
AIエンジニアが一ヶ月でアプリ開発10:実装③
こんにちは、りぼっちです。
タイトルに使っている ① という数字カウンターは ⑩ までしか表現することができないので、10日以内に実装を終わらせることを自分への戒めにしようと思ってたんですが、全然無理そうなのでどうしようw
こんかいはUI実装の話です。
細かい実装の話をしても、すぐに古くなってしまうので公式のDocsを見てください。どっちかといえばやったことベースで紹介していきます。
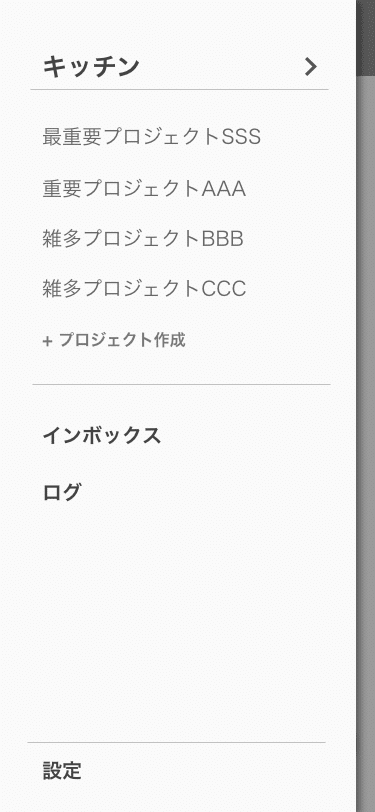
Drawer を作る
ハンバーガーアイコンを押すと、左からニョロっと出てくるメニュー画面のことを Drawer というらしいです。たしかに引き出しっぽくはある。

過去にWEB作ってる時は、動きは無かったのでサイドメニューとか読んでましたが、もう古いのかな。こちら必死で pub.dev でサイドメニューを探していたわけですが、なんと公式の機能でサポートされていることが分かりました。
公式強すぎる。もちろん公式のやつを使うと他のアプリと同じようになって、よくある感じのアプリになるので、そこはこだわり次第ですが、もっと面白い感じの drawer を作りたいと思った時もパッケージを使って簡単に実現できるのが、すごいところです。
次のようなオシャレなメニューなんて見たことがない!使おうか悩みます。
まじで簡単に実現できて選択肢が多すぎです!
楽しすぎるw
スワイプで画面の切り替え
次にフロントバーナーとバックバーナーをスワイプで画面を切り替えるやつを作ろうと思ったのですが、なんとこれも公式にありました。
何から何まで至れり尽くせり〜
Flutter アプリの画面遷移
次は画面遷移です。今回のアプリでは複雑な画面遷移はしませんが、一応設定画面とか作る予定なので調べました。下のリンクのサイトを参考にさせてもらいました。
要は push でスタックしながら画面遷移するから pop することで簡単に元の画面に戻れるってことらしいです。超簡単。
Flutter でボタン作成
基本的には以下のサイトを参考に、とりあえずのボタンを設置。あとは右下にあるフローティングボタンですが、どれくらいの距離に置けば良いのだろうとか思ってたら、場所も自動で設置してくれるときた。まじか。
まとめ
今回は何一つ、詰まることなくサクサク進みました。
まぁ、特にUIの作り込みをしませんでしたし、そんなものなのかもしれませんが、それにしても簡単に作れた印象です。こんなんだったら誰でもアプリ作れると思いました。
最後に今日作ったところまでのデモを乗っけておきます。
(この gifファイルを作る過程が一番苦戦した気がしますw)

次回は、firebase の firestore の設計について考えてみようと思ってます。
