
ド素人がCorgi Engineを使ってアクションゲームを作るまで
Unity1週間ゲームジャムでCorgi Engineを使ったときの体験談です。
私と同じように、セールにつられてCorgi Engine買ったけど積んだままだよ、でもやる気はあるんだ、という人には少しだけ役に立つ記事かも。
ド素人があつかってみて、15日くらいで
・何ができたか
・何ができなかったか
をお伝えできれば、と思います。
#1,2時間で書くつもりだったのに、結果的にめっちゃ長い記事になりました・・・
【目次】
自己紹介
Corgi Engineをさわるきっかけ
何から着手したか?
1週間で作るためには、Demoをベースに作るのが早い
アクションゲームの要素って?(素材編)
アクションゲームの要素って?(機能編)
主人公キャラのデザイン
ステージの作成
できなかったこと
その他の実装
参考にしたサイトなど
さいごに
自己紹介
こんにちは、popliner99です。
Unityを使ってゲーム開発をしています。
Android向けにゲームをいくつかリリースをさせていただいています。
unityroomにも何本か投稿させていただいています。
Corgi Engineをさわるきっかけ
以前から「普通のアクションゲームを作ってみたい」と思っていました。
今まで作ってきたゲームは、連打ゲーム、タイミングよくタップするゲーム、クイズゲームなどで、あんまり「キャラを操作する」って感じではなかったのですね。
そんな気持ちもあって、Asset Storeのセール中についCorgi Engineをポチったのですが、積みゲーならぬ積みアセットになっていました。もったいない。
前回の「Unity1週間ゲームジャム」が終わってから、「次はアクションゲームを作ろう、積みっぱなしのCorgi Engineを使おう」と心に決め、ついに今回のゲームジャム(お題は「ちゅう」)でアクションゲームの制作に挑戦することができました。
結果的に8日も遅刻(都合、15日かかった)しましたがCorgi Engineを使ったアクションゲームを作ることができました。
ゲームのタイトルは「ねむりひめ」。ブラウザで遊べるので、ぜひためしてみてください!
以下、Corgi Engineを使用したゲーム制作にあたっては、実際にどんなことをしてどんなことができたのか、逆にどんなことができなかったのか、という体験談を語っていきたいと思います。
何から着手したか?
何はともあれ、新規プロジェクトを作ってAsset StoreからCorgi Engineをダウンロード、インポートしました。
そしてまずは、Corgi Engineをインポートしたプロジェクトを、何もせずそのままBuildして、ターゲットのプラットフォームで問題なく動くかの確認をしました。
今回の私の場合は、「Unity1週間ゲームジャム」に投稿するためなので、WebGL(unityroom)向けのBuildをしました。
Build自体は完了。さっそく生成されたファイルをunityroomにアップロードして・・・して・・・あれ? 「.wasm.gzファイル」がないぞ?
この問題は、以下のサイトを参照して解決しました。感謝。
無事アップロードし、ブラウザから簡単な稼働確認をしたことで、とりあえず「Corgi Engineそのものが原因でリリースにつまずくことはない」ということを確かめることができました。
それを踏まえて、「じゃあ1週間※でどこまでやるか」という計画に入りました。
※結果的に15日間でしたが。
1週間で作るためには、Demoをベースに作るのが早い
Corgi Engineのリファレンスを紐解きながら、1から自分のゲームを作ることもできる・・・とは思うのですが、私の場合は「ちゃんと動くDemoをベースに改造して自分のゲームを作る方が早い」と判断しました。
ただ、Demoに含まれている素材などをそのまま使うと権利的な問題もあるので、そこは気を付けました。
アクションゲームの要素って?(素材編)
Corgi Engineを触る前に、そもそもこういうプラットフォーマーを形作るのに必要な素材って何だろうと考えました。
私なりに考えた結果、
・主人公キャラのスプライト
・ステージ、というかそれを構成するタイルのスプライト
・敵キャラ(ザコ、ボス)のスプライト
・アイテムのスプライト
・BGM
ぐらいかな? という認識でした。
作っていくうちに、それだけでは足りないことに気づかされました。
たとえば、
・キャラのアニメーション
・背景
・効果音
・フォント
ゲームの内容によっては、アイコンとかも必要かもですね。今回は私は使いませんでした。(手抜き)
なぜこれを洗い出したかというと・・・
私にとって、デザインやサウンドを自力で制作するのはちょっとハードルが高くフリー素材に頼りたいから、という事情があります。
使用させていただいた素材は、この記事の一番下の方にまとめてあります。
アクションゲームの要素って?(機能編)
企画の段階では、「こんなアクションを実現したい!」とか「こんなギミックを使いたい!」といったイメージはあまりありませんでした。
「Corgi Engineを使ってみよう」というのがテーマなので、どちらかというと「Corgi Engineのできる範囲でやろう」という方針でした。
Corgi Engineで具体的に何ができるのか、というのを知るのには以下のサイトがとても参考になりました。
この記事では、Corgi Engineに含まれている各種Demoシーンが、どのような機能のデモンストレーションなのかを、簡単に紹介してくれているので、どのDemoをベースに自分のゲームを作るのか、といったところを決めるのに非常に助けられました。
なお、結果的に私は"Mountains"というDemoをベースにつくることにしました。
よって、この後の記事は"Mountains"の設定を前提に記載します。他のデモと多少違うところがあると思いますのでご留意ください。
主人公キャラのデザイン
「デザインはフリー素材に頼りたい・・・」と先に書きましたが、今回のお題「ちゅう」を元にゲームの企画を考えてからは、「主人公キャラは自分でデザインしよう!」と考えました。
プレイヤーがキャラを操作するゲームなので、ゲームのイメージにマッチするキャラにしたかったのです。
それはともかく、Demoシーンに含まれる主人公キャラの「何か」を差し替えて自分のキャラにしなければいけないので、そのあたりの実装を調べました。
その結果、主人公キャラクターはシーンビュー上には配置されておらず、ヒエラルキーのLevelManagerオブジェクトによりゲーム開始時に生成されることが分かりました。

LevelManagerが何を元に生成するかというと、Level ManagerコンポーネントのPlayer Prefabsに設定されたプレハブを元に生成されます。下の画像では、"hime (Character)"となっているのがそれです。(Demoのデフォルト設定では、"space-corgi-spritesheet"というコーギー君のプレハブでした。)

このプレハブが、プレイヤーキャラクターそのものです。
このプレハブで主人公キャラが取りうる挙動も定義することができるのですが、それはいったん置いておいて、まずはデザインに関連する要素を確認します。
とりあえずもっとも重要コンポーネントは一番下に見切れている"Animator"です。"Sprite Renderer"はこのインスペクターのアイコンぐらいにしか使わないんじゃないかな、多分。

UnityのAnimator・・・。
私は今まで、苦手なジャンルとして避けて通ってきたのですが、ついに向き合わざるを得なくなりました。
AnimatorやAnimation Clipの作り方は、ためになるサイトがたくさんあると思いますのでそちらを参考にされればよいと思います。
個人的には、SpriteからそれのAnimation Clipを作成するのに非常に難儀しました。アニメにしたいスプライトの組み合わせを複数選択した状態でシーンビューにドロップするって・・・知らなきゃわからないですよね?
以下はこのプレハブのAnimatorの定義です。ちょっとフォントがつぶれていて見にくいですが、このidleやwalkやrunに、そのモーションに合ったAnimation Clipを設定します。自分が使わないモーション、たとえば「しゃがむ(crouch)」や「ダッシュ(dash)」には、特に何も設定しなくてもよいかと思いますが、私は自分のキャラクターのidleのAnimation Clipを設定しました。何かのミスでコーギー君が表示されてしまうのは怖いので、物理的につぶしておいた方が良い、という判断です。
なお、使用しないモーションは、Animator上は存在していてもこのキャラクターのプレハブからそのモーションに対応するコンポーネントを無効にしたり削除したりすれば使用できなくなります。

よって、この章の冒頭で言った「何か」とは、その主人公キャラに取らせたいモーション分のAnimation Clipということになります。
私の場合は、idle(待機)、walk(歩く)、jump(ジャンプ)だけにしました。run(走る)は、walkと同じアニメーションを設定しています。
縦横サイズも合わせたほうがトラブルは少ないと思います。私は合わせました。
また、アニメーションのコマ数は、特に合わせなくても問題ありません。既存のAnimation Clipが新しいものに置き換わるだけで、再生時間やコマ数は特に気にする必要はありません。
そんなわけで、絵心ゼロの私が作成したのが下の「ねむりひめ」です。
下手なりにかわいく描けたかとおもいます。自分で作ると愛着もひとしおですね。

Corgi Engineの話からそれますが、デザイン初心者の私が使ったドット絵ツールは、Piskelです。
ブラウザからも使えますが、ウィンドウズアプリもDLできます。無料です。
このくらいシンプルな機能のほうが、私にはあっていました。おすすめです。
さて、ここまでで主人公キャラのデザインの差し替えの話をしましたが、ついでに主人公キャラがどんな挙動をするか、どんなモーションをとれるか(ダッシュできるかとか、ジャンプは何段かとか)といったところも、お話ししようと思います。
先に少しふれたように、使用しないモーションは、このキャラクターのプレハブから、そのモーションに対応するコンポーネントを無効化したり削除したりすれば、使用できなくなります。
具体的には、以下のようなコンポーネントです。
・Character Crouch(しゃがむモーション)
・Character Dive(ダイブ。具体的にどのようなモーションかは不明)
・Character Ladder(はしごの昇降のモーション)
・Character Jetpack(ジェットパックを使ったときのモーション)
・Character Jump(ジャンプのモーション)
・Character Lookup(見上げるモーション)
・Character Run(走る。歩くよりも早いモーション)
・Character Wallclinging(壁につかまるモーション)
・Character WallJump(壁からジャンプするモーション)
・Character Handle Wepon(武器をもつモーション。使ってないのでよくわからない・・・)
などなど。ほかにもありますが、きりがないので割愛。
これらのコンポーネントをアタッチすることで、多彩なアクションを実現することができるわけですが、今回はここまでゴージャスな仕様にするつもりはなかったので、ほとんど「無効」にしました。先にも述べましたが残したのは、idle、jump、run程度です。射撃機能も無効にしました。
コンポーネントを「削除」して、何か問題があったときに戻すのが大変なので、この段階ではいったん「無効」にする程度でよいかと思います。
さて、残したモーションの仕様は、そのコンポーネントのパラメータで設定できることが多いです。
たとえばジャンプの高さは、Character JumpコンポーネントのJump Heightパラメータ。多段ジャンプの設定は、同じCharacter JumpコンポーネントのNumber Of Junpsパラメータです。
走る速度はCharacter RunコンポーネントのRun Speedです。

歩くモーションの「Walk」というコンポーネントは存在しません。
歩く速度は、わかりにくいのですが、Character Horizontal MovementコンポーネントのWalk Speedパラメータに設定します。

モーションとは違いますが、キャラクターの体力は、Healthコンポーネントで制御します。

キャラクターのモーションの制御について少しふれてみましたが、これらのパラメータは、テストプレイ時に微調整することになるかと思います。
ステージの作成
次に、実際にステージを形作っていきます。
Demoシーンに含まれる要素の中から、自分が実装すべき要素(差し替える素材とか)や使えるCorgi Engineの機能を洗い出した。
以下で「(修正必須)」となっているのは、Demoのデフォルトの素材を使うのは権利的に問題があるだろうというものです。
・足場オブジェクト(修正必須)
・背景など(修正必須)
・アイテム(修正必須)
・敵キャラ(修正必須)
・プレイヤー出現地点、ゴール地点
・各種ギミック(下から噴き出す風、落ちる足場、すべる足場、動く足場など)
・スコアシステム
・ダメージのシステム
・NPCとの会話システム
上記の要素を使うことを念頭に置きながら、まずはステージのマップをA4の紙に書き起こしました。
6ページぐらい描いてみたのですが、開発期間の関係で実際にはそのうちの2ページぐらい(1ステージ分)だけ使用しました。
また、同じ理由でギミックは全く使わず、結果的にかなりシンプルなプラットフォーマーになりました。
・足場オブジェクト
上記の要素の中で最も大変だったのが、自分のゲーム用の足場オブジェクトの作成と、それを使ったステージの作成でした。ステージそのものを作っていると言っていいので、やはり大変でした。
まず、Corgi Engineにおいて「足場」をどのように実装しているか、というところをDemoを使って確認しました。
シーンビューを見てみると、足場はスプライト+コライダーのオブジェクトで実現されていました。それは直観的に理解できるのですが、複雑な形の足場は"Polygon Collider 2D"というコライダーを使用していました。見たことのないものでしたが、少し触った限りですが「それなりに自由に頂点を編集できるコライダー」と自分なりに理解しました。

下が"Polygon Collider 2D"の編集画面です。見にくいかもしれませんが、緑色の線がコライダーの線です。単純な四角や丸ではなく、複雑な多角形をしています。

足場の仕組みが分かったところで、Demoの既存の足場を全部消し、自分が用意したタイルマップを使った足場プレハブを作りステージをデザインしていきました。
初代スーパーマリオのように直角で構成されたタイルのみであれば、すべて"Box Collider 2D"でよいと思いますが、坂道など「斜め」がある場合は、上記の"Polygon Collider 2D"を使用して斜めの線を引く必要がありそうです。
この時、変に段差があったりすると、キャラクターがはまって身動きが取れなくなります。狭い坂道のトンネルを作ったときに、キャラクターがはまって動けなくなるというバグに悩まされました。これはコライダーをきれいに作り直すのと、タイルをきれいに整列させるてズレなくつなぎ合わせることで解決しました。「ちゃんと整列させる」なんて、当たり前のことかもしれませんが。
余談ですが、「シーンビューでVキーを押下しながらオブジェクトの頂点をドラッグすると、他のオブジェクトの頂点とくっつくように配置させることができる」ということを、この時学びました。こんな機能があったんですね。
・背景など
背景も差し替える必要があります。
このDemoにおいては背景は2種類あって、カメラに追随してくる一番うしろのぼんやりした背景(いうなれば空ですかね)と、その手前の普通の背景(山などの遠景)です。

"Mountains"のDemoでは、前者は"mountains-background"というオブジェクトです。これには”Level Background"というコンポーネントがアタッチされており、おそらくこれがカメラの追随に関連するものだと思います。(ちゃんと確認していないので断言はできませんが。)
トラブルを避けるため、スプライトの差し替え以外はしませんでした。

後者は"Background"の配下にあるいくつかのオブジェクトですが、Sprite Rendererがアタッチされているだけのオブジェクトなので、自分ゲームに合わせて調整すればよいだけかと。
・アイテム
アイテムは以下のようなプレハブになっており、アイテムを置きたい場所にこのプレハブを配置するだけです。
アニメーションも設定できるのですが、私は今回は無効にしています。この場合はSprite Rendererに設定した内容が表示されます。私はコインのプレハブの見た目をくすりのびんに差し替えました。
このプレハブの中に、プレハブ名と同じcoinという名前のコンポーネントがありますが、これはコインのアイテムとしての属性で、ゲットした場合に増えるポイントなどを定義できます。

アイテムにポイントアップ以外の特別な機能を持たせることについては、特に掘り下げて調査はしていません。「Demoでできないことはできるだけ実装しない」という方針だったので。
削除してしまいましたが、Demoには体力回復アイテムなども含まれていたので、「よくある」機能は既存のコンポーネントで実現できるのではないかと思います。
・敵キャラ
敵キャラについては、Demoから自分が作りたい敵キャラと機能などが似ているプレハブを探して、それを元に作成します。
私の場合は、Blobというスライムのような敵をコピーして作成しました。
「デザインとして」は、Sprite Renderer、Animatorを差し替えた程度でした。AnimatorやAnimation Clipの設定は、主人公キャラの設定で理解できていたので、それほど苦労はしませんでした。

「デザイン以外」の要素としては、以下のようなものがあります。
敵キャラの強弱を決めるのには、以下のコンポーネントを調整しました。
・敵の体力は、Healthコンポーネントの、Initial HealthとMax Health
・敵の挙動(AI)は、AI Walkコンポーネントの、Walk Behaviourや「視界の距離」
・敵の攻撃力は、DamageOnTouchコンポーネントの、Damage Caused
・敵の移動スピードは、Character Horizontal Movementコンポーネントの、Walk Speed



主人公キャラからの踏みつけ攻撃の可否を設定するコンポーネントは、以下のStompableコンポーネントですが・・・
具体的にどんな感じで設定すればよいのか、最後まではっきりとはわかりませんでした。上からではなく、正面から敵にあたりに行っても倒せたりしちゃうので・・・。調整不足でスミマセン。
ただ、踏みつけ攻撃を有効にするためには、アタッチが必須のコンポーネントだとは思います。

・プレイヤー出現地点、ゴール地点
プレイヤーの出現地点、ゴール地点はその名の通りのものです。
それぞれヒエラルキー上では、"LevelStart"、"GateToNextLevel"という名称でした。

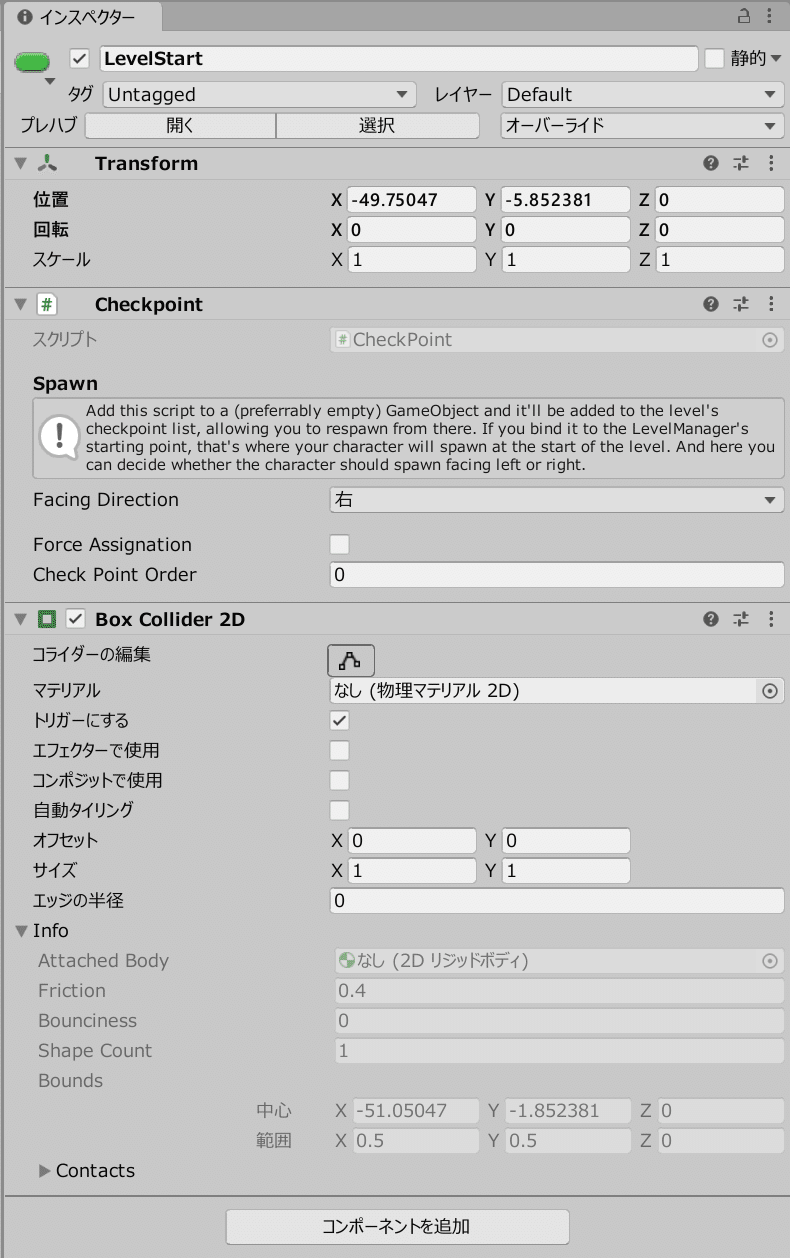
"LevelStart"の中のコンポーネントは、以下の通りでした。
配置場所以外は特に何も触っていません。

"GateToNextLevel"に含まれるコンポーネントは以下です。
FinishLevelというコンポーネントに定義できる、同じ名前のFinishLevelというパラメータに、次の遷移先のシーン名を指定できます。

上で指定したシーンは、単純にLoadSceneでロードされるわけではなく、Corgi Engineの機能でいったん「ロード中画面」を挟みます。中の詳しい仕組みはわからないですが、具体的には以下のシーンが呼び出されていました。
Assets/CorgiEngine/ThirdParty/MoreMountains/MMTools/Tools/MMSceneLoading/LoadingScreens/LoadingScreen.unity
このシーンのヒエラルキーは以下のようになっていますが、ここにはMore Mountains様のロゴやアニメーションなどが使用されているので、流用する場合はその辺も気を付けたほうが良いかと思います。

というか、Level Managerコンポーネントに含まれるSceneLoadingパラメータでロード方式を選べるのですが、このなかに"Unity Native"というモードがあるので、これでダイレクトにシーンを呼べるのでは・・・と思うのですが、試していないのでわかりません。
試したら追記しておこうと思います。以下の最下段のパラメータが、それですね。

話がちょっとそれますが、ゲームオーバー時の遷移先シーンは、GameManagersオブジェクトにアタッチされているGame Managerコンポーネントの、Game Over Sceneというパラメータに指定します。

・各種ギミック
先述しましたが、結局、全く使うことがなかった(実装する時間がなかった)ので、特に語ることはありません。
「下から吹き上がる風の力で高い壁を飛び越える」みたいなのもステージ上に用意したかったのですが。
・スコアシステム
絶対にランキングは実装したくて、そのためには何らかの評価基準が必要で、それをスコアにするか残りタイムにするか、最後まで迷っていました。そんな大事なこと最後まで迷うのかよって感じですが。
結局、わりとスピード感のあるゲームになった・・・と自分では思っているので、残りタイムを評価軸にしよう、という気持ちが強かったのですが、色々調べてみても、Corgi Engineには残り時間のカウントダウンの仕組みはないように思えます。あったらスミマセン。
短時間で、かつ既存のCorgi Engineの仕組みを邪魔しない形でカウントダウンの実装をするのは、正直自信がなかったのですが、苦肉の策をひらめきました。
スコアの仕組みはすでにのっかっているので、これを残りタイムとして扱ってしまおうと。
そこで以下のようなコードを書いて、空オブジェクトにアタッチしました。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using MoreMountains.Tools;
using MoreMountains.CorgiEngine;
public class CountdownController : MonoBehaviour
{
public long lScore = 0;
// Start is called before the first frame update
void Start()
{
CorgiEnginePointsEvent.Trigger(PointsMethods.Set, 10000);
}
// Update is called once per frame
void Update()
{
CorgiEnginePointsEvent.Trigger(PointsMethods.Add, -1);
}
}つっこみどころのあるコードだとは思いますが気にしないでください。
Start()で残り時間の初期値を設定し、またUpdate()で-1ずつすることにしました。
ポイントをコードから制御するのはこの
CorgiEnginePointsEvent.Trigger(なんちゃらかんちゃら)
ですね。
それから、UI上のスコア(残りタイム)のフォーマット(桁数)の制御は、以下のパラメータにて設定できます。ここがなかなかわからなくて苦労しました。

"UICamera"オブジェクトにアタッチされているGUI Managerコンポーネントの最下段のPoints Patternパラメータがそれです。
ただ、「残りタイムが0になったらゲームオーバーにする。」という実装はできていません。
ゼロの判定と、ゼロになった後どうやって強制的にゲームオーバーにするか、というのを考えたのですがすぐに答えが出ず、大遅刻しているのもありいったんあきらめたのでした。
なので残り時間がマイナスになる、というちょっと(ちょっと?)変なことになっています。
・ダメージのシステム
敵キャラからもらうダメージ量は、敵キャラのコンポーネントに依存します。これは先ほど「敵キャラ」のところで触れたとおりかと。
また、自分が敵に与えるダメージは・・・今回は「踏みつけ攻撃」のみ実装していて、これも敵キャラのStompableコンポーネントに与えるダメージ量を設定できます。
今回は射撃のシステムを全く使っていないので、わかっているのはこれくらいです。
・NPCとの会話システム
エンディング直前の演出で使用しようと試みたのですが・・・
結局うまく使えず、断念しました。
NPCに近づいたらボタンのプロンプトが出てキーを押下すれば会話が始まる、というような機能で十分ならDemoシーンの実装がそのまま参考になるかと思います。
以下は、MountainsシーンのDialogueZoneオブジェクトにアタッチされているDialogue Zoneコンポーネントの内容です。会話の内容自体は最下段のDialogue Linesで設定できます。

「会話が始まったら、その内容と合わせてキャラに怒りとか呆れの感情表現をさせる」と言ったことを実現したかったのですが、時間的に難しく断念しました。
たぶん、やろうと思えばできるんだとは思います。
できなかったこと
「主人公キャラのデザイン」と「ステージの作成」が、思ったより長くなってしまいましたが、最後に「できなかったこと」について。
「これは実現できた」「これはあきらめた(技術的にも時間的にも)」というところはデザインや作成の過程の経験談で触れてきたかと思いますが、とにかく実装したくて色々悩んだ挙句にできなかったのは、「主人公キャラを自動的に動かす」ということでした。
先に念のために言っておくと、おそらくCorgi Engineの既存機能を使えば実現可能だと思います。ただ、実装するためには今の私の理解よりもう一段掘り下げた理解が必要だ、と思っています。
キャラクターの自動制御は、エンディングの演出のために実現したいと思っていました。
実際にエンディングのシーンの作成段階になって、いざ自動的に動かそうと思って「これだろう」と思っていたいくつかの機能(後述のAuto Movementなど)を調べても、どうも実現したい機能と違う。例えば以下のようなものです。
Character Auto Movementコンポーネントは、キャラクターを一方向に強制的に動かす機能でした。スーパーマリオランのようなゲームに必要な機能かと。ですがストーリーの演出のための細かい制御をするのには、あまり適したものではないようです。

Character Follow Pathコンポーネントが、おそらく私が実現したい制御のための機能なのですが、こちらは結局使い方を理解できませんでした。
このコンポーネントを追加すると、MMPathMovementというコンポーネントも自動的に追加されるので、この2つを使って何かをするんだと思いますが・・・。

上記のコンポーネントの使い方がわかる方、ぜひ教えてください。
その他の実装
Corgi Engineのデモを元に作った2Dプラットフォームのシーン以外は、基本的にCorgi Engineに依存せず作成したのでここでは割愛します。
Corgi Engineを使ったシーンからその他(エンディング画面など)のシーン間の遷移については、別の章で少しふれたとおりです。
BGMについては、Corgi Engineの機能を使わず、いつもと同じように実装しました。
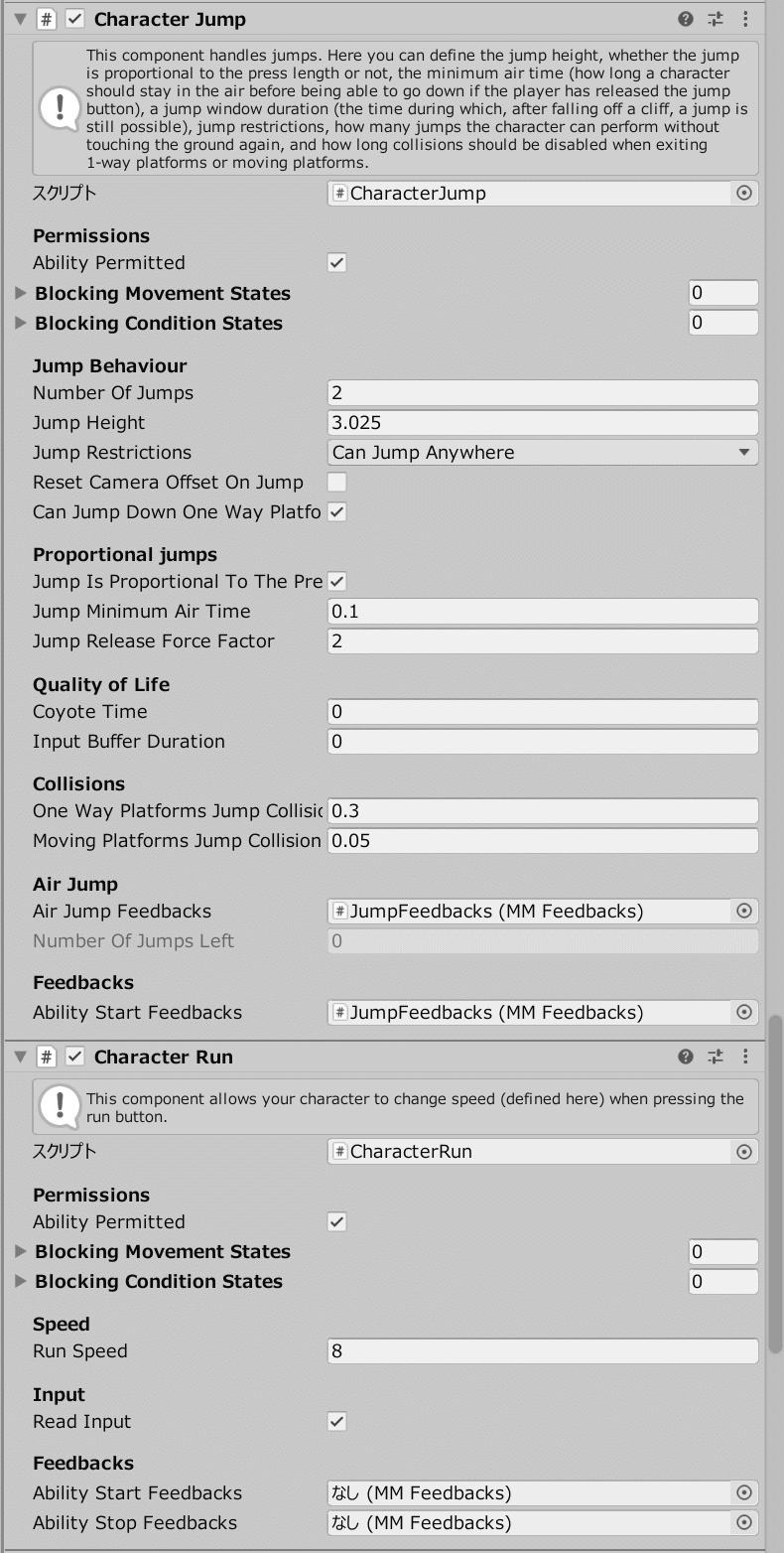
主人公キャラクターが動いた時の効果音(ジャンプ、ダメージなど)は、先述の主人公キャラクターに付けるコンポーネントごとに設定できます。
たとえば、以下のCharacter Jumpの最下段あたりに、Ability Start Feedbucksというパラメータがあります。ジャンプに効果音をつけたい場合は、オブジェクトを作ってここに設定します。

このオブジェクトをどこにどのように作るかというと、プレハブそのものの子として作成します。子でなくてもいいのかもしれませんが、Damoでは他のFeedbacksもプレハブの子になっているので、トラブル回避のために同じようにしました。

このJumpFeedbackには、MMFeedbacksというスクリプトをアタッチします。このFeedbacksというのにはいろいろ(スマホの振動とか)設定できるのですが、ここでは以下のように効果音のWavを設定しました。

参考にしたサイトなど
Corgi Engineの公式ドキュメントです。なんだかんだ言って、一番たくさん参照しました。英語ですがChromeに翻訳させたり、細かいニュアンスはDeepLを使って理解しました。
記事の中でも触れましたが、Demoシーン毎に実現している機能を解説されています。開発の序盤で大変お世話になりました。
Corgi Engineでゲームを一本作った体験談。細かい話はあまり出てこないんですが、序盤にやる気をドーピングするために読ませていただきました。
一方で、Piskelというツールの存在はこの記事で知りました。大変助かりました。
以下は、Finish Levelのことを調べているときに見つけた記事なのですが、それ以外にも具体的な内容が多いです。
主人公キャラのモーションに効果音をつける際に参考にしたサイト。
CorgiEngine-キャラアビリティ
https://gentome.com/gentomeblog/1030/corgi4/
さいごに
15日という期間で、Corgi Engineの素人がプラットフォーマーを1本つくる、というテーマで取り組んだ開発の体験談でした。
逆に言うと、15日間でも素人でも、この程度のクオリティや規模ならば完成させられました!というお話なのかなとも思います。
この記事で言っている「できること」「できなかったこと」はあくまで今回の体験では、ということです。同じ条件で私よりも高品質にできる人もそうでない人もいるとは思うので、そのくらいの気持ちで捉えていただけたらと思います。
中盤の「主人公キャラのデザイン」「ステージの作成」あたりは、実際にこうしました~みたいな記事になったので、Corgi Engineを使っての開発で困っている人の助けにもなるかもです。
改めてになりますが、「ねむりひめ」、ぜひプレイしてみてください。
「ねむりひめ」で使用した素材、アセットなど、ここでもクレジットさせていただきます。感謝です。
背景画像に使用させていただいております。
Corgi Engineそのものです。
タイルマップを使用させていただいております。
8bit風のフォントを使用させていただいております。
敵キャラを使用させていただいております。
時間増加のポーション画像として使用させていただいております。
「大きな古時計 jazzアレンジver.」「ビバ道草」「チケットを持ったら旅立つだけ」というBGMを使用させていただいております。
一部改変して使用させていただいております。
こちらも一部改変して使用させていただいております。
背景として使用させていただいております。
背景として使用させていただいております。
宣伝
popliner99は、Google Playでいくつかアプリを公開しております。
最新作は、「さえずりクイズ おうちで? バードウォッチング」です。
「鳥好きの人以外は絶対ダウンロードしない」という自信があるのですが、もしお手元にAndroid端末がありましたら、ぜひ試してみてください。ついでにレビューしてください。無料です。(広告あり)
