
ウェブサイトを作ってみよう|Microsoft SharePointで脱ファイルのススメ②
このシリーズでは、Microsoft 365の初心者向けに、導入のための解説をしていきます。
非エンジニアの方が”ざっくり掴む”ことを目的に書いておりますので、
プロのエンジニアの方からしたら、記述が厳密でないとか、正確には違うでしょ…みたいなことがあるかもしれませんが、ご了承ください。
この記事を読んでほしい人
管理職・チームのリーダー
自組織におけるICT/DX推進の担当者
仕事に追われて疲れ果てている人
※本記事では、Microsoft社のアプリケーションに言及するため、マイクロソフトの商標とブランド ガイドラインに準拠して製品名を記述しております。
※マイクロソフトの許諾を得て使用しています。https://www.microsoft.com/
※筆者の体験をもとにした記事であり、MicrosoftおよびGoogleの広告案件ではありません。
1. 前提
Microsoft SharePointサイトの新規作成方法
これについては、以前の記事で紹介しておりますので、ご確認ください。
頭を切り替えましょう
一般的にウェブサイトというと、顧客向けの情報発信や顧客接点(通販サイトなど)をイメージすると思います。
これからやろうとしていることは、真逆です。
すなわち、従業員向けの情報発信や接点を作ること。

これまで、何か情報展開や共有をするときは、次の手段ではなかったですか?
①Microsoft WordやExcelなど、Officeファイルに記述する
(Googleドキュメント、スプレッドシートも同様)
②チャットや掲示板などに投稿し、社内展開する
この2つのプロセスを、次のようにします。
①Microsoft SharePointサイトのページに記述し、公開する
(Googleサイトも同様)
②チャットや掲示板などに投稿し、社内展開する
最大のメリットは、次の3点です。
情報の一元化(固定)
ソースを一カ所に見やすくまとめることができます。複製が難しい(ファイルが増えない)
BYODへのファイル流出リスク対策にもなります。
(スクショはどうにもならないですが…)検索が容易
体感的に、Microsoft SharePointとGoogleドライブは、この点が日系Saasより優れていると思います。
2. ページの発行と基本的な設定
ページの新規作成
▼左上の「+新規」から「ページ」を選択

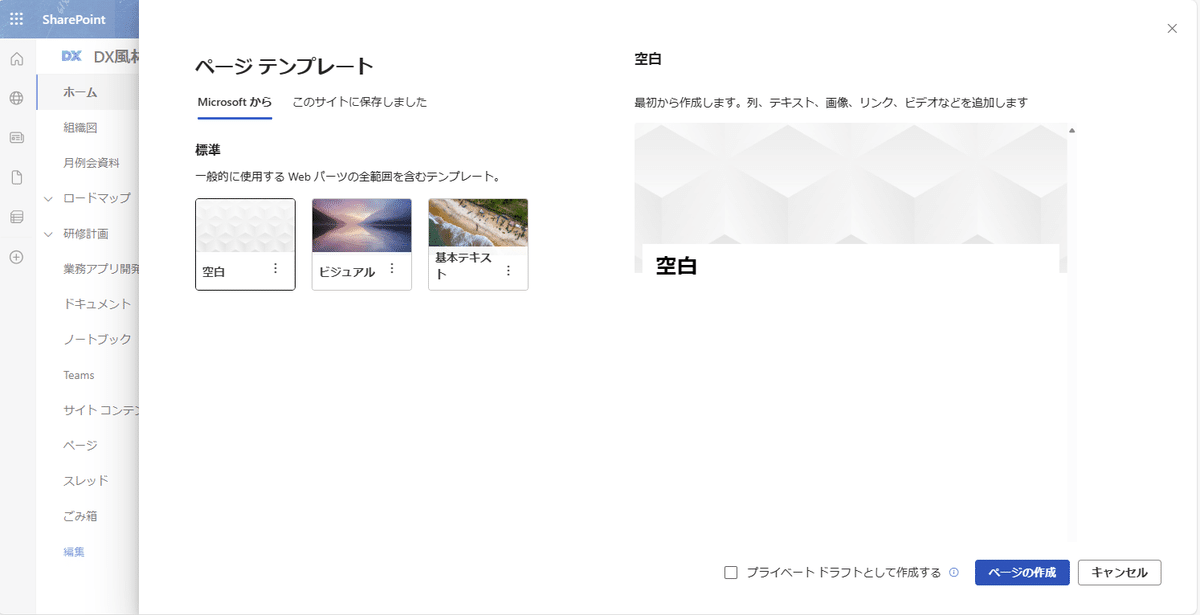
▼テンプレートは「空白」でOK(カスタマイズするので)
→右下の「ページの作成」をクリック

基本項目の入力
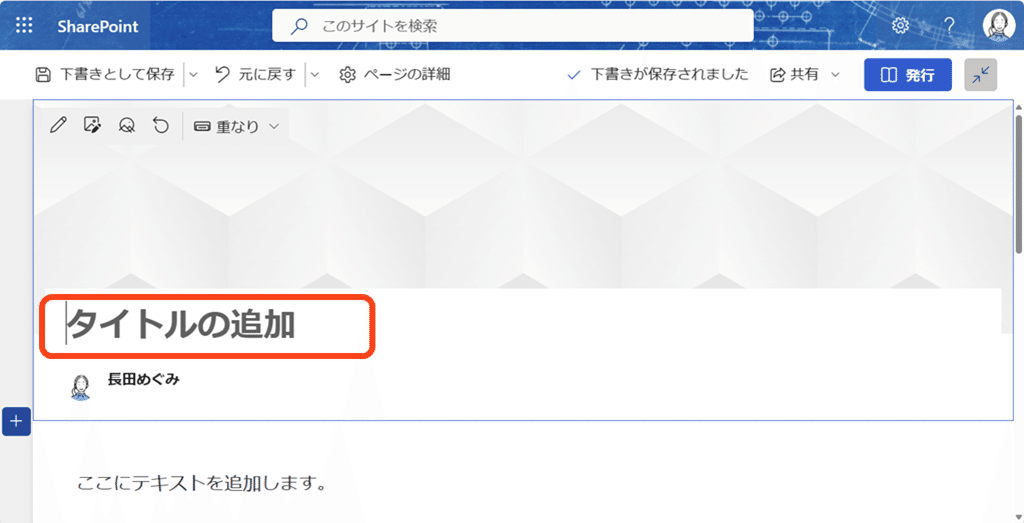
▼タイトルを入力します。
ルールやマニュアルなど、アナウンスしたいことの表題ですね。

ここでは「社用車を使う際のルール」を記述していきます。
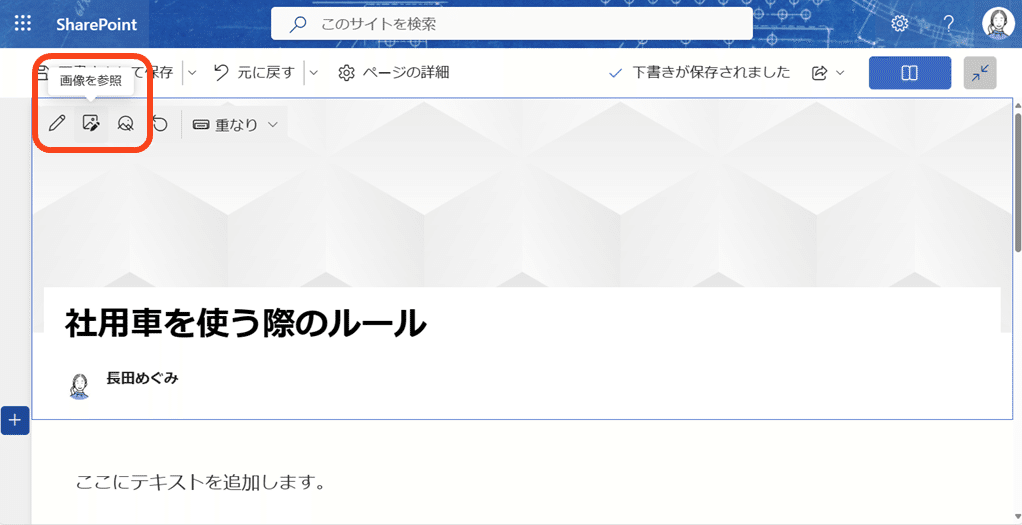
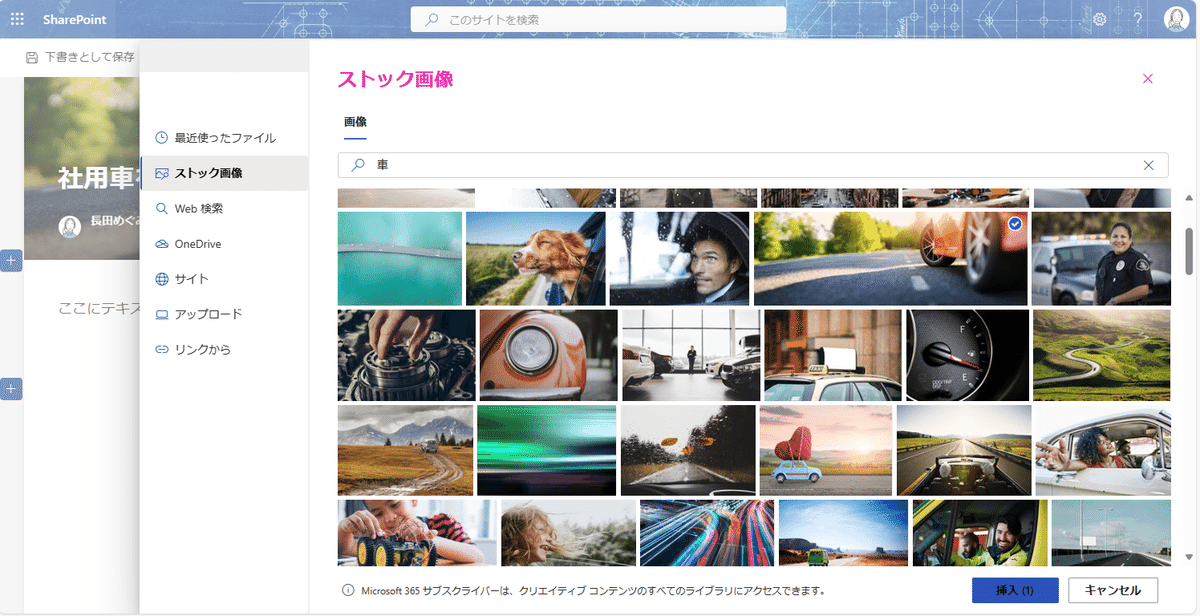
▼次に、テーマ画像を選びます。

▼著作権的に問題がないよう、「ストック画像」または自社で保有している素材(自社撮影素材、購入素材、フリー素材)を使いましょう。

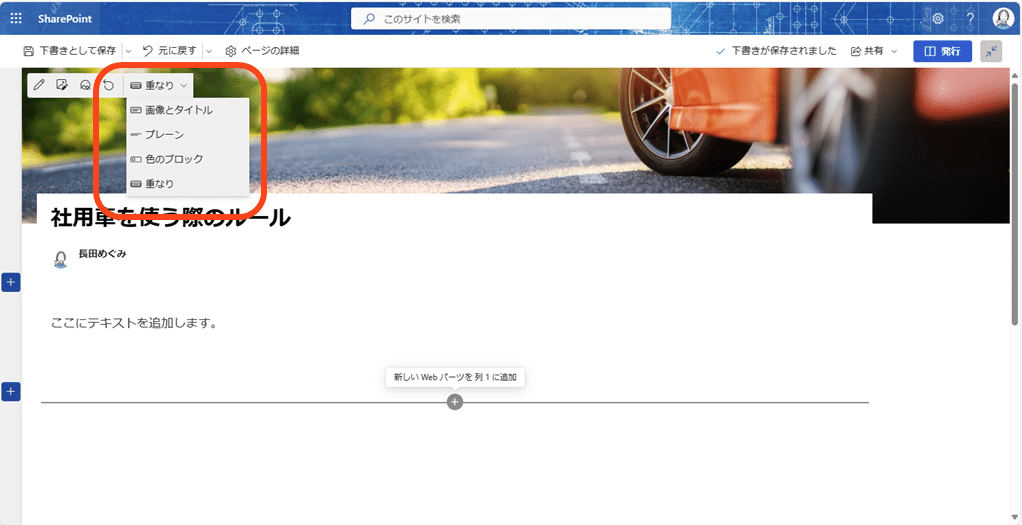
▼レイアウト オプションでヘッダー部分を微調整できます。
(筆者はいつも「画像とタイトル」でコンパクトに収めています。)

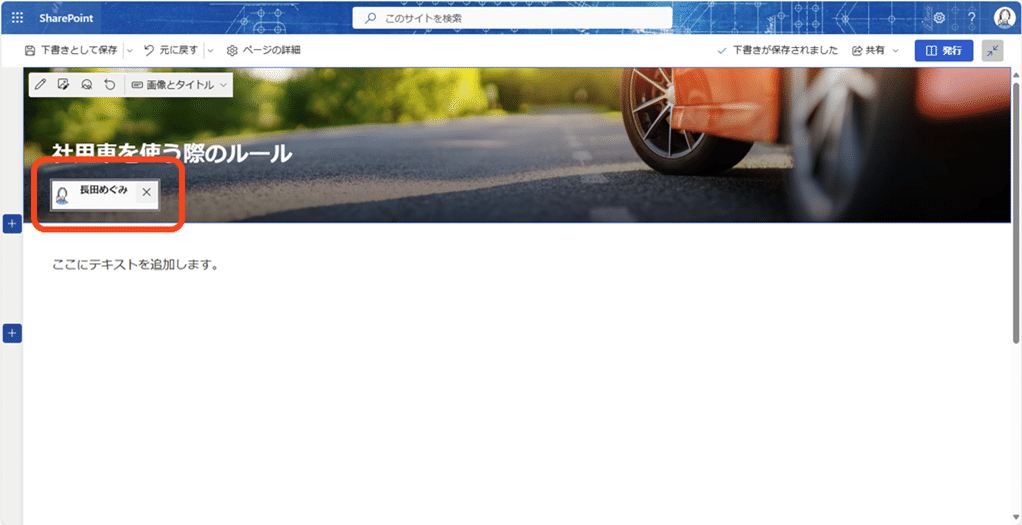
▼作成者名(プロファイル)を削除することも可能です。
(ページ作成責任者が一目瞭然なので、残しておいた方が、他の社員にとっては問合せ先がわかって便利かも)

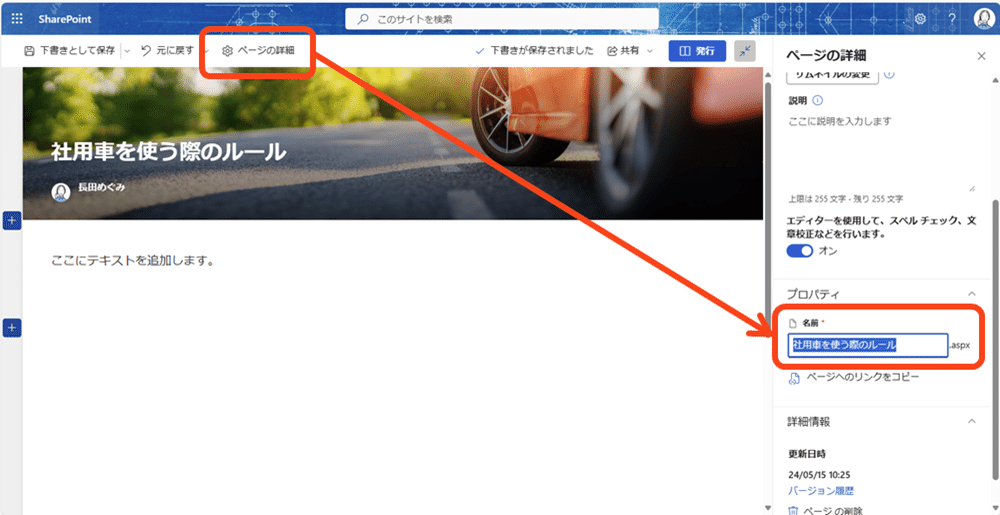
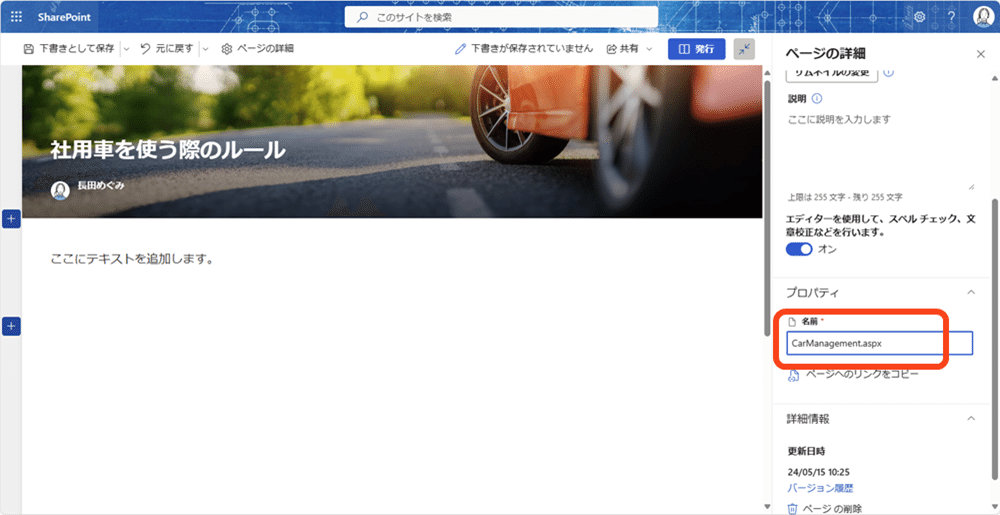
▼「ページの詳細」から「名前」を修正

※パス(URL)を英数字に変更します。ここが日本語のままだと、リンクを貼り付けた際の文字列が「%」まみれになって視認性が低下します。
※ただし、パスを日本語にしておくことで、後からページファイルを一覧(サイトコンテンツ)から探す際は、逆に視認性が上がります。
▼このサイト内で一意の(他と被らない)文字列にする必要があります。
(英語名のセンスがないのは突っ込まないでください…。わかりやすいのがいいかなと思いまして。)

ここを設定すると、ページのURLが変わります。
もしページを作成し、運用している途中に変更する際は、リンク文字列自体をどこかに記述していないか注意が必要です。
(ページ内にシステムで張ったリンクは自動修正されます。)
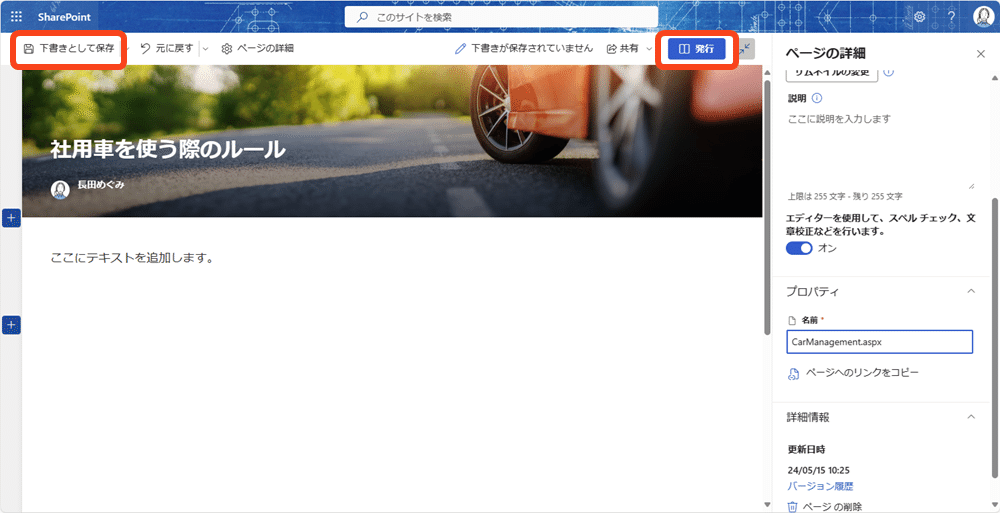
下書き保存or発行
▼右上の「発行」をクリックすると、ページが公開されます。

ただし、ナビゲーションに追加するか、トップページからリンクを張るなどの導線を作らないと、自分以外の人がアクセスすることはあまりないはず。
筆者はいつも、一旦「発行」してから、ページを作り込んでいきます。
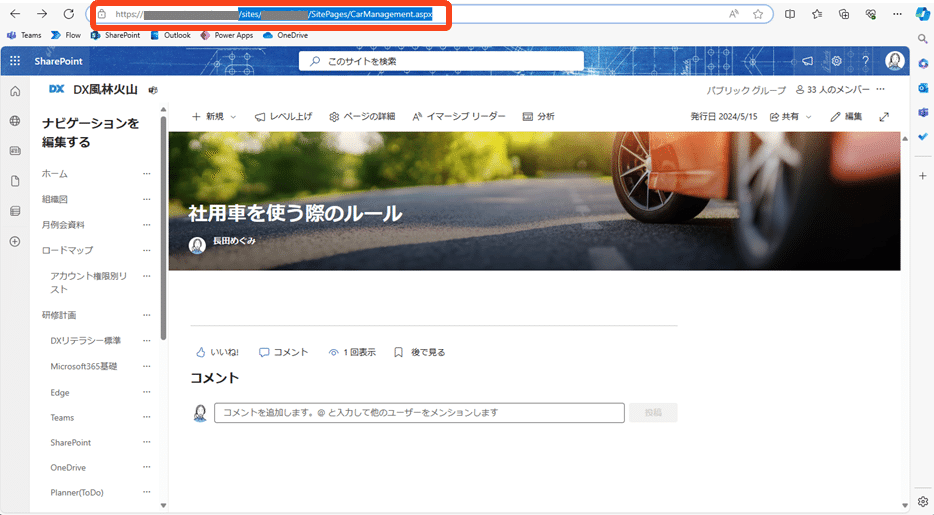
▼「ナビゲーションにページを追加」しない場合、後から追加することが可能です。

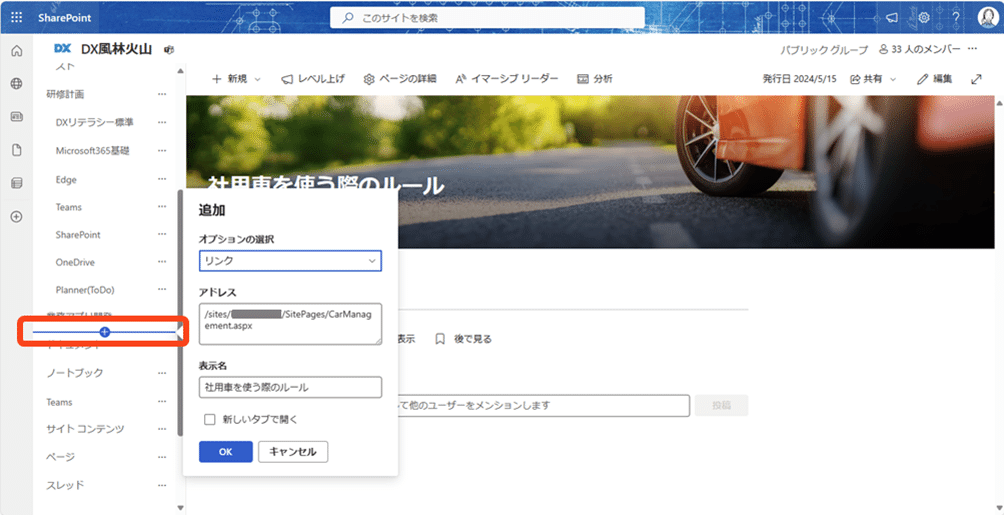
ナビゲーションウィンドウの編集方法
▼ナビゲーションウィンドウの最下部「編集」をクリック。

追加したいページのURL(全部でもよいし、「/sites/」移行でもOK)をコピー。

▼メニューの項目の間にカーソルをもってくると「+」の青い線が出現。
→クリックして情報を入力します。

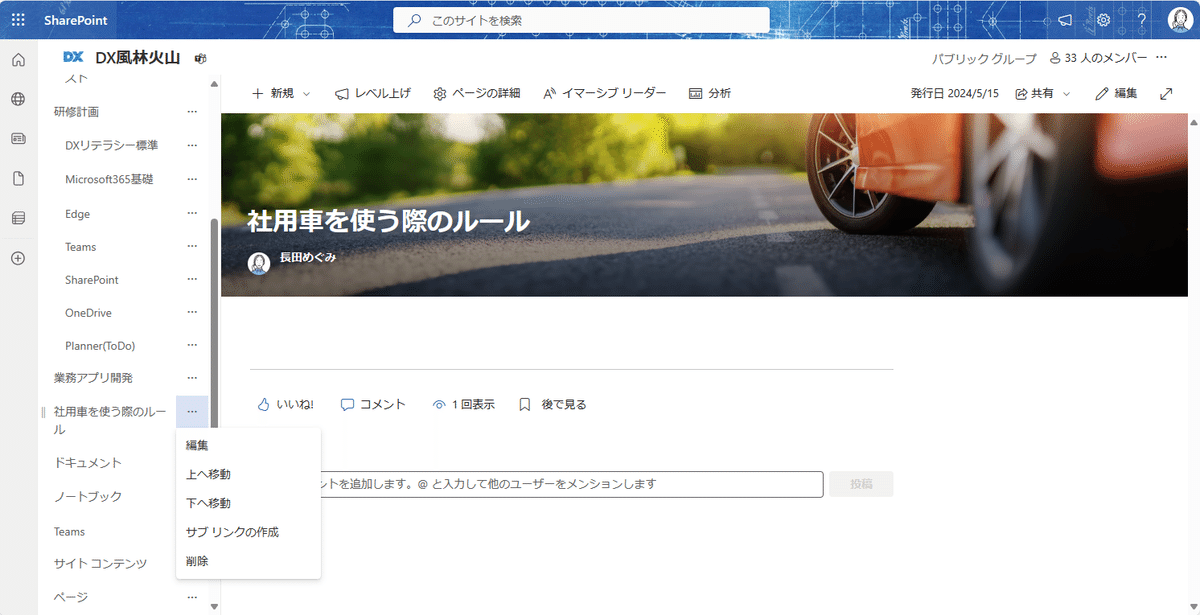
▼削除・変更したい場合は「…」をクリックしてください。
(上下移動はドラッグでも可能)

(ナビゲーションウィンドウの最下部「保存」を忘れずに!)
これで、ページの発行と基本的な設定が完了です。
いかがでしたでしょうか?
次回は、ページを作り込んでいきます。
お楽しみに!
※感想や、扱ってほしいテーマなど、コメントいただけると嬉しいです!
