
NotionでWebサイトが作れる新機能「Notionサイト」を徹底解説!
💡「暮らしとNotionコミュニティ」がオープンしました!
サブスクで有料記事がすべて読めるほか、Notionの質問サポートや勉強会などの特典も。 沢山のNotionユーザーと繋がれるコミュニティはこちらから!
ついに、Notionだけで簡単にWebサイトが作れる新機能「Notionサイト」が登場しました!
これまでもNotionをWebサイト化することは可能でしたが、今回のアップデートでさらに使いやすく、より本格的なWebサイトに近づきました。
今回はそんな「Notionサイト」の使い方や、新しく追加された機能について、実際に作ってみたサイトを用いて詳しく解説します!

👇Notionはこちらから!
1.Notionサイトとは?
Notionにはこれまでにも、ページをWebサイト化することができる最低限の機能は備えていましたが、今回のアップデートで登場した「Notionサイト」はそこからさらに進化。新機能が登場し、より本格的なWebサイトを簡単に作れるようになりました!

📝 Notionサイトでできるようになったこと
・カスタムドメインの設定
・ヘッダーの表示・非表示
・ライトモード・ダークモードの指定
・プレビューやファビコンの指定
・Notionロゴの削除
・Google Analyticsの設定
これまでは外部サービスを通すことで上記のような設定が可能でしたが、Notion内ですべて解決できるようになったのが今回のアップデートのポイントです。
それぞれの機能の詳細や設定方法については、この後詳しくご紹介します。
2.Webサイトのつくりかた
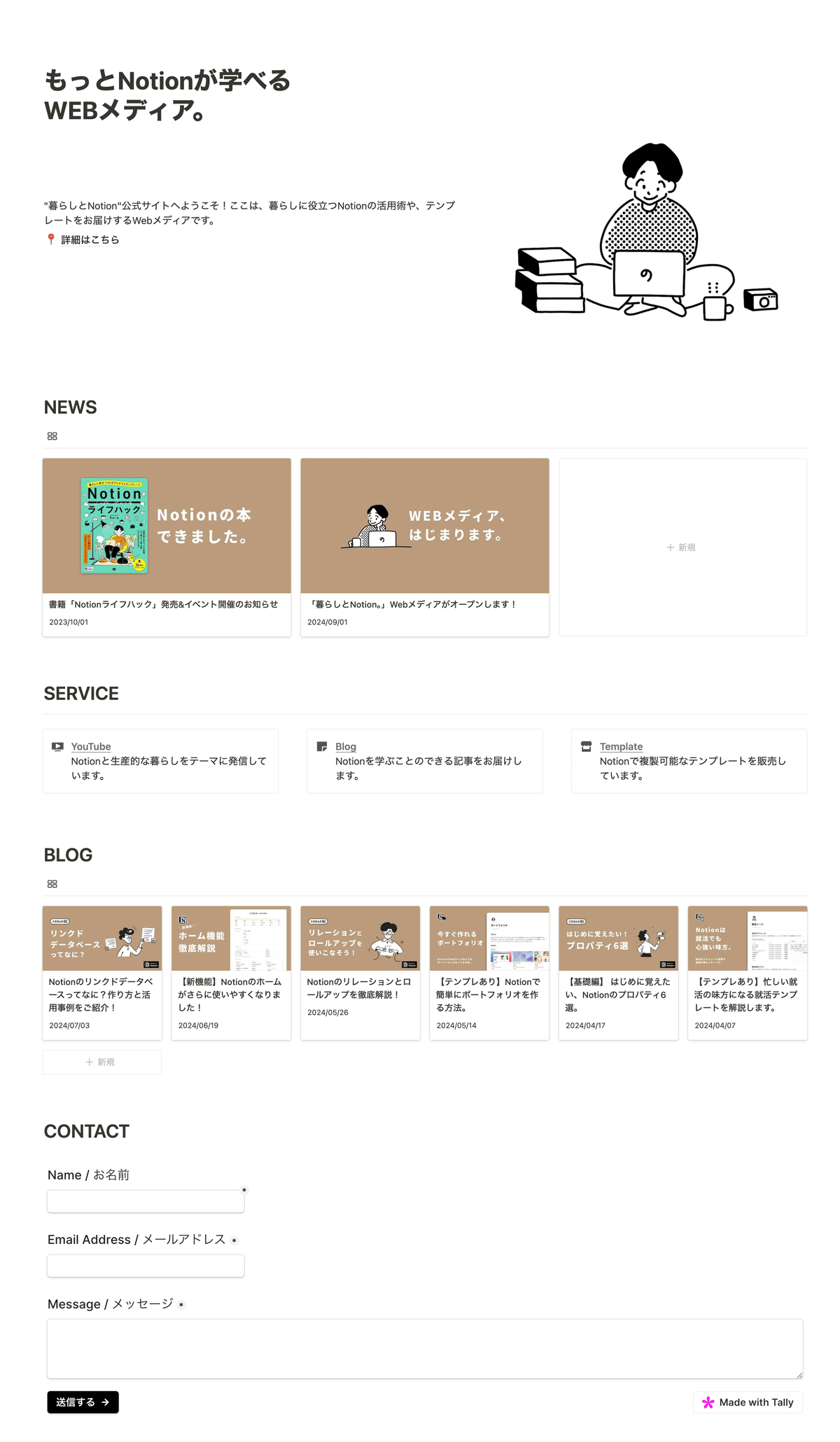
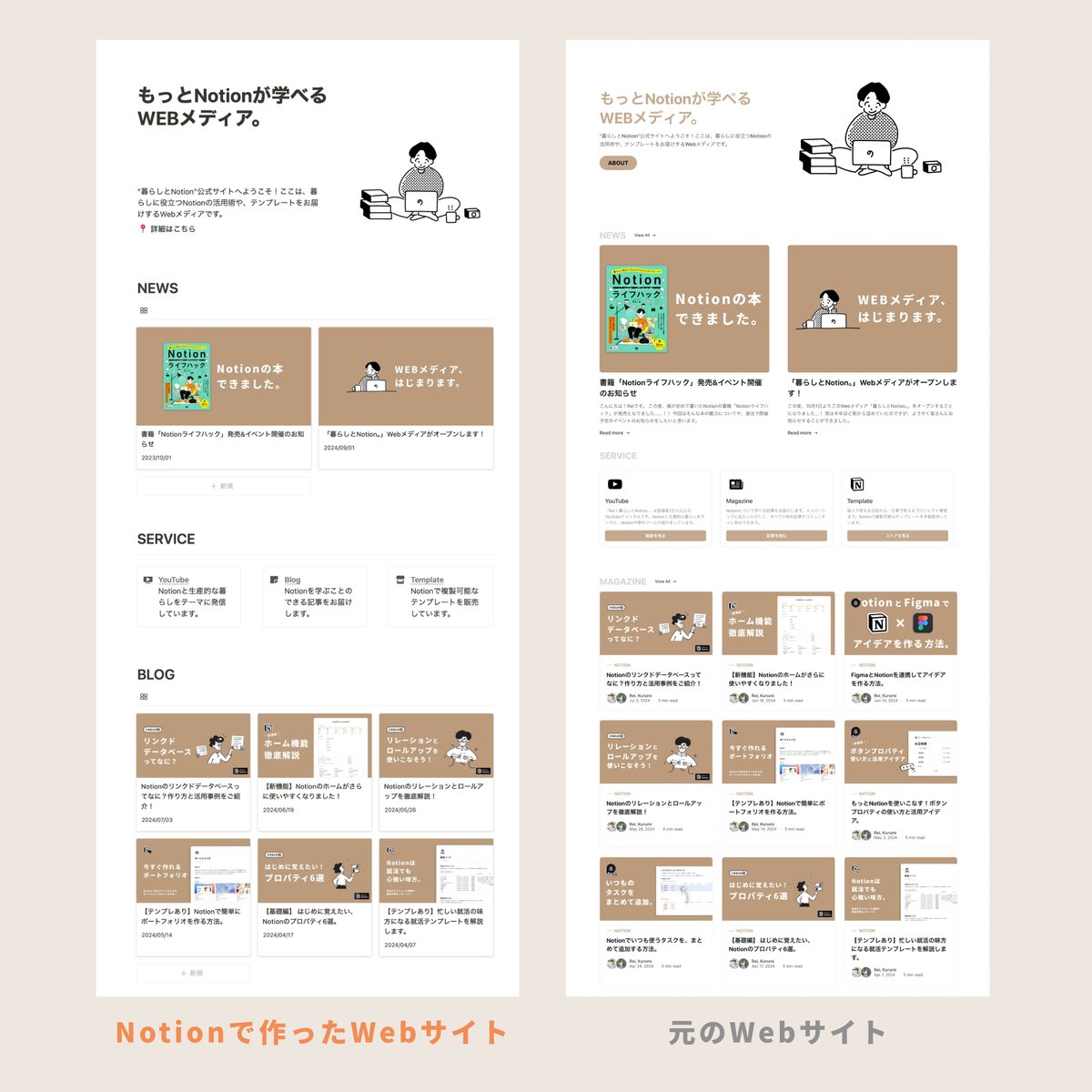
今回、「暮らしとNotion。」の公式サイトをNotionサイトで再現してみました。ここからはこちらを例に、NotionでWebサイトのようなページを作る方法をご紹介します。

ヘッダー部分
タイトルの下に2列のブロックを作り、左側には説明文とABOUTページへのリンクを、右側には画像を配置しています。
説明文の部分は、隣の画像とバランスを取るために空白の行を入れて余白を作ってみました。

📝 画像のトリミングができるようになりました!
最近のアップデートで、Notionに配置した画像をNotion上でトリミングすることができるようになりました。画像を配置して、右上のトリミングマークから行うことができます。
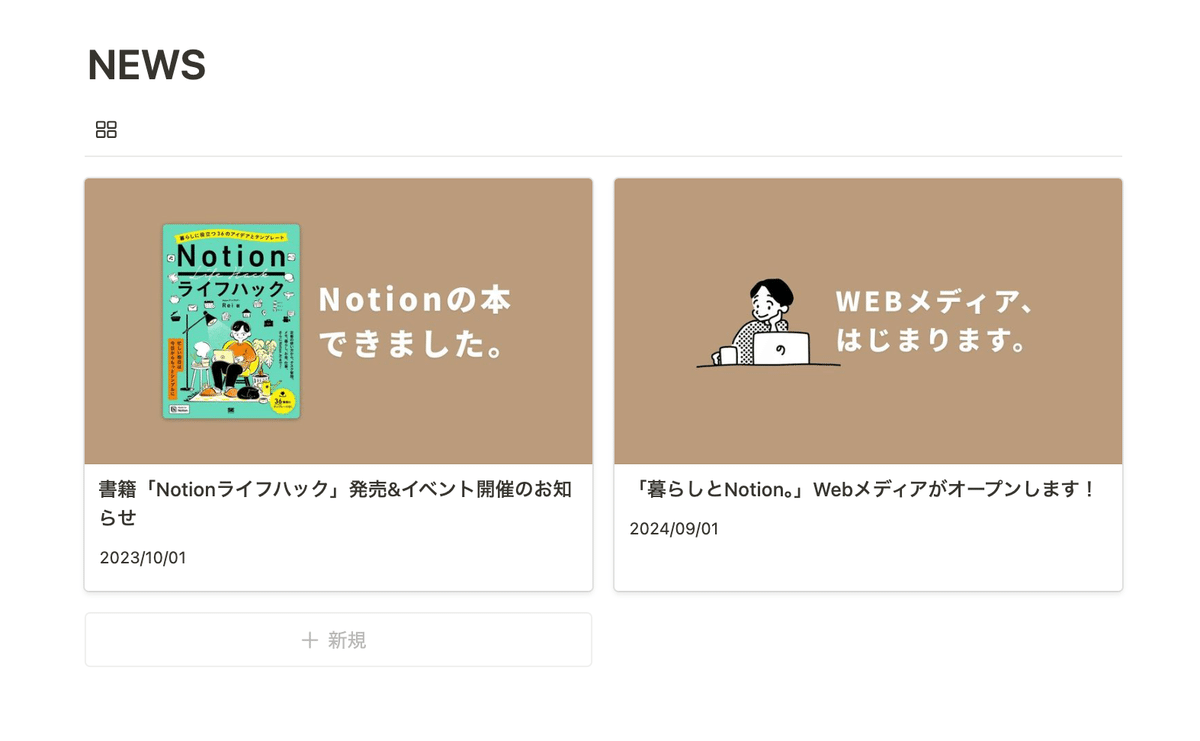
NEWS

データベースの「ギャラリービュー」を使って、NEWS記事を配置しています。記事のトップ画像を表示してブログ記事の一覧のように見せることができ、ページを開くと記事の内容が読めるようになっています。
ビューの名前は半角スペースだけにするとアイコンのみになるので、見た目もシンプルになりオススメです。
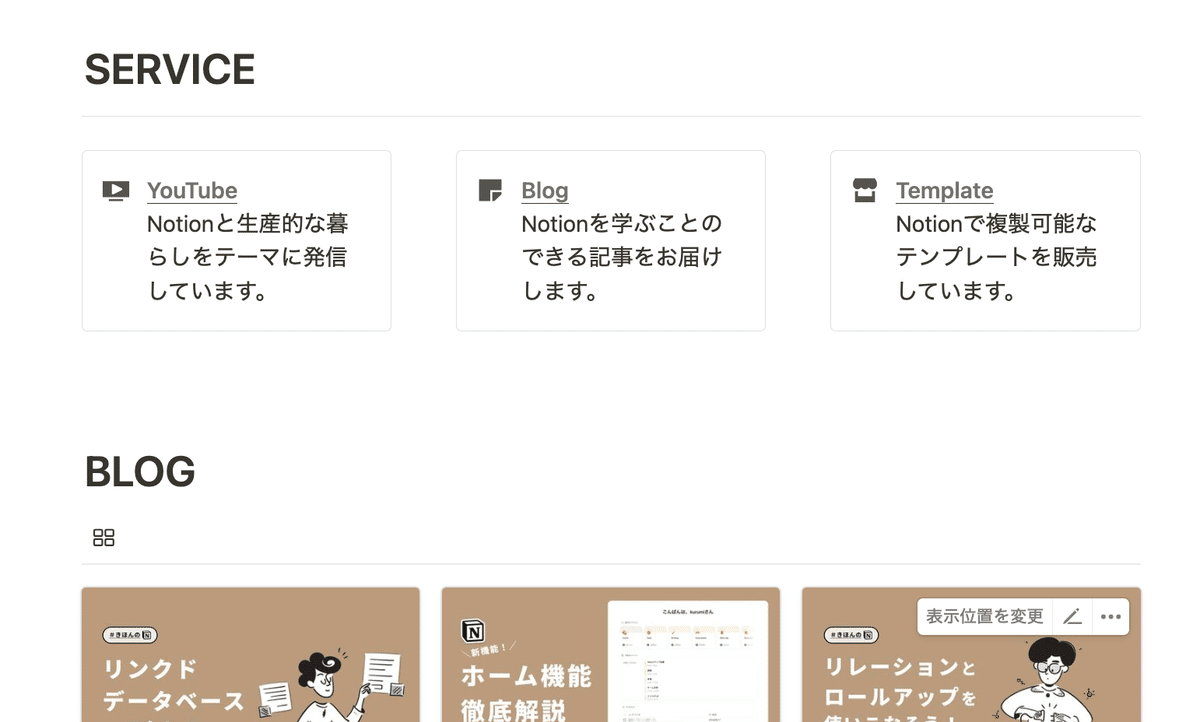
サービス内容

列を3列作り、コールアウトブロックを配置しました。「+」から「コールアウト」を選択し、カラーを「背景色なし」にすると、線で囲まれたシンプルなデザインにできます。
タイトル部分はリンクを付けてみました。文字を選択して「リンクを追加」を押すと、URLを指定することができます。
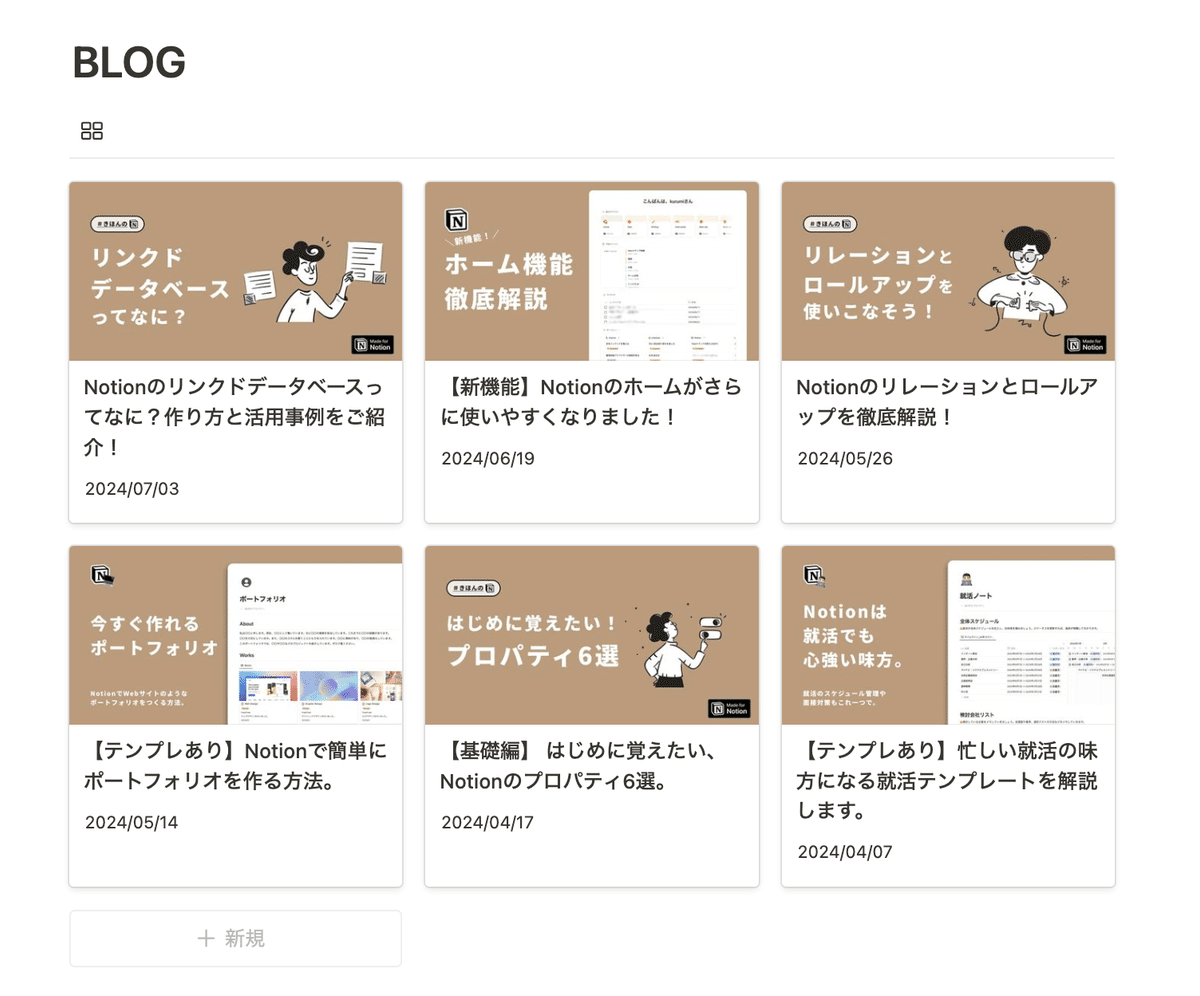
ブログ

NEWS同様、データベースのギャラリービューを用いて記事の一覧を表示しています。
ブログの用途で使う場合、このNotionのページ上で記事を書いたり編集することができるため、運用がかなり楽になりそうです。

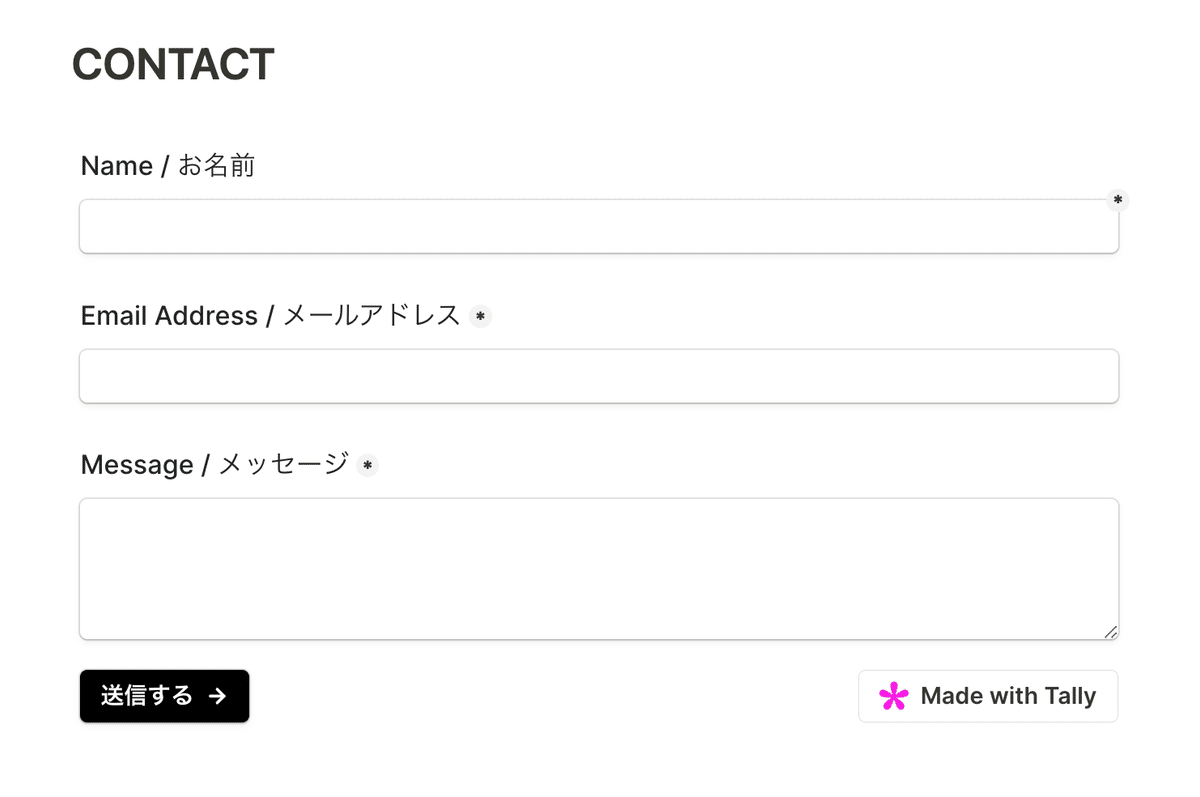
フォーム

最後に、「Tally」というNotionと連携した外部サービスを使ってフォームを埋め込んでみました。裏側でNotionと連携することができるサービスで、ここに記入した内容が指定したデータベースに届くようになっています。
Tallyについても詳しく記事にしようと思うので、ぜひフォローをしてお待ちください!
3.外部への公開と、新機能の設定方法
続いては、実際に作ったNotionページを外部に公開する方法をご紹介します。新機能の設定方法についても解説します!
3-1. ページを外部に公開する
外部への公開手順はとても簡単で、以下の手順でURLが発行できます。
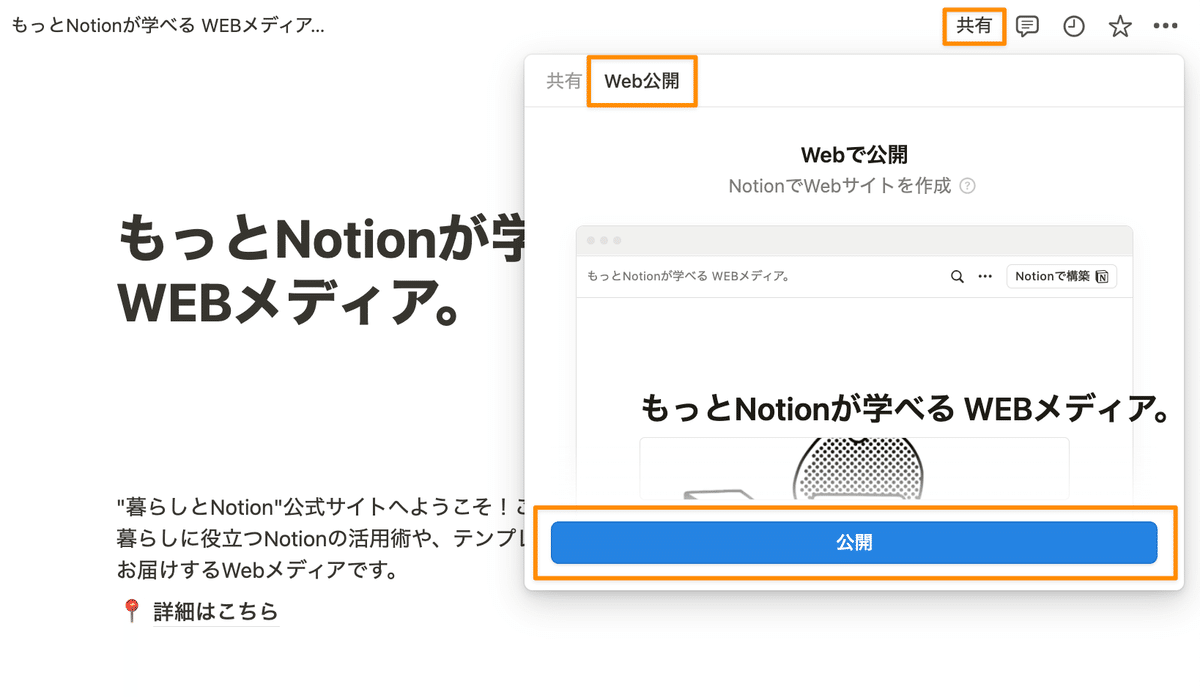
1.右上の「共有」をクリック。
2.「Web公開」のタブを選択し、「公開」をクリック

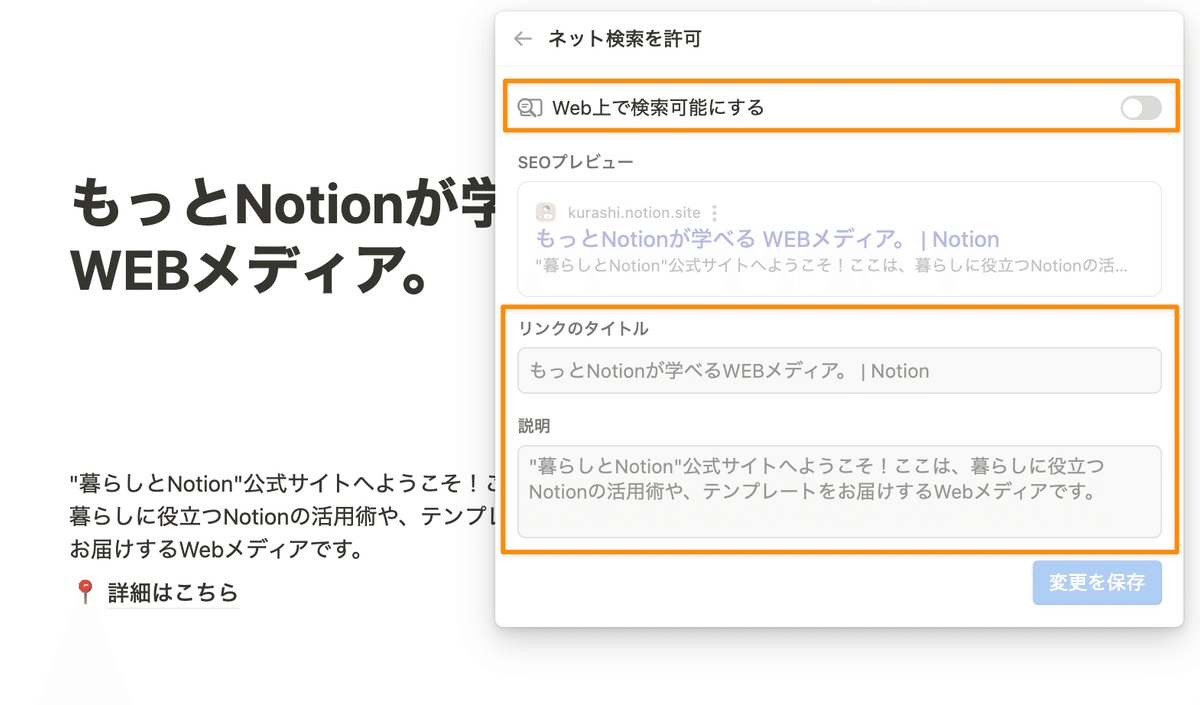
さらにページを検索でたどり着けるようにするには、「ネット検索を許可」をオンにします。ここでは検索画面で実際に表示するタイトルやテキストを設定することができます。

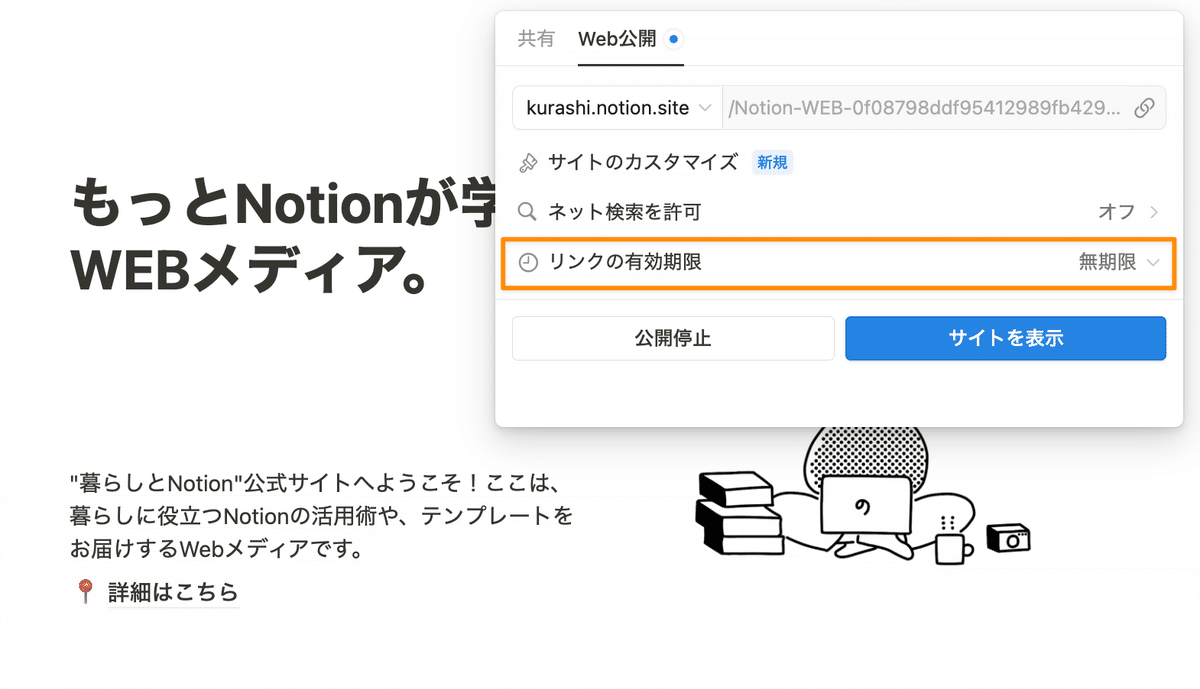
またWebサイトとして継続的に公開したい場合は、その下の「リンクの有効期限」を「無期限」にしておきましょう。

3-2. 設定をカスタマイズする
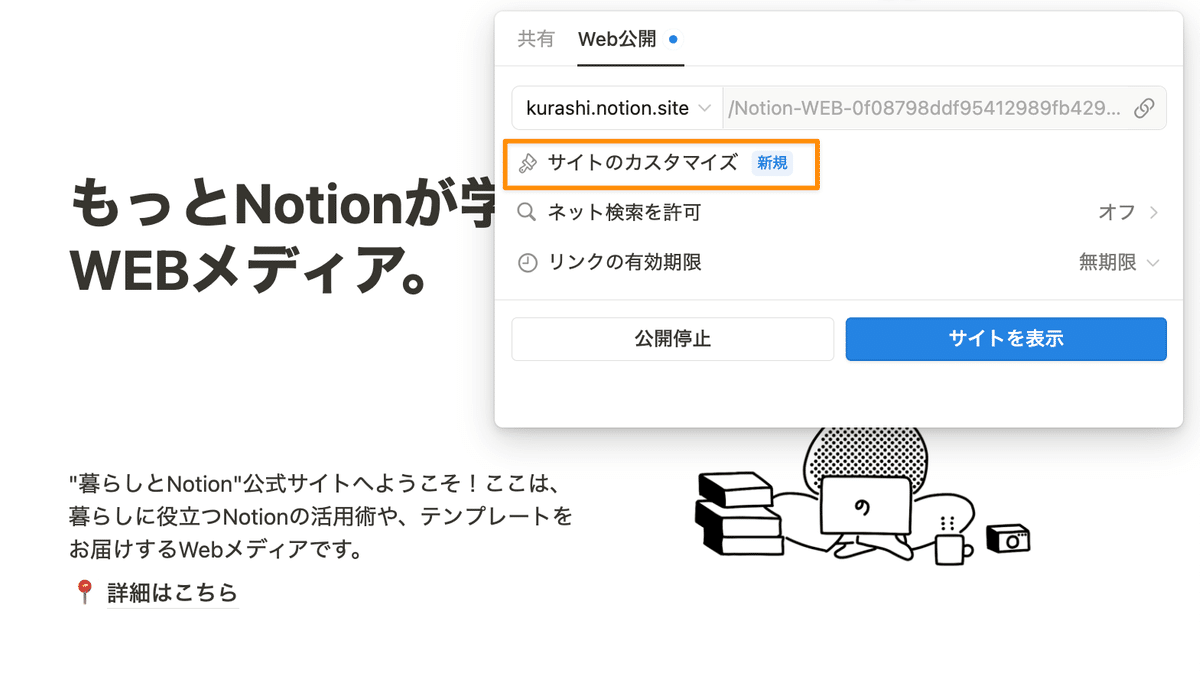
続いて、アップデートで追加された細かい設定をカスタマイズしてみましょう。新しく登場した機能は、Web公開の画面で「サイトのカスタマイズ」をクリックすると設定することができます。

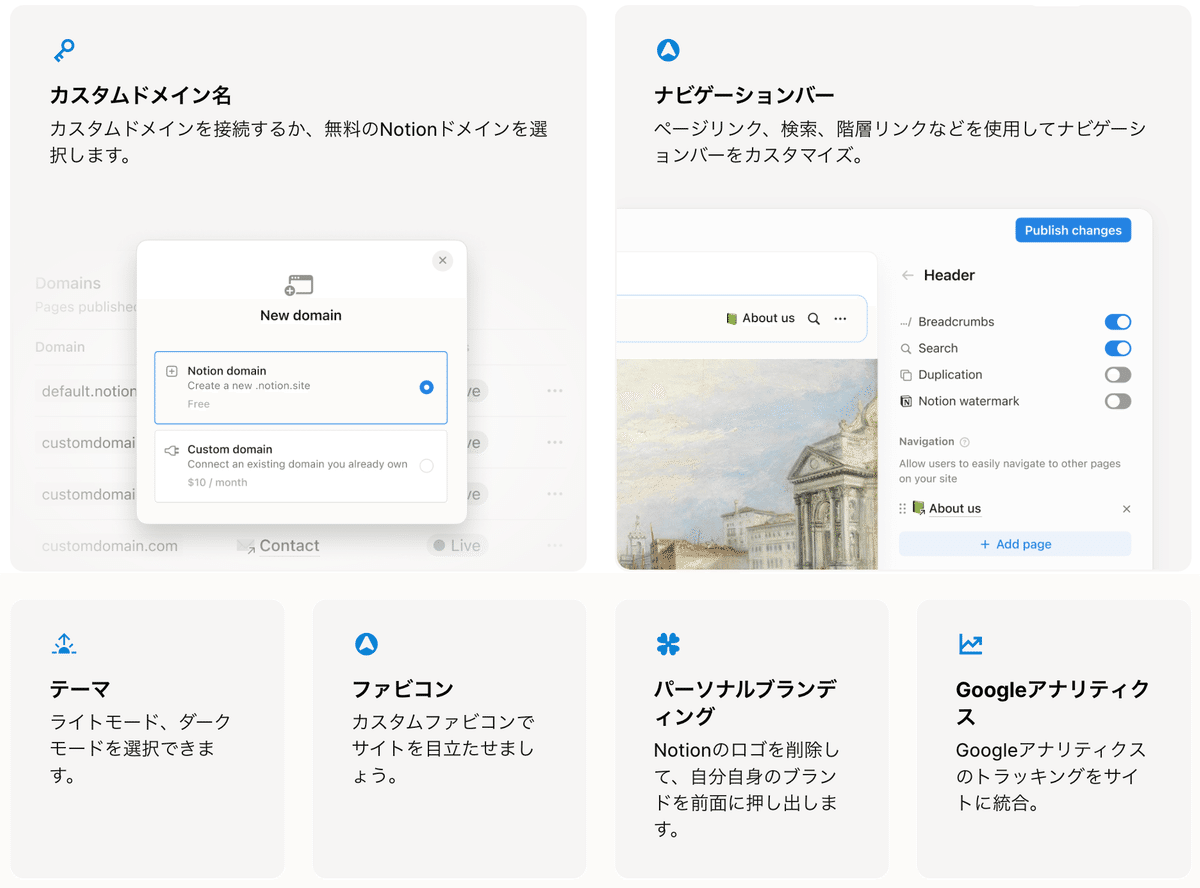
新たに設定できるようになったのは、下記の項目です。
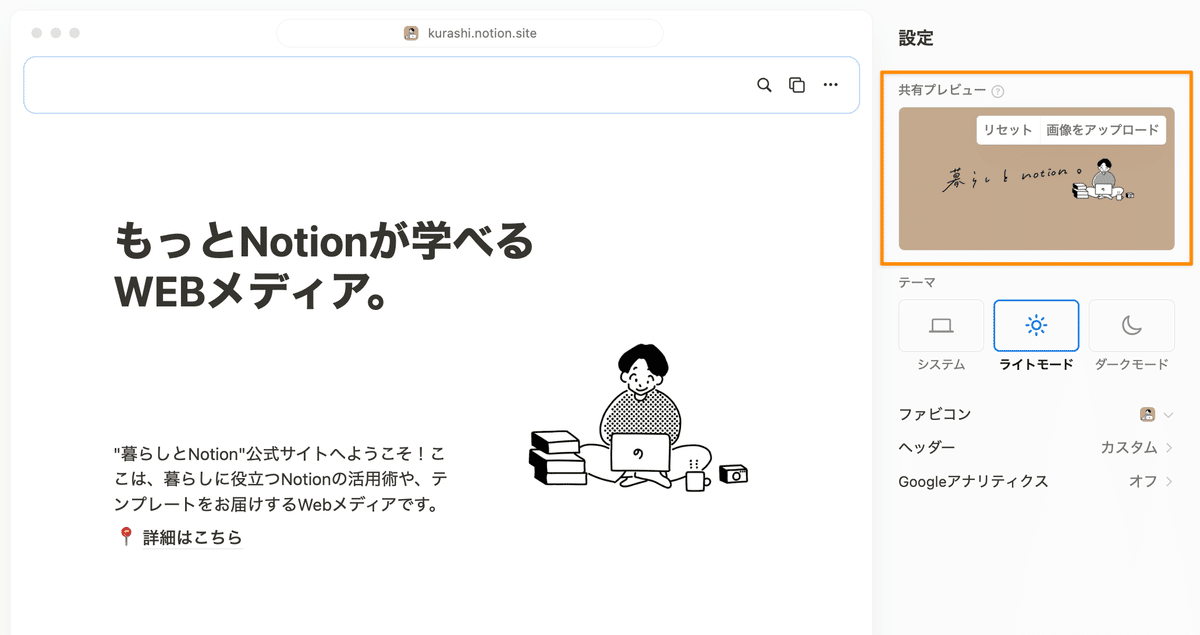
共有プレビュー
→LINEやTwitterなどのSNSでリンクを共有したときに表示される画像

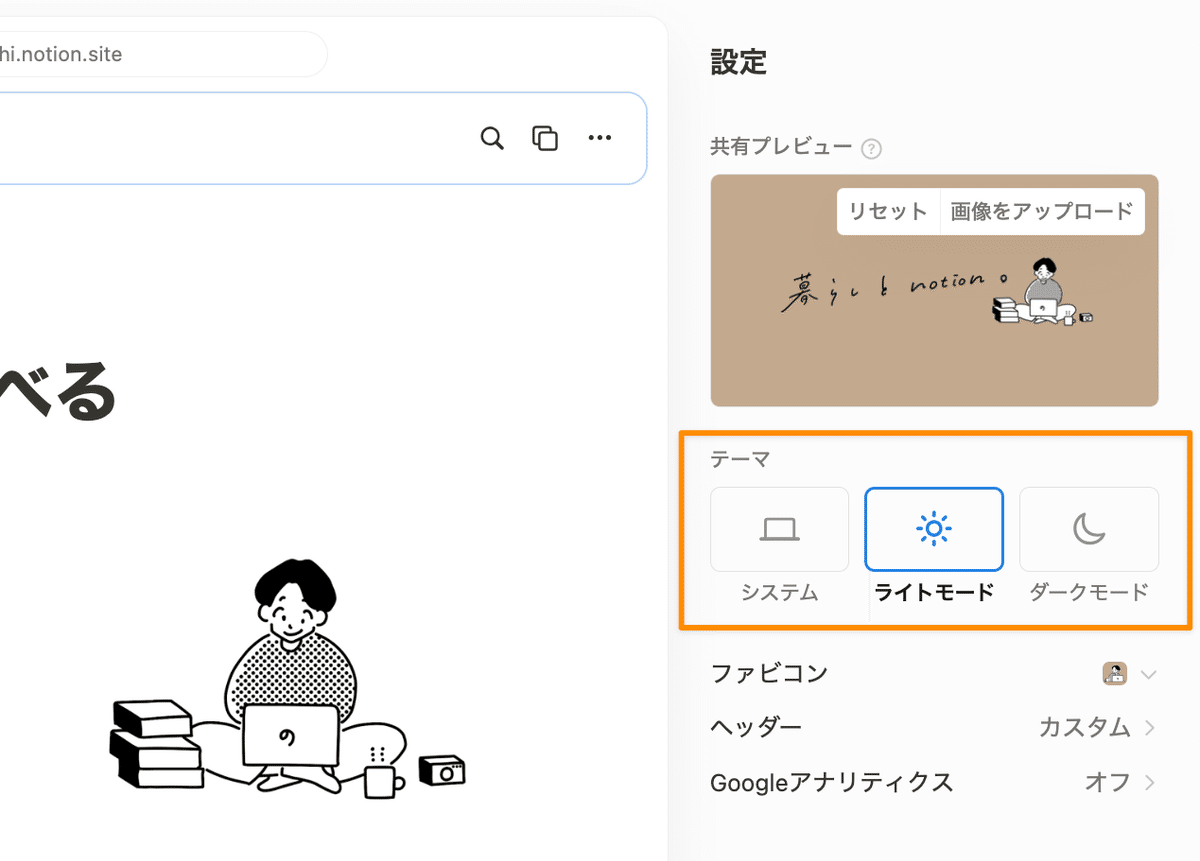
テーマの変更
→相手の環境に依存せず、必ずライトモード(ダークモード)で表示する設定。(これまでの見た目が依存してしまう設定は「システム」)
画像やデザインの関係で環境を指定したい時にオススメ。

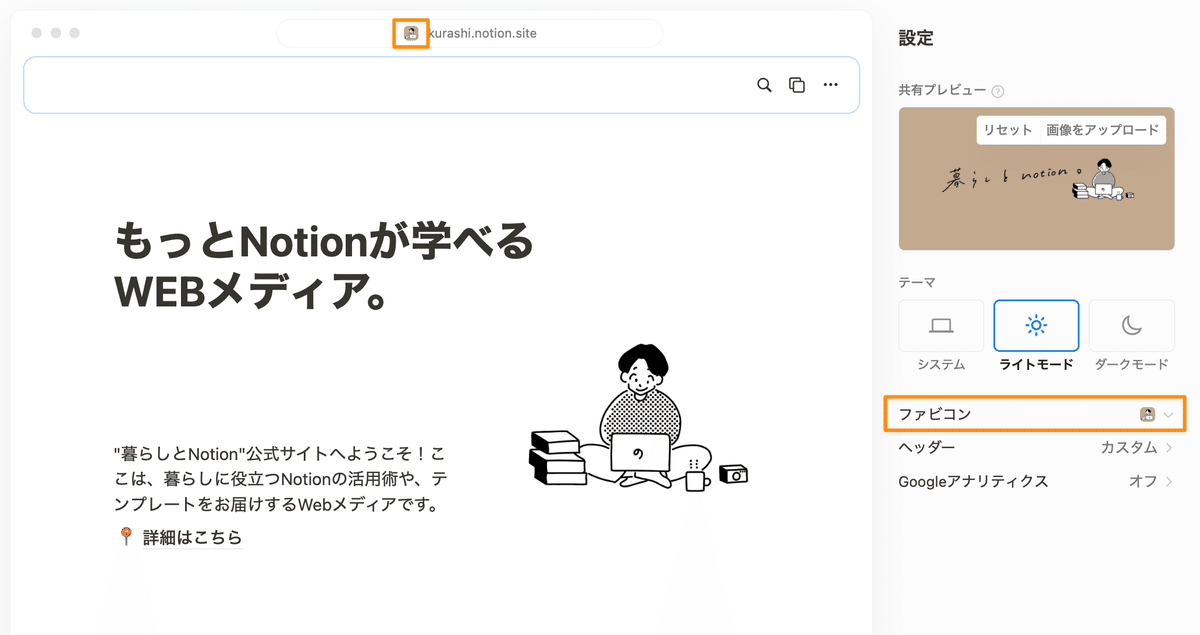
ファビコン
→Webサイトを開いた時や検索をしたときにタイトル横に出るアイコン。

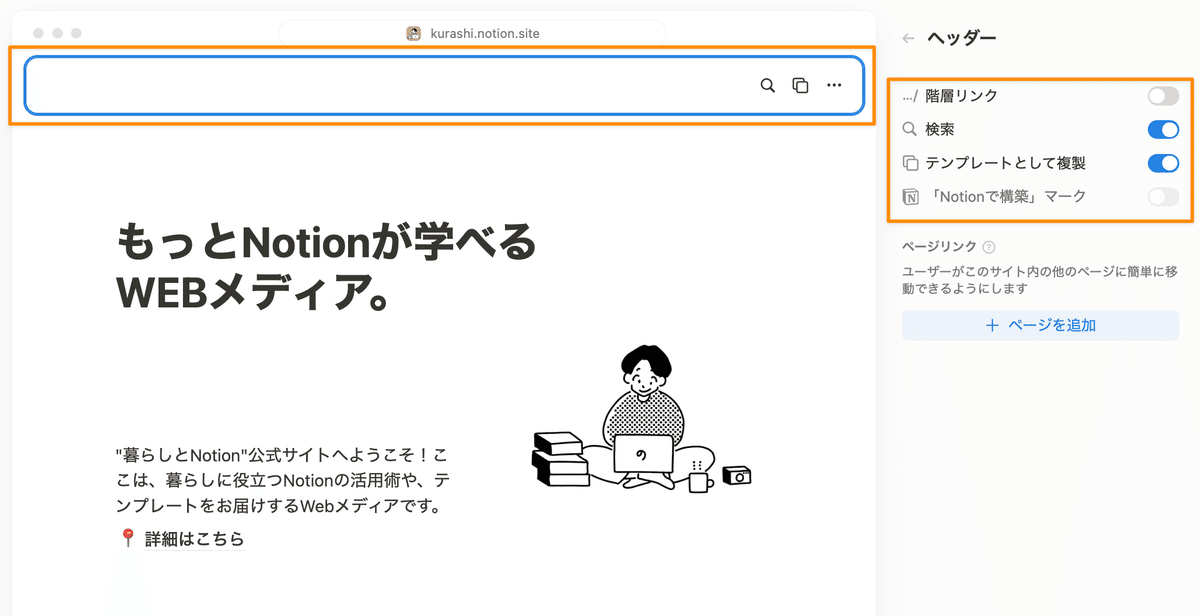
ヘッダー
→ページ上部の階層や「Notionで構築」のマーク、検索マーク、テンプレートの複製ボタンの表示・非表示が選べるように。

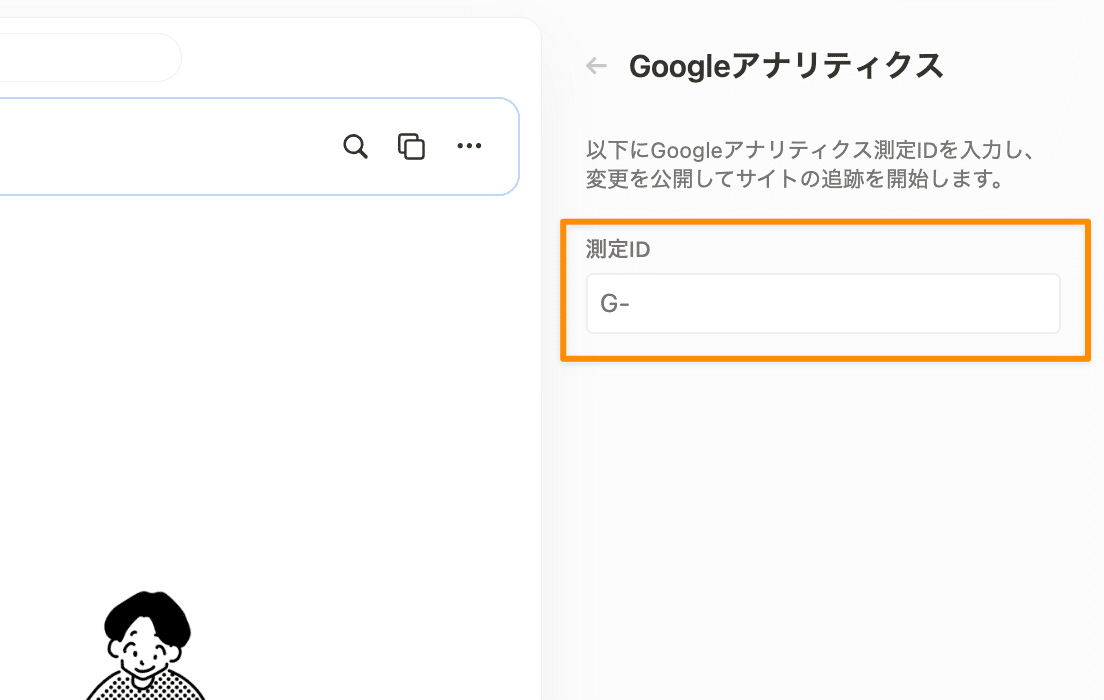
Google Analytics
→IDを設定することで、どれくらいの人がWebサイトを訪れたかなどのアナリティクスをNotion上で確認できる。

4.向いている用途と料金プラン
今回ご紹介した「Notionサイト」はとても簡単にWebページが作れるので、SNSに載せるリンク集や、ポートフォリオなどにぴったりです。
ページの更新頻度が多くてサクッと編集できると便利な企業の採用ページや、コミュニティルールを記載したページなど、「一時的に公開したいけれどドメインはちゃんと設定したい」というビジネスシーンでの利用にもオススメです。
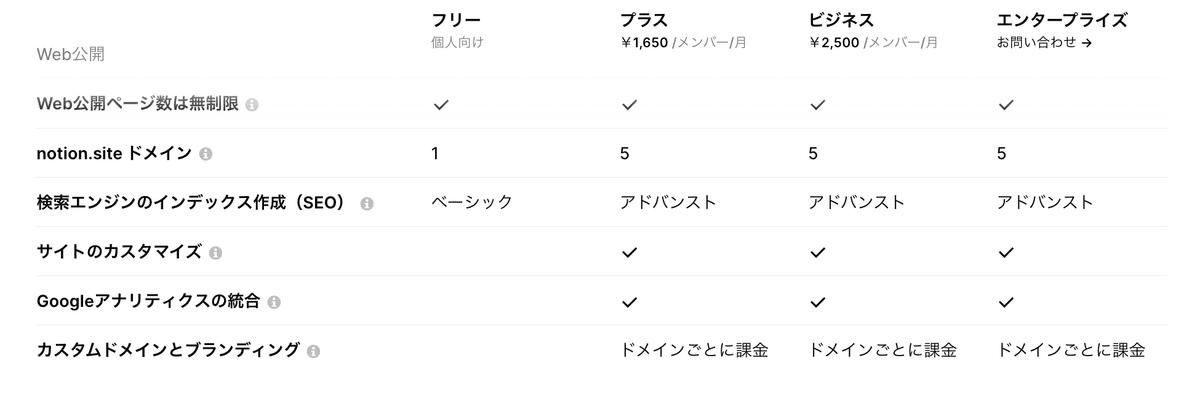
最後に、料金プランごとにできることをご紹介します。

🔎 無料プラン(フリープラン)でできること
公開できるサイト数は無制限
1種類のNotionの独自ドメイン「●●.notion.site」を利用可能
ネットでの検索は可能
💰 有料プラン(プラスプラン以上)でできること
最大5種類のNotionの独自ドメイン「●●.notion.site」を取得できる
サイトのカスタマイズ
ドメインのホームページを設定できる(「●●.notion.site」で終わる短いURL)
Google Analyticsの設定
🔧 ドメインのホームページの設定方法
サイドバーの「設定」から「サイト」を開くと、今公開しているサイトの一覧が表示されます。一番上の「ホームページ」でページを選択すると、そのページが「●●.notion.site」で終わる短いURLとして設定することができます。
注意点としては、今回新機能で加わったサイトのカスタマイズ機能(テーマの変更、ファビコンの設定等)は現在フリープランには対応していないため、こちらを設定したり、ドメインを用途ごとに複数使い分けたい方は有料プランに入る必要があります。
また加えて独自ドメイン(「●●.com」「●●.jp」など)を利用したい場合は、追加で料金がかかります。日本円で月に1200円ほどになるので、他サービスと比較したうえで検討してみるのが良さそうです。
👇プランについて詳しくはこちら
まとめ
以上が、Notionで簡単にWebサイトが作れる、「Notionサイト」の解説でした!
本格的なWebサイトまではいかなくとも、自分のサイトを作ってみたかったという方にはとてもオススメできる機能です。そこからステップアップをして、ドメインを取得することができるようになったのが大きなポイントかなと思います。
今回作ったWebサイトのNotionページは、テンプレートとしても購入できます。もし参考にしてサイトを作りたいという方はぜひチェックしてみてくだい!
またこちらの記事は、Webメディア「暮らしとNotion。」でもお読みいただけます。
「暮らしとNotion。」で販売しているNotionテンプレートの一覧はこちらから!
書籍「Notionライフハック」も好評発売中です!36種類のテンプレート付きで、Notionの具体的な活用方法をたっぷりご紹介しています。
YouTubeでもNotionの使い方や具体的な活用例などをご紹介しているので、こちらもよかったら合わせてご覧ください。
引き続き、忙しい毎日が捗るような、暮らしとNotionに関する情報を発信していきます。
最後まで読んでいただき、ありがとうございました!
また次回の記事でお会いしましょう。
