
\第1回/デジハリデザイン授業紹介🎨「フォトショは○○から始めよ!」
こんにちは!フルリモ大学生りおんせです👩💻
(仕事も学校もリモートなので「フルリモ」)
N高👉放送大学(心理と教育コース)休学👉現在はゆるフリーランス&住む場所を移動をしながらデジハリ(クリエイティブ系の専門学校)でUIデザインを専攻しています🌸
今回は、デジタルハリウッド大坂本校「専科UIデザイナー専攻」の1回目の授業ログです!
特に、
デザインに興味があり、もっと上達させたい方や、
デザインの専門学校選びに迷っている方にじっくり読んでもらいたい記事です🏫💭
授業ログとは…
りおんせが学習のモチベを上げるために、授業内容をシェアハピする記事です!読んでくれた人の興味が広がって、新しいことにチャレンジするきっかけになればいいなと思っています!
※デジハリの差金ではありません
\👇絵文字付きの見出しがおススメ!/
📱💭UIデザインってなに?

今回は私が所属している「専科UIデザイナー専攻」の授業まとめですが、
「そもそもUIデザインってなに?」って方に向けて、簡単にご紹介。
実は、UIデザインは、私たちの日常生活に深く関わっています。
スマートフォンのホーム画面、よく使うSNSアプリ、オンラインショッピングサイト...
これらはすべてUI(&UX)デザイナーが使いやすさを考えて設計しています。
具体的には…
・インスタグラムの「いいね」ボタンのエフェクト💗
・LINEでメッセージを送信するボタンの色🤳
・Amazonで商品を探す時の検索バーの配置🔍
文字の大きさ・色、ボタンの配置、使用する絵文字、アニメーションの出し方など、スムーズに操作できるよう考えられています。
私はもともと「Canva」というデザインツールを使ってデザインの案件を受けていました。より使う人目線でのデザインができるようになるために、深く学べる専門学校に入学しました。
授業では、機能がもっと増えたデザインツールの使い方を改めてイチから学んでいきます💪💪

🧑🏫🎨授業紹介:第1回「デザイン基礎 アプリケーション基礎・応用」

今回は第1回「デザイン基礎 アプリケーション基礎・応用」のまとめです!
・写真編集に適したPhotoshop(フォトショ)
・ロゴやイラスト作成に向いているIllustrator(イラレ)
の使い方を中心に学びました。
どちらもデザインの制作現場で欠かせないソフトらしいです。
授業では、扱うデータの違いなども詳しく習いましたが、情報量が多くなるので割愛します!
授業前半:フォトショで選択範囲を作る練習

フォトショは、おもに写真や画像を編集するためのソフトです。
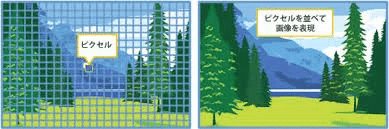
ピクセルという小さな点の集まりで構成された画像(ラスター画像)を扱います。

「フォトショ操作の基本は、編集したい範囲を正確に選択すること(by I先生)」
ということらしく、授業の前半は野菜や果物などの画像を使用して、「選択範囲を作る練習」をしました。
(タイトル「フォトショは○○から始めよ!」の伏字に当てはまるのは、「編集したい範囲を正確に選択すること」でした!)
選択範囲とは…
選択範囲とは、画像の一部を選んでその部分だけを編集できる機能です。テキストをドラッグして選択し、太字にするのと同じように、画像の特定の部分を選択して、色を変えたり、切り取ったりできます。
例えば、集合写真で自分だけを明るくしたり(笑)、風景写真の空だけの色を変えたりできるんです!!
特に印象的だったのは、トウモロコシのような複雑な形の選び方です。

普通に考えると、トウモロコシの輪郭に沿って選ぶのは、細かくて大変です。でも、こんな方法があるみたいです。

まず背景を選ぶ(トウモロコシの周りの部分)
次に「選択範囲を反転」という機能を使う
すると、難しそうだったトウモロコシだけが綺麗に選べるんです!
こんな方法は思いつかなかったので、アハ体験でした。
この「選択範囲を反転させる」という考え方を使えば、髪の毛や木の葉っぱなど、細かい輪郭の物も簡単に選べるようになります。後々パスタを選択する授業回がありました。
🔎そのほか選択ツールの種類と使い分けを紹介!
※画像はすべてAdobe公式サイトより引用
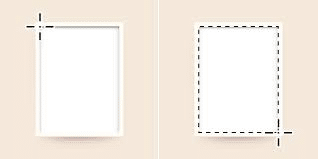
・四角形選択ツール: 四角形の範囲を選択

・楕円選択ツール: 円形の範囲を選択

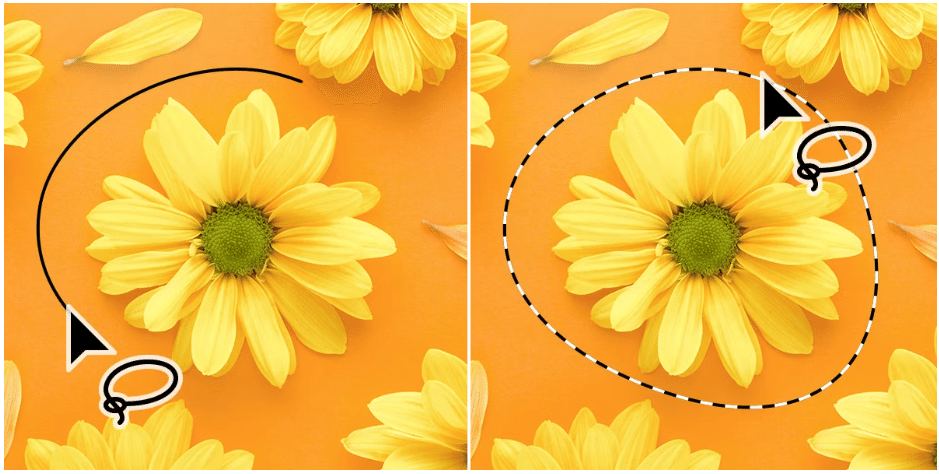
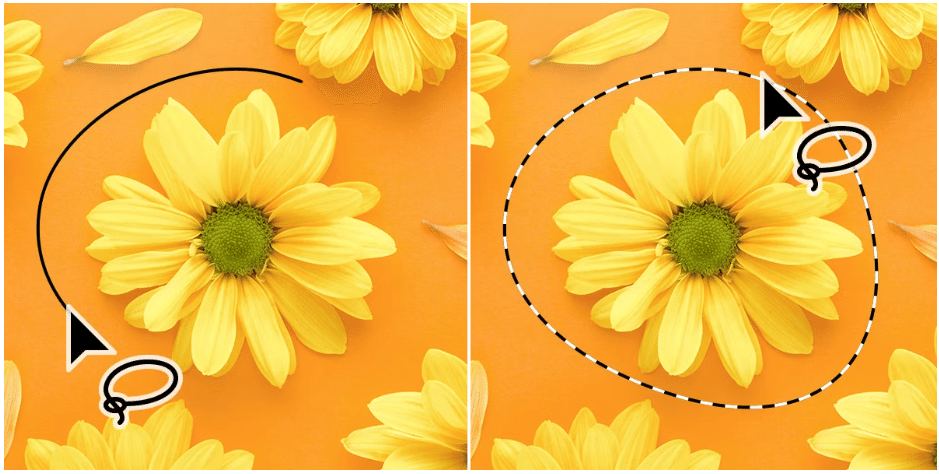
・投げ縄選択ツール: フリーハンドで任意の形状を選択。

・自動選択ツール: 同色の領域を自動選択。

今回紹介したツール、パネルなどは、フォトショップの編集画面右上の虫眼鏡マークをクリックすると検索できます🔍
授業後半:イラレでパス操作の練習
イラレの操作は、Canvaを使っていた時代に比べてかなり独特でした。
パソコンのマウスを使って、アンカーポイントと呼ばれる「点」を結んで「パス(線)」を作り、形を描いていきます。
Canvaでは既にパーツが用意されていますが、イラレでは細かいパーツを自分で作ることができるので、デザインの自由度がさらに広がります。

授業では、このパス操作の基本を学びながら、以下の作品を作りました!
ハート♡


つくりかた
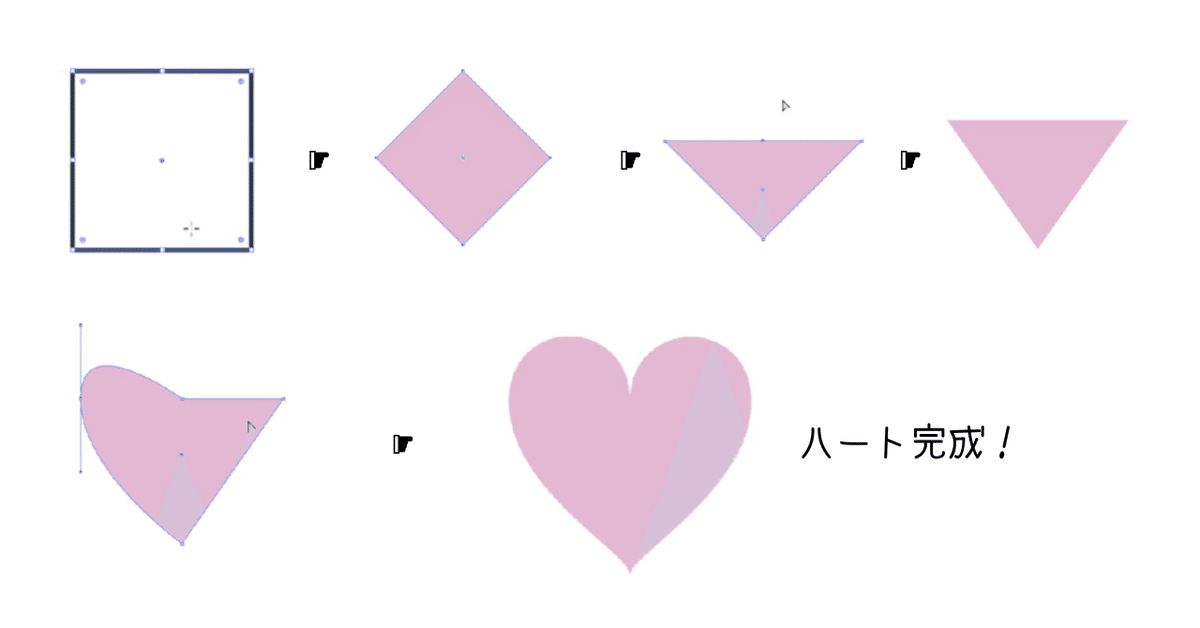
1.正方形を作成
2.正方形を45度回転させ、ダイヤモンド形に
3.ダイヤモンド形の上半分を選択し、下に少し引っ張って三角形に近い形に
4.三角形の上部をふくらませて、ハートの上部を形作る(左右対称に注意)
5.形を整えて滑らかな曲線に
まず正方形から作ることで、左右対称に作りやすくなるのが驚きでした!
チェーン⛓️


つくりかた
1.長方形をつくり角を丸める
長方形の角を丸めてカプセル状にし、塗りを解除して線だけにします。
2.中が空洞のリングをつくる
「オフセットパス」を使って元の形の内側に同じ形を作り、外側と内側を選んで「型抜き」します。これで中が空洞のリングができます。
3.リングを複製して重ねる
リングを複製し、いろんな角度に重ねてチェーンのようにします。
4.リングを分割する
リングを全部選択し、「パスファインダー」の「分割」を使ってグループを解除します。
5.色を変える
各リングの色を変え(例えば、ピンクと紫)、立体感と奥行きを出します。リングの重なった部分の色も変えると、重なりが表現できます。
リングを前後に配置するだけでは立体的に見えないので、重なった部分の色を変えることで連なったように見せる。まさに知恵の輪でした(だれうま?)。
授業後の課題:イラレでのパス編集に慣れよう
課題でも引き続きイラレで形を作る練習をしました。
トランプの記号(4種)♥️♣♦️♠️
黒の大理石調にしてみました。ハートは上記のハートの作り方を汎用しました。
最後、手書きのような輪郭になる機能を使ってオブジェクト(図形)を編集しています。

「お店」をテーマとしたピクトグラム
特徴的なものを作りたいなと思ったので、びっくりドンキーのメニュー表と「!」を使ってびっくりドンキー表してみました。

操作方法でわからないところがあったので、後日TA(ティーチング・アシスタント)さんにZoomで相談しました。
まとめ
今回の授業で、入学してから初めてPhotoshopとIllustratorというデザインソフトを使いました。
基本的な使い方を学んだのですが、思いのほか奥が深くて驚きでした!
特に印象的だったのは… トウモロコシのような複雑な形の選択方法と 、正方形からハートを作る発想です。
単なるソフトの操作方法だけじゃなくて、デザインをする上での考え方や問題解決力も鍛えられたと感じています💡
この記事を書いている8月1日の時点で、6か月間のコースはすでに半分以上が終わっています。これから、溜まっている2回目以降の記事もがんばって書いていくのでお楽しみに~
りおんせの発信に興味を持ってくれた方は、フォローやいいねをしていただけると嬉しいです!🤳💗
ではでは
\ 授業おつかれさまでした!スタンプゲット💮 /

📖🖊️今後の記事について
まだまだ書き足りない!!!!
📚今後さまざまなnoteを投稿予定です📚
・デジハリ授業 毎回の内容👩💻
・デザインを始める前にわからなかったこと💭
・独学でデザインを学んだ方法✏️
・非公式デジハリ生コミュニティがおもしろい👥
・発信活動を始めて起きたびっくりな変化‼️
SNSでも更新をシェアしますが、
確実にお知らせを受け取りたい方は
公式LINEへの登録がおすすめです!📱💬
▽▽▽

▼ りおんせ連絡先・SNS情報
\ フォロー・いいね よろしくお願いします🌸
少しずつ発信がんばっていきます🔥/
\ デジハリにした理由👩💻 /
— ㍿りおんせ🎨デジハリでUIUX勉強中 (@youandrion) April 26, 2024
いろ〜んなスクールと迷いましたが、
最終的にデジハリにしました❕
👇その理由をスレッドにまとめます👇
①ハイブリッド型
②校舎
③就職支援
④講師の方の雰囲気
⑤現役デザイナーから勧められた pic.twitter.com/5OP4hA2kbX
\デザインにこだわり詰め込んでます♡/
最後までお読みくださりありがとうございました💐
おまけ
フォトショとイラレは今回の授業ではじめて触るものだと思っていましたが、 高校生の時にライフイズテックのデザインキャンプに参加してがっつり触っていました。(思い出した)

名刺の肩書きが「artist」なの強気
当時は機能が多すぎて圧倒されていましたが、ゆるフリーランスとしてデザインや動画編集などのお仕事を受けている中で、細かい作業に慣れ、今はそれほど苦にならなくなりました。(まあ座ってじっとしているのがそもそも苦手ではあるけど)
Adobeツールを自由自在に使えるようになって、AIも活用しながら、おもしろいものを作り続けたいです!😊オーッ
この記事を読んだ方におすすめ👀
▽▽▽

この記事が参加している募集
(≧∇≦)b
