
ページスピードの改善について
こんにちは!
今回は、Webページの表示速度「ページスピード」の改善について。
ページスピードとはどういったものなのか、どうして重要視されているのか、改善方法などを解説していきます。
■ページスピードとは?
ページスピードとは、ユーザーがURLにアクセスしてから、Webページが表示されるまでの時間のことです。
ページスピードの速いサイトは、ユーザーにストレスを与えずコンテンツを届けることができます。
■重要性
では、ページスピードが遅いとどんな影響があるのでしょうか?解説していきます。
①直帰率が上がる
Googleの調査によると、モバイルサイトの表示速度が1秒から3秒になると直帰率が32%上がるとされています。
最初のページのみを見てすぐ離脱するユーザーの割合が上がれば、お問い合わせ数や売り上げにも影響が出てきます。
参考:Google:Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed
②SEO順位の低下
ページスピードが遅いサイトは、SEO順位(検索エンジンでの検索結果のサイト掲載順位)が下がる可能性があります。SEO順位が下がると、ユーザーにサイトを見つけてもらいづらくなります。
Googleでは、ページスピードがサイト利用時のユーザーエクスペリエンス(ユーザーが得られる体験)に関係するため、SEO順位にも影響すると公表しています。
■チェック方法
実際にご自身のサイトのページスピードがどうなっているのか?気になりますよね。
次はページスピードのチェック方法を2つご紹介します。
①PageSpeed Insights
Googleが提供している無料チェックツールです。Googleアカウントなどを持っていなくても使用することができます。
0~100点のスコアでページのパフォーマンスを測定可能です。また、スコアだけでなく改善すべき項目・方法も提示されます。
【使用方法】
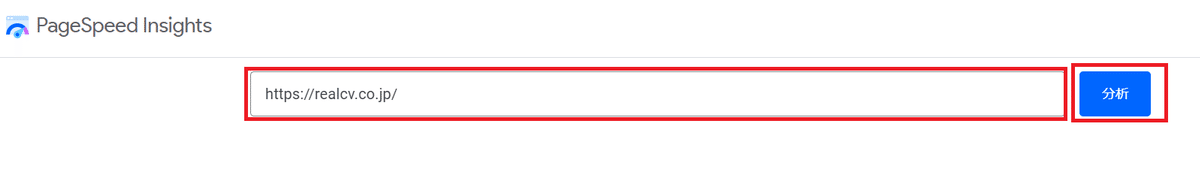
1:「PageSpeed Insights」にアクセスし、サイトのURLを入れ「分析」をクリック。

2:分析結果が表示されます。モバイルとPC、それぞれ確認することができます。

②Google Analytics
こちらもGoogleが提供している、無料のサイト解析ツールです。ページ表示速度は「読み込み時間」として項目に表示されます。
※Google Analyticsを使用するには、アカウントの作成やサイトへのコード設置などが必要になります。
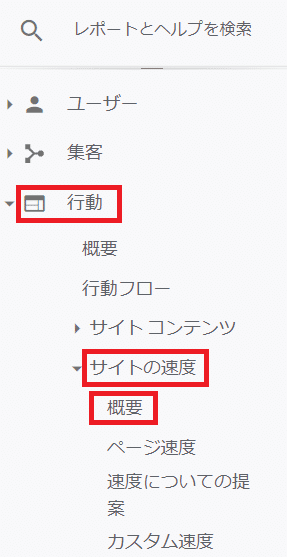
Google Analyticsで該当のレポートを表示し、左メニューの「行動→サイトの速度→概要」からサイト全体のページスピードを確認することができます。

■改善方法
次はページスピードの改善方法についてです。改善方法は多々ありますが、今回は3つご紹介します。
計測してみたらページスピードが遅かった…という方は参考にしてみてください。
①画像の最適化
画像の容量を抑えることで、ページスピードの改善につなげることができます。画像はトリミングやリサイズ、圧縮をすることで容量を抑えることができます。
②ソースの軽量化
HTMLやCSS、JavaScriptなどにある不要な改行等を削除し、ソースを軽くしましょう。読込時間が短縮されます。また、ファイル圧縮も有効です。
③キャッシュの活用
ブラウザのキャッシュを活用するのも有効です。
キャッシュとは、訪問したWebページの情報を一時的に保存しておく機能で、再度ユーザーがサイトを訪れた際に情報を読み込みなおす必要がなくなります。
■最後に
以上、ページスピードの改善についてでした。
ページスピードはユーザーの利便性だけでなく、直帰率やSEO順位、結果的には売上までにも影響が及ぶ可能性のあるものです。
ご自身のサイトを測定し、まずは簡単な改善方法から実施してみてはいかがでしょうか。
最後までご覧いただきありがとうございました!
------------------
リアル成果マーケティング株式会社 HP
https://realcv.co.jp/
広告費削減するなら
https://realcv.co.jp/optimize/
Google Workspaceの導入サポートなら
https://realcv.co.jp/telework/
Facebookページ
https://www.facebook.com/realcvmarketing/
Instagram
https://www.instagram.com/realcvmarketing/
Twitter
https://twitter.com/realcvmarketing
YouTubeチャンネル
https://www.youtube.com/channel/UC-GKlG1Jat_V5PM9HqPpvxg
------------------
