
【Webアクセシビリティの推進】スクリーンリーダーに関する操作性の改善のお知らせ -PoliPoli Gov-
行政に声を届けるウェブサイト『PoliPoli Gov (β版) 』(以下、PoliPoli Gov)では、「行政の政策づくりのプロセスに誰もが簡単に参加できる場所をつくる。」ことを目指しています。
そのためにはWebアクセシビリティを高める必要があり、PoliPoli GovではWebアクセシビリティを改善する施策を推進してきました。
アクセシビリティとは
💡 Webを利用するすべての人が年齢や身体的制約、利用環境などに関係なく自由にWebにアクセスできること。そしてコンテンツや機能を制限なく利用できること。そのアクセス性を確保することを言います。
以前、当社が公開したWebアクセシビリティ向上に関するnoteでは、Webコンテンツのアクセシビリティ等の規格である日本規格協会 JIS X 8341-3「高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ」に基づいたWebアクセシビリティ方針を定めています。
これをもとに今回、現行Webページの改善を図りました。なお、検証にはMac OSのVoiceOverを使用しています。
取り組みの内容
PoliPoli Govのメイン機能は、行政からの意見募集に対するコメントが投稿できることです。この機能をWebを利用するすべての人が使えるように、PoliPoli Govの操作性を改善しました。
今回は「PoliPoli Govの代表的ページ* でスクリーンリーダー**操作ができるようになること」をゴールに、以下の実装を行いました。
*代表的ページについて:ページの一覧は、本記事の最後に記載しています。
**スクリーンリーダーについて:主に視覚障害者がコンピューターを操作するために使用するソフトウェアです。コンピューター画面上のテキストやグラフィックスを音声に変換し、視覚障害者に聴覚情報として提供します。
今回の改善点
クリック対象要素をすべてTabキーで移動できるようにする
キーボード操作時、フォーカスが当たっている項目にアウトラインが表示されるようにする
👉これによる操作性のイメージは、以下画像から参照

トップページの相談に対するタイトルや、相談ページのコメントに対するユーザー名等に、見出しタグを付与する
👉これにより、スクリーンリーダーでページの要素を読み取ることができる
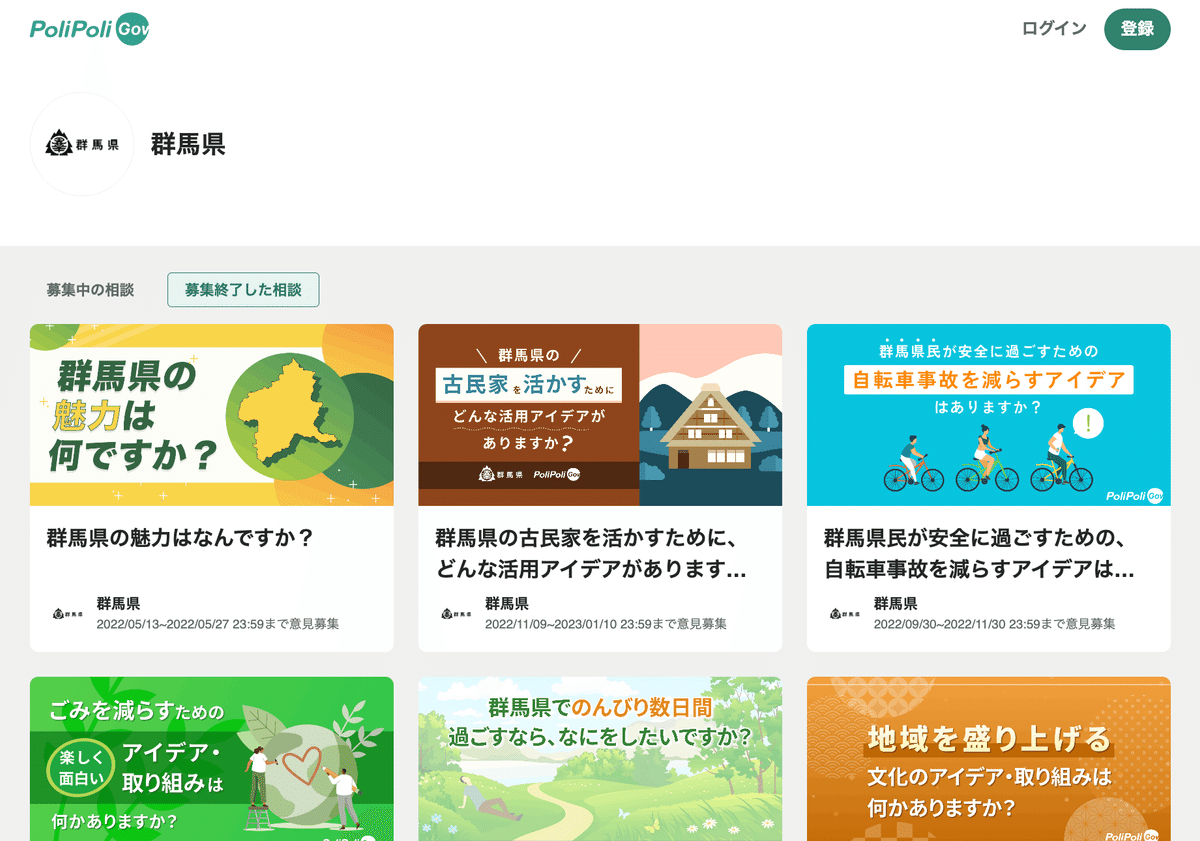
行政ページの「募集中の相談」「募集終了した相談」タブを押した際に、スクリーンリーダーでページ遷移と同様の読み上げが行われるようにする
👉これにより、相談の募集期間ステータスが切り替わったことがわかる

以上の改善により、PoliPoli Govにおけるスクリーンリーダーを用いた操作がよりスムーズに行えるようになりました。
参考情報
PoliPoli Gov 代表的ページ(5種類)


各相談の詳細内容を確認し、コメントを書き込むことができます

遷移します。コメント公開前に運営側で内容チェックを行っています

PoliPoli Govにユーザーとしてログインできます

PoliPoli Govにユーザー登録ができます
代表的ページ以外のもの

今後の課題
今回の改善によって操作性の向上を図ったものの、現時点では「JIS X 8341-3:2016」の適合レベルおよび対応度を示すことができていません。今後もWebアクセシビリティの課題の洗い出しや優先づけを実行することで、より良い改善に努めてまいります。
最後に
PoliPoliでは、ともに事業を推進する仲間を募集しています。
あなたも、PoliPoliで「新しい政治・行政の仕組みをつくりつづけることで、世界中の人々の幸せな暮らしに貢献する」ことを目指しませんか?
🌸採用情報はコチラ
