
史上最強のダサいデザインを作ろう!!
こんにちは。こんにちは〜!!
ゴーリストのデザイナー「ティエン」と申します〜。
いつも私の記事を読んでいただき、応援していただき、誠にありがとうございます〜。
さて、今日はどんなテーマでしょう。
タイトルからもうわかりましたでしょうか!!
そうです。ダサいデザインを作っていこうと思います〜。
。。。あれ?!?!なぜダサいデザインを作る?🤨
ちょっとちょっと説明させてくださいませ〜✋👀🤚
1. 説明
普段多くの人々が綺麗なものを見たいと思うでしょう。でも実は「綺麗」というそのものの意味がわかるでしょうか。
その一つの方法が「綺麗ではない」ものをわかることです。なんか批判的思考(Critical Thinking)の匂いがたっぷりする気がしますね〜😉
それはそうです。
意図的に悪いデザインを作成することで、美に対する理解と評価をより高く、より正当なレベルにまで深めることができます。
ですよね〜🤔
実はベトナム(私の国)で、そういうようなコンテストが行われました。

そのトピックは「 デザインコンテスト用のポスターをデザインする」で、参加者は2つのステップを行いコンテストに参加します。
ステップ 01: ダサいデザインを作る。
ステップ 02: なぜあなたのデザインがダサいか説得力のあるキャプションを書き、ハッシュタグ #DESIGNXAUQUAC を付ける。
ヒント: どれだけのデザインのルールを破壊したかを教えてみてください。
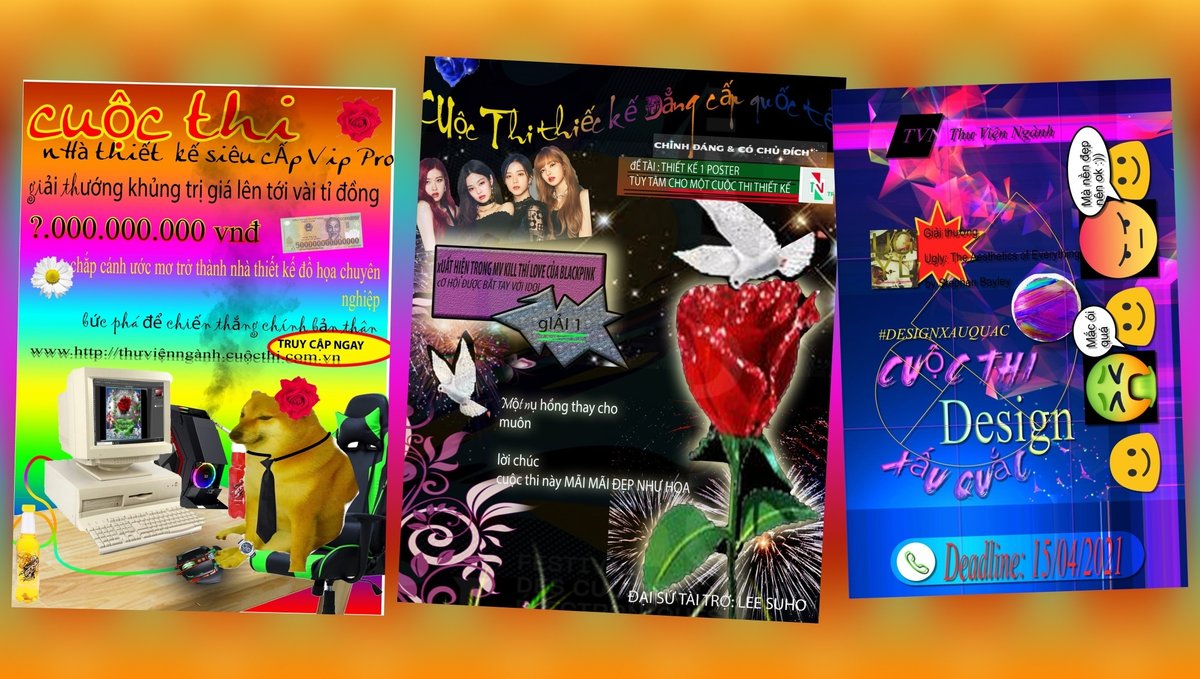
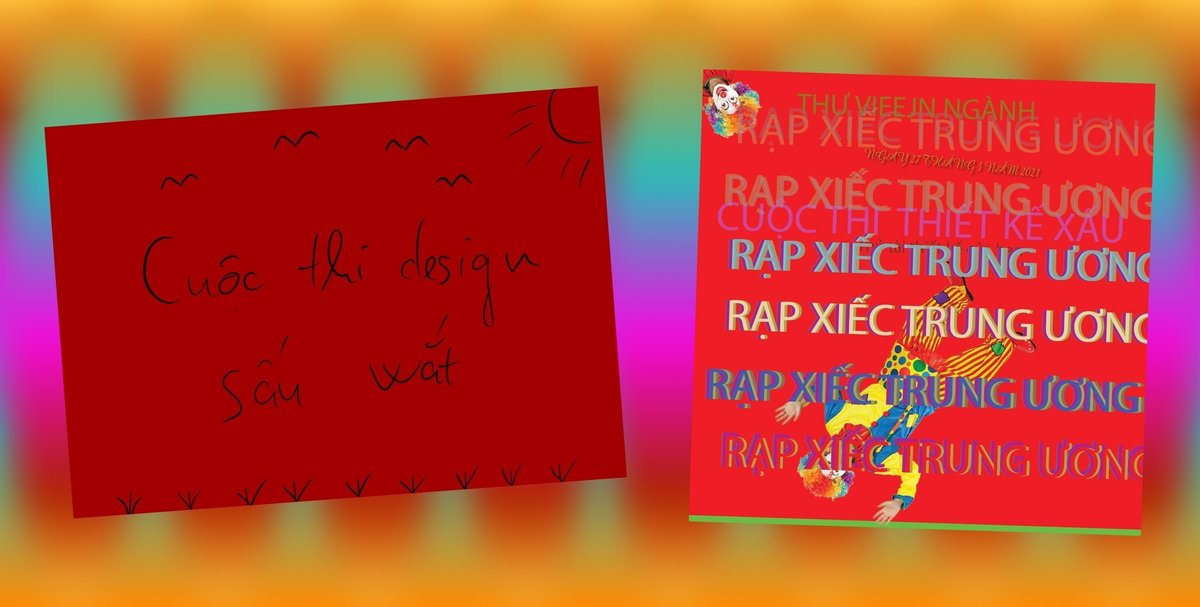
以下が一部の参加者からの作品です。



Facebookで行いますので、勝者は、コミュニティに最もキレらせることができる人です(一番多く受け取った 「ひどいね」 の数で計算されます)。
そして、世界の醜さについての本ほど、悪いデザイン コンテストのデビューにふさわしいものはありません。
したがって、最初のシーズンの報酬は、スティーブン・ベイリー(Stephen Bayley)によって書かれた本「Ugly: The Aesthetics of Everything」(仮訳: 醜い - すべての美学)になります。
この本は、美学だけでなく、歴史、文化、伝統の醜さについて世界のすべての悪を生み出せるぐらい、より深い洞察を教えてくれて、もしかしてあなたを悪いデザインの達人に変えそうです。
私がまだ読んだことがないんですが、意味深いそうですので、ぜひ読んでみてくださいね。Amazonのリンクをつけておきます。残念ですが、日本語のバージョンが見つからなかったです。読者の方が見つけたらぜひコメント欄にお教え願います。
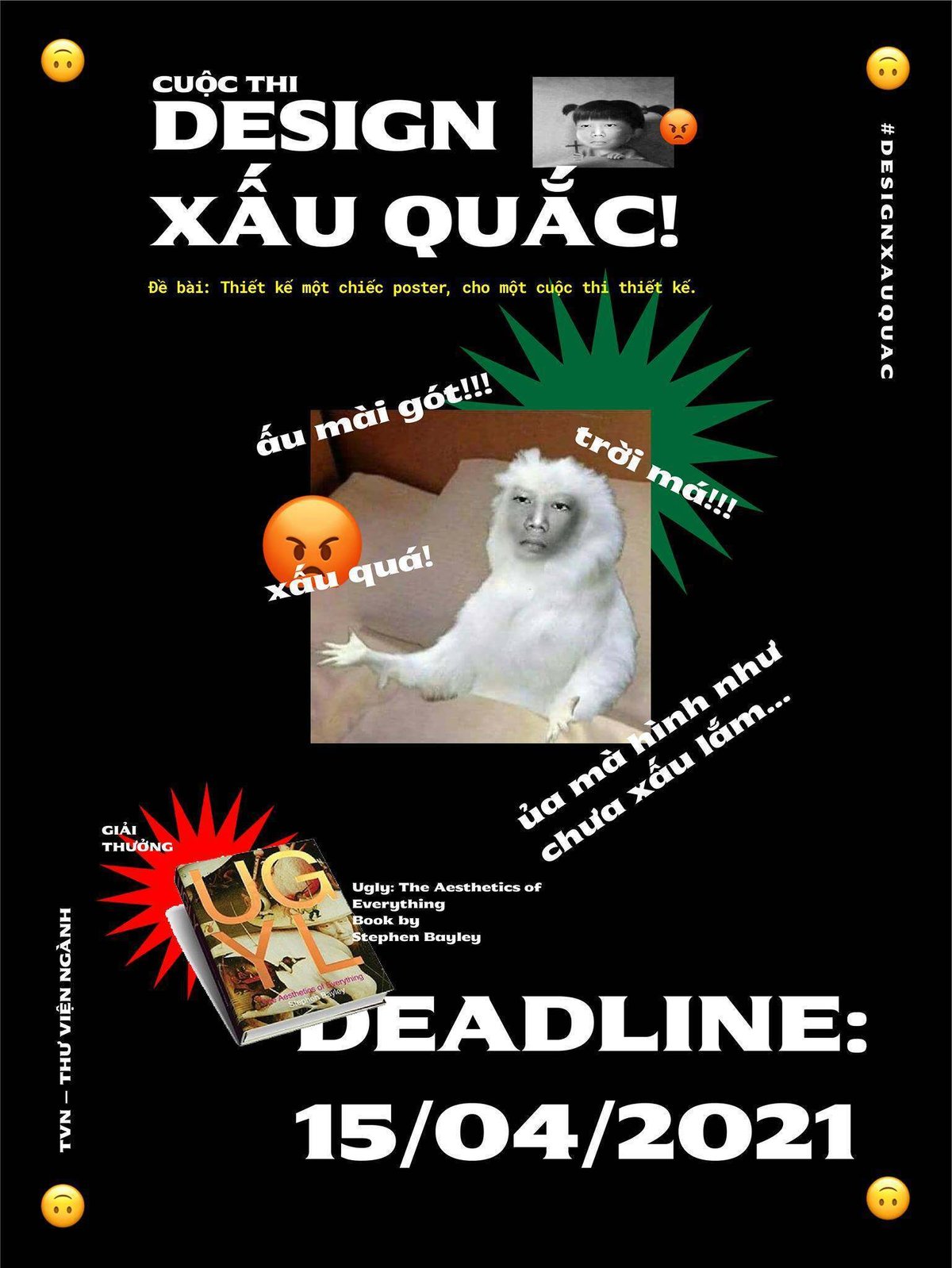
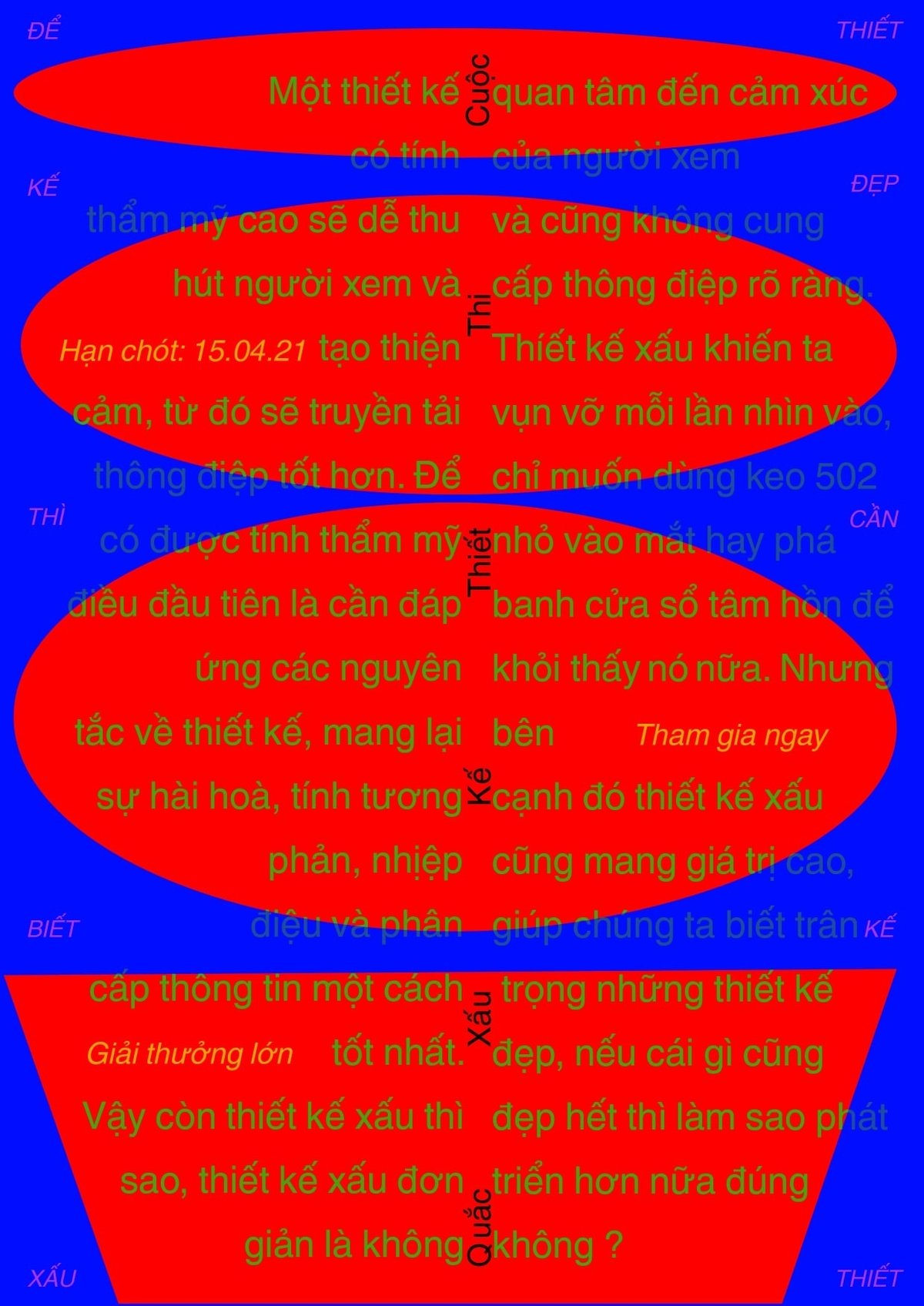
それで、優勝者の作品がこちらです。

なぜダサいかという優勝者の説明から勉強になる点がありますので翻訳させていただいきます〜。
色味の使い方:ええ、目を引くのは、色の組み合わせである赤と青です。Facebookに投稿すると穴がいっぱい出てくるという問題があって、気になってしまう方がいると思います。そして、赤い背景の上に緑のテキストを置くと読みにくくなる恐れがあります。
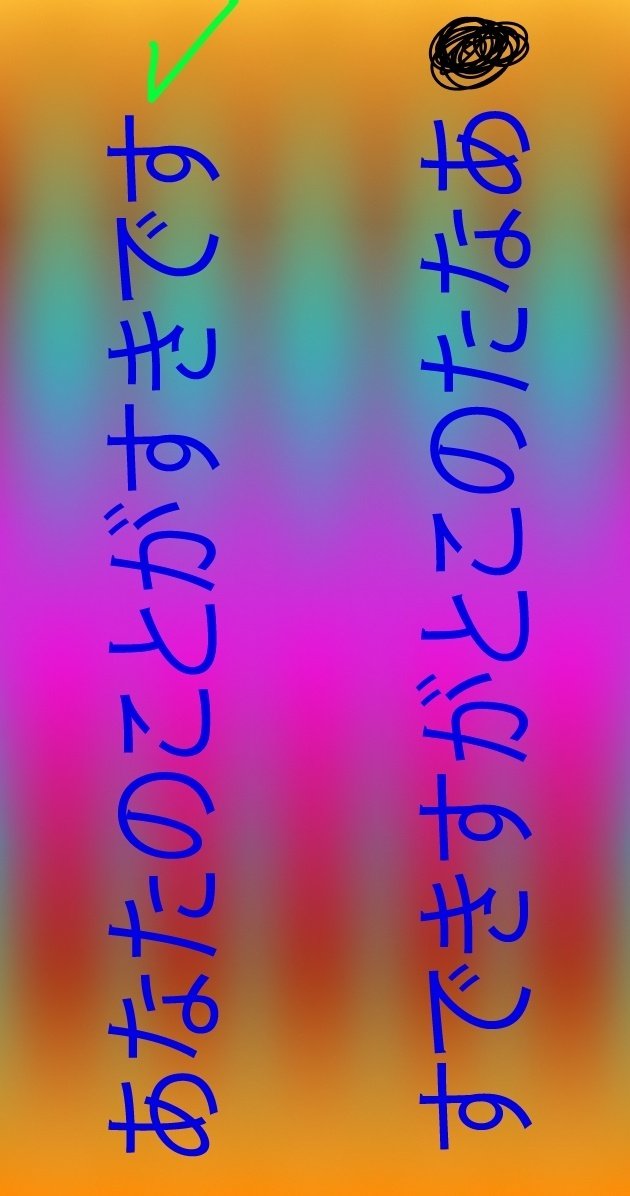
指向性:このデザインには出発点(焦点、Focal Point)がありませんが、情報の階層と色に基づいて、「Cuộc - Thi - Thiết - Kế - Xấu - Quắc」というフレーズは、黒い色で目立つため最初に認識できます。 そして、縦書きの文字デザインを見ると、単語の方向は下向きですが、文章の読み方向は上向きであるという厄介な間違いがあり、これが紛らわしい状況になります。(例が以下の画像です)

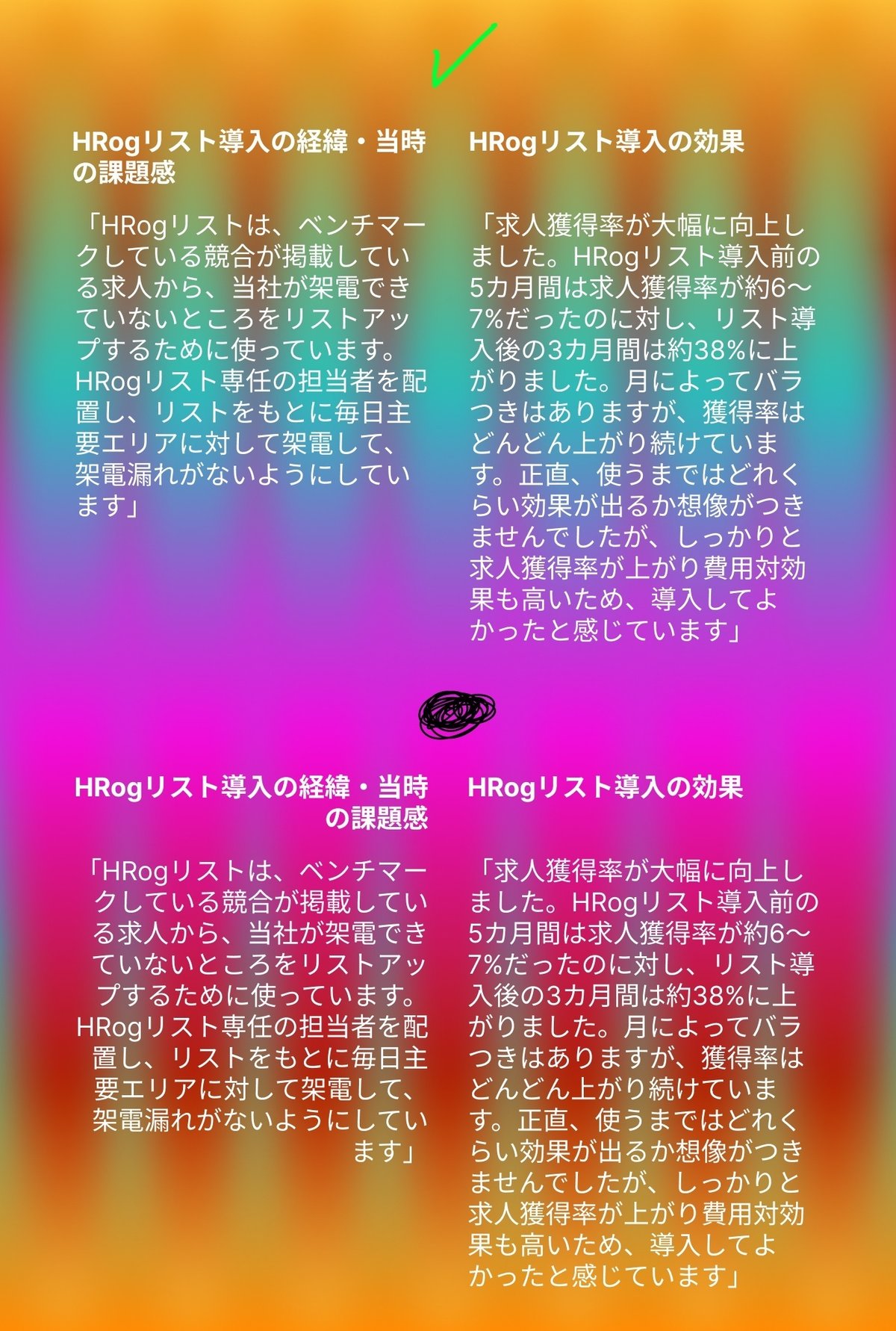
テキストの配置(Text Alignment): はい、右揃えは奇妙ですが、読むには非常に悪い例ですね。 また、緑色のフレーズの揃いは異なる設定になっています。右側を左揃えに、左側を右揃えにすると、混乱を招くように近くに配置されます。 また、私が非常に悩まされている間違いもあります。それは、複合語のペアの間で行を分割することです。 それはすごく不親切だろ
う。(例が以
下です)。

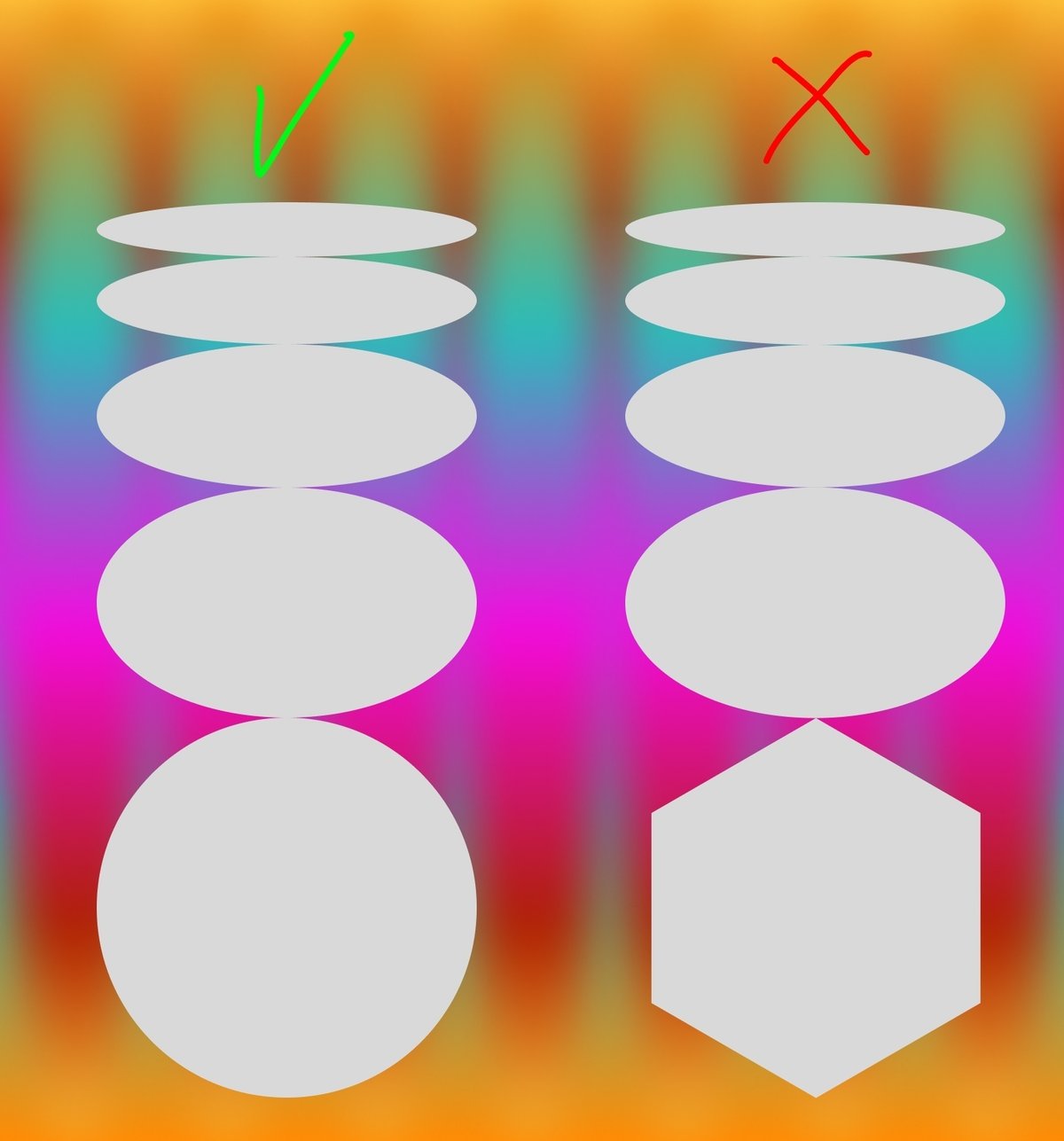
連続性: このポスターの顕著なグラフィック要素には、赤い円が含まれており、綺麗な円になるまで徐々に大きくなるように設計されているようにみえるのに、急に六角形になってしまいました。連続性だと円で繰り返されるべきですが、いや、これは六角形です! 😑

リズム: 1.. 2.. 3.. 5.. なんかビートを落としましたか?
紫色の文字が左から右までというZigZagのような方向によって目を動かしますが、最後の3つの文字の並べ方が急に変わってしまいました。

優勝者の説明が以上ですが、デザインについて色々な視点があって、勉強にもなるかなと思いますので、翻訳して皆さんに紹介しました。
2. 練習
さて、デザトレですので、今からトレーニングしていきましょう。
課題
課題の内容がシンプルです。以上のコンテストのトピックのように、
・ステップ 1: ダサいデザインを作る。
グラフィックデザインの方がポスターを、UI/UXの方が一つの画面を作っても大丈夫です。
既にあったポスターをリデザインしても結構です。
・ステップ 2: なぜあなたのデザインがダサいかを他のメンバーに発表する一言を用意する。
課題が以上です。アイデアが迷ったら以上のコンテストの画像を参考にしても問題ないです。
ゴーリストのデザイン部メンバーの作品もお見せしますので、参考にしても大丈夫ですよ〜。



さ〜さ〜次が〜次があなたの番です。
チャレンジしていきましょう
(しばらくしてから⏱⏰⏳)
まとめ
いかがでしょうか〜
難しいなと思う方がいらっしゃいますか?🥺
それはわかります、わかります。だって、ずっとルール正しく綺麗なデザインをしていたのに、急にダサいデザインを作ると言われて、本当に難しいんですね。でもやりやすくなるためのヒントがあります。それは「ルールを逆にする」ことです。
そう!それはそうです。今まで納得したルールを全部遡ってみてください。例えば、Fontの数をいっぱい使ったり、写真の解像度を低くしたり、色味をばらばらにしたり、画像の縦横比をなくしたり、そうすると急にデザインがみにくくなるでしょう。
3. Bonus
「ダサい」という意味がもうわかりましたか?これを実際のプロジェクトで意識しながら綺麗なデザインをやっていきましょう。
大きなボーナスとはいえないんですが、このテーマを調べている時にいくつかの記事やコンテンツも見つけました。ついでにご紹介したいなと思います。
UI/UXやプレゼンテーションなどのチップスが結構記載されていますので、是非覗いてみてくださいね〜😊
記事はここまでです。 お読みいただき、そしてフォローしていただき、誠にありがとうございました。
遠慮なくコメントやフィードバックをお願い致します。
素晴らしいデザインを作成できるようにお祈り致します。
ではではまたお会いしましょう!!
꧁༺ʚ☆ɞ༻꧂
この記事に載せているいくつの画像とコンテンツが主にFacebookからのものです。
