
SnapKitを使ったARアプリをデザインして得た、3つの学び
こんにちは、Yahoo! 乗換案内で2年間デザインをしたあとに、GraffityというARコミュニケーションのスタートアップでUI/UX Designしてます。RISAです。

今回はkboyとサイドプロジェクトで作ったARアプリ、Pemojiから得たラーニングについて書かせていただきます。
・Pemojiの紹介
・Pemojiから得た3つの学び
1)シーンにあったあったコンテンツの重要性
2)最新のSDK情報を入手、UI/UXに落とし込む!
3)作りながら考える
Pemojiの紹介(使い方)
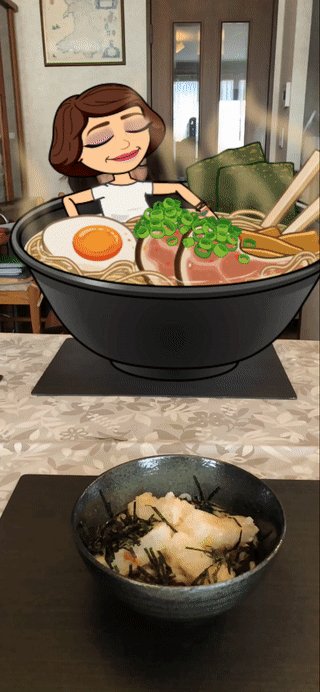
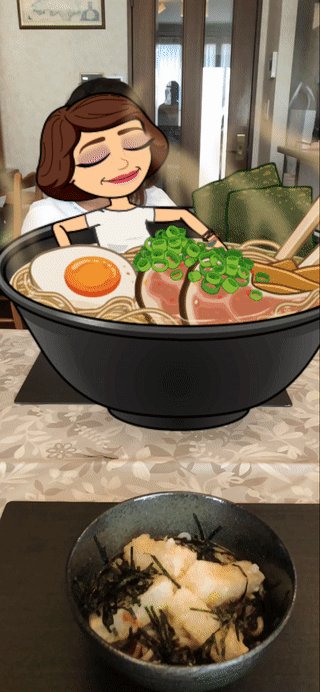
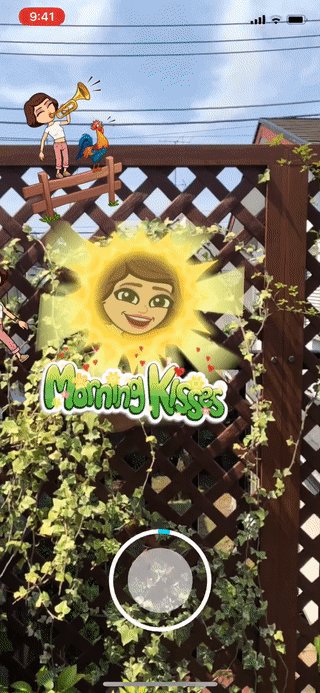
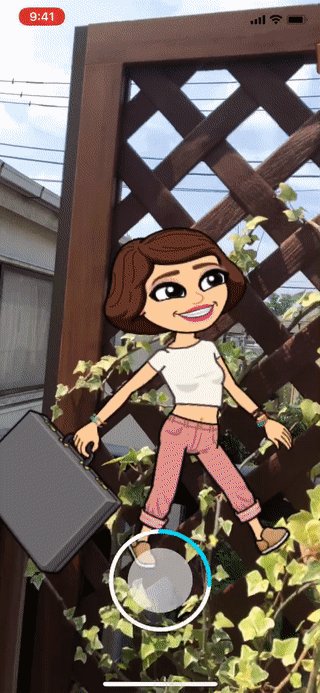
自分そっくりのアバター(Bitmoji)を「ペッ」っと空間に置いて、オリジナリティー溢れたオモシロ動画が撮れるアプリです。
使い方は簡単。まずSnapchatのアカウントと連携

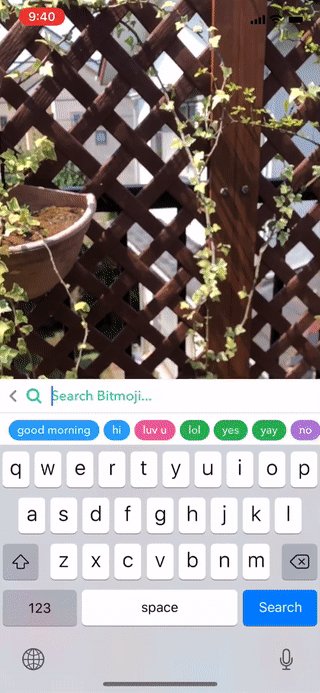
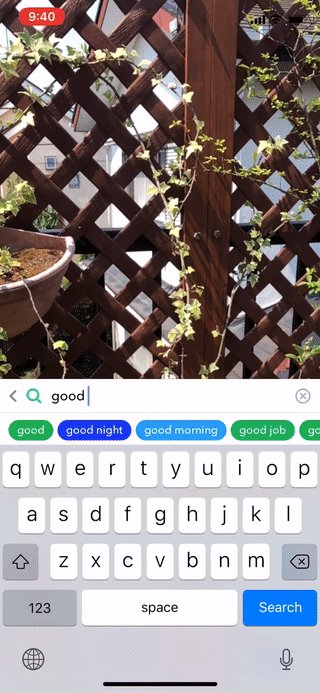
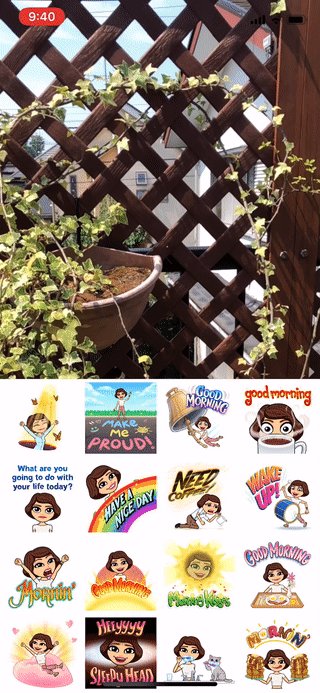
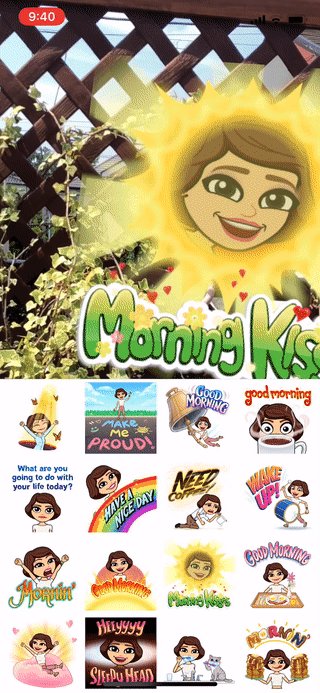
シーンにあったスティッカーを検索、タップ

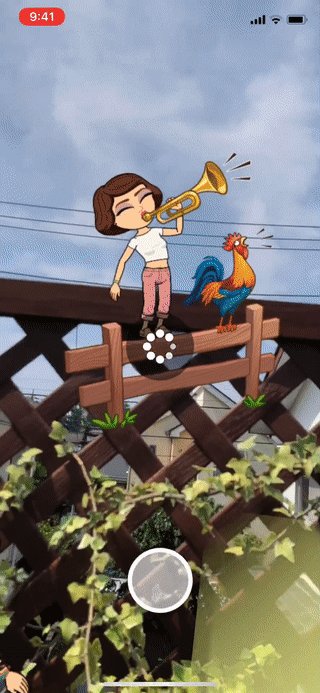
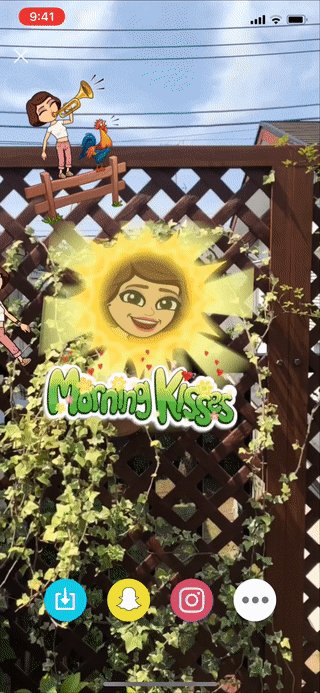
動画を撮影!

自分の顔をどうしても載せたくない時なども代わりに可愛いアバターを貼り付けることができるのでかなり便利です。また自分が普段とらないようなリアクションもアバターが代わりにしてくれるので、オモシロイ映像が撮れます。
冒頭に載せた動画のように、アバターと一緒に映ることも可能です!
Pemojiから得た3つの学び
1)シーンにあったあったコンテンツの重要性
現実を拡張するのがARの特徴なので、現実世界に応じたコンテンツを出せるかどうかが最大の鍵となります。
Graffityで以前提供していたアプリでも空間にスタンプを貼り付けることは可能でした。ただシーンにあったスタンプが見つけにくく、動画を撮影するシチュエーションが限られていました。
Pemojiはその場に適したスタンプを都度選べるので非常にユニークな動画がその都度撮れます。

2)最新のSDK情報を入手、UI/UXに落とし込む!
AR市場のスピードはかなり早くどんどん新しいSDKが発表されています。
AR市場のビッグプレイヤーのSnapもSnapKitを先月公開しました。

Kboyがいち早くSnapKitを使ってなんと2日でプロトタイプを実装してくれました。エンジニアからの情報に常に耳を傾けて、時には技術ドリブンでプロトタイプを作ってみてはいかがでしょうか?
オンラインでの情報収集はMediumやSnapのNews、またARおじさんのTwitterは個人的におすすめです。私もAR関連の情報を呟くように意識しているのでぜひフォローしてください。
3)作りながら考える
ARやカメラアプリ全般のUI/UX設計に関してはSketchやFlintoでは限界があると感じています。
SketchやFlintoは画面ベースの体験をデザインするためのツールです。しかしARでは画面に写り込んだカメラビューを含めた体験を考える必要があります。ユーザーはいる場所によってカメラを全く違う風に動かすので、UIを完璧にデザインしたところで出戻りが多く発生しがちです。
Kboyのような優秀で爆速なエンジニアとコラボして、作りながらデザインをするスタイルが理想です。
もしエンジニアがいない場合に推奨されているのは、紙でスマホの枠を作って友達にロールプレイイングなどをしてもらう手法です。個人的にはSnapchatやSlaptasticやArrowなど既存のARカメラアプリを起動して動かして見て体験を検証してみるのも良いと思います。

最新のAR情報発信中:
TwitterでARに関する情報などを今後もシェアしていますので、ご興味ある方はぜひお気軽にフォローしてください。
弊社エンジニアのKboyが今回のPemojiに関する記事もQiitaで公開してくれているので気になる方はぜひ読んでみてください。
Pemoji以外にもいくつかAR系のプロトタイプをデザインしてきました。表参道付近にいるので気軽にランチなど誘ってください!
