
Googleサイトで作るグループウェア(35)ーポートレートをつくろう①ー
この記事を読んで欲しい方
Googleワークスペースを企業DXに導入したが、上手く広げられていない方
Googleワークスペースを導入しようと考えてる中小企業の方
無料のGmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールなどでGoogle for Educationを導入している学校
①ポートレートとは?
ポートレートとは肖像画や肖像写真の意味で、人物を主な被写体とした写真のことをいいます。
一般的には、望遠レンズなどを使って背景をぼかして省略し、背景から人物を際立たせるような写真がポートレートとしてよく撮影されます。
自分専用の部屋には、家族や恋人の写真(ポートレート)が置かれていますよね。
それをGoogleサイトに設置します。

②ポートレートをGoogleスライドでつくる
ポートレートをGoogleサイトに埋め込んで、自動再生させるための、最も簡単な方法が、Googleスライドで作る方法です。
CANVAでも同じ様にスライドを作成できますが、埋め込んだ場合に自動再生ができません。
Googleスライドであれば、自動再生やループ再生、再生速度の細かい変更等も可能です。(デメリットもありますが)
それでは、Googleスライドでポートレートを作ってみましょう。
まず、ポートレートに必要な写真を集めます。とりあえず4枚ほどでいいでしょう。
次に、Googleドライブを開けて、+新規>Googleスライドをクリックします。さらに、ファイル名を「ポートレート」に変更して下さい。

スライドのレイアウトは、4枚すべて「空白」のレイアウトにします。
③写真の貼り付け
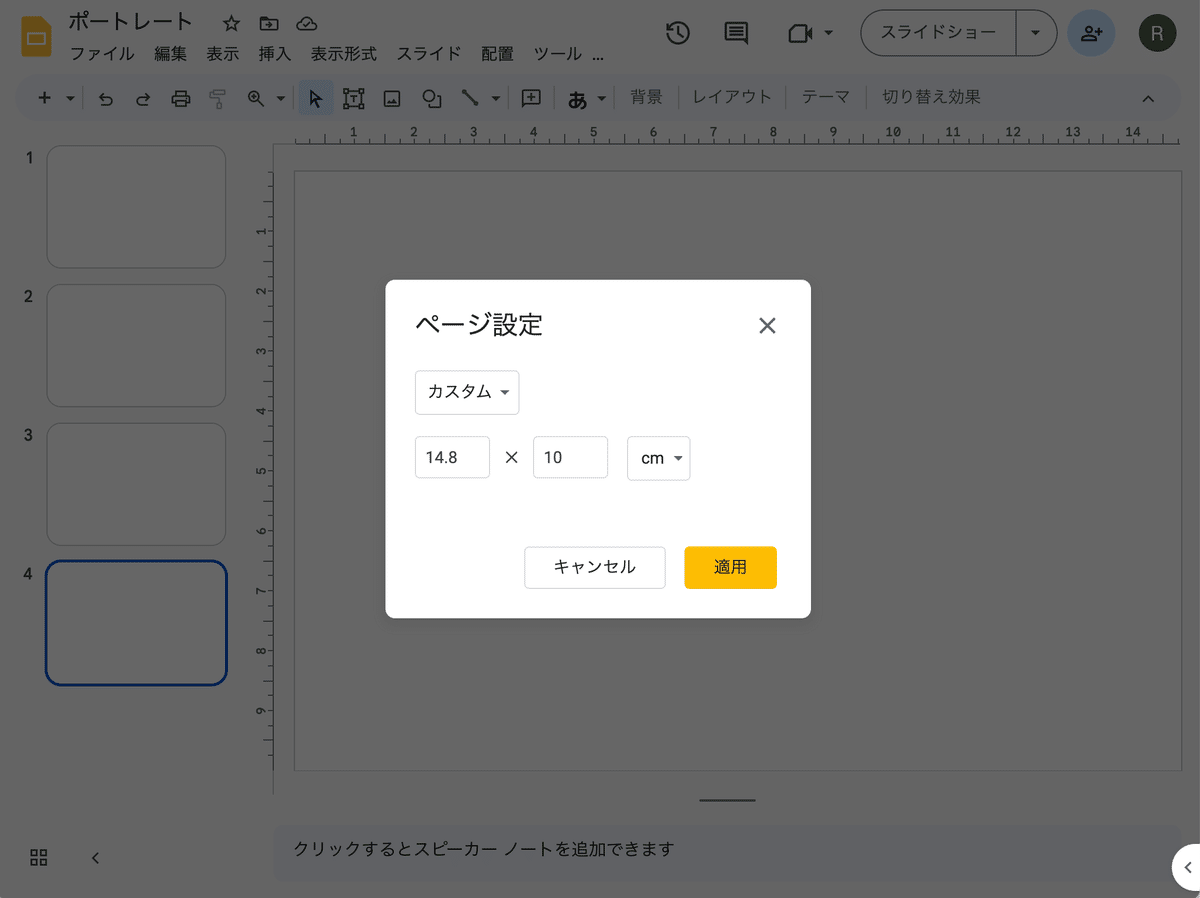
写真をGoogleスライドに貼り付けていくのですが、まずスライド画面の大きさをポートレート向けの写真の大きさにしましょう。
今回は、絵葉書サイズにします。絵葉書の大きさは、横(14.8cm)x縦(10.0cm)です。
Googelスライドの、ファイル>ページ設定>カスタムで、14.8と10を入力して下さい。単位はcmです。

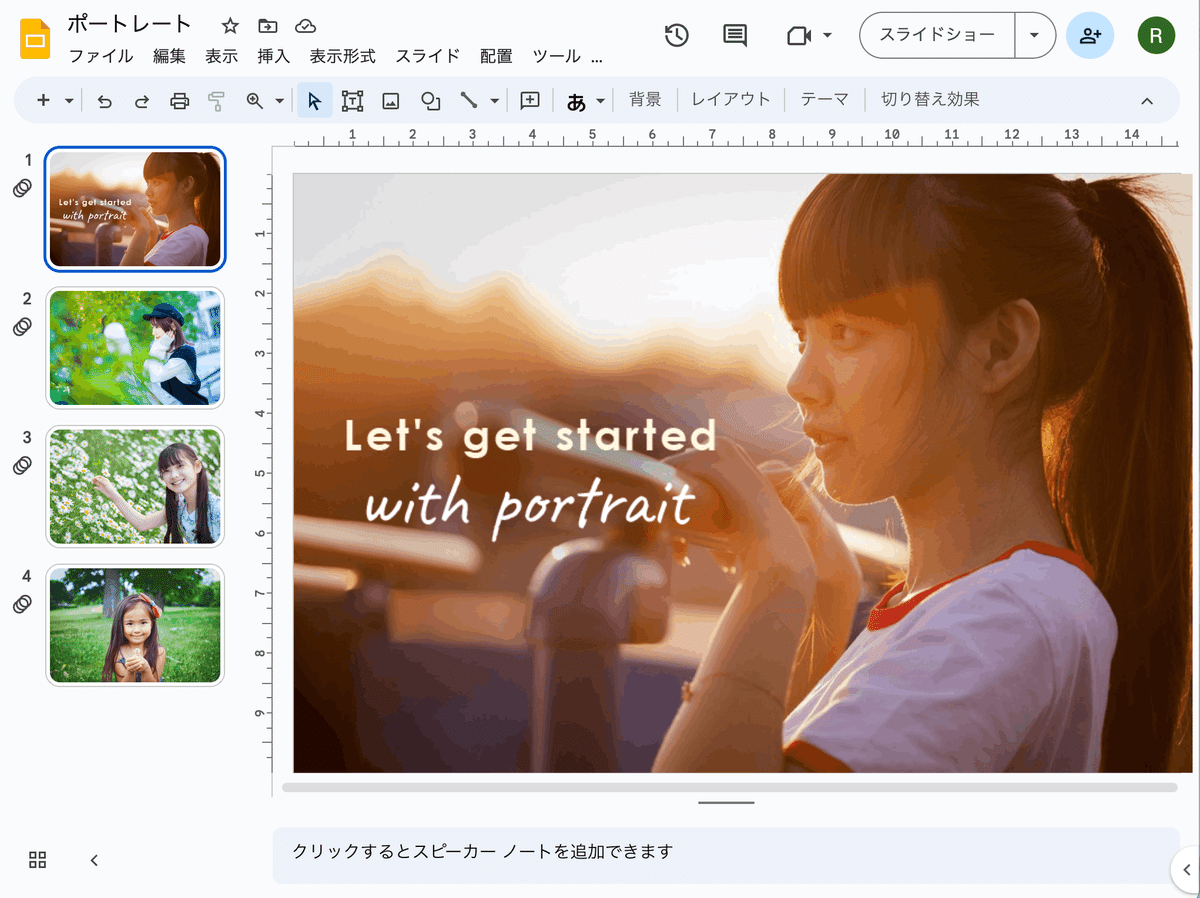
次に、挿入>画像>パソコンからアップロードで、画像をインポートします。(ドラッグ&ドロップでも可能)

4枚のレイアウトすべてに、ポートレート用の写真を貼り付けます。すこしくらいはみ出しても構いませんので、レイアウト全体を覆うように貼り付けて下さい。(写真の素材は、GooPassさんのサイトを利用させていただきました)
④スライドエフェクトの設定
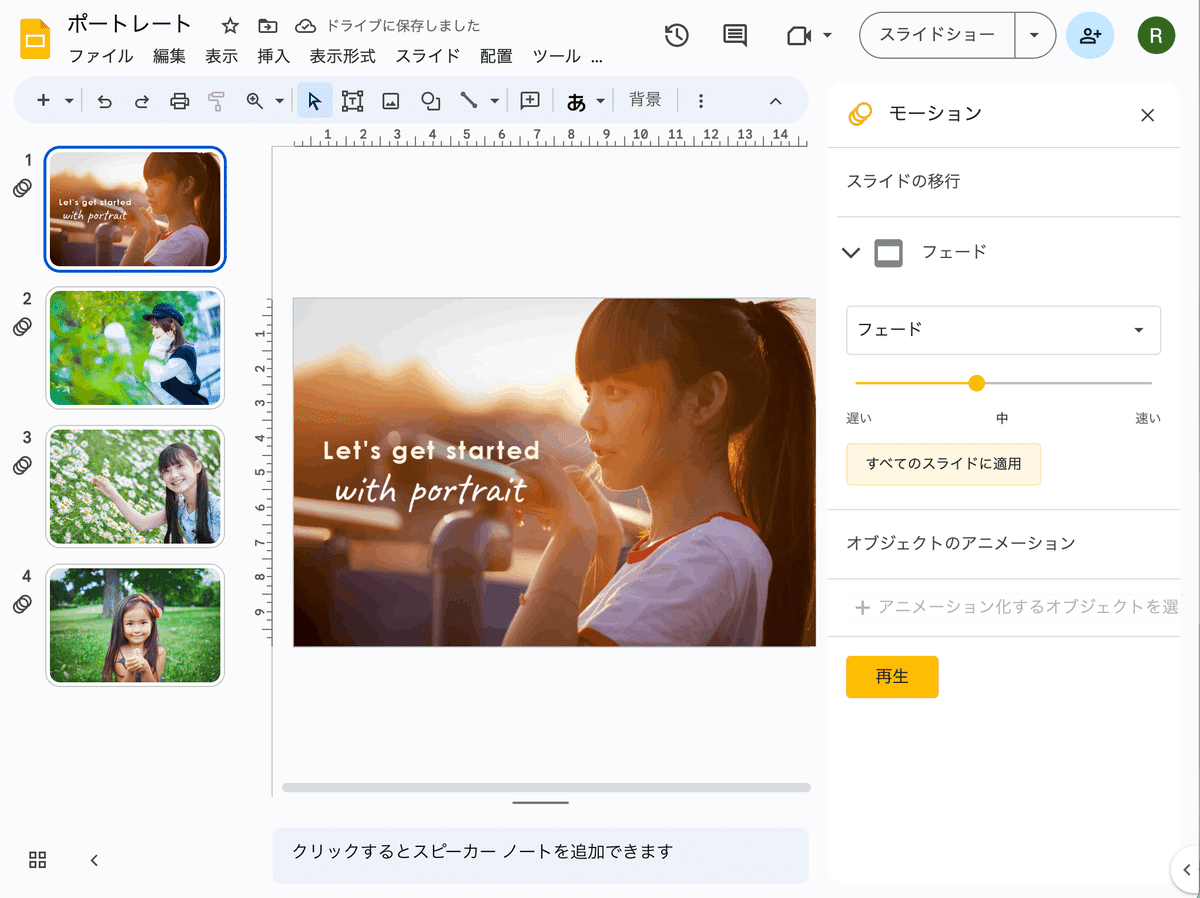
次に、写真を切り替える時の効果(エフェクト)を設定していきます。
メニューの下のツールバーの「切り替え効果」をクリックすると、サイドメニューが出てきます。
設定は、フェード>フェードの遅延時間 遅い(5.0秒)>すべてのスライドに適用をクリックします。
左側のサムネール画像に3つの輪が書き込まれました。これでエフェクトが設定されました。

一度、スライドショーを起動させて、切り替えが上手く言っているか、確認して下さい。
⑤Googleサイトへの貼り付け
今回は、新しくポートレートデザイン1というページを作成し、そこに貼り付けていきます。
貼り付ける場所は、見出しの右側の中央の高さの位置です。
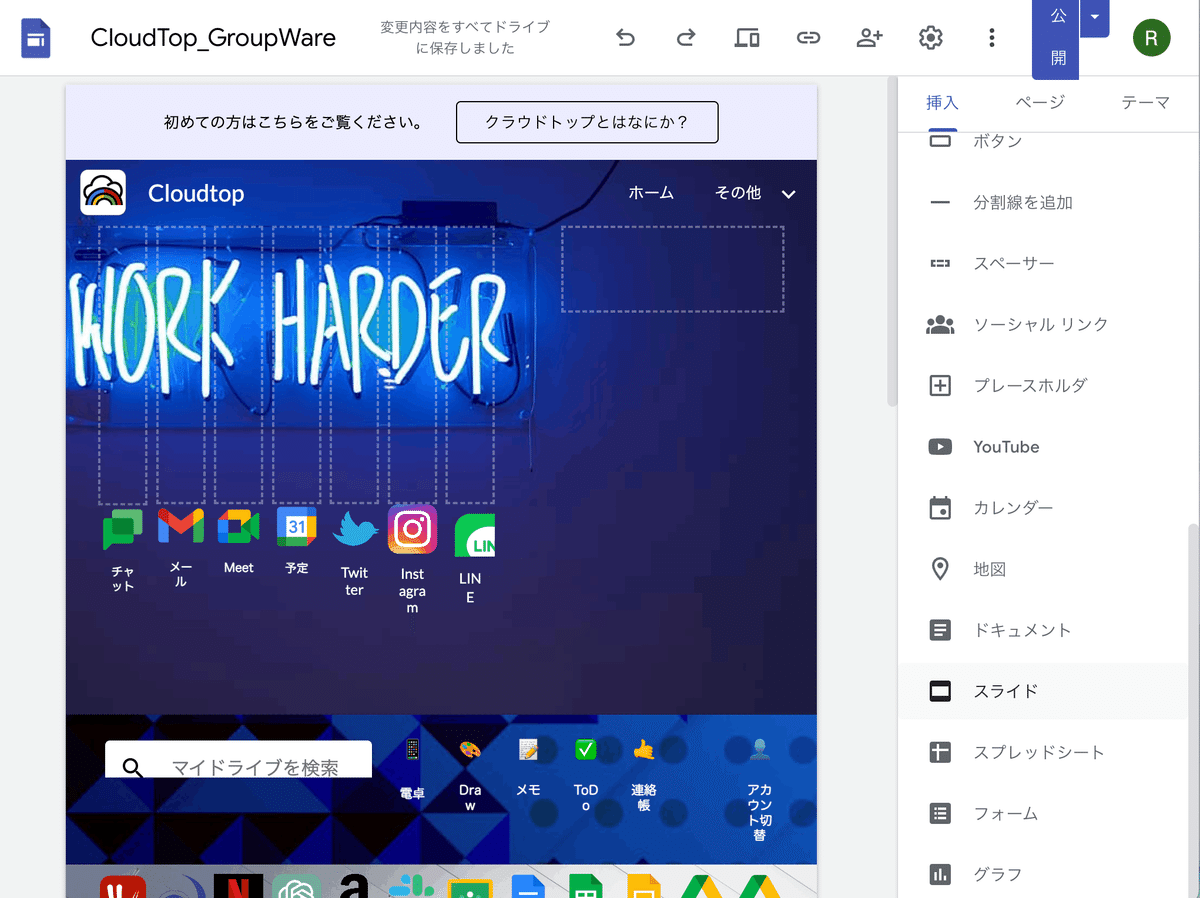
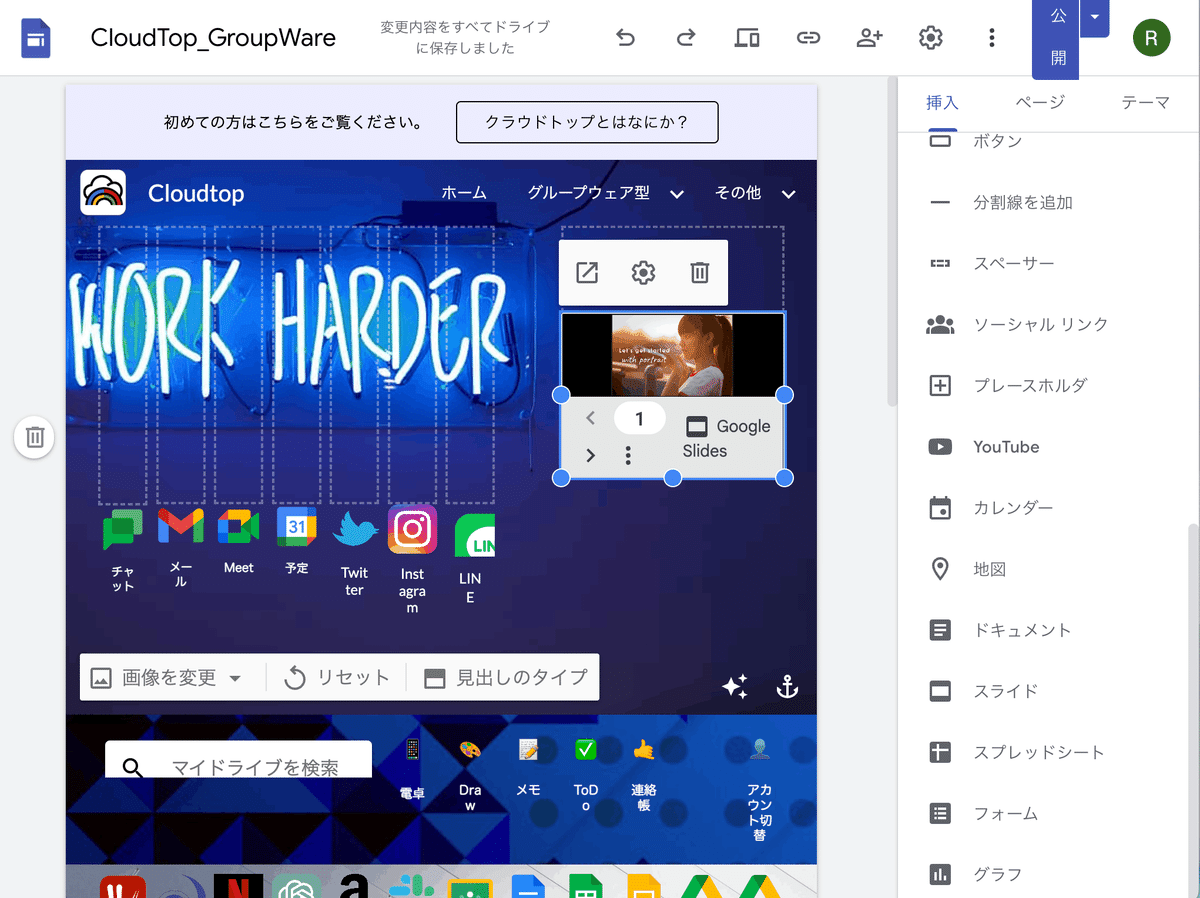
Googleサイトの編集画面で、挿入>スライドを選択し、

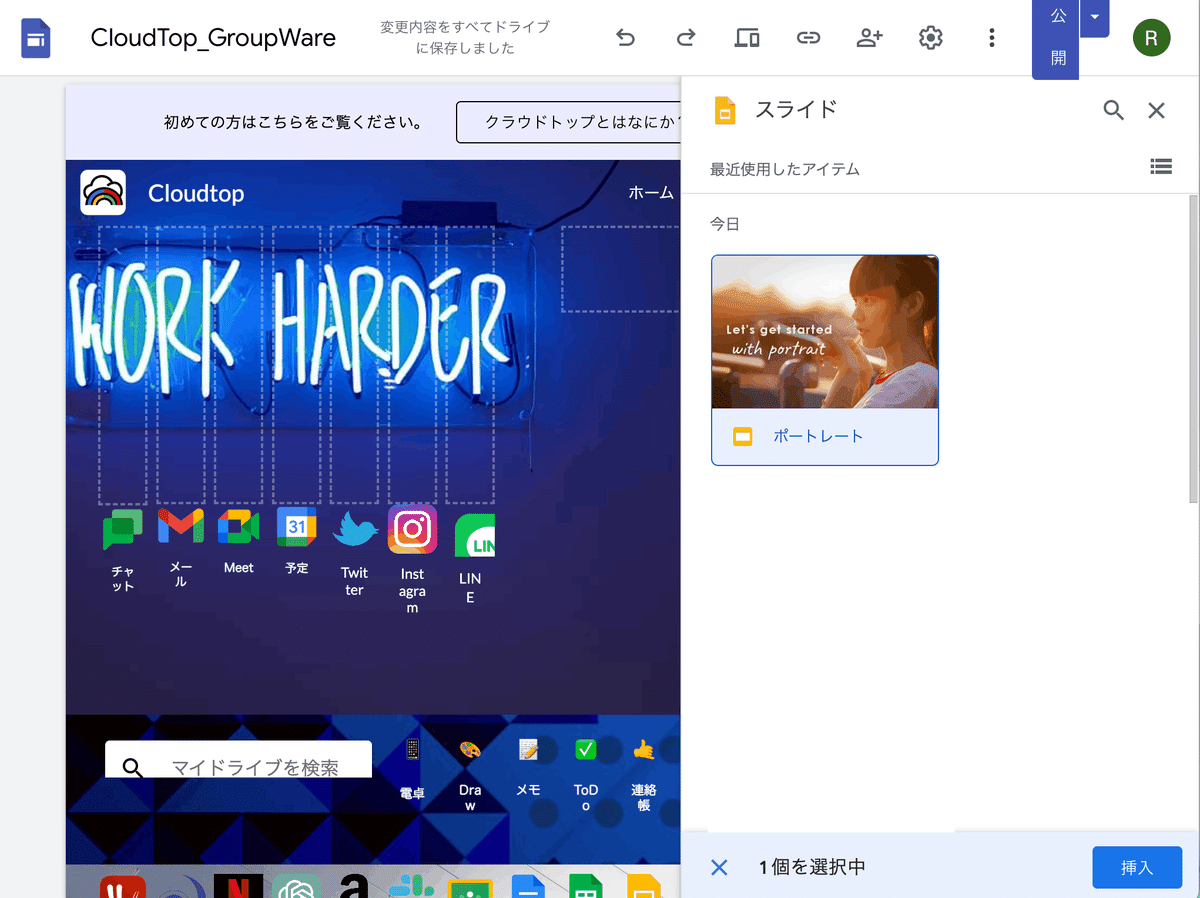
作成したポートレートを選択し、挿入ボタンを押します。

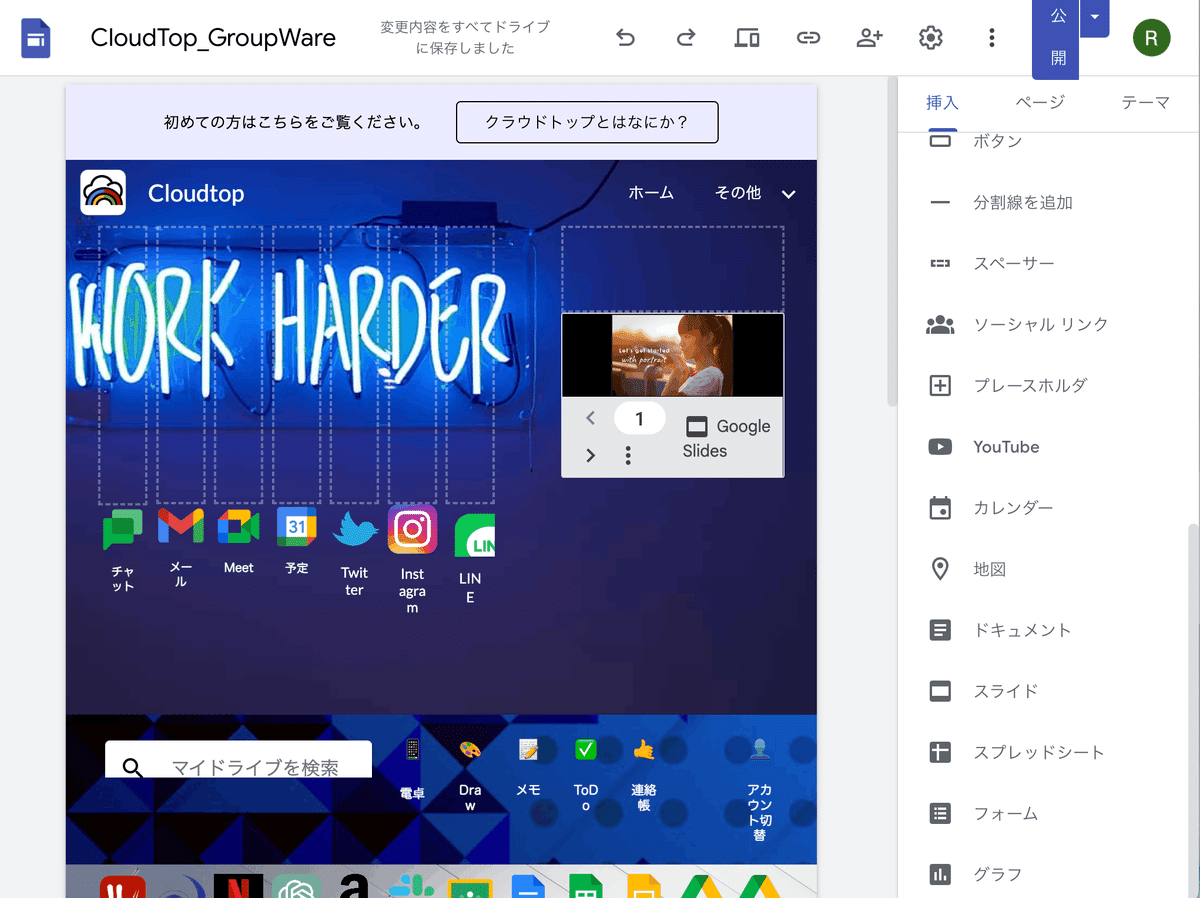
ちょうど中央の高さになるように、スペーサーを入れています。

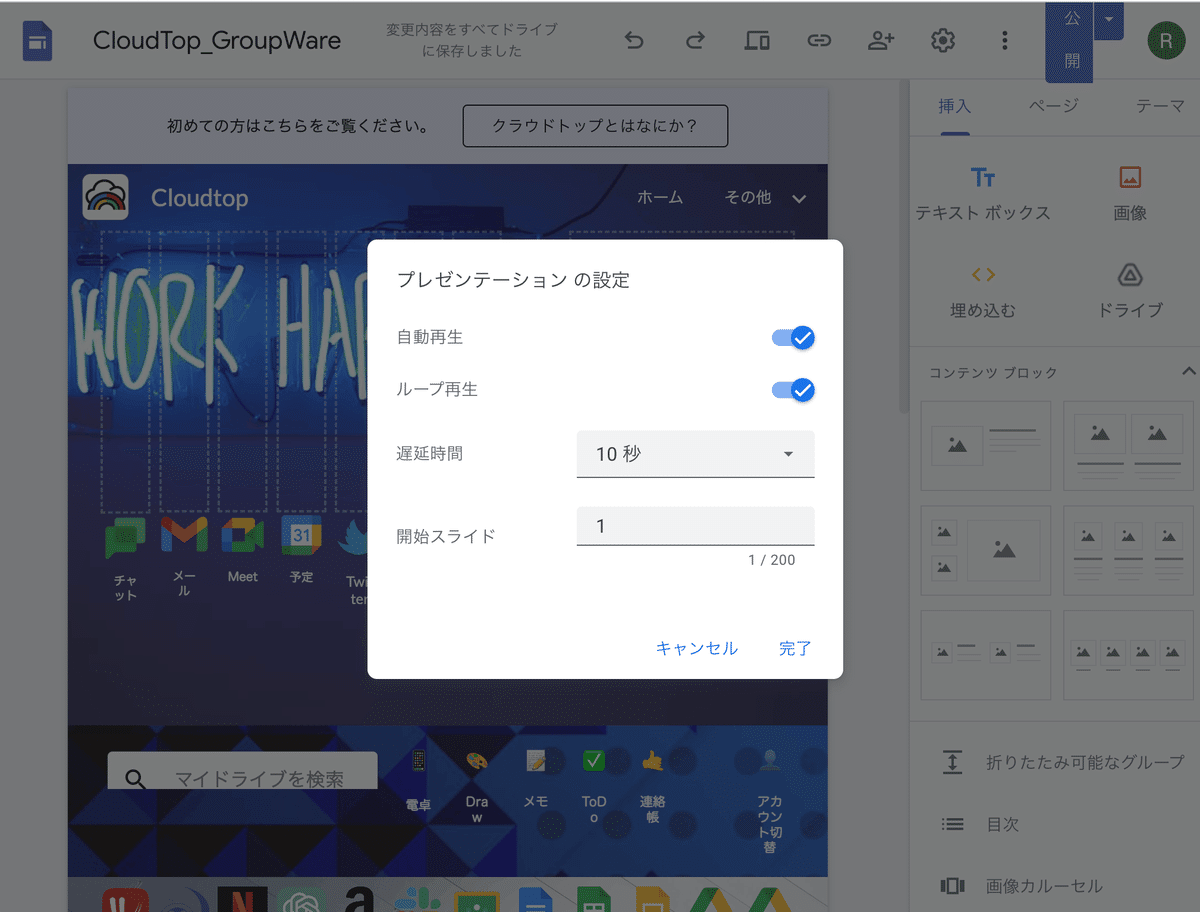
次に、貼り付けたスライドの歯車マークをクリックして、更に設定していきます。

ここで、再生時の設定ができます。自動再生ON、ループ再生ON、遅延時間10秒、開始スライド1に設定し、完了ボタンを押します。

一度、うまく設定どおりに動いているか、プレビュー画面で見て確認して下さい。
⑥黒いふちの調整
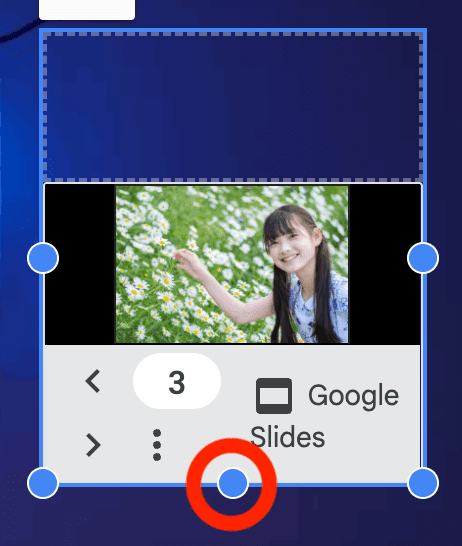
そのまま、貼り付けると黒いふちが左右に出てきます。これは写真の大きさと、埋め込んだ範囲が一致しないと出てきます。

ふちの修正は、貼り付けたものを選択し(丸いポチがでてきます)、下の真ん中のポチを下に引っ張り調整します。

再び、プレビューで見ると、左右の黒いふちが小さくなっています。

最後に、公開ボタンを押して、画面を保存します。
⑦おわりに
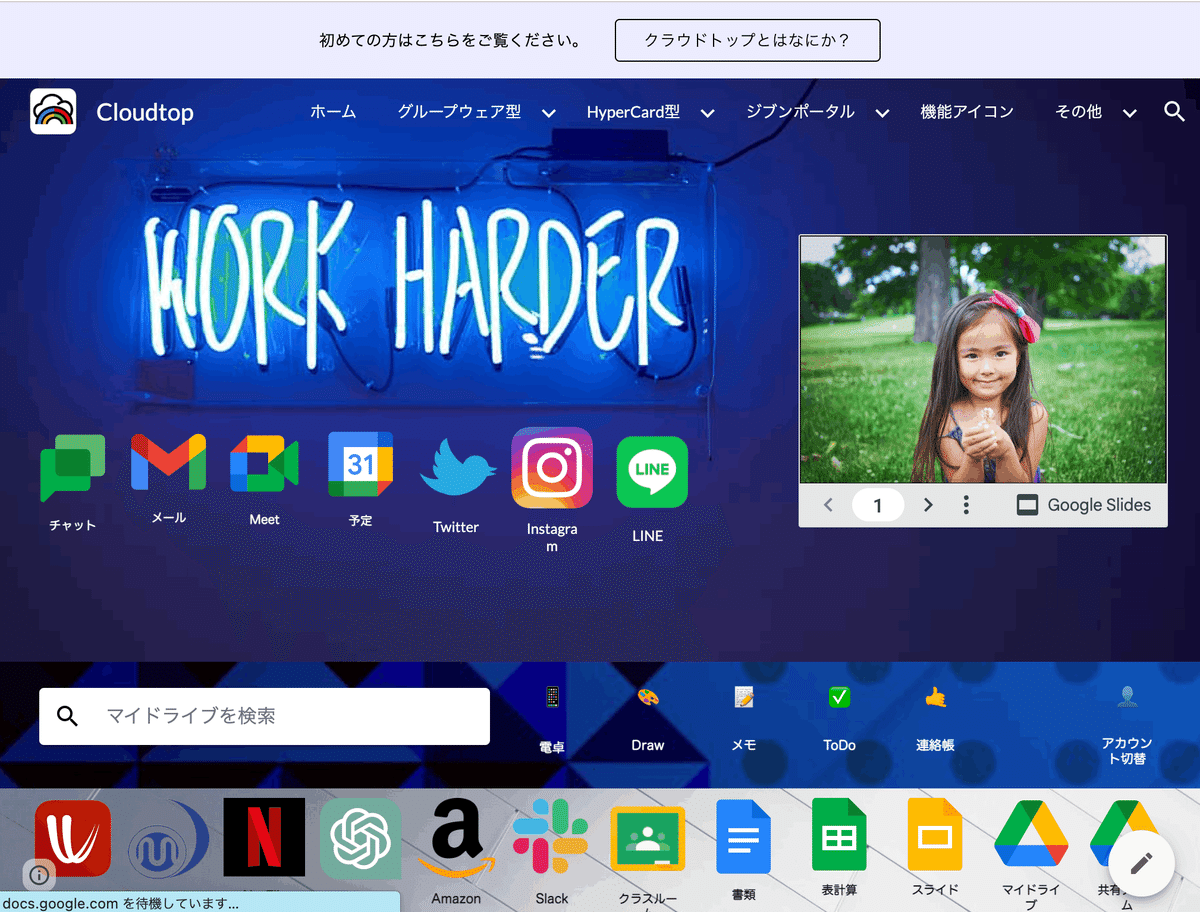
CloudTop.appのデザインタイプメニューからポートレート型>ポートレートデザイン1を選択すると完成したものが表示されます。
さて、このようにポートレートを画面の見出し部分に貼り付けることができました。

この方式で、デメリットなのは、ポートレートの下に「Google Slides」と出てしまうことです。この部分は、そのうちGoogleサイトのバージョンアップで改良されていくと思われますので、温かい目で見てあげましょう。
また、この方法は、学校のクラスポータルでは、クラスのお知らせ掲示板としても使えます。よく、黒板の端に書いているアレです。
Googleスライドを、「単にスライドをつくるだけのアプリ」と考えないことが、とても重要だと思います。
