
スマホで簡単!自分好みのChatGPT4を作る方法とバンドザウルスミニをいい感じに作る方法
2023年11月、何とChatGPTから驚くべき新機能が登場しました!その名も「GPTs」。これはもう革命的なんです。ChatGPT上で、自分好みのChatgptがあっという間に作れちゃうんです。
プログラミングの知識がなくても大丈夫。日本語で誰でも簡単にツールを作成できるんです。これまでの技術の壁をひとっ飛びに超えて、誰でもGPTの力を自在に操れる時代が来たんですね。
この記事を読むと
Chatgpt4を自分が好きなタッチに近い画像用のChatgpt4にできます。
ポイントは、作り方の中でChatgpt4の質問に答えて作っていく方法もあるけど、結局は自分で考えた文章を作ってChatgpt4をカスタマイズした方がいいよね。
とういのが結論ですね。
あとは私がバンドザウルスミニを生成する時に気づいたコツを有料記事にまとめました。有料記事のおまけで私がバンドザウルスを作成する為につくった『バンドザウルスミニ用Chatgpt』も入れておいたのでご興味がある方はみてみてください🦖
ではここからChatgpt4を自分好みにする手順を紹介します
※アプリ版でなくChromeなどでchatgptを開いてください
そしてChatgpt4を起動してください
そして左上の⭕を押してください

次に
⭕Exploreをおす

⭕Create a GPT押してください

ここから
パターン①:Chatgptの質問に答えて作る
パターン②︰自分で考えて作る
の2パターンあります
GPT Builder(自分のChatgpt作っていく作業)の基本と使い方
GPT Builderは、自分だけの特別なGPT(会話型AI)を作れるツールです。主に2つの部分、「Create」タブと「Configure」タブがあります。

①Create タブ
どうやって使うの?: いろいろな質問に答えながら自分好みのchatgptを作っていきます。
②Configure タブ
どうやって使うの?: 自分でどんなchatgptにするか文章を考えてchatgpt作れます。あと完成後ちょっと修正したいとき設定を変更することができます。
パターン①:Chatgptの質問に答えて作る
まずはChatgptの質問に答えて行き作っていくパターンから行きます。
⭕のCreateのタブ押してください

まずはどんな感じのchatgptを作りたいか入力してください
その後はChatgptが色々聞いて来るのでそれを答えていってください
☆はじめる前に
少しコツですが返答は英語で質問してくるので『返答は日本語でお願いします』と入れると日本語で質問してくれます。↓

流れとしては↓
チャット形式で問答
何をしたいかを入力
GPTのタイトルとイラスト決定
内容の決定
強調すべき点や避けるべき点の決定
特定トピック、アドバイスの種類、トーンに関する考慮事項
このプロセスを約5回のやりとりで完了
質問に答え終わり『完成しました』と言われたら
⭕の『Configure』のタグを押してください

そうすると↓

もうすでに色々文字が入ってます!
質問に答えると色々作ってくれるんです(英語で書かれている時もあります)
最後に
画像だけ作るChatgptであれば
『Configure』の一番下の
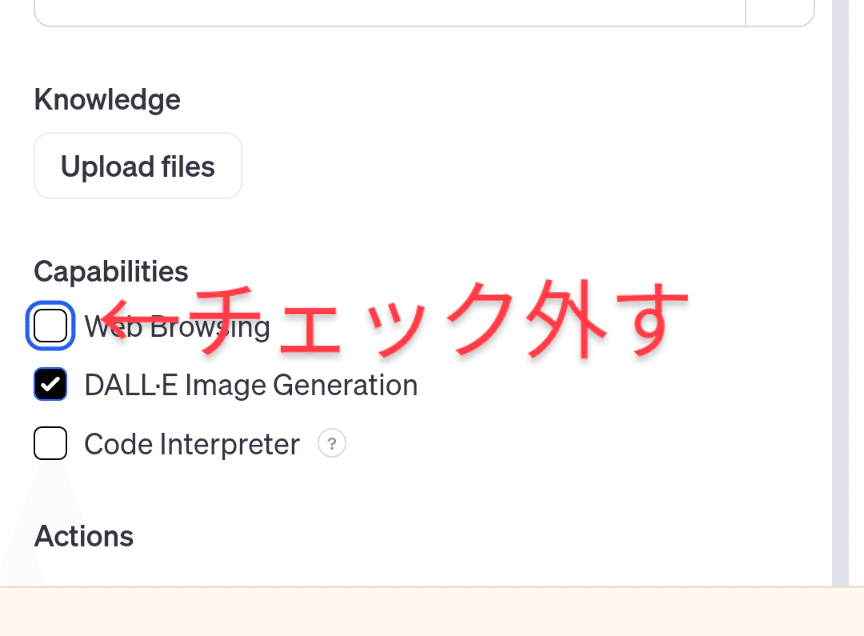
『web Browsing』のチェックを外しておくとDaLL-E(画像を作るヤツ)のみで動いてくれてます

パターン②︰自分で考えて作る
次のパターンは自分でどんなChatgptにするかの文章を考えるて自分好みのChatgptを作る方です
まずは②の『Configure』を押してください

次に↓

①画像を選ぶ
②好きな名前入れる
③どんなchatgptにしたいか入れる
最後に
画像だけ生成したいのであれば『web Browsing』のチェックを外してください。

「Configure」タブでできること
Web Browsing(インターネット検索): AIがインターネットを使って情報を探せるようになります。
DALL-E Image Generation(画像作成): AIが絵や写真を作れるようになります。
Code Interpreter(コード実行・データ分析): AIがプログラムのコードを実行したり、データを分析したりできるようになります。
必要に応じてチェックしてみてください。
完成したら「Save」で公開範囲を指定して公開します
①個人用(Only Me)は自分だけ使う
②はリンクを知っている人用(Only People with the Link)自分とアドレスを教えた人だけ使う
③は公開(Public)まだ使用できません(11/30現在)
注意点: Public公開すると、製作者名が個人名として表示されるようなので注意してください。

ちなみに
思った感じで生成されないな〜って思った時は『Edit』で修正できるので色々試してみてください↓

私が使ってみて感じたこと
個人的にはGPTビルダーを使用しない方がいいのかなと思いました
アイコン設定や名前決めは良いですが、GPTビルダーでやり取りを進めると、3つ前にお願いした指示を忘れがちになる感じです
例えば「笑顔溢れる恐竜の画像」といったテーマを設定すると、そのテーマが後のやり取りで消えることがあります
自分で『Instructions』を書く方が間違いが少なくなる感じがします。
有料記事では、今までの内容を踏まえてバンドザウルスの画像を作る時のコツを書いてます
以前書いた記事にもコツ書いてますので参考にしてみて下さい↓
今回のコツは例えば

なんかイラストっぽくなってしまう時などよくあるんですが
下のように立体的にするコツみたいな↓

などバンドザウルスミニを作成する中でのコツを書いてます🦖
ChatgptのDall-Eでどうすればいい感じに作れるかというかなりマニアックでバンドザウルスミニを作る為の限定的な記事なりますのでご注意下さい🦖
あと実際私がバンドザウルスミニを作る為につくった
『バンドザウルスミニ用のChatgpt』
もおまけに乗せてあるので良かったら使ってみてください🦖
作成した画像をXでシェアしてもらえればどんどんシェアさせて頂きますのでよろしくお願いします
X(旧twitter)
https://x.com/Ryoutankabuto?t=DK93eGA1DaiNUAkoHeGHDg&s=09
ここから先は
¥ 500
この記事が参加している募集
サポート、noteの記事購入して頂い金額の一部はえんとつ町のプペルの購入、その他クラウドファンディングの支援をさせて頂きます
