
「GAS×Siri」 アプリも開かない家計簿
家計簿という言葉が出ると、あっ忘れてたとなる人
Siriを起動して、Siriに話しかけながら基本情報を入力するだけで、スプレッドシートで分析できるようになっているそんな機能あったらなっで作りました。
参考にしてみてください。
🧡使い道
•基本→電子決算(paypay or QUICPay)で集計
•現金を出さなければいけない時→Siriで集計
月末、両方を合算して振り返り
💛完成イメージ
ショートカットを開くバージョン

スプレッドシートの内容↓(月1これで分析)

これだけ!めんどくさがりにはちょうどいいです
もちろん、「Hey!Siri、家計簿」で音声のみの入力も可能!
💚設定各項目
--スプレッドシートの設定
項目のみ設定をしておきましょう。グラフは後ほどです。


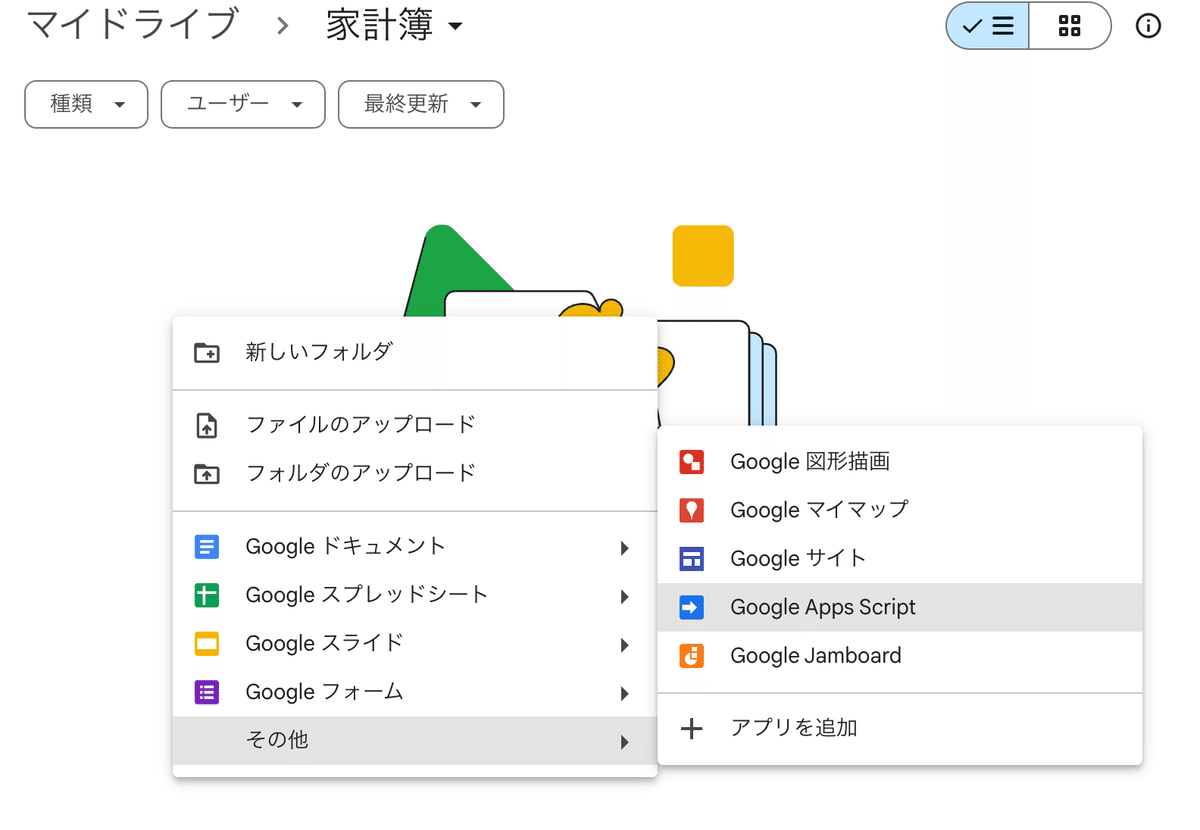
--GAS設定
Google Apps ScriptにGASコードを記載します。

「ここ変更①」→スプレッドシートのIDを載せます。が注意が必要です。
/d/の後ろから、/editの前をコピー例:https://docs.google.com/spreadsheets/d/12zqKXIQuh3r8/edit#gid=0
function doPost(e) {
var params = JSON.parse(e.postData.getDataAsString());
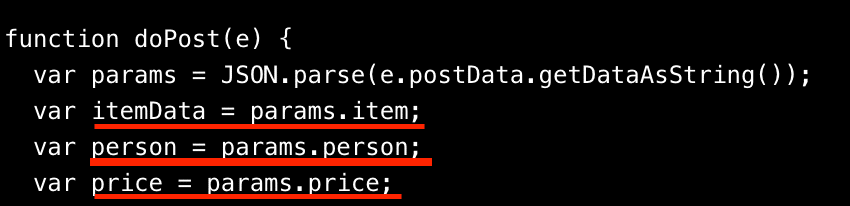
var itemData = params.item;
var person = params.person;
var price = params.price;
// ショートカットに返すメッセージを格納する為の変数
var result = {};
var output = ContentService.createTextOutput();
output.setMimeType(ContentService.MimeType.JSON);
// 情報が問題なく送られてきてるかの判定
if (itemData){
result = {
"success" : {
"message" : "スプレッドシートへの記録が完了しました"
}
};
// 情報があればスプレッドシートへ記録する
addLog( JSON.stringify(itemData), person,price ); // メッセージも追加
} else {
result = {
"error": {
"message": "データがありません"
}
};
}
// ショートカットにメッセージを返す
output.setContent(JSON.stringify(result));
return output;
}
function addLog(itemDataText, person,price) {
// 記録するスプレッドシートを指定
var spreadsheetId = "「ここ変更①」"; // スプレッドシートID(ここ変更)
var sheetName = "シート1"; // スプレッドシート名
var spreadsheet = SpreadsheetApp.openById(spreadsheetId);
var sheet = spreadsheet.getSheetByName(sheetName);
// 記録する箇所の列幅を指定
var firstColumnSize = 150; // 1列目の列幅
var secondColumnSize = 150; // 2列目の列幅
var thirdColumnSize = 100; // 3列目の列幅
var fourColumnSize = 100; // 4列目の列幅
sheet.setColumnWidth(1,firstColumnSize);
sheet.setColumnWidth(2,secondColumnSize);
sheet.setColumnWidth(3,thirdColumnSize);
sheet.setColumnWidth(4,fourColumnSize);
// ショートカットから送信された情報とメッセージをスプレッドシートに記録
sheet.appendRow([new Date(), itemDataText,person, price]); // メッセージも追加
var range = sheet.getDataRange();
range.setHorizontalAlignment("left");
// 文字を左揃えに統一
}
このコードをコピーしてURLを発行するためにデプロイを行います。
デプロイ→新しいデプロイ

ウェブアプリのURLをコピーしておきます。(この画面が出てきたら成功)
※SiriにこのURLを食わせます。

--ショートカット設定
あともう少しです。
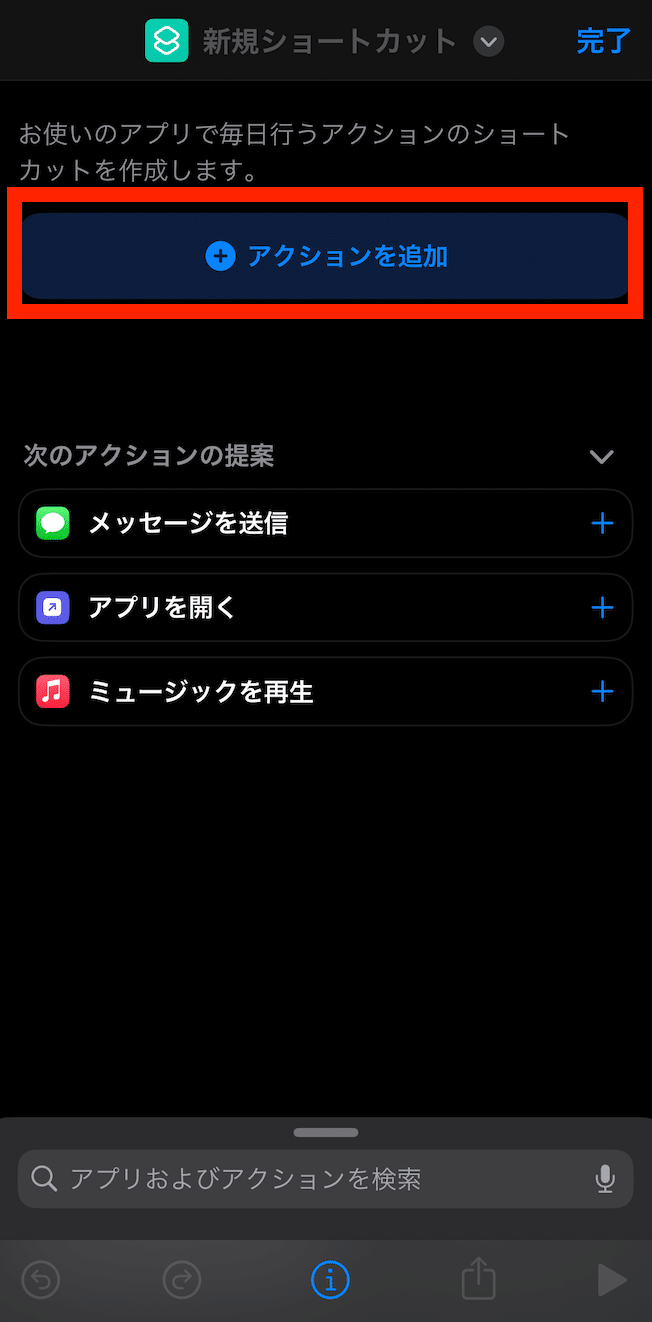
ショートカット画面の「+」マークを押して自分で設定します。

このような流れになります。
以下のように紐付いて記録されています。
黄色=スプレッドシート
紫色=Siri


「テキスト」には、入力者の名前を入れるのがおすすめ(2人で使う場合)
「URL」には、GAS作成時、URLコピー※①のURLを載せる

URLの内容取得を再度設定

GASの個々の内容と紐付いています。

💙最後に
動作確認し、データが集まったらスプレッドシートにグラフ作成してみてください。
めんどくさがりは、めんどくさいなりに現代に感謝して共に文明の力で乗り越えましょう🥰
見ていただき、ありがとうございます😍
