
【制作メモ】第20回UE5ぷちコン 参加作品『かんさつにっき!』

※こちらは学習目的のコンテスト『第20回UE5ぷちコン』に参加した際に執筆した個人的な備忘録になります。
ご参考にされる際は自己責任でお願い致します。
完成作品(応募動画)と解説
『第20回UE5ぷちコン』応募作品 夏休みの宿題の観察日記をつけるために植物を育てるゲームです。 約1日でRTAしました。
(補足:キャラ作成と組み込みは別途で行っていました!背景、ギミック・UI部分がRTAです)
お題がコントロールなので、鉢植えを陽の光に当てたり雨に当てたりして植物が成長するようにコントロールするようなゲームにしました。
また、夏休みが終わるまでに宿題が終わるようにコントロールするという意味も含んでいます。
※RTA =リアルタイムアタック
制作背景
上記の解説にあるように、ステージやギミック部分は短期間で制作しています。
今回のぷちコンは参加するつもりで色々と考えていたのですが、キャラモデルの制作途中で流行病により体調を崩した上に後に引きずってしまい、思うように作業時間が取れずに半ば諦めていたため、今回はキャラクターの実装メモのみNOTEで公開できればいいかなと思っていました。
しかし、〆切前日に何故かいける気がしてRTAをはじめてしまい、ギリギリ滑り込んで応募に至りました。
一日あればゲームっぽいものを作ることが出来るのだなあとある意味貴重な体験になりました…!
そのため、本記事では超短期間でゲームっぽいものを制作するにあたってどんなことに要点を絞ったかを中心にメモをしていきたいと思います。
キャラクターデザイン

はじめにキャラクターデザインを描きました。(これはRTAに含まれません)
最初は全く違う設定のゲームにする予定だったので「無口でミステリアスな雰囲気の少年」というイメージで制作しました。
現在のゲームシステムでキャラクターモデルを作成するとしたら、もっと明るくて元気なイメージになっていたと思います。
制作した3Dモデル

完成したキャラクターモデルがこちらです(RTA対象外)

ギミックの肝となる太陽、雲、鳥はBlenderでモデリングしました。
こちらはRTA開始から作成したので1つ15分程度で仕上げたと思います。

朝顔の成長段階のモデルも制作しています。
鉢植えは”AdvancedVillagePack”というアセットにちょうど良いものがあったので使用させて頂きました。左のように組み合わせて使用しております。
朝顔のテクスチャはいらすとやさんのイラストを元に作成しました。
見直してみると、モデリングをした割にはそこまで目立っていなくて少し残念な部分でした。
その他の3D部分はマーケットプレイスのアセット”AdvancedVillagePack”のものをLandScapeに並べて使用させていただいております。

絵作りについて
夏休みがテーマなので、全体的にポップで子供向けな印象にしたいと思いました。
UIはいらすとやさんとMidjournyの素材を使用して賑やかな雰囲気にまとめられたと思います。
キルゴUかなNB というフォントも使用させていただきましたが、雰囲気にマッチして非常に良い感じに仕上げることができました。

ちなみにMidjournyの使用画像はこちらになります。



AI生成はちょっとしたテクスチャや、UIの間を埋めたいときに抽象的な模様を作成したりなどに重宝しています。
(※個人的なスタンスとして、学習用のコンテストや非営利の個人制作では、素材の一部としてAI生成の画像を使用しております。使用した場合は明記し、現状では商用の可能性がある場合は使用しておりません。)
UIも時間が掛かりましたが、ブループリントと違い引っ掛かるような部分がないため、ひたすら作業をこなすのみでした。
なるべく素材を活用してにぎやかになるように落とし込んでいきました。
反省点なのですが、UIのアニメチックな印象とインゲーム画面の3Dがチグハグなのが個人的に気になっています。
想像では3D画面がもっとイラスト調に寄る想定でしたが、エミッシブを入れることくらいしかしていないので、中途半端な仕上がりになってしまいました。
現在の自分の技術力ではイラストっぽい仕上がりにするのは難しさを感じました…。今後の課題として研究の余地がある部分です。
ゲームシステムについて
ゲームの肝となるシステムについてです。
時間もなかったため、いままで自分がやってきたことの中の応用で組めるようなシステムが良いと考えました。
制限時間の設定やプログレスバーの実装などはアンリアルクエストで経験していたのでできると思いました。(やっててよかったアンリアルクエスト🤡)
それに加え、最近エフェクトの技術書でバウンディングボックス内にランダムに草を配置する方法を学んでいたので、そこから着想を得てランダムスポーンを活用しようと思いました。

ランダムスポーンでオブジェクトを出現させ、コリジョンをつけてプレイヤーに影響を与えるようなものにすればゲームとして成り立つのではないかと考えました。
オブジェクトの中には
・避けたほうが良いもの
・当たったほうがいいもの
・当たらないとまずいもの
と複数の種類を持たせてステージの中を駆け回るようにしています。
以上を落とし込んで、現在のシステムが出来上がりました。
はじめはこれで面白い物ができるか不安でしたが、実際に組んでみると思ったよりも難しくできたので、ゲームとしてひとまず成り立っていて一安心しました。
どんなに簡素でも良いので、ゲームの肝となる部分をまずは動くようにしてみるということが大切だと思いました。
動画では簡単そうに見えますが、デバックや撮影でプレイした際はなかなかクリアできずにバランス調整を入れています。
難易度の低い「あさがお」では太陽が他のオブジェクトよりも多く表示されるようになっています。
UE5では一つのことを学ぶとできることが掛け算的に増えていくことを実感しました。
自分ができそうなことの中からシステムを組んでいくことで、完成への道が見通しやすくなったと思います。
ある程度UE5に慣れている人は「限られた時間の中で自分の今できる知識だけで作ってみる」という縛りプレイをしてみるのも楽しいかもしれないと思いました。
いつもは新しいことを試そうとして検証に時間を取られがちでしたが、さくさくとゲームが出来上がっていくスピード感が楽しかったです。
企画書もどき
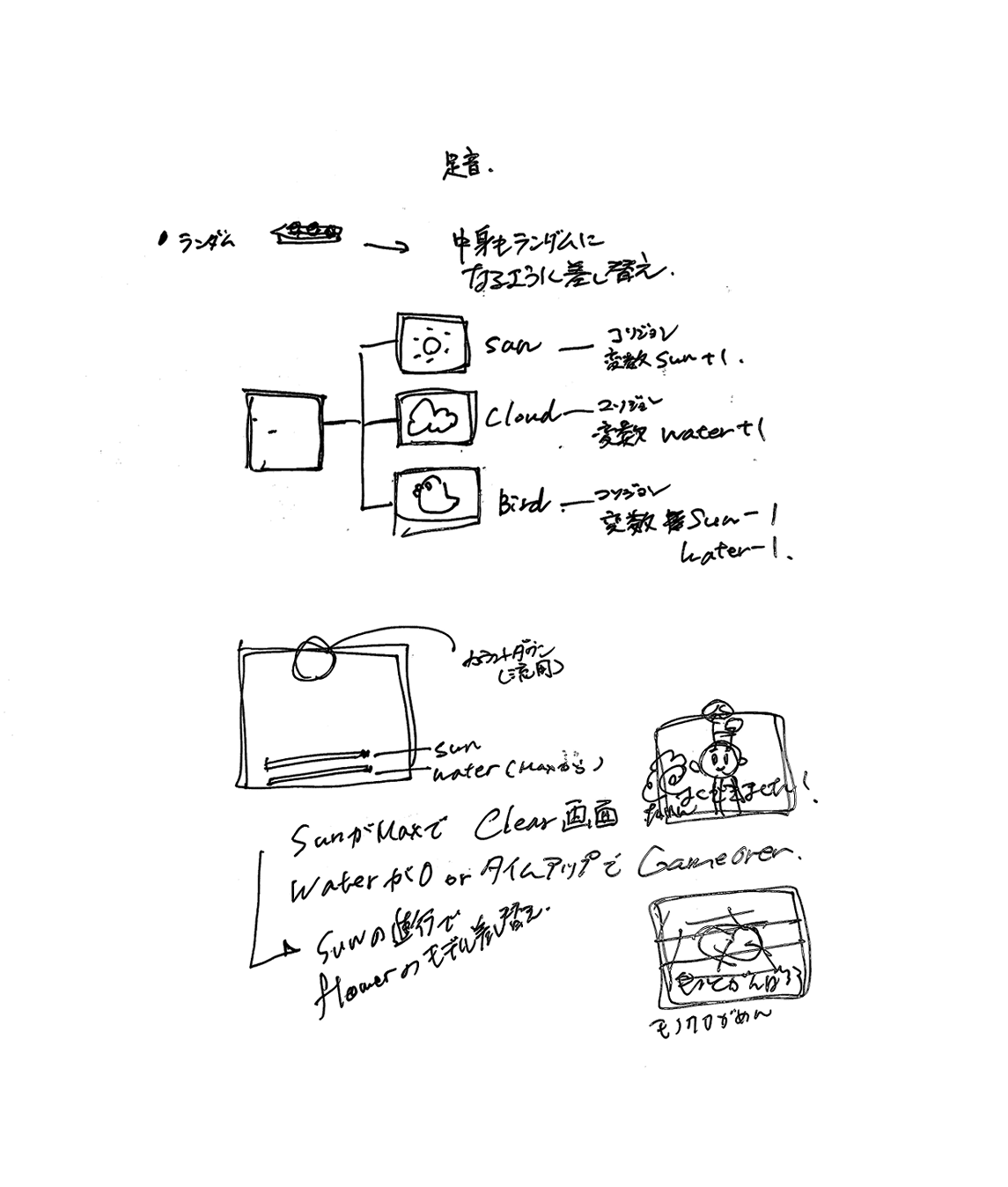
システムなどを練っていた時の仕様書 兼 企画書的なメモです。

以下、思いついたことをザッと書き留めているため字が汚いです。
怪文書なので公開するか迷いましたが、せっかくなので記録に残しておきます。

ゲームのステージについて、最初は一方向からのカメラで画面を作っていく2Dスクロールか、3Dで狭い範囲を作成するかで悩みましたが、最終的に3Dで固定カメラになりました。

UE5で制作する画面の洗い出しをしています。
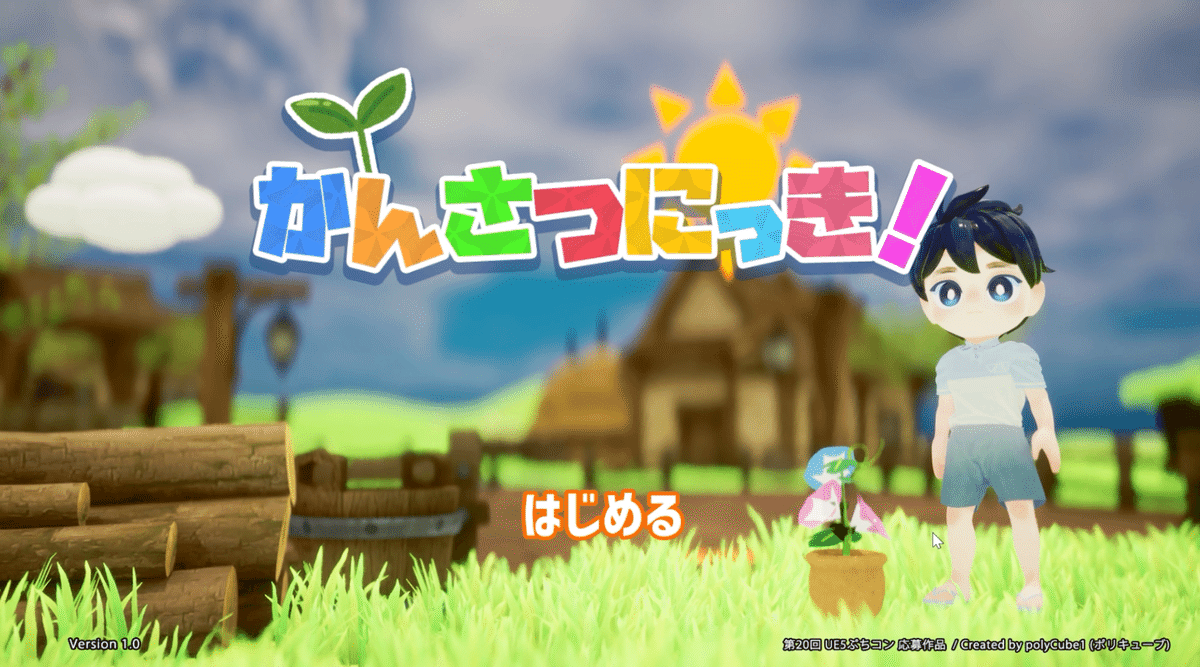
・タイトル
・難易度選択
・ルール解説
・ゲーム画面とUI
タイトルはこの段階では決まってなかったので仮のものを付けています。
最終的に「観察日記」を漢字にすると固くなるので、夏休みの小学生らしくひらがなで「かんさつにっき!」というタイトルに落ち着きました。
「ぼくの」を入れるか迷いましたが、夏休みがテーマの某有名タイトルを彷彿とさせてしまいそうなのでとりました 笑
初期のイメージではタイトル画面で主人公が道をウロウロしているようにしたかったのですが、時間が掛かりそうだったので既存のステージの周辺に待機モーション棒立ちさせてます。
ギミックが作動していて動きがあるので、良い感じになったと思います。


ギミックの設計をしているようです(字が汚い!)
一つのブループリントで3種類のオブジェクトをランダムに差し替えられたら良いなと考えていました。
Sun,Cloud,Bird という変数を用意して、プレイヤーがオブジェクトのコリジョンに当たったら数値を増減させます。
クリア画面やゲームオーバー画面も作成したかったのですが、時間がなかったため既存UIの流用と文字のみで済ませてしまいました。

今回やってよかったと思ったのが、最初に動画用の絵コンテを描いておくことです。
いままではゲームから作り始めて、最後に映える場所やいいシーンを撮影していましたが、せっかく作り込んでも数秒しか表示されなかったり、動画内で使用しない場面も多かったです。
絵コンテを描いておくことで、ここでこの説明をする、この画を入れるなどの設計ができるので、限られた期間内でどこを優先的に作り込むかがわかりやすくなりました。
こういうSEを入れよう、などのリソースの洗い出しなどもできて見通しが立てやすかったです。
※ぷちコンでは入選するとイベントなどで展示して実際にプレイして頂けたりする場合もあるので、動画に映らない箇所も動くようにしておいて後々ブラッシュアップする前提で作業を進めると良いと思いました。
ゲームギミック実装について
ゲームギミックですが、制作の流れは以下のような感じでした。
ランダムスポーンのブループリントを作成(BP_RandomAreaSpawner)
↓
スポーン毎にオブジェクトが切り替わるブループリントを作成(BP_Gimmic)
↓
切り替わったオブジェクトのコリジョンに当たった際の処理を3パターン用意
ランダムスポーンのブループリント
まずは”BP_RandomAreaSpawner”という名前でブループリントを作成しました。
こちらは指定された範囲内にランダムに指定したアクタをスポーンするためのブループリントです。


以下がブループリントの中身になります。

+追加 からBoxコリジョンを追加します。
このボックスの範囲がランダムスポーンの範囲になります。
テストでスポーンするオブジェクトを入れておく必要があったので、あらかじめBP_Gimmicという名前で立方体を入れただけのブループリントを作成しておきました。
適当なレベルに配置して実行することでBP_Gimmicがランダムな位置にスポーンされます。
ランダムスポーンの範囲を調整する

コリジョン”Box”詳細の BoxEvent から範囲を調整することができます。
試してみたところ、トランスフォームのスケールよりもこちらのBoxEventの方で調整した方が良さそうでした。
今回は高さにランダム性は不要だったためZ軸の数値を小さくしています。
参考WEBページ
オブジェクトブループリント
次にスポーンされるオブジェクトのブループリントを組んでいきます。
やりたいことは以下の通りです。
①太陽/雲/鳥のオブジェクトをランダムに表示して2秒後に消す
②プレイヤーがコリジョンに当たった時の処理を行う
太陽に当たったら → キャラクターBPの変数”Sun”に+0.1
雲に当たったら → キャラクターBPのの変数”Water”に+0.1
鳥に当たったら → キャラクターBPの変数”Water”、”Sun”両方から-0.2
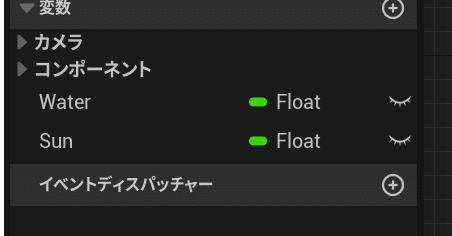
”Water”と”Sun”という変数はあらかじめプレイヤーのブループリント内にFloatで追加しておきます。

まずはBP_Gimmicの全体図です。

イベントグラフ内の上のブロックで①を、下のブロックで②を行っています。(後ほど詳しく解説しています)
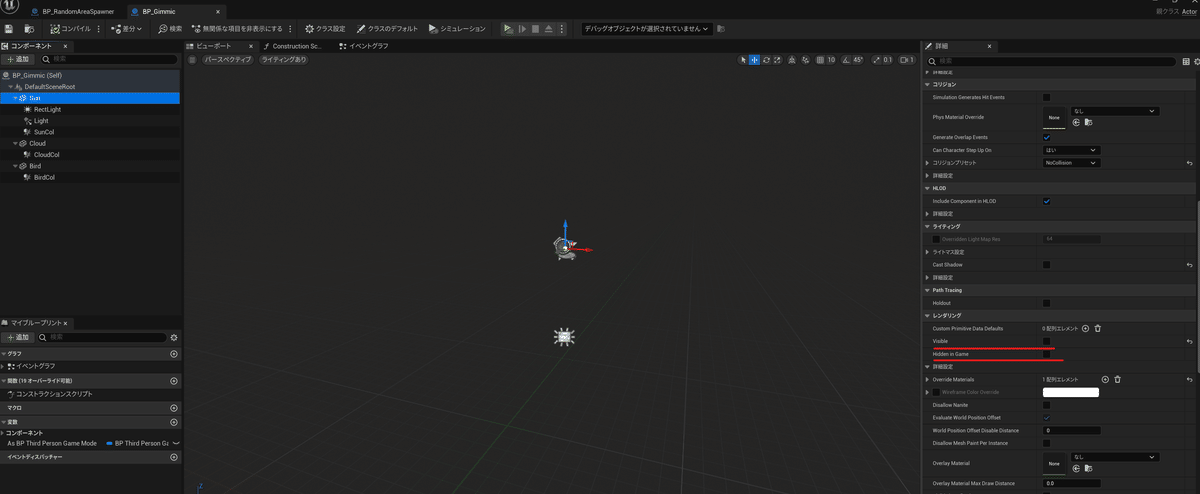
メッシュの設定

太陽、雲、鳥のメッシュを入れておきます。
太陽が出たときに照り返しで光ってほしかったのでLightを入れています。
各オブジェクトの子にコリジョンを設定しておきます。
コリジョンはオブジェクトの下をプレイヤーが通ったときに反応して欲しかったので長細くしています。

イベントグラフの方で表示/非表示をコントロールしたいため、ビューポートではすべてのオブジェクトで”Visible”をオフにして何も表示されないようにしておきました。
”Hidden in game”もチェックが入っているとVisibleがオンになってもゲーム上で非表示になってしまうので、オフにしておきます。
①太陽/雲/鳥のオブジェクトをランダムに表示して2秒後に消す
イベントグラフの全体図の上の方にあったブロックの拡大図です。

”Random Integer in Range”がこのシステムの肝になります。
このノードで、0、1,2,3の計4つの数字をスポーン毎にランダムで作成しています。
(太陽が多く出て欲しかったので、オブジェクトは3種類ですが1つ増やしています)
次に”整数型でスイッチ”で出た数値によって処理を振り分けています。
該当するオブジェクトにSet VisibilityでVisibleをオンにします。2秒経ったらDestroy Actorで消滅するようにしています。
②プレイヤーがコリジョンに当たった時の処理を行う
下のブロックです。

”On Component Begin Overlap”を使用して各々のコリジョンに当たった時の処理を組んでいます。
”Sun””Water”などのFloat変数はプレイヤーのブループリント内で作成したものになります。
値の計算は特に特別なことはしておらず、特筆することのないシンプル設計だと思います。
以上でステージに配置するギミックが完成しました。
プレイヤーBPの設定
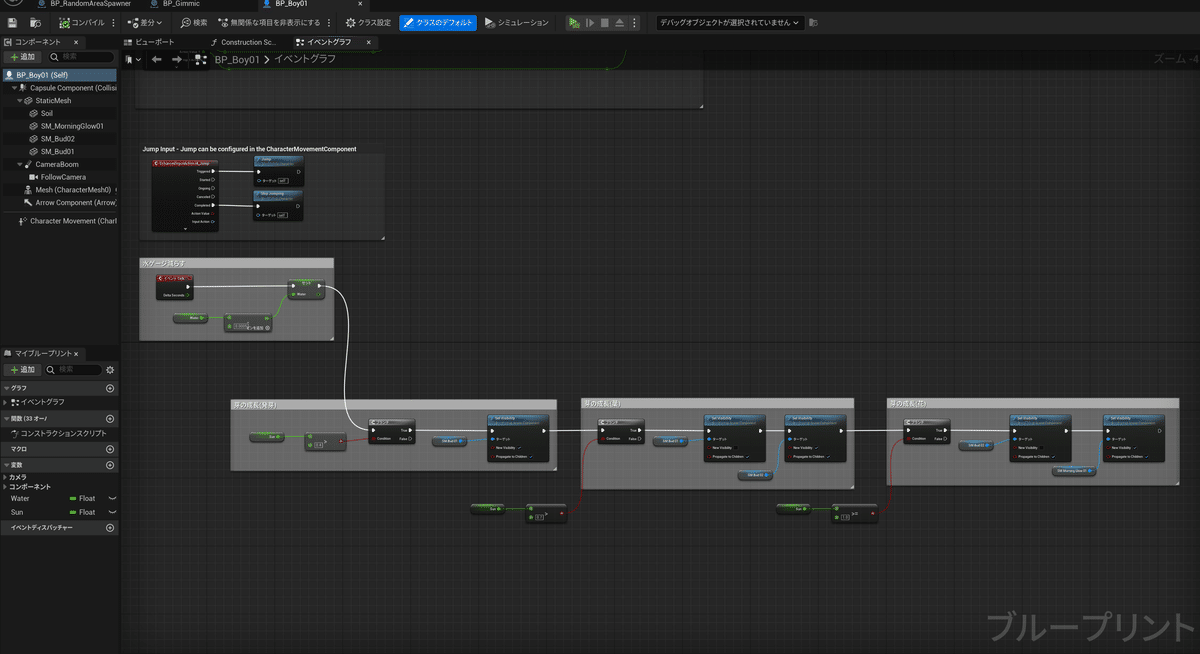
プレイヤーBPの方に以下の仕組みを組んでいきます。
・時間が経つにつれてWaterが減っていく
・Sunゲージが貯まると植木鉢の芽が成長する

イベントTickで毎フレームWaterから引き算をしています。
処理的には重かったりするのでしょうか…?
(処理負荷周りはさっぱりなので、毎フレームごとに計算が入るのは良くないやり方かもしれないです。なにもワカラナイ…動いてるからヨシ!)

朝顔の成長モデルは全部ブループリントに入れた状態で非表示にしておきます。変数”Sun”の数値により、Visibleを設定することでメッシュが差し替わっているように見せています。
レベルBPの設定
レベルブループリントでは、
・時間切れでゲームオーバー画面を表示する
・水(Water)切れでゲームオーバー画面を表示する
・SunゲージMAXでゲームクリア画面を表示する
ということを行いました。

変数”CountTime”をIntegerで作成しておきました。
これがカウントダウンに使用している変数になります。

ギミックまとめ
ちなみに筆者はプログラミングはド素人ですので、もっと良い組み方があると思いますが、自分の思いついた限りではこれが精一杯でした。
とりあえずメモを残しておくノリなので、あまり参考にはしない方が良いかもしれません。。
もしも、もっと効率的なやり方があれば是非教えて頂けましたら幸いです🙇
おわりに
紆余曲折ありましたが、無事にUE5ぷちコン20周年という節目に参加することができてよかったです!
遅ればせながらになりますが20回目の開催、誠におめでとうございました🎉
長くなってしまいましたが、最後までご覧いただきありがとうございました。
使用素材
ゲーム内で使用した素材の配布元WEBページです。
いつも大変お世話になっております🙇
フォント
BGM/SE
テクスチャ/UI
動画ナレーション

