
アバターアイテム「エフェクト」 を作ってみた REALITY Advent Calendar 2023
今年の REALITY Advent Calendar もついに最終日となりました!
担当するのは、DevOps チームの kuyama です。
今回の合宿は、私、ようてんさん、かむいさん、takashiさんの4名で幹事を担当し、準備を進めました。私以外の皆さんは、幹事経験者だったので色々頼らせてもらいましたね。ありがとうございます!
アドベントカレンダー最終日の記事を投稿して、しっかり今年の開発合宿も締めていきたいと思います。
テーマ
今回の開発合宿では、「新しいアバターアイテムとして『エフェクト』を提案できないか?」をテーマに据えてみました。
3Dモデルが使われているゲームや、Booth で販売されている VRChat で使える小道具、YouTube で見る VTuber の演出として、「エフェクト」が使われているのはよく見られます。
例えば、3Dモデルが動いた軌跡上に残像を出すといったエフェクトや、足が地面と接触した瞬間に火花を散らすといったエフェクト、こういった演出は色んな媒体で見ることができるでしょう。
しかし、REALITY上では一部のギフトでそういったエフェクトが付与されることがあっても、恒常的にアバターにエフェクトを付与するような「アバターアイテム」は存在しません。
この「エフェクト」を「アバターアイテム」として自分につけることが出来れば、アバターの新しい「個性」の演出につながりそうです。では、早速やってみましょう!
実装方針
今回作る「エフェクト」は、「アバターが動いたらその周りに小さい花を出現させる」といったものにしました。
キャラクターが動くのと同時に小さい花が浮かんできたら……、とても可愛いと思いませんか?
漫画でもたまに見る表現です。今回はその再現を目指します。
今回は開発合宿ということで、開発スピードを重視して、「既存のアバターアイテムのアセットを書き換える」という手法で実装してみました。
Prefab の作成
REALITY のアバターの表示・動作には主に Unity が使用されており、REALITY 内のアバターアイテムは全て「Prefab」として作成されています。
というわけで、新しいアバターアイテムとして提案するために、「エフェクトを表示する Prefab」としてアイテムを作成していきます。
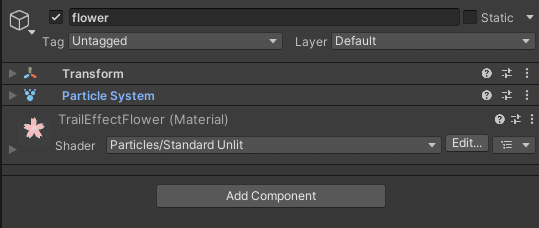
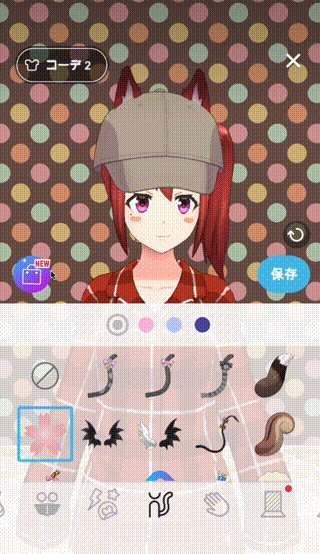
まず最初に作成するのは、「花の画像を表示する Particle System」を内包する Prefab「flower」 です。

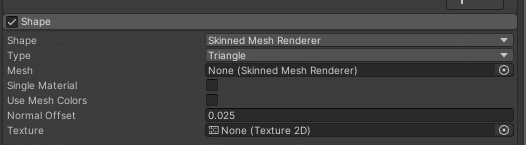
この 「flower」のParticle System の Shape にはまだ何も設定されていないので、この Prefab をそのまま Unity 上のシーンに設定しても何も起きません。

この Prefab をシーン上に設定して、 Particle System > Shape > Mesh にエフェクトを発生させたいアバターのSkinned Mesh Renderer を設定することで、初めてエフェクトが発生します。
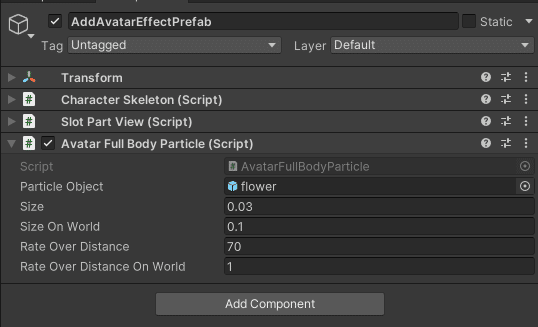
というわけで、次はシーンに設定された瞬間、アバターの各パーツに「flower」Prefab を作成して、Particle System > Shape > Mesh に対象となるパーツの Skinned Mesh Renderer を登録する Prefab「AddAvatarEffectPrefab」 を作成します。

ここで重要になるのが、Avatar Full Body Particle スクリプトです。このスクリプトでは、この Prefab が生成された瞬間にアバターの子オブジェクトから SkinnedMeshRenderer コンポーネントを読み込み、それぞれに対して particleObject (今回は「flower」) を作成して、その設定値を書き換えるといった処理を行います。
public class AvatarFullBodyParticle : MonoBehaviour
{
[SerializeField] private GameObject particleObject;
public void Start()
{
SkinnedMeshRenderer[] skinnedMeshRenderers;
// アバターの子オブジェクトから SkinnedMeshRenderer コンポーネントを全て取得する
var avatar = FindAnyObjectByType<Avatar>();
skinnedMeshRenderers = avatar.GetComponentsInChildren<SkinnedMeshRenderer>();
foreach (var renderer in skinnedMeshRenderers)
{
// particleObject をインスタンス化して、設定を書き換える
var effectObj = Instantiate(particleObject, renderer.transform);
var effect = effectObj.GetComponent<ParticleSystem>();
var sh = effect.shape;
sh.shapeType = ParticleSystemShapeType.SkinnedMeshRenderer;
sh.skinnedMeshRenderer = renderer;
}
}
}
この「AddAvatarEffectPrefab」を既存のアバターアイテムのPrefabと置き換えてしまえば、「エフェクト」アバターアイテムの作成は完了です!
実際の動作
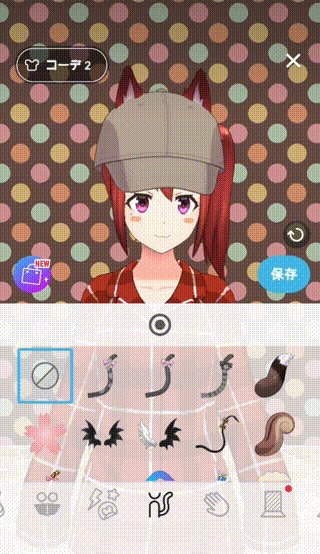
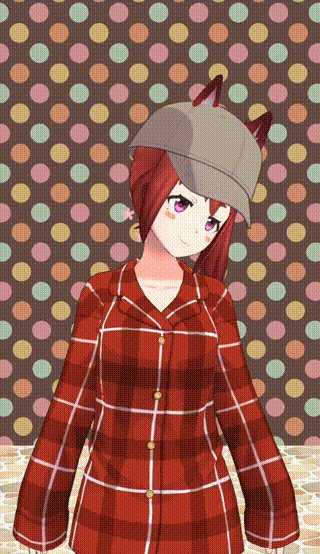
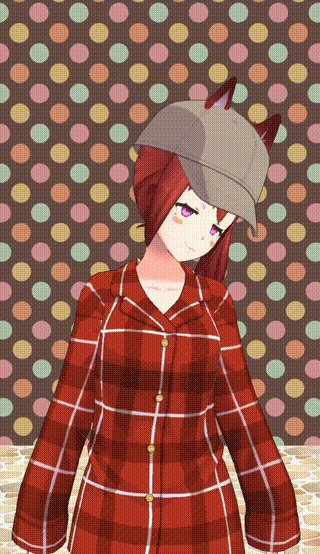
では、実際に完成した様子を見てみましょう。

花のアバターアイテムを装備すると、アバターが動くと同時に花びらが出現するようになりました!とても可愛らしいですね!
こういった「エフェクト」を付与するアバターアイテムが実装されれば、より独特な個性を持ったアバターを作れそうで夢が広がります!
※ 実装を保証するものではありません
最後に
今年の REALITY Advent Calendar もこれにて最後となります。
開発合宿も今年で3年目。今回もエンジニアの皆さんの個性とアイデアを試す良い機会になったのではないかと思います。
来年もまた実施して、いろんなアイデアを試してお披露目する機会にしていきたいですね!また来年、皆さんに発表できるのを楽しみにしています。
それでは、メリークリスマス!
