
自作キャラモデルを自動でスキニングしてアニメーションを付けるメモ
この記事で解説していること
この記事ではAdobeの提供するMixamoというWEBサイトでスキニングをまるっと行っていきます。
(解説ではそこまで触れませんが、テンプレートの中から好きなアニメーションもつけることができます)
Mixamoで作成したデータは、FBXとして書き出すことが可能です。
UE5で使用できるようにコンバートする方法も解説しています。
以下のいずれかに当てはまる方におすすめです。
・キャラモデルのボーン・スキニングをさくっと終わらせたい
・MixamoでスキニングしたモデルをUE5で使用したい
後編として、この記事の解説で制作したMixamoのキャラモデルをThirdpersonと入れ替える方法もメモしています。最初は一緒の記事で書いていましたが、長かったので2つに分けました。併せてお読み頂けましたら幸いです。
※こちらは学習目的のコンテスト『第20回UE5ぷちコン』に参加した際に執筆した個人的な備忘録になります。
ご参考にされる際は自己責任でお願い致します。
※本記事では”ボーンを配置してメッシュにウェイトを割り振る”という工程をスキニングと称しています。
ざっくりとした流れは以下の通りです。
【Blender】キャラモデル用意
【Mixamo】スキニングとアニメーション
【MixamoConverter】UE5で扱いやすいボーン構造にコンバート
早速やっていきましょう!
環境
Windows10
UE5.2.1
Blender3.2.0
【Blender】キャラモデルを用意する

まずは自作キャラモデルを用意します。
(こちらの記事ではモデリング方法は解説しません。)
MixamoというWEBサイトでボーン作成とスキニングを行うため、ボーンは用意せずにメッシュのみでOKです。MixamoはFBX,OBJに対応しています。
簡単にスキニングができるので、ラフモデル段階で一旦書き出して動きを確認してみるのもおすすめです。
今回の方法ではスキニングにMixamoを使用する関係で、キャラモデルは以下の条件である必要があります。
・人間の形
四足歩行など人間以外の形は未検証です。
・追加ボーンなし
スタンダードな頭と手足のボーンが作成されるため、髪の毛や衣装などのボーンはMixamo上では作成できません。
・メッシュが別れていない状態
(別れているとエラーが出る原因になるようです)
・Tポーズ
Aポーズで動作するかは未検証
・マテリアル設定はなくてOK
あっても大丈夫ですが、Mixamoを通したらマテリアル設定が消えてしまったのでコンバート後に設定すると良いかもしれません。(自分の書き出し設定などの問題かもしれませんが…)
【Mixamo】スキニング
Mixamo使い方
Mixamoとは?
Adobeが提供する3Dキャラクターのカスタマイズやアニメーション制作ができるWEBサイト。無料で使用可能、Adobeアカウント必須。
まずは上記WEBサイトにアクセスします。
”Log In”からAdobeアカウントでログインしてください。


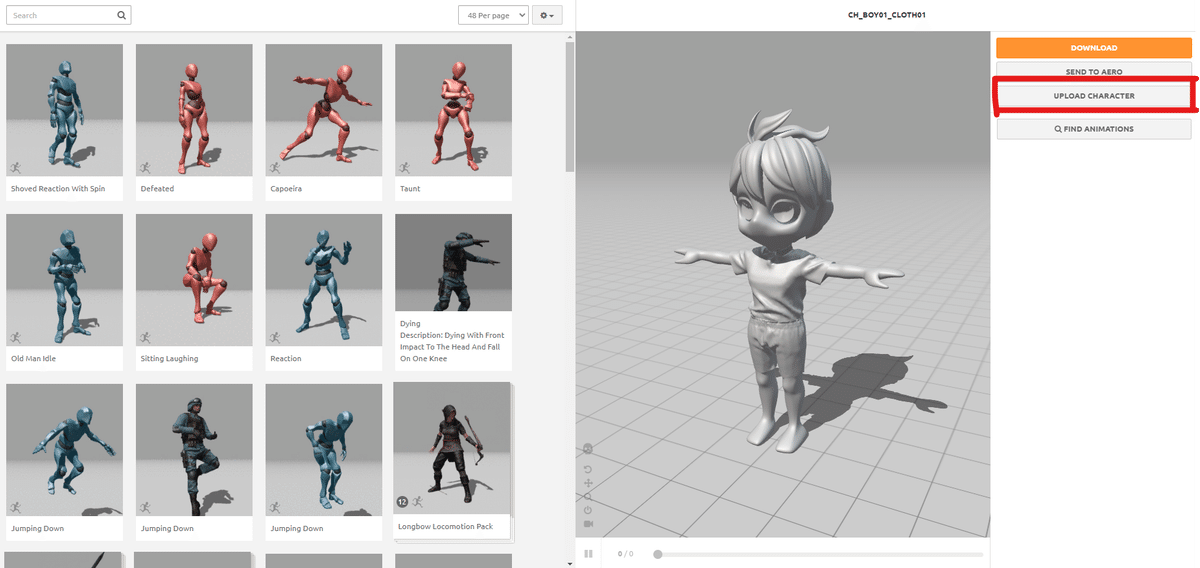
ログインすると上のような画面に切り替わります。
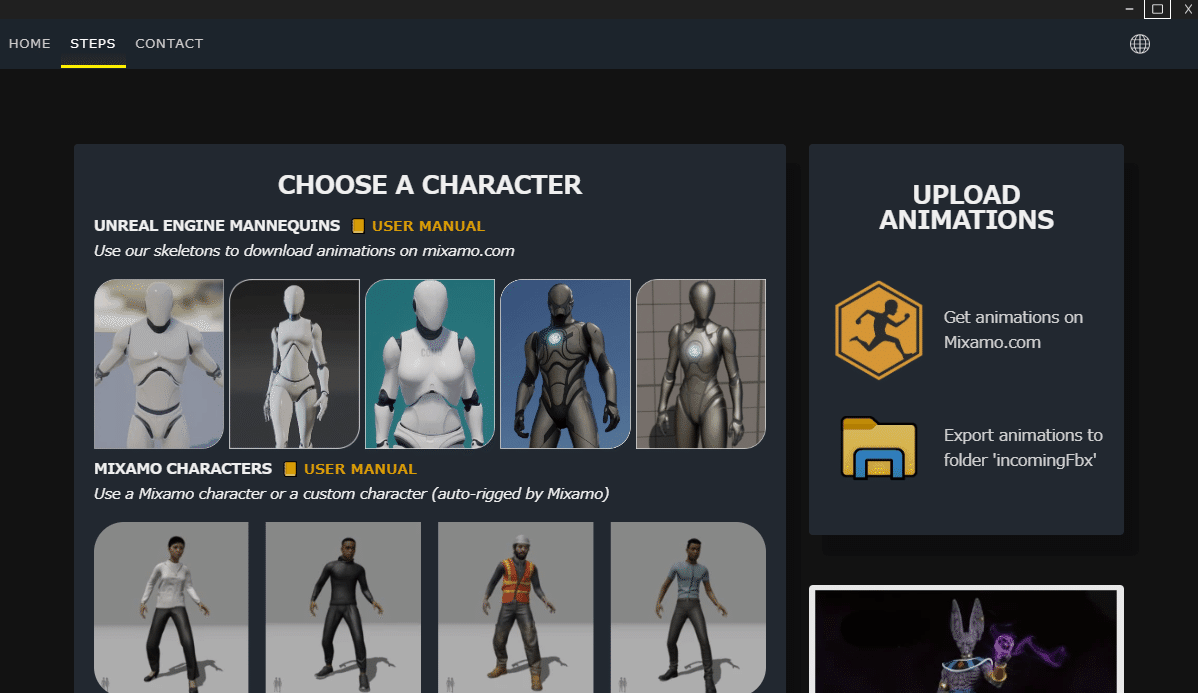
右メニューの”UPLOAD CHARACTER”からキャラモデルをアップロードしていきましょう。
(スクショでは既にキャラモデルがありますが、初めてログインする方はマネキンになっていると思います。)

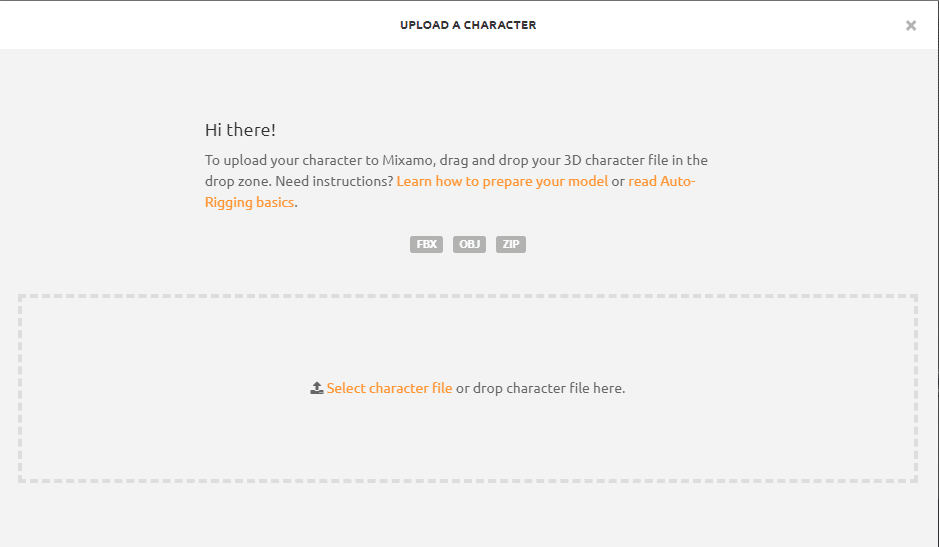
新しく出てきたウィンドウ内の”Select character file”をクリックをするとエクスプローラーが立ち上がります。
自作キャラモデルのFBXまたはOBJを選択してください。
四角形にドラッグ&ドロップでもアップロードが可能です。

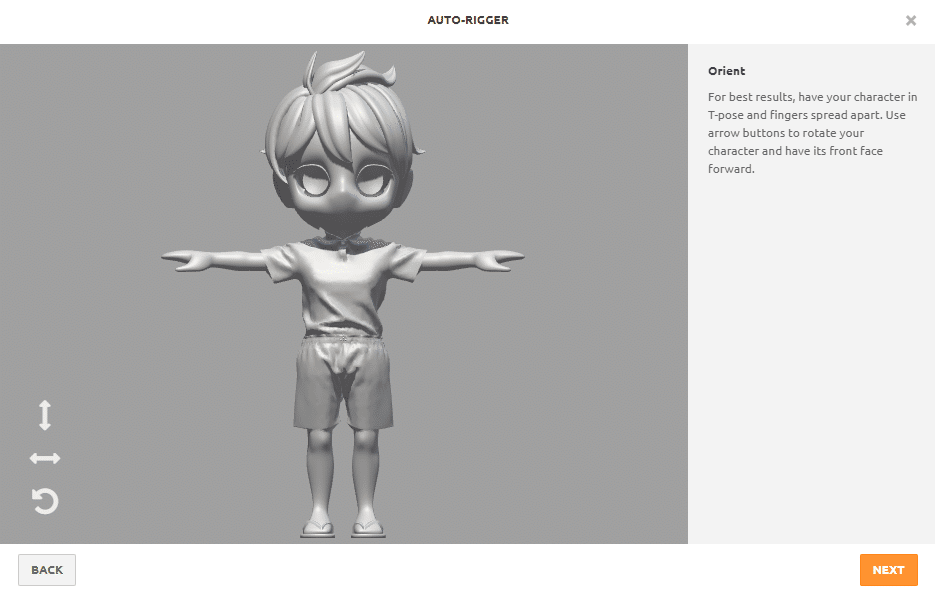
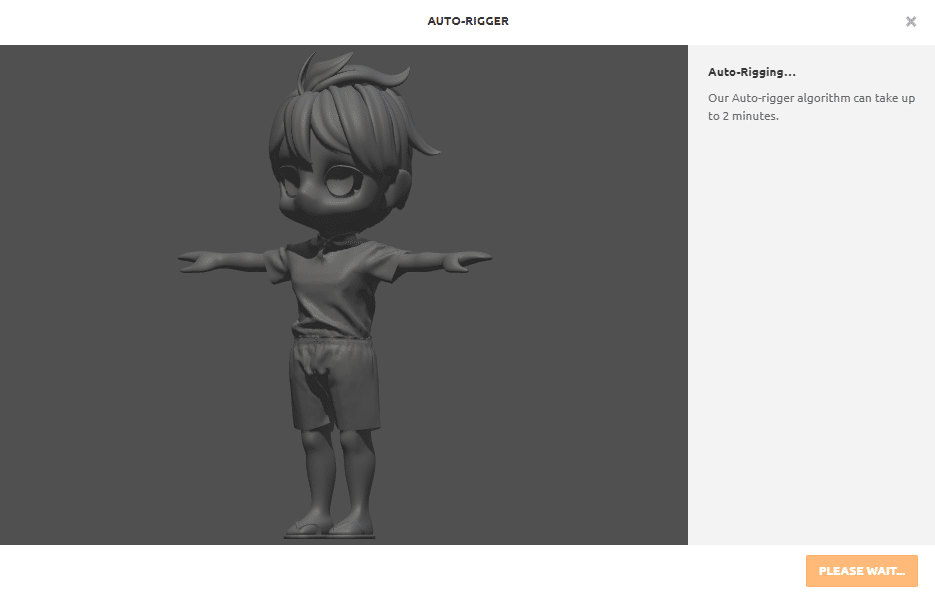
AUTO-RIGGER というウィンドウが立ち上がり、プレビューが表示されます。問題なければ”NEXT”をクリック。

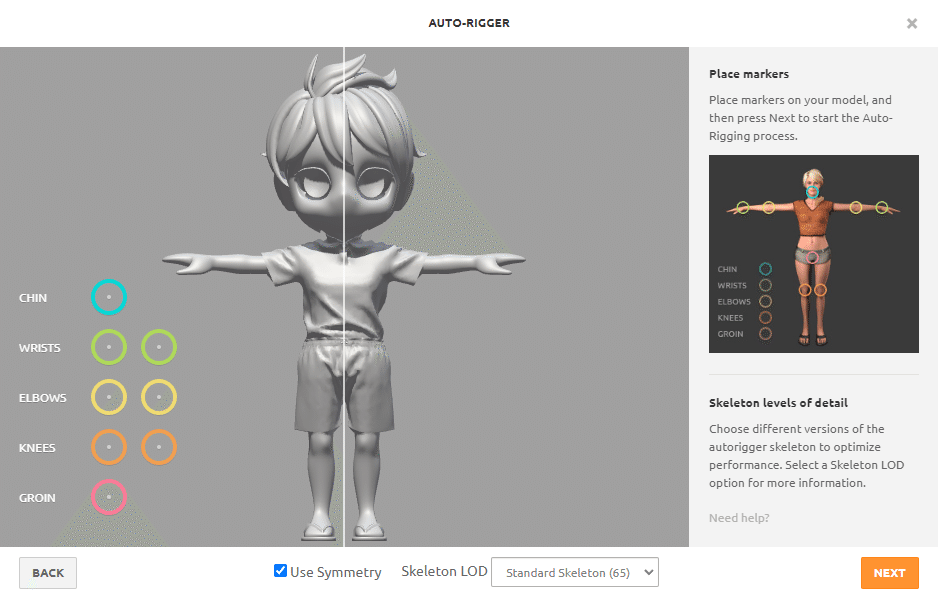
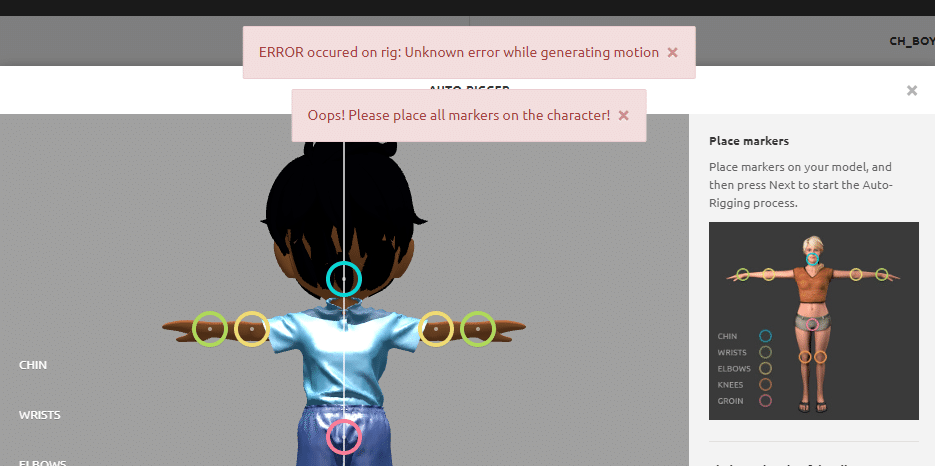
次にマーカーを設定していきます。
顎、手首、肘、膝、股の位置を指定することでいい感じにボーンが作成されます。こちらは後からでも調整可能です。
右に図があるので、同じように置いていけばOKです。
下にある”Use Symmetry”にチェックオンすることで中央に線が表示され、マーカーを左右対称に配置できるようになります。

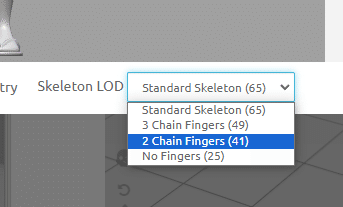
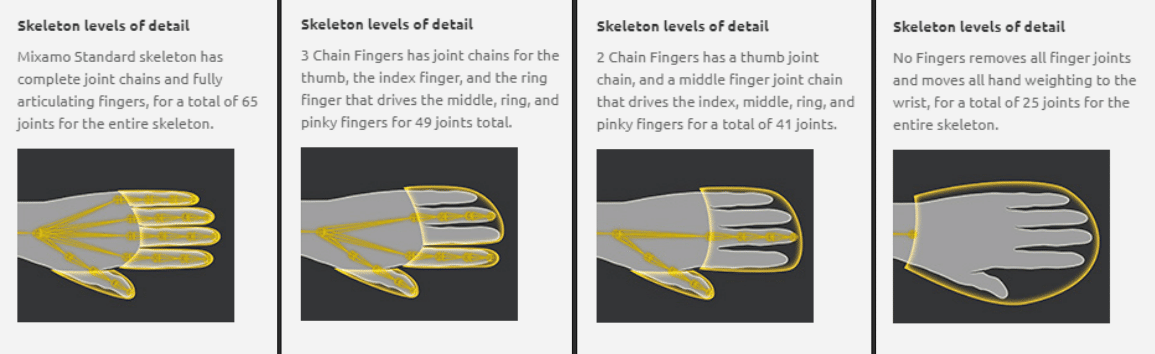
同じく下の方にある”Skeleton LOD”では指のデフォルメ感を設定します。
プルダウンメニューから選択すると右のスペースに参考画像が表示されるので、キャラモデルの形状に合った設定を選択しましょう。
・Standard Skeleton 5本指
・3 Chain Fingers 3本指
(親指+人差し指+その他の指)
・2 Chain Fingers 2本指
(親指+その他の指)
・No Fingers 指なし

マーカーが設定できたら”NEXT”をクリックします。

キャラモデルがくるくると回転します。
頑張ってスキニングをしてくれているようです。
何分か掛かることもあるようなので気長に待ちます。
自分の環境では30秒ほどで完了しました。

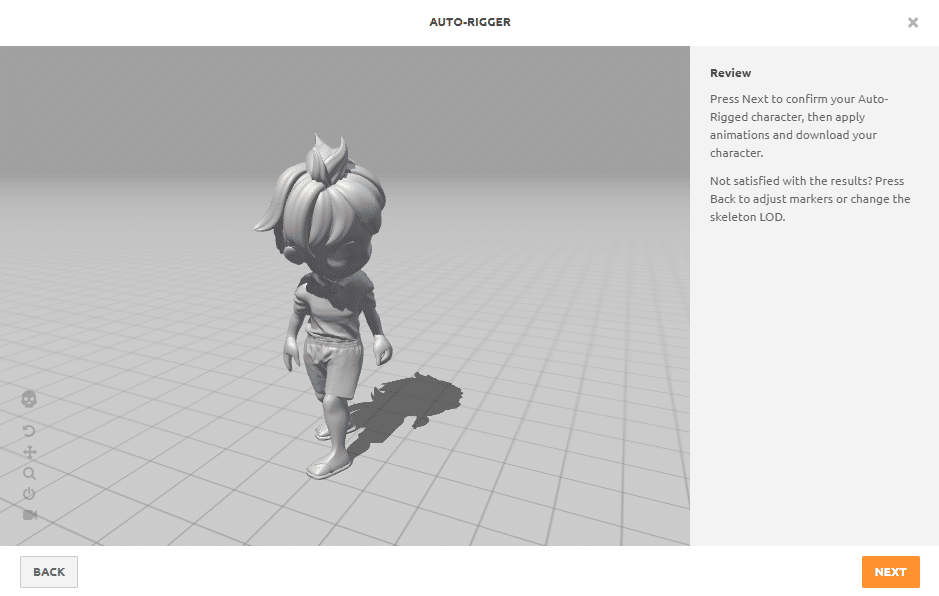
成功するとキョロキョロと周りを見渡すようなアニメーションが再生されます。Tポーズのモデルがこんなに簡単に動き始めるなんて感動ですね…!
慣れれば1分ほどで設定できるので本当にお手軽です。
違和感のある動きをしていたら、左下の”BACK”ボタンから前の画面に戻ってマーカーを調整しましょう。
補足:顔がアニメーションの影響を受けて変形してしまうことがよくあるのですが、Chinのマーカーを心持ち下の方にするといい感じになります。
大丈夫そうであれば”NEXT”で進みます。

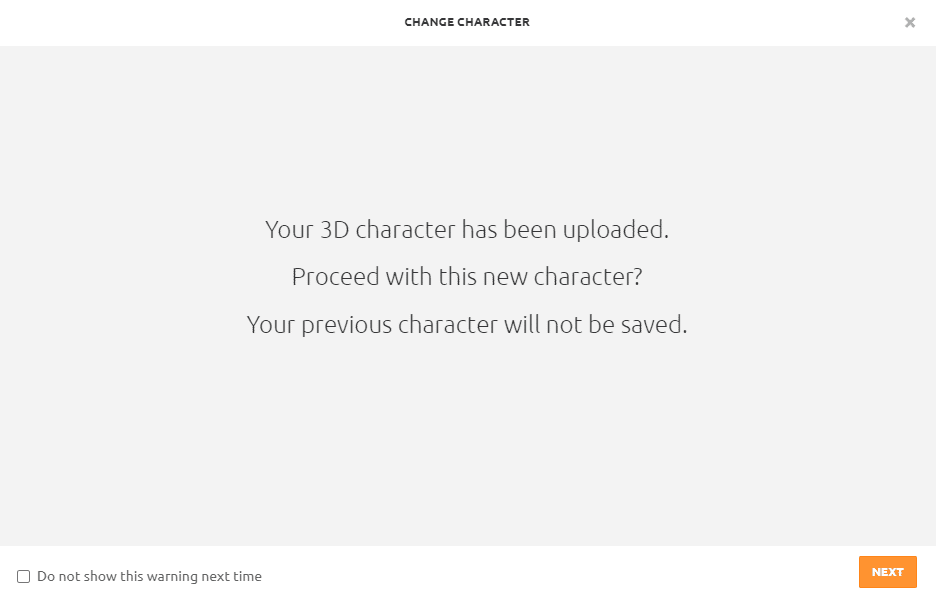
なにか出ました。自分の環境ではテストで既に自作キャラをアップロードしていたので、上書きするか訊ねられているようです。
作業途中のデータなどなければ”NEXT”で大丈夫です。

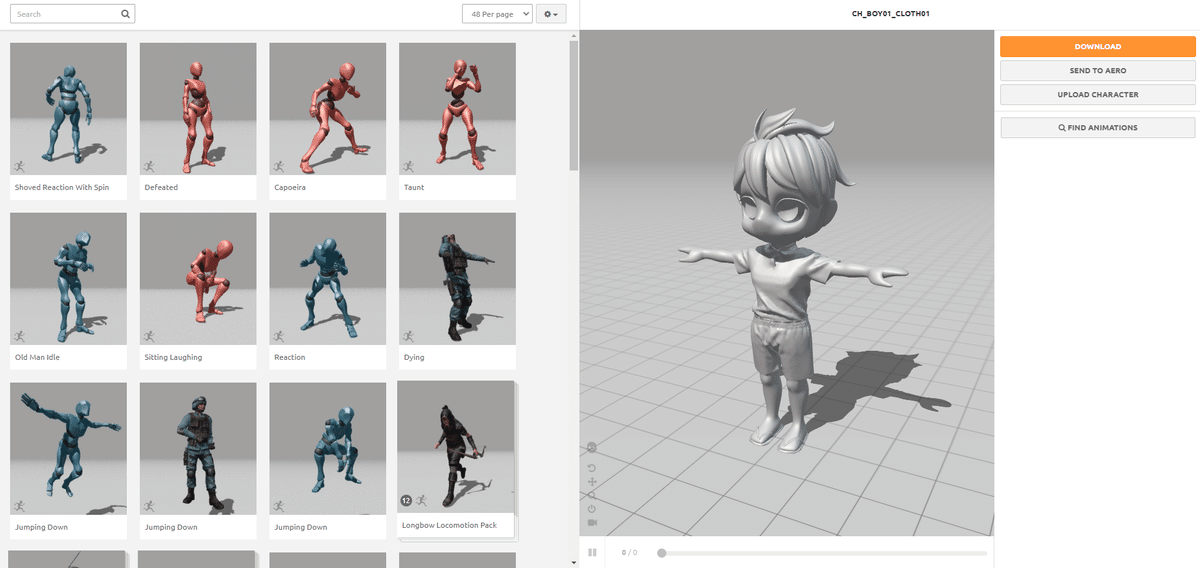
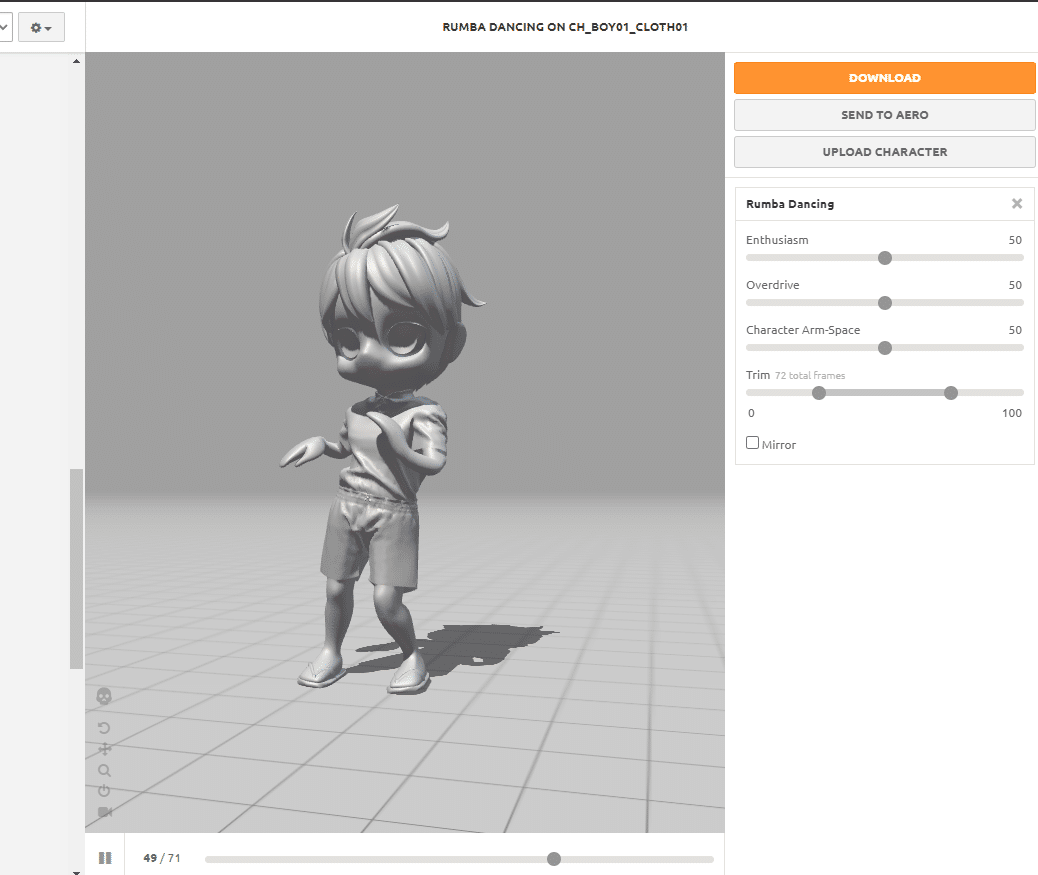
モデルのアップロードが完了し、最初の画面に戻ってきました。
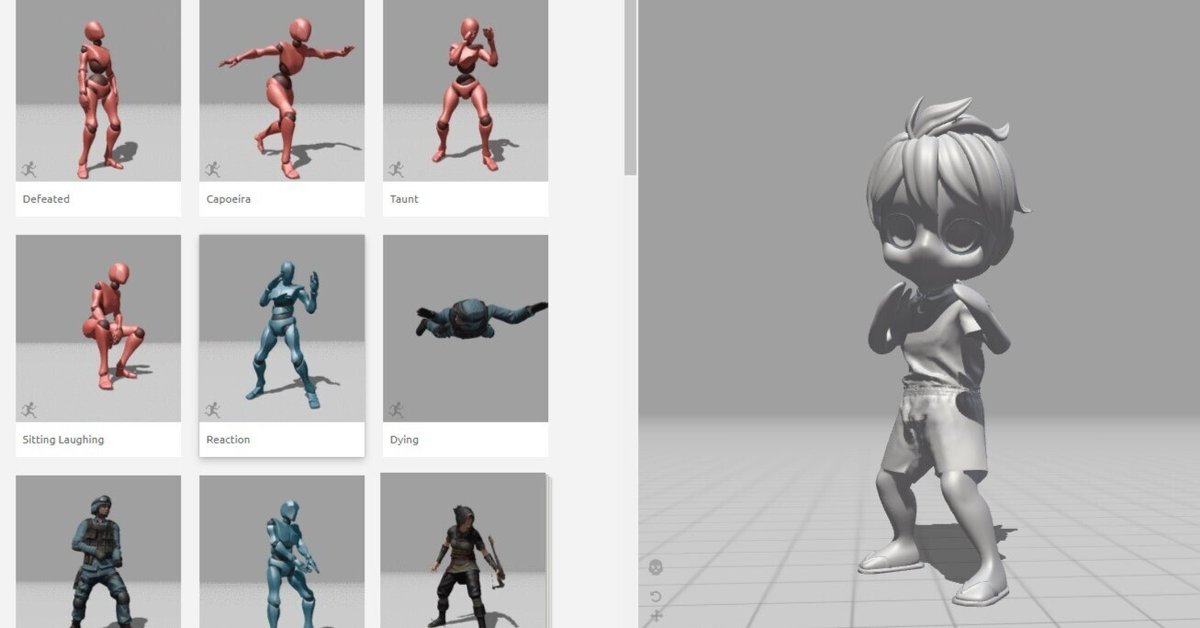
真ん中の3Dビューにアップロードしたキャラクターが表示されていると思います。
左のサムネイルからアニメーションを選択することで自作キャラでプレビューすることができます。
もしスキニングをやり直したい場合は、再度”UPLOAD CHARACTER”からモデルをアップロードしてマーカーを付け直しましょう。
※エラーが発生してモデルがアップロードできない場合

モデルアップロード時、Auto-Riggingのタイミングで下記のエラーが出たことがありました。これが出てしまうとモデルのアップロードができません。
"ERROR occured on rig: Unknown error while generating motion"
"Oops! Please place all makers on the character!"
解決方法
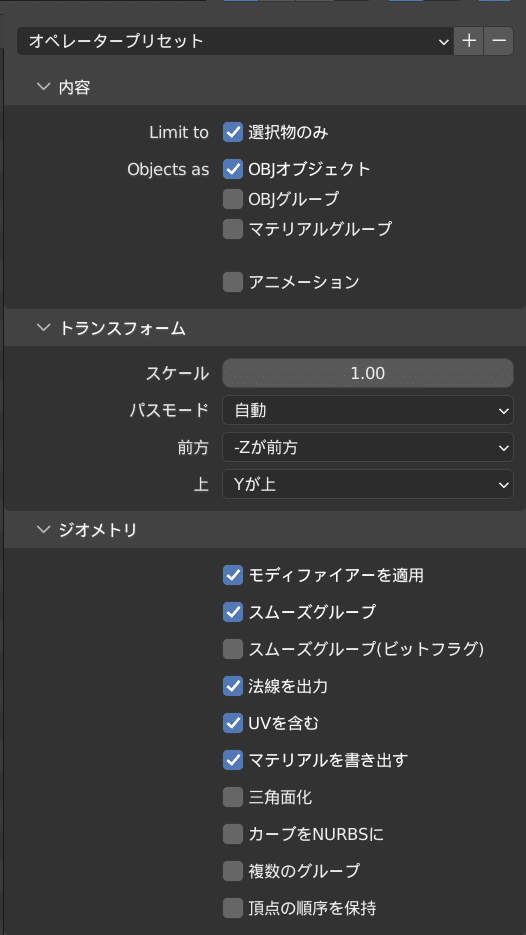
BlenderからFBXで書き出しをしたモデルはエラーが出ましたが、OBJで書き出したモデルを使用したところ問題なく動作しました。
一応、成功したデータの書き出し設定をメモします(厳密に一致させなくても大丈夫だと思います)

ご参考までに、試してみましたが上手くいかなかった事もメモしておきます。
エラー文で解決策を調べてみたところ、以下3点のいずれかで直った例もあるようでした。
・マーカーの位置を調整する
→大きくずれているとエラーが起こることがあるようです
・余計なデータを含めないようにする
→Blender上でライト、カメラなどの不要データを削除し、選択項目のみ書き出しをしてみました
・Blender上でメッシュを一つにまとめる
拡張子を変えても上手くいかない場合は試してみるのも良いかもしれません。
スキニングしたモデルデータをダウンロードする

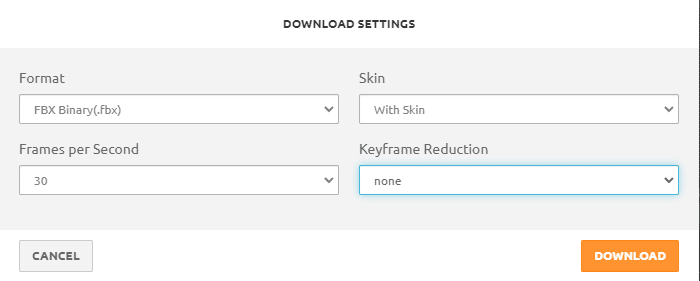
適当なアニメーションを流し込んだ状態で、右メニューの”DOWNLOAD”をクリック

ダウンロード設定が表示されるので適宜設定します。(検証では初期設定です)
”DOWNLOAD”をクリックすると、”アニメーション名.fbx”という名前でデータがダウンロードされます。
以上でスキニング済みモデルとアニメーションをゲットできました🎉
ダウンロードされたファイルはわかりやすい名前にリネームしておくと良いと思います。
今回の検証では”CH_Boy01_Rig.fbx”という名前にしました。
※次項で詳しく解説しますが、FBXモデルに変更を加えたい場合はUE5用にモデルをコンバートした後に行うと良いと思います。
Blenderを通すとコンバーターでエラーが出るからです。
(コンバートが必要ない場合は特に気にしないで大丈夫です。)
以下はMixamoで作成したキャラクターモデルをUE5でプレイヤーとして扱いたい人向けです。
(置くだけならコンバートなしでも問題なさそうです)
【MixamoConverter】UE5で扱いやすいボーン構造にコンバートする

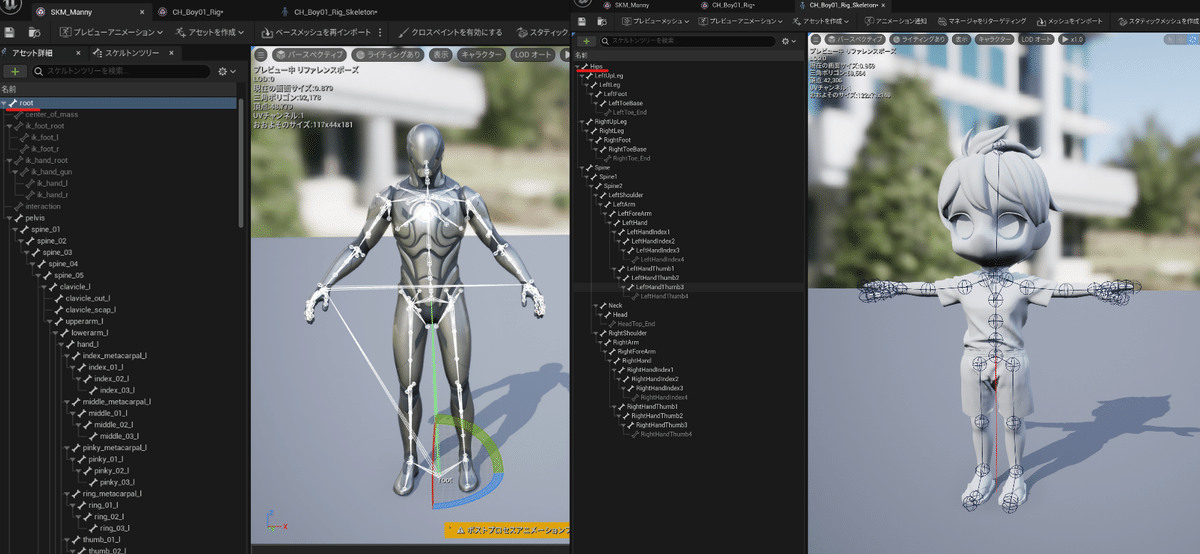
Mixaxmoでスキニングを済ませたFBXを試しにUE5へ読み込んでみると、ボーン構造が違うことがわかります。
Mannyさんのスケルトンは一番上の親がRootとなっていますが、自作キャラの方は一番上の親がHipから始まっています。
このままではRootモーションを使用すると不具合が出てしまうようです。
今回はプレイヤーとして動き回らせることができるように、こちらをUE5用のボーン構造にコンバートしていきたいと思います。
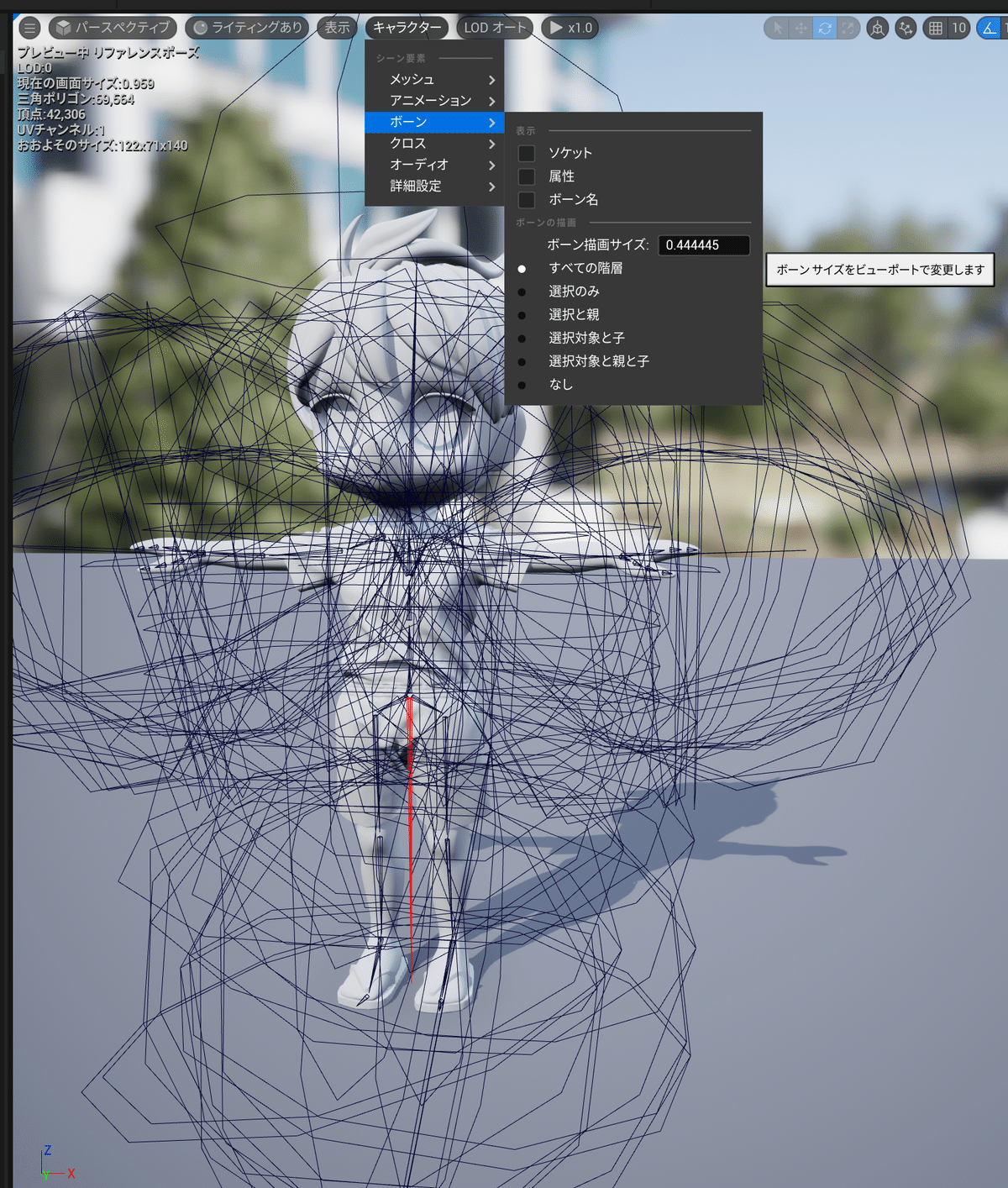
(ちなみに、もしUE5上でボーン表示がおかしい場合は
キャラクター >ボーン >ボーン描画サイズ からボーンの表示サイズを調節できます)

Mixamo Converter2 をダウンロードする
Mixamo Converter2というフリーソフトを利用して、MixamoからダウンロードしたFBXのボーン構造をUE5で扱いやすいようにコンバートしていきましょう。
上記のWEBサイトにアクセスしてMixamoConverter2をダウンロードします。(ダウンロードは自己責任でお願い致します)

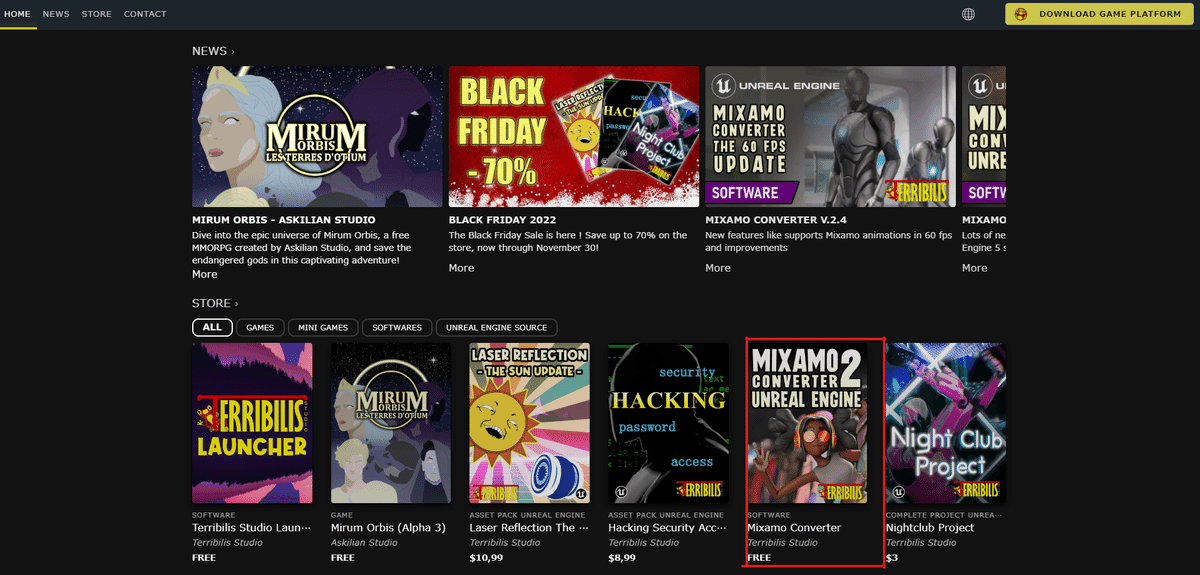
トップページから” MIXAMO CONVERTER2 UNREAL ENGINE ”をクリック します。

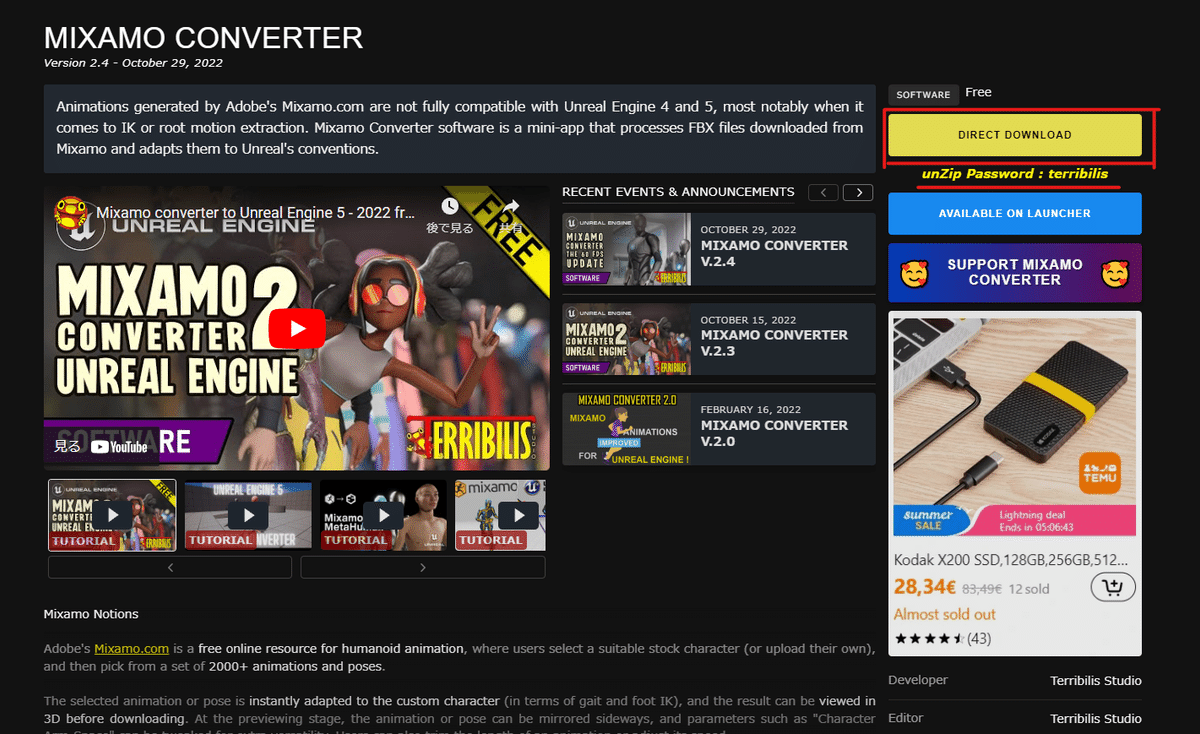
”DIRECT DOWNLOAD”からファイルをダウンロードします。
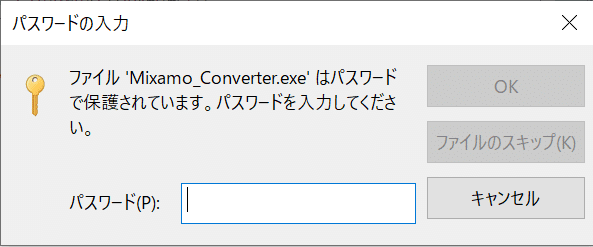
ダウンロードボタンの下に"unZIP Password"が記載されていますが、こちらはZIPファイルを展開する際に必要なのでコピーしておきます。

展開が完了したらフォルダの中の”Mixamo_Converter.exe”を実行します。

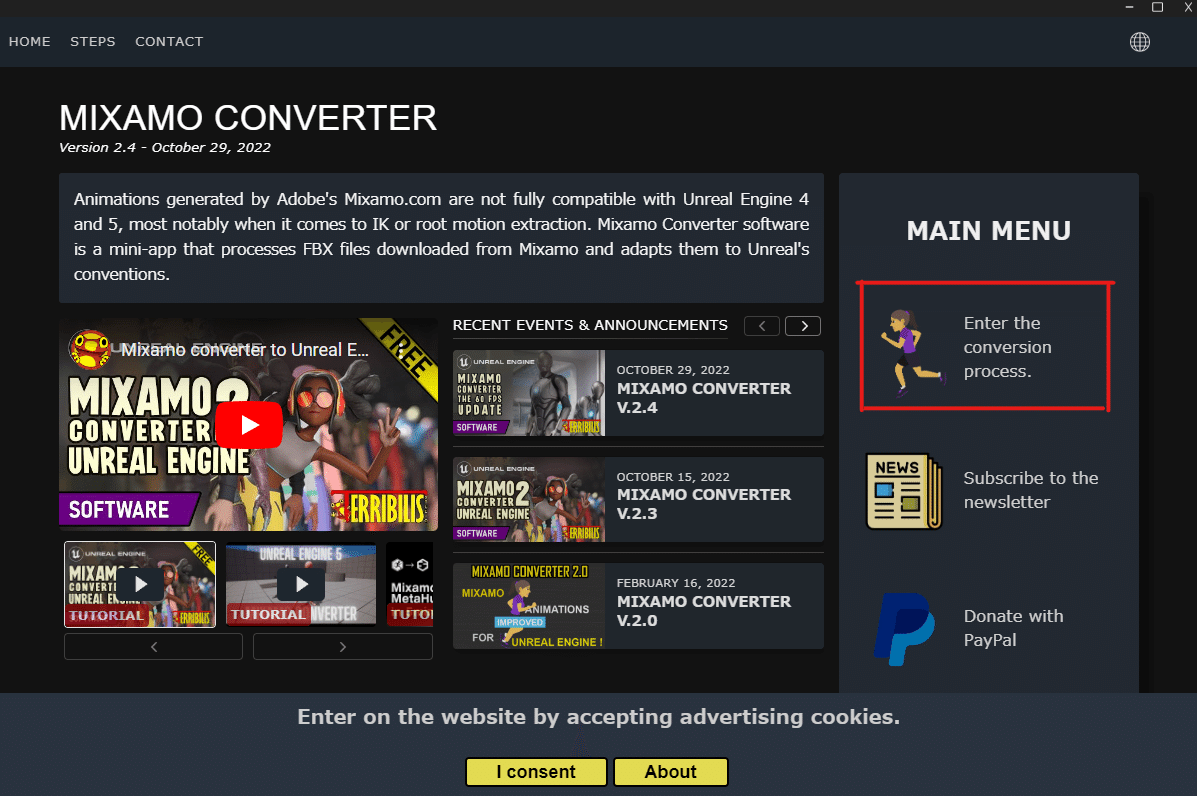
ウィンドウが立ち上がりトップページが表示されるので画面を左クリックします。(たまに反応がないときがありましたが.exeファイルを再起動でなおりました)

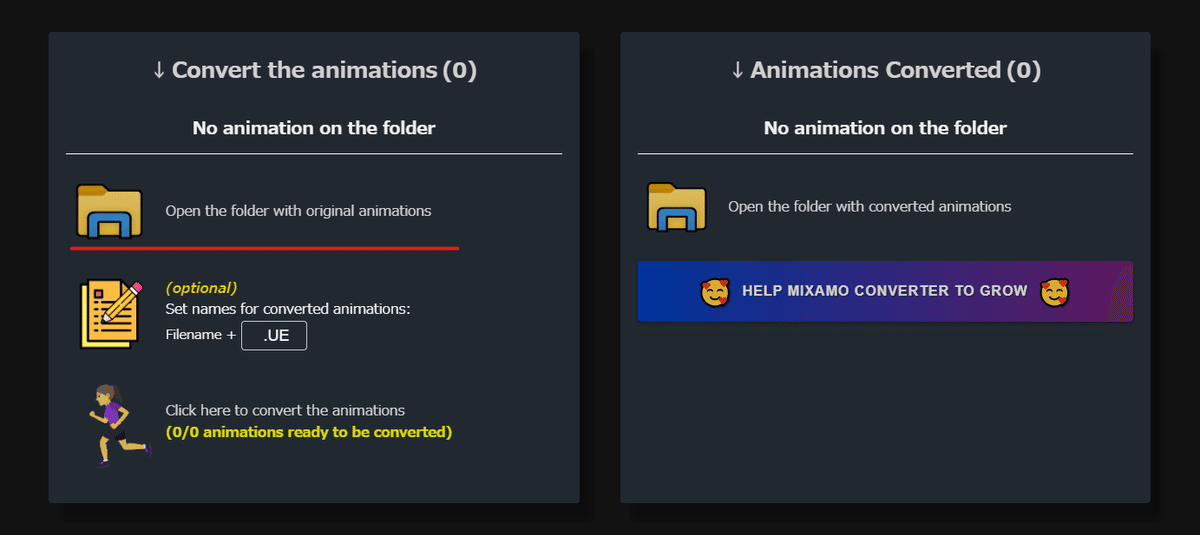
上記のような画面に切り替わったら、右のMAIN MENUから”Enter the conversion process”をクリック

画面が切り替わったら下の方にスクロールします。

上記のようなメニューが出てきたら、左の”Open the folder with original animations”をクリックします。
するとエクスプローラーが立ち上がります。
少しわかりづらいですが、エクスプローラー上でこのフォルダの中に先程スキニングしたFBXデータを入れることでコンバーㇳの準備が完了します。
(インストール時、Cドライブ直下にZIPを展開していた場合は以下のパスが開かれています。)
C:\mixamo_converter\mixamo_converter\IncomingFbx

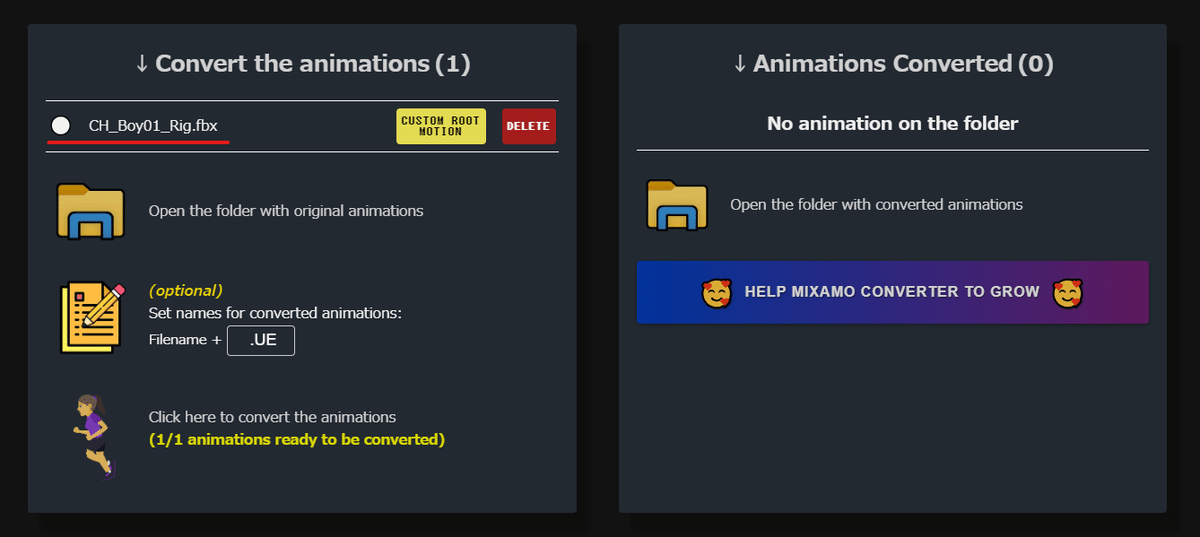
フォルダにデータを入れると、”Convert the Animations”の下にFBXデータの名前が追加されました。自分の場合は”CH_Boy01_Rig.fbx”がリストに加わっています。

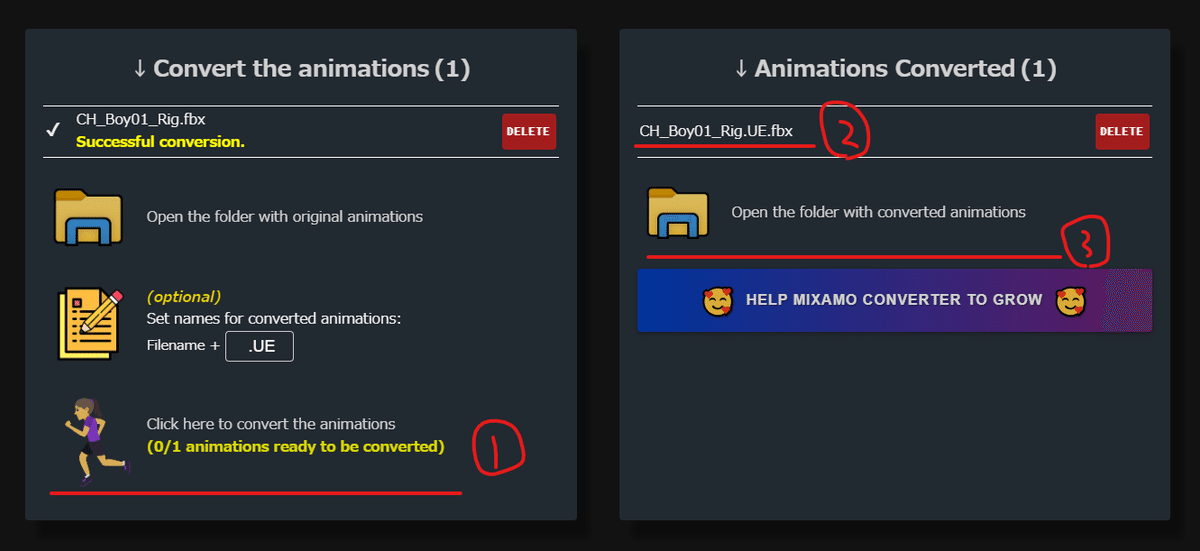
① ”Click here to convert the animations”をクリックしてコンバートを開始します。
② 右のボックスの”Animations Converted”の下に”CH_Boy01_Rig.UE.fbx”が追加されました。
③”Open the folder wit converted animations”をクリックすると、エクスプローラーが立ち上がり、中にコンバートが完了したFBXが入っています。
補足:初期設定ではOptionalでコンバート後のファイル名に”.UE”を入れる設定になっていますが、空欄にすることで名前に文字列を加えずにコンバートが可能です。

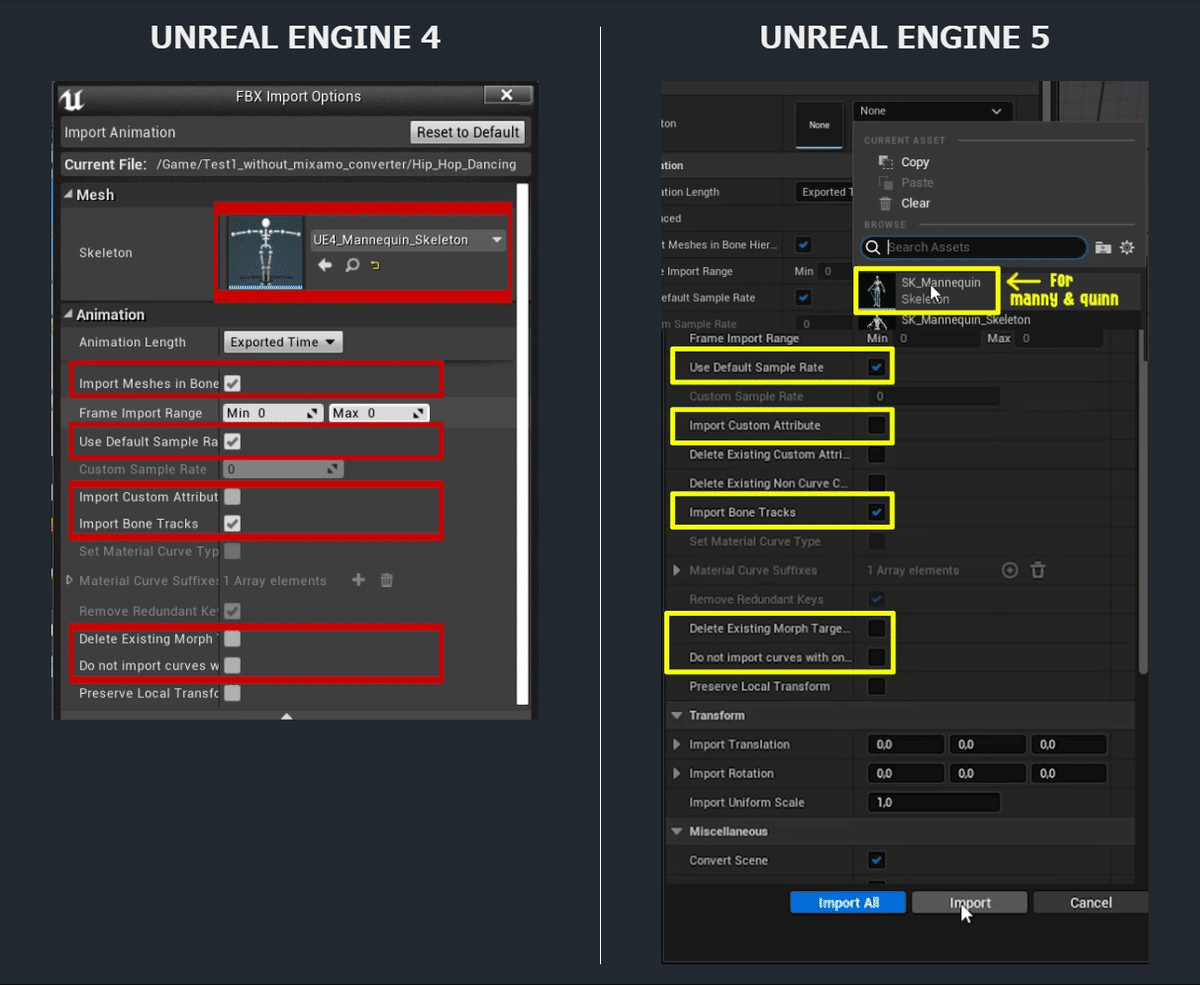
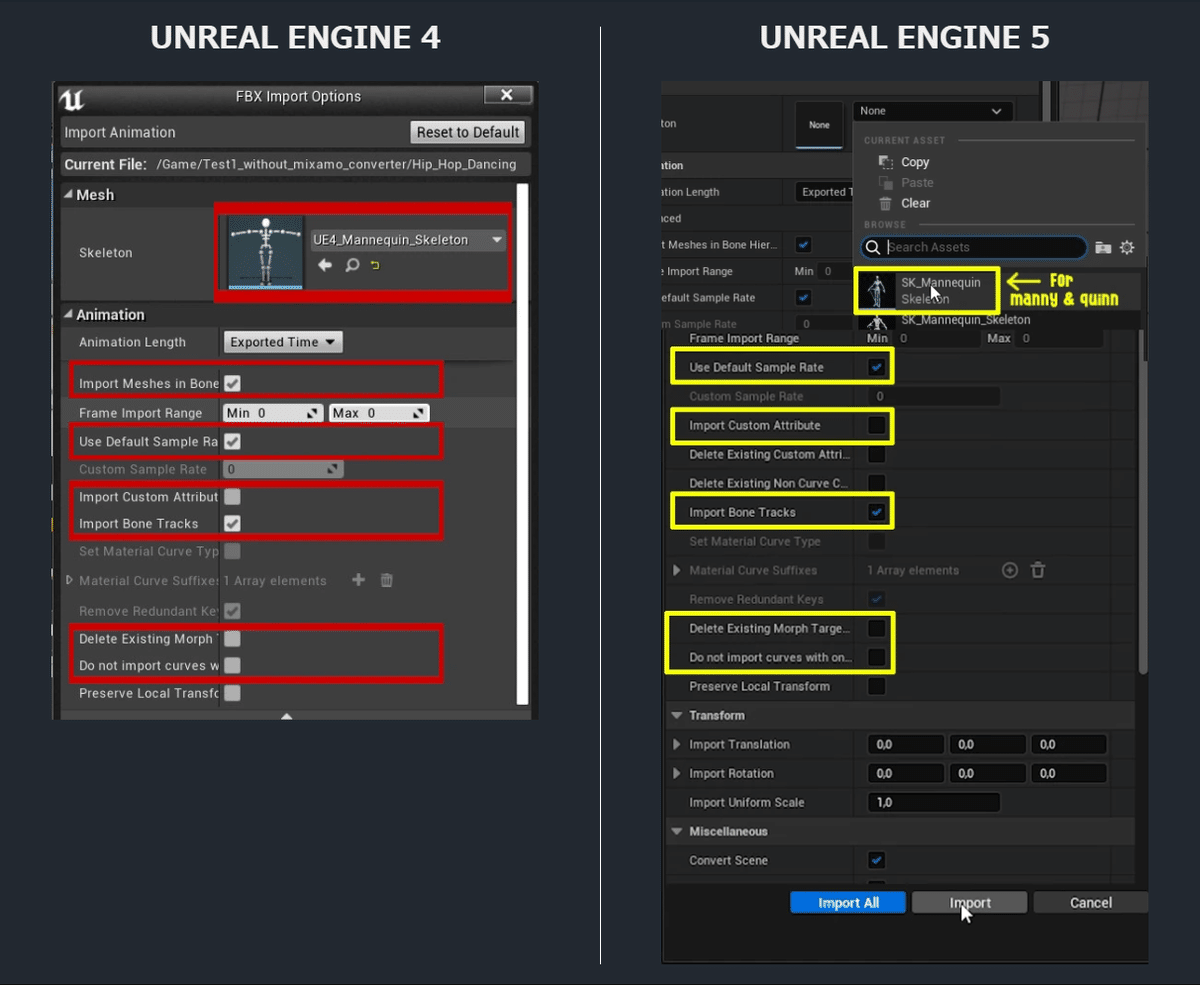
UE5インポート設定
”Convert the Animations”から更に下の方にスクロールしていくと、UE5にインポートする際の設定が解説されています。
次項ではこの設定を参考にしつつ自作モデルをインポートしていきます。

マテリアル設定やスケール調整などを行いたい場合はこちらのコンバート後のFBXを編集すると良いと思います。
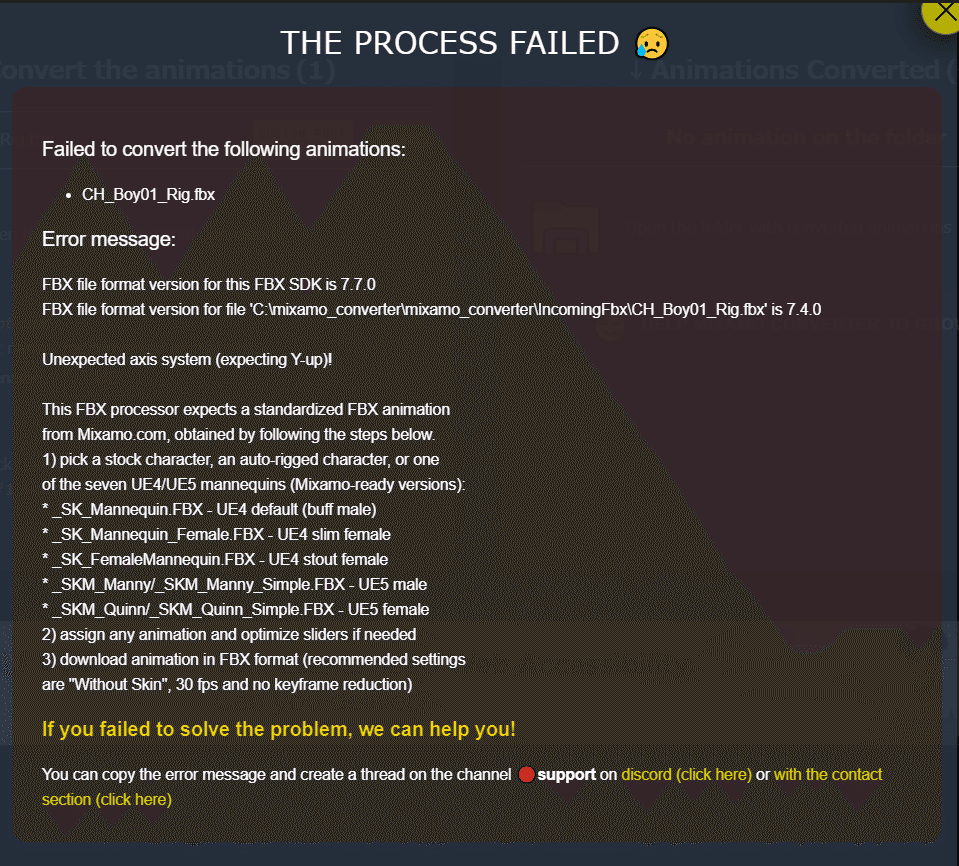
※コンバートに失敗したら

自分の環境でははじめにコンバートした際、上記のエラーが出てしまいました。
どうやらFBXのSDKバージョンが対応していないことが問題になっているようです。(MixamoConverterが対応しているのは7.7.0、自作モデルFBXは7.4.0とのことです)
モデルのSDKが対応していないバージョンになってしまった原因ですが、実はMixamoから書き出したままの”CH_Boy01_Rig.fbx”だとUE5に読み込んだときにスケール感がおかしくなっていました。
BlenderからOBJ書き出しする際に余計なスケールがかかっていたようです。
そのため、Mixamoから書き出したFBXを一旦Blenderで編集して書き出し直したのですが、その際に対応していないFBXのバージョンになってしまったようです。
つまり、Blenderから書き出したFBXはMixamoConverterで読み込むことができないみたいです。
解決方法
BlenderのFBXエクスポート設定でSDKのバージョンを指定できないか調べてみましたが、有力な情報は見つかりませんでした。
Mixamoからダウンロードしたままの、Blenderを通していないデータを使用したところMixiamoconverterにてエラーが出ずにコンバートに成功したため、スケール調整はコンバート後のタイミングで行うことにしました。
繰り返しになりますが、もしもスキニング後のFBXに編集を加えたい場合は、先にコンバートを済ませてからの方が良いと思います。
また、MixamoConverterの展開先がCドライブ直下でないとバグが出るかもしれないと見た気がするので、(公式ではなく別の方の解説です)もしも上手くいかない場合はMixamoConverterのフォルダ一式をCドライブ直下に移動してみても良いかもしれないです。
UE5にFBXをインポート
(まだUE5プロジェクトが用意されていない場合はThirdPersonCharacterのテンプレートでプロジェクトを作成してください。)
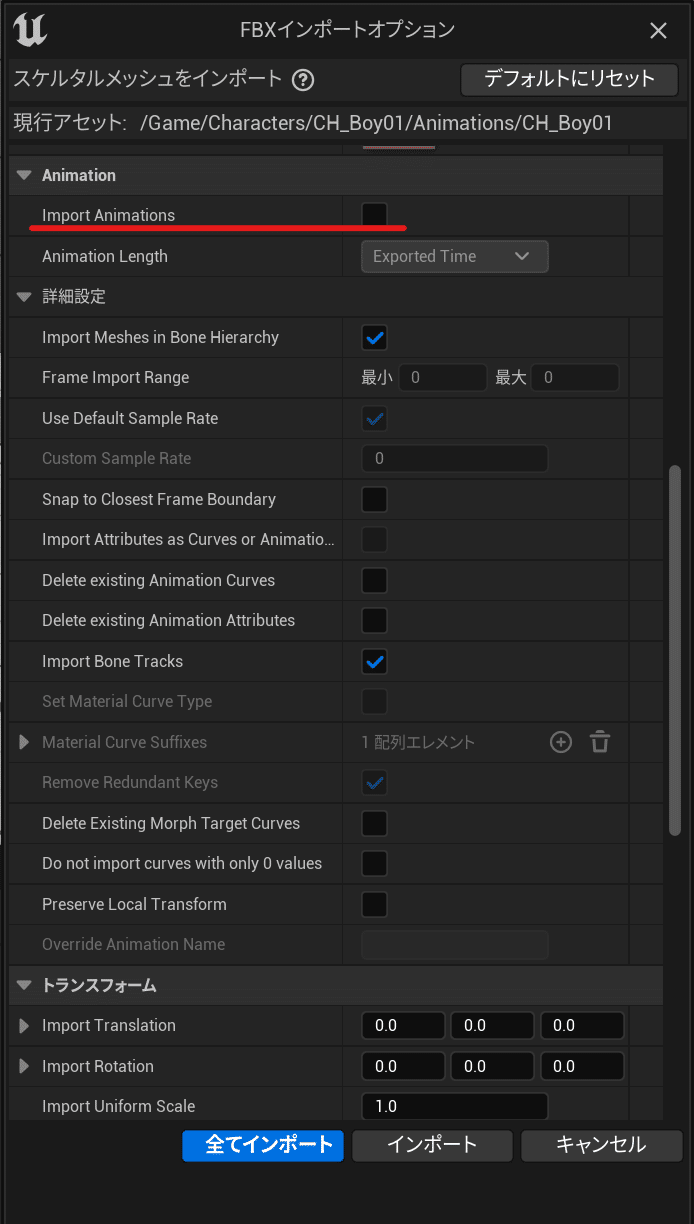
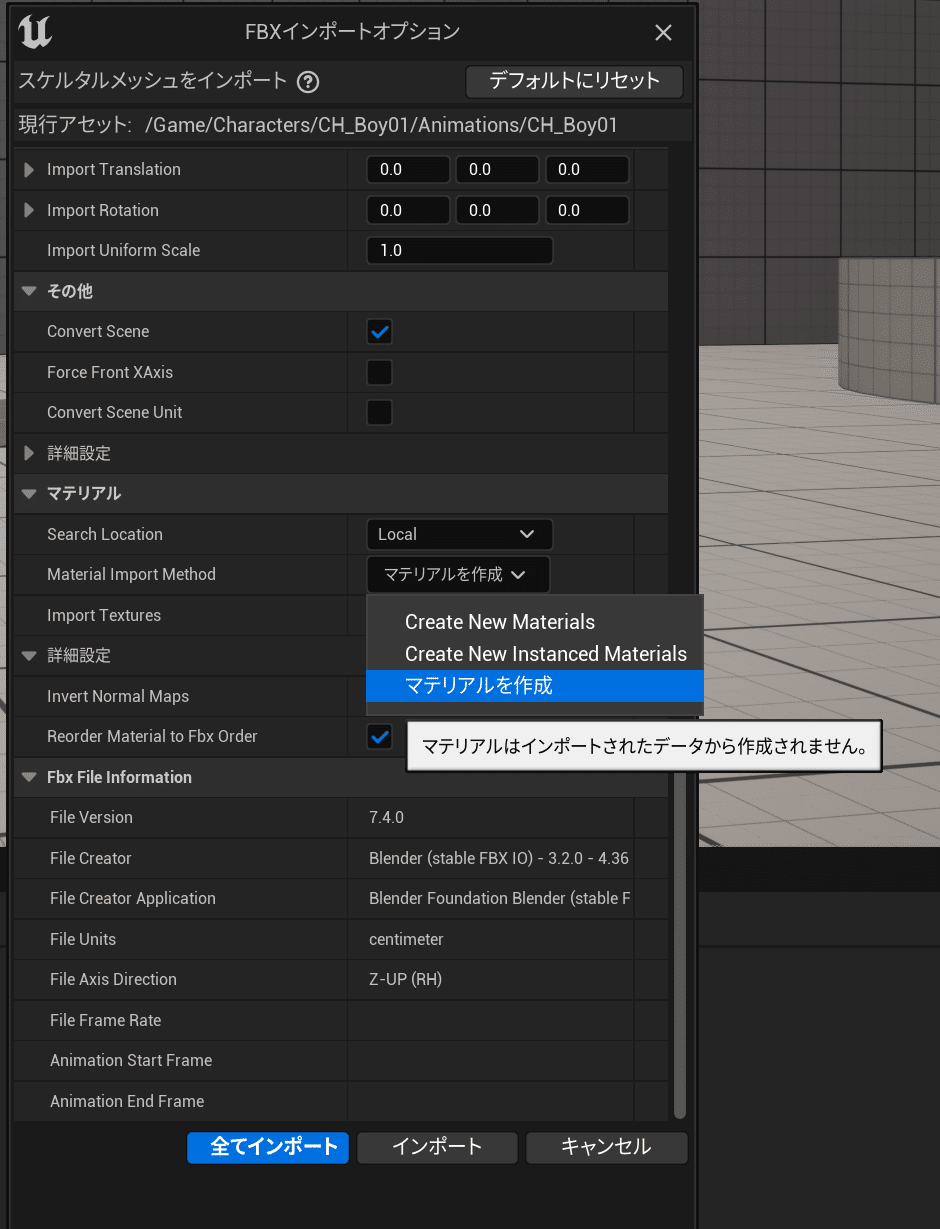
コンバートが完了したFBXファイルをUE5のコンテンツブラウザへドラッグアンドドロップすると”FBXインポートオプション”が表示されます。

MixamoConverterの解説を参考にインポートオプションを設定していきます。UE5.2だと項目の場所や名前が一部変わっているようなので、あくまで参考にする程度で大丈夫だと思います。

MixiamoConverter解説ではSkeletonにSK_Mannepuinが指定されていますが、これはMannyさんにMixamoのアニメーションを流し込む前提の設定だと思います。
今回は自作キャラのスケルトンを新しくインポートしたいので、Noneに設定しました。
また、Tポーズのモデルのみ必要なので”Import Animations”はオフにしています。
FBXインポートオプションの各項目の意味が知りたい方は以下のドキュメントをご参照ください。
補足:マテリアル設定について

余談ですが、UE5.2.1(2023年8月現在)ではマテリアルを作成しない設定の”Create Do Not Materials”が”マテリアルを作成”と和訳されています。
そのうち修正が入る部分だと思いますが、ややこしいのでご注意ください。
自分は既に組んであるマテリアルインスタンスを使用する予定のため、マテリアルを作成したくないので”マテリアルを作成”を選択しました。(ややこしい)

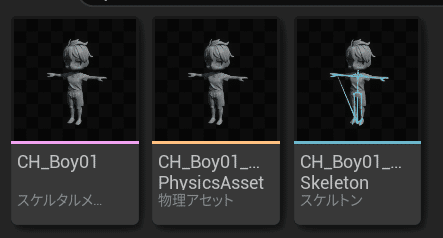
以上で無事スケルタルメッシュ・物理アセット・スケルトンのデータがインポートされました。スケルトンを確認するとRootが親になるようにコンバートされています。
テクスチャを用意していたのでアサインしてみました。
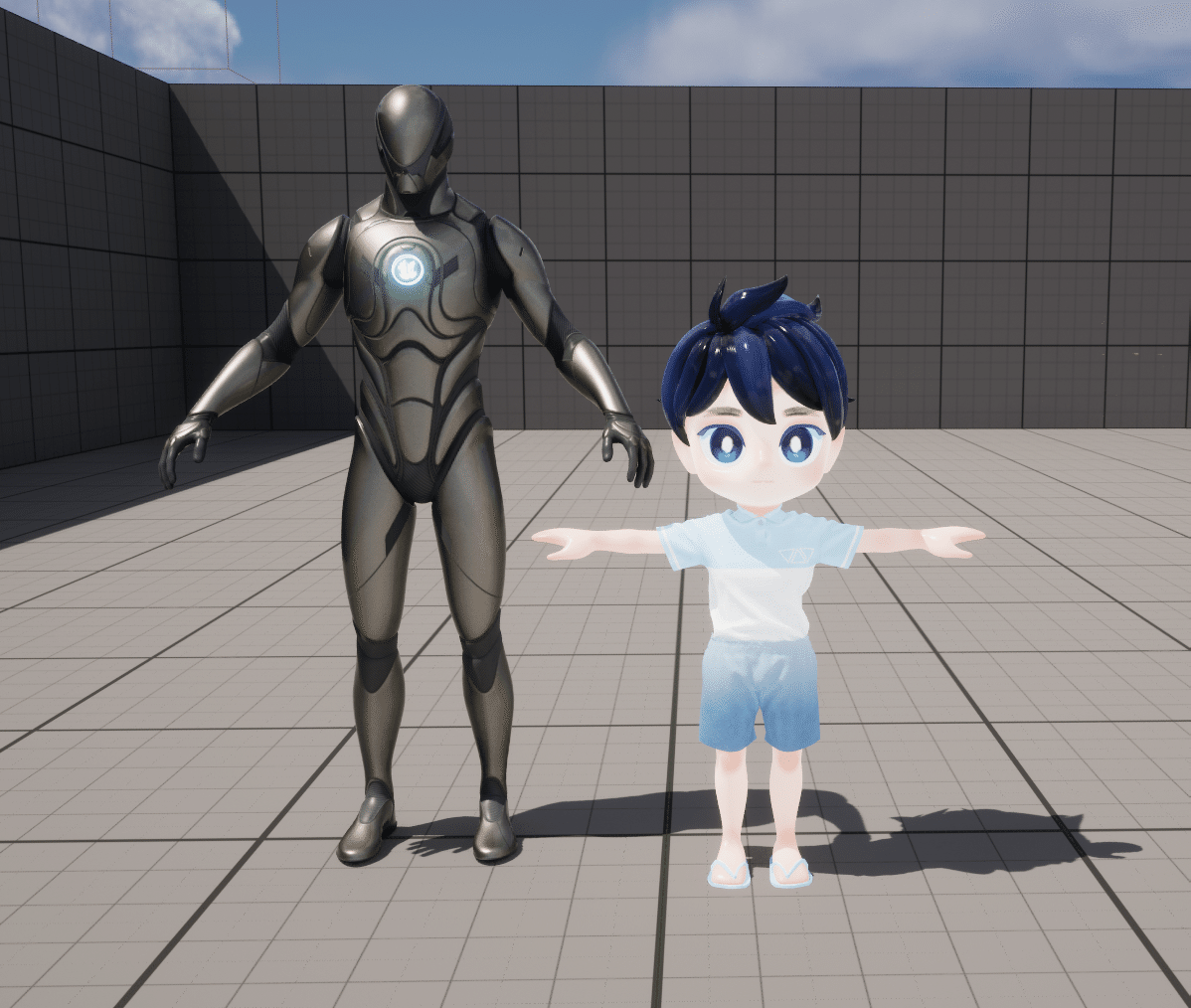
レベル上に配置してスケール感等確認してみます。

いい感じのようです。
ちなみにスケール感がおかしくなっている場合は、
blenderやMAYAなどDCCツールのエクスポート設定などを見直してみると良さそうです。
以上でUE5でも扱いやすいボーン構造にすることができました!
次の記事では、Mixamoで書き出した自作モデルをThirdPersonと入れ替えてUE5上で歩き回らせる方法を解説しています。
間違った解説などお気づきの方は、お手数ですがご連絡頂けましたら幸いです。(趣味の運営ですので記事の更新・訂正の保証は致しかねます。)
polyCube1
✉:polyCube3@gmail.com
X:@polyCube0
https://twitter.com/polyCube0
