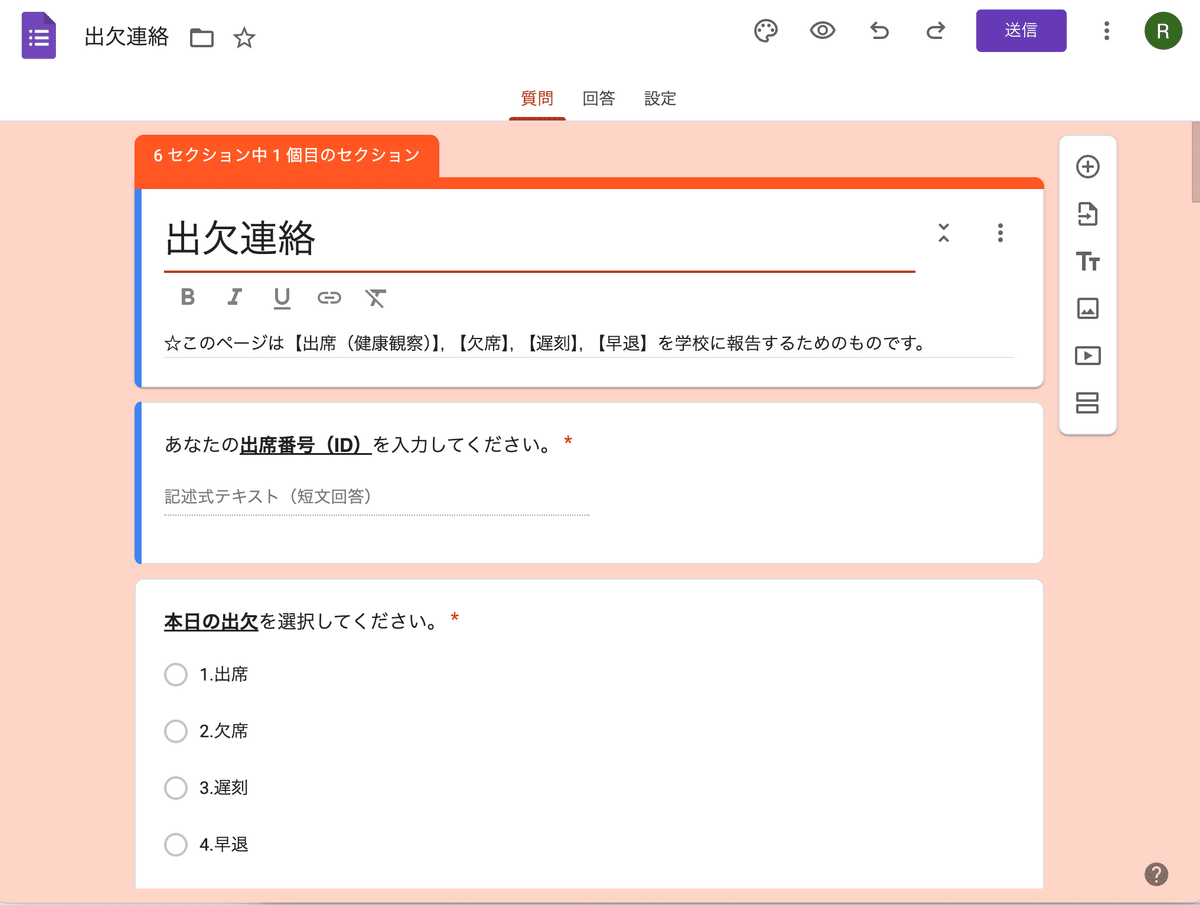
Googleが公開しているはじめよう!これからの教員の働き方の集める03から出欠連絡のGoogleフォームをダウンロードします。
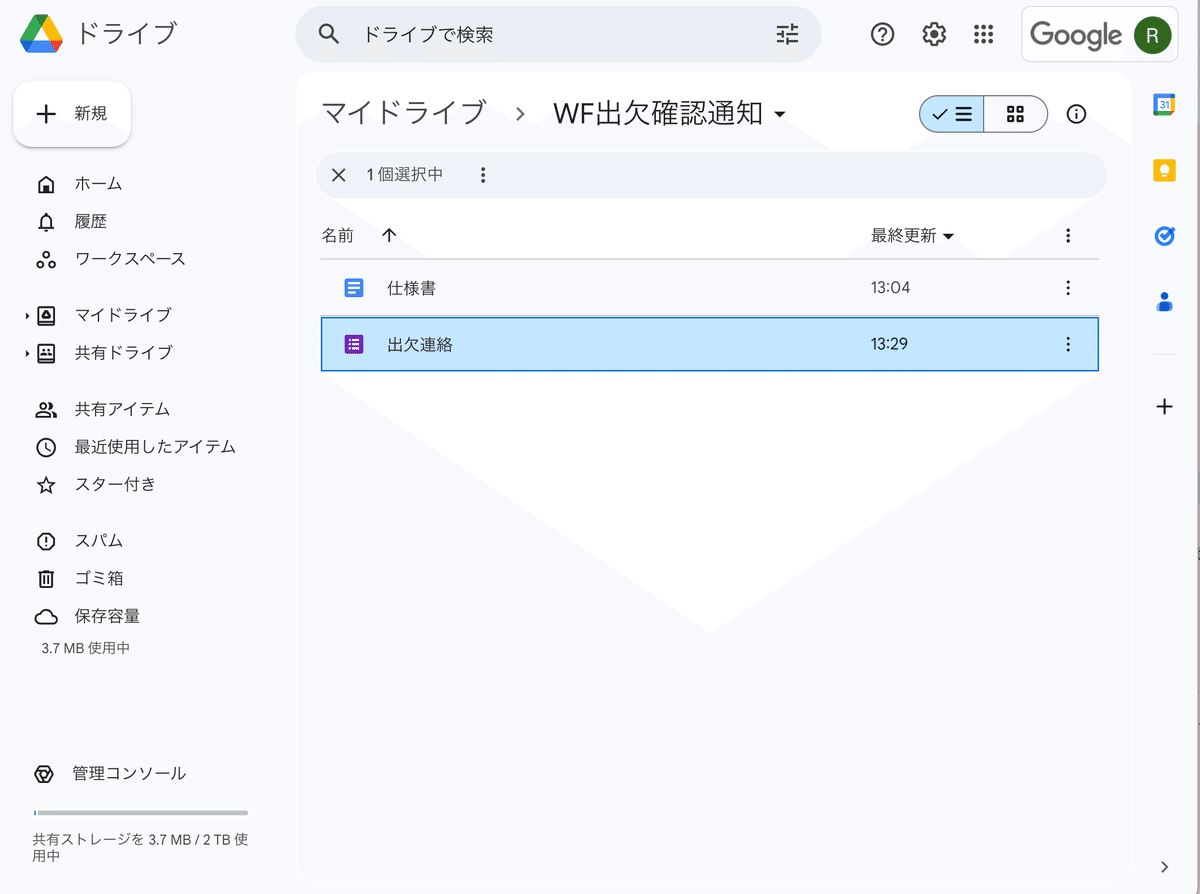
下記画像をクリックすると、マイドライブにコピーが作られるので、WF出欠確認通知フォルダに移動させます。名前も「出欠連絡」に直してください。


③出欠連絡フォームからスプレッドシートを作成
さっそく、Googleフォームに来た回答を送る、Googleスプレッドシートを作成します。
まず、Googleフォームを表示します。

回答タブをクリックし、スプレッドシートにリンクをクリックします。

新しいスプレッドシートを作成にチェックが入っていますので、そのまま作成をクリックします。

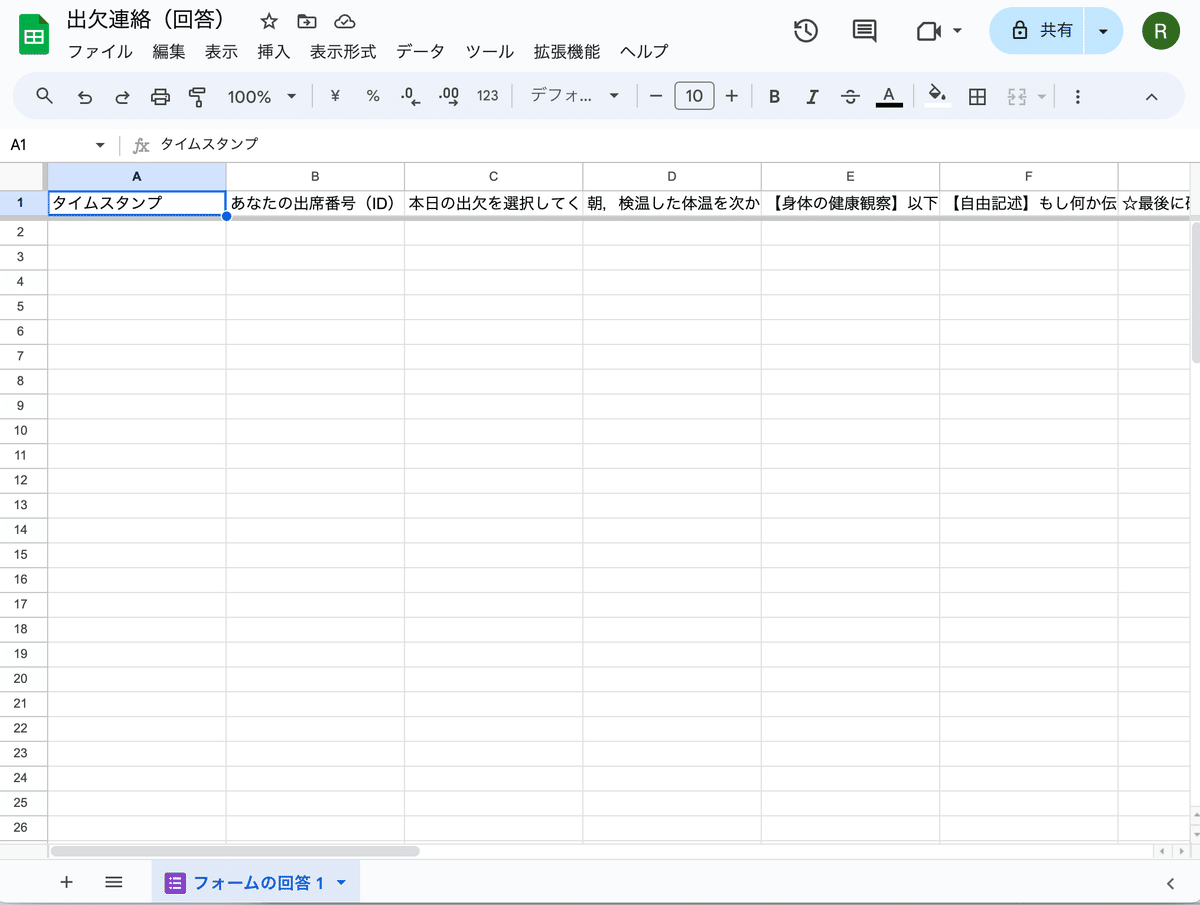
スプレッドシートが作成され開きました。

WF出欠確認通知のフォルダの中身はこうなっています。

試しにGoogleフォームで回答すると、Googleシートに以下のように回答が入ってきます。

④AppSheetオートメーションとスプレッドシートの連携の事前準備
まず、AppSheetオートメーションをGoogleスプレッドシートに対応させるため、AppSheet Events拡張機能をインストールします。
いくつかのダイアログが出ますが、すべて許可してください。

この拡張機能の設定は、ワークフローアプリ作成の一番最後に行います。
⑤AppSheetの起動とアプリの作成
事前準備が整ったので、AppSheetを起動します。
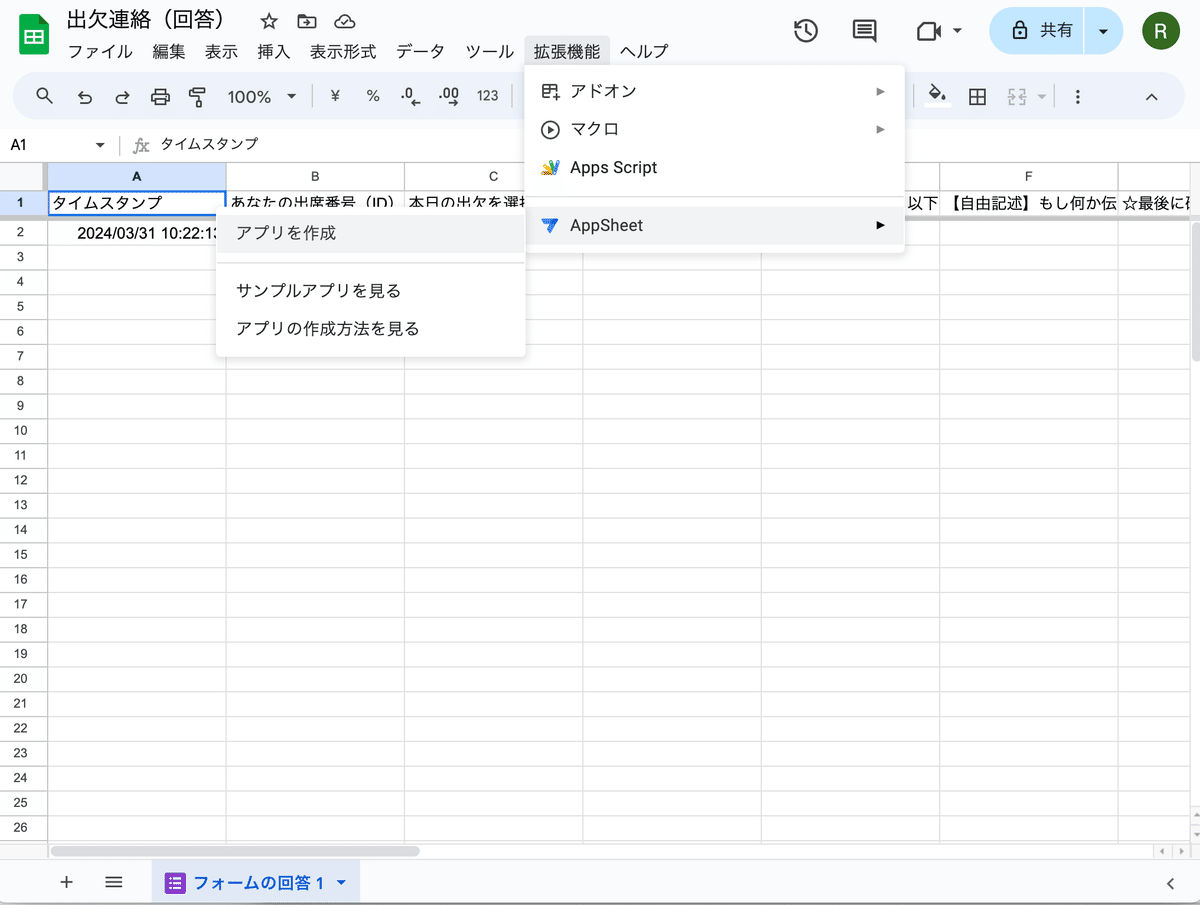
スプレッドシートを開いて、拡張機能>AppSheet>アプリを作成を選びます。

AppSheetアプリが自動で作成されます。

AppSheetアプリができましたので、でてきたダイアログの✗をクリックして画面を閉じます。
自動作成されたAppSheetアプリの編集画面です。
左にメニュー、中央に設定、右に画面構成の配置になっています。
今回はワークフローのみを作成するので、画面は弄りません。

すでに半分程度ワークフローアプリができています。
今回は、ここまでです。
