
PowerCMS X テンプレートタグ(MTタグ)のルール
テンプレートタグ
PowerCMS X のビューで使用するテンプレートタグは、ブロックタグ、ファンクションタグの2種類あります。
ブロックタグ
ブロックタグはリスト表示するために使用します。
例えば、以下の記事データをサイトトップページにリスト表示するイメージです。


ブロックタグのサンプル
<mt:entries>
...
ここにファンクションタグを記述します
...
</mt:entries>ブロッグタグは最初に「<mt:」を記述して、その次にモデル設定の「複数形」の値を繋げて、最後に「>」で閉じます。
下記のキャプチャは記事モデルで、「複数形」が「Entries」ということが分かります。
「<mt:」「複数形」「>」は、「<mt:Entries>」になります。ブロックタグは大文字小文字を区別しません。

ブロックタグはリスト表示したいモデルを指定して、そのデータの中身はファンクションタグで指定します。
以下はイメージです。

ファンクションタグ
ブロックタグで指定した中身のデータを表示するために使用します。
ルールは「<mt:」「モデルの名前」「カラムの名前 または ラベル」「>」です。
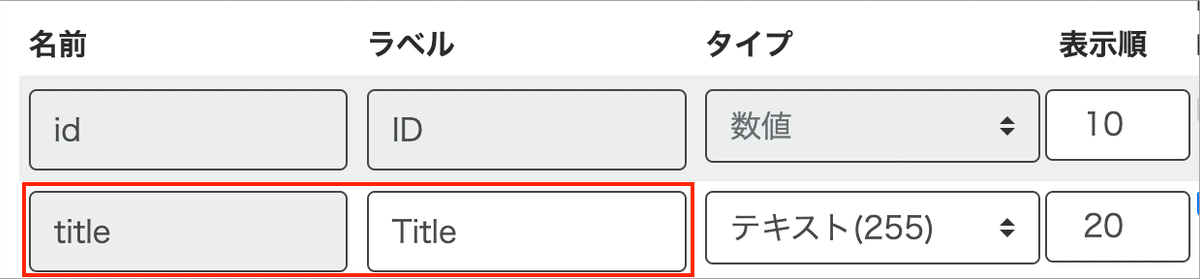
例えば、記事タイトルを表示したい場合は、モデルの名前が「entry」で、カラムは「title」もしくは「Title」です。ファンクションタグは大文字小文字を区別しませんので、カラムの「名前」と「ラベル」が同じ時は、どちらを使用しても構いません。


この場合、ファンクションタグは <mt:EntryTitle>になります。
テンプレートタグの記述は小文字でも構いませんので、<mt:entrytitle>でも動作します。
ただし、カラム名にアンダースコア「_」を使用している場合は削除してください。
例:
カラム名が「site_url」の場合は、<mt:EntrySite_url>ではなく<mt:EntrySiteurl> です。
モデル名とカラム名を簡単に探す方法
テンプレートタグを作る際に、モデル編集画面にアクセスするのは結構手間です。
代わりにURLとHTMLソースから確認ができます。
モデル名を探す
モデル名はURLから確認できます。
以下のURLは記事の編集画面ですが、「_model=entry」と書かれている部分がモデルの「名前」です。この場合は「entry」です。
index.php?__mode=view&_type=edit&_model=entry&id=18&workspace_id=2
ただし、モデルの「複数形」はURLとHTMLソースから探せないので、モデルの編集画面で確認してください。
カラム名を探す
Chromeの場合は、編集画面のラベルの上で右クリックして「検証」をクリックします。例は記事モデルの「続き」です。

Chrome 開発者ツールのパネルが開き、HTMLソースで選択された状態になったと思います。

「label for="◯◯"」の中身である「text_more」がカラム名です。
ただし、この方法でカラム「公開日」を取得すると「published_on_date」になりますが、正しくは「published_on」です。少し曖昧で申し訳ないですが、後述するプラグイン「MTMLReference」が一番正確です。
タイトルのカラム名を探す
タイトルと本文はラベルがないので、調べる方法が異なります。
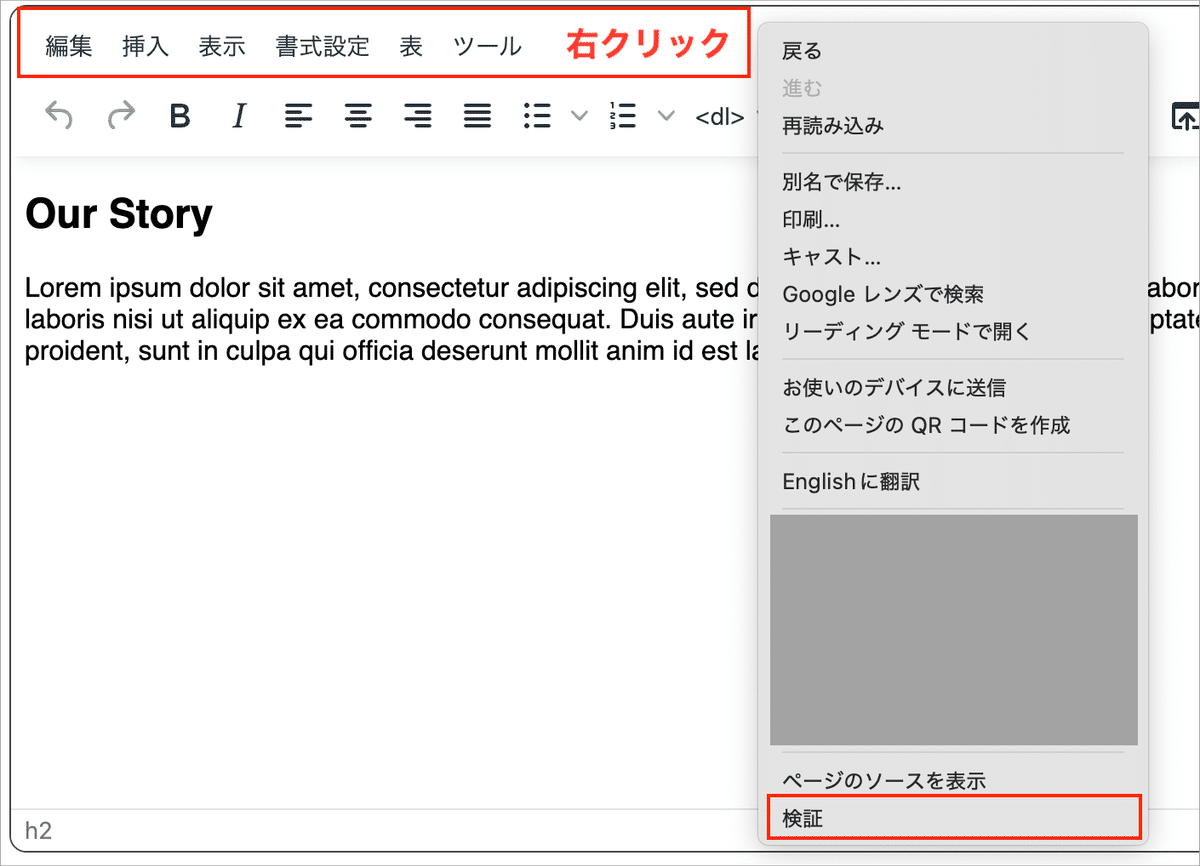
タイトルはフィールドの上で右クリックして検証メニューを選択します。

input id="◯◯" の箇所がカラム名です。この場合は「title」です。

本文のカラム名を探す
本文はメニュー付近のホワイトスペースで右クリックして検証メニューを選択します。

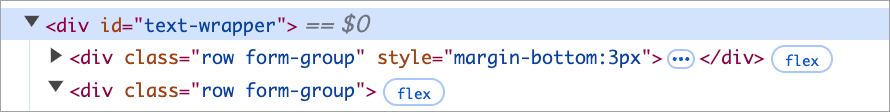
本文欄の 一番外側の div を確認すると、id="◯◯-wrapper" の箇所がカラム名です。この場合は「text」です。

MTMLReference でタグを探す
プラグイン「MTMLReference」を有効にすると[ツール]-[タグリファレンス]のメニューが追加されます。
検索ワードにモデルの名前の「entry」を入力して検索すると、記事モデルのテンプレートタグ情報が一覧で表示されます。

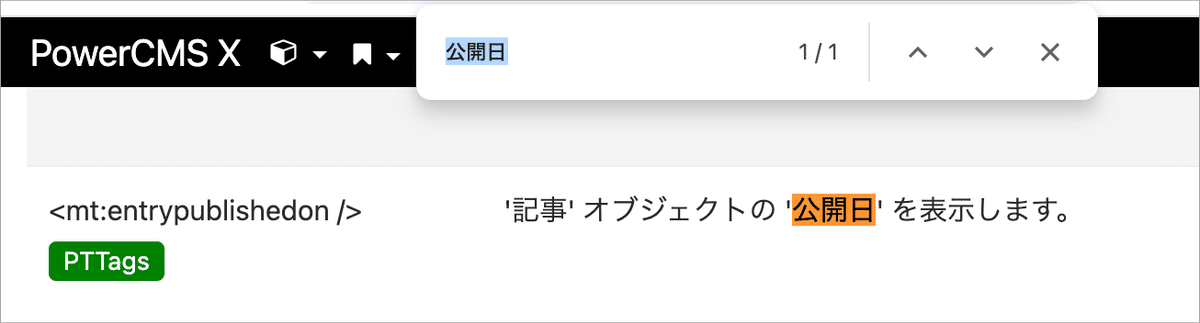
利用できるブロックタグ、ファンクションタグが掲載されているので便利です。記事の「公開日」はカラムのタグは何だったかな?」という時は、ブラウザのページ内検索機能で「公開日」で調べるとタグがヒットします。

使用できるテンプレートタグは多いので、色々と試してみてください。
