
【IT技術】【Swift】画面間での値の引き渡し
こんにちは。ラフアンドレディ(株)iOS大好き春蔵です。
別の記事「【Swift】MVVMモデルについて」では、View-ViewModel-Model構成を説明しました。
今回は、画面間で@StateObject内の値を引き渡す方法を2パターン、サンプルをもとにご紹介したいと思います。
サンプルコードについては最後にリンクを記載しています。
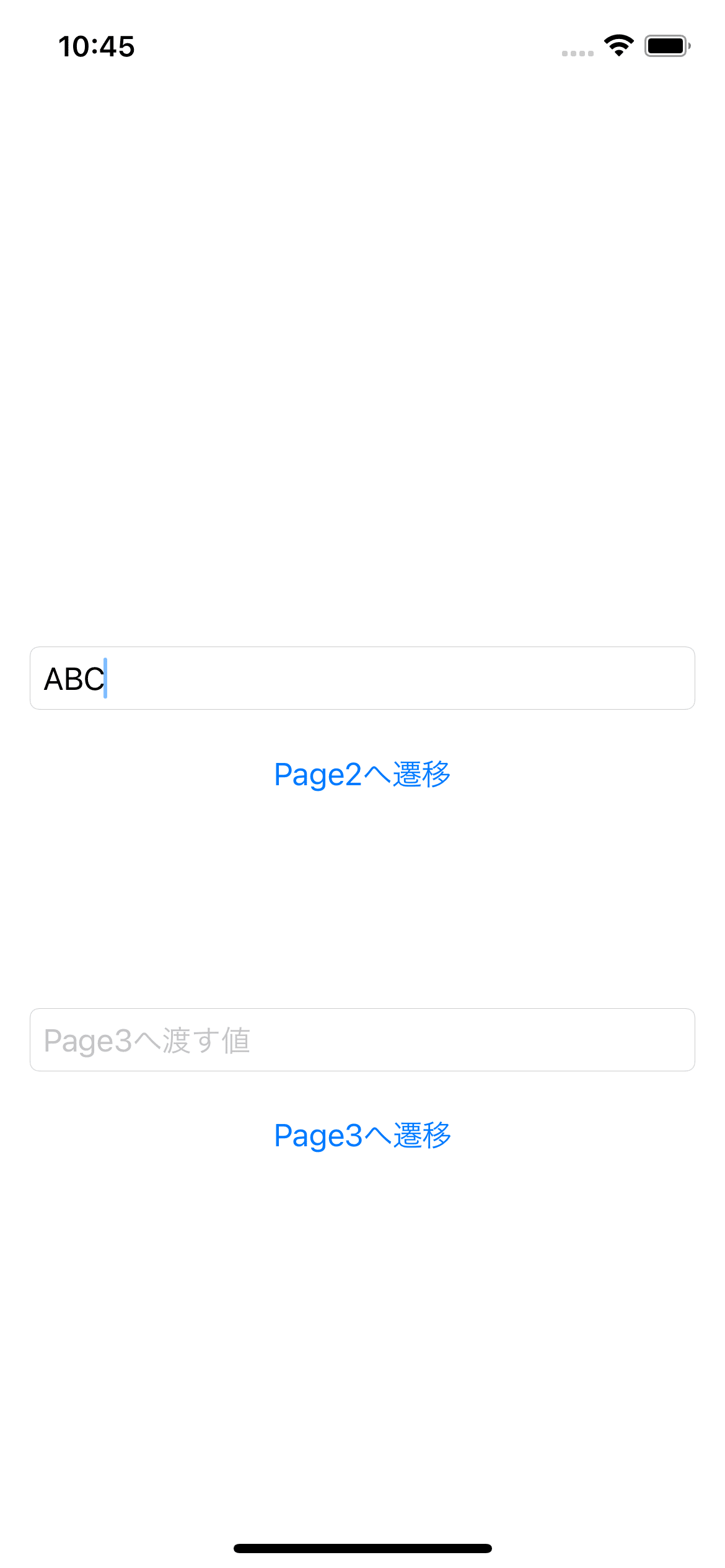
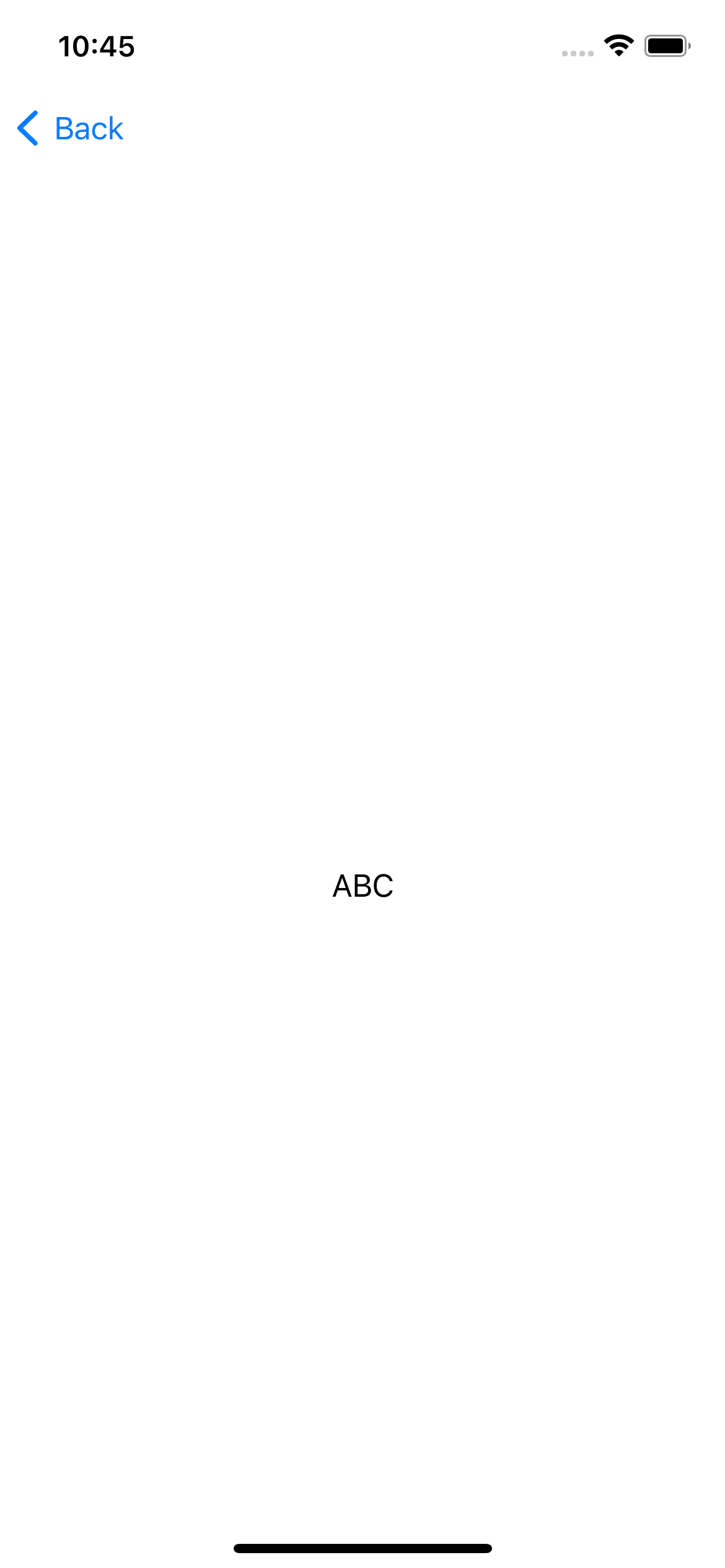
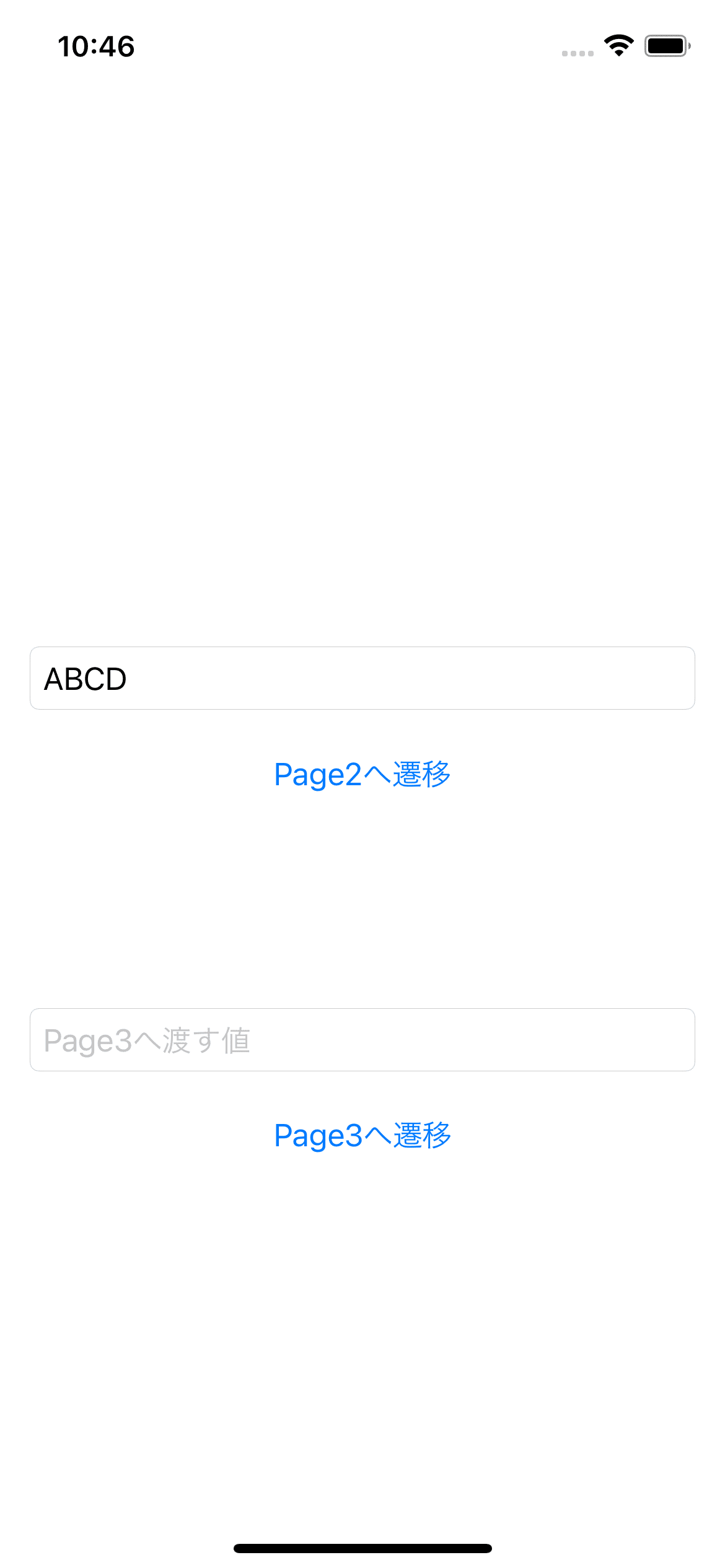
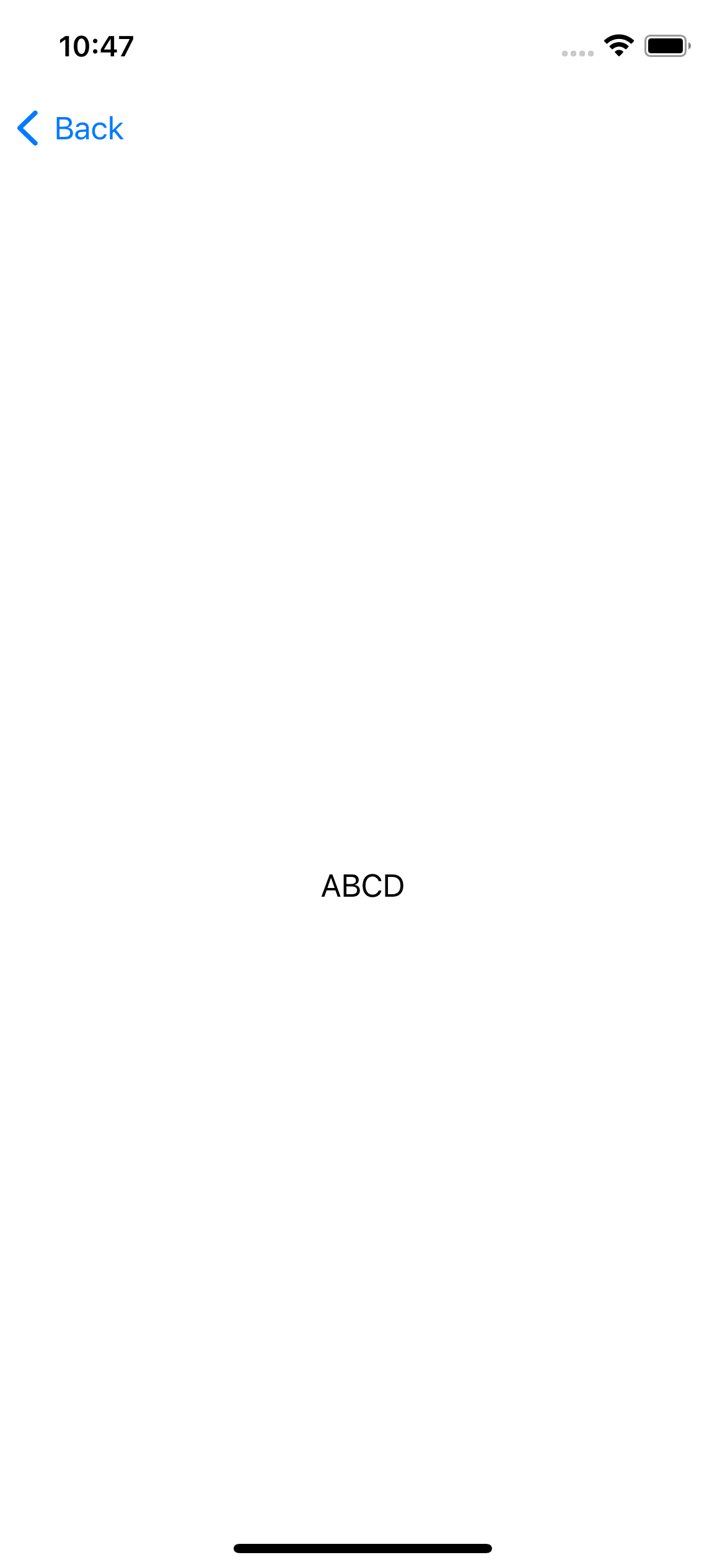
サンプルの動作
以下の動作はPage3でも同様の動きとなります。




パターン1. StateObjectを渡す
struct Page1: View {
@StateObject var viewModel = Page1ViewModel()
var body: some View {
NavigationView {
VStack {
Spacer()
TextField("Page2へ渡す値", text: $viewModel.page2Value)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding()
NavigationLink(destination: Page2(viewModel: Page2ViewModel(value:viewModel.page2Value))) {
Text("Page2へ遷移")
}
・・・
struct Page2:View {
@StateObject var viewModel:Page2ViewModel
var body: some View {
Text(viewModel.value)
}
}
class Page2ViewModel : ObservableObject {
init(value: String = "") {
self.value = value
}
var value = ""
}パターン1では、遷移先の画面(Page2)をインスタンス化するとともに、Page2のViewModel、Page2ViewModelもインスタンス化し、値を渡します。
パターン2. StateObject内の変数を渡す
struct Page1: View {
@StateObject var viewModel = Page1ViewModel()
var body: some View {
NavigationView {
・・・
TextField("Page3へ渡す値", text: $viewModel.page3Value)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding()
NavigationLink(destination: Page3(argument:viewModel.page3Value)) {
Text("Page3へ遷移")
}
Spacer()
}
}
struct Page3:View {
@StateObject var viewModel = Page3ViewModel()
var argument = ""
var body: some View {
Text(viewModel.value)
.onAppear {
viewModel.onAppear(argument:argument)
}
}
}
class Page3ViewModel : ObservableObject {
@Published var value = ""
func onAppear(argument:String) {
value = argument
}
}パターン2では、遷移先の画面(Page3)をインスタンス化するとともに、Page 3のパラメータ(argument)に値を渡します。
Page3では、初期表示時に呼ばれるonAppearでPage3ViewModel内に値を格納します。
コードサンプル
アプリケーション
今回紹介した画面遷移の手法を利用したiOSアプリです。
Swiftプログラミングをされる方の参考になれば幸いです。
それではまた!楽しいSwiftライフを!
───-- - - -
フォロー Me!
↓ ↓
Twitter : @RandR_inc
◆───-- - - -
ラフアンドレディでの採用はこちら ↓ ↓ ↓

ラフアンドレディでは、みんなのびのびと仕事をしています!エンジニアが長く幸せに活躍できる環境で、仲間と楽しく働いてみませんか?
