
REALITYのアバターでノベルゲームやってみたくない? REALITY Advent Calendar #24
REALITY Advent Calendar 2022 24日目担当のホンダです。
今回は「REALITYのアバターでノベルゲームを作れるようにしてみたい!」というネタで開発合宿に参加してきました!
最近アバタースタンプの開発がメインになっていて、アバタースタンプの画像出力の方法を使って何か面白いことできないかなーと考えていたところ、ノベルゲームにアバタースタンプと同じ方法で書き出した画像を使って物語ができたら面白いんじゃないか?と思ったのがきっかけです。
アバタースタンプについてはこちらの記事で解説しているので、気になった方は読んでみてください!
ノベルゲームってどんなゲーム?
ノベルゲームというジャンルに馴染みがない方もいるかもしれないので、簡単に説明します。
ノベルゲームとは、文章を読み進め、途中で出てくる選択肢を選びながらエンディングに向かっていくようなゲームのことで、サウンドノベルやビジュアルノベルなどのような呼ばれ方をすることもあります。
主な代表作
・かまいたちの夜シリーズ
・シュタインズ・ゲートシリーズ
etc.
今回の開発合宿で実現したいこと
ユーザーがノベルゲームを自作できて、それを視聴者と一緒に読み進められたら面白そうだなーと漠然と考えて、色々必要な機能を洗い出してみた結果こんな感じになりました。
ノベルゲームっぽい見た目を作る
視聴者とノベルゲームの進行を同期する
コラボ参加者のアバターもノベルゲームに登場させる
スマホ上で動作するノベルゲームエディター機能
作成したシナリオデータを保存する機能
保存したシナリオデータを読み込んで配信上で動作させる機能
盛りだくさんですね!!合宿期間中には到底間に合わないようなボリュームで、通常の業務でこんな計画を立てれば周りから心配されるに違いありません。ですがこれは開発合宿、勢いも大切です。
1.ノベルゲームっぽい見た目を作る
とりあえず、ノベルゲームとして動く仕組みがないと進めづらいので、ゲームのコアの部分から着手していきます。
仕組みとしては、csvで書き出したシナリオデータをもとに、順番に読み込んで物語を進めていく形で考えました。エディターはまだできていないので、スプレッドシートで必要な情報を管理してcsvで出力する方法で進めていきます。

書き出したcsvを1行ずつ読み込み、メッセージやイベントを表示していきます。
次にUI部分です。今回開発合宿ということで時間が限られているのと一人で開発しているで、フリー素材でサクッと作ってしまいます。
今回使用させていただいたフリー素材はこちらの素材です。
あまりノベルゲームを作ったことがなかったので知りませんでしたが、フリー素材がかなり充実していて感動しました!
素材も入手できたので、いろんなゲームを参考にそれっぽいUIを組み立ててみます。

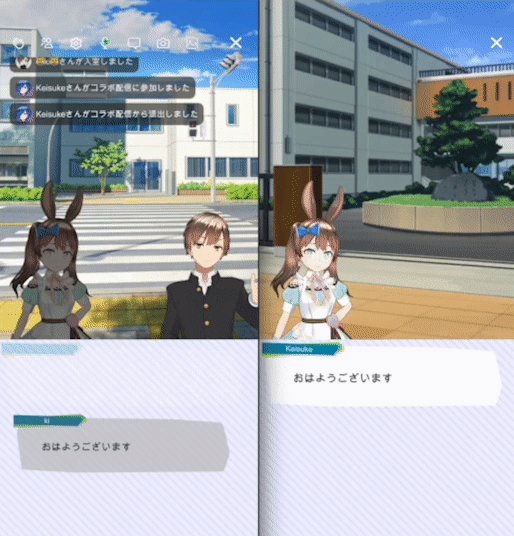
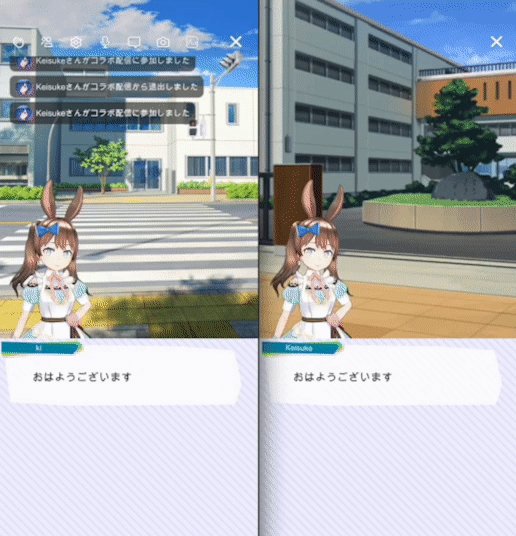
表示されているアバターは自分のアバターで、あらかじめいろんな感情表現用のパラメータを作成しておいて、ゲーム起動時に裏で撮影しておいたものを表示しています。名前の部分もユーザー名から取得するようにしてみました!
ここで悩みポイントになったのが、REALITYは縦持ちで使用するアプリで、UIだったり背景の表示領域を広く取ることができないことでした。ノベルゲームの多くは横に広く画面を使うので、テキストや背景の表示領域を確保しやすいんですよね。
なので、背景やアバターを表示する領域は上に寄せて、操作を行う範囲は下に寄せてテキストとログ的な表現にしてみました。縦持ちのスマホゲームなんかではよくみる画面構成かなと思います。

2.視聴者とノベルゲームの進行を同期する
今回はマルチゲームとして実装しているので、視聴者と進行を同期するのはマルチゲームの仕組みを使えば難しくありません。ホスト(配信者)からシナリオデータと現在の進行状態を受け取って同期しています。

マルチゲームのサーバーの仕組みはこちらのGREE Tech Conferenceの発表を参考にしてみてください。ワールドについての話ですが、基盤となっている部分はマルチゲームと同じ仕組みを使っています。
3.コラボ参加者もノベルゲームに登場させる
視聴者と同期もできたので、次はコラボ参加者をノベルゲームに登場させます。仕組みとしてはゲーム開始時点でアバターの撮影を行なっているので、そのタイミングでコラボ参加者も配信に参加していてもらう必要があります。なので途中で参加した場合などのケースは今回は一旦考慮しない方向で実装します。
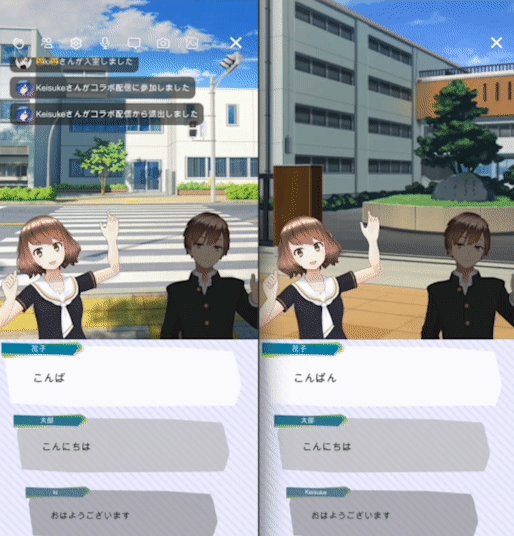
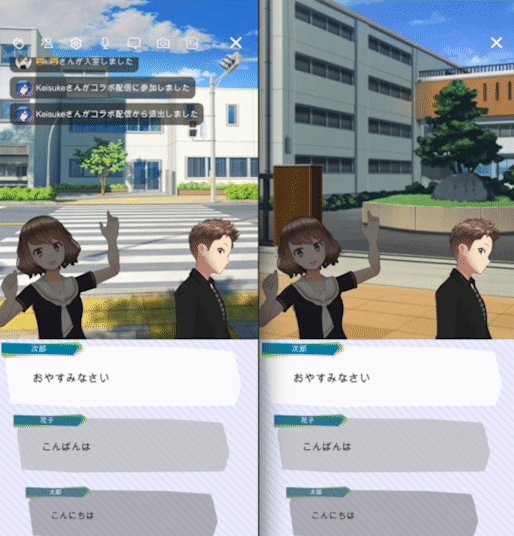
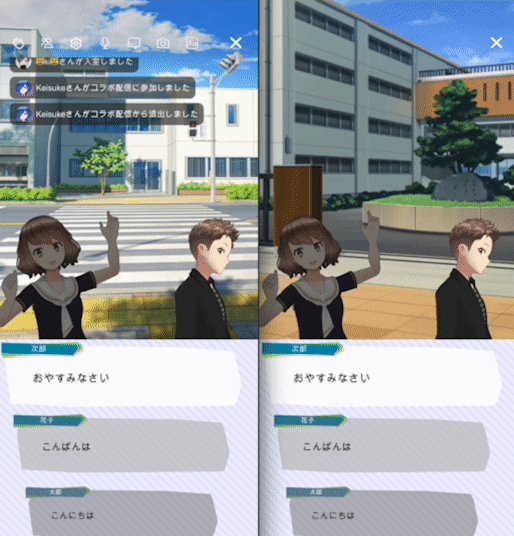
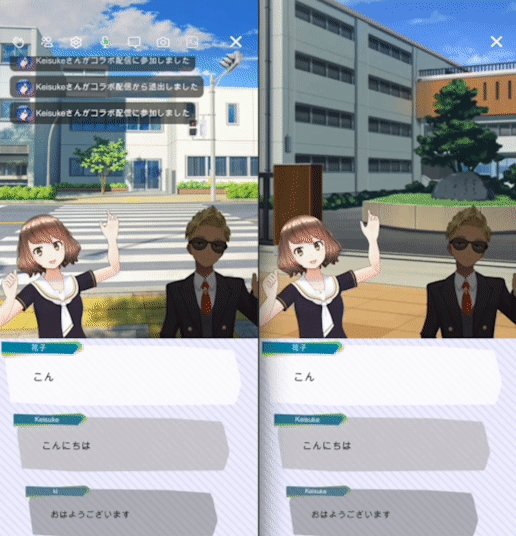
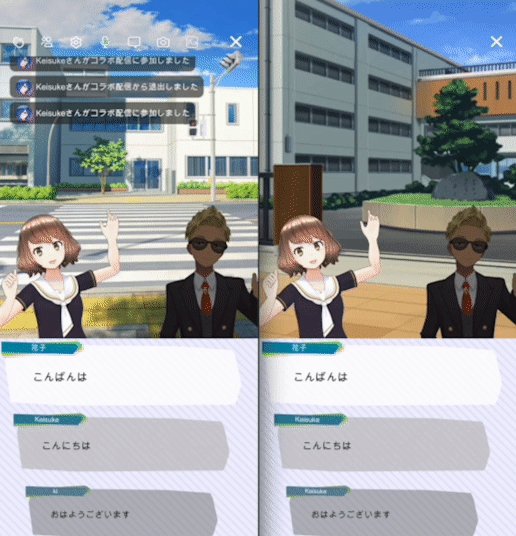
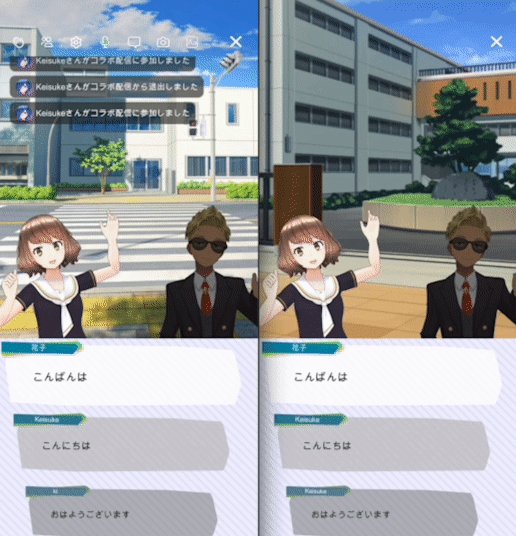
シナリオとしては、コラボ参加者がいない場合はあらかじめ設定したキャラクターで、コラボ参加者がいる場合はコラボユーザーで置き換えるみたいな仕組みにしてみました。

こんな感じでユーザーが登場すると、それぞれのセリフに配信上で声を当てたりしてみる遊び方も楽しそうですね!
4.スマホ上で動作するノベルゲームエディター機能
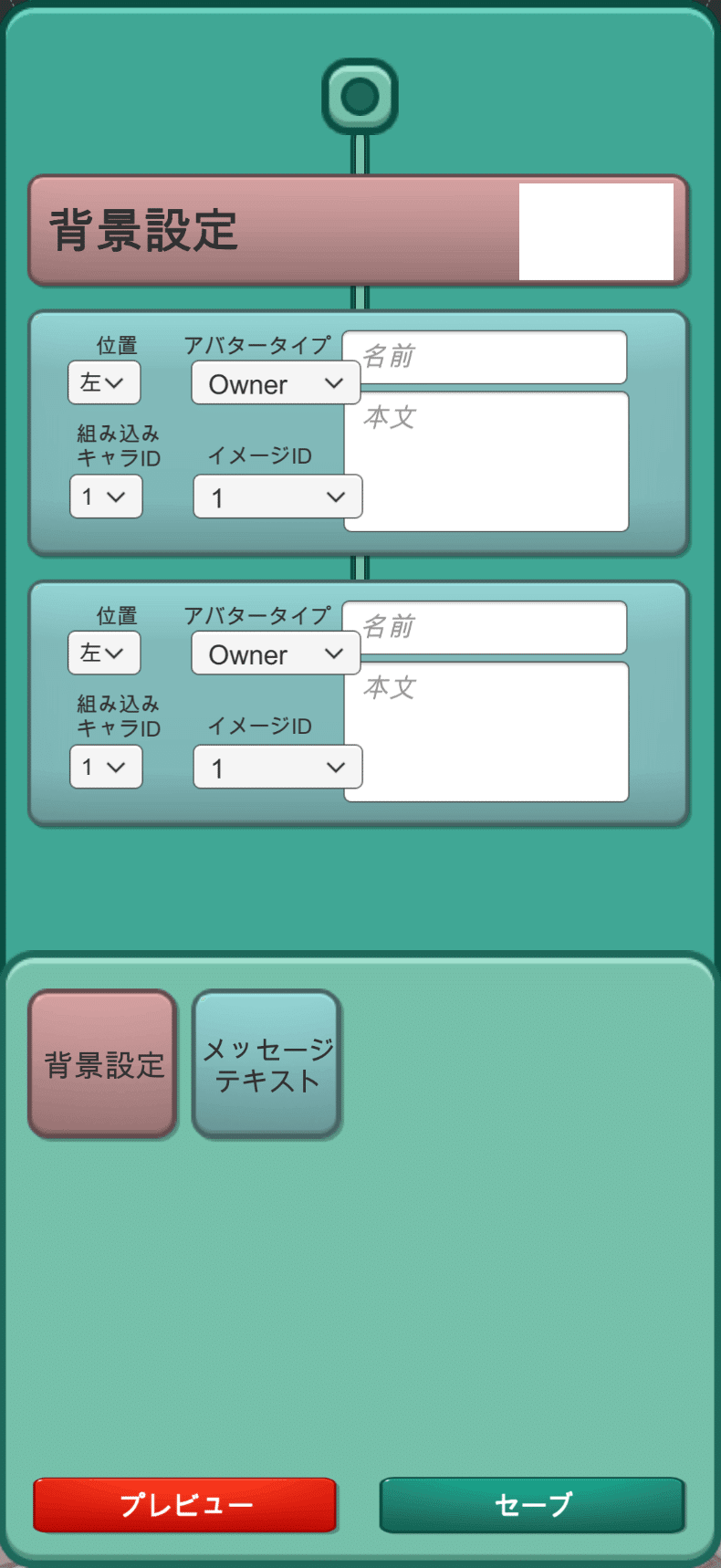
スマホ上でエディターを操作するのに適したUIを考えるのに苦労しました。とりあえずノードベースでメッセージやイベントをつないでいく感じで作ってみます。

ここで時間切れ・・・
誰もがこの展開を予想できていそうですが、さすがに詰め込み過ぎましたね。無念・・・。
まとめ
最後まで作り切ることはできませんでしたが、ノベルゲームっぽい画面で自分のアバターが出ているのはなかなか新体験でよかったです。この機能がリリースされる予定はありませんが、社内で共に開発してくれる同志がいればリリースされるという世界線もあるかも?
明日のアドベントカレンダーは
明日のアドベントカレンダーの担当は、スーパーiOSエンジニアのかむいさんです!
お楽しみに!
