
Wio Terminalでゲームを作ってみる勝手企画③
のつづきでーす。
いよいよゲームっぽくしていきます。
カラー化
白黒画面もレトロっぽくてよかったけれども、やっぱカラー化したいよね。ってことで、さくさくやってみます。
ドキュメントの罠
WioTerminalのLCD(画面)関係のドキュメントは
ここに入っていました。
ここで、じつは日本語環境では罠がありまして><
↑こちらが同じ場所の日本語版。
開いてみると(2020年11月8日現在)

ここには概要と、ドライバのインストール方法しかかかれていませんでした><
なので、今までサンプルソースからできることを探しながら、手探りでプログラムをつくっていたのですが、なんと、同じページを英語版でみてみると

うええええ、知らなかったことが沢山かかれてるじゃん!!!
日本語ページがあるからって安心してそこしかみていなかったらこれはハマりますねぇ><
まだ翻訳できていないから出していないんでしょうけど、せめてそういうところは英文でもいいから、英語ページへのリンクだけでもいいから出しておいてほしいです><
これは気が付かないわ……。日本のWio Terminalユーザーはみんなハマりそう。。罠ですね><
LCD関係以外にも、やっぱり日本語のドキュメントだけではなくて英文のものを見るクセを付けておいたほうがよさそうです。><
微妙に未解決の謎
で、英文のを読みながら、ちょっとづつカラー化していっています。で、
tft.setTextColor(TFT_GREEN); //sets the text colour to black //これを入れると変になる。
tft.setTextSize(2); //sets the size of textという基本カラーとサイズの設定ができるのですが、
tft.drawString("hogehoge", x, y, size);で指定されている文字列のサイズとsetTextSizeが指定しているサイズがなにやら食い違う模様……。drawStringで指定したサイズのほうが小さい感じ?
この(英文)ドキュメントを見るとまずFontの設定をしないといけないところをしないでやっているので、そこらへんでデフォルト値の不整合が起きている気がします。
くわしく見るにいろいろ細かい設定ができるようですが、今Font設定をするとせっかく表示できているのにガチャガチャになりそうなのでまた今度やります~>< 今はデフォルトのフォントでいいや~。というわけで検証はすすめてません、ごめんなさい。ちゃんと指定していないと食い違うみたいだよ。という情報でした。
さて、いろいろがっさり書き換えたので、今回からはGitHubにソースプログラムを入れておくことにします。
ソースGitHub
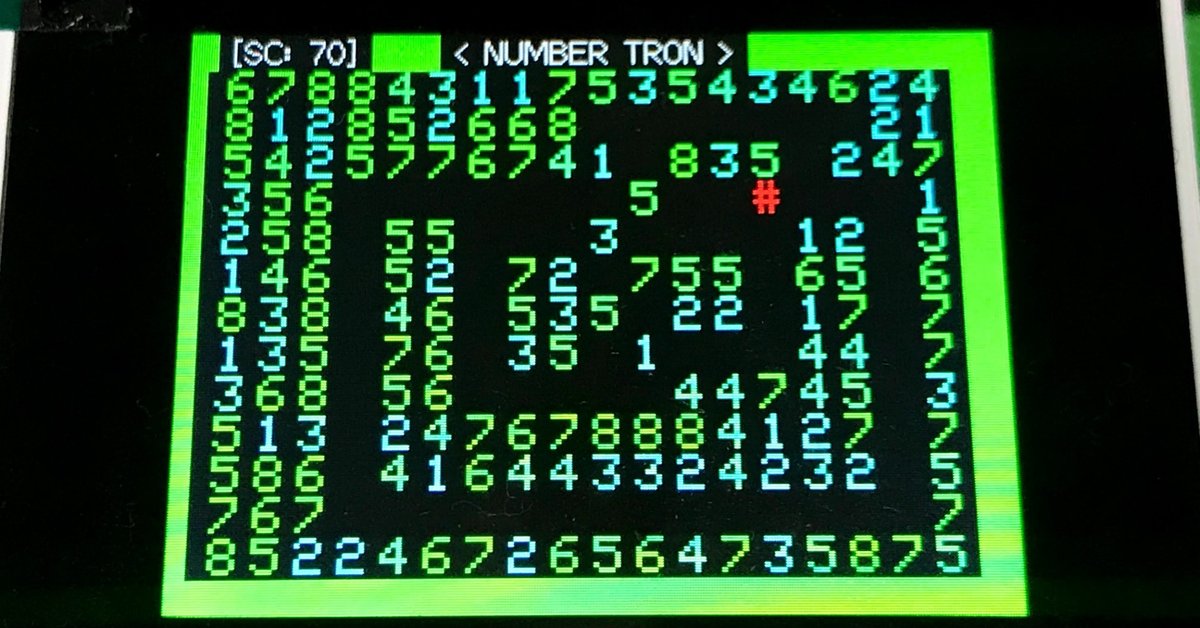
↑こちらがカラー化したやつ。
昨日作ってたやつカラー化してみた!☆ pic.twitter.com/mtkJTifI8c
— 神楽坂らせん@『ちょっと上まで…』10話公開!,,Ծ‸Ծ,,☆ (@auxps) November 8, 2020
動かすとこんなかんじです☆
だんだんゲームっぽくなってきましたねー☆
次はもうちょっとリファインしてみようと思います。
今は「動いて楽しい」なので、今度は遊んで面白くなるよう「ゲーム性」にアプローチしてみようかなーと言うわけで、今日はここまで!☆
---
つづきでーす
#WioTerminal #ゲーム制作 #レトロゲーム #作ってみた #らせん工房
いいなと思ったら応援しよう!

