
UIUXデザイン学習:KPT分析⑦〜未経験からデザイナーを目指す
デザインに無縁だった私がUIUXデザイナーを目指す過程を記録しています。
BONOというUIUXデザインコミュニティに所属し、未経験からデザイナーを目指しています。
毎月学んだことをKPT分析を交えながら振り返っています。
前回の投稿で目標にしていたことはこちら。
⚫︎毎日デザイン分析
⚫︎OOUIコース完了
⚫︎バナー作成完了
⚫︎「配色アイデア手帖」完読(最後まで目を通す)
⚫︎UX入門コース完了
⚫︎課題発見コース完了
⚫︎BONOでデザイン情報収集
⚫︎「苦しかったときの話をしようか」完読
⚫︎「ほんとに、フォント」完読
無事なんとか達成できました👏
今回は取り組んだことのハイライトだけ抜粋します。
OOUIコース
BONOには情報設計の基本学習としてOOUIコースがあります。
オブジェクト指向でUIデザインすることにより、論理的に使いやすいデザインを設計することができます。
前提情報
【学習期間】
10日間
【目的】
オブジェクト指向の理解
「UI要件定義」の情報構造を学んだ上でのデザイン
【取り組むお題】
学校の部活メンバーリストのアプリケーション
【学んだ内容】
● オブジェクト指向について
● オブジェクトの定義
● UIフロー図の定義
● 要件定義を使ったUIのパターン出し

今回はOOUI(情報設計)に注力しているため、ビジュアルやUXについてはフォーカスして細かく考えてはいません。
OOUI基礎学習
まずはOOUIについて学びました。
オブジェクト指向とタスク指向の違いを料理に例えて説明してくれたのが印象的でした。
オブジェクト指向だとキッチンで必要なものが揃っていてその場で同時に作業ができる。でも、タスク指向だとわざわざきゅうり切る部屋、卵茹でる部屋、みたいにわざわざやることによって専用の部屋に行かないといけない、と。
タスク指向めんどくせえええ!ということで、ユーザーにそのようなストレスを感じさせないためにも、OOUIが重要であり情報設計の基本であることを理解しました。
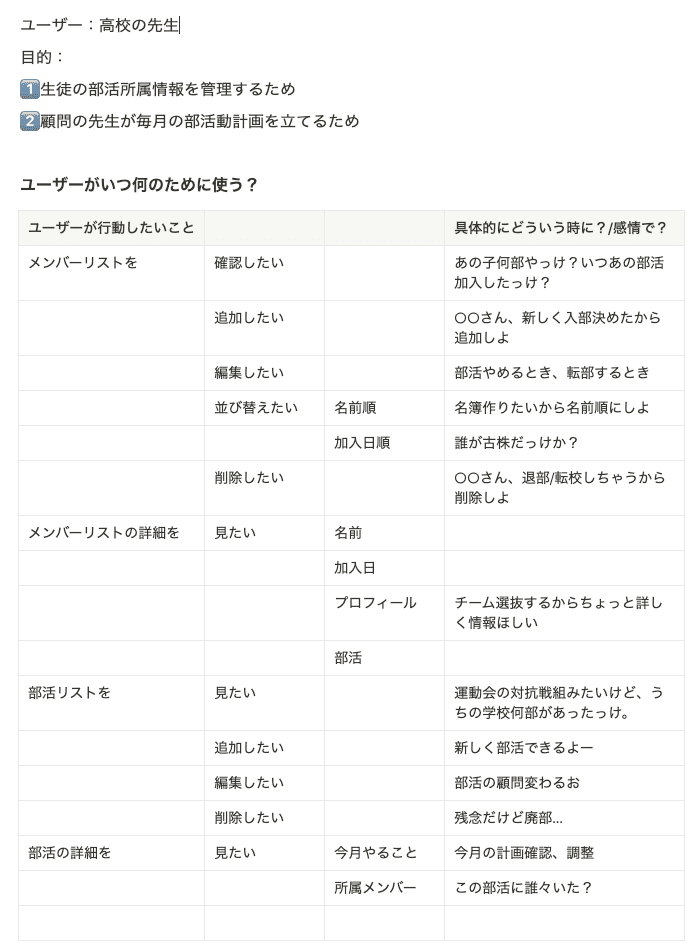
要件定義・フロー図
ユースケースとページフローを通して情報整理しました。

UXにはフォーカスしないと前提情報で伝えましたが、ユーザーと目的は定義しました(ここ大事💡)これをしておくことで、あとでデザインするときに構造をうまく組めるようになります。
ちなみにどうやってユーザーと目的の設定したかというと、高校教師の友人が「タスクが多すぎて困っている」と悩んでいたことが頭に浮かんだので、彼のタスク管理ツールになればいいなと。
ユースケースを先に考えたおかげで、オブジェクトがすぐメンバーリストと部活リストであることが明確になりました。
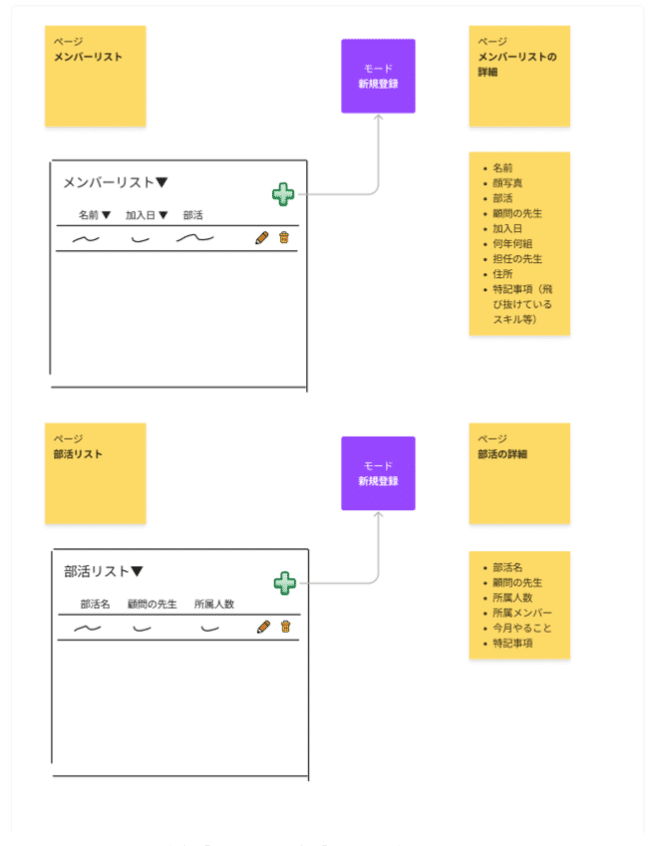
そしてページフローをざっくりなラフとして作成。
ユースケースのおかげで迷いなくすらすら書けました。

また、ルートナビについても学びました。
ユーザーが最初に「想起」するページで、階層では1番上のページになります。ルートナビとしてメンバーリストを一番上の階層にしたら良いことは明らかですね。
そして行動フローを書き出して、プロトタイプに落とし込んでいきました。

オブジェクトやフロー図は、プロトタイピングしながら行ったり来たりして整理するのが良いので、一番最初に書き出した要件定義や行動フローの通りには作成していません。
心構え:UIはユーザー中心であれ
UIパターンを出すときは、伝えたい目的・ユーザーに合わせて表示情報を整理する必要があります。ユーザーが知りたいことはなにか?したいアクションは?課題は?などをベースにデザインしていくことが肝です。
目的・ユーザー課題を整理して、アイデアを出して、そこからUIを考える、という一連の流れは繋がっています。UI作るときにUX側のことを全く無視しては、良いUIを作ることができません。
以下を意識してプロトタイピングに移りました。
1. UIを情報とアクションで分解
2. 表示情報はヒエラルキーを考える
3. UIを作るときは参考を集めてパターンを網羅
プロトタイプ
プロトタイプは今回のメインではないのでさくさくっといきます。
最初にデザインシステムを下記の通り設定してから作り始めました。

デザインシステム
そして参考をPinterestから拝借。

パターン出しを行いました。

パターン出し
Ver.1がこちら↓

自分では割とできたほうだと思っていたのですが、フィードバックをプロに出したところ、いろいろ問題点が出てきました。
例えば、メンバー詳細のところではタイトルが目立つデザインになっているので、これはオブジェクト指向に反します。このあたりの詳細はKPT分析として後述します。
4回のフィードバックを受け、修正した完成形はこちら↓

🔽データでご覧になられる方は下記からどうぞ
Figma / プロトタイプ
KPT分析
最後に振り返って改善していきます。
🔸Keep(継続すべき点)
● 参考を集めて見た目を整える
● 要件定義書/ページフローを細かく作る
● 使いやすい導線を作る
🔸Problem(問題点)
1. 本当に見せたいオブジェクトが目立つデザインになっていなかった
2. 全体の参考だけ集めていて、画面ごとに参考を集めていなかった
3. フォントのサイズ感やレイアウトがうまくできていなかった
4. アクションとナビのデザインがごっちゃになっていた
🔸Try(改善すべき点)
1. OOUIの考え方を見た目にも反映させる
● 「使いやすい」を重視したデザインにする
● ユーザーは何を見たいのか?を考える
2. 意味の違う画面の切り替わりがある場合は参考を確認する
3. フォントやレイアウトを学ぶ
● 毎日のデザイン分析で意識する
● 「ほんとに、フォント」を読む
● 「ひと目でわかるレイアウトの基本。」を読む
4. 今自分が作っているオブジェクトはどういう役割なのか?を意識する
「ほんとに、フォント」は11月に読めたので、ユーザーに合わせて適切なものを選べるよう、また本書に戻って参考にしたいと思います。
課題発見コース
BONOにはUXの基本学習として課題発見コースがあります。
前提情報
【学習期間】
2週間
【目的】
既存サービスの課題発見方法を知る
【取り組むお題】
サービスをひとつ選んで、行動フローを書く
書いた行動フローをもとにサービスの課題を出す
【学んだ内容】
● 課題とは?
● 事業/サービスのゴール把握
● 行動フローでの課題発見方法
課題の基本の「き」
課題とは、「ユーザーのゴールと現状のギャップ」です。
ゴールと現状のギャップを埋めるためにできていないこと、満たされていないものが課題になります。課題解決によって"ポジティブな感情"を生み出します。
課題解決するためには、「実態を把握することが大事」です。そのために、下記を確認していきます。
【現状】
● 現状
● ゴール
● ゴールに向けて今してる行動
↓
【ギャップ】
● ゴールに向けての行動での困った/方向性の間違いがないか
● そもそもゴールが間違ってないか
● 現状把握が間違ってないか
社内で承認されるような提案とは?
ユーザーのことだけ考えていては、社内での承認を得られないことがあるのも事実。なので、以下の3点に気をつけて会社にも便益があるような提案をします。
1. 事業の方向性と合わせる
2. 今期の目標に沿わせる
3. 提案のクオリティや相手への信頼度
目指すゴールに注力している体験・課題設計が大事になります。
KPIに届くまでのユーザー体験課題を具体化してみます。そして、KPIを分解することによっても課題の方向性が見えてきます。
行動フローとは
行動フローとは、「ユーザーの行動・心情・解決策を詳細に把握するツール」です。ユーザーの現状に対して提供している体験(解決策)の現状把握ができます。
改善したい体験/手段の現状をユーザーになりきって把握していきます。課題を見つけるために現状を客観的に捉えるのに有効です。「現在〜ゴールまで」の心情や行動をできるだけ細かくフローで書くのがポイントです💡
行動フロー・課題を書いてみた
課題を下記の観点から網羅できるような行動フローを書いていきます。
1. 運営側の想定とユーザーの想定のギャップ
2. 運営側がやるべきことと現実のギャップ
【選んだサービス】
レシピアプリNadia
ウェブサイト/Appleのアプリ

初めて書いた行動フローは、まだUX入門コースを受講する前で知識不足なこともあり、ユーザー視点でうまく書くことができていませんでした。(フィードバックでやっていることが本来すべきこととズレていると言われて気が付きました)
UX入門コースを受け直してから再度課題発見コースを受講してやり直したものがこちら↓

🔽データでご覧になられる方は下記からどうぞ
FigJam
KPT分析
🔸Keep(継続すべき点)
● 行動フロー・課題をできるだけ細かくたくさん書く
● 何が課題であるのか、本質を見抜く
🔸Problem(問題点)
1. ユーザーがなぜ「サービスに対して感じていること」を思っているのかを考えられていなかった
2. ユーザーの仮説課題をユーザーを主語にして考える
🔸Try(改善すべき点)
1. ユーザーの心理を深く考える(ヒアリングで把握する)
2. 「ユーザー中心」であることを常に意識する
12月の取り組み
● 毎日デザイン分析
● ゼロからサービス開発(少なくとも2回アイデアを壊すところまで)
● BONOで情報収集
● UX入門コース(2回目)
● 「ノンデザイナーズ・デザインブック」完読
先日BONOの秘密基地オフ会に参加し、カイさんはもちろん、たくさんの先行くデザイナーさんたちに会ってきました。
皆さん、私の頑張りを評価してくださって感激😭✨そして早くポートフォリオを作って現場に飛び込んだ方が良いとアドバイスを受けました。まだまだそこにたどり着くには時間がかかると思っていたので驚きでしたが、先輩方が言うのなら全力でやるしかない😳
ゼロからサービス開発というポートフォリオのメインプロジェクトに早く移って、目標としている2024年3月末までに内定をもらえるよう頑張りたいと思います!!
