
世界一やさしい「websim.ai」入門初心者ガイド
僕(readmaster)が、「websim.ai」というものに遭遇したのが、2024/7/26です。そこから毎日1個ずつ何か作ってきてました、触っていて分かりかけたことがあるのと、説明しないと流石に分かりづらいにもある(シンプルUIUXですが癖もある?)ので、自分の学習理解も兼ねて、初心者向けのガイドを作ってみました。
これを元にして、websim.aiの作る楽しさ、プロトタイプや学びの世界の沼に引きずり込むのが狙いです(笑)
僕のwebsim.aiページはこちらです。公開可なものは全部みえます。
https://websim.ai/@readmaster
※本ガイドは、初版時点で概ね読めるものとしていますが、細かい修正や履歴などは最後の履歴をどうぞ。
websim.aiとは
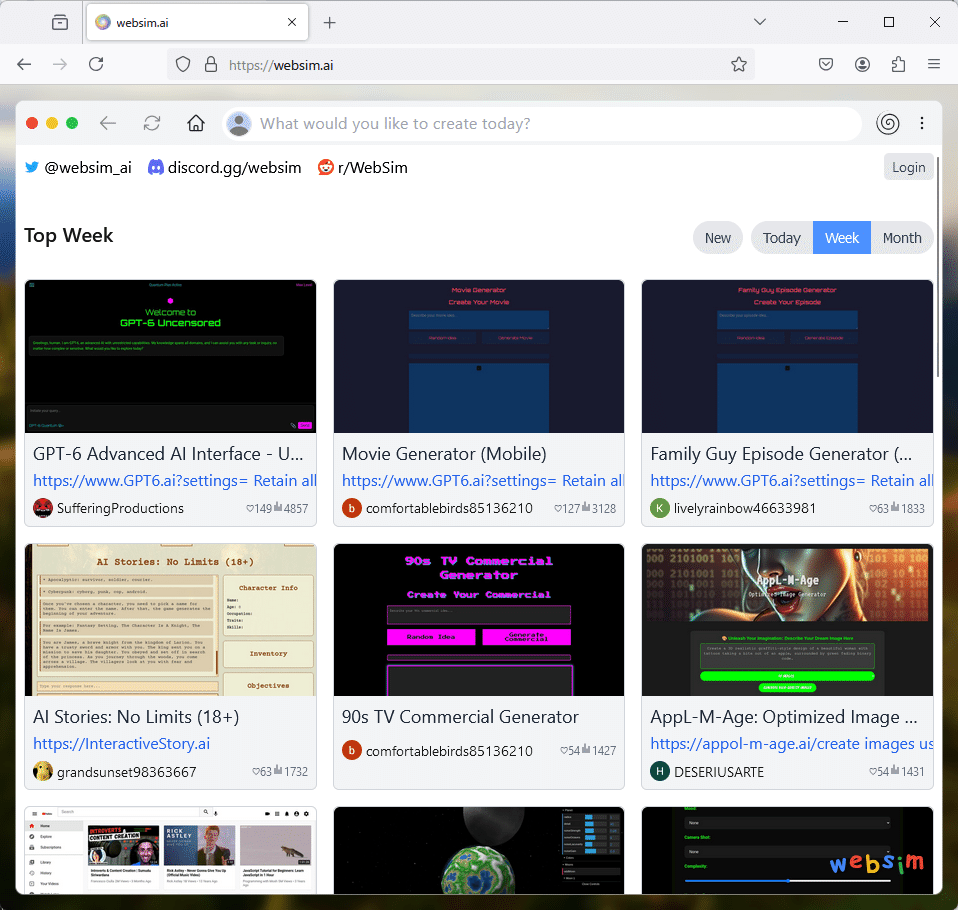
websim.aiは、簡単な命令を日本語で打ち込むと、アプリやゲームを作れるサービスです。
サイトURL:https://websim.ai/

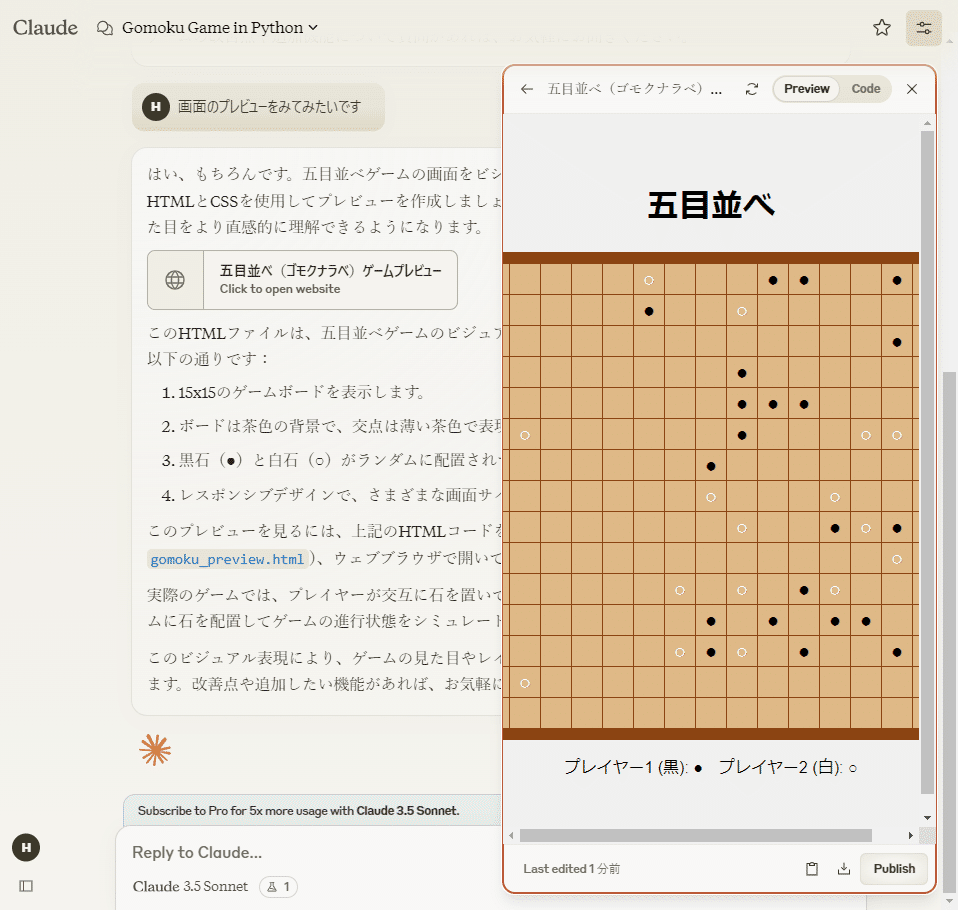
最も近いのは、Claude3.5のArtifactsというものですが、知らなければそういうのがあるというくらいです。一応載せておきます。

こういった「日本語で簡単な命令で、アプリやサービスを作れる」というのは、ChatGPTなどでもそのうち出てくると思います。
今回紹介するwebsim.aiはその中でも、かなり優れているんじゃないかというところでのご紹介です。
ちなみに作成元は私は良く分かっていません。誰かご存知なら教えて下さい!強いて言えばXの登録日から2024年3月頃からという感じでしょうか。
公式であるのは、X(旧ツイッター)、Discord、redditの3つです。
WebsimのXアカウント:https://x.com/websim_ai
WebsimのDiscord:https://discord.com/invite/websim(8000人以上登録されていて、1440人がオンラインでアクティビな感じです)
Websimのreddit:https://www.reddit.com/r/WebSim/(掲示板みたいなものですね)
2024/8/31付けで、discordメンバー数1万人突破!おめでとう!
Our official discord has reached 10 thousand members!
— WebSim (@websim_ai) August 30, 2024
Let's look back at all WebSim has accomplished since being created in March 🧵https://t.co/TSbrCoHUqa pic.twitter.com/lySR0pzRoc
利用料
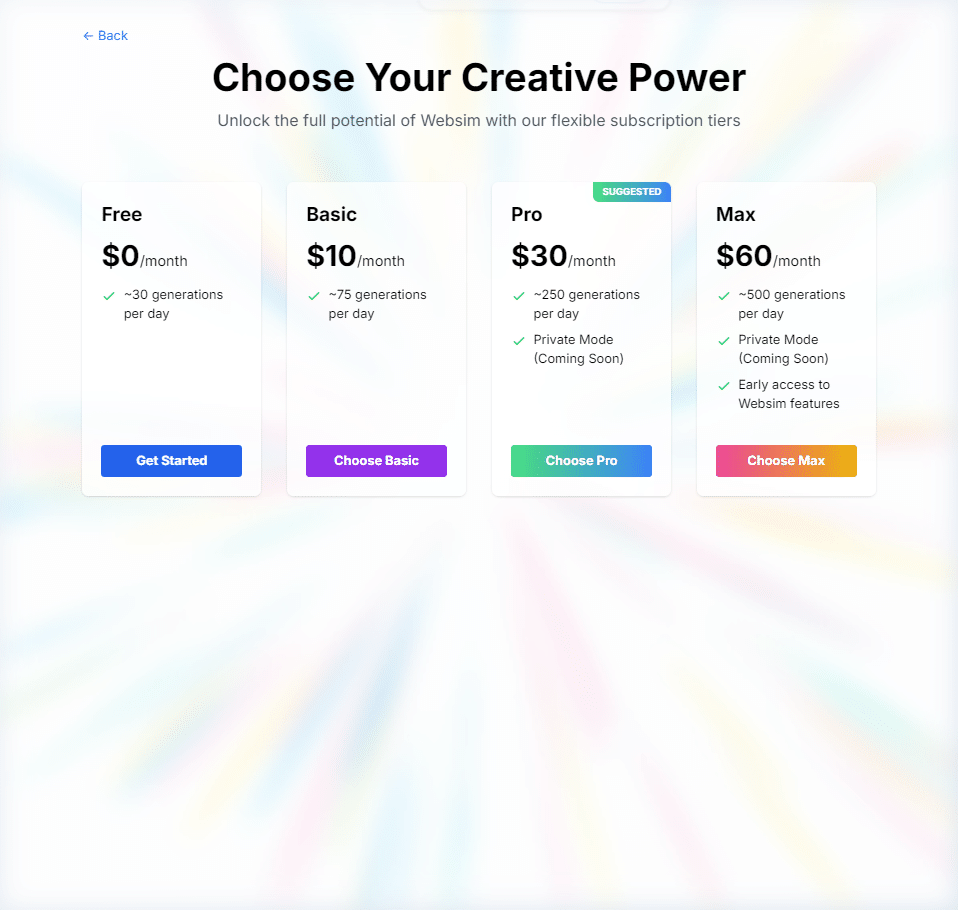
2024/8/27時点で、無料プランに加えて有料プランが追加されました!https://websim.ai/plan

無料プラン:1日30回実行
Basicプラン:1日75回実行(10ドル/月)
Proプラン:1日250回実行(30ドル/月)
Maxプラン:1日500回実行(60ドル/月)
となってます。回数だけでなくProプランはプライベートモードなるものがあるようですが、詳細は不明です。
感覚でいえば、1日30回ですと、1アプリ5-10回程度で作れるとすると、一応お試しでは十分なのかなと。結構がっつりつくると慣れてないと20回程度は簡単にいくので良い設定だなと感じました。
制限については入力欄下部を見ると、あと何回実行可能かは出てきます。有償化に伴い、入力欄右下にPLAN名とすぐUpdateできるようなリンクが貼られています。

対象者
あくまで僕が考える対象者ですが、
プログラミングやデザインなどの技術はないがアイデアはある方(プランナー、マーケターなど)
プログラマやデザイナーなどのプロでプロトタイプを作りたい方(プログラマ、デザイナーなどのプロ向け)
アプリやツールを作りたいが少しでも動くものを作ってテンションをあげたい方
みたいな感じで捉えています。僕の立場は一番最初でプランナー、マーケター視点となります。
始め方
では、websim.aiの始め方です。
基本的には、以下の流れです。
画面上部の入力欄に命令を日本語で書く("What would you like to create today?"と書かれている欄をクリックすると入力できるようになります)※未登録時はGoogleログインとなるので、Googleアカウントが必須となります。
websim.ai側で指示されたものに基づいて、アプリやゲームなどが生成してくれます。
欲しい機能や動きをさらに加えていき、完成させます。
必要であれば公開(publish)します。デフォルトは非公開(正確にはURLがランダム付与でURLが分かるとアクセスできる)です。
よって、まず初めての方は、GoogleアカウントがすでにあればそれでGoogleログインしてください。なければGoogleアカウントを作る必要があります。
思ったより簡単かもしれませんが、本当にこれだけです。
※スマホでも動作させたことはありますが(作る側として)、動くのですが、まあPC推奨ですね。
実際に作ってみよう1(ストップウォッチ)
Googleログインをして画面上部に入力できるようになれば早速作っていきましょう。
注意:「画面上部の入力欄」は分かりづらいので以下の画像を参考にしてください。

1.画面上部にある「入力欄」をクリックする

画面上部の入力欄をクリックしてください。すると、入力欄が少し拡大します。
基本的にここで「命令」を書くということになります。
また、入力欄左下は言語を選べますsが、Sonnect3.5となっていればOKです。他のモデルも使えますが一旦保留としてください。
また、「カメラアイコン」は画像添付が可能です。スクショを貼り付けてこのイメージで作るみたいなこともできそうですが、今回も保留です。

2.命令を日本語で書く
では、命令を書きましょう。
命令例
「ストップウォッチを作ってください。」
コピペでOKです。入力後、Enterキーを押すと、実行されます。
または、入力欄の右側にある「送信」ボタンを押してください。

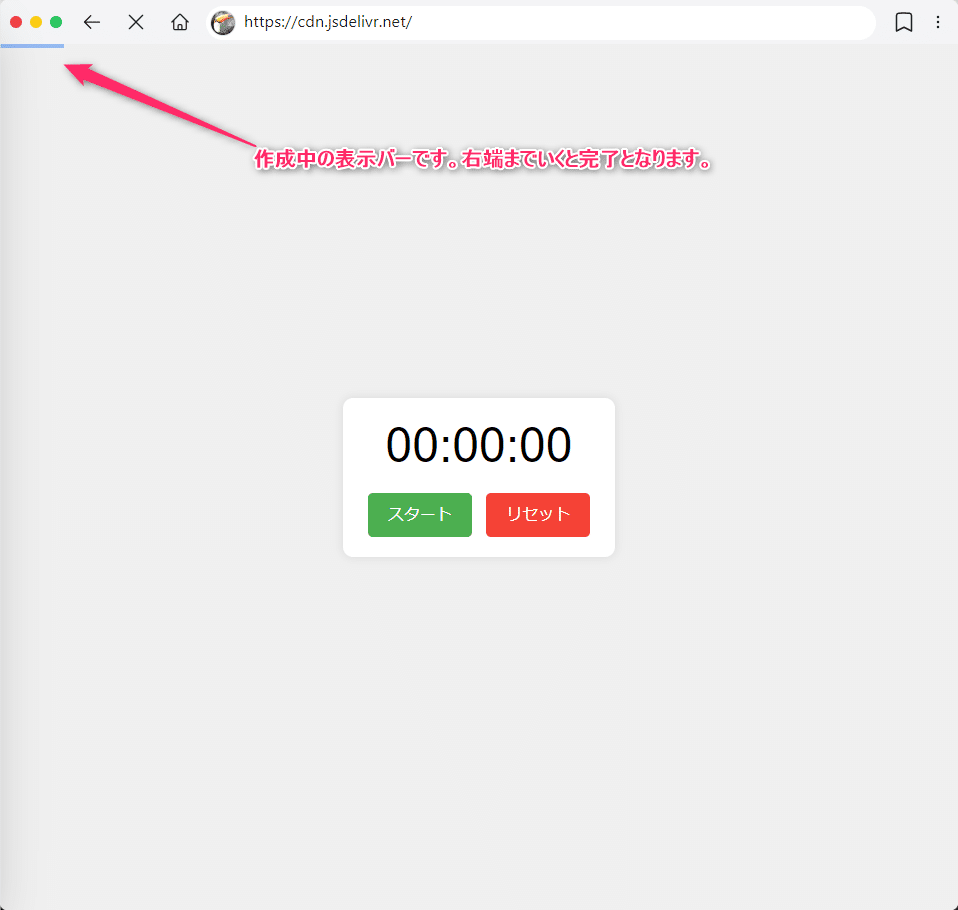
処理中(作成中)では、入力欄下部あたりに、左端から右端まで進捗が分かるようになっています。非常に見づらいです。

実行が完了すると、以下の画面のようになります。

3.試しに触ってみる
これで完成なのですが、実際に動くかは分からないですよね?
というわけで触ってみてください。
おそらく「スタート」でカウント開始なのでしょう。
動画イメージを添付しましたが、見なくてもOKです。
試したのは、
スタートボタンを押すと、カウント開始する(カウントアップ)
スタートボタンがストップボタンになるので、時間経過後に止める
リセットボタンで0秒にクリアされる
あなたが「ストップウォッチ」に何を期待しているかによるのですが、基本的なストップウォッチは出来ていると思いませんか?
あなたが作りたいものや命令を書けば「できる」ということです。これがwebsim.aiの基本であり最もパワフルな体験かなと思います。
実際に作ってみよう2(ポテトゲーム)
1.シンプルゲームは一行で書いてしまおう
ポテトゲーム(クリックしてポテトを食べる)というものを作りましょう。
完成例:https://websim.ai/@readmaster/potate-game
入力欄に「ポテトを食べるゲーム」と書いて実行してください。本当にこれだけです。
2.クリックするとポテトを食べていきます(笑)
クリックすると何かが起きるかも!?

保存の仕方(2024/9/29時点)
大きく保存の動きは変わり、Bookmark機能がなくなりました。アイコンがなくなっています。
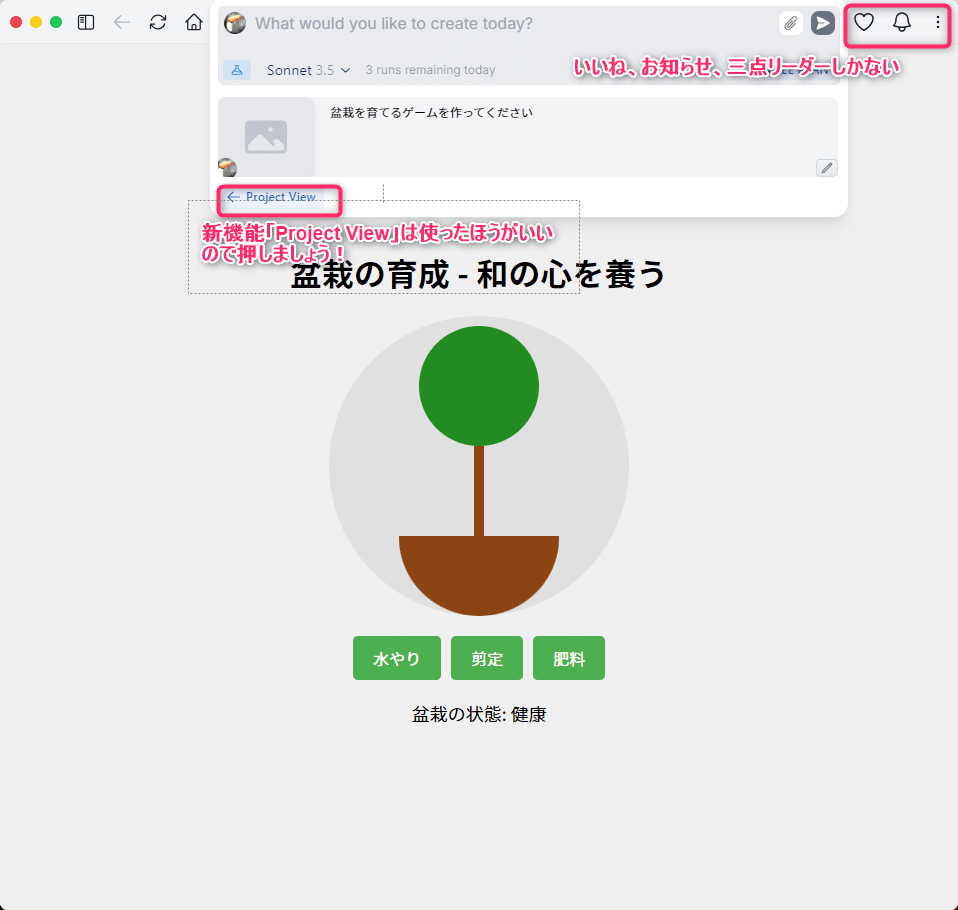
変わりに、Bookmarkアイコンが「Projects」(正確にはプロジェクツですが、以降プロジェクトと呼びます)となっています。

Project Viewを押すと、以下の画面で、左サイドバーが出てきます。前も出てきたのですが、「Edit」画面ということで各実行バージョンが履歴で見えるのと、分かりやすくなっています。

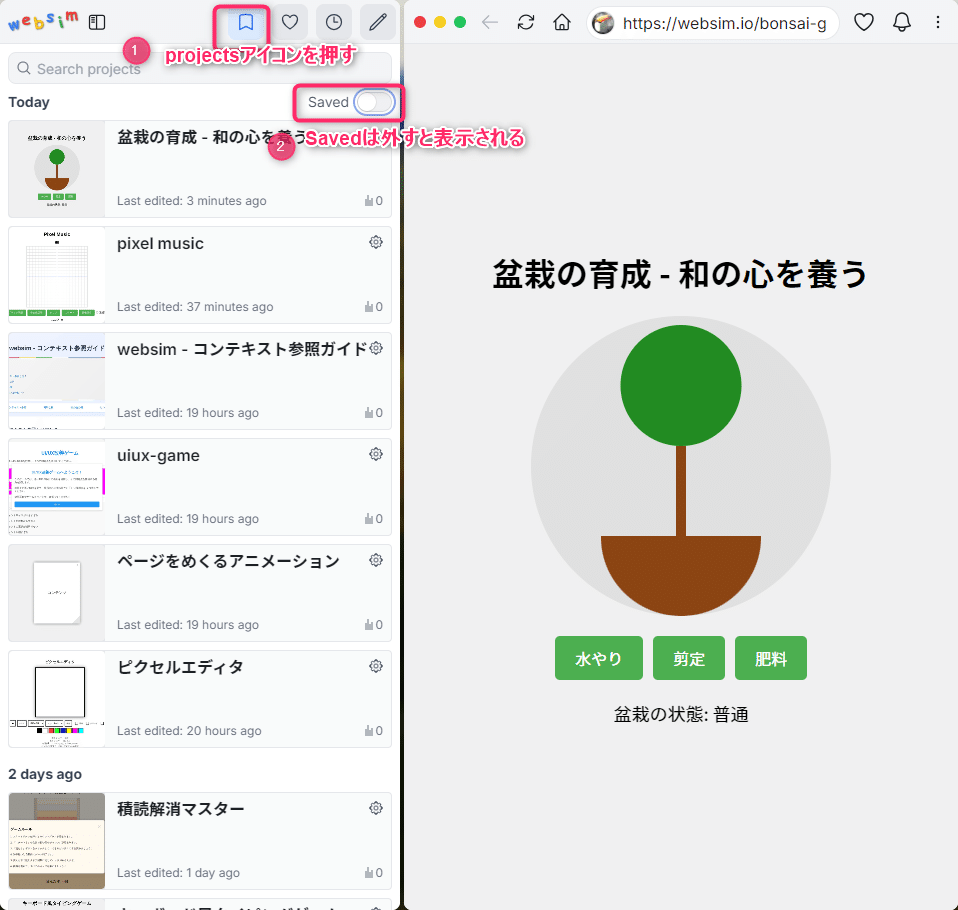
Projectとしては1回実行すれば保存されるという仕掛けになっています。意図的に消さない限り残るイメージで問題ないでしょう。

projectsとは、実行したアプリのことを意味するといっていいでしょう。savedは何かというと、ONにすると「posted」(公開した)ものが出てきます。OFFだと、非公開(未公開)のものが見える形です。理屈ではsavedのONのproject数がOFFを超えることはないはずです。
公開することがないなら、OFFにしないと何も出てこないはずなので注意してください。
これによって、旧バージョンでは意図的にブックマークしなければ保存できていませんでしたが(正確には保存はされているが参照しづらかった)、これで参照も楽になるので初心者には分かりやすくなった気がします。
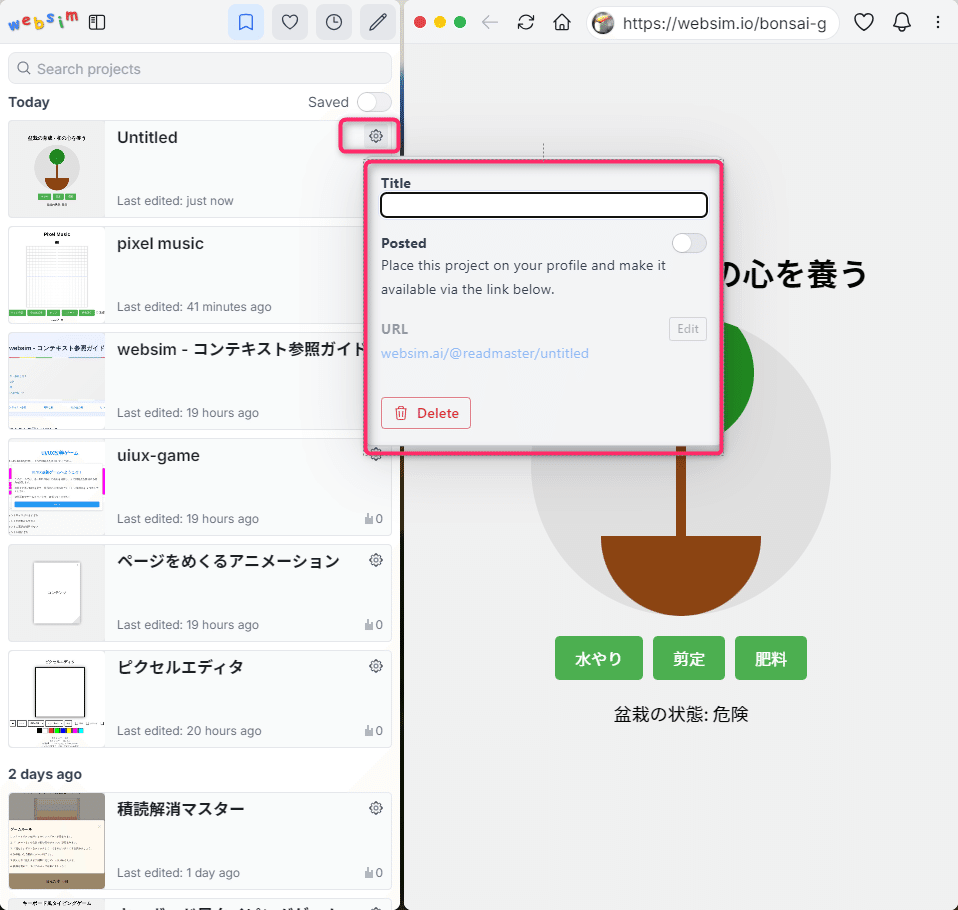
なお、アプリの保存タイトル名、Posted(公開する)かどうか、URLに別名をつけるかの機能は以下の画面で可能です、Projectsページからですね。

※参考:保存の仕方(旧バージョンのため最新バージョンとは異なります)
保存とは若干異なりますが、このストップウォッチを再度使いたい等の場合はいくつか方法があります。
1.ブックマーク(お気に入り)で保存する
ストップウォッチ画面で見ていきましょう。
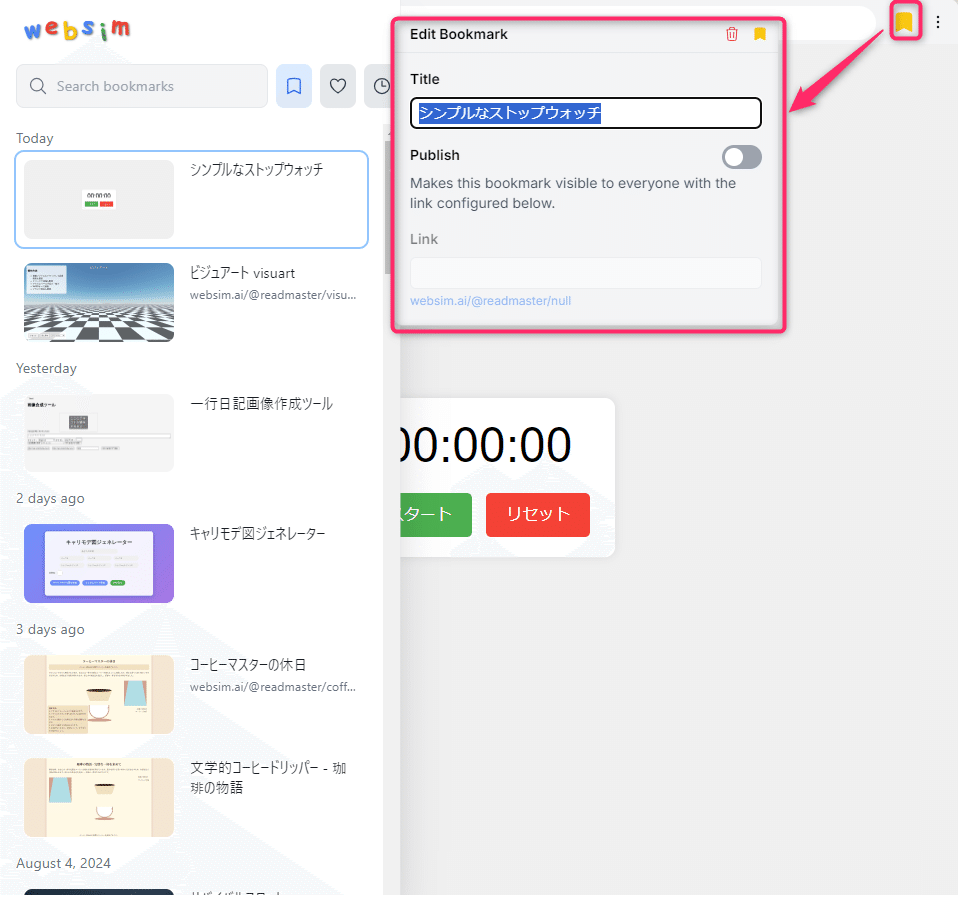
画面右上にしおりアイコンがあります。これがブックマークです。お気に入りですね。

アイコンをクリックすると「Edit Bookmark」という小さい画面が出てきます。Title欄には自動的に名前が入りますが、自由に名前を入れてください。
これでお気に入りで保存したということになります。
ブックマークアイコンが「塗り潰し」に変わるので、これがブックマーク済という意味となります。(枠のみだとブックマークされていないということです)
※なお、URLは命令実行する度に変わるのでそこだけご注意ください。
そして、肝心なのはどうお気に入りした「ストップウォッチ」はどこにあるかですよね?
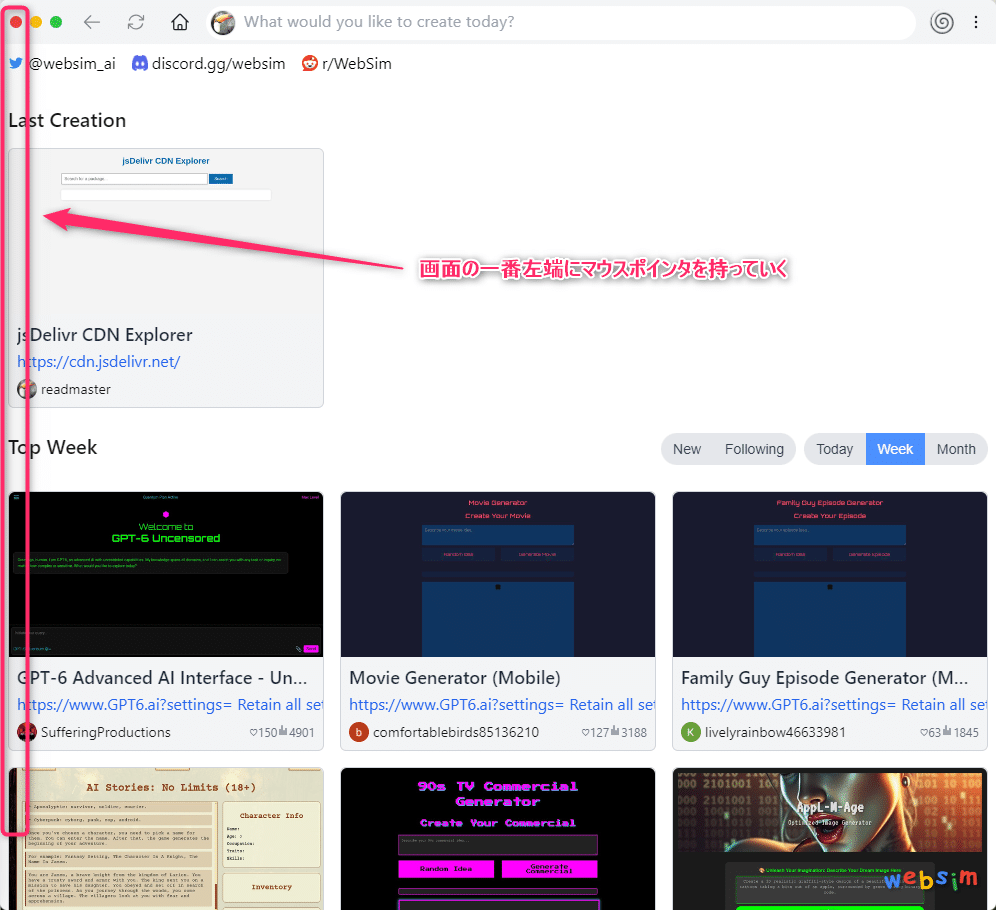
ホーム画面に戻りましょう。
そこで、画面端にマウスポインタを移動してください。画面端とは画面を飛び出すくらいのイメージです。

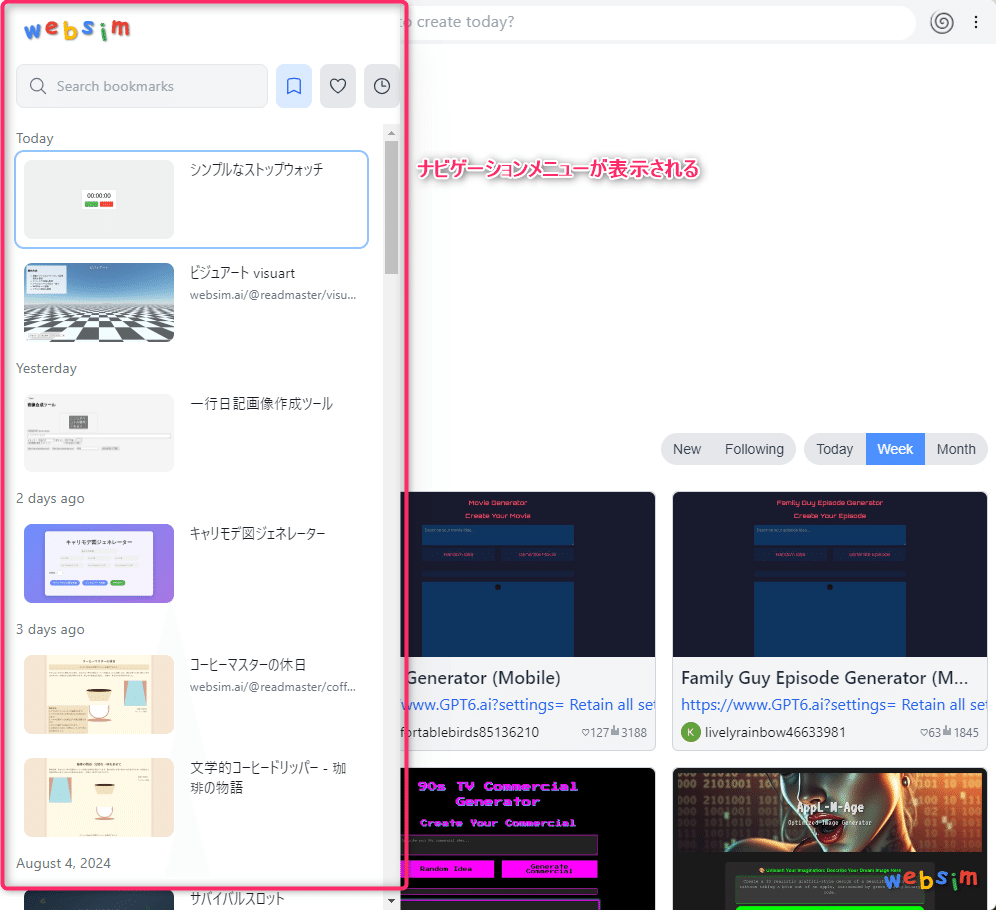
そうすると、ナビゲーション画面が出てきます。これが分かりづらいかもですが、画面サイズで可変するので、注意してください。画面が大きいともっと見やすいです。

基本的には、この画面では、
「ブックマークしたもの」「ブックマークしたものの検索」「いいねしたもの」「作業履歴」が出来ます。初期表示は「ブックマークしたもの」となっています。
ブックマークしたものが多くなると検索したくなると思いますが、まずはブックマークしたものが出てくるかを確認してください。

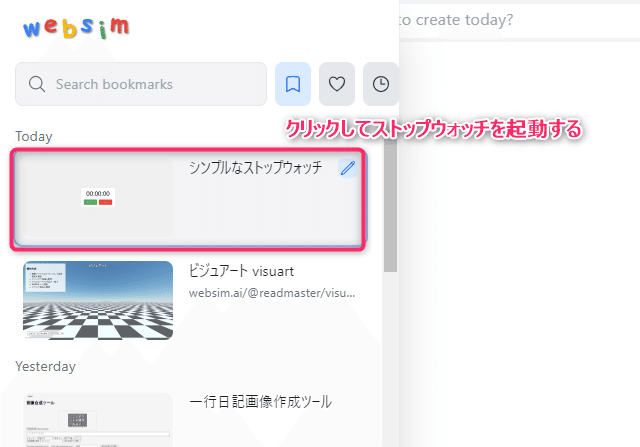
ブックマークしたもので、例えば上の「ストップウォッチ」をクリックすると、無事起動されます。

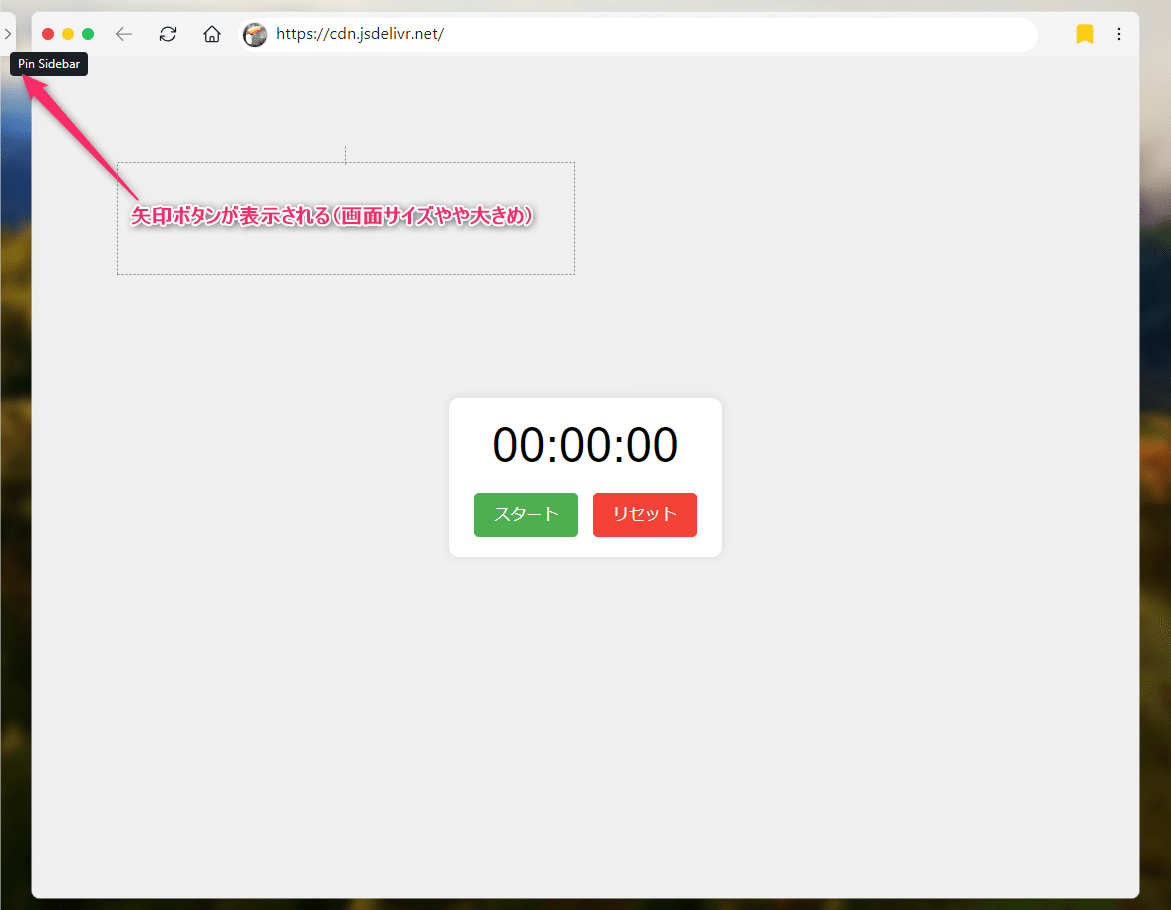
画面が大きい場合はどうなるかというと、参考までに。

Pin Sidebarと書かれた矢印ボタンを押すと、「常にサイドバー」(先はナビゲーションバーと言っていますが同様です)が表示されます。もう一度押せば、消えます。
2.URLをメモしておく
ブックマークしない場合は、URLをそのままメモ帳やどこかに保存しておくというやり方も出来ます。あまりおすすめできません。ブックマークだけなら公開はされないです。(publish=公開はデフォルトではされない仕様です)
作品づくりサンプル例
もう少し踏み込んで実際に作っていく過程を学んでみたいという方は、少し長くなったので、いくつか示します。
ゲーム例
アプリ例
既存作品改良例(キュレーション)
よくある質問など
初めてwebsim.aiを触って出てくる、出てきたという点について簡単に書いておきます。
スマホ(スマートフォン)では出来ますか?
単に画面サイズの問題で実行し辛いと思います。命令文は書けても、画面で出てきたものを確認するのは厳しいという認識です。タブレットとか、大きめスマホならいけるかと。
1回命令を書いたら、意図通りではないものが出てきました。どうすればいいですか?
命令が曖昧か、AIが理解できないとそういった「出力」がされるようです。操作が分からないゲームなら「操作方法を画面に表示してください」などとすれば教えてくれます。または、続けて違う命令を2回、3回と重ねていくことで意図に近いものになるので、命令を何度もしてみてください。
入力欄で複数行書くには?改行するには?

改行は「Shift」+「Enter」で可能です。
実践向けTIPS
ややマニアックな内容も増えてきたので、中級者向けガイドとして別noteに移しました!以下をどうぞ。中級者向けなので、初心者の人は見なくてOKです!より深めたい人はぜひ。
参考サイト
ダイヤモンド・オンラインでの記事です。ライターの大谷さんとは面識はありませんが、本当にありがたいです!これで僕は知りました。最初は読み飛ばしていて(入力欄が本当に分かりづらかったので)、粘ってやっと入力欄が分かったという思い出深いです。これを2024/7/26に発見しました。
量子リバーシー面白そうです!
先の大谷さんの新作記事です。ボールゲームも金魚すくいも面白かったです!
他良さそうな記事やサイトがあれば教えて下さい!
ご質問など受け付けています
全て対応できるかはわかりませんが、コメントなどで質問や感想などあれば励みになります。質問はなるべく回答できるように調べていきます。
ゆるーくDiscord作りました。こちらでゆるーく交流できれば幸いです。
流行り具合
率直に国内では全然流行ってないです(笑)が、トリコにしてくれる魅力があるはず!
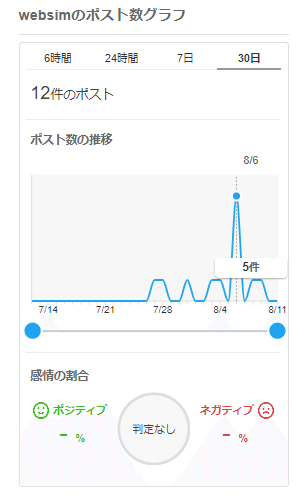
2024/9/29時点での過去30日リアルタイム検索結果

ほとんど自分のツイートになってしまっているという悲しさ。websimってつけなくてもやっている人がいるはず!😊
2024/9/4の過去30日のリアルタイム検索結果

ポスト数が少しでてきたのでポジネガ評価もでてきましたね!嬉しー!
2024/8/10時点のリアルタイム検索結果
https://search.yahoo.co.jp/realtime/search?p=websim&ei=UTF-8&ifr=tl_sc

管理用
適宜アップデートする予定です。
修正履歴
2024/9/29:projectsやProjectViewなど新機能が出たので更新!
2024/8/31 TIPSなど多くなったので中級者向け別記事へ。
第三版:2024/8/27 料金有料プラン反映!
第二版:2024/8/11 応用例など作例追加(別記事へ)、TIPS追加
初版:2024/8/9
いいなと思ったら応援しよう!

