
Game A Week 18週目(unity1week お題「ない」)振り返り
あけましておめでとうございます。
18週目が終わってから1週間音沙汰が「ない」状態だったぺんぎーです。
1週間+6日でようやく完成しました。
18週目はunity1weekの開催期間で、unity1week作品として投稿しました。
Game A Weekとは何ぞや↓
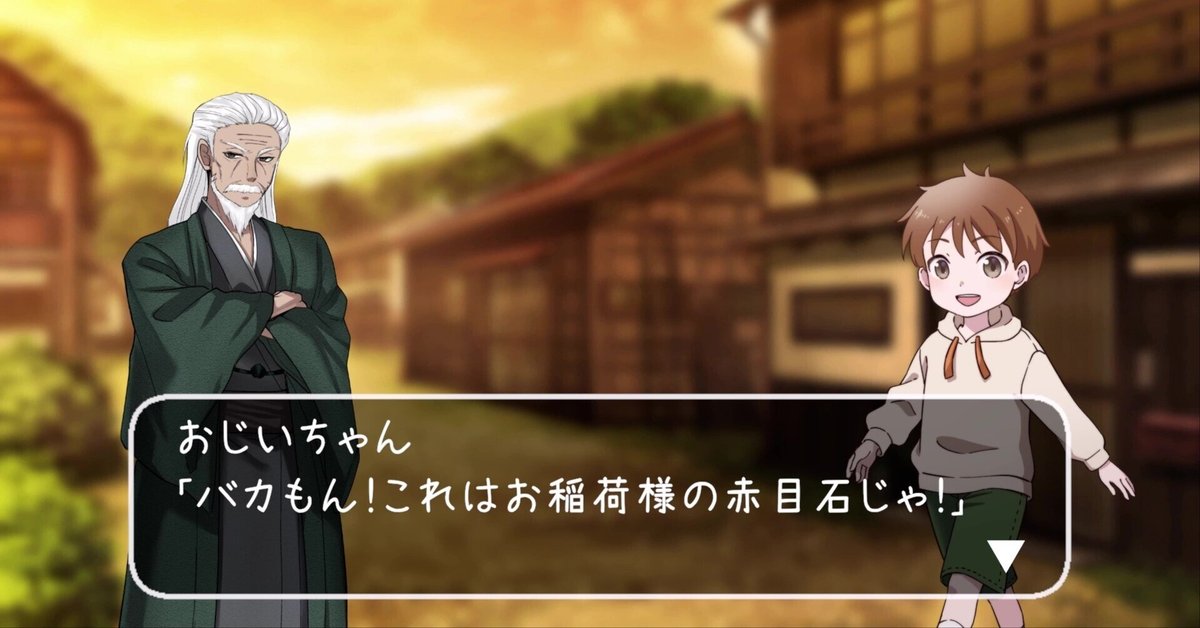
作ったやつ
ホラーゲームになりました。
今まで作ってきたゲームとはかなりテイストが変わっていますが、奇抜なことをやっているという部分に関しては今まで通りかもしれません。
振り返り
アイデア
unity1weekのお題が「ない」ということで、アイデアストックにあった画面が見え「ない」ゲームを考えました。
ただ最初から画面がなにもないと面白さを出すのが難しそうだったので、途中から何も見えなくなるのが良さそう、何も見えないって怖いよねってことでホラーゲームにすることにしました。
でも何も見えなくなったらどうしたらいいか、わからなくなっちゃうんじゃないか?
→来た道を戻るなら見える状態で一度通ってるからいけるのでは?
となって、それに合うようなストーリーがさらっと完成しました。
良かった点
今回は絵作りを個人的テーマにしていて、絵作りをとても頑張りました。
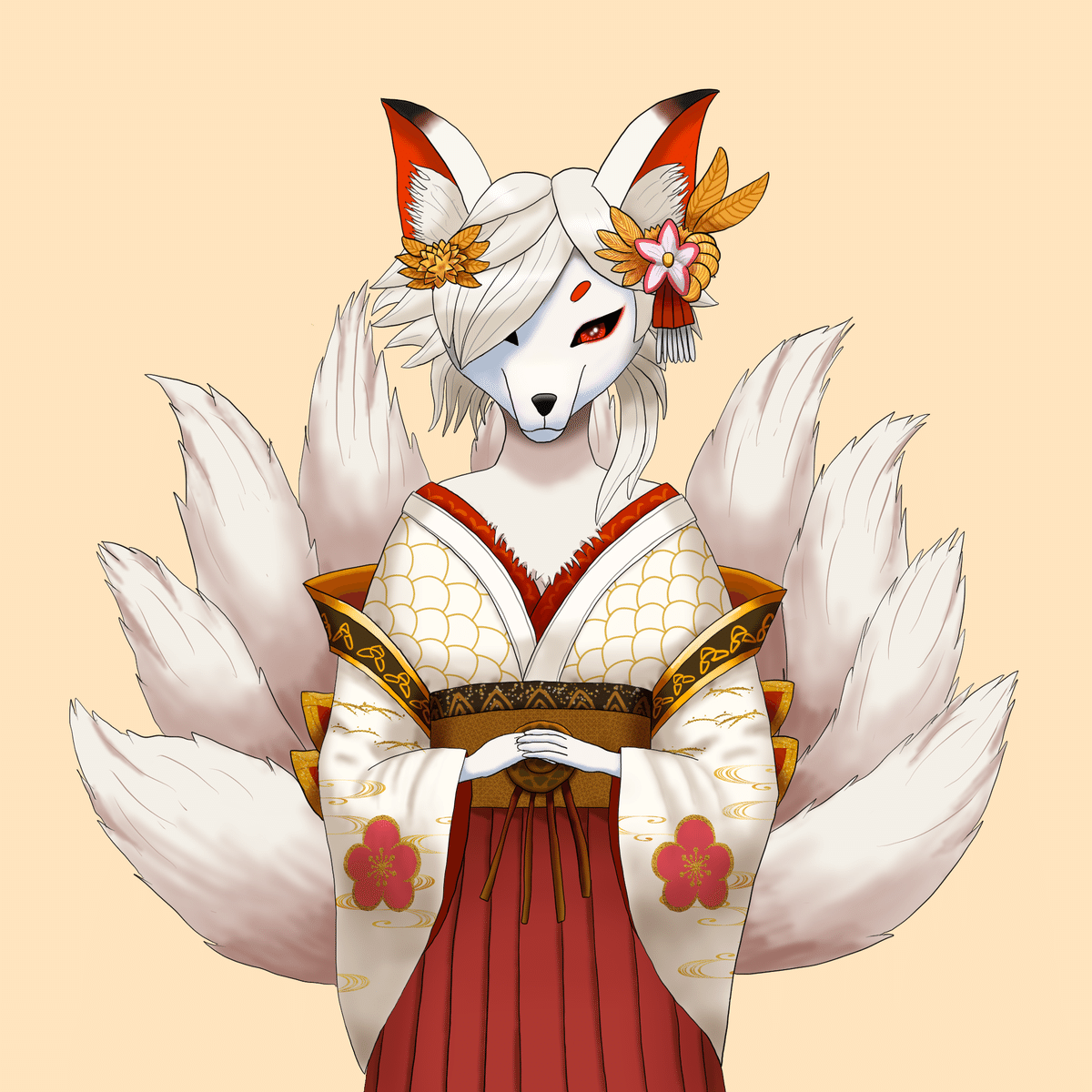
お稲荷様の立ち絵にもっとも力を入れて、それのせいで完成が遅くなりましたが、そこそこ良いものができたと思います。
オリキャラです。

オリキャラを考えるのはとても苦手だったのですが、今回はストーリーが先にあったのでモチーフもすぐに決まり、ChatGPTに課金して画像生成でアイデアを出してもらいました。
正直ChatGPT君が出してくれた絵の方が魅力的で僕の画力ではその魅力を100%持ってこれなかったのですが、これでも頑張ったほうです。
悪かった点
でも何も見えなくなったらどうしたらいいか、わからなくなっちゃうんじゃないか?
→来た道を戻るなら見える状態で一度通ってるからいけるのでは?
いけませんでした、普通の人は。
僕は作者だし、記憶力もいい方なのでいけるんですけど、ダメっぽいです。
まだ公開してから2日しかたってないのもありますが、誰もクリアしてないです。誰も。
ちょっとこれはさすがにひどいので何かしらの改善を入れます。
得られたもの
このゲームでは目が見えなくなるので音の表現に大変こだわりました。
右にあるものの音は右から聞こえるように、立体音響っぽくしました。
なんですけど、WebGLってオーディオ周りの機能が貧弱で、かなり手こずらされました。
まず立体音響系のSDKは使えません(自分調べ)。
なので左右はパンで、上下はピッチで表現する疑似立体音響にしました。
ところが、このパンも使えませんでした。
軽く調べたところバグらしく、ステレオ音源のパンは効かないらしいという記事を見つけました。
代わりにスペーシャルオーディオ(3D座標の位置よるパン・減衰)は動くよと書かれていたのでやってみたらその通りだったのですが、左にある音は左耳からしか聞こえない、右にある音は右耳からしか聞こえないというかなり気持ち悪い状態でした。
ということで最終的に、オーディオリスナーの左右に1つずつ音源を置き、それらのボリュームをブレンドして疑似パンニングをするという方法を取りました。
もう二度とWebGLで音にこだわるゲームは作りたくないです。
おわりに
今回の子はかなりの難産だったのですが、全っっっ然遊ばれてなくて悲しいです。
多分見えない状態で帰るのが難しすぎるんだと思います。
このまま見捨てるのはかわいそうなので、何とかもう少し遊ばれるように改善していきたい気持ちです。
かわいそうだと思ったら遊んであげてください。
それから、GAW部は今も続いていますが、僕のGAW部の活動は今回で最後になりました。
今年はよりスケールの大きいゲーム制作にも取り組んでいきたいと思っています。
それからゲーム以外の創作活動もできたらいいなと思っています。
今年もよろしくお願いします。
