
Chatgpt4を自分用のChatgptにして自分好みのタッチの画像を作る方法
自分が好きな感じのタッチを出す為にChatgpt4にカスタマイズしてDall-Eでこの画像を作りました。

ではさっそくChatgptのカスタマイズの手順をやって行きましょう!
※アプリ版でなくChromeなどでchatgptを開いてください
GPT Builder(自分のChatgpt作っていく作業)の基本と使い方
パターン①:Chatgptの質問に答えて作る
パターン②︰自分で考えて作る
の2パターンあります
まずは
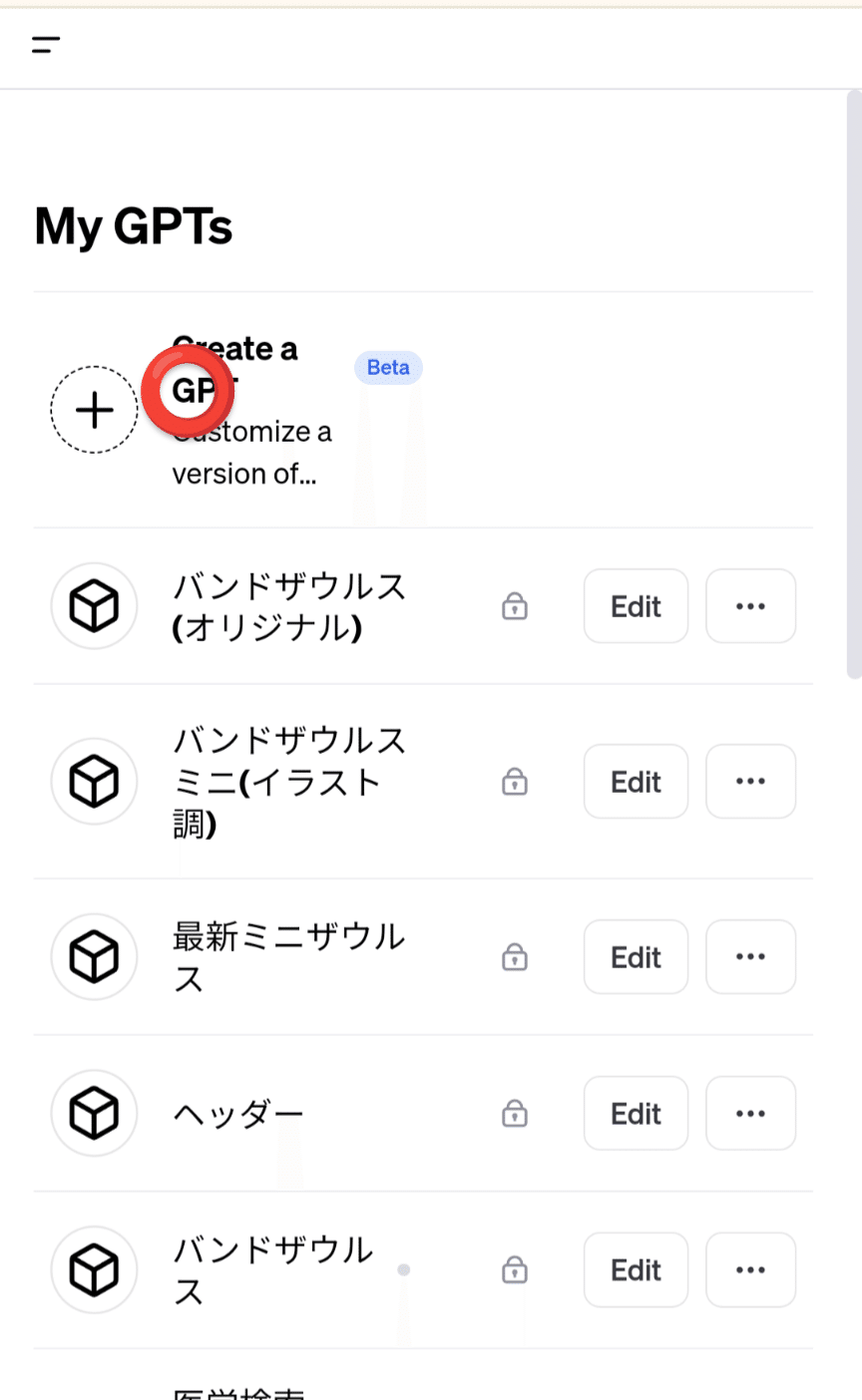
赤⭕の『Explore』を押してください

↓の赤⭕を押してGPT Builderをはじめます

GPT Builderは、自分だけの特別なGPT(会話型AI)を作れるツールです。主に2つの部分、「Create」タブと「Configure」タブがあります。
①Create タブ(パターン①)
どうやって使うの?: いろいろな質問に答えながら自分好みのchatgptを作っていきます。
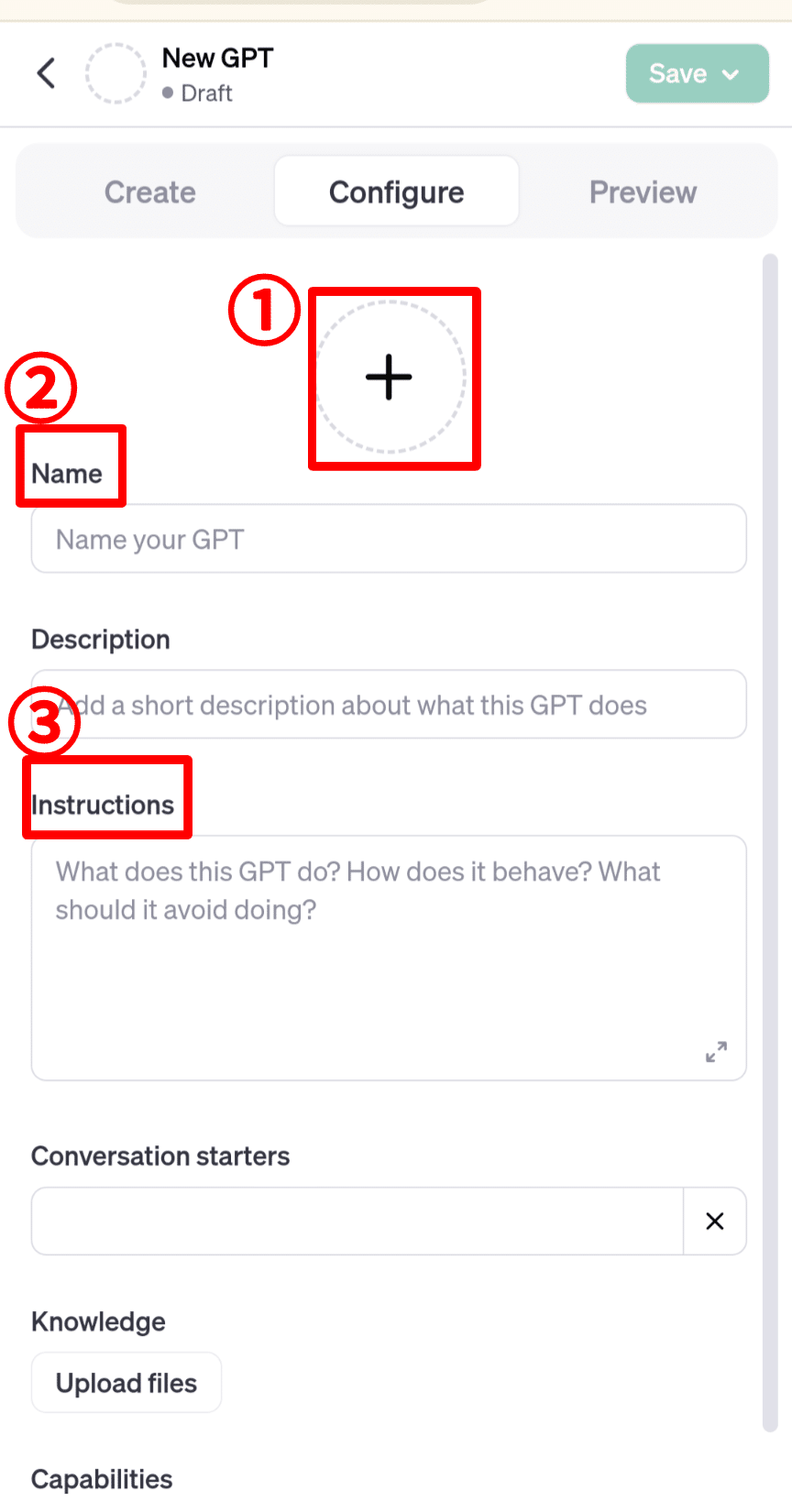
②Configure タブ(パターン②)
どうやって使うの?: 自分でどんなchatgptにするか文章を考えてchatgpt作れます。あと完成後ちょっと修正したいとき設定を変更することができます。
Create タブ(パターン①)は質問に答えて完成させます。
Configure タブ(パターン②)は↓下のように自分で作っていきます。

以上のようにカスタマイズしていくと好きな画像作れるので試してみてください
もっと細かくコツまとめた記事あるのでみてみてください↓
いいなと思ったら応援しよう!

