
Pokepay (ショップ向け)の使い方 ①マネーの作成と設定
あなたのビジネスやお店で、オリジナル電子マネーを作成しませんか?
このシリーズでは、Pokepay (ショップ向け) で電子マネーを発行したい店舗の方に向けて使い方を解説します。第一弾は、マネーの作成、デザイン、ポイント還元の設定方法を解説します。
Pokepay (ショップ向け) はアプリひとつでオリジナルの電子マネーを作成することができるサービスです。初期費用無料でアプリをご利用いただけます。 さっそくあなただけのオリジナル電子マネーを作成してみましょう。
Pokepay (ショップ向け) のダウンロードがまだの方はこちら。
マネーの設定
アプリを起動し、あなたのオリジナルマネーを作成していきましょう。

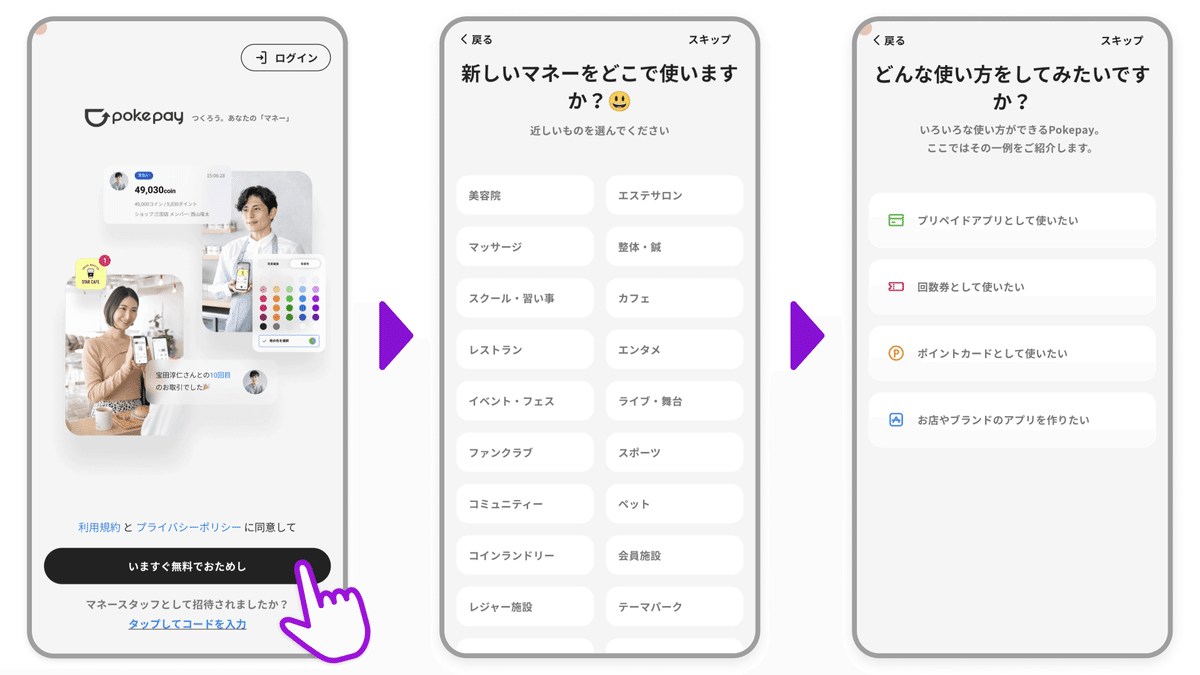
「いますぐ無料でおためし」を選び、次にどこで使うか、どう使うかを選びます。どれを選択してもアプリの機能自体は変わりません。気軽にお選びください。

マネーの名前を設定しましょう。あとから変更もできます。 名前が決まったら、おためしモードであなたのオリジナルマネーが作成されます。
デザインの設定
マネーができたら、まずはカードのデザインを変更しましょう。お店のロゴなどがあれば設定してみてください。

ホーム画面で「デザイン」→「カード」と選ぶと現在のデザインのプレビューが表示されるので「編集」をタップします。

エディターが起動するので、テキストや画像を配置したり、枠線や背景色を設定しましょう。 右下の「✓」ボタンを押すと変更が適用されます。
ポイントの設定
Pokepayは柔軟なポイント設定が可能です。メニューから「マネーの仕様」を選び、「ポイント」をタップします。

ポイント設定の有無、支払い時のポイント還元設定、チャージ時のポイント還元を設定することができます。

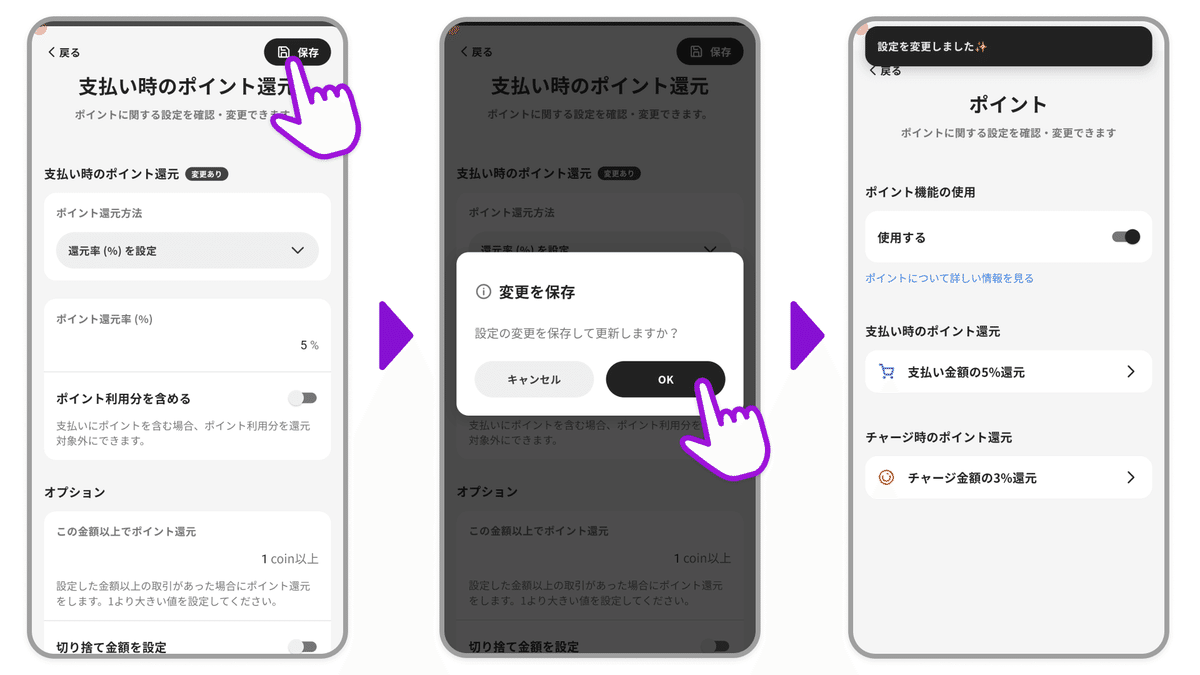
ポイント還元設定は「還元率」での設定だけでなく、一定の金額以上で◯◯ポイント、のように段階的なポイント還元の設定も可能です。

ポイント還元を設定したら右上の「保存」をタップします。
これでポイント還元の設定が完了しました。
以上、Pokepayの基本的な設定についての解説でした。 より詳しく使い方を知りたい方は動画「Pokepay『基本の使い方』講座」やヘルプもご用意していますので、併せてご参照ください。
次回は、お客様が使うアプリを使って決済を試すまでを解説します。お楽しみに!
