
Now in REALITY Tech #53 プロフィール画面で3Dアバターが表示されるようになった話 & REALITYアバターで表情アニメーションを動くようにした話
久しぶりに、記事を担当しますUnityエンジニア、かとーです!
今回の記事は、実装されたばかりの新機能で「プロフィール画面で3Dアバターが表示されるようになった」件についての紹介記事をUnityの実装担当させていただいた私からお届けしたいと思います。

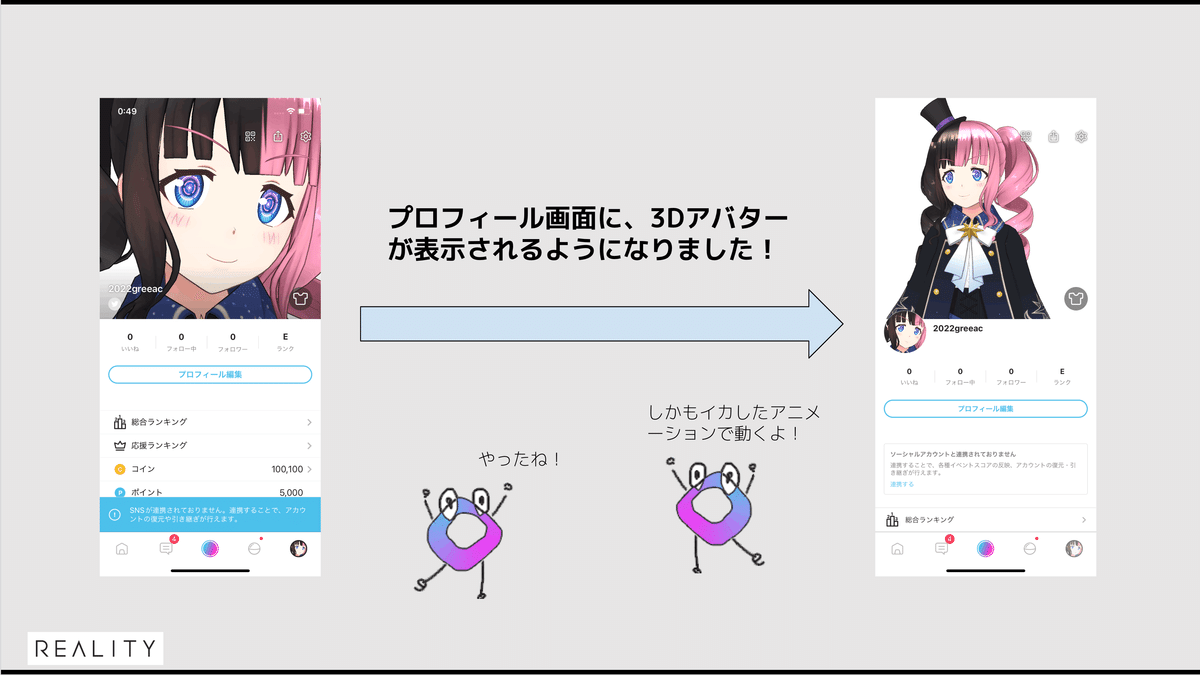
プロフィール画面に更新が入り、今までサムネイル画像が表示されていた所に、3Dのアバターが表示されるようになりました!
REALITYのユーザーはみなさん、自分のアバターを持っているわけですが、ご存知の通り今のREALITYは3Dアバターを使った配信がメインのコンテンツとなっているアプリであるため、どうしても自分のアバターを誰かに見てもらったり、使ったりといった機会は配信を積極的に行うユーザーさんが多めになりがちです。
しかし、REALITYのユーザーさんの中には配信はしないけどアバターが好きで、アバターのカスタマイズを楽しんでくれているような方もたくさんいます!
そんなユーザーさんにがアバターを使える場を増やしていきたい!…とそんな思いからこの機能は誕生しました。

自分のアバターが他の人に色んな角度から見られるのをよく思わない人もいるかなとの観点で、自分のプロフィール画面以外は視点移動が無効化されています。
もちろん、普段から配信をよくするユーザーさんに対して、価値があるものにしようという思いもあり、自分のプロフィール画面では自分のアバターをカメラ位置を変えながらグリグリ動かして眺められるようになっています、他の画面と違ってアバターのトラッキングが動作しないのでじっくりと自分のアバターを眺めたい時などに良いかなと思います!
技術的にちょっと苦労したポイントとしては、アバターへのフェイシャルアニメーションの適用についてでした。 本機能では、体部分のボーンアニメーションと、REALITYのアバターシステムにおいてBlendShapeターゲットとして実装されている目・眉・口のフェイシャル部分のアニメーション両方が含まれているアニメーションデータを、どんな構成のアバターであっても再生できるようにしなくてはいけません。
体部分のアニメーションについては、REALITYアプリではUnity Humanoidの仕組みに乗っ取り、特別な対応をすることなく再生できるのですが、BlendShapeターゲットへの適用については特別な再生の仕組みを考える必要がありました。

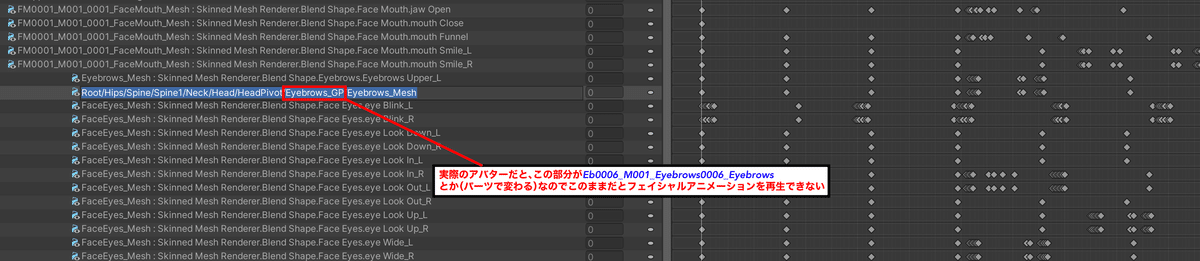
まず、再生する際にアバターの顔のパーツの構成に応じて、AnimationClipのpath情報を書き換えればいいのでは、という発想で試してみました。
AnimationUtilityクラスにて期待する通りの書き換えが実現できたのですが、当該クラスはUnityEdtiorパッケージに所属するためUnityエディタでしか使えず、アプリ、Unityランタイム上では使うことができませんでした。

そこで別のアプローチとして、アニメーションデータの情報に、逆にアバター側が合わせてやればいいのではとい案が出ました。
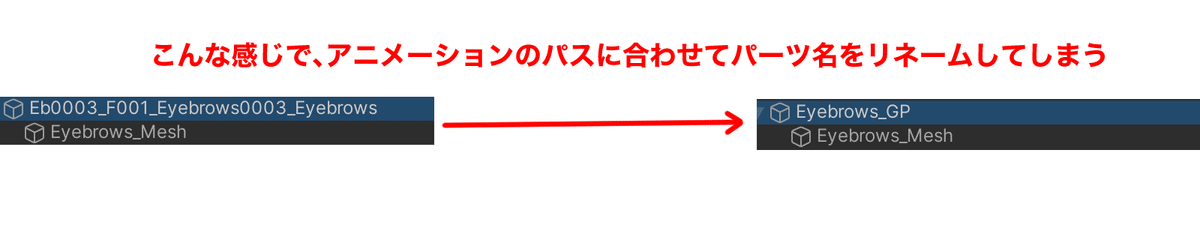
アバターのロード時に、アバターを構成するパーツの名前を変更することで、Hierarchy上のアバター構造をAnimationClipのpath情報に合致させたところ、フェイシャル部分を含めたアニメーションを正常に再させることができました。

作っていて思ったのですが、REALITYでは普段表情の制御はフェイストラッキングにお任せする形になっているので、フェイシャルをアニメーションで動くアバターを眺めるのは割と新鮮な体験でした。
ぜひ最新のアプリでプロフィール画面を見てみてください。
今回紹介させていただいたもの含めREALITYはどんどん機能が追加されていっており、それを作るための仲間もまだまだ足りない状況です。
なので、この記事を読んでくれた方でREALITYを一緒に作りたいという方がいらっしゃましたら下のリンクより応募いただけると嬉しいです。
一緒にREALITYを作りましょう!
