
文字と文字の纏う空気について考えている
文字置きという仕事
新卒の時に勤めていた会社ではとある企業DMやチラシ、パンフレット・雑誌のページ作成から社内コンペでポスターを製作したりなどいろんなことをやらせてもらっていた。
そんな会社で新卒の際にやっていたこととして「文字置き」がある。
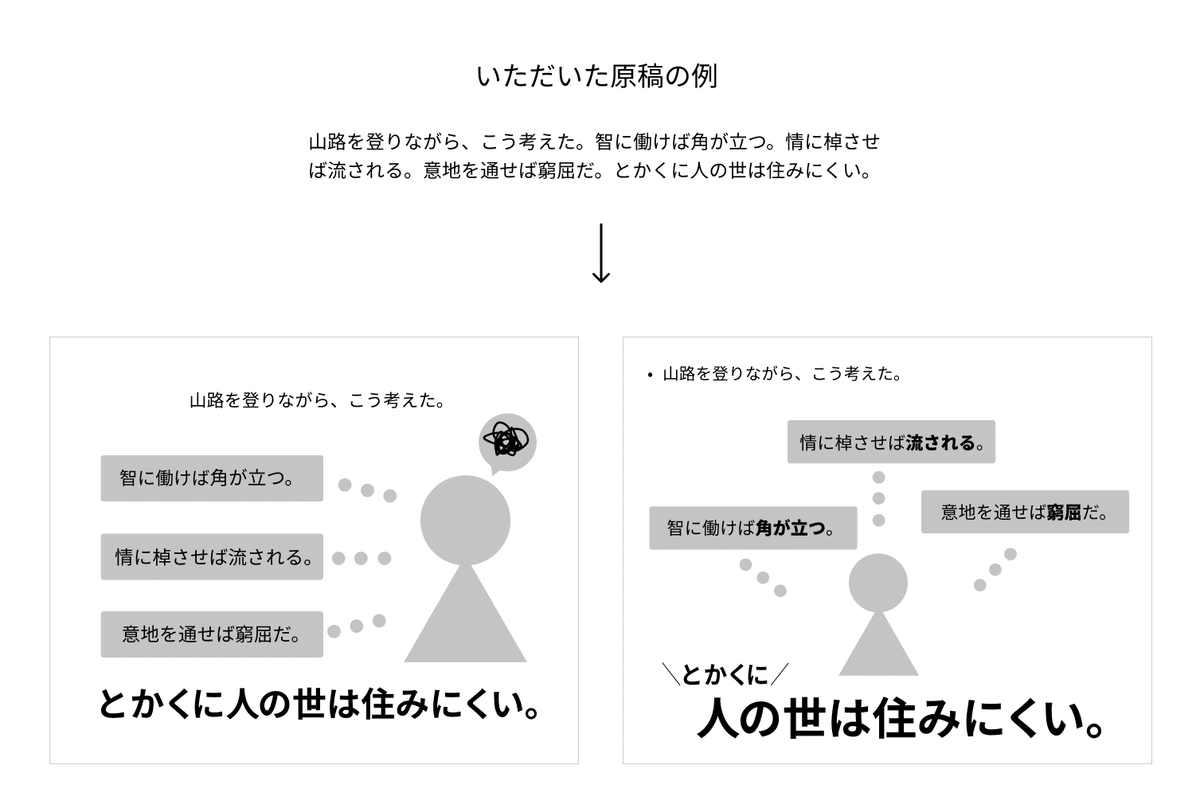
先輩が「文字置きして」というのでずっと文字置きと呼んでいるのだが、実際に何をするかといえば、デザインに取り掛かる前のwordやPDFにまとめられた大量のテキスト、文字情報を画面に配置し、大体のレイアウトを決めるといったワイヤーをひく作業のことである。

着色やデザインを決めるのはメインデザイナーの仕事であったため。
その作業は文字情報の多さに比例して、時に目眩のするような作業だったり、文字情報が少なければ少ないほどタイポグラフィの力を借りて大きく見せたりする作業が必要だったりするので原稿をいただくたび「どう整理してやろうか…」などとと舌なめずりをしながら原稿の内容を読んでいた。
文字に感情移入する
そんなことを1年も続けていると文字情報と向き合っている時間が長くなってきて徐々に文字に感情移入するようになってくる。

そこからこのテキストへの重要度を理解する。
文字の構え、インパクト、意味に対してこの情報はどれくらいの大きさでいたいのだろう
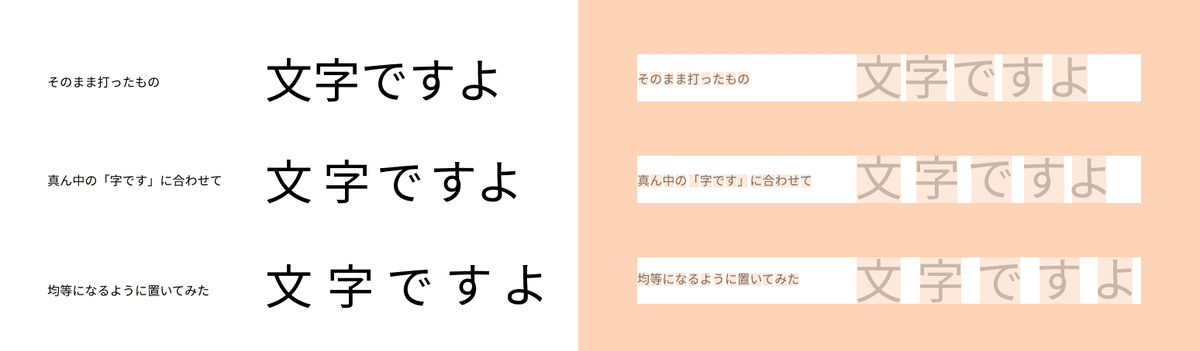
与えられた文字情報をどれくらいの字間でラッピングしてあげると情報が生き生きするだろう、とか。
冷静に考えると、
「どうありたいか」はテキスト製作者の意図であるし、「生き生きするか」は伝え方の問題であるので気持ち悪さを覚える方がいたらば申し訳ないが。
そういう意識を持って文字を見ていると自分の気持ちいい字間行間の感覚が徐々に育ってくるのがわかる。
半年前の文字置きと今の文字置きの仕方は全然違うし、今の方がよっぽどいい。で、またさらに半年後もっとソリッドな文字を置いた状態ができていたり、後退していたりと楽しい。
(もちろんそうなるまでには、先輩に死ぬほど赤字(修正依頼)を入れられ、直すまで帰宅できずに半べそをかいたことや、気持ちいい間隔を画面で表すことが出来なくてなかなかOKが出なかったなどの思い出もあってこそなのだけど。)
日常の中でも文字周りを観察することも多くなりいろんなデザインを詳細に観察、自分なりの理由付けを考えることで思考のストックが増えて面白い。
感覚を言語化したいと思った。
WEB上で文字を扱うプレイヤーになってとても驚いたことは、感覚的に決めていた「気持ちいい字間行間」はコードで表現する世界だということに気づいたことだった。
今まで感覚的にやっていたことを誰もがわかる状態として理解する必要があるなと感じ、社内の人とレタースペーシングを読む会に参加してみた。
とても基礎的な内容から、文字自体にフォーカスした内容までが掲載されており、大体タイポグラフィと名のつく本は最終的に長文の文字組〜グリッドシステムへの発展にページが割り当てられがちだが、この本では最後までロゴや短いセンテンスの表現にこだわっていて、とてもフラットな目線で文字たちを見ることができた。
本の中では感覚的な視点と数値的な視点についても取り上げられており、感覚的なことに対してちゃんとした言葉で説明がつくとこれほど腑に落ちるんだなと。
2021/12/8 追記:上記は基礎的な部分、組み方についてだが、文字ひとつ1つの成り立ちやかたち、構成要素について踏み込んでいたこちらもおすすめ。
専門的でもないが、それが常に頭にある状態
この本を読み終えてからよりいっそう文字の出立ちとそれを取り巻く空気のことを考えるようになり、作り手と読み手をつなぐ文字の大切さについて考える機会がとても増えた。

最近は誰もが作り手となれる世界でそのツールが溢れている状態だが、あと1歩、うまくいかないことがある場合は絶対に文字とそれを取り巻く空間のバランスに理由があると思っている。
過去につまづいた経験のある人は次のステップとして意識して欲しいし、そしてどんどん動かしてみて欲しい。それがデザイナーとして大きな1歩になると自分は思う。そして自戒。
この記事は、ペパボのデザイナーが日替わりでアウトプットする企画である GMOペパボデザイナー Advent Calendar 2021 の3日目の記事として書かれました。12/12にもう一度書くのでそれまでさようなら。明日はおうゆかさんへバトンタッチ。
